Optimisation des images : perfectionner votre stratégie de référencement pour le commerce électronique
Publié: 2022-11-29Une image vaut mille mots. Il va sans dire que les images sont essentielles au succès d'un site eCommerce. Ils sont le seul moyen pour vos clients de découvrir les produits que vous vendez.
La création de photos de produits parfaites n'est qu'une partie du processus lors de la présentation d'images parfaites. Oui, c'est important, mais l'optimisation de l'image est tout aussi essentielle pour le succès de votre boutique en ligne. Les fichiers image riches en données peuvent ralentir la vitesse de votre page, obligeant de nombreux utilisateurs à abandonner votre page avant même d'avoir commencé, ce qui augmente votre taux de rebond.
Dans ce guide complet sur la façon d'optimiser les images pour l'optimisation des moteurs de recherche (SEO), vous apprendrez à tirer pleinement parti de l'utilisation des images pour maximiser votre potentiel de vente. C'est l'un des facteurs clés si vous souhaitez augmenter le trafic pour Shopify ou tout autre type de boutique de commerce électronique.
Pourquoi avez-vous besoin d'optimiser les images dans votre boutique en ligne ?
Nous en avons tous fait l'expérience. Vous cliquez sur un lien vers une page Web et regardez avec frustration les images apparaître lentement. Pour de nombreux internautes, en particulier ceux qui ont une connexion lente, c'est tout simplement trop. Ils quittent la page immédiatement.
La plupart des données utilisées pour afficher une page Web sont généralement réservées aux images. Lorsqu'un utilisateur clique sur cette page, chaque octet de données prend du temps à se charger. En réduisant la taille du fichier d'une image, elle se chargera plus rapidement, améliorant ainsi l'expérience utilisateur. Votre score de page SEO est également influencé par sa vitesse de chargement. Les pages qui se chargent plus rapidement sont plus susceptibles d'être mieux classées sur Google.
Il existe d'autres techniques d'optimisation d'image qui peuvent améliorer votre référencement. L'URL de l'image, le nom et les attributs ALT jouent tous un rôle dans l'optimisation de vos images pour améliorer le référencement de votre boutique de commerce électronique .
Comment optimiser les images pour une boutique Shopify
L'optimisation des images pour Shopify est un peu plus facile qu'avec de nombreuses autres plateformes de commerce électronique. Shopify fait une grande partie du travail pour vous. Cependant, les conseils que je vais vous donner aideront toute personne possédant une boutique en ligne, quelle que soit la plate-forme que vous utilisez.
1. Créez une URL optimisée pour les moteurs de recherche
Le nom de fichier de votre image devient finalement l'URL par laquelle elle est stockée sur votre serveur. Lorsqu'un robot de moteur de recherche analyse votre site, les URL d'image contribuent à votre classement SEO.
Au lieu d'utiliser le nom d'image par défaut créé par votre appareil photo, qui est une chaîne de lettres et de chiffres sans signification, donnez à votre image un nom définitif. L'utilisation de mots-clés pour nommer l'image de votre produit améliore votre score de page SEO.
Effectuez une recherche par mot-clé pour trouver le nom le plus approprié pour une image particulière. Vérifiez quels mots-clés vos clients utilisent pour rechercher ce produit. Google Analytics peut vous donner une bonne idée des principaux mots-clés.
2. Mots-clés du texte alternatif
Lorsque vous survolez une image, vous devriez voir un texte qui vous en dit un peu plus sur l'image. Ce texte s'affiche également lorsqu'une image ne s'affiche pas sur la page. Ces informations sont stockées sous forme de texte alternatif dans votre fichier image.
Votre texte alternatif pour une image est probablement la partie la plus importante de l'optimisation d'image pour le référencement. Tout comme votre URL d'image, utilisez les meilleurs mots-clés pour vos attributs de texte alternatif. Faites-le descriptif mais aussi court et simple.
3. Compresser les fichiers image
Nous avons déjà établi que les fichiers image entravent la vitesse de chargement des pages. Alors, comment empêcher la taille du fichier image de rendre votre page paresseuse ?
La réponse est assez simple, réduisez le nombre de kilo-octets pour tous vos fichiers image. Shopify utilise WebP. Cela signifie que vos vignettes sont automatiquement optimisées. Cependant, vous devriez essayer de conserver tous vos fichiers image à environ 100 Ko ou moins.
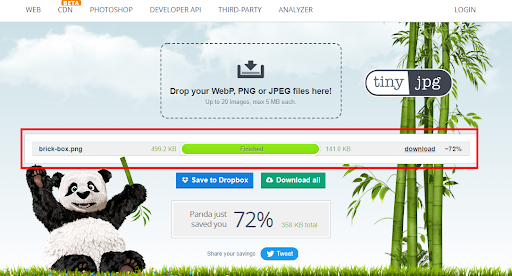
Vous pouvez y parvenir en créant des images plus petites. Cependant, quelle que soit la taille de vos images, la compression de fichiers est le meilleur moyen de minimiser la quantité de données utilisées pour une image. De bons outils de compression graphique réduiront la taille du fichier tout en maintenant la qualité de l'image.

4. Utilisez le meilleur format d'image
Vous souhaitez utiliser un type de fichier ou un format d'image qui fournira la meilleure qualité pour le moins de données possible. Il existe de nombreux types de fichiers qui peuvent être utilisés pour stocker des fichiers image. Le format Web le plus populaire pour les fichiers image a toujours été JPEG., bien que PNG. et les fichiers GIF sont également populaires pour certaines applications.
- Les images JPEG sont préférées car elles offrent la meilleure qualité d'image avec le plus de couleurs. Généralement, les fichiers JPEG offrent la meilleure qualité lorsqu'ils sont compressés. L'inconvénient est que les données sont perdues lors de la réenregistrement, ce qui entraîne une détérioration de l'image.
- Les fichiers GIF n'utilisent pas beaucoup de kilo-octets, ce qui est bon pour réduire leur taille globale. Cependant, le rendu des images est inférieur et les images GIF ne prennent pas en charge de nombreuses couleurs. C'est un bon format pour les images simples, comme les graphiques générés par CAO avec seulement quelques couleurs.
- PNG offre plus de couleurs que GIF mais pas tout à fait la même qualité que JPEG. Une certaine qualité d'image peut être perdue lors de la compression des fichiers PNG, mais ils utilisent moins de données. À cet égard, le PNG 24 est meilleur que le PNG 8.
5. Créer des plans de site d'images
L'utilisation de fonctionnalités intéressantes telles que les fenêtres contextuelles d'images et les galeries JavaScript sont d'excellents moyens de créer une expérience de page plus dynamique. Cependant, cela signifie que vos images ne seront pas remarquées par les robots des moteurs de recherche lors de leur classement pour le référencement.

Si vos images ne sont pas appelées par le code source de la page Web, vous devez créer un sitemap d'image afin qu'elles soient reconnues par les robots d'exploration du site. La création d'une URL sitemap_location.xml dans votre fichier robots.txt dirigera les robots des moteurs de recherche vers vos images et les fera remarquer.
6. Testez vos images
En fin de compte, vos images sont là pour améliorer l'expérience client et améliorer les ventes. Le seul moyen sûr de connaître le succès de vos images est de les tester. Vous pouvez y parvenir en analysant les taux de conversion et en recueillant des informations auprès de vos clients sur leurs préférences.
- Combien d'images de produits devriez-vous avoir ? Réduire le nombre d'images sur votre page améliorera la vitesse de chargement de la page. Cela améliorera votre score SEO. Cependant, vous constaterez peut-être que plus d'images améliorent vos ventes. Vous voulez viser ce point idéal, en équilibrant la vitesse de la page avec ce que vos utilisateurs préfèrent. En observant la performance de vos ventes par rapport au nombre d'images que vous affichez, vous pouvez déterminer combien d'images entraîneront le plus de conversions.
- Quels angles fonctionnent le mieux pour les images de produits ? En obtenant les commentaires de vos clients, vous pouvez déterminer l'angle de vue qu'ils préfèrent voir.
- Combien de listes de produits devriez-vous avoir sur les pages de catégorie ? En testant les différentes options de listes de produits pour chaque page de catégorie, vous saurez ce qui fonctionne le mieux pour vos clients. Essayez 10 pendant un certain temps, puis 20, 50 ou 100. Vérifiez les résultats et choisissez le montant qui se transforme en le plus de ventes.
Les meilleurs outils pour l'optimisation des images Shopify
Vous pouvez optimiser vos images manuellement si vous avez les compétences pour le faire. Cependant, la plupart des propriétaires de petites entreprises ne veulent pas perdre de temps sur ces détails embêtants. Vous n'avez vraiment pas besoin de passer des heures à optimiser vos images pour Shopify (ou n'importe quel magasin de commerce électronique) lorsqu'il existe de merveilleuses applications qui le feront pour vous.
Les meilleures applications d'optimisation d'image compresseront vos images, les optimiseront pour le référencement et créeront des sitemaps. Ils peuvent également effectuer des tâches SEO utiles supplémentaires, telles que la création de balises Meta et la recherche d'erreurs.
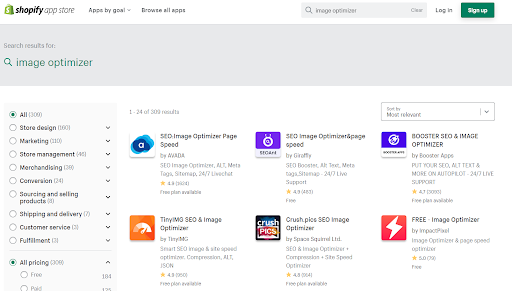
Il existe de nombreuses options d'outils qui optimiseront vos images pour les moteurs de recherche. Vous aurez peut-être du mal à décider lequel est le meilleur. Voici mes suggestions pour d'excellentes applications d'optimisation d'image Shopify.

TinyIMG SEO & Image Optimizer semble être le mieux noté, avec un avis client moyen de 5 étoiles. Si vous n'avez pas besoin d'optimiser de nombreuses images, ou si vous voulez seulement voir si cela fonctionne pour vous, ils ont une option de paiement à l'utilisation (3c par image). Ils proposent également des abonnements mensuels ou de 24 mois qui seront moins chers si vous avez l'intention d'optimiser des milliers d'images.
Un autre excellent outil d'optimisation d'image d'abonnement est Image Optimizer, qui a également reçu un avis client 5 étoiles. Ils offrent un essai gratuit (50 images), ce qui est très bien si vous ne savez pas s'il s'agit du bon outil d'optimisation d'image pour vous.
Si vous recherchez une application gratuite d'optimisation d'images pour Shopify, AVADA SEO Image Optimizer vous permettra d'optimiser 50 images par mois sans payer de frais. Vous pouvez passer à la version Pro (29 $ par mois) et recevoir des optimisations d'image illimitées, ainsi que plusieurs avantages supplémentaires.
Conclusion
Il y a quelques facteurs clés que nous pouvons tirer de cette discussion. Une considération importante si vous souhaitez maximiser votre référencement pour Shopify est de limiter la taille de fichier de vos images. Vous pouvez y parvenir en les compressant.
Les moteurs de recherche augmenteront votre score de page si vos images ont de bons mots-clés dans le nom du fichier et le texte alternatif. La création d'un sitemap d'image est importante si vos images ne sont pas appelées par le code source de la page Web.
L'utilisation d'un logiciel d'optimisation d'image vous simplifiera les choses et vous fera gagner beaucoup de temps. Enfin, testez vos images pour voir si elles maximisent les conversions de ventes.
