E-mail intégré à l'application simplifié avec Appery.io et le nouveau plug-in API SendGrid Mail
Publié: 2015-06-09Ce qui suit est un article invité de Max Katz sur Appery.io. En savoir plus sur Max au bas de cet article.
SendGrid est l'un de ces services qui simplifient trop l'ajout de fonctionnalités de messagerie dans l'application. SendGrid est un fournisseur d'une solution de messagerie basée sur le cloud et fournit une API REST élégante et facile à utiliser pour envoyer des e-mails à partir d'une application mobile. Il est très probable que votre application ait besoin d'envoyer des e-mails, tels que des confirmations d'inscription, des e-mails de réinitialisation de mot de passe, des e-mails de vérification en deux étapes, des e-mails de notification générale ou tout autre type de communication par e-mail. SendGrid est la solution parfaite.
Appery.io, la plateforme mobile et web la plus complète proposée en tant que service, permet aux entreprises de créer très rapidement des applications réactives et mobiles. Appery.io combine un environnement de développement rapide basé sur le cloud avec des services back-end intégrés et un catalogue de plugins API qui simplifient considérablement l'intégration avec les services cloud et les systèmes d'entreprise.
L'intégration prête à l'emploi d'Appery.io avec n'importe quelle API tierce est la solution idéale pour créer rapidement des applications mobiles compatibles avec la messagerie avec l'API SendGrid. Pour rendre encore plus rapide l'ajout d'une capacité de messagerie à une application, Appery.io a lancé un plugin API SendGrid Mail. Le plug-in peut être rapidement ajouté à une application nouvelle ou existante et fournit un exemple d'application qui envoie un message électronique avec une pièce jointe. Le développeur peut personnaliser ou modifier le plugin selon ses besoins.
Dans cet article, je vais vous montrer comment ajouter et utiliser le plugin SendGrid Mail API.
Ce dont vous aurez besoin :
Avant de commencer, vous aurez besoin des comptes SendGrid et Appery.io. Utilisez les liens ci-dessous pour créer des comptes gratuits.
- Grille d'envoi
- Appery.io
Qu'allez-vous construire ?
Vous allez créer une nouvelle application mobile et ajouter l'API SendGrid Mail pour envoyer des e-mails. L'exemple d'application du plugin vous permet de :
- Envoyez un e-mail avec une pièce jointe.
- Prenez une photo et joignez-la en pièce jointe.
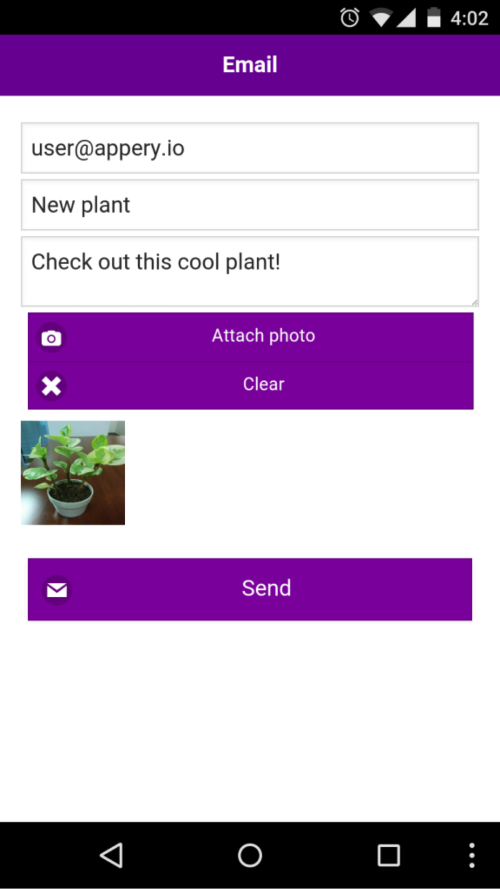
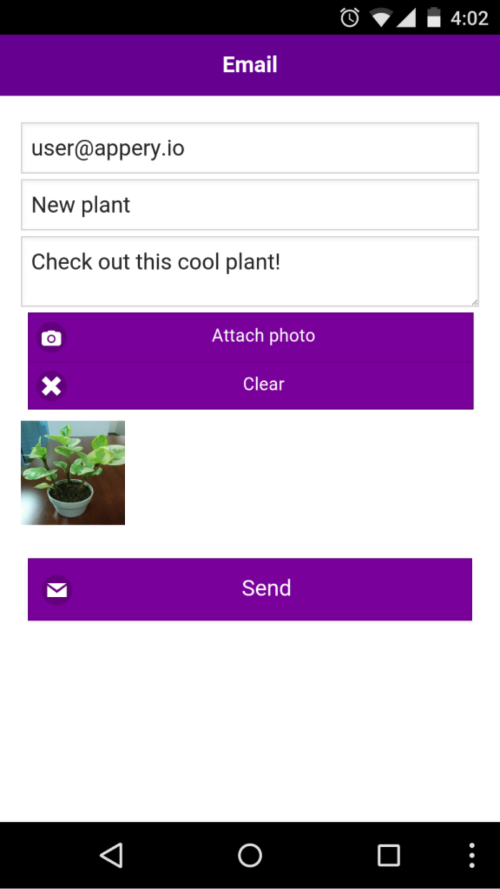
Voici à quoi ressemble l'application lorsqu'elle s'exécute sur un appareil Android :

Vous pouvez également consulter la vidéo sur l'utilisation du plugin SendGrid :
Création d'une nouvelle application mobile :
La première étape consiste à créer une nouvelle application dans Appery.io :
- Une fois dans la plateforme, cliquez sur le bouton Créer une nouvelle application . Pour le nom de l'application, entrez : SendGridApp (option PhoneApp par défaut sélectionnée) et cliquez sur le bouton Créer .
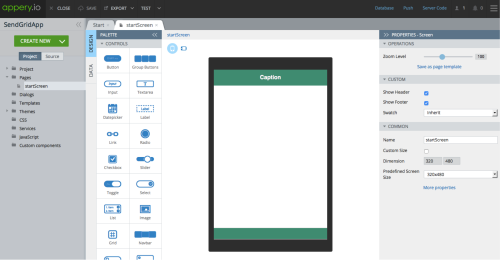
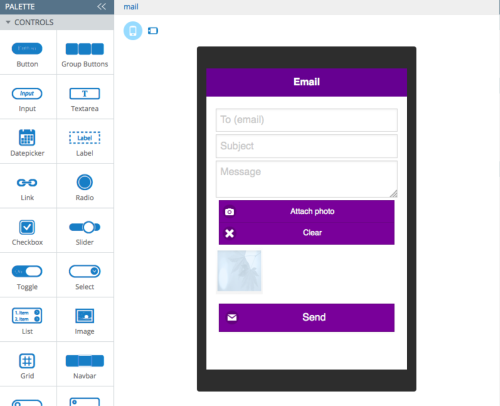
- Dans la vue Projet , cliquez sur Pages > startScreen . L'écran de l'appareil s'ouvrira. La page devrait ressembler à ceci :

Vous venez de créer une toute nouvelle application mobile. C'était facile, non ?
Ajout du plugin SendGrid :
Maintenant que vous avez une nouvelle application, vous allez ajouter le plugin SendGrid.
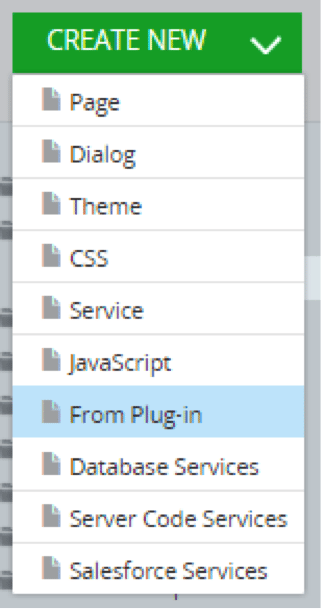
1. Pour importer le plugin, cliquez sur Create New > From Plug-in :

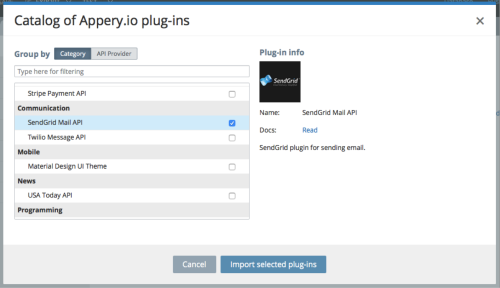
2. Dans la catégorie Communication , vous verrez l' API SendGrid Mail :

3. Cliquez sur Importer les plugins sélectionnés .
4. Il vous sera demandé si vous souhaitez définir la page de démarrage. Allez-y et sélectionnez la page de messagerie . Vous modifiez toujours la page de démarrage en accédant à Projet > Paramètres de l'application > Général .
5. Cette étape est facultative, mais vous pouvez également modifier le thème utilisé dans cette application.
une. Accédez à Projet > Paramètres de l'application > Général
b. Pour Theme , sélectionnez material-design
6. Ouvrez Pages > page de messagerie . La page ressemblera à ceci (en utilisant le thème de la conception matérielle):

Le plugin contient un exemple d'application. Pour tester l'application, vous devez configurer le plugin API SendGrid. Vous allez le faire ensuite, mais vous devez d'abord vous assurer que les informations de votre compte SendGrid sont protégées.
Configurer un proxy sécurisé :
Lorsque vous vous inscrivez pour un compte SendGrid, vous obtenez un nom d'utilisateur et une clé API (votre mot de passe) à utiliser lors de l'appel de l'API. Vous souhaitez conserver ces informations sensibles sur le serveur, car si quelqu'un accède à ces informations, il pourra envoyer des e-mails à l'aide de votre compte. Le proxy sécurisé protégera ces informations afin qu'elles ne soient jamais visibles dans le client.
La première étape pour créer un proxy sécurisé consiste à créer une base de données qui stockera le nom d'utilisateur et le mot de passe.
1. Dans App Builder, cliquez sur Base de données (dans la barre d'outils) ou accédez à http://appery.io/database.
2. Cliquez sur Créer une nouvelle base de données . Pour le nom de la base de données, entrez : SendGridDB . Cliquez sur Créer .

3. Vous devez maintenant créer une nouvelle collection. Cliquez sur Créer une nouvelle collection . Nommez la collection Credentials .
4. Cliquez sur +Col pour créer une nouvelle colonne. Nommez la colonne : clé.
5. Créez une autre colonne et nommez-la : keyValue .
6. Vous allez maintenant entrer les clés SendGrid dans la base de données.
une. Cliquez sur +Row et entrez api_user_proxy et sa valeur (c'est votre nom d'utilisateur).
b. Répétez la même chose pour api_key. Cliquez sur +Row et entrez api_key_proxy et sa valeur (c'est votre mot de passe). Votre collection devrait ressembler à ceci :

Avec les données enregistrées dans la base de données, elles sont désormais sécurisées et privées. Ensuite, vous allez créer le proxy sécurisé qui utilisera les données que vous venez d'enregistrer dans la base :
1. Cliquez sur l'onglet Secure Proxy ou rendez-vous sur http://appery.io/proxy.
2. Cliquez sur Créer un nouveau proxy , nommez le proxy SendGridProxy . Cliquez sur Créer .
3. Dans la page de configuration du proxy, cochez Utiliser le proxy + stocker les données sensibles (privées) dans la base de données .
4. Pour Base de données, sélectionnez SendGridDB .
5. Pour Collecte, sélectionnez Informations d'identification .
6. Pour la colonne Key , sélectionnez key et pour la colonne Value , sélectionnez keyValue .
7. Cliquez sur Enregistrer .
La dernière étape consiste à configurer le service pour utiliser ce proxy. Le plugin a un service, SendGrid_Mail, pour envoyer des e-mails, il n'y a donc que quelques éléments à configurer :
- Dans App Builder, ouvrez Services > Service SendGrid_Mail .
- Pour Use Appery.io proxy , cliquez sur le bouton d'actualisation pour charger le nouveau proxy que vous venez de créer et sélectionnez-le (SendGridProxy).
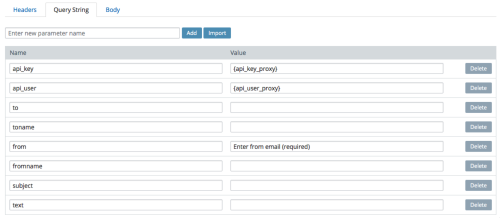
- Passez à l'onglet Requête . Cet onglet contient tous les paramètres de la demande de service. Vous remarquerez également que le service obtiendra l' api_user et l' api_key du proxy. Le seul paramètre de requête que vous devez définir est from . Il s'agit de votre e-mail "de".
L'onglet Requête ressemble à ceci :

- api_key - Clé API SendGrid (votre mot de passe). Enregistré dans la base de données Appery.io pour la sécurité
- api_user – nom d'utilisateur SendGrid. Enregistré dans la base de données Appery.io pour la sécurité
- à - envoyer un e-mail
- toname (facultatif) - pour nommer
- de - de l'e-mail
- fromname (optionnel) – du nom
- objet - objet de l'e-mail
- texte – texte de courriel
Vous pouvez modifier le service et ajouter d'autres paramètres de demande pris en charge par l'API SendGrid Mail.
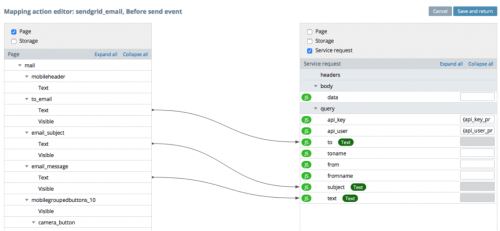
Outre from (et toname et fromname facultatifs) , vous n'avez pas besoin de définir les valeurs dans le service car elles seront mappées à partir de la page. Voici à quoi ressemble le mappage sur la page ( Pages > mail > Data > sendgrid_email service > Before send mapping ) :

Si vous souhaitez en savoir plus sur le plugin, modifier l'exemple d'application ou envoyer un e-mail sans pièce jointe, veuillez lire la documentation du plugin.
Test de l'application :
Vous êtes prêt à tester l'application.
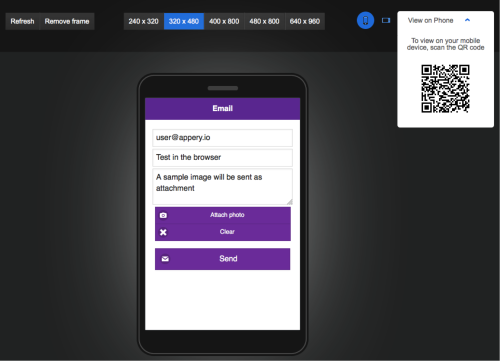
1. Cliquez sur le bouton "Tester" pour lancer l'application dans le navigateur.
une. Si vous testez l'application dans le navigateur, vous ne pouvez pas invoquer la caméra. Vous pouvez toujours envoyer un message ; un exemple d'image créé dans Projet > JavaScript > SampleImageScript sera envoyé à la place.
2. Pour utiliser l'appareil photo, le moyen le plus rapide consiste à utiliser l'application Appery.io Tester ou à installer l'application sur un appareil.
Ceci teste l'application sur un appareil Android :

Tester l'application dans le navigateur (vous pouvez scanner le code QR pour lancer l'application sur votre appareil dans le navigateur) :

Et après?
Pour en savoir plus sur le plugin, veuillez visiter la page de documentation du plugin. Vous pouvez également ajouter d'autres API SendGrid à votre application.
En plus d'Appery.io App Builder, vous bénéficiez également de services backend intégrés tels qu'une base de données cloud, des notifications push et des scripts de serveur pour écrire une logique métier personnalisée pour l'application.
Sommaire
Créer des applications avec une capacité de messagerie intégrée à l'application avec SendGrid et Appery.io est simple et rapide. Le plugin API SendGrid peut être rapidement intégré, testé et sécurisé lors de la création d'une application mobile dans Appery.io.
À propos de l'auteur : Max Katz dirige les relations avec les développeurs pour Appery.io, une plate-forme d'applications mobiles basée sur le cloud. Il adore essayer de nouvelles et intéressantes API REST dans les applications mobiles. Max est l'auteur de deux livres "Practical RichFaces" (Apress 2008, 2011), DZone MVB (Most Valuable Blogger), et est un conférencier fréquent lors de conférences de développeurs. Vous pouvez découvrir ce que Max fait sur son blog : http://maxkatz.org et Twitter : @maxkatz.
