9 façons dont l'import/export d'Elementor aide les créateurs de sites Web à terminer leurs projets plus rapidement
Publié: 2021-07-27Il y a quelques semaines, nous avons lancé la deuxième phase de notre fonctionnalité Import/Export. Cela donne aux créateurs de sites Web la possibilité de créer un plan de site Web, de l'exporter sous forme de kit et de l'utiliser comme point de départ pour de futurs projets.
En exportant un site Web entier, vous pouvez ignorer bon nombre des « premières étapes » nécessaires lors de la création de sites Web WordPress. Toutes les grandes décisions, telles que les paramètres globaux, les parties de site Web, les pages, les fenêtres contextuelles, etc., sont prises une fois dans le plan.
Pensez-y, cet outil peut transformer votre flux de travail et vous redonne le temps passé sur les configurations techniques.
Voici quelques cas d'utilisation qui peuvent vous inspirer pour implémenter cette fonctionnalité dans votre flux de travail.
Table des matières
- Comment implémenter l'import/export d'Elementor - Cas d'utilisateur
- 1. Implémentez votre système de conception
- 2. Ajoutez votre touche personnelle
- 3. Créez un plan de site pour une certaine industrie
- 4. Créez un package marketing
- 5. Créez des sites Web WooCommerce
- 6. Passez moins de temps à concevoir des en-têtes et des pieds de page
- 7. Transférez votre code personnalisé
- 8. Préréglages de page supplémentaires
- 9. Vendre votre kit de site Web
Comment implémenter l'import/export d'Elementor - Cas d'utilisateur
1. Implémentez votre système de conception
Les systèmes de conception aident à rationaliser le processus de conception de sites Web et à le rendre plus prévisible en réutilisant les composants sur différentes pages selon une certaine norme.
Dans Elementor 3.0, nous avons introduit les fonctionnalités du système de conception et les créateurs de sites Web ont rapidement appris à utiliser les couleurs, les polices et les paramètres de site globaux pour mettre en œuvre les directives de conception de leurs clients.
Maintenant, vous pouvez aller plus loin et exporter le système de conception que vous avez créé vers d'autres projets de site Web.
Il existe de nombreux scénarios dans lesquels vous souhaiterez peut-être implémenter cela. Par exemple, vous pouvez décrocher un projet pour un établissement d'enseignement et avoir besoin de définir le même système de conception dans divers domaines. De plus, vous pouvez avoir des paramètres spécifiques communs aux différents systèmes de conception que vous implémentez. Dans les deux cas, les paramètres prêts à l'emploi aideront à réduire le temps nécessaire à la configuration du système de conception.
2. Ajoutez votre touche personnelle

Les sites Web sont comme les gens – tout le monde est unique. Lors de la création d'un site Web, vos choix reflètent souvent votre propre style et donnent à chaque projet une touche personnelle. En emballant votre site Web Blueprint et en le réutilisant comme point de départ, vous pouvez commencer chaque projet avec vos éléments personnels déjà intégrés dans le système.
Cette touche personnelle pourrait être une caractéristique importante, comme des couleurs vives, ou plus subtile, comme leur utilisation de l'espace blanc.
Un bon exemple de ceci est Loomo - un studio de design original Elementor. Je suis tombé amoureux de leur site Web et de leur portfolio et j'ai visité certains des sites Web qu'ils présentaient sur leur site Web.
Certes, l'une de mes activités préférées au travail est de découvrir des studios et des indépendants inspirants comme Loomo. C'est amusant d'explorer leur travail, de découvrir comment ils ajoutent leur touche personnelle à chaque projet.
Je recommande de créer un kit de site Web qui n'inclut pas seulement la configuration de base d'un site Web, mais également de petits éléments de conception et des touches personnelles qui signalent le fait que vous êtes le créateur du site Web. En incorporant votre style de signature dans le plan de votre site Web, vous pouvez vous assurer que ce style est visible dans l'ensemble de votre travail.
3. Créer un plan de site pour une industrie spécifique

Tout le monde connaît l'importance de nicher. En se spécialisant dans un secteur spécifique, il est beaucoup plus facile pour les créateurs Web de vendre leurs services.
Les sites Web que vous créez pour un secteur spécifique partagent probablement des pages, des fonctionnalités et des éléments similaires. Quelques exemples sont:
- Sites Web de restaurants – ces sites Web incluent généralement des pages de menu, un système de réservation de table et des cartes.
- Sites Web d'événements - tous ces sites Web incluront un compte à rebours et probablement une sorte de page d'achat.
- Sites Web de portfolio – les galeries et les études de cas sont essentielles pour ces sites Web.
Avec Elementor, vous pouvez créer des kits de sites Web personnalisés adaptés au secteur que vous servez. Désormais, lorsqu'un nouveau client frappe à votre porte, vous pouvez simplement appliquer le kit et ajuster le contenu pour créer un tout nouveau site Web unique, ce qui vous fait gagner du temps et des efforts.
4. Créer un package marketing

Contrairement aux sites Web, les actifs marketing sont conçus pour produire des résultats mesurables. Les actifs tels que les formulaires, les fenêtres contextuelles, les barres d'accueil et les pages de destination se concentrent principalement sur des mesures telles que les CTR et les taux de conversion. C'est pourquoi les actifs marketing partagent de nombreuses similitudes entre les différentes industries et catégories.
En testant de plus en plus de configurations de sites Web, vous découvrirez quels éléments produisent les résultats les plus efficaces. Utilisez ces informations pour développer une « boîte à outils marketing » à utiliser sur divers projets. Toute cette configuration de super-héros aura besoin de quelques ajustements mineurs pour s'adapter à la campagne spécifique, et alors vous serez prêt à partir.
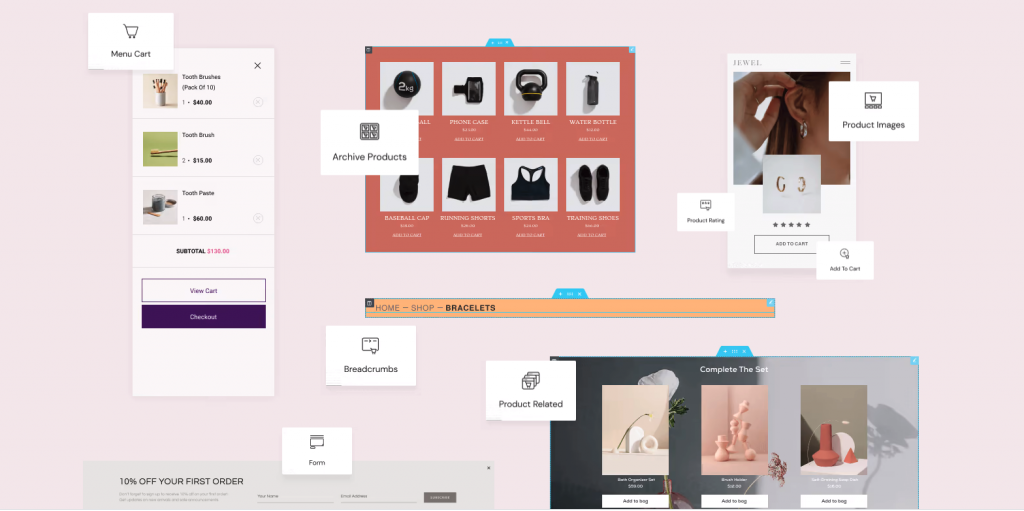
5. Créez des sites Web WooCommerce

Avec les sites Web WooCommerce, nous nous contentons rarement de la configuration de base fournie par WooCommerce.
La personnalisation de la conception et de la mise en page des pages de produits et de la page de produit unique peut faire partie de la configuration de WooCommerce, un peu comme remplir les détails d'expédition.
Vous ne pouvez pas ignorer toute la configuration, mais vous pouvez utiliser la puissance d'Elementor pour créer votre kit de site Web WooCommerce. Le kit comprendra l'aspect et la convivialité habituels de diverses parties de votre boutique en ligne après l'avoir personnalisé avec WooCommerce Builder d'Elementor.
6. Passez moins de temps à concevoir des en-têtes et des pieds de page
Avez-vous remarqué que la plupart des sites Web d'entreprise partagent une conception d'en-tête et de pied de page similaire ? Bien que j'aime découvrir les en-têtes créatifs, il est indéniable que vous utiliserez probablement un design similaire pour les en-têtes et les pieds de page que vous créerez pour vos clients.
De nombreux créateurs de sites Web ont une structure qu'ils utilisent pour divers clients. Un pigiste m'a dit qu'il travaillait principalement avec de petites entreprises et qu'il aimait avoir une barre supérieure avec les détails de l'entreprise, et en dessous, une autre section avec le menu et le logo du site. Pour le pied de page, il utilise également une structure similaire, y compris l'avis de droit d'auteur.
En créant votre kit de site Web standard, vous pourrez ignorer l'étape de configuration de l'en-tête et du pied de page en important et en exportant ces paramètres.
7. Transférez votre code personnalisé
Alors que nous parlons d'en-têtes, il existe un code personnalisé populaire que de nombreux créateurs Web utilisent pour aider à réduire l'en-tête une fois que l'utilisateur fait défiler.
Ce code n'est qu'un exemple des nombreux extraits de code que les créateurs de sites Web utilisent régulièrement dans leurs projets. Il y a quelques mois, nous avons publié une fonctionnalité de code personnalisé, vous permettant de placer tout le code personnalisé que vous utilisez au même endroit.
En créant votre plan de kit de site Web, vous pourrez enregistrer tous les extraits de code personnalisés que vous utilisez régulièrement et les incorporer dans chaque nouveau site Web que vous créez.
8. Préréglages de page supplémentaires

Presque tous les sites Web ont des pages qui sont là simplement parce qu'elles doivent l'être.
Termes et conditions, politique de confidentialité, etc. — ce sont des pages qui ne font pas grand-chose en termes d'expérience client globale mais qui sont essentielles, ne serait-ce que pour des raisons juridiques.
En incluant ces pages dans votre kit de site Web, vous vous souviendrez de les inclure dans chaque nouveau site Web que vous créez, vous économisant ainsi du temps et du stress.
D'ailleurs, certains de nos kits de modèles sont déjà livrés avec ces pages, comme cet Eco Shop par exemple.
9. Vendre votre kit de site Web
Enfin, vous pouvez créer une source de revenus supplémentaire pour votre entreprise en emballant votre kit de site Web en tant que produit et en le vendant à d'autres utilisateurs d'Elementor.
Après avoir mis en œuvre toutes les idées décrites ci-dessus, vous découvrirez peut-être un besoin pour votre kit de site Web qui va au-delà de vos clients. Disons que vous avez créé un kit de site Web qui servira de modèle à tous vos futurs clients de restaurant. Vous pouvez désormais vendre ce kit à des restaurants qui souhaitent créer un site Web ou à d'autres créateurs Web dans le même créneau.

Il existe deux façons de vendre les créations de votre kit de site Web : rejoindre Envato en tant qu'auteur ou le vendre sur votre propre site Web. Vous cherchez un exemple ? Découvrez ce que John Fraskes d'AnalogWP a fait, en proposant ses propres kits de site Web à la vente.
Grande opportunité pour les créateurs Web
Cet article comprend quelques idées destinées à vous inspirer pour améliorer votre flux de travail, mais les possibilités sont vraiment infinies. En tant que créateur de sites Web, vous devez aspirer à établir un système de procédures que vous suivez pour chaque client et à les optimiser en les intégrant dans votre kit de site Web.
Nous aimerions avoir de vos nouvelles et découvrir de nouvelles façons d'utiliser les kits de sites Web pour rationaliser votre entreprise.
