Quand et comment utiliser les sitemaps HTML pour le SEO et l'UX
Publié: 2023-03-24L'avocat de la recherche Google, John Mueller, a toujours minimisé la valeur des sitemaps HTML. Récemment, il a réitéré son mécontentement vis-à-vis des sitemaps HTML, en disant :
"J'ai changé d'avis sur les sitemaps HTML au fil des ans, ils ne devraient jamais être nécessaires. Les sites petits [et] grands doivent toujours avoir une structure de navigation claire.
C'est une position légèrement plus forte que ce qu'il a exprimé dans le passé :
"En ce qui concerne le référencement… pour les petits sites, votre site devrait de toute façon être explorable (et si vous utilisez un CMS commun, tout ira presque toujours bien) et pour les grands sites, ils ne seront de toute façon pas utiles (utilisez des sitemaps, utilisez des liens croisés normaux, vérifiez auprès d'un robot d'exploration de votre choix).
Bien que Mueller fasse valoir un bon point, à mon avis, nous ne pouvons pas simplement abandonner complètement Plans de site HTML. Les liens et la convivialité du site Web comptent toujours.
J'aime aussi ce que l'ancien Googleur et désormais expert en référencement populaire Pedro Dias a dit en réponse aux remarques de Mueller, qui reflète la réalité du Web :
« Malheureusement, il n'est pas facile de changer l'architecture de sites Web complexes et volumineux. Souvent, quelque chose comme ça, [sic!] peut prendre des années à changer, car cela dépend de plusieurs équipes. Ainsi, les sitemaps HTML sont souvent une solution bienvenue et temporaire. Avant, je les détestais… Aujourd'hui, je vois leurs cas d'utilisation.
Il existe un compromis entre les sitemaps HTML et XML, donc comme toujours dans le référencement, « cela dépend ».
Lisez ci-dessous pourquoi, quand et comment utiliser les sitemaps au profit de votre site Web et de ses utilisateurs.
Que sont les sitemaps et pourquoi ont-ils été inventés ?
Au début du Web, de nombreux sites Web se sont développés de manière organique.
Les sites Web n'ont pas été planifiés de manière appropriée par les architectes de l'information conformément aux meilleures pratiques UX.
Ils sont partis de zéro et les webmasters ont ajouté du contenu chaque fois que nécessaire de manière souvent loin d'être utilisable.
C'était l'époque d'avant les blogs, les médias sociaux ou les systèmes de gestion de contenu. Lorsque vous avez construit un site, vous l'avez fait vous-même en utilisant HTML.
Dans la plupart des cas, vous codiez manuellement le HTML dans un éditeur de texte, en utilisant un éditeur WYSIWYG désordonné comme Dreamweaver ou l'un des premiers outils CMS souvent personnalisés et assez encombrants. Quoi qu'il en soit, les structures des sites Web sont rapidement devenues confuses.
Donc, par nécessité, les gens ont commencé à ajouter des sitemaps à leurs sites Web pour donner un sens au désordre croissant. Ces plans de site ont été créés en HTML simple et ressemblaient à n'importe quelle autre page Web, en partie du fait qu'ils affichaient une carte au lieu d'un contenu écrit.
Plus tard, les moteurs de recherche ont introduit ce que l'on appelle des sitemaps XML destinés à remplacer la "soumission manuelle aux moteurs de recherche".
Plus de 25 ans plus tard, les sitemaps HTML sont moins appréciés. Mais pouvons-nous vraiment arrêter d'utiliser les sitemaps HTML, tout comme nous avons abandonné les livres d'or ou les webrings ?
Plans de site HTML contre XML - le visible contre l'invisible
Pour faire court et simple, la principale différence entre les sitemaps HTML et XML est qu'un sitemap HTML est généralement visible pour les visiteurs du site Web alors qu'un sitemap XML ne l'est pas. (Ce dernier est principalement destiné aux moteurs de recherche.)
Le standard des sitemaps XML a été introduit fin 2007 par des moteurs de recherche comme Google, Yahoo et Bing (alors MSN).
Par défaut, ils sont formatés d'une manière qui ne s'affiche pas bien ou est lisible pour les humains. Au lieu de cela, ces sitemaps sont principalement utilisés pour assurer une indexation correcte et plus rapide par les moteurs de recherche.
D'un autre côté, ce n'est pas parce qu'une ressource se trouve sur un plan de site XML que Google et Bing l'indexeront, ou qu'elle sera trouvable même si elle se trouve dans l'index.
Un autre collègue SEO, Rob Watts, a ajouté un récit ironique et de première main au débat en disant :
"J'ai eu des sites qui fonctionnaient bien pendant des années et qui n'avaient pas de sitemaps html ou xml. J'ai enlevé mon chapeau en papier d'aluminium et j'ai commencé à utiliser des sitemaps xml et j'ai apprécié de voir combien de temps il fallait pour que les URL apparaissent dans les serps. Je ne pense pas avoir vu d'amélioration notable des performances de leur utilisation, mais cela a rendu certaines analyses/rapports un peu plus faciles.
Alors, les sitemaps XML n'assurant théoriquement que le crawling et l'indexation, faut-il se focaliser dessus et négliger les sitemaps visibles ou visuels ?
Recevez la newsletter quotidienne sur laquelle les spécialistes du marketing de recherche comptent.
Voir conditions.
Pourquoi devrions-nous créer des sitemaps uniquement pour Google ?
Au fil des ans, les porte-parole de Google nous ont dit de créer des sites Web pour les utilisateurs, pas pour les moteurs de recherche. Pourquoi faire une exception en ce qui concerne les sitemaps et les créer uniquement pour Google et les autres moteurs de recherche ?
Cela me fait me demander si d'autres tactiques de référencement qui affichent une chose pour les robots de recherche et quelque chose de différent pour les visiteurs du site Web peuvent également être une bonne idée.
Quoi qu'il en soit, Google l'a dit, alors nous devons écouter, non ? Pas vraiment.
Il doit y avoir une raison pour laquelle Google n'aime pas les sitemaps HTML et préfère XML.
Les sitemaps XML sont généralement automatisés et incluent tout le contenu publié dès sa mise en ligne.
Sur WordPress, de nombreux outils créent pour vous des sitemaps. Yoast SEO vous couvre également, par exemple, même la version gratuite de base.
En 2020, WordPress a finalement ajouté la prise en charge du plan de site XML à son noyau, vous n'aurez donc même pas besoin de plugins externes.
Le format de code XML est également lisible par machine, tandis que HTML est désordonné. HTML doit fonctionner malgré les erreurs, tandis que XML se brise lorsque vous oubliez un caractère.
Ainsi, en fin de compte, la création du plan de site XML fonctionne principalement dans les coulisses sans que des mains humaines sujettes aux erreurs n'interfèrent.
De plus, la plupart des gens ne verront jamais votre sitemap XML, ils ne sauront même pas où le trouver car il n'est lié nulle part visiblement sur le site.
Faire en sorte que les sitemaps XML fonctionnent pour les gens
Heureusement, il y a toujours un juste milieu. Vous n'êtes pas obligé de rendre les sitemaps XML invisibles.
Vous pouvez formater des sitemaps XML avec des feuilles de style comme vous le feriez avec n'importe quelle page HTML.
Cette technique fonctionne depuis que XML existe. Il existe des tutoriels là-bas qui vous aident avec cela.
En effet, pendant un certain temps, il a semblé que XML remplacerait HTML en tant que norme Web, ou c'était un compromis appelé XHTML.
Pour des raisons de compatibilité, cela ne s'est pas produit. Même si le format XHTML était plus propre et moins sujet aux erreurs. Lorsqu'une erreur s'est produite, le site Web s'est cassé.
Avec l'introduction de HTML5 à la place, les navigateurs ont adopté des sites Web mal codés pour faciliter la publication, mais au détriment de l'exploration automatique.
Vous avez maintenant idéalement créé un sitemap XML qui peut être lu par des personnes sans compétences en codage. N'oubliez pas qu'il s'agit toujours d'une liste fade de tout le contenu que vous avez.
Vous pouvez toujours envisager de créer un sitemap HTML lisible pour les visiteurs de votre site Web.
Quand utiliser des sitemaps visuels ou HTML
Ce n'est pas soit/ou. Tu peux:
- Décidez de séparer les sitemaps visibles et invisibles au lieu de rendre votre sitemap XML visible pour les utilisateurs.
- Créez des sitemaps visibles (HTML) et invisibles (XML) sur votre site pour différentes raisons.
- Avoir plus d'un sitemap HTML ou XML.
Cela dépend de l'apparence de votre site et de vos objectifs.
Utilisez ces questions comme guide pour prendre une décision :
- Vous souhaitez créer une page de présentation rapide de votre site ? Utilisez un sitemap HTML !
- Voulez-vous être indexé le plus rapidement et le plus profondément possible ? Créez un sitemap XML.
Cela dit, il existe des cas extrêmes et de nombreux sites Web ne sont pas conformes aux normes habituelles.
Voici des exemples de cas d'utilisation de sitemaps visuels ou HTML.
Sites hérités et/ou codés en dur
Croyez-le ou non, il existe encore des sites hérités d'il y a des décennies sur le Web, et même codés en dur sites réalisés manuellement en HTML, CSS et/ou JavaScript.

En fait, vous en avez probablement utilisé un assez souvent.
Amazon.com est presque le même site qu'il y a de nombreuses années. Il a été continuellement rafraîchi au fil des ans et amélioré à ce jour.
Une refonte totale aurait été trop risquée et perturbatrice pour le résultat net.
Certains sites hérités de base peuvent avoir des difficultés à créer un sitemap XML à la volée. Ce n'est donc pas un problème lorsqu'ils ont un sitemap HTML codé en dur à la place.
Devez-vous le supprimer parce que Google le dit ? Bien sûr que non.
Grands chantiers
Lorsque Mueller a dit que vous aviez besoin d'une bonne navigation sur le site, il avait généralement raison. Mais cela ne s'applique pas toujours aux grands sites.
Vous ne pouvez pas intégrer un site très complexe avec des milliers de pages dans un menu sans qu'il ne devienne rapidement incontrôlable.
Pour une meilleure recherche, il est utile pour les humains et les robots de recherche d'avoir des sitemaps qui reflètent la structure globale du site.
Vous n'êtes pas obligé d'énumérer chaque page, car cela la rendrait trop volumineuse.
Alternative aux méga menus
De nombreux sites tentent de s'adapter autant que possible à la navigation de leur site et finissent par avoir ce qu'on appelle des méga menus.
Vous passez votre souris sur la navigation, et le menu couvre soudainement tout le site.
Les utilisateurs sont rapidement submergés visuellement par des dizaines d'options parmi lesquelles choisir.
De plus, parfois, si un utilisateur n'est pas assez rapide pour pointer sur le bon élément de menu, il disparaîtra lorsqu'il perdra le menu de niveau un.
Les méga menus sont tentants, surtout avec les grandes entreprises où chaque partie prenante veut être au top.
Mais ils sont souvent un cauchemar pour l'expérience utilisateur, comme le démontre clairement Vitaly Friedman, fondateur de Smashing Magazine.
Sites sans recherche interne
Lorsque vous faites de la sensibilisation sur le Web, vous remarquerez peut-être que de nombreux sites rendent assez difficile leur contact.
C'est souvent le cas des sites qui n'ont pas de fonction de recherche interne. Vous aurez souvent du mal à localiser leur page de contact.
Une fonction de recherche serait une solution logique, mais étonnamment, certains sites n'en ont pas, même ceux exécutés sur WordPress, qui a une fonctionnalité intégrée.
Certains thèmes ou propriétaires de sites Web suppriment simplement l'entrée de recherche.
Lorsque je ne trouve pas de page standard dans votre menu et qu'aucune fonction de recherche n'est disponible, un sitemap visuel serait bien.
Pages orphelines
Lorsque vous parvenez à créer un menu utilisable sans devenir si énorme qu'il ne rentre plus dans certains écrans, vous vous retrouverez souvent avec des pages orphelines.
Les pages orphelines sont des pages Web qui ne sont pas liées en interne à partir de la structure du menu ou à l'intérieur du contenu.
Cela se produit lorsque le contenu est supprimé et mis à jour, et que certains liens disparaissent.
Souvent, les pages orphelines doivent être complètement supprimées.
D'autres ont encore du sens mais peuvent ne pas être aussi importants à placer dans le menu principal ou les liens de pied de page.
De telles pages orphelines conviendraient si elles étaient liées dans un sitemap visible et lisible afin que les personnes qui les recherchent puissent les trouver et y accéder.
Indexation plus rapide
Soyons honnêtes! Ce n'est pas parce qu'une page ou une autre ressource (pensez à une image ou à une vidéo) est répertoriée sur un sitemap XML que Google l'indexera.
Votre site n'a peut-être pas suffisamment d'autorité pour intégrer tout son contenu dans l'index Google.
C'était un problème assez courant pour les nouveaux sites dans le passé. Surtout avec les sites nouvellement créés et Google ayant une puissance de calcul plus limitée, certains contenus n'ont pas été intégrés à l'index à dessein.
C'est moins un problème maintenant, mais vous voudrez peut-être toujours lier du contenu en interne pour augmenter vos chances d'obtenir une indexation.
Créez un lien vers le contenu le plus important en haut, en évidence et/ou plus souvent.
Meilleure équité des liens
Lorsque nous parlons d'autorité, nous nous référons à l'équité du lien que certains référenceurs appellent encore "jus de lien".
Un sitemap HTML qui affiche certains liens en haut et d'autres en bas régule dans une certaine mesure le flux d'équité des liens.
Les pages liées en haut devraient avoir et recevoir plus d'autorité que les pages en bas.
Avec les sitemaps XML, il n'y a pas une telle hiérarchie, pour autant que je sache. Toutes les ressources qui y sont répertoriées ne sont que cela, des éléments d'une liste.
L'élément en haut est simplement le plus récent, pas nécessairement le plus important ou celui qui nécessite la plus haute autorité.
Il n'y a pas de hiérarchie inhérente sur les sitemaps XML à moins que vous n'en codiez une en déclarant que certaines ressources sont plus importantes et, par conséquent, doivent être explorées plus souvent que d'autres.
Un sitemap HTML visible vous permet de lier les ressources les plus importantes et ainsi d'envoyer plus d'utilisateurs et d'autorité, tout comme dans la navigation de votre site. Ce n'est donc pas "le plus récent" en haut mais le plus important en haut, idéalement.
Convivialité
Comme nous parlons de référencement ici, l'aspect le plus important des sitemaps, l'amélioration de la convivialité, vient à la fin.
C'est Search Engine Land et non UX Collective, après tout. Ils préconisent de créer un sitemap UX (interne) pour chaque projet de site Web, au moins lors de l'établissement de l'architecture de l'information.
Les sitemaps HTML améliorent l'expérience utilisateur globale, notamment :
- Accessibilité.
- Découvrabilité.
- Trouvabilité.
- Convivialité.
Ce sont toujours les cas d'utilisation les plus forts pour les sitemaps HTML, tout comme dans les années 90, bien avant que Google ne commence à utiliser des liens pour l'indexation et le classement et bien avant l'introduction des sitemaps XML.
Les utilisateurs plus âgés (j'admets que j'en fais partie) peuvent même préférer des sitemaps clairs et de style page au lieu de menus tremblants qui disparaissent lorsque vous ne les touchez pas ou des fonctionnalités de recherche affichant des éléments non pertinents.
Certaines personnes âgées ne peuvent pas utiliser efficacement les actions de survol et de clic de la souris.
Les personnes handicapées, en particulier les malvoyants, ont besoin d'un minimum d'actions avec la souris. Ainsi, un aperçu d'une page pourrait être préférable pour eux.
Exemples de sitemap utiles dans la nature
Le New York Times
J'utilise souvent le New York Times comme exemple parce que presque tout le monde connaît la publication, et c'est une telle autorité.
Cette fois, je veux montrer le NYT comme exemple simplement parce qu'ils ont réussi à faire quelque chose de bien et à se démarquer.
Le NYT utilise des sitemaps HTML visibles d'une manière très utile pour les lecteurs, les utilisateurs de recherche et les robots des moteurs de recherche.
Le NYT a plusieurs sitemaps mis en évidence par son collègue SEO Chris Long de Go Fish Digital sur LinkedIn. C'est un excellent exemple d'utilisation de sitemaps au profit d'un site Web.
« 60 Second SEO : Le New York Times a l'un des meilleurs sitemaps HTML que j'ai vus. Voici un exemple de la façon dont un article de 1912 n'est qu'à 5 pas de [leur] page d'accueil : »
Je ne veux pas entrer trop dans les détails ici, car Long a déjà fait un excellent travail.
Apple.com
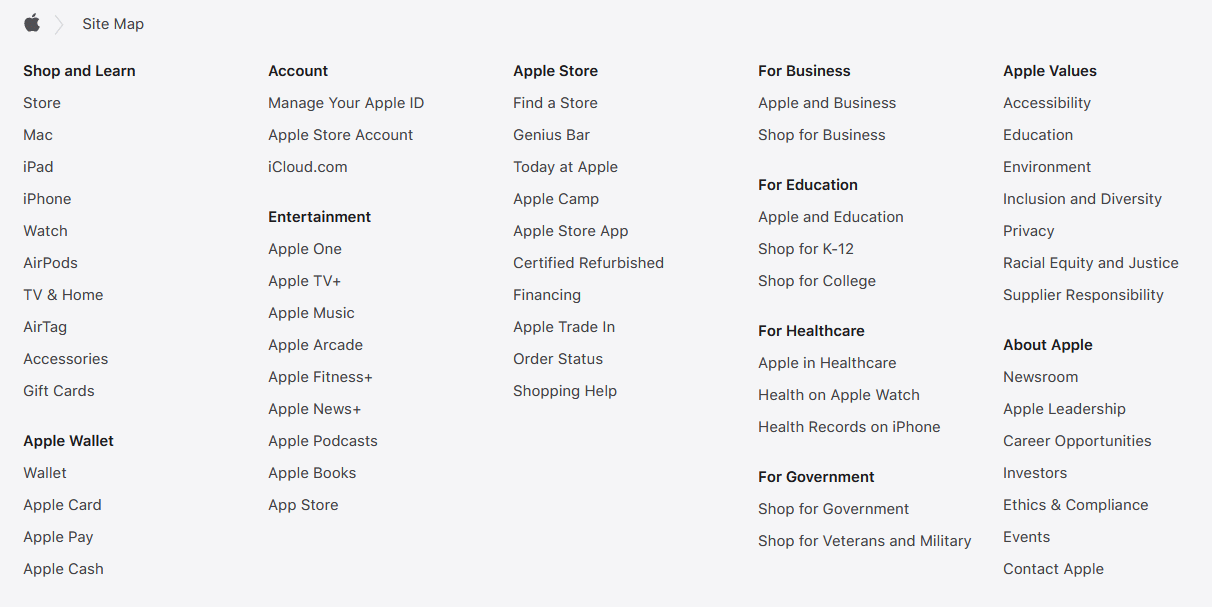
Apple.com est un autre excellent exemple d'utilisation d'un sitemap pour un grand site. Leur sitemap en texte clair et simple est utile pour les internautes et les moteurs de recherche.
Cependant, notez à quel point le plan du site diffère de la navigation supérieure réelle du site Apple au-dessus du contenu.
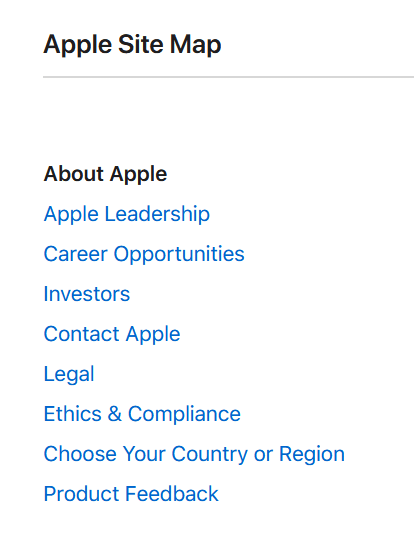
Le « plan du site Apple » commence par « À propos d'Apple » (non lié) et les liens suivants :

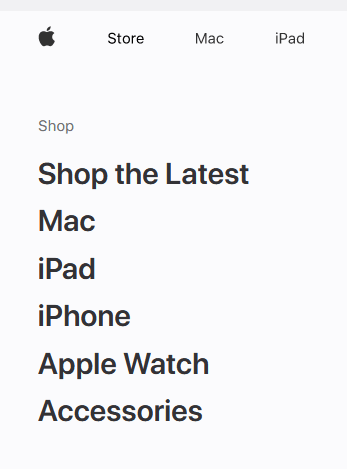
La navigation sur le site commence par la boutique et les produits spécifiques au contraire :

Apparemment, l'équipe SEO a décidé de rendre la boutique et les produits plus visibles pour les visiteurs du site Web et les robots de recherche. Dans le même temps, la véritable structure ou importance des pages semble être complètement différente.
En tout cas, l'énorme sitemap d'Apple donne aux utilisateurs un bon aperçu du contenu du site sans surcharger la page malgré plus d'une centaine de liens.
De plus, ils ont un autre plan du site dans le pied de page reflétant la structure du menu supérieur au lieu du "plan du site" autonome sur la page dédiée.
Il est plus petit à la fois par la taille de la police et par le nombre de liens répertoriés mais reste très utile.

Ainsi, peu importe où vous vous retrouvez, vous avez toujours une navigation sur le site ou un plan du site pour vous aider.
Une expérience utilisateur "tout est facile à trouver" est au cœur de la conception du site Web d'Apple.
Les opinions exprimées dans cet article sont celles de l'auteur invité et pas nécessairement Search Engine Land. Les auteurs du personnel sont répertoriés ici.
