SEO d’images : 15 conseils pour l’optimisation des images
Publié: 2023-10-13Dans le monde du référencement, nous passons tous BEAUCOUP de temps à optimiser notre contenu.
Mais saviez-vous que l’optimisation des images de votre site est également très importante ?
Eh bien, laissez-moi vous raconter tout cela.
Dans ce guide, je vais aborder :
- Qu’est-ce que le référencement d’images exactement
- Ses bienfaits
- Mes 15 meilleurs conseils pour optimiser vos images
- Comment utiliser divers outils pour identifier les problèmes avec les images de votre site
- Comment optimiser vos images pour Google Lens
À la fin, vous devriez bien comprendre pourquoi le référencement d’images est crucial pour votre site et comment il peut vous aider à améliorer votre classement à la fois sur les SERP et sur Google Images.
Comprendre le référencement d'images et ses avantages
Si vous utilisez beaucoup d’images sur votre site, tant mieux, vous devriez le faire. Les humains sont des créatures visuellement orientées et rien n’attire notre attention comme une image attrayante. En fait, selon Optinmonster, le contenu en ligne contenant des images reçoit jusqu'à 94 % de vues en plus que le contenu sans elles.
En termes simples, vous devez inclure des images dans votre contenu pour engager les utilisateurs et améliorer votre classement.
Alors, comment vous assurer que les images contribuent à vos efforts de référencement ? Eh bien, c'est là qu'intervient le référencement d'images.
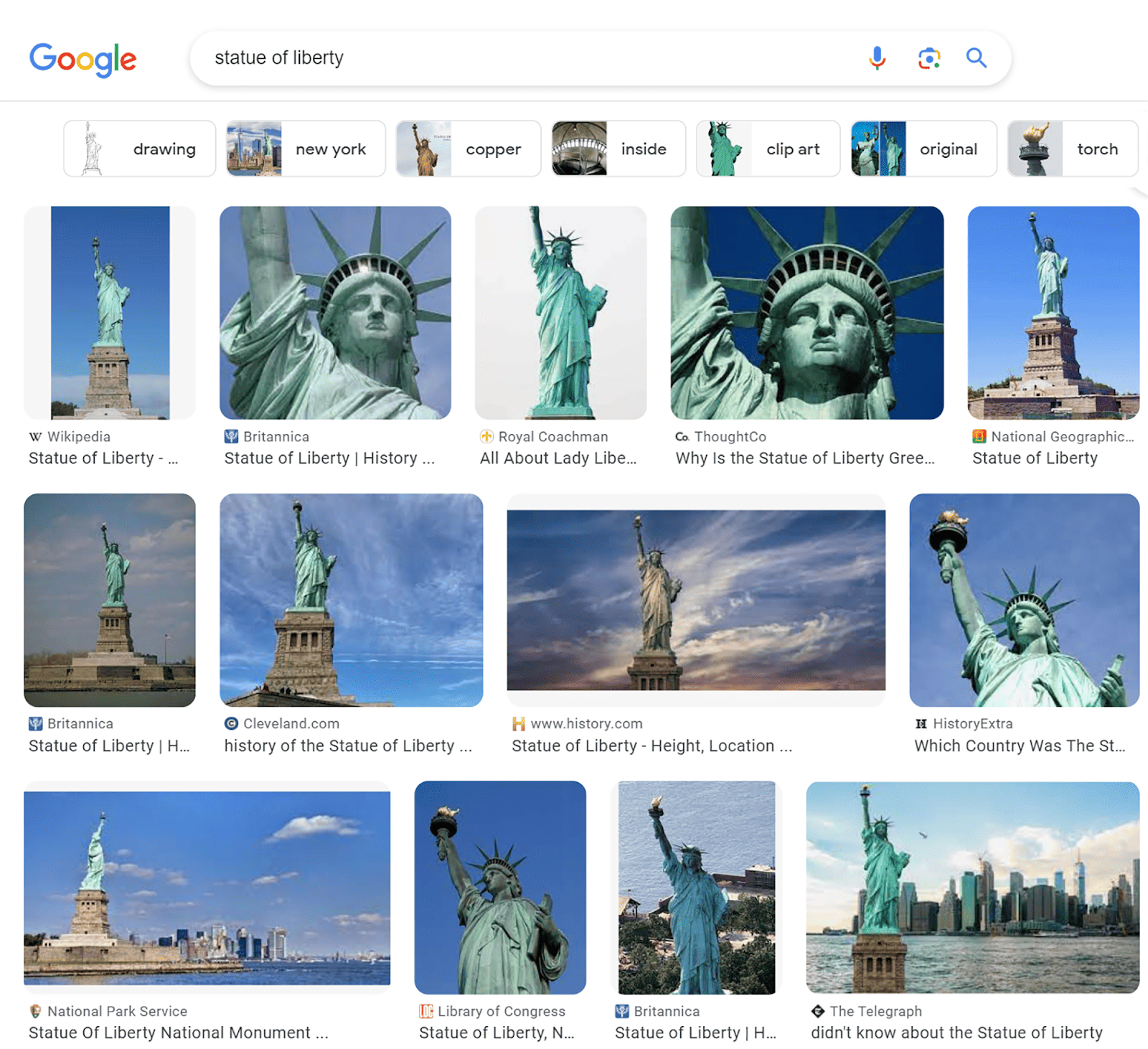
Le référencement d’images consiste à optimiser vos images pour améliorer leur visibilité dans Google Images et dans les SERP. Cela signifie qu’ils pourraient potentiellement apparaître dans le Pack Image de Google…

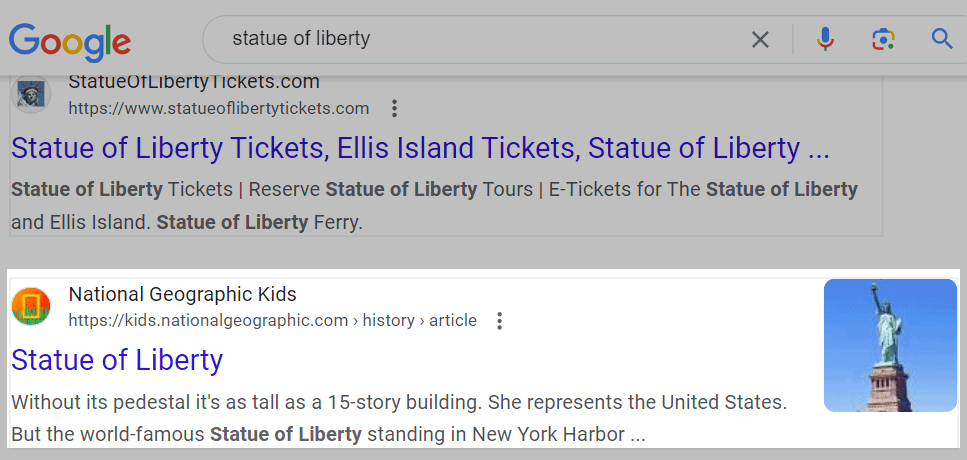
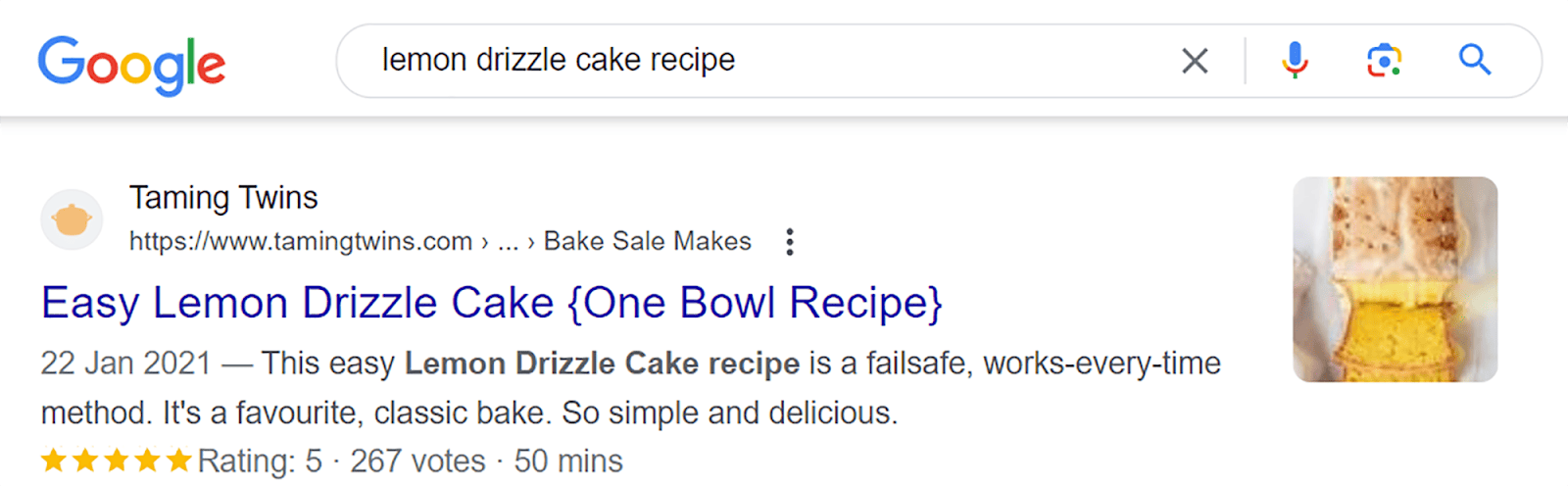
… Et sous forme de versions miniatures plus petites à côté de votre lien dans les résultats de recherche réguliers.

L'optimisation complète de vos images présente de nombreux avantages, tels que :
- Temps de visite améliorés : si vos pages contiennent des images attrayantes, il est plus probable que les utilisateurs voudront consommer davantage de votre contenu et y consacrer plus de temps. Cela entraîne des temps d’attente plus longs, ce qui a un impact positif sur votre référencement.
- Accessibilité améliorée : du texte alternatif (texte alternatif) est ajouté aux images pour fournir des informations supplémentaires aux moteurs de recherche et leur permettre de mieux comprendre le contenu des images. Il est également affiché par les moteurs de recherche lorsqu'une image ne peut pas être restituée.
De plus, l'inclusion du texte alternatif améliore l'accessibilité des pages pour les utilisateurs qui utilisent des lecteurs d'écran. Les lecteurs d'écran sont des applications logicielles ou des périphériques matériels qui convertissent le texte numérique en sortie braille ou en parole synthétisée pour les utilisateurs qui ne peuvent pas voir les images ou lire eux-mêmes le texte alternatif. Ce n'est pas seulement utile pour ces utilisateurs, c'est aussi bon pour votre référencement. - Meilleure UX : des images optimisées qui s'affichent de manière transparente conduisent à une UX améliorée. Cela réduit le risque que des images surdimensionnées monopolisent l’écran et éclipsent d’autres éléments. Des images mal optimisées, volumineuses ou mal formatées peuvent considérablement augmenter les temps de chargement de votre page. Cela ne conduit pas seulement à une UX négative, mais peut également commencer à affecter votre classement. En optimisant vos images, vous pouvez obtenir des temps de chargement de page plus rapides et améliorer l'UX de votre site.
15 meilleurs conseils pour l’optimisation des images
Comme vous pouvez le constater, le référencement d’images est vraiment important et présente de nombreux avantages. Vous devez vous assurer que vos images sont optimisées pour vous aider dans votre quête d'un meilleur classement.
Pour vous aider à y parvenir, voici mes 15 meilleurs conseils pour l’optimisation des images.
1. Choisissez le bon type de fichier image
L'utilisation du bon type de fichier image (également appelé formats d'image) est essentielle pour garantir que vos images s'affichent correctement, ne sont pas floues et sont clairement visibles pour les utilisateurs. Vous devez également vous assurer que vous utilisez des formats d'image que Google peut indexer correctement.
Les formats d'image que Google peut indexer sont :
- JPEG
- PNG
- WebP
- SVG
- PGB
- et GIF
Alors, quel format d’image est le meilleur pour le référencement ? Avant de prendre cette décision, vous devez comprendre les différents formats :
- JPEG : Ce format est compatible avec presque tous les appareils et peut présenter un large spectre de couleurs. Il est également très efficace pour préserver les teintes de l'image. Cependant, il utilise une compression avec perte, ce qui signifie que certaines données sont perdues lors de la compression. Par conséquent, le format JPEG n'est pas idéal pour les images détaillées comme les photos numériques.
- PNG : Ce format est également universellement compatible. Contrairement au JPEG, le PNG utilise une compression sans perte, il n'y a donc aucune perte de données lors de la compression. Le principal inconvénient est que les fichiers PNG ont tendance à être plus volumineux que les fichiers JPEG, ce qui signifie qu'ils peuvent augmenter la vitesse de chargement des pages.
- SVG : Ce format utilise des vecteurs plutôt que des pixels pour construire des images. Ce n'est pas génial pour les photos car les fichiers finissent par être trop volumineux. Cependant, il est idéal pour les logos, les diagrammes et les éléments animés.
- WebP : Ce format est de plus en plus populaire et largement utilisé, et il est facile de comprendre pourquoi. WebP est excellent pour réduire la taille des images tout en conservant leur qualité. Selon Google, les fichiers WebP avec perte sont 25 à 34 % plus petits que les fichiers JPEG et les fichiers WebP sans perte sont 26 % plus petits que les fichiers PNG.
Un point négatif est que WebP n'est toujours pas pris en charge par tous les navigateurs, mais cela va certainement changer bientôt.
Alors lequel devriez-vous utiliser ?
- Les fichiers JPEG sont utiles pour des éléments tels que les captures d'écran, les images d'articles de blog et le contenu pour lequel la vitesse du site est essentielle.
- Le format PNG est meilleur en termes de qualité et de résolution, mais ces fichiers sont généralement plus volumineux, ce qui peut ralentir les temps de chargement des pages. Si vous êtes prêt à sacrifier un peu de vitesse pour plus de qualité, alors PNG pourrait être le format qu'il vous faut.
- WebP a de plus grandes capacités de compression que les deux premiers et vous n'avez pas à sacrifier beaucoup de qualité d'image. C'est idéal lorsque vous souhaitez optimiser les vitesses de chargement de vos pages et réduire l'utilisation de la bande passante. De plus, WebP prend en charge les capacités d'animation des GIF et les arrière-plans transparents du PNG. Vous ne pouvez pas vraiment vous tromper.
- Lorsqu'il s'agit d'éléments tels que les icônes et les logos, SVG est la meilleure option, car ces fichiers peuvent être redimensionnés à n'importe quelle taille sans perdre en résolution.
En fin de compte, le format qui vous convient dépend de vos propres préférences. Les types d'images que vous utilisez sur votre site, ainsi que la vitesse et la qualité que vous souhaitez atteindre, détermineront le format que vous choisirez.
Soit dit en passant, je ne recommanderais vraiment pas d'utiliser des GIF sur vos pages si vous pouvez l'éviter. Ils ont peut-être l'air cool, mais ils ont tendance à ralentir les vitesses de chargement.
2. Redimensionner les images pour une utilisation sur le Web
Il est important de se rappeler que la taille de l’image et la taille du fichier sont deux choses différentes. La taille de l'image fait référence à la taille d'une image en termes de largeur et de hauteur (par exemple 1 050 pixels sur 1 000 pixels). La taille du fichier correspond à l'espace de stockage qu'il occupe (par exemple 350 Ko).
Les images de grandes dimensions (largeur et hauteur) peuvent vraiment ralentir la vitesse de chargement des pages. En effet, le navigateur doit charger l'image complète même si elle est plus grande que la largeur maximale affichée par le site.
Par exemple, si la largeur maximale de votre blog est définie sur 650 pixels et que vous téléchargez une image d'une largeur de 5 500 pixels, le navigateur devra toujours télécharger l'image en taille réelle. Cela peut ralentir considérablement la vitesse de chargement des pages.
L'image doit donc être redimensionnée pour correspondre à la taille d'affichage prévue.
Bien entendu, cela signifie que vous devez vérifier la largeur et la hauteur maximales de la taille d’affichage prévue. Pour savoir comment procéder, consultez le guide utile auquel j'ai lié.
Une fois que vous avez déterminé les dimensions correctes de vos images, il est temps de les redimensionner. L'un de mes outils préférés pour redimensionner les images est le redimensionnement en masse des photos.
Tout ce que vous avez à faire est de l'ouvrir dans votre navigateur, puis de faire glisser vos images ou de les télécharger depuis votre appareil.

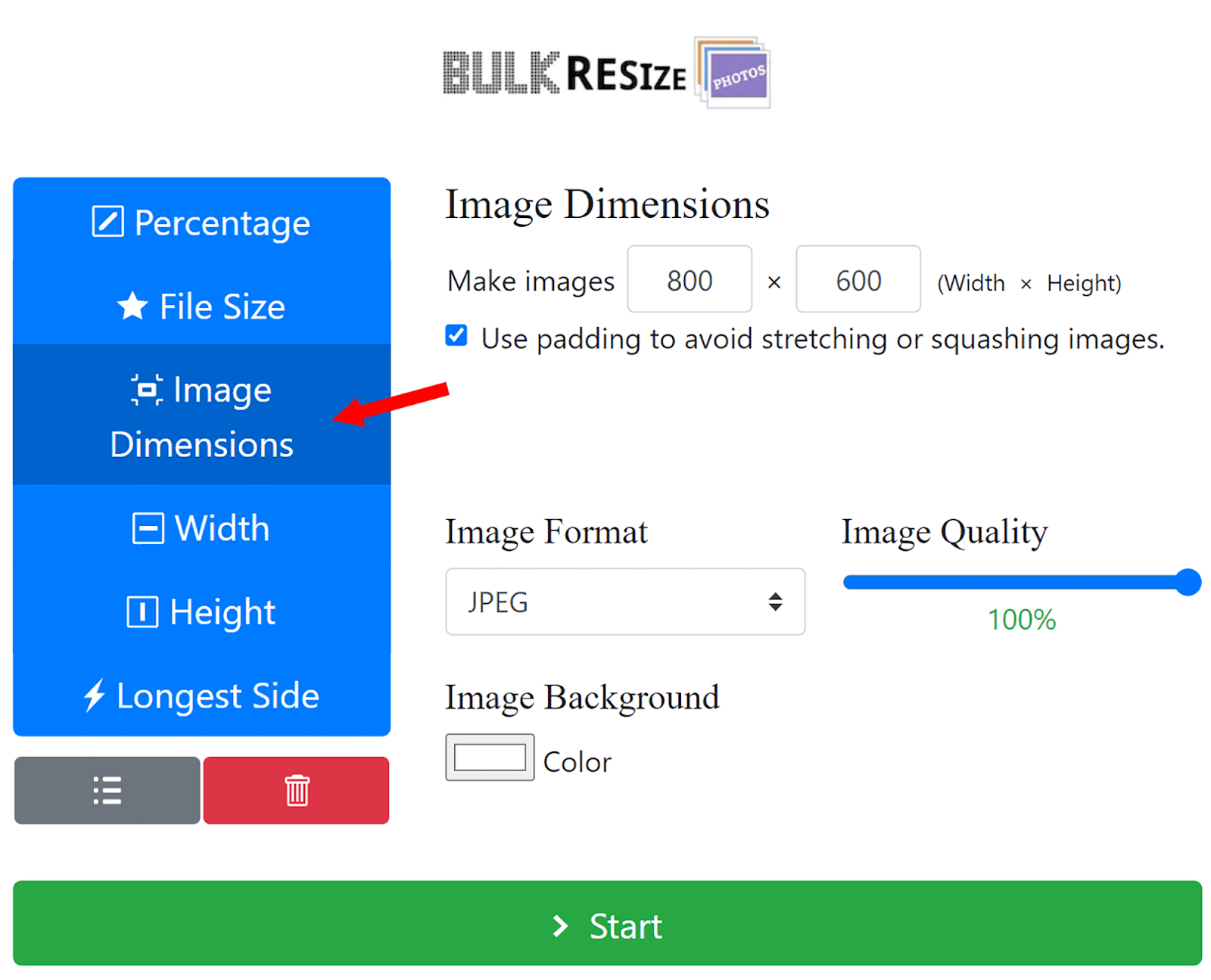
Ensuite, vous pouvez utiliser l'outil pour ajuster les dimensions de vos images. Cliquez sur « Dimensions de l'image » et définissez votre largeur et votre hauteur.

Une fois vos images redimensionnées, vous pouvez les télécharger sur votre page.
Les images haute résolution peuvent également ralentir la vitesse de chargement des pages. Certes, ces images sont superbes et sont idéales pour l'impression, mais lorsqu'il s'agit de les télécharger sur votre page Web, vous devrez sacrifier un peu de cette qualité pour avoir une page plus rapide et plus réactive.
La résolution standard des images en ligne est de 72 pixels par pouce (PPI). Les pixels (px) sont les points individuels qui composent les images sur nos écrans de bureau et mobiles. Le PPI fait référence au nombre de ces points qui apparaissent dans un pouce d’espace sur l’écran.
La majorité des écrans de mobiles et de bureau affichent des images à 72 PPI, donc l'utilisation d'une résolution plus élevée n'améliorera pas nécessairement l'apparence de vos images.
Pour résumer, redimensionnez toujours vos images pour les adapter à la taille d'affichage prévue et maintenez les résolutions de vos images à 72 PPI ou moins.
3. Compressez les images pour un chargement plus rapide
La compression d'image réduit la taille des fichiers image. Cela les rend plus adaptés à un chargement rapide et à un stockage efficace sur divers appareils.
La taille du fichier des images affecte directement la vitesse de chargement globale d'une page. Ainsi, si une page contient des images avec des fichiers de grande taille, les utilisateurs devront peut-être attendre plus longtemps que d'habitude pour commencer à interagir avec elle. Cela peut être frustrant pour les utilisateurs et pourrait même les éloigner de votre site.
Les grandes images contribuent également à une consommation plus élevée de bande passante. Il s'agit de la quantité de données transférées entre votre site et ses utilisateurs.
Si un utilisateur accède à l’une de vos pages avec des images plus grandes, davantage de données doivent être transmises. Cela entraîne une utilisation accrue de la bande passante, ce qui peut mettre à rude épreuve vos ressources d'hébergement Web.
Comme de nombreux fournisseurs d'hébergement Web facturent en fonction de la quantité de données transférées ou des ressources utilisées, cela peut augmenter vos coûts d'hébergement. Cela signifie que vous devez compresser vos images avant de les placer sur votre page.
Cependant, compresser vos images peut entraîner une perte de qualité. Tout dépend du format d’image que vous choisissez. Comme je l'ai mentionné plus tôt, JPEG utilise une compression avec perte et PNG utilise une compression sans perte. Ainsi, même si le format JPEG peut généralement être compressé davantage que le format PNG, il perdra en qualité.
C'est là que WebP entre en jeu. N'oubliez pas qu'il peut être compressé davantage que JPEG et PNG tout en conservant la qualité des images dans une certaine mesure.
En règle générale, vous devez viser à compresser les images à 100 Ko ou moins. Si vous compressez une très grande image, il ne sera peut-être pas possible de la réduire aussi bas sans réduire sérieusement la qualité. Si tel est le cas, compressez-la autant que possible tout en vous assurant que l'image est toujours utilisable.
L'un des meilleurs outils gratuits d'optimisation d'image disponibles pour la compression d'images est TinyPNG. Une fois que vous l'avez ouvert dans votre navigateur, vous pouvez y déposer jusqu'à 20 fichiers JPEG, PNG ou WebP.

TinyPNG compresse considérablement les images et une fois le processus de compression terminé, vous pouvez facilement les télécharger.

L'utilisation d'images compressées est un excellent moyen de réduire la vitesse de chargement de vos pages et d'améliorer l'UX de votre site. Cela réduit également l’utilisation de la bande passante et peut entraîner une baisse des coûts d’hébergement.
4. Rédigez un texte alternatif descriptif
Comme je l'ai mentionné plus tôt, le texte alternatif joue un rôle crucial en aidant Google et les autres moteurs de recherche à comprendre le contenu et le contexte des images, d'autant plus qu'ils ne peuvent pas les interpréter visuellement. Il est également utilisé par les lecteurs d'écran pour décrire des images aux utilisateurs malvoyants. C’est donc vital pour l’accessibilité de vos pages et l’amélioration de votre UX.
De plus, les navigateurs affichent le texte alternatif d'une image lorsque l'image elle-même ne peut pas être restituée.
Cela signifie que votre texte alternatif doit être descriptif et que vous devez y utiliser des mots-clés pertinents. Ce faisant, vous fournissez un contexte essentiel aux moteurs de recherche et alignez vos images avec les requêtes de recherche des utilisateurs. Cela peut améliorer leur pertinence dans les SERP et Google Images. Maintenant, approfondissons et explorons les meilleures pratiques pour l'utiliser.
Meilleures pratiques en matière de texte alternatif
Une bonne technique à utiliser lors de la création d’un texte alternatif est d’imaginer quelqu’un vous le lisant pendant que vous avez les yeux fermés. Si vous pouvez clairement imaginer l’image dans votre tête, alors le texte alternatif fait son travail.
Jetons maintenant un coup d'œil à un exemple de mauvais texte alternatif et de bon texte alternatif.
Mauvais:
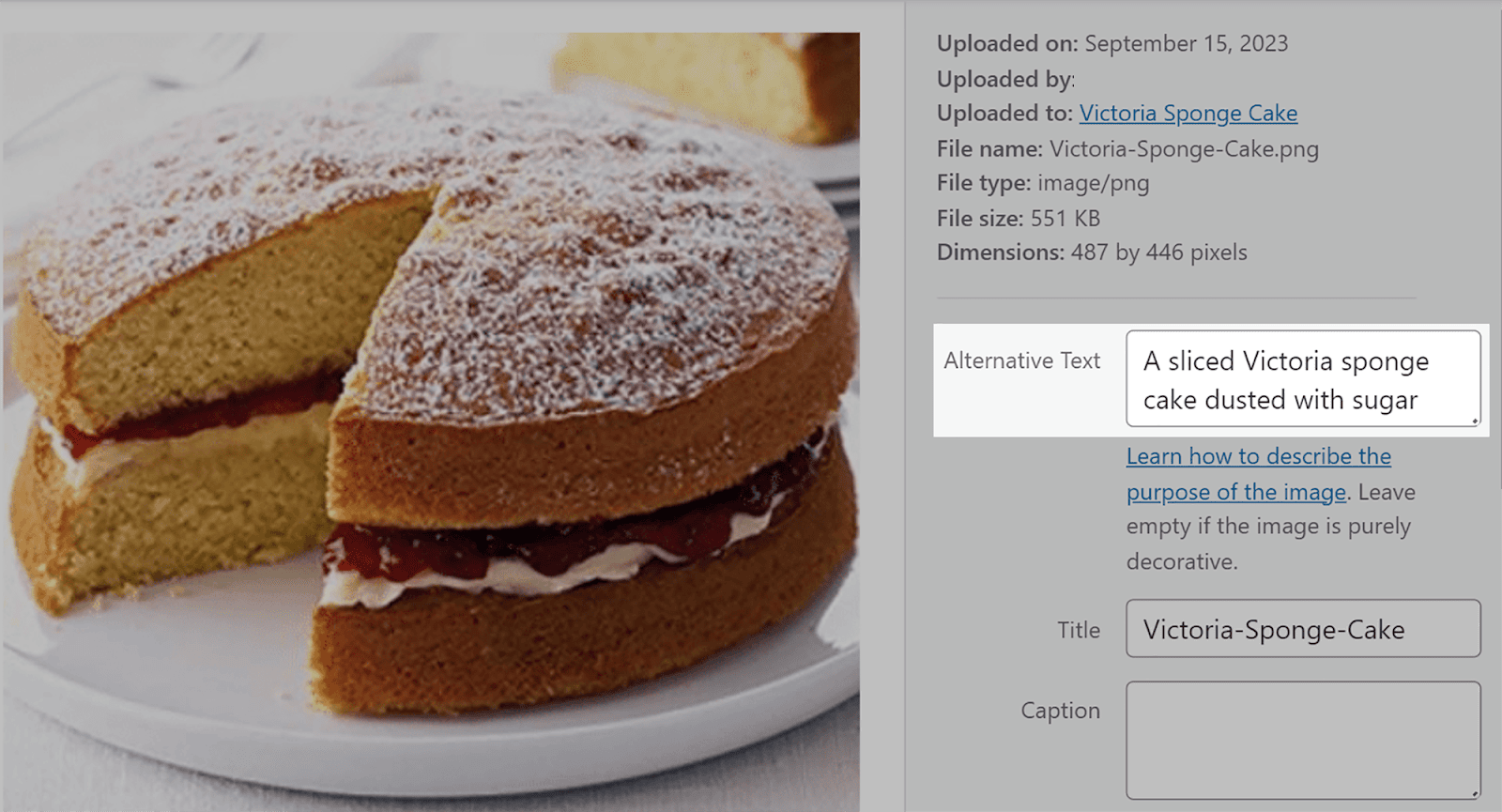
Un exemple de mauvais texte alternatif pour l’image ci-dessous pourrait être « Gâteau éponge Victoria ».

Oui, il s’agit bien d’une génoise Victoria mais elle ne décrit pas exactement l’image, n’est-ce pas ?
Bien:
Une meilleure description du texte alternatif serait « Une tranche de génoise Victoria saupoudrée de sucre ». Cela permet d'évoquer bien mieux l'image dans l'esprit d'un utilisateur et de décrire l'image à Google.
Si vous ne savez pas quels mots-clés utiliser pour votre texte alternatif, vous devez effectuer une recherche de mots-clés avec l'outil Keyword Magic de Semrush.
L'outil dispose d'une fonctionnalité qui peut vous aider à trouver des mots-clés à utiliser pour votre texte alternatif. Pour l'utiliser, connectez-vous à Semrush et cliquez sur « Keyword Magic Tool » dans le menu de gauche.

Ensuite, entrez un mot-clé pour votre image, par exemple « Gâteau éponge Victoria » et cliquez sur « Rechercher ».

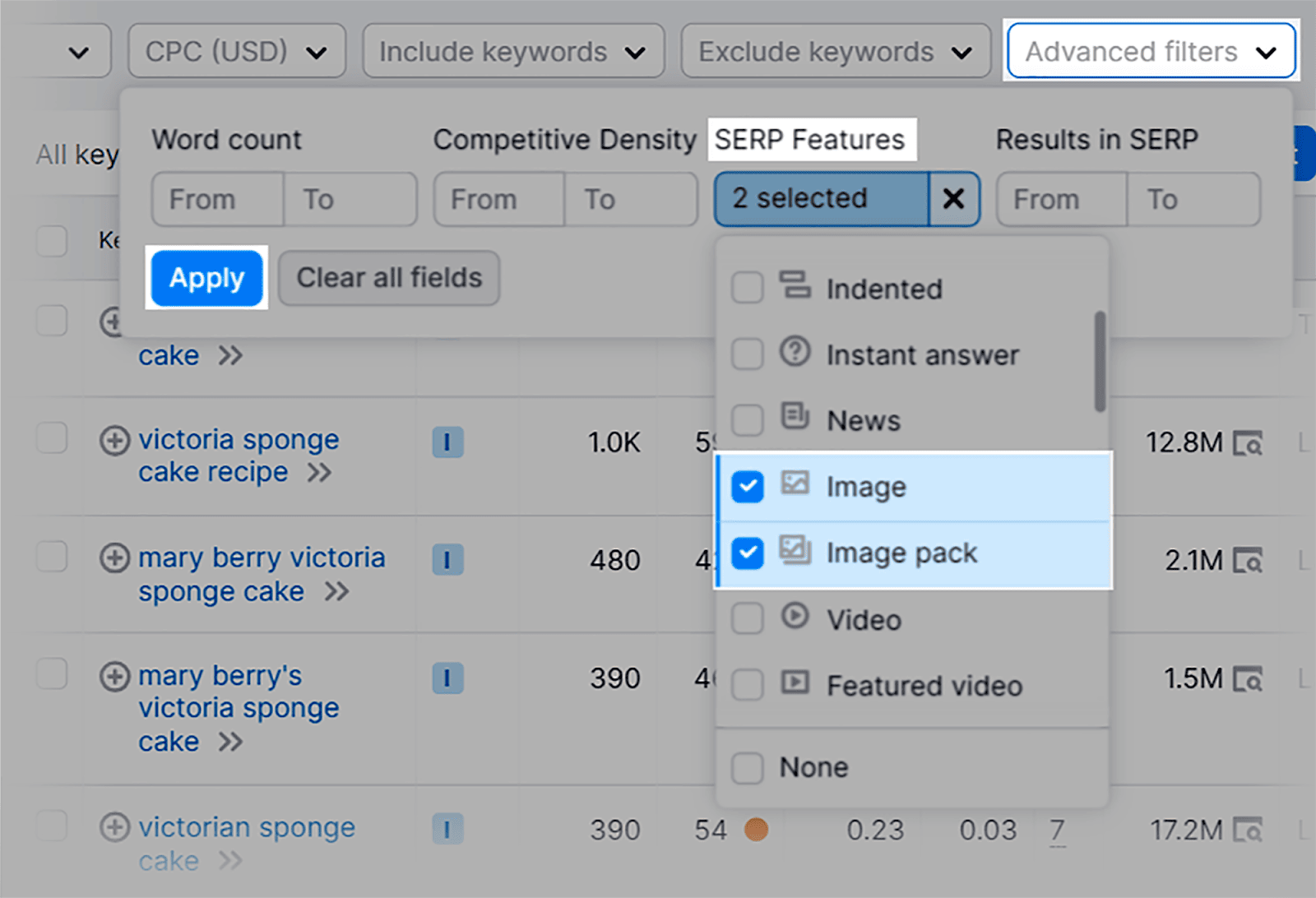
Ensuite, cliquez sur « Filtres avancés » et « Fonctionnalités SERP ». Sélectionnez « Image » et « Image Pack » dans la liste déroulante, puis cliquez sur « Appliquer ».

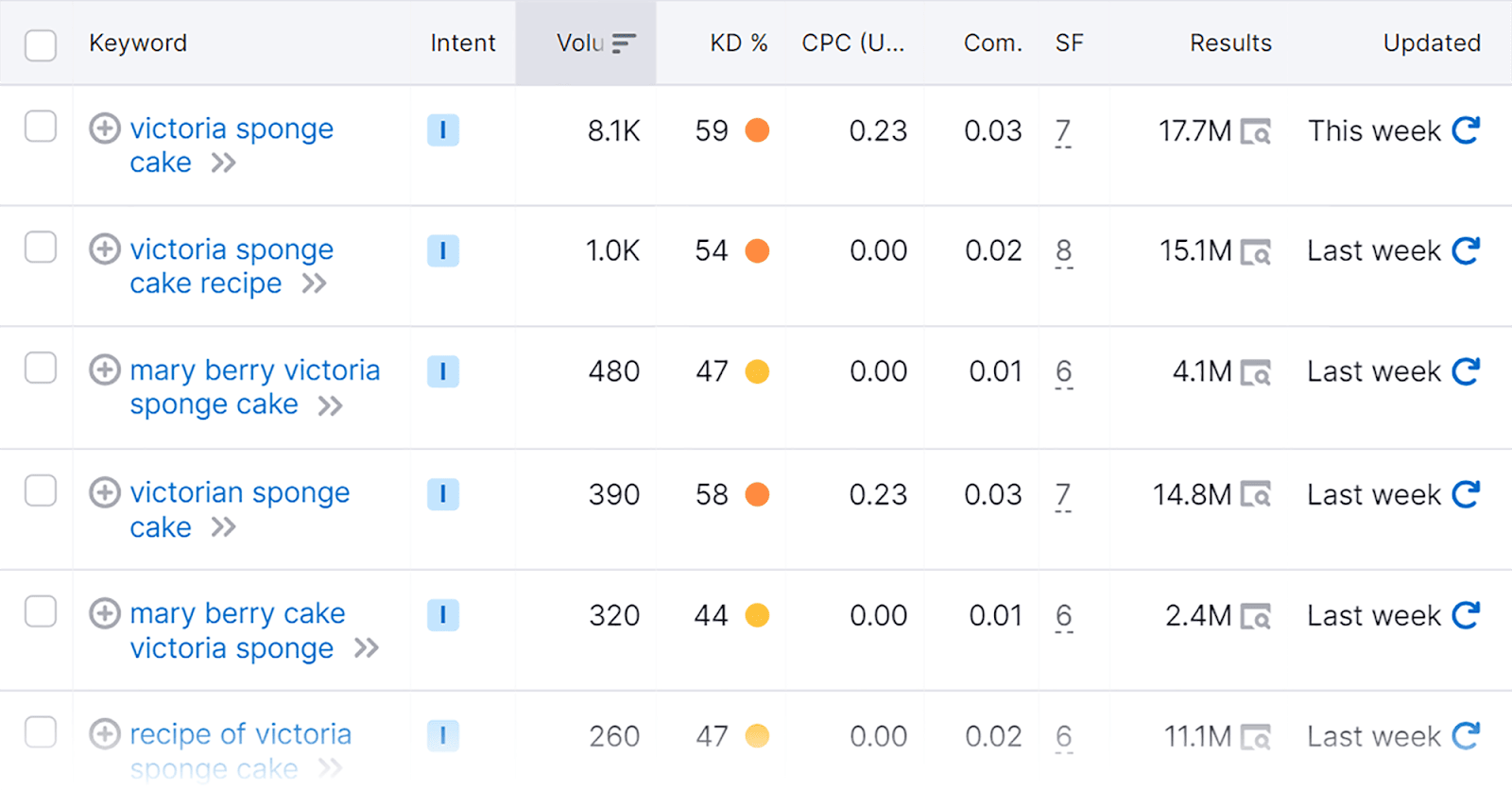
Vous obtiendrez désormais de NOMBREUSES variantes pour votre mot-clé que vous pourrez utiliser pour le texte alternatif de votre image.

Maintenant, après avoir choisi vos mots-clés pertinents, comment procédez-vous pour ajouter du texte alternatif à vos images ?
Si vous utilisez WordPress, les ajouter à vos images est vraiment simple. Il y a deux façons de procéder.
Méthode 1 :
Sélectionnez simplement une image dans vos fichiers multimédias stockés et vous aurez la possibilité de l'ajouter à droite de l'écran.
Tout d’abord, cliquez sur l’onglet « Médias » dans le menu à gauche de l’écran.

Ensuite, sélectionnez votre image dans votre bibliothèque multimédia et saisissez votre texte alternatif dans la zone « Texte alternatif ».

Méthode 2 :
Il s'agit d'un moyen plus rapide d'ajouter du texte alternatif aux images déjà téléchargées sur vos pages ou publications, même si elles ont été publiées.
Dans le menu de gauche, cliquez sur « Pages » ou « Publications ».

Ensuite, sélectionnez votre message :

Cliquez sur l'image dans le message et vous verrez des options apparaître au-dessus de l'image. Cliquez sur l'icône en forme de crayon :

Ensuite, tapez votre texte alternatif dans la case et cliquez sur « Mettre à jour ».
Et voilà. Aussi simple que cela.

5. Utilisez des noms de fichiers image pertinents et incluez des mots-clés
Les noms de fichiers images jouent un rôle crucial en aidant les moteurs de recherche à comprendre le contenu et la pertinence de vos images par rapport aux requêtes de recherche des utilisateurs. Vous devez donc enregistrer vos images en utilisant des noms descriptifs au lieu de simplement les télécharger avec leurs noms par défaut.
Par exemple, disons que vous avez placé cette image sur votre page et que son nom par défaut est « IMG_785432.jpg ».

Lorsque Google explore votre page, cela ne lui donne aucun contexte pour l'image. Cela signifie qu'il y a peu de chances que cette image apparaisse dans Google Images ou dans les SERPS classiques lorsque les utilisateurs recherchent votre mot-clé.
Au lieu de cela, vous devriez lui donner un nom de fichier descriptif comme « red-ford-mustang-1967.png ». N'oubliez pas que les noms de fichiers image doivent également être courts et que vous devez séparer les mots de vos titres par des traits d'union pour les rendre plus faciles à comprendre par Google.
Vous devez également incorporer des mots-clés dans les titres et les descriptions de vos images pour garantir que vos images apparaissent dans les résultats de recherche pertinents.
Par exemple, disons que vous gérez un site de commerce électronique et que l'un des produits que vous vendez est un pull marron du Cachemire. Bien sûr, vous en aurez une image sur votre site. Au lieu de nommer l’image « pull », vous devriez choisir un nom plus descriptif, comme « pull marron du Cachemire ». Cela pourrait améliorer les chances que votre image apparaisse dans les requêtes de recherche pertinentes des utilisateurs.
La rédaction de descriptions d'images constitue une bonne opportunité d'inclure des mots-clés à longue traîne que vous ne pourriez pas inclure ailleurs dans votre contenu.
Pour trouver des mots-clés à longue traîne, vous pouvez utiliser un outil dont nous avons déjà parlé : le Keyword Magic Tool de Semrush.
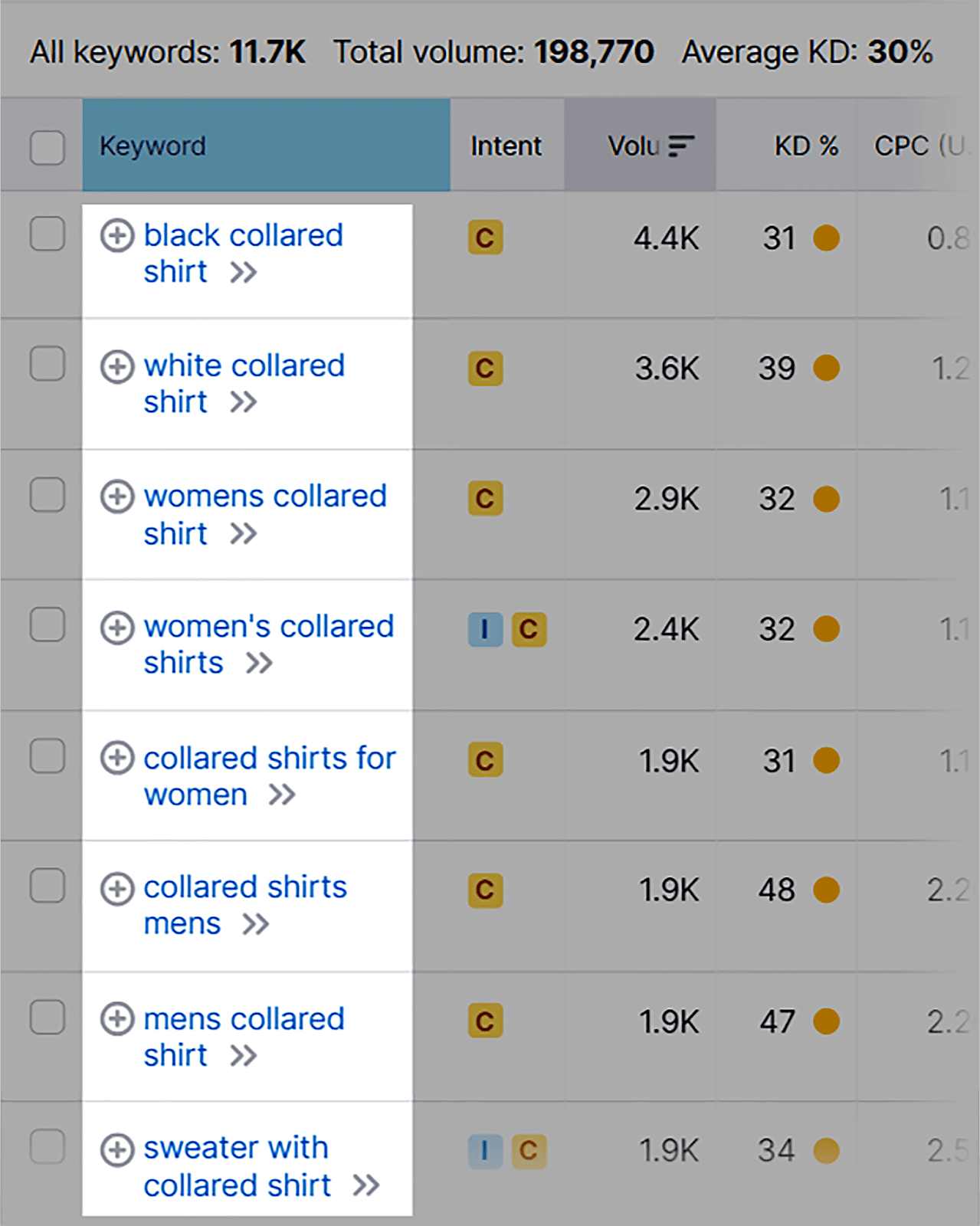
Accédez à l'outil, puis saisissez un mot-clé de départ comme je vous l'ai montré plus tôt. Je vais rechercher « chemise à col » comme exemple.
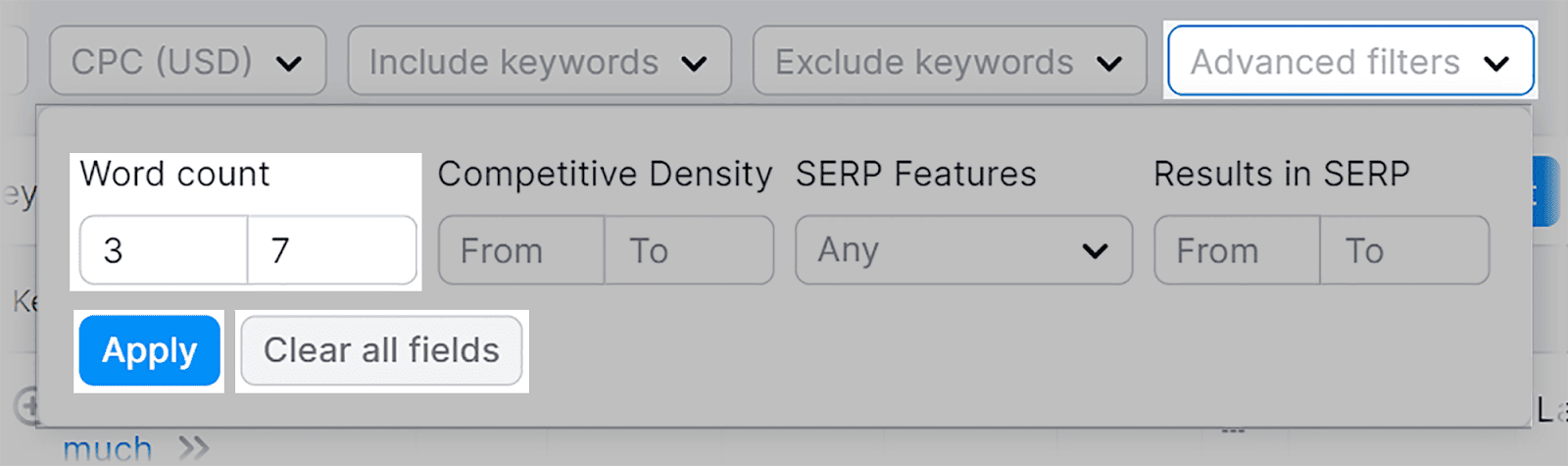
Un bon moyen de vous assurer que les résultats que vous obtenez sont tous des mots-clés à longue traîne est de cliquer sur « Filtres avancés », puis de définir le nombre minimum de mots sur trois et plus. En effet, les mots-clés à longue traîne contiennent trois mots ou plus.

Après avoir cliqué sur « Appliquer », une liste de suggestions de mots clés à longue traîne parmi lesquelles choisir s'affichera.

Sélectionnez ceux qui correspondent à vos besoins et intégrez-les dans vos descriptions d’images.
6. Utilisez des images réactives
Lors de l'exploration et de l'indexation des pages, Google les explore du point de vue d'un navigateur mobile. Il classe ensuite les pages en fonction de la version mobile. C'est ce qu'on appelle « l'indexation mobile-first » et cela est dû à l'augmentation MASSIVE des recherches à partir d'appareils mobiles au cours des dernières années.
En fait, au premier trimestre 2023, le trafic mobile représentait 58,33 % de tout le trafic Internet mondial. Cela signifie que l'optimisation de votre site pour les appareils mobiles n'a jamais été aussi importante et cela inclut vos images.
Les écrans mobiles étant plus petits que les écrans de bureau, il est essentiel d'utiliser des techniques d'image réactives qui permettent à vos images de s'adapter de manière transparente à vos conceptions réactives. Cela signifie que les navigateurs peuvent afficher les images dans la taille appropriée pour l'appareil sur lequel elles sont visualisées.
Plusieurs systèmes de gestion de contenu (CMS) sont dotés de conceptions réactives intégrées ou proposent des thèmes et des modèles réactifs. Cela vous évite d’avoir à vous soucier de la compatibilité de votre site avec les appareils mobiles. Certains de ces CMS incluent :
- WordPress
- Joomla
- Drupal
- Wix
- Espace carré
Cependant, vous devrez toujours sélectionner vos types de fichiers image et compresser vos images, comme vous le feriez pour votre site de bureau.
Si vous utilisez WordPress, de nombreux plugins sont disponibles pour vous aider à compresser et redimensionner vos images. Voici mes 3 meilleurs choix :
- Smush : Il s'agit d'un plugin d'optimisation d'image largement utilisé qui compresse et redimensionne automatiquement les images tout en conservant la qualité.
- ShortPixel : Ce plugin offre des options de compression sans perte et avec perte. Il peut compresser des images en masse et sert même des images WebP pour un chargement plus rapide.
- Imagify : Il s'agit d'un autre plugin d'optimisation d'image convivial qui vous permet de compresser et de redimensionner facilement des images.
Si vous envisagez d'écrire votre propre code HTML pour rendre vos images réactives, cela peut devenir assez compliqué, je vous recommande donc d'embaucher un développeur Web ou de consulter le guide des images réactives de Google.
7. Améliorez l'expérience utilisateur avec les sous-titres
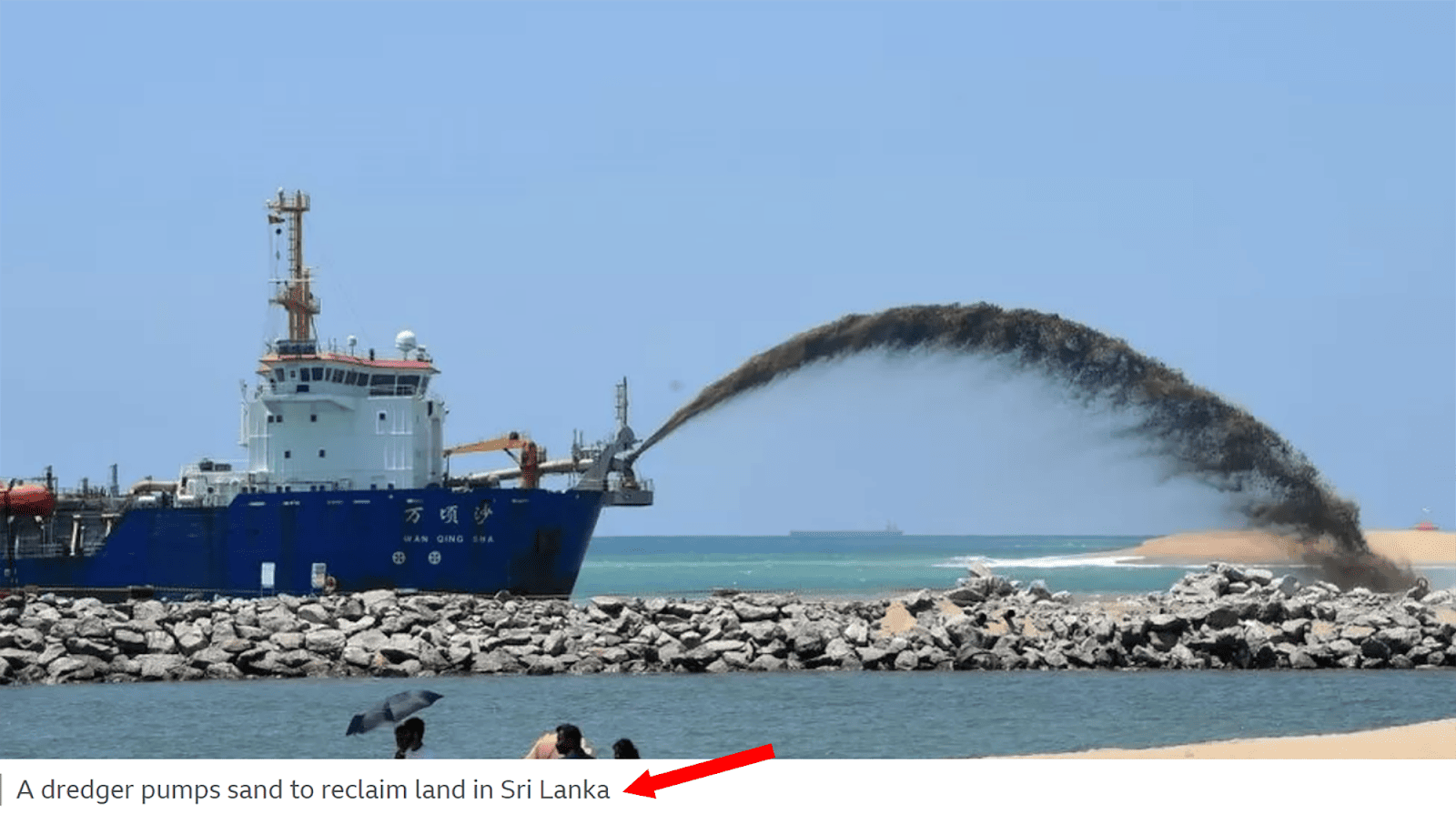
Une légende est un texte qui apparaît directement sous une image. Il ne se contente généralement pas de décrire l'image, mais lui donne plus de contexte, comme dans l'image ci-dessous :

Je sais ce que vous pensez : « En quoi est-ce important pour le référencement ? »
La réponse est que les légendes d'images n'affectent pas directement votre classement, mais elles peuvent améliorer votre UX en engageant les visiteurs et en les encourageant à passer plus de temps sur votre page.
Lorsque les utilisateurs passent plus de temps sur vos pages, cela envoie des signaux à Google indiquant que votre page offre une UX positive et qu'elle est agréable et précieuse pour les utilisateurs. Cela peut potentiellement conduire à de meilleurs classements.
Voici quelques conseils pour vous aider à rédiger des légendes efficaces :
Soyez concis mais soyez descriptif
Vos légendes doivent être brèves, claires et précises. Évitez tout détail inutile qui pourrait submerger l'utilisateur.
Par exemple, disons que vous avez une image du magnifique paysage de Toscane. Vous pourriez être tenté d'écrire quelque chose comme « Une vue imprenable et captivante sur les vallées et les collines verdoyantes de la Toscane, en Italie. Il met en valeur le ciel bleu pittoresque et les villages pittoresques par une belle journée d'été ».
Cependant, aussi tentant que cela puisse être de parler lyriquement de cette scène, vous devez la garder agréable et concise. Quelque chose comme ceci serait plus approprié : « Le paysage de la Toscane, en Italie, par une journée ensoleillée ».
Cette légende ne submerge pas l'utilisateur de détails inutiles sur l'image.
Cependant, vous devez toujours utiliser un langage vivant et descriptif pour brosser un tableau mental clair pour l’utilisateur. Je sais je sais. Je viens de vous dire d'être concis avec vos légendes et maintenant je vous dis d'être vivant et descriptif.
Eh bien, les deux ne s’excluent pas mutuellement. Vous pouvez toujours écrire des légendes convaincantes qui ne sont pas trop fleuries.
Regardons deux exemples :
- Exemple 1 : « Une voiture argentée élégante avec des vitres teintées et des caractéristiques aérodynamiques est vue roulant le long d'une autoroute sinueuse et baignée de soleil dans le désert. Il y a de vastes étendues de dunes de sable doré de chaque côté et un ciel bleu éclatant au-dessus ».
- Exemple 2 : « Une voiture argentée glissant à travers un paysage désertique pittoresque ».
Voir? Le deuxième exemple donne à l’utilisateur une image vivante de l’image tout en évitant d’entrer dans les détails excessifs. Le premier exemple est trop long et n’ajoute pas beaucoup de valeur.
Ajouter de la valeur
Vos légendes doivent fournir des informations supplémentaires aux utilisateurs qui améliorent leur compréhension de l'image. Cela peut inclure des faits intéressants, un contexte historique ou des anecdotes personnelles.
Par exemple, « La Tour Eiffel à Paris, France. Il a été construit entre 1887 et 1889 comme pièce maîtresse de l'Exposition universelle de 1889 ».
Vous n'avez pas besoin d'ajouter des légendes à chaque image d'une page. Ajoutez uniquement des légendes qui, selon vous, amélioreront l'UX de la page et apporteront une valeur supplémentaire au lecteur.
Ajouter des mots-clés
Vous devez également optimiser vos sous-titres en y incorporant des mots-clés. Cela aide les moteurs de recherche à associer vos images à des mots-clés spécifiques qui correspondent aux requêtes de recherche des utilisateurs.
Cela peut améliorer la pertinence de votre contenu et augmenter les chances que vos images apparaissent dans les SERP et Google Images lorsque les utilisateurs recherchent un mot-clé.
Pour trouver des mots-clés pour vos légendes, vous pouvez utiliser notre vieil ami le Keyword Magic Tool. Utilisez les étapes que j'ai décrites plus tôt pour accéder à l'outil, saisissez votre mot-clé et choisissez les plus pertinents à intégrer dans votre légende.
8. Tirez parti du balisage de schéma pour les images
Il existe un type spécifique de balisage de schéma appelé ImageObject. Il s'agit d'un format de données structurées qui vous permet de fournir aux moteurs de recherche des informations détaillées sur les images de votre site.
Il aide les moteurs de recherche à comprendre le contexte et le contenu de vos images, ce qui peut conduire à une meilleure indexation et visibilité dans les résultats de recherche.
Cela signifie que vos images pourraient potentiellement être proposées aux utilisateurs qui recherchent activement du contenu visuel lié à votre niche.
La mise en œuvre du balisage de schéma ImageObject peut donner lieu à des résultats riches, qui peuvent inclure des fonctionnalités telles que des vignettes d'images, des légendes et d'autres améliorations visuelles.
Les vignettes d'images sont générées par les moteurs de recherche eux-mêmes en fonction de divers facteurs, notamment le contenu de votre page, les images qu'elle contient et sa correspondance avec la requête de recherche.
Ces ajouts accrocheurs peuvent rendre vos annonces plus attrayantes pour les utilisateurs et améliorer les taux de clics (CTR).
Il vous permet de fournir des informations détaillées telles que :
- Le nom ou le titre de l'image
- Une description du contenu de l'image
- L'URL du fichier image
- L'URL d'une version miniature de l'image
- L'auteur ou le créateur de l'image
- La date à laquelle l'image a été créée ou publiée
Lorsque vous implémentez le balisage de schéma, les types de résultats enrichis que vous pouvez voir incluent :
- Vignette de l'image : Un petit aperçu ou une vignette de l'image.
- Titre : Un titre ou une description liée à l'image.
- Auteur ou Source : Informations sur la source ou le créateur de l'image.
- Date de publication : Le cas échéant, la date à laquelle l'image a été publiée ou téléchargée.
- Description : Une brève description ou une légende associée à l'image.
- Liens supplémentaires : liens vers du contenu ou des pages connexes du site Web.
- Notes et avis : le cas échéant, notes des utilisateurs ou avis sur l'image.
- Informations sur la licence de l'image : détails sur la licence ou les droits d'utilisation de l'image.
Actuellement, Google Images prend en charge les types de données structurées suivants :
- Des produits
- Vidéos
- Recettes
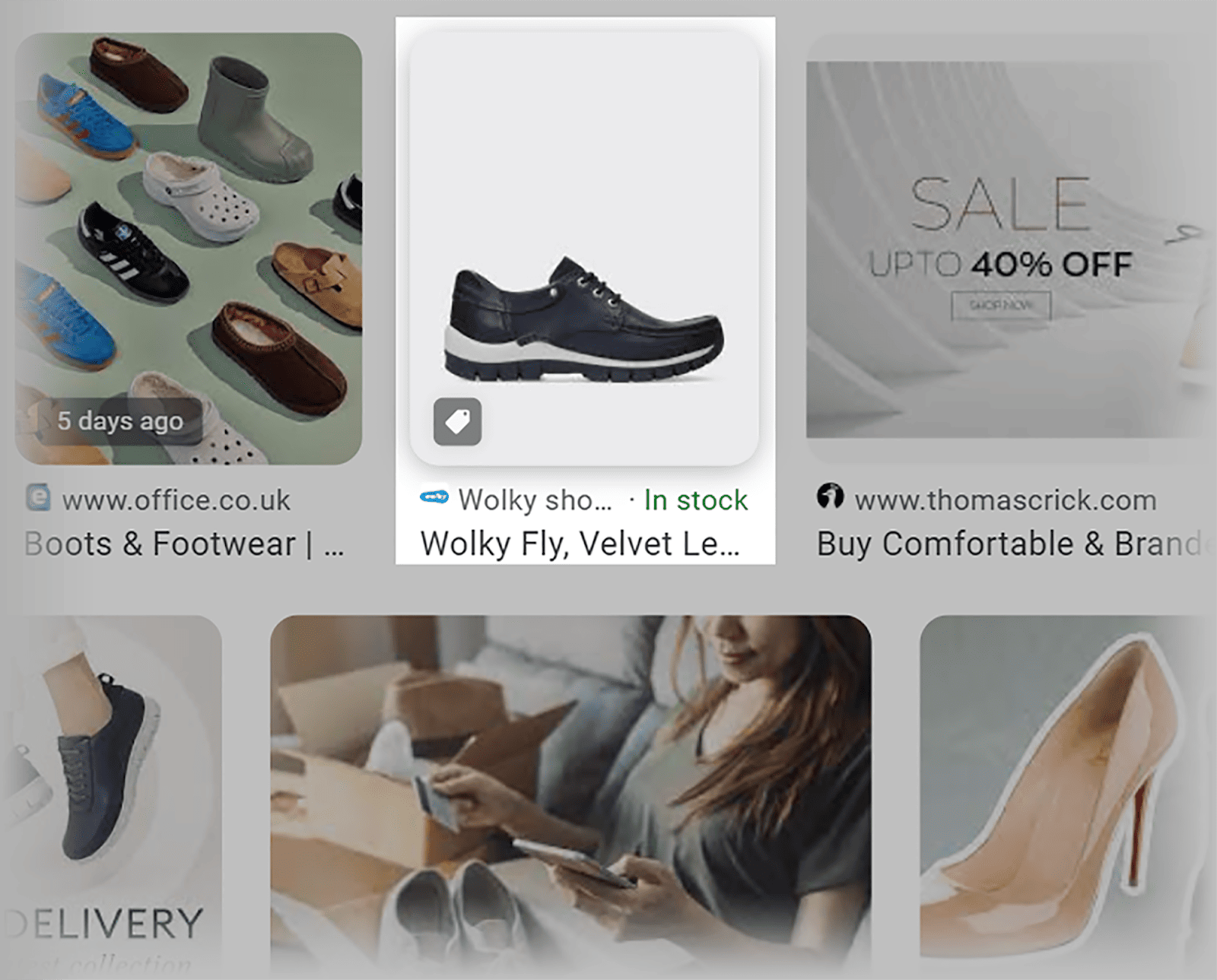
Disons que vous exploitez un site de commerce électronique qui vend des chaussures. Si vous utilisez le balisage de schéma pour définir une image en tant que produit, Google peut afficher l'image avec une icône d'étiquette de prix (souvent appelée « badge ») dans le pack d'images des SERP et dans Google Images. Pour ce faire, vous devrez ajouter des données structurées par produit à vos pages.

Cela signifie que les utilisateurs peuvent rapidement savoir si votre image correspond au type de résultat qu'ils recherchent. S'ils envisagent d'acheter des chaussures, le badge du produit leur indique qu'ils peuvent le faire en cliquant sur votre image. Si aucun badge n’est affiché, ils pourraient alors supposer que votre image est liée à quelque chose comme un article de blog sur les chaussures.
Si vous gérez un site de recettes, vous pouvez ajouter un balisage de schéma de recettes à vos pages. Lorsque vous faites cela, votre image pourrait éventuellement apparaître sous forme de vignette à côté du lien vers votre page.

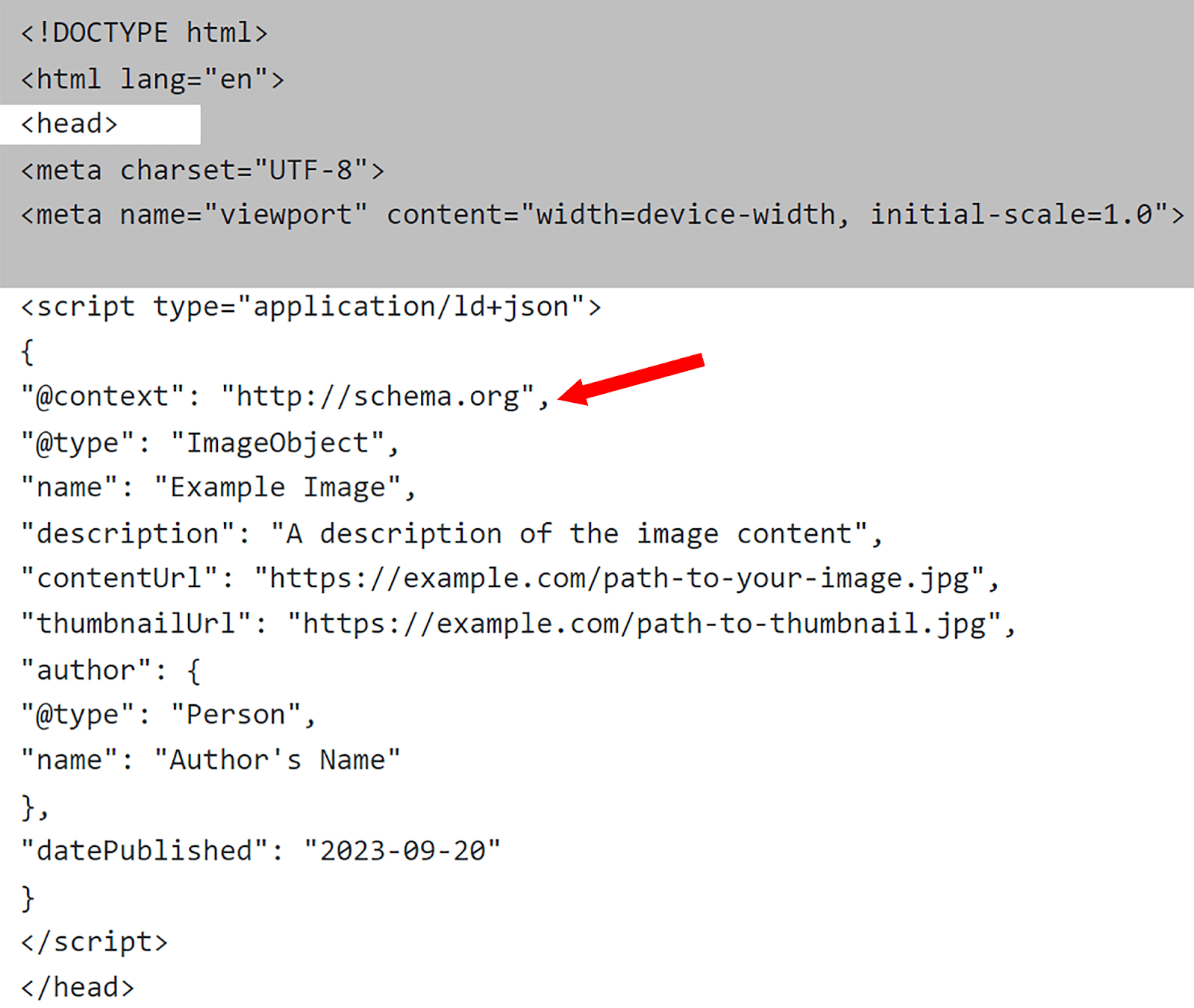
Pour ajouter un balisage de schéma ImageObject à vos images, vous pouvez facilement le faire en utilisant le code de données structurées disponible sur Schema.org.
Ce code est préstructuré, ce qui signifie que tout ce que vous avez à faire est de saisir les détails spécifiques de votre image, tels que les URL, les dimensions et les descriptions de l'image. Une fois que vous avez terminé, vous pouvez intégrer le code dans la section <head> de votre fichier HTML.

9. Utilisez des images uniques et originales
Vous devez toujours chercher à utiliser des images originales plutôt que des images d’archives. Si votre site utilise les mêmes images que la plupart des autres sites de votre niche, vous ne vous démarquerez pas. De plus, vous n’enverrez pas de bons signaux EEAT à Google concernant la crédibilité de votre site.
Vous devez utiliser des images très pertinentes par rapport au sujet dont vous discutez et qui correspondent à votre niche.
Par exemple, si votre blog parle de voyages à Paris, vous devriez éviter d'utiliser des images de la Tour Eiffel que vous avez vues sur des centaines d'autres blogs.

Pensez-y : accorderiez-vous davantage de confiance à un article de blog utilisant des photos d'archives de Paris ou à un article contenant des images de l'auteur visitant les monuments les plus célèbres de la ville ? De toute évidence, le deuxième message démontre BEAUCOUP plus d’expérience et de fiabilité.
Voici une autre façon d’y penser.
Lorsque vous essayez d'améliorer votre classement, vous ne vous contenterez pas de copier et coller le contenu d'un autre site sur le vôtre. Vous passeriez du temps à créer un contenu unique et original qui apporte de la valeur aux utilisateurs.
De même, il est peu probable que les images d’archives contribuent grandement à votre classement. D’un autre côté, les images originales pourraient potentiellement générer des liens vers d’autres sites pertinents.
Par exemple, si vous créez une infographie contenant des informations utiles sur un sujet spécifique, d'autres sites voudront peut-être y créer un lien lorsqu'ils créent du contenu sur ce sujet. Cela aide votre site à améliorer son profil de backlink et pourrait conduire à un classement plus élevé.
10. Créez un plan de site d'images
Les plans de site XML aident les moteurs de recherche à découvrir vos pages à indexer tout en les aidant également à comprendre la structure de votre site. J'aime les considérer comme une feuille de route pour les moteurs de recherche. Les plans de site avec images sont similaires, mais il existe quelques différences clés.
Un plan de site XML est une liste complète de chaque page de votre site. Il comprend des URL pour tous les types de contenu, y compris les blogs, les articles et les pages de produits. Vous pouvez également ajouter des URL d'images à un plan de site XML pour permettre à Google de les explorer et de les indexer. C’est ce qu’on appelle l’ajout de balises de plan de site d’image. Si vous souhaitez en savoir plus à ce sujet, consultez le Guide du plan du site de Google.
Les plans de site avec images fournissent à Google une liste de toutes les images de votre site.
Cela signifie qu'il y a plus de chances qu'elles apparaissent dans les résultats de recherche spécifiques aux images, comme Google Images, car Google peut les trouver et les indexer. Cela permet d'étendre votre portée aux utilisateurs qui recherchent spécifiquement du contenu visuel.
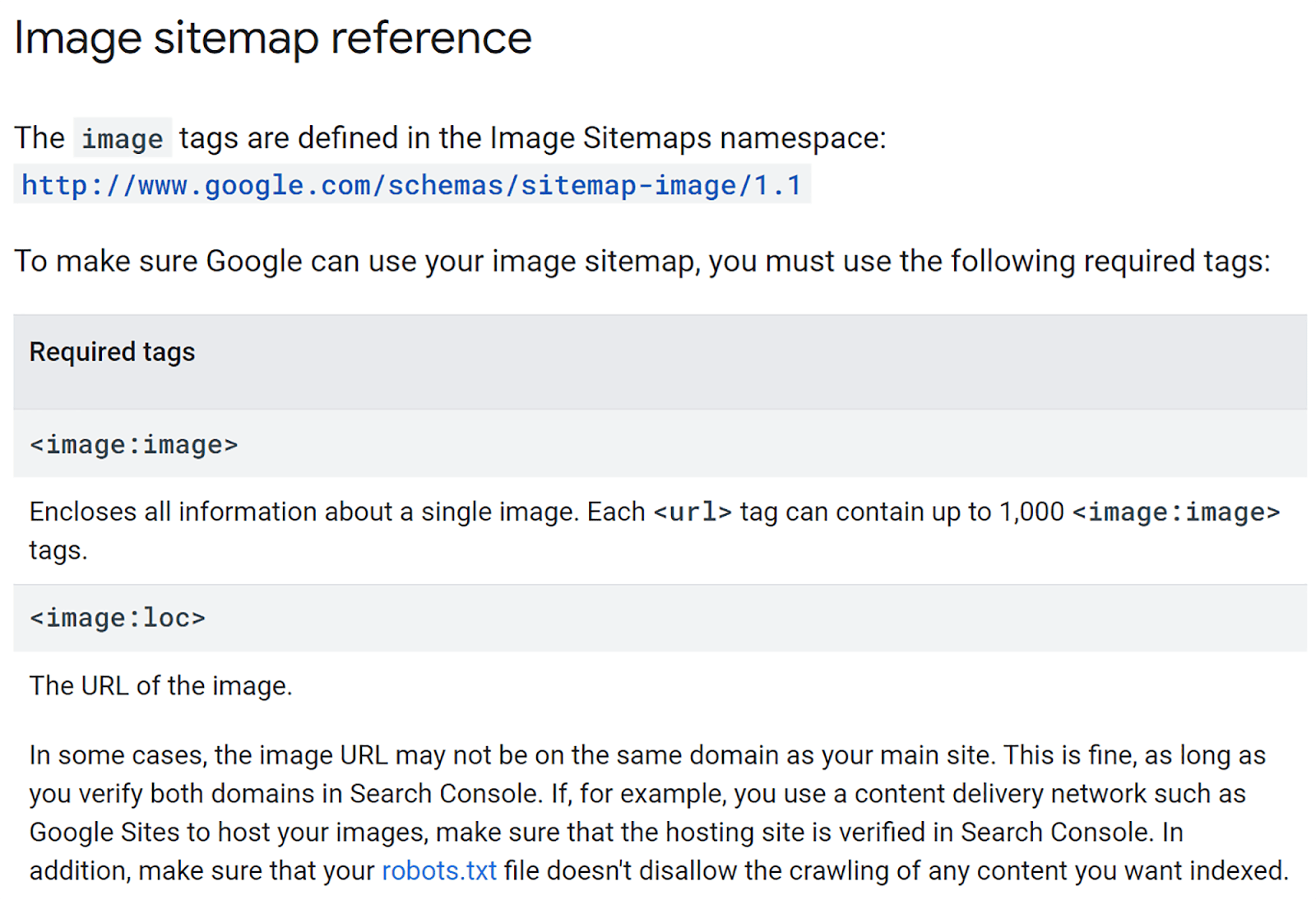
Lors de la création d'un plan de site XML standard comprenant des URL d'images ou d'un plan de site d'images, des balises d'image spécifiques doivent être incluses. Voici les conseils directement de Google :

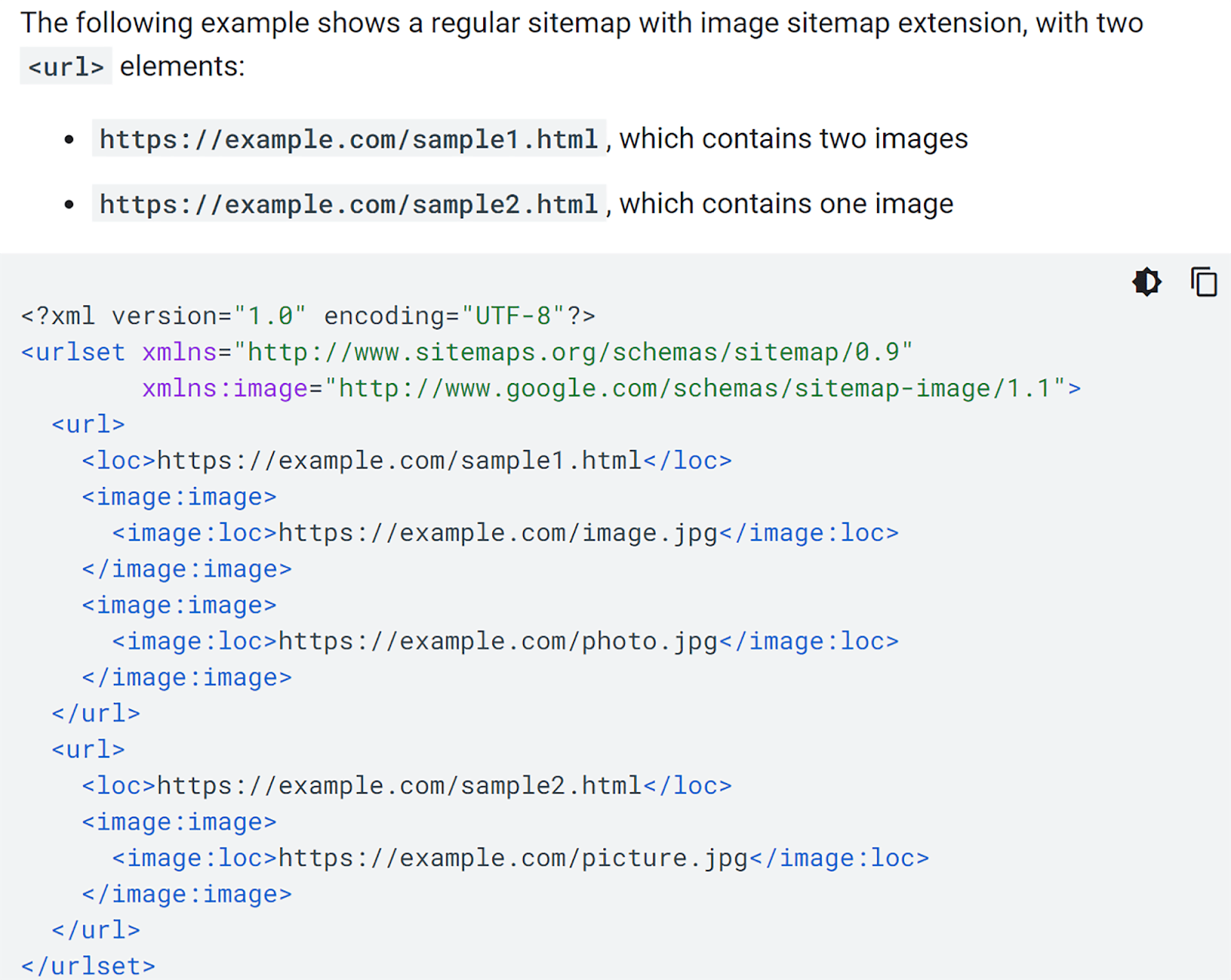
Alors, à quoi ressemble réellement un plan de site avec image ? Voici un exemple de Google :

Si vous souhaitez créer manuellement un plan de site avec images, il est préférable de suivre les instructions de Google.
Si vous ne souhaitez pas le faire manuellement, vous pouvez utiliser un outil comme mon générateur de plan de site. Il s'agit d'un outil en ligne gratuit qui peut générer un plan de site d'images pour vous. Cependant, si vos images sont hébergées sur des CDN, des sous-domaines ou des serveurs externes, vous devrez souscrire à un forfait payant pour pouvoir les activer.
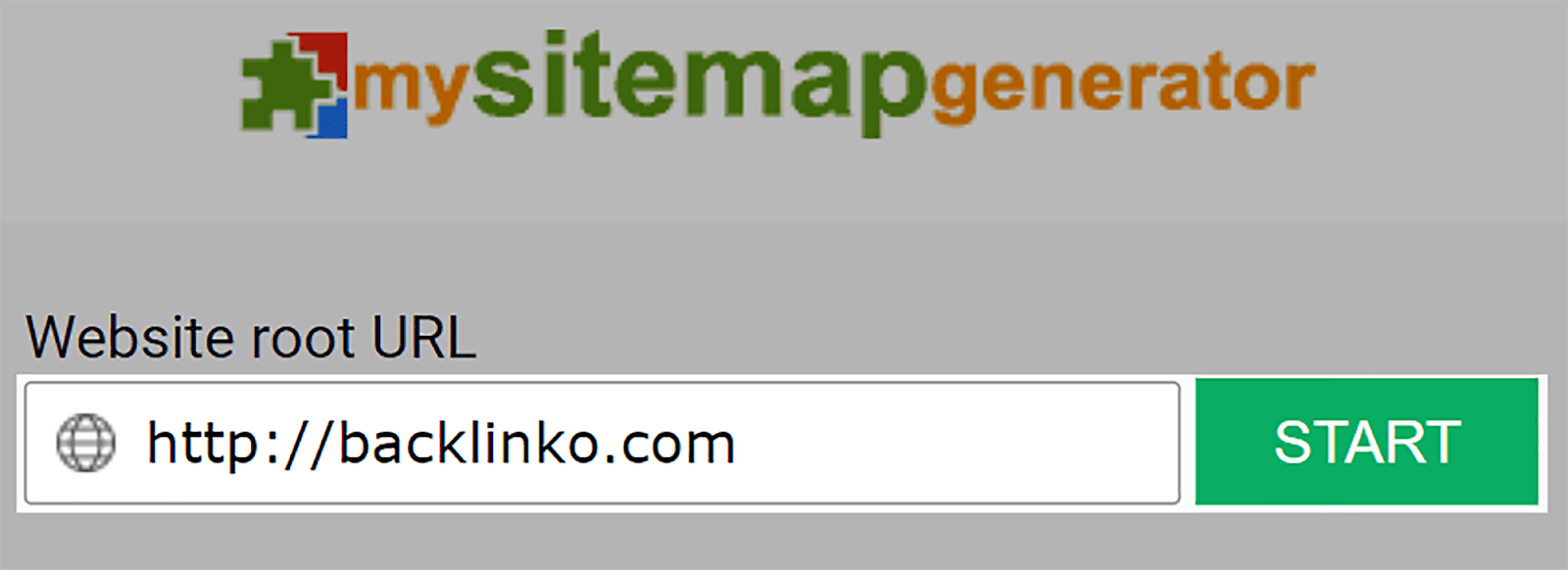
Pour commencer, rendez-vous sur mon générateur de plan de site, saisissez votre domaine et cliquez sur « Démarrer ».

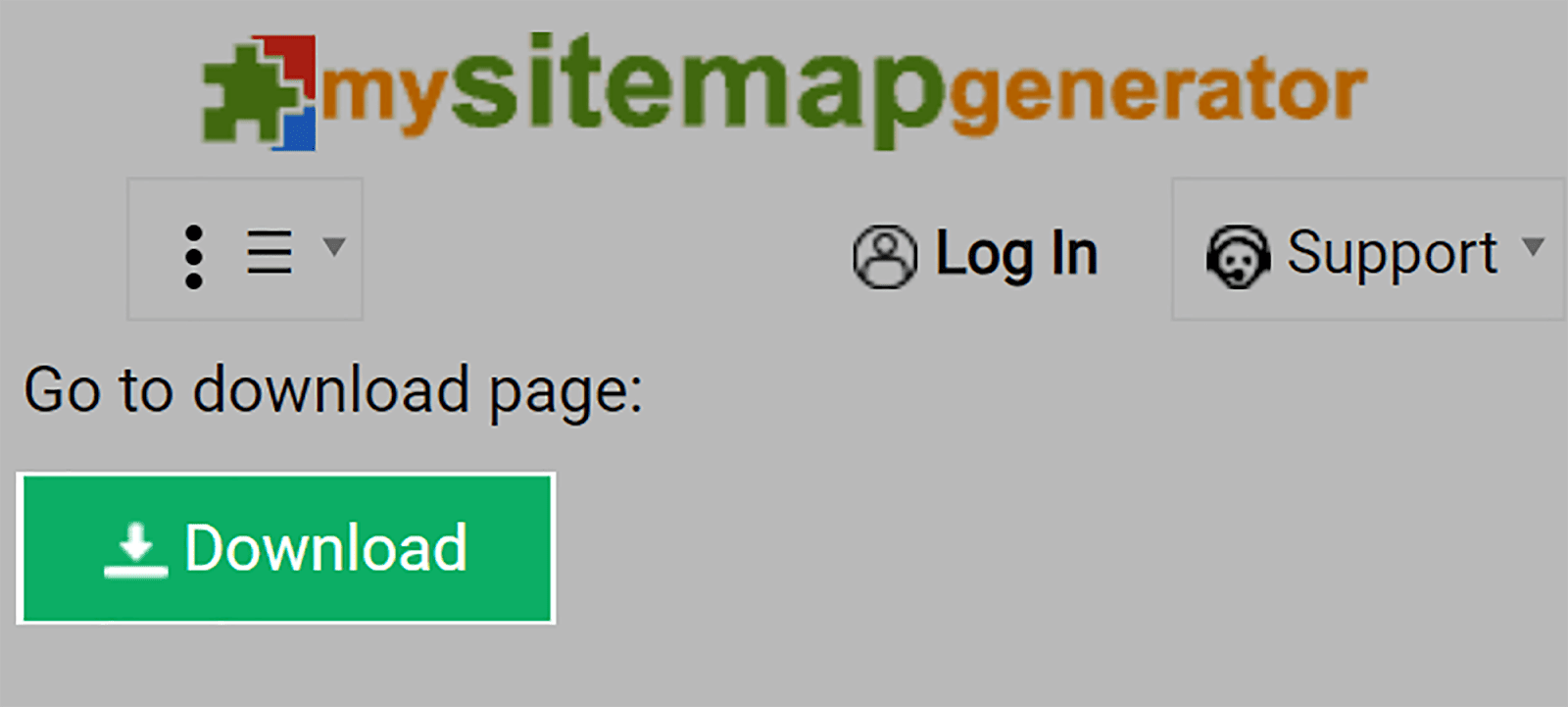
Selon la taille de votre site, la génération peut prendre un certain temps. Une fois que c'est fait, cliquez sur le bouton « Télécharger ».

Ensuite, téléchargez le fichier dans le dossier racine de votre domaine. Le dossier racine de votre domaine est le répertoire principal où les dossiers et fichiers de votre site sont stockés sur le serveur. Son emplacement dépend de votre environnement d'hébergement Web. Si vous ne savez pas où le trouver, il est probablement préférable de contacter votre fournisseur d'hébergement Web.
Une fois que vous l'avez téléchargé dans votre fichier racine, vous êtes prêt à le télécharger sur Google Search Console.
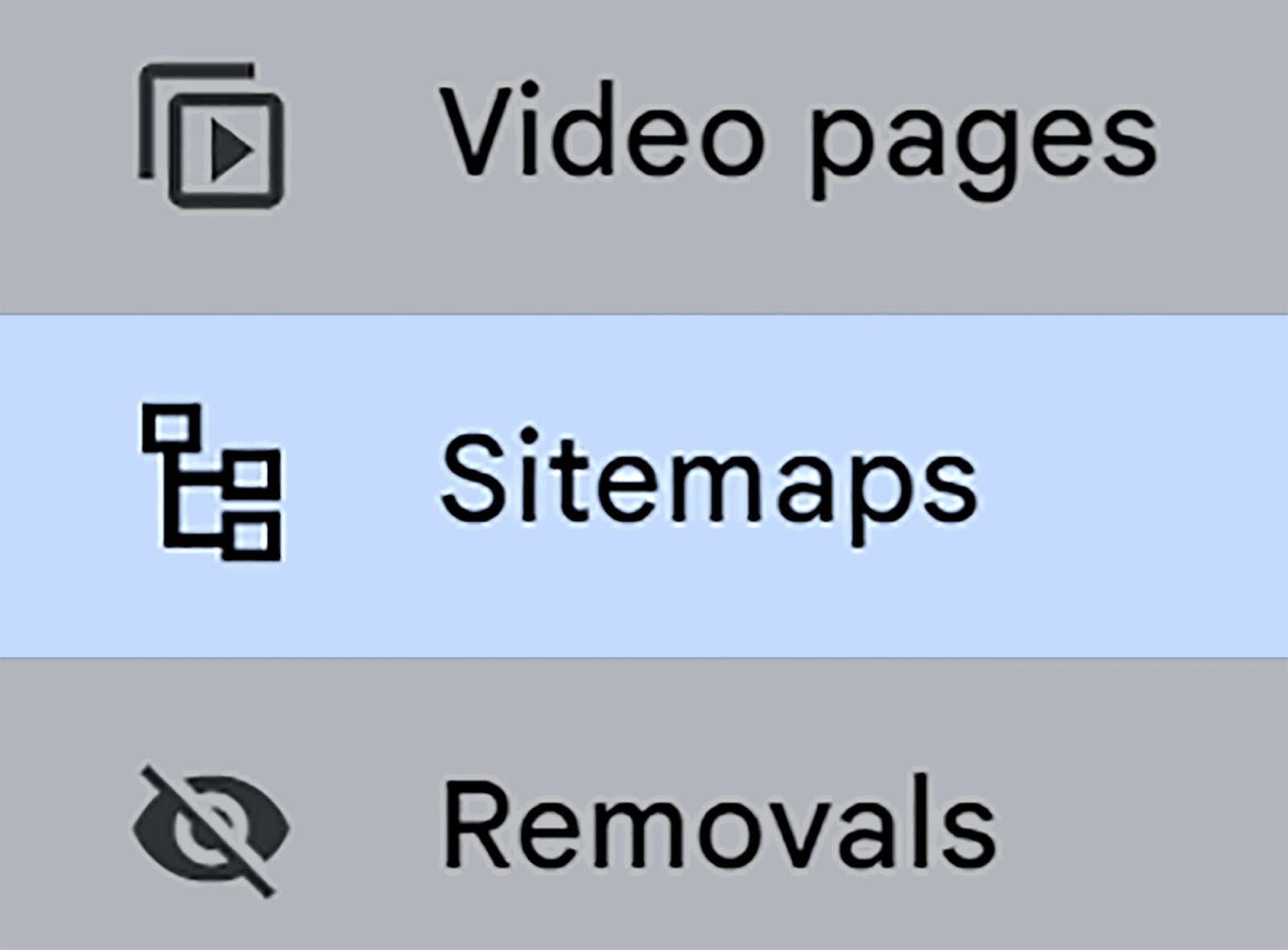
Alors, connectez-vous à votre compte GSC et cliquez sur « Plans du site » sur le côté gauche de la page.

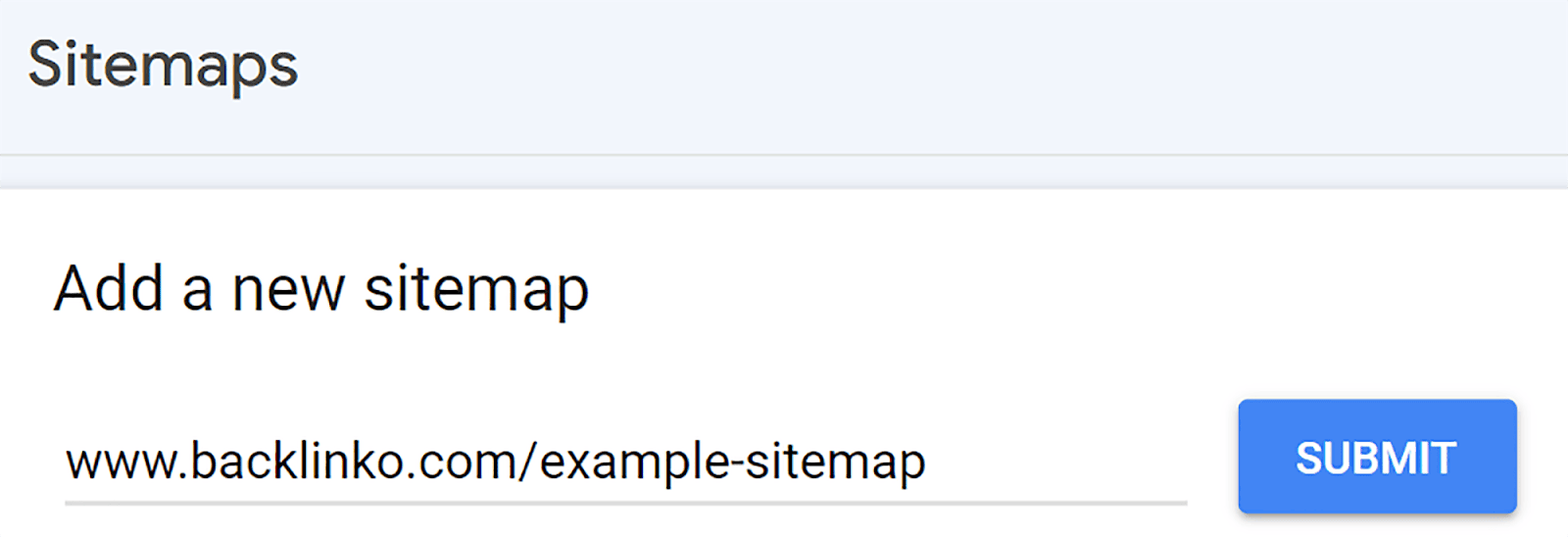
Ensuite, collez l'URL de votre plan de site et cliquez sur « Soumettre ».

11. Utilisez les balises méta Open Graph
Les balises méta Open Graph (OG) sont des extraits de code qui contrôlent la façon dont les URL sont affichées lorsqu'elles sont partagées sur des plateformes de médias sociaux telles que Facebook, LinkedIn et Pinterest.
Ils peuvent rendre le contenu partagé plus visible et plus cliquable, ce qui peut entraîner une augmentation du trafic vers votre site à partir des plateformes de médias sociaux. Les principales raisons en sont :
- Ils rendent le contenu plus attrayant visuellement dans les flux de médias sociaux
- Ils donnent aux utilisateurs un aperçu rapide du sujet du contenu
- Ils aident les plateformes de médias sociaux à comprendre le sujet et le contexte du contenu, ce qui peut améliorer la visibilité de votre marque dans les SERP.
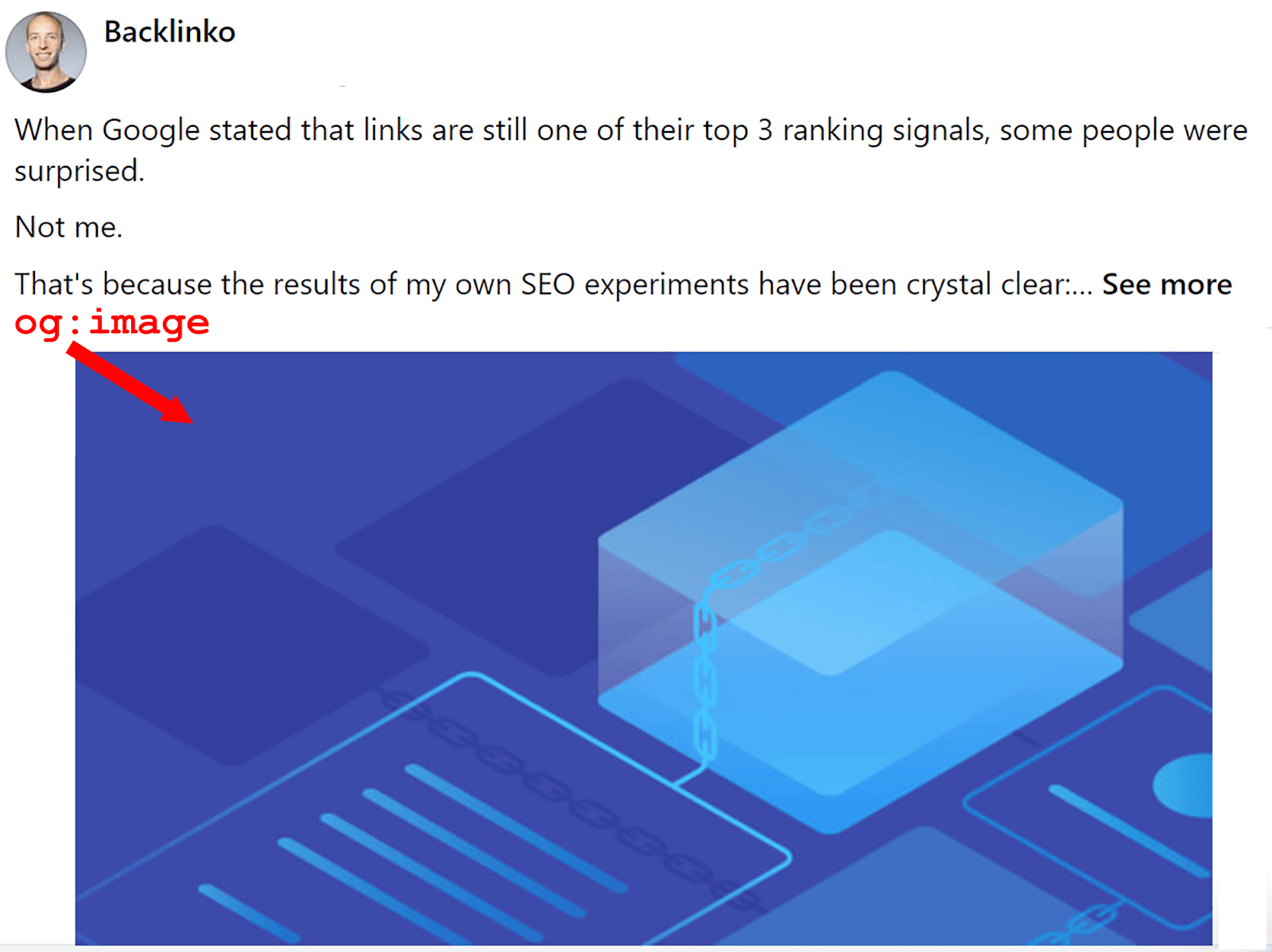
Lorsque vous implémentez les balises OG, elles vous permettent de spécifier quelles images et informations doivent être mises en évidence lorsqu'une URL de votre site Web est partagée sur les réseaux sociaux.

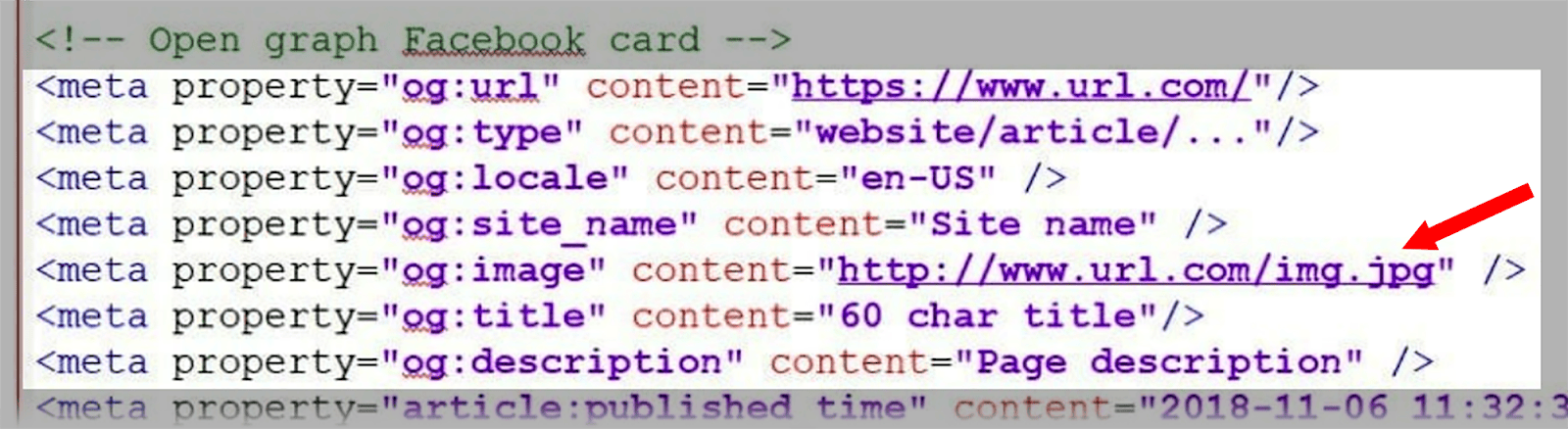
Les balises méta OG sont généralement situées dans la section <head> du HTML d'une page et ont le préfixe « og : » avant le nom de la propriété. Par exemple, voici à quoi ressemble une carte Facebook Open Graph :

Pour vous assurer que l'image que vous avez choisie s'affiche correctement lors du partage d'une publication sur les réseaux sociaux, assurez-vous d'inclure la balise d'image.
Pour commencer à utiliser :
- Balises Facebook OG,
- Balises Pinterest OG,
- et les balises LinkedIn OG,
suivez les instructions présentées dans les guides pratiques auxquels j'ai lié.
En ce qui concerne Twitter (maintenant connu sous le nom de X), la plateforme n'utilise pas le protocole Open Graph. Il utilise sa propre version appelée Twitter Cards. Si vous souhaitez savoir comment les configurer, consultez ce guide de la carte Twitter.
Ajout de balises OG dans WordPress
Si vous utilisez WordPress, l'ajout de balises OG est BEAUCOUP plus facile. Vous pouvez utiliser le plugin Yoast SEO pour ce faire. Si vous n'avez pas encore installé le plugin Yoast SEO, faites-le. Ensuite, cliquez sur « Messages » à gauche de l'écran.

Ensuite, cliquez sur « Modifier » sous la publication à laquelle vous souhaitez ajouter des balises OG.

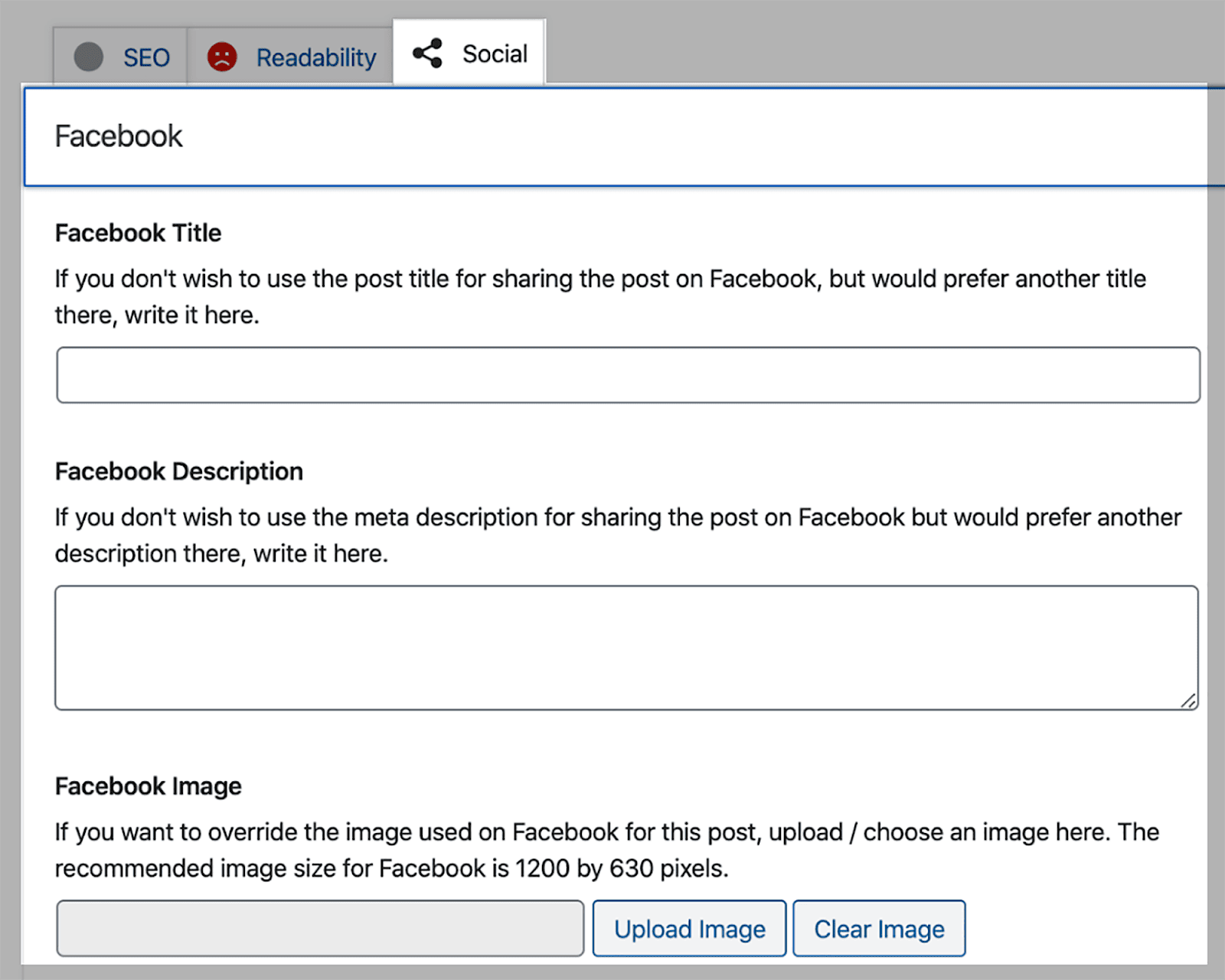
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- IA : Les outils d'optimisation d'images pilotés par l'IA sont capables d'analyser et d'optimiser automatiquement les images. Cela inclut le réglage fin des paramètres de compression et la suppression des métadonnées inutiles.
- AR (Réalité Augmentée) : À mesure que l'AR sera de plus en plus utilisée, l'optimisation des images pour l'AR deviendra également plus importante. Cela implique de prêter une attention particulière à des éléments tels que les proportions, la mise à l'échelle, la cohérence et la réactivité.
Même si vous n’avez peut-être pas encore besoin d’être complètement au courant de toutes ces technologies, elles auront probablement un impact significatif sur le référencement des images dans un avenir proche. Vous devriez donc suivre ces évolutions de près.
Comment identifier les problèmes avec vos images
Alors, comment pouvez-vous suivre les problèmes liés aux images de votre site et identifier les domaines qui doivent être améliorés ? Eh bien, tout d’abord, il est utile de savoir quoi analyser pour vous assurer que vos images sont en bon état. Certaines des choses auxquelles il faut prêter attention sont :
Liens d'images brisés
Les liens d'images rompus signifient que vos images ne peuvent pas être affichées car leurs URL sont mal orthographiées, elles n'existent plus ou le chemin du fichier n'est pas valide. Pourquoi est-ce mauvais pour votre référencement ? Bien,
- Les moteurs de recherche ont tendance à privilégier les sites dont le contenu est bien entretenu. Ainsi, avoir une tonne de liens d’images rompus pourrait signaler que votre site n’est pas bien entretenu et de mauvaise qualité. Cela peut potentiellement entraîner un classement inférieur.
- Les liens d'images brisés créent une mauvaise UX. Vos visiteurs considéreront votre site comme non professionnel et moins fiable, ce qui entraînera une augmentation des taux de rebond et une réduction de l'engagement des utilisateurs.
- Lorsque les moteurs de recherche comme Google rencontrent des liens d’images rompus, ils peuvent ne pas indexer vos images correctement, voire pas du tout. Cela signifie que vos images pourraient ne pas apparaître dans les recherches liées aux images.
Mais comment savoir si les liens de vos images sont rompus ? La meilleure façon de les identifier est d'utiliser l'outil d'audit de site de Semrush.
Pour commencer, vous devez réaliser un audit sur votre site.
Alors, connectez-vous à Semrush et cliquez sur « Site Audit » à gauche de l'écran.

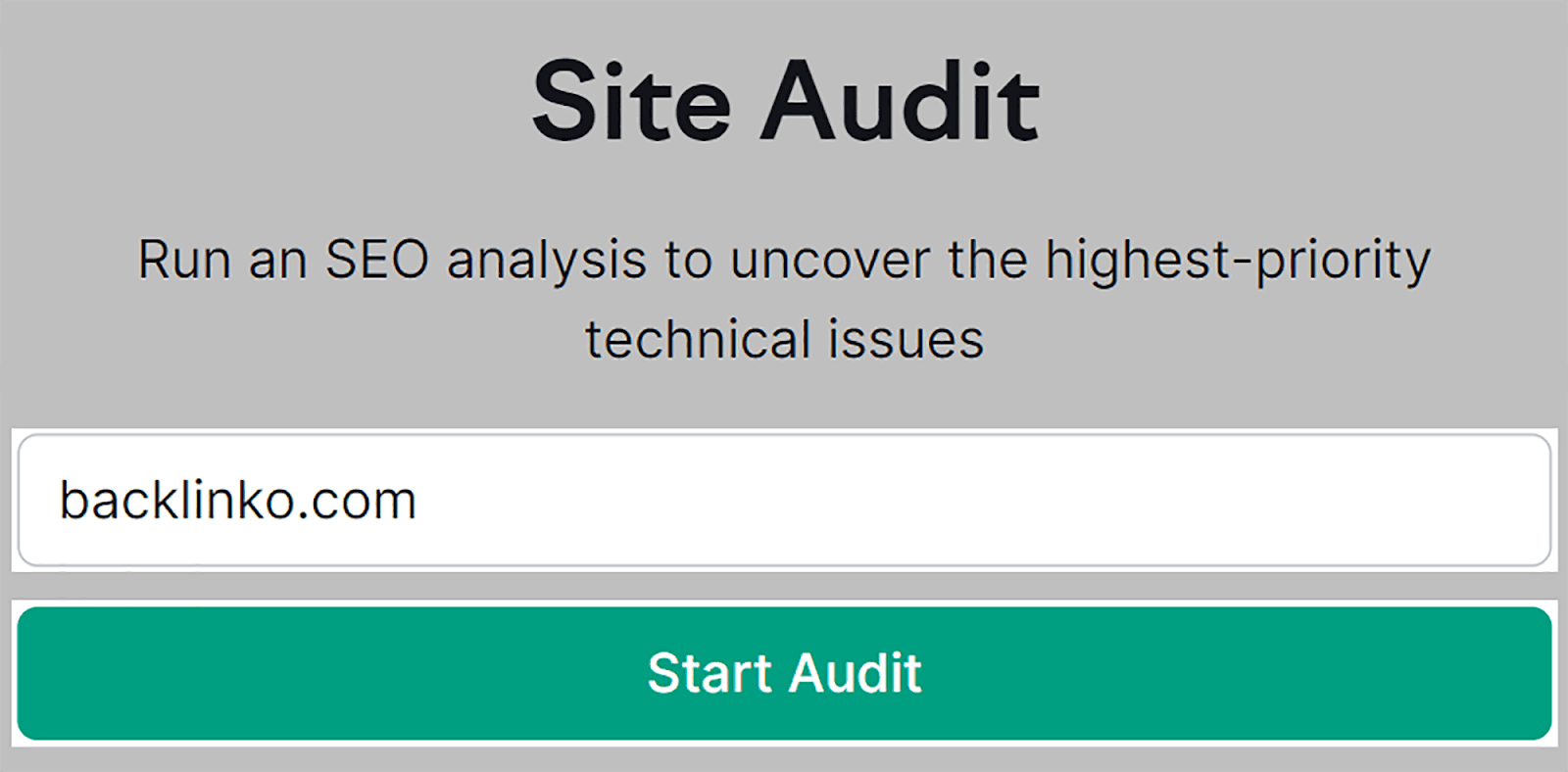
Ensuite, entrez votre domaine et cliquez sur « Démarrer l'audit ».

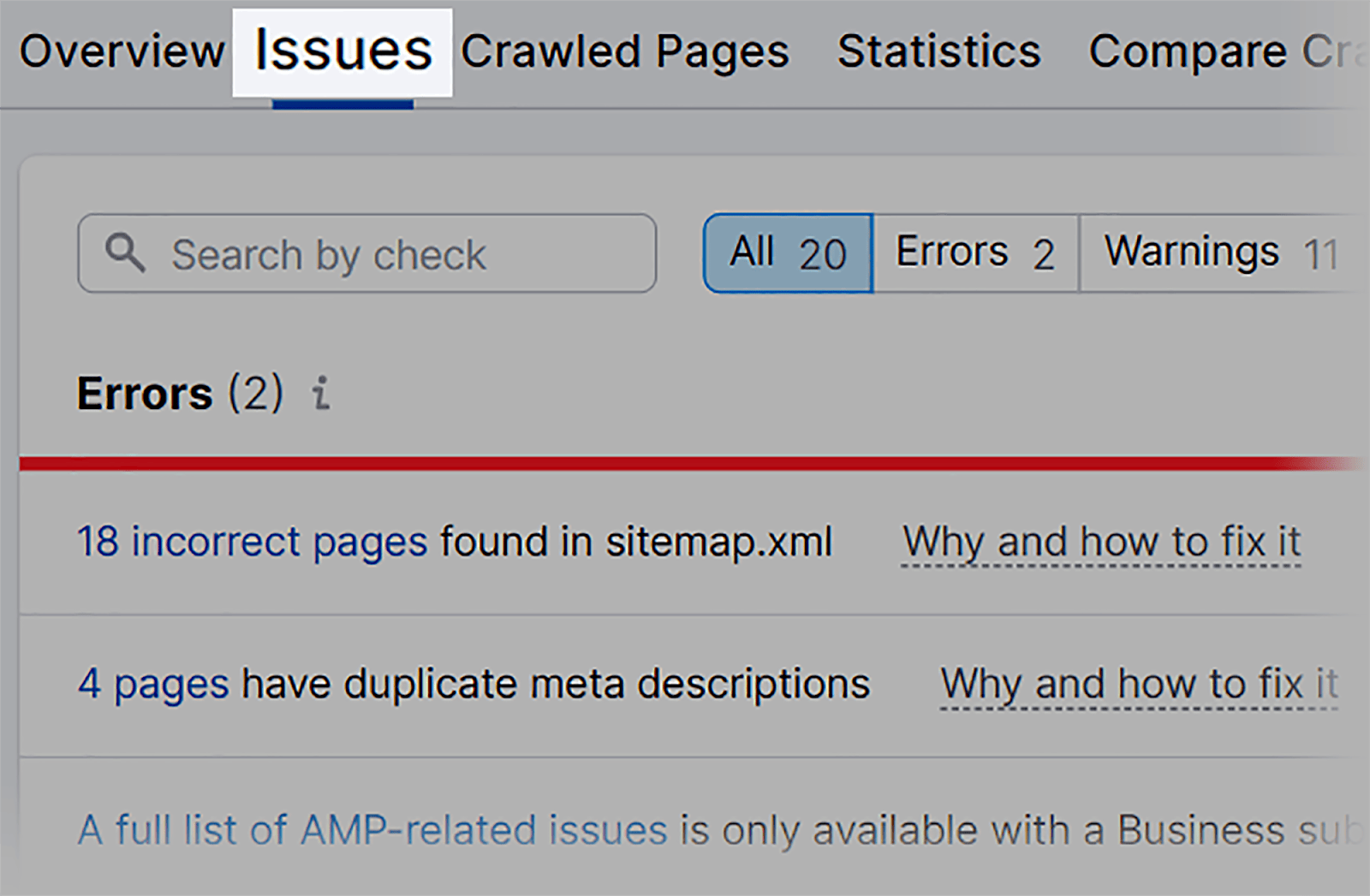
Une fois l'audit terminé, cliquez sur l'onglet « Problèmes » en haut de la page.

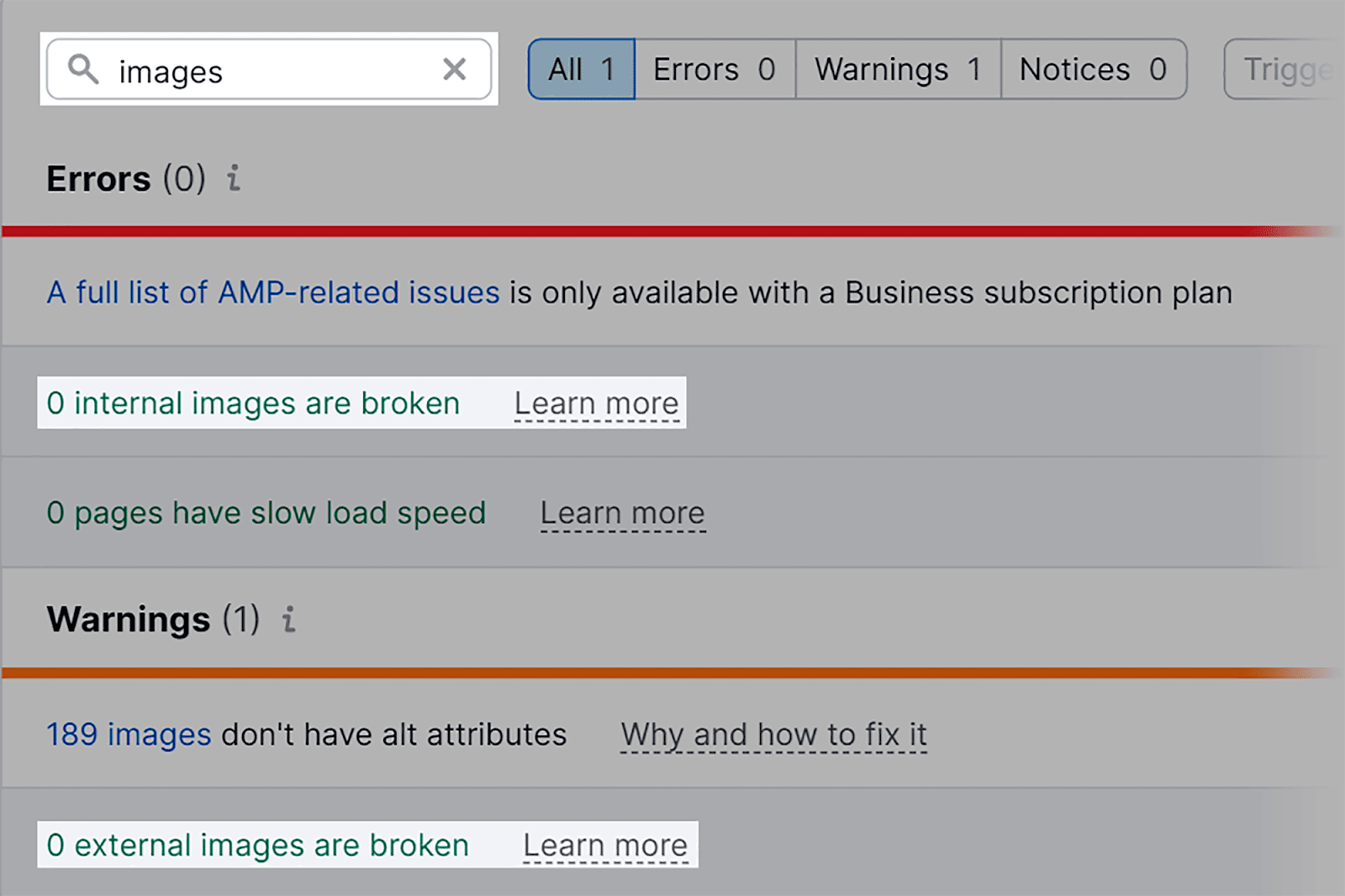
Ensuite, tapez « images » dans la barre de recherche. Vous verrez désormais tous les problèmes liés à l’image sur votre site.

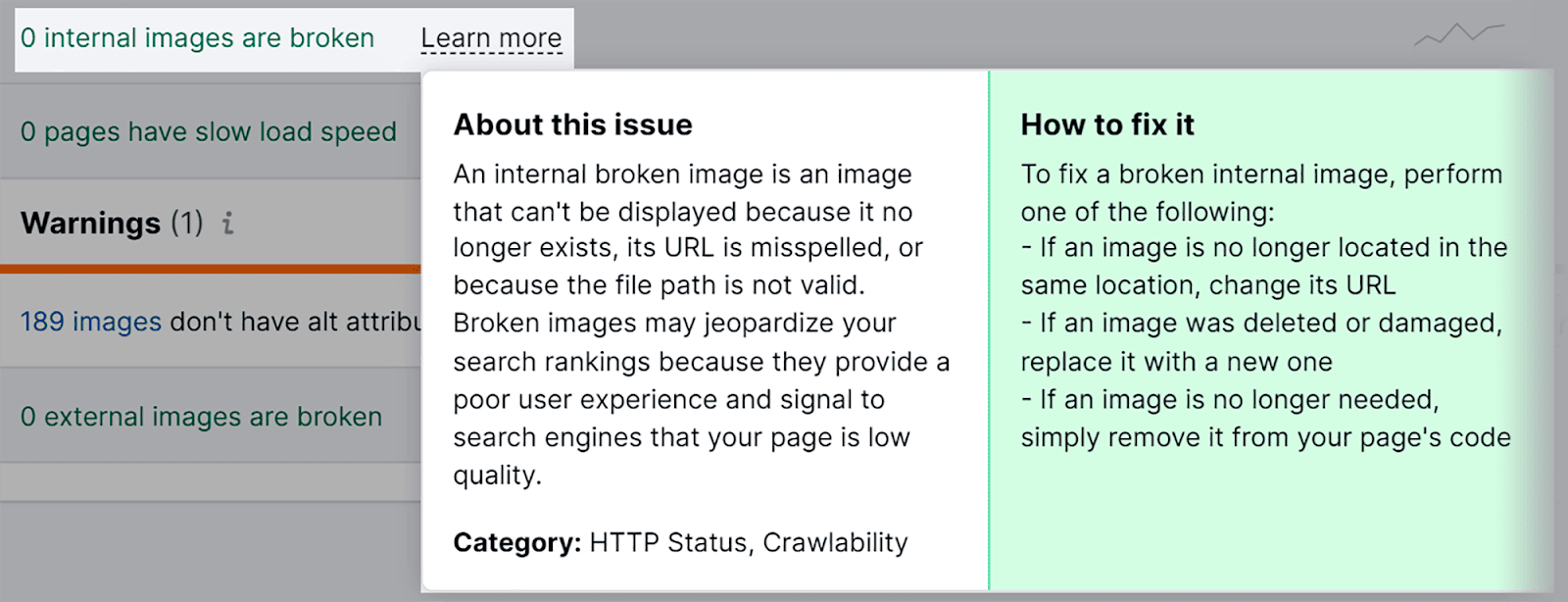
Je peux voir que mon site ne contient actuellement aucune image interne ou externe cassée. S'il y avait des problèmes, SEMrush me donnerait une liste des URL de ces images cassées. Je pourrais également cliquer sur « En savoir plus » pour en savoir plus sur les problèmes et comment les résoudre.

Texte alternatif manquant
J'ai déjà expliqué pourquoi le texte alternatif est SUPER important, donc je ne vais plus perdre de temps à en reparler. Ce que je veux vous montrer, c'est comment trouver le texte alternatif manquant sur vos images.
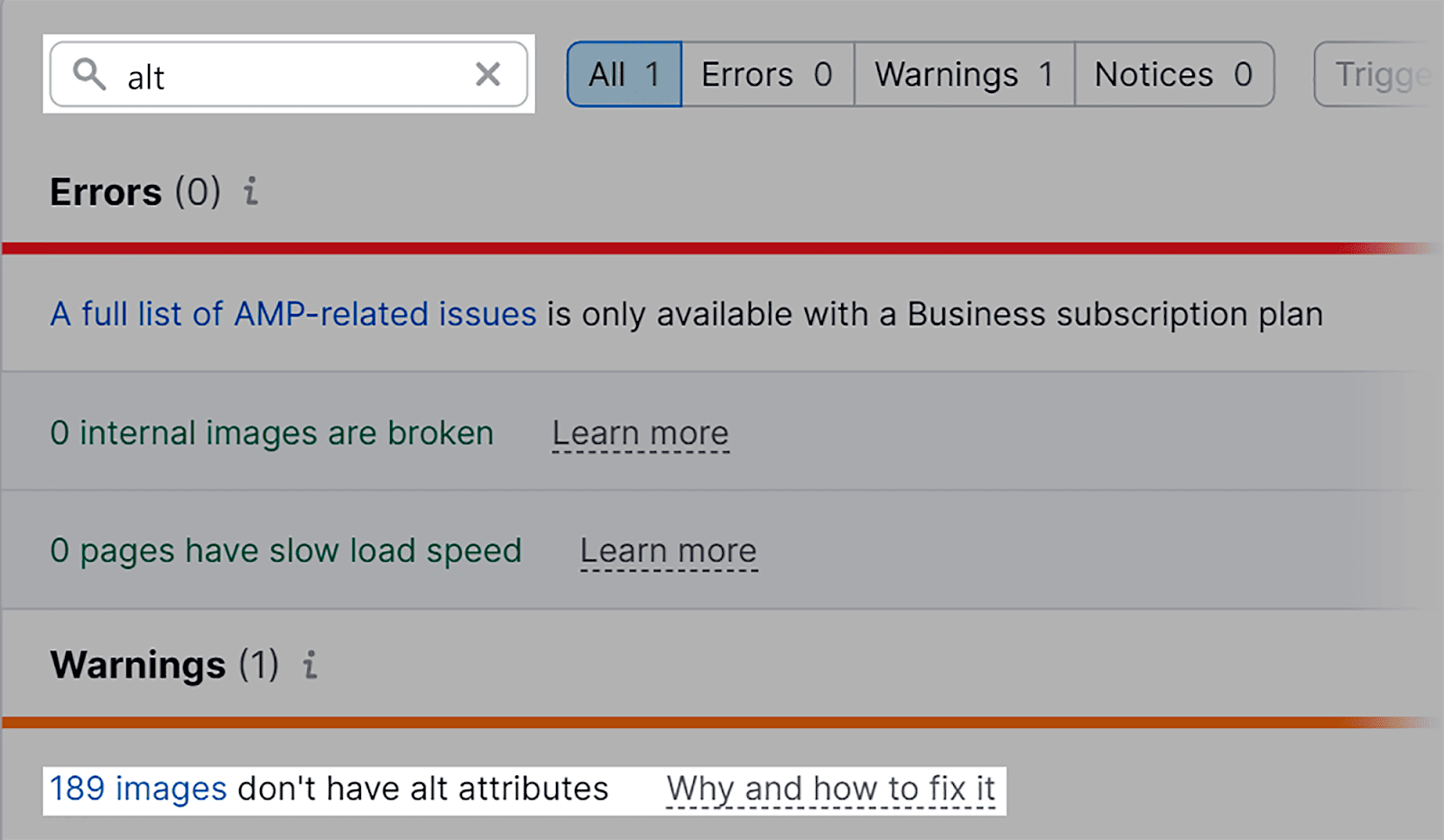
Alors, en vous en tenant à l'outil d'audit de site et à l'onglet « Problèmes », tapez « alt » dans le champ de recherche.

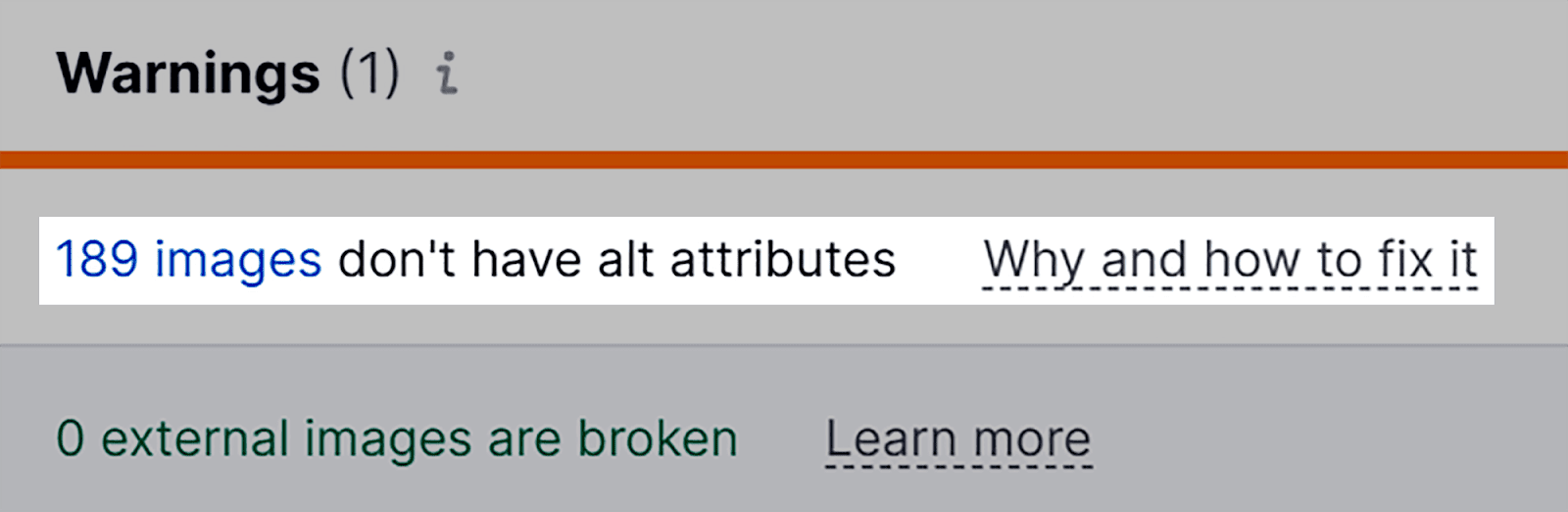
Je peux voir que mon site contient 189 images avec des attributs alt manquants.

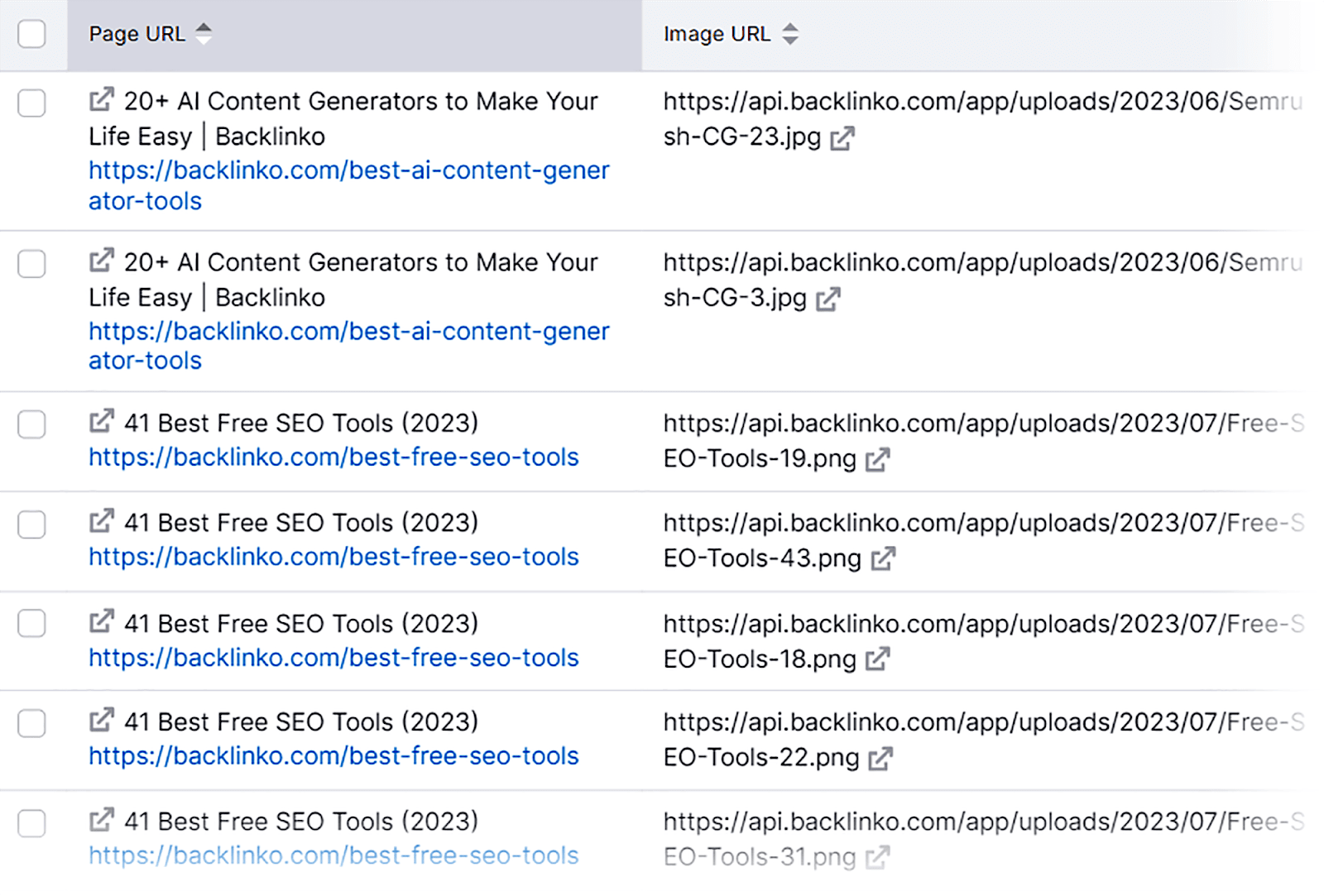
Si vous cliquez sur le problème, vous verrez les pages concernées et les URL des images. L'URL de la page est l'endroit où se trouve l'image et l'URL de l'image est l'image réelle à laquelle il manque le texte alternatif. Maintenant, vous pouvez continuer et commencer à ajouter le texte alternatif manquant à vos images.

Images de taille incorrecte
L'un des moyens les plus simples d'identifier les problèmes liés à la taille de vos images consiste à utiliser Google PageSpeed Insights.
Pour commencer, ouvrez-le dans votre navigateur et saisissez votre URL. Ensuite, cliquez sur « Analyser ».

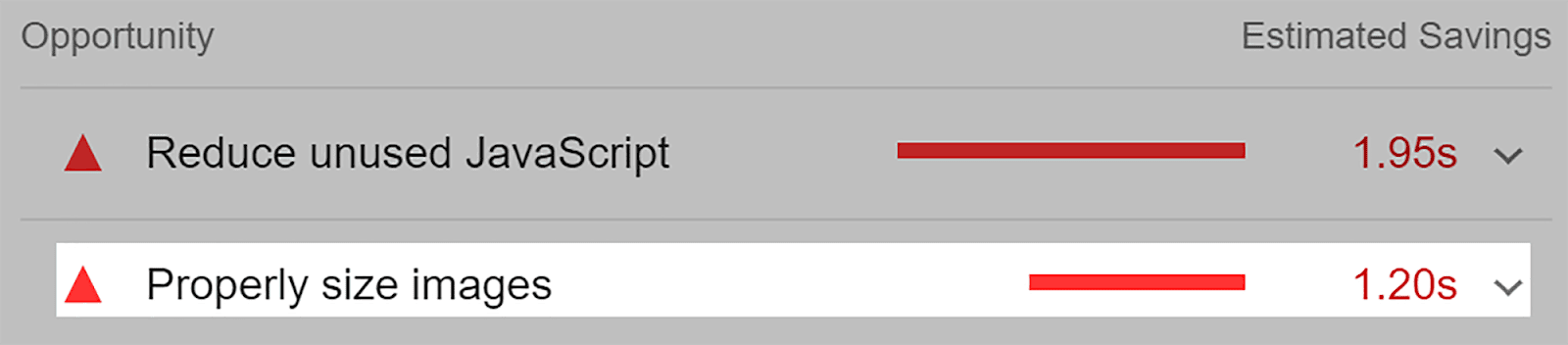
Ensuite, faites défiler jusqu'à la section « Opportunités ». Je peux voir que mon site rencontre des problèmes liés à la taille des images. Si je clique sur « Dimensionner correctement les images », j'obtiendrai plus d'informations sur ce problème.

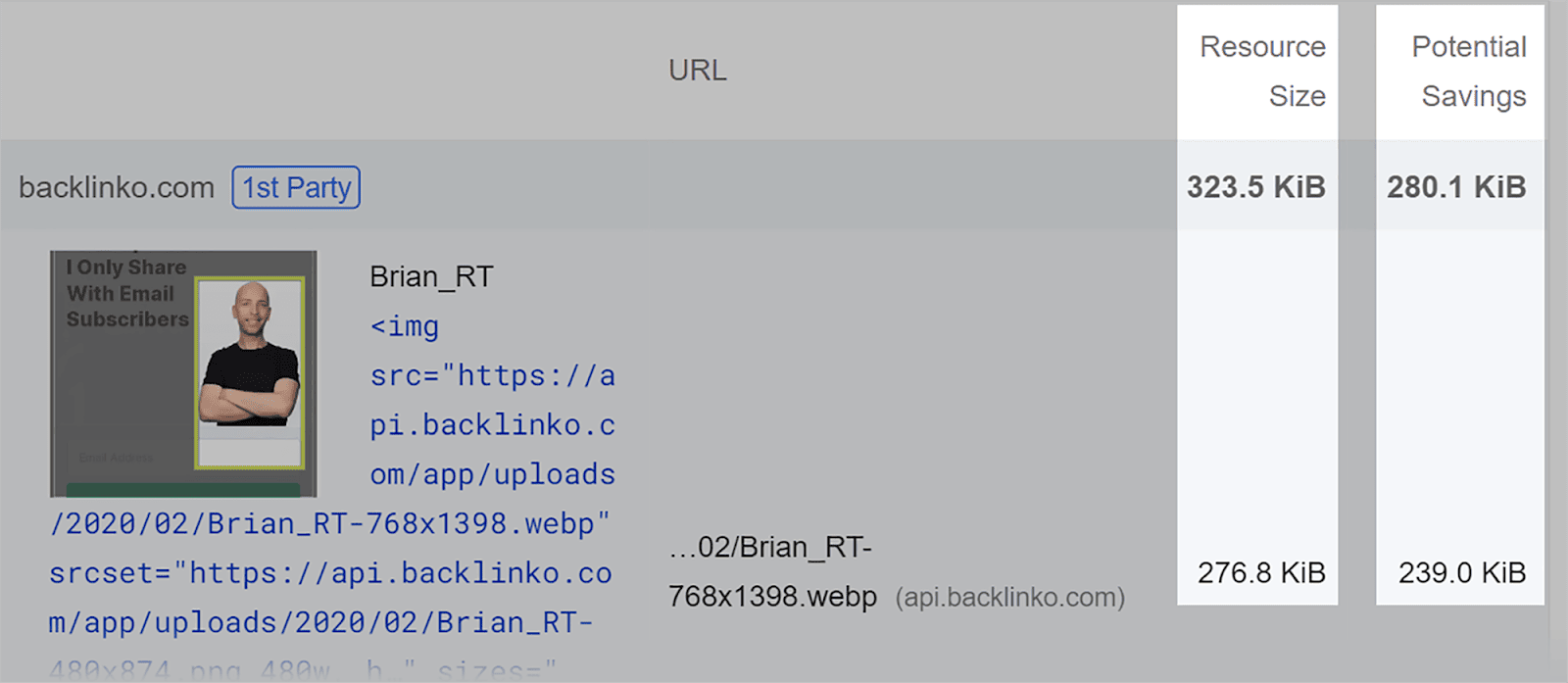
L'outil affichera les images spécifiques qui ne sont pas correctement dimensionnées pour les appareils sur lesquels elles seront affichées. Ici, cela me montre qu'en redimensionnant cette image aux dimensions correctes, je pourrais potentiellement économiser 280,1 Ko de bande passante.

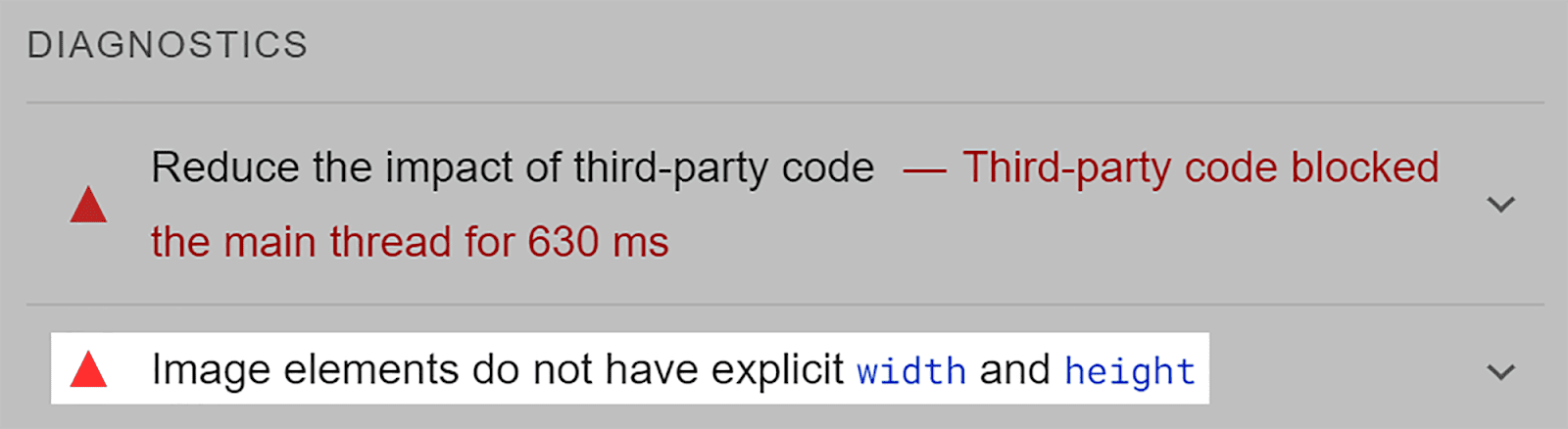
Si vous faites défiler un peu plus loin, vous trouverez la section « Diagnostics ». Dans ce rapport, vous pouvez savoir si l'une de vos images n'a pas de largeur ou de hauteur explicite. Cela signifie que la largeur et la hauteur de ces images ne sont pas spécifiées dans le code HTML de mon site.

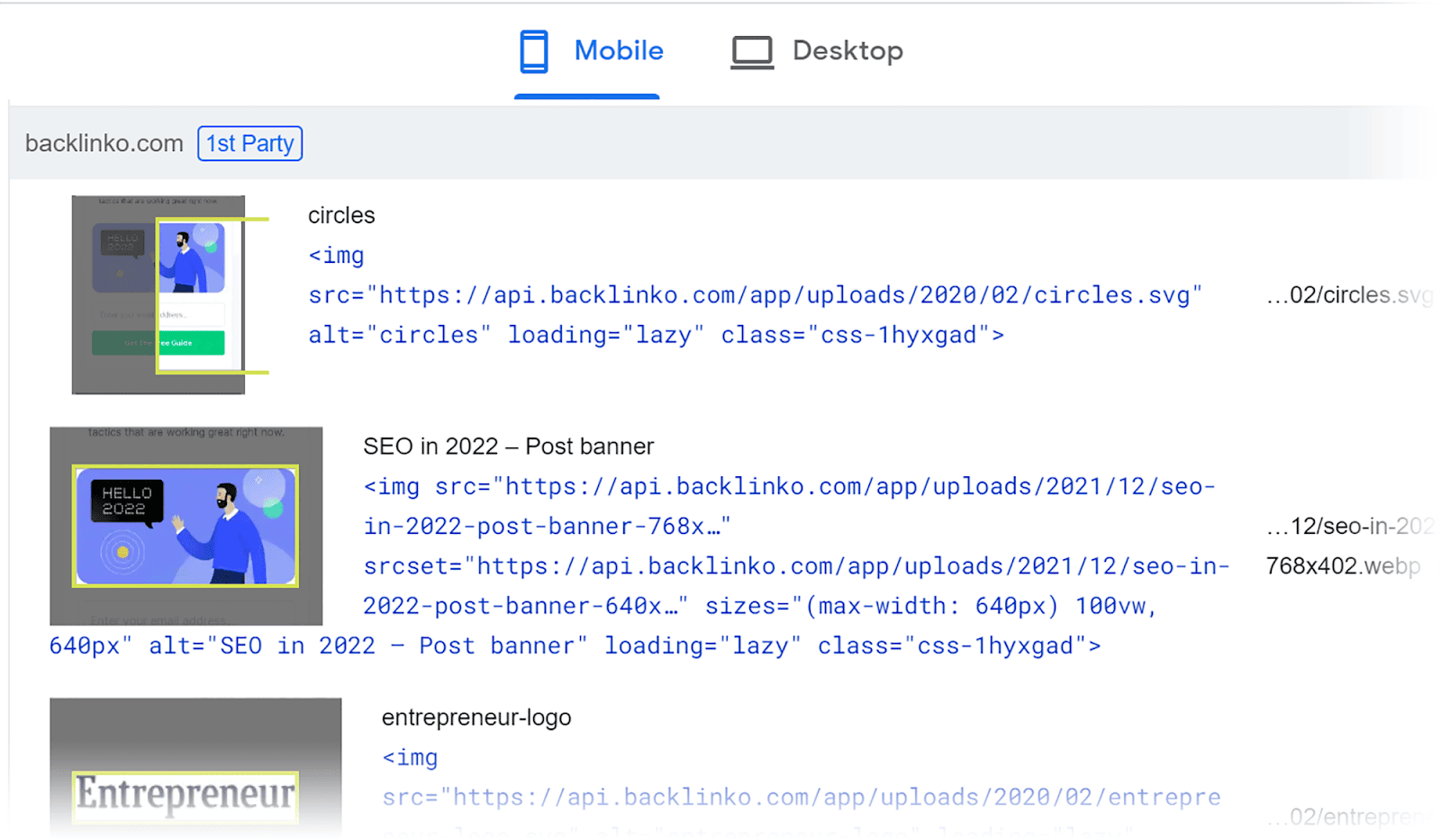
En cliquant sur ce problème, je peux voir une vignette de chaque image concernée et son URL. C'est SUPER utile car tout ce que je dois faire maintenant est de m'assurer de définir la largeur et la hauteur de ces images. Cela garantira que ma page se charge efficacement sur différents appareils, ce qui entraînera une UX plus positive et, à terme, un meilleur classement.

Convivialité mobile
Le test d'optimisation mobile de Google est le moyen le plus simple de vérifier les performances mobiles de votre site.
Cet outil de navigation gratuit fait exactement ce qu'il dit sur la boîte. Il vous indique si votre site est adapté aux mobiles ou non, et vous alerte de tout problème lié à l'image de votre site qui affecte ses performances mobiles.
Pour l'utiliser, ouvrez-le simplement dans votre navigateur, saisissez votre URL et cliquez sur « Tester l'URL ».

L’outil vous dira alors si la page est utilisable sur mobile.

S'il existe des problèmes liés à l'image qui ont un impact sur la convivialité mobile de votre page, vous pourrez les identifier ici. Heureusement, il n'y a eu aucun problème avec les images sur cette page.
Nombre total de demandes d'images et nombre total d'octets d'images
Le nombre total de demandes d'images mesure le nombre de fichiers image qu'un navigateur tente de charger lors du rendu d'une page Web. Si vous réduisez ce nombre, cela peut entraîner des temps de chargement de page plus rapides.
Le nombre total d'octets d'image représente la taille combinée de tous les fichiers image demandés par le navigateur pour charger une page. Par exemple, s’il existe cinq fichiers image de 100 Ko chacun, le nombre total d’octets d’image sera de 500 Ko. En réduisant cela, vous pouvez accélérer les temps de chargement et réduire l’utilisation de la bande passante.
GTmetrix est un outil de navigation gratuit que vous pouvez utiliser pour identifier ces deux problèmes.
Pour commencer, saisissez votre URL et cliquez sur « Testez votre site ».

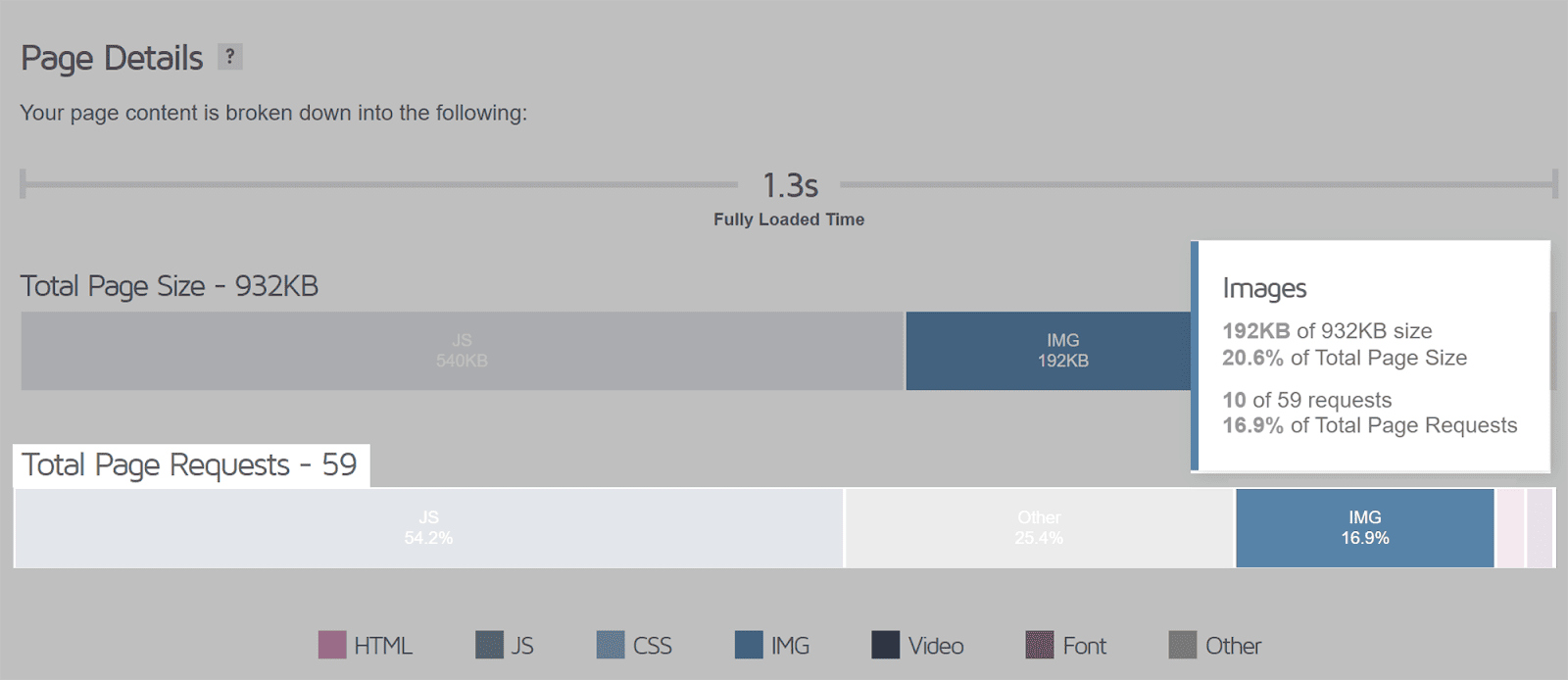
Sur la page suivante, faites défiler jusqu'à la section « Détails de la page ». Ici, vous verrez une barre représentant le « Total des demandes de page » pour l'URL que vous avez saisie.
Si vous passez votre curseur sur la section « Img » de la barre, vous pouvez voir le nombre de demandes d'images parmi le total des demandes de pages. Vous serez également en mesure de déterminer la partie de la taille totale de la page composée d'images.

L'un des meilleurs moyens de réduire le nombre de demandes d'images sur une page est d'utiliser notre ancien chargement paresseux. Cela signifie qu'une demande d'image ne sera effectuée qu'une fois que l'utilisateur fera défiler vers le bas et que l'image deviendra visible dans la fenêtre.
Vous devez également limiter le nombre d’images sur la page en n’utilisant que les images absolument nécessaires. Si une image n’ajoute pas de valeur ou n’améliore pas l’UX, il est préférable de ne pas l’inclure.
Pour réduire le pourcentage de la taille de la page occupé par les images, vous devez vous assurer de choisir le bon format d'image et de compresser toutes vos images.
FCP et temps de chargement
La métrique FCP (First Contentful Paint) mesure le temps nécessaire pour que le premier contenu visible s'affiche sur une page Web lors de son chargement initial. Ceci est utile si une image est le premier élément de contenu à apparaître sur une page. Si vos images ne sont pas optimisées, elles pourraient avoir un effet significatif sur le FCP, conduisant à une UX négative.
Le temps de chargement correspond au temps nécessaire aux images pour se charger et s'afficher sur une page. Comme vous l’avez peut-être deviné, plus vite sera le mieux !
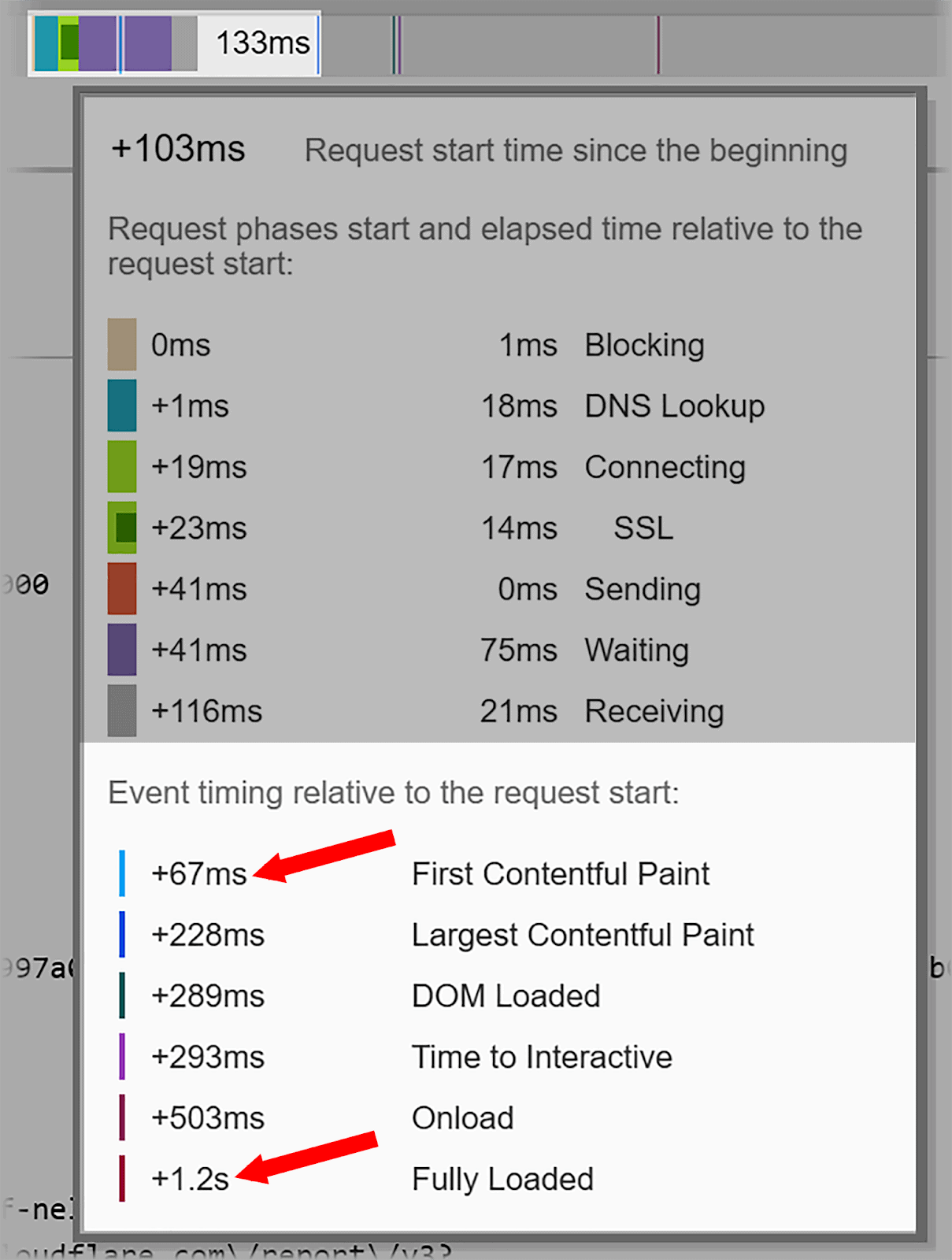
Vous pouvez utiliser GTmetrix pour afficher le FCP et les temps de chargement totaux des images sur la page de votre choix. En haut de l'écran, cliquez sur l'onglet "Cascade" et sélectionnez "Images".

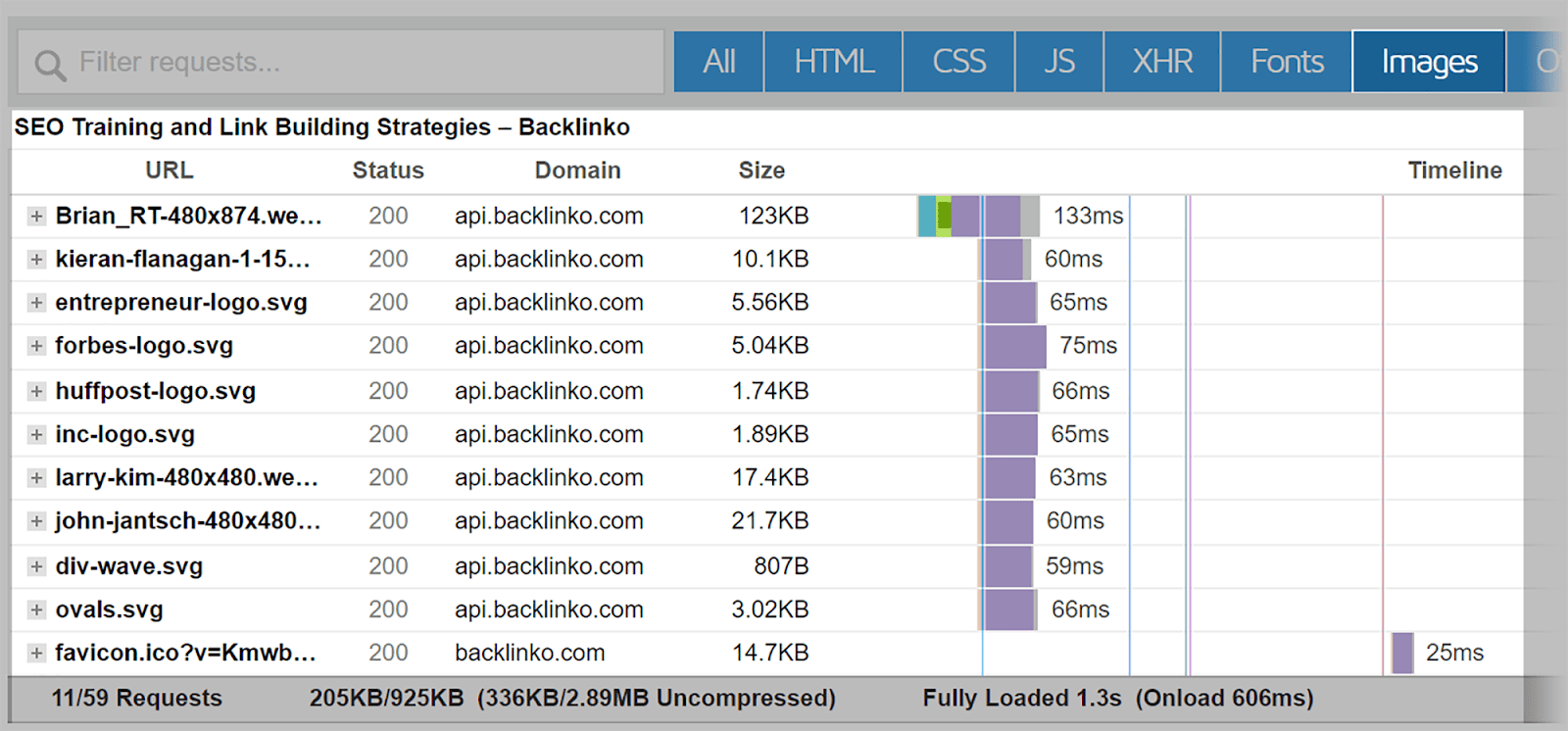
Vous verrez alors une liste des images sur la page, ainsi que leurs URL et leur taille.

Si vous cliquez sur le bloc bleu, vert et violet à côté d'une image, vous obtiendrez des informations plus détaillées, notamment le FCP et l'heure de « chargement complet » pour cette image. Je peux voir que le FCP pour cette image est de « +67 ms » et le temps « Complètement chargé » est de « +1,2 s ».

Désormais, un bon temps FCP est estimé à environ 1,8 seconde. Ainsi, cette image ne nécessite aucun travail car elle ne ralentira pas beaucoup la vitesse globale de chargement de la page. Cependant, si cela durait plus de 1,8 seconde, je pourrais alors envisager de résoudre ce problème en réduisant la taille du fichier image.
Généralement, le temps optimal pour qu'une image soit entièrement chargée sur une page est inférieur à deux secondes. Encore une fois, si une image met plus de temps à se charger complètement, le mieux est de réduire la taille du fichier.
Optimisation des images pour Google Lens
Google Lens est un programme de recherche visuelle innovant. Il combine la fonctionnalité de recherche avec la RA, l'IA et la vision par ordinateur. Il utilise des réseaux de neurones artificiels pour analyser les images et décrypter leur contenu.
Tous les téléphones Google Pixel disposent de Google Lens et vous pouvez également y accéder via des plateformes telles que Google Photos, Google Assistant et Google Maps. Ou vous pouvez simplement cliquer sur l'icône Google Lens sur le côté droit de la barre de recherche Chrome.
Il est important d'optimiser pour Google Lens, car cela aide vos images à apparaître dans Google Images lorsque les utilisateurs effectuent des recherches visuelles. Comme pour le référencement textuel traditionnel, si vous optimisez pour Google Lens, cela peut augmenter la visibilité de votre site et générer plus de trafic organique. En effet, il devient plus facile pour les utilisateurs de trouver vos produits ou services grâce à des images.

Alors, concrètement, comment l’utilisez-vous ?
Disons que vous êtes dans un restaurant et que vous souhaitez plus d'informations sur les vins figurant sur la carte des vins. Vous pouvez parcourir la liste avec Google Lens et Google vous fournira des détails sur les différents vins proposés.
Ou, lorsque vous utilisez Google Maps, vous pouvez scanner un panneau de signalisation et voir des informations sur les entreprises de la région.
Vous pouvez aussi:
- Scannez des vêtements ou d'autres produits et Google vous recommandera des articles à acheter.
- Numérisez le texte intégré aux images pour le traduire dans plus de 100 langues.
- Prenez des photos de plantes et d'animaux et Google Lens les identifiera pour vous.
Google Lens devient de plus en plus populaire et vous devez vous assurer que vos images sont optimisées pour cela.
Pour ce faire, vous devez vous en tenir aux conseils que j'ai déjà mentionnés, tels que l'ajout de texte alternatif, la réduction de la taille des fichiers image, y compris les légendes, et l'utilisation d'images réactives.
Mais examinons également quelques étapes supplémentaires que vous pouvez suivre pour vous assurer que vos images sont prêtes pour Google Lens.
Fournissez beaucoup d’images
Si vous exploitez un site de commerce électronique, fournissez plusieurs images de chaque produit. Vous devez vous assurer que vos produits peuvent être vus sous tous les angles. Ne vous fiez pas uniquement à une seule image.
Par exemple, si un prospect utilise Google Lens pour numériser le dos d'un article, vous souhaitez qu'une photo de dos d'un produit connexe de votre site apparaisse dans les résultats de recherche. Si vous n’avez que des photos de face du produit, vous pourriez finir par perdre la tête.
En fournissant de nombreuses images de vos produits, vous pouvez gagner plus de prospects et entraîner une augmentation des conversions.
Utilisez des images de haute qualité
Pour garantir que Google puisse faire correspondre vos images à la recherche d'un utilisateur, vos images doivent être en haute résolution. Si vous utilisez des images floues et de mauvaise qualité, Google risque de ne pas reconnaître que votre image correspond à l'élément numérisé par un utilisateur.
De plus, les images basse résolution empêchent les utilisateurs d’analyser correctement vos produits.
Dans la mesure du possible, utilisez des images haute résolution, mais n'oubliez pas que vous devrez peut-être faire de légers compromis sur la qualité pour réduire la taille de vos images. Vous devrez peut-être expérimenter quelques images pour voir la qualité que vous pouvez conserver sans trop ralentir la vitesse de chargement de vos pages.
Les images haute résolution maintiennent l’engagement de vos utilisateurs et leur donnent la meilleure impression possible de vos produits. Il est donc très important de trouver un juste milieu entre la qualité et la taille.
Inclure les métadonnées des photos IPTC
Les métadonnées photo IPTC (International Press Telecommunications Council) sont une norme utilisée pour décrire les photos. C'est important car il s'agit de la norme la plus universellement utilisée pour structurer et définir les propriétés des métadonnées. Il vous permet d'ajouter des données fiables et précises sur vos images.
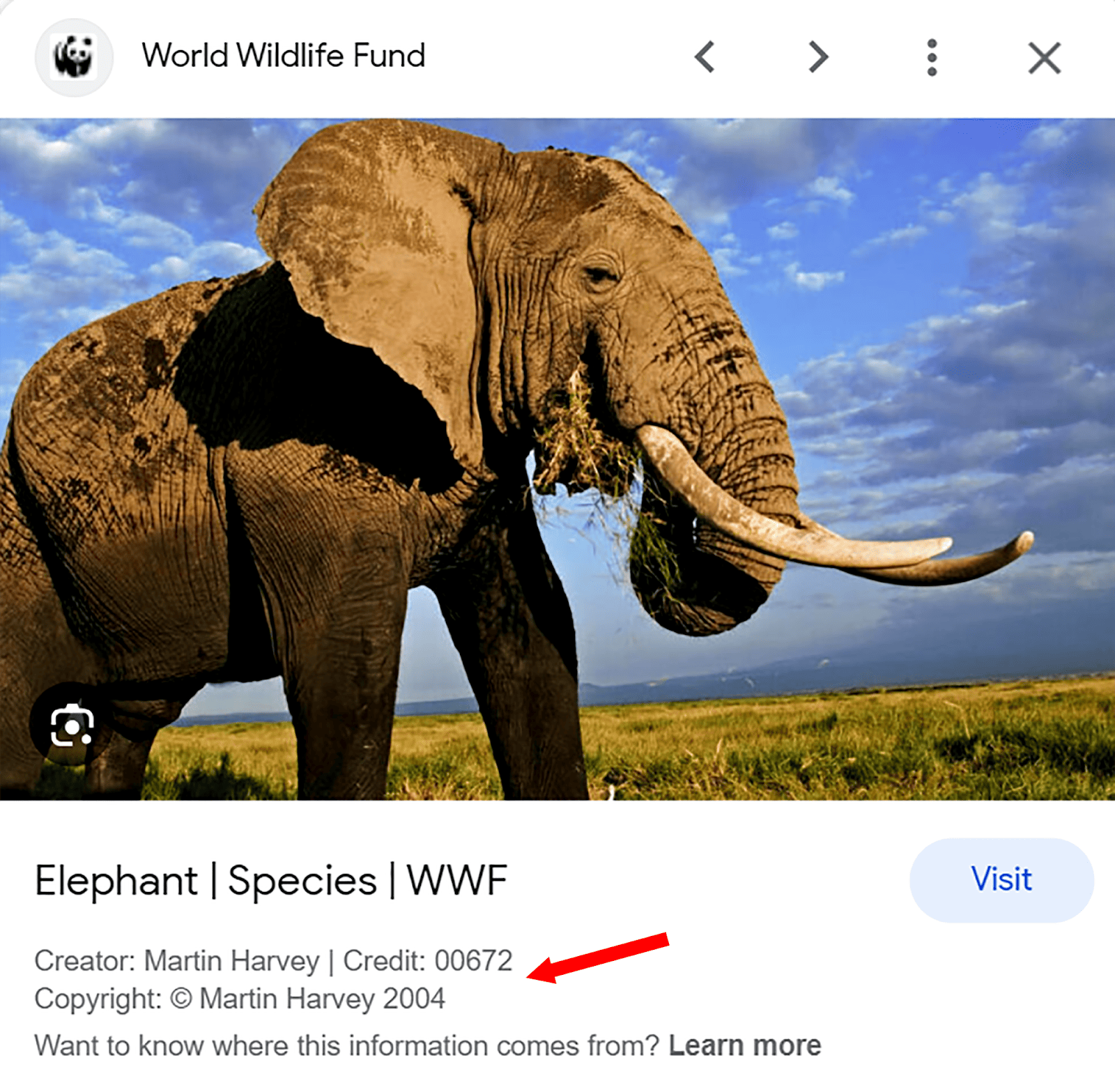
Lorsque des images apparaissent dans Google Images, la ligne de crédit, le créateur de l'image et l'avis de droit d'auteur s'affichent à côté de l'image lorsqu'elle est sélectionnée, si ces informations ont été incluses. Cela ressemble à ceci :

Les métadonnées IPTC peuvent contribuer à améliorer la crédibilité de votre site. Lorsque les utilisateurs peuvent voir le nom du créateur de l’image et les informations de copyright datées, cela montre que l’image est originale. Cela donne également aux utilisateurs une idée du moment où la photo a été prise, ce qui peut augmenter sa pertinence pour des requêtes spécifiques.
La meilleure façon d’ajouter des métadonnées IPTC à vos images consiste à utiliser Photoshop. Si vous souhaitez savoir comment ajouter des métadonnées IPTC dans Photoshop, consultez le guide.
Utiliser Google Merchant Center
Si vous exploitez un site de commerce électronique, vous devriez tirer le meilleur parti des listes de produits gratuites de Google dans Google Merchant Center. Ce faisant, vos produits apparaîtront dans Google Images lorsque les utilisateurs numériseront des éléments liés à vos produits avec Google Lens.
Si vous souhaitez configurer votre compte Google Merchant Center, suivez les instructions de la documentation de Google Merchant Center.
FAQ
Ai-je besoin d’autorisations de droits d’auteur pour utiliser des images sur mon site ?
Si vous utilisez des images protégées par le droit d'auteur sur votre site, il est essentiel d'obtenir l'autorisation appropriée pour éviter d'éventuels problèmes juridiques. Alternativement, vous pouvez utiliser des images qui ne sont pas protégées par des droits d'auteur ou créer vos propres images originales.
Existe-t-il le fait d’utiliser trop d’images sur une page ?
Absolument. Si vous surchargez une page avec des images, cela peut conduire à une mise en page encombrée et peu attrayante. Ceci est mauvais pour l’UX et risque également de ralentir les vitesses de chargement des pages. Assurez-vous de donner la priorité aux images pertinentes qui ajoutent réellement de la valeur à votre contenu.
Dois-je créer des images partageables pour les réseaux sociaux ?
Oui, créer des images partageables pour les plateformes de médias sociaux est un excellent moyen d'augmenter la visibilité et l'engagement de votre contenu. Les images captent l’attention des utilisateurs sur les réseaux sociaux et peuvent les rendre plus susceptibles de cliquer sur votre contenu.
Une image optimisée transmet rapidement des informations sur votre contenu et attire les utilisateurs. Assurez-vous d'utiliser des images de haute qualité et d'utiliser la bonne taille d'image pour chaque plate-forme.
