Maîtriser la conception d'images sans CSS à l'aide d'Elementor
Publié: 2017-08-13Lorsque les utilisateurs viennent sur votre page, ils auront une sorte de réaction. Que ce soit positif ou négatif, en grande partie, est déterminé par ce qu'ils voient. La vision étant le sens humain le plus puissant, les images sont l'un des moyens les plus rapides d'attirer l'attention d'un utilisateur.
Les images parlent plus que les mots
La communication visuelle a le pouvoir suprême de se connecter directement avec un utilisateur en un éclair : des images audacieuses, graphiques et intentionnelles aident à engager l'utilisateur.
Dans cet article, nous vous expliquerons pas à pas le processus d'ajout, de configuration et de personnalisation d'images à l'aide de 2 widgets disponibles dans Elementor : Image et Image Box . Aussi, dans la dernière section, nous verrons comment ajouter une superposition de texte sur l'image.
Disposition
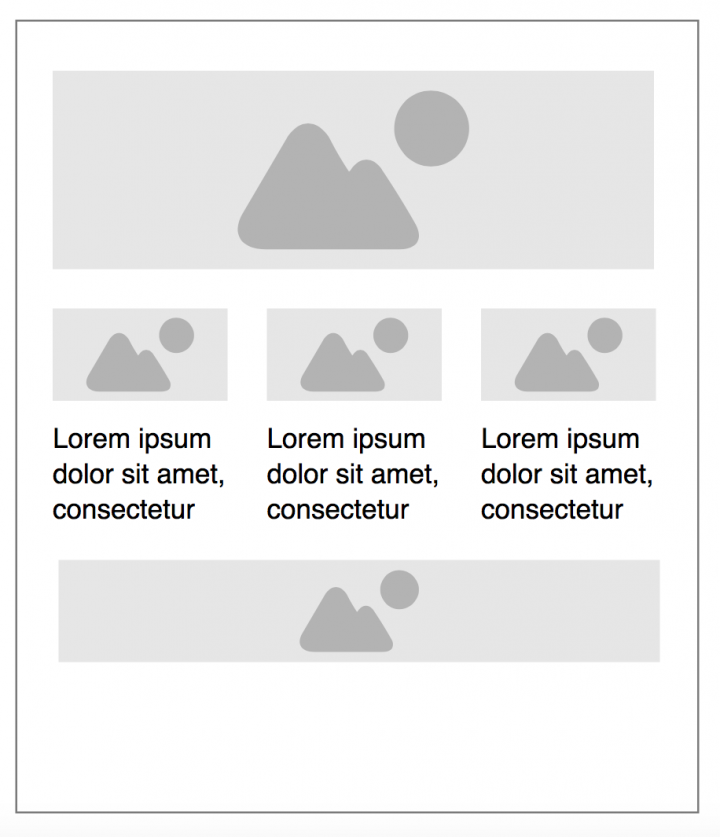
Pour les besoins de ce tutoriel, nous allons créer une mise en page simple pour une page qui contient 5 images :
- 1 image principale située en haut
- 3 images secondaires avec descriptions et liens vers la section du site
- 1 image marketing avec une superposition de texte
Le but de cette page est de raconter une histoire sur la réalité augmentée et virtuelle et de préparer les téléspectateurs aux prochaines étapes. Le wireframe de notre page ressemblera à ceci :

La partie supérieure de la page est dédiée à l'image principale. L'image principale a un rôle d'outil de communication puissant puisqu'elle suppose de créer un contexte. 3 images de support ajoutent plus de détails sur le contexte créé par l'image principale. Enfin, l'image marketing située en bas de la page contient un texte d'incitation à l'action.
1. Ajout d'une image principale à l'aide du widget Image
Sans trop exagérer, il vaut la peine de dire que le widget Image est essentiel pour votre conception. Il est difficile d'imaginer une mise en page qui n'inclurait pas au moins une image. C'est pourquoi il s'agit d'un widget fondamental que vous utiliserez très probablement beaucoup lors de la conception de votre site Web.
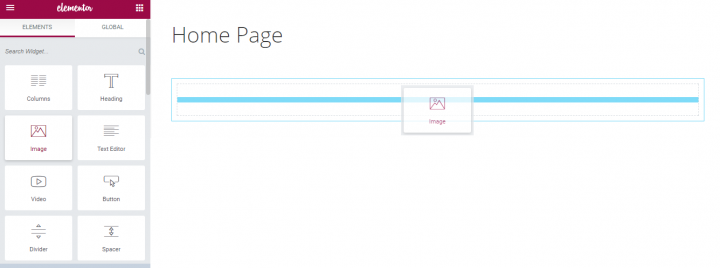
Pour ajouter une nouvelle image à votre mise en page, il vous suffit d'ajouter une nouvelle section et de faire glisser l' image vers depuis le panneau de widgets d'Elementor vers la section.

Une fois le widget glisser-déposer sur votre mise en page, vous verrez les onglets Contenu , Style et Avancé . Cliquez sur la section Contenu et choisissez l'image parmi un ensemble d'images disponibles dans la médiathèque WordPress. Nous choisirons celui dont nous avons besoin pour nos besoins.


C'est tout! Nous sommes maintenant prêts pour les prochaines étapes.
Personnalisations de style
Lors de la conception de la mise en page, les petits détails font vraiment une grande différence dans l'expérience utilisateur. Ces petits détails peuvent inclure la taille de l'image, l'opacité ou tout ce qui concerne le style. Elementor offre des possibilités fantastiques de modification des propriétés de l'image - vous aurez un vaste contrôle sur chaque détail de votre image et grâce à l'éditeur WYSIWYG, vous pourrez voir immédiatement le résultat de vos ajustements.
Même si nous ne personnaliserons pas trop notre image principale, il est important de passer en revue toutes les options de personnalisation importantes afin d'être prêt à les utiliser dans votre prochain projet. Ci-dessous, vous verrez quelques façons populaires de personnaliser vos images.
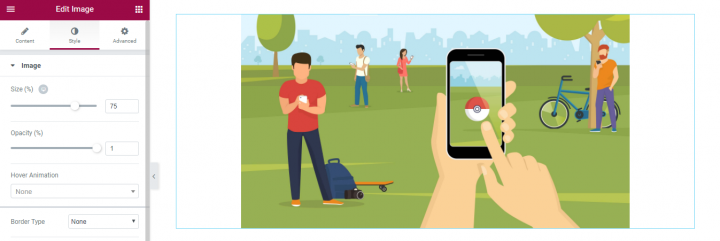
Taille de l'image
C'est l'une des fonctionnalités de base qui permettent de modifier la taille de l'image. L'échelle de taille commence à 1% et 100% (image en taille réelle).

Si nous voulons que l'image ne traverse qu'une partie de la colonne et pas la totalité., nous pouvons jouer avec son pourcentage d'affichage. Dans notre cas, nous voulons faire de notre image l'élément le plus important de la page (le premier élément que les utilisateurs voient lorsqu'ils entrent sur la page), c'est pourquoi nous sélectionnerons 100 % pour cela.
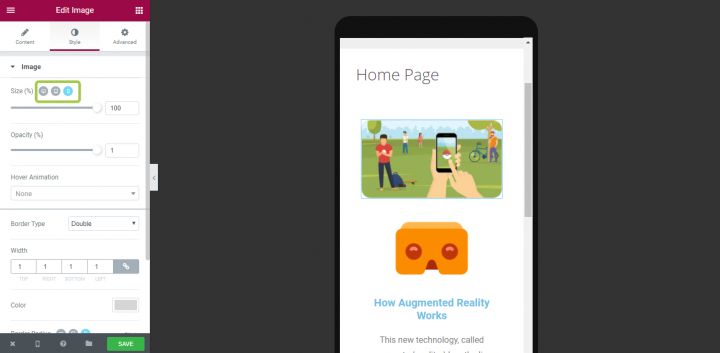
Ce qui est génial avec la fonction Taille d'Elementor, c'est qu'elle permet de vérifier l'apparence de votre image sur les différents écrans. Aujourd'hui, les visiteurs viennent sur votre site en utilisant de nombreux types d'appareils différents et il est important de s'assurer que vos images sont correctement dimensionnées pour les écrans et sur toutes les plateformes. En un seul clic, vous pouvez vérifier à quoi ressemble votre image sur un ordinateur de bureau, une tablette et un mobile et corriger la taille si nécessaire !

S'assurer qu'une image est dans le bon rapport de format contribuera grandement à améliorer la convivialité.
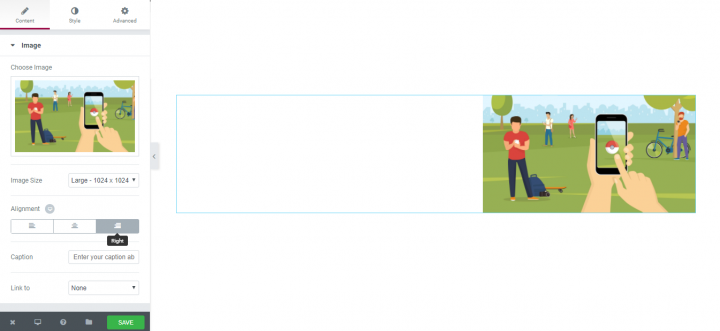
Alignement
La propriété d'alignement est disponible dans l'onglet Contenu . Cette fonctionnalité est importante lorsque vous disposez de quelques éléments et que vous devez créer une hiérarchie visuelle forte afin de guider l'attention de l'utilisateur sur l'écran (comme la mise en page F ou la mise en Z). Les visiteurs du site Web sont plus susceptibles de parcourir rapidement l'écran que de tout lire. Par conséquent, si un visiteur souhaite trouver du contenu ou effectuer une tâche, il va scanner jusqu'à ce qu'il trouve où il doit aller. Vous pouvez les aider en concevant où leurs yeux doivent se concentrer en premier, deuxièmement, etc. en modifiant l'alignement des images.

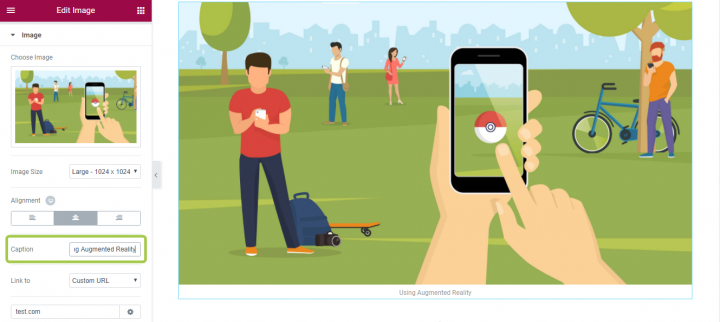
Légende
Cela vaut la peine de le dire haut et fort : l' accessibilité compte ! L'accessibilité des images est cruciale pour rendre votre site Web utilisable par le plus grand nombre de personnes possible. C'est pourquoi toutes les images qui contiennent des informations importantes doivent avoir une légende descriptive qui transmet les mêmes informations que l'image. Grâce à Elementor, vous pouvez ajouter une légende à chaque image qui apporte de la valeur aux visiteurs.

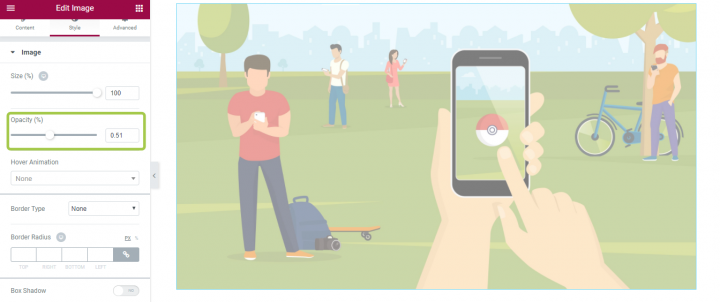
Opacité
En utilisant Elementor, vous pouvez également personnaliser l'opacité de votre image. Cette propriété de style est utile lorsque vous souhaitez rendre l'image moins visible. Dans notre cas, nous laisserons ce paramètre à 1 (100%).

Animation de survol
Si votre image est un élément interactif, il est important de donner à vos utilisateurs un signifiant visuel de cliquabilité. Bien qu'il soit toujours possible de donner une indication à l'utilisateur en changeant le pointeur de la souris au survol, nous pouvons obtenir de bien meilleurs résultats en utilisant l'animation. Grâce à Elementor, vous pouvez créer des effets de survol interactifs en utilisant différents types d'animation. Nous utiliserons cette fonctionnalité pour nos images secondaires (dans la section 2).
Dans la section Style, vous aurez un paramètre Hover Animation qui contient différents types d'effets animés.
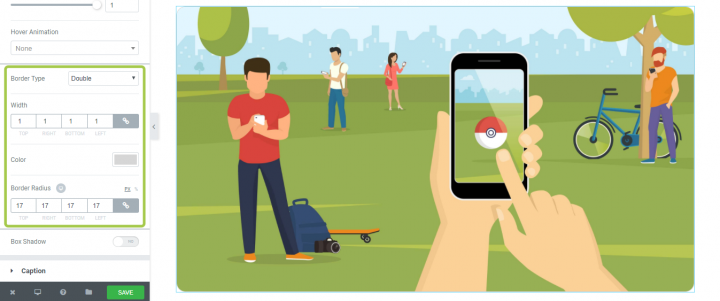
Frontière
Il est connu que les coins arrondis sont plus agréables pour les yeux. En utilisant la fonction Border d'Elementor, vous pouvez créer des coins arrondis esthétiquement agréables pour vos images. La fonctionnalité permet de personnaliser la couleur de la bordure, ainsi que sa largeur et son rayon.

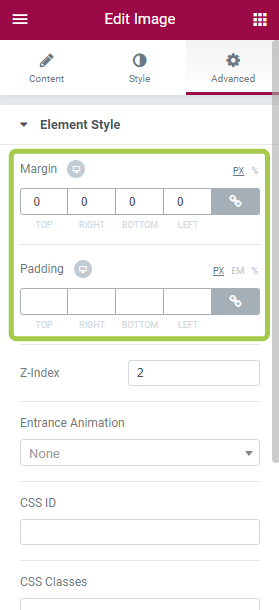
Marge et rembourrage
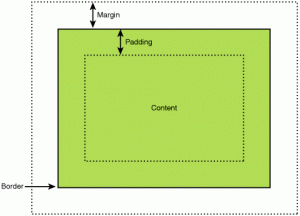
Les gens demandent souvent « Quelle est la différence entre le remplissage et les marges ? » Ainsi, avant de plonger dans les détails, il est important de préciser la différence :
- La marge éloigne les éléments des autres éléments.
- Le remplissage déplace les éléments à l'intérieur de l'élément loin de la bordure de l'élément.

Placer des éléments avec la bonne quantité d'espacement fait une énorme différence dans l'UX. Il existe deux manières les plus courantes d'utiliser la marge et le remplissage pour votre interface utilisateur à l'aide d'Elementor :
- Pour créer un rythme vertical. Ceci est particulièrement important lorsque vous avez un site Web avec de nombreux éléments différents et que vous devez créer un rythme vertical unificateur solide pour rendre la mise en page plus agréable à utiliser.
- Alignez les éléments dans un conteneur. Nous verrons comment cela fonctionne en pratique lors de la personnalisation de l'image marketing (section 3).

Index Z
Je suis sûr que vous êtes familier avec l'espace de coordonnées 3D. Nous avons un axe x qui est généralement utilisé pour représenter l'horizontale, un axe y pour représenter la verticale et un axe z utilisé pour représenter ce qui se passe dans et hors de la page, ou de l'écran dans notre cas.


Nous ne voyons pas littéralement l'axe z, car l'écran est un plan 2D. Nous le voyons sous forme de perspective et de certains éléments apparaissant devant ou derrière d'autres éléments lorsqu'ils partagent le même espace à deux dimensions.

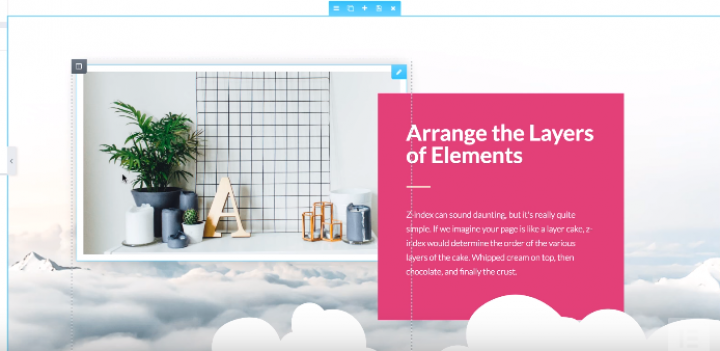
Le Z-index permet d'afficher un widget au-dessus d'un autre sous forme de couches. Par exemple, nous pouvons utiliser l'image comme image d'arrière-plan et placer un élément de superposition (comme une carte dans l'exemple ci-dessous) pour créer une mise en page en couches.

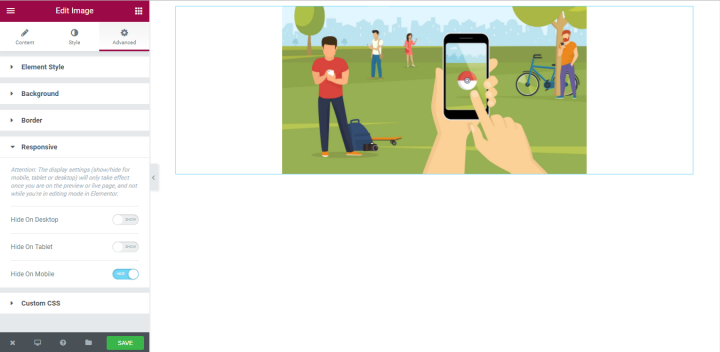
Personnaliser les options de visibilité
La plupart d'entre nous connaissent probablement une tâche consistant à masquer certains éléments pour les appareils mobiles. Lorsque nous devons le faire, nous utilisons généralement un paramètre CSS personnalisé. Cela nous oblige à plonger profondément dans le codage. En utilisant Elementor, vous pouvez masquer un élément en un seul clic (littéralement !). Grâce aux paramètres Responsive , vous pouvez personnaliser les paramètres de visibilité de vos éléments en fonction du type d'appareil.

2. Ajout d'images secondaires à l'aide du widget Image Box
Il est maintenant temps d'ajouter 3 images sous l'image d'en-tête. Ils fourniront des informations supplémentaires sur le sujet. À cette fin, nous utiliserons le widget Images Box. En utilisant Image Box Widget, vous pouvez afficher des images sur votre page avec leurs titres et descriptions dans des mises en page soignées.
Tout d'abord, nous allons ajouter une nouvelle section avec une structure à 3 colonnes.
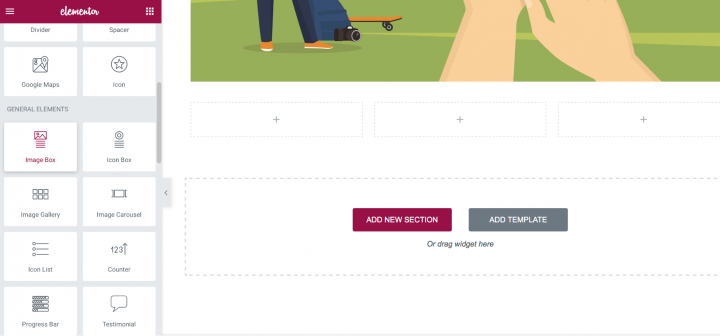
Ensuite, nous devons faire glisser et déposer le widget Image Box du panneau de widgets d'Elementor vers la première colonne.

Vous devriez avoir la disposition suivante :

Il est temps de personnaliser nos boîtes à images.
Personnalisation des styles
Étant donné que la plupart des propriétés du widget Image Box sont les mêmes que pour le widget Image , nous nous concentrerons uniquement sur les propriétés qui sont importantes pour notre mise en page.
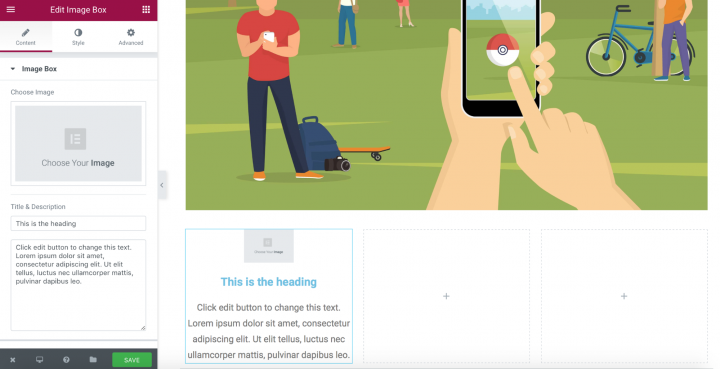
Image, titre et description, poste
Tout d'abord, nous devons définir les paramètres les plus importants pour notre widget Image Box - choisissez l'image et ajoutez un titre et une description. Tout cela peut être fait en un seul endroit - Zone de contenu .
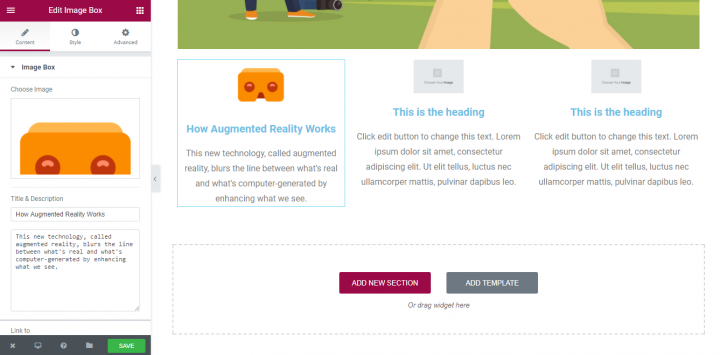
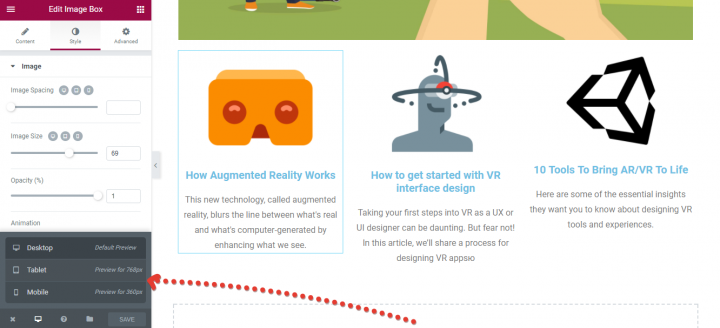
Voici ce que nous aurons après avoir ajouté une donnée réelle.

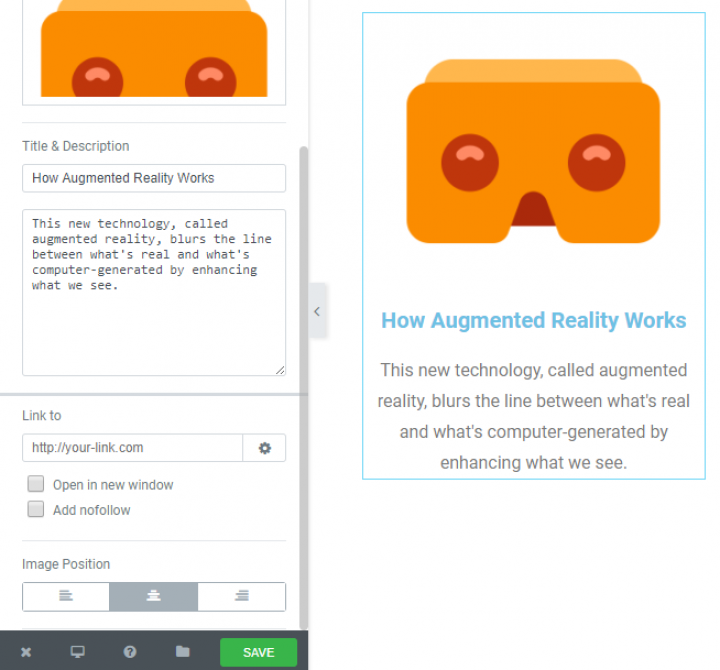
Lien vers et effet de survol
Le but de nos images secondaires n'est pas seulement informatif, il s'agit également d'éléments de navigation. À l'aide de la fonction Lien vers , vous pouvez définir une URL qui sera utilisée comme destination cible lorsque l'utilisateur cliquera/tapera sur l'image.

Étant donné que chaque zone d' image est un élément interactif, nous devons ajouter un effet d'animation de survol. Allez dans la section Style et choisissez le plus approprié. Je recommande de choisir l'animation Grow car c'est la plus familière aux utilisateurs.
Maintenant, lorsque vous survolez l'image, elle grandira et l'utilisateur comprendra ainsi qu'il s'agit d'un élément interactif.
Espacement
Utiliser correctement les espaces entre les éléments peut augmenter considérablement la compréhension de l'information. Vous pouvez définir l'espace entre l'image et le contenu à l'aide de l' espacement image .

Taille de l'image
Vous pouvez personnaliser la propriété Taille de l'image pour vos images. Il va de 5 jusqu'à la pleine taille de l'image.
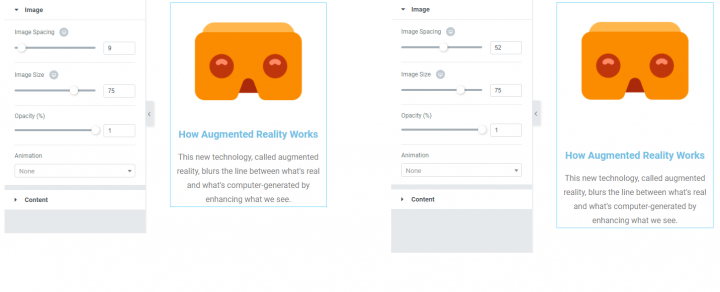
Elementor est un outil vraiment flexible qui permet de sélectionner différentes tailles d'image pour le bureau, la tablette et le mobile. Dans l'exemple ci-dessous, l'image a une taille 70 pour la version Desktop (à gauche) et 31 pour la version mobile (à droite).
Widget en double
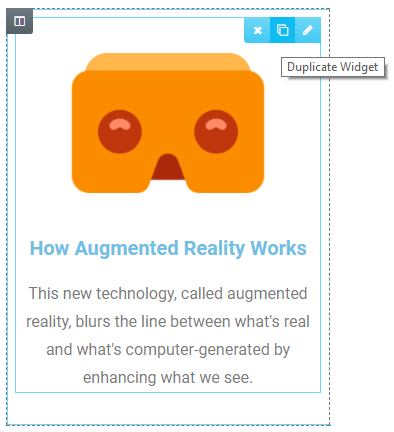
Dès que vous avez terminé une personnalisation de votre widget, vous pouvez dupliquer ses propriétés. Cela vous fera gagner beaucoup de temps. Ce que vous devez faire est de choisir une image et de cliquer sur « Dupliquer le widget »

Maintenant, tout ce que vous avez à faire est de sélectionner une image et une copie de texte appropriées pour chaque boîte.
3. Ajout d'une image marketing avec superposition de texte
Enfin, il est temps d'ajouter notre image marketing avec des informations promotionnelles. Nous allons ajouter une nouvelle section en dessous de la section avec nos zones d'image.

Une fois la section ajoutée, nous devons changer l'image d'arrière-plan. Vous pouvez le faire dans la section Style → Arrière-plan → Classique .
Nous allons choisir une image dans le dossier Media. Après avoir choisi une image, vous vous demandez peut-être qu'il ne s'est rien passé. Mais ne vous inquiétez pas, ce n'est pas grave puisque nous n'avons aucun élément dans cette section (sauf l'image sélectionnée pour un arrière-plan). Une fois que nous avons ajouté un élément, vous verrez l'image.
Ajouter une superposition de texte
Il est maintenant temps d'ajouter votre copie marketing pour la section. Pour cela, nous allons accéder au panneau des widgets et sélectionner le widget Titre .
Faites-le simplement glisser et déposez-le dans la section et vous verrez que l'image qui a été sélectionnée à l'étape précédente devient enfin visible.

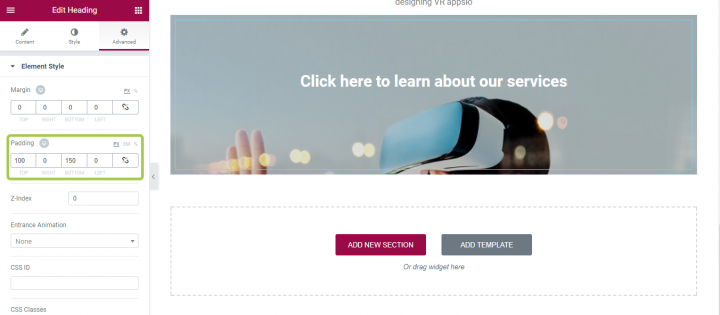
Modifions une copie de texte par défaut en « Cliquez ici pour en savoir plus sur nos services ».
Aligner le texte
Il est temps d'aligner notre copie de texte. Pour cela, nous utiliserons Padding. Nous allons ajouter 150px en haut et en bas de l'image. Le résultat de notre travail peut être vu dans la capture d'écran ci-dessous. Nous allons également définir la position du contenu sur la colonne au centre.

Bien que cette superposition de texte puisse sembler bonne à première vue, elle présente un grave problème : la copie de texte blanche « Cliquez ici pour en savoir plus sur nos services » est à peine lisible sur mobile.
Ajouter une superposition de couleur
Si l'image d'origine n'est pas assez sombre (comme celle que nous avons), vous pouvez superposer le tout avec du noir translucide. Pour cela, vous devez aller dans la section texte, sélectionnez Arrière-plan → Normal et choisissez la couleur de retour avec une opacité de 50% ou plus. Voici ce que nous avons maintenant :
Alternativement, vous pouvez ajouter une superposition sur l'image. Pour cela, vous devez sélectionner l'image d'arrière-plan et ajouter un arrière-plan à l'aide de la propriété Background Overlay dans la section Style .
En conclusion : prévisualisez les résultats de votre travail
Vous avez donc réussi à ajouter toutes les images et à créer une hiérarchie visuelle en fonction du wireframe. Il est maintenant temps de tester l'apparence de votre mise en page dans différentes tailles d'écran. Vous pouvez utiliser la fonction Aperçu de la page pour cela.

Fonction d'aperçu de page
Assurez-vous de tester votre mise en page pour qu'elle s'adapte aux différents écrans. Les utilisateurs doivent pouvoir voir le contenu principal, y compris les images, sans zoom ni défilement horizontal.
