Comment ajouter des photos Instagram à votre site Web sans l'API
Publié: 2023-09-02Vous avez peut-être déjà rencontré un site Web qui inclut un bloc de publications Instagram, généralement au bas de sa page d'accueil. Par exemple, ce site de photographie basé au Royaume-Uni dispose d'un bar avec un tas de photos Instagram en mosaïque au bas de sa page d'accueil. Si vous visitez directement leur flux Instagram, vous pouvez voir qu'il s'agit de leurs publications les plus récentes, disposées dans une grille. Chaque fois qu'ils publient quelque chose de nouveau, la nouvelle photo apparaît également sur leur site Web.
C'est une façon vraiment intéressante d'intégrer Instagram à votre site Web axé sur le visuel. Vous montrez vos publications récentes et vous disposez de liens prêts à l'emploi vers votre compte Instagram sur lesquels tout le monde peut cliquer pour explorer.
Ce type de configuration est attrayant et peut faire un excellent travail en renvoyant les visiteurs de votre site Web vers votre page Instagram. Cependant, sa mise en place est en réalité plus compliquée que vous ne le pensez.
L'API Instagram
Maintenant, vous me dites peut-être « pourquoi ne pas simplement utiliser l'un des plugins disponibles ? La réponse est généralement « allez-y ». Il existe de nombreux plugins qui vous offrent ces options d'affichage des flux, et j'en parlerai à la fin de cet article.
Voici le problème. Chacun de ces plugins doit utiliser l'API Instagram pour accéder au contenu et extraire les données pour une intégration officielle. Si vous n'utilisez pas l'API, vous devez gratter la page, et gratter la page est généralement contraire aux conditions d'utilisation d'un site comme Instagram. Après tout, ils ne veulent pas avoir affaire à des voleurs de contenu, etc.
Cela ne veut pas dire que cela n’arrive pas. Je suis sûr que vous avez vu quelques-uns des dizaines de sites Web qui ne font que gratter Instagram. Des sites comme Picdeer, Pictame et Piknow ont une histoire intéressante derrière eux, alors permettez-moi de m'éloigner un instant.
Il y a quelques années, Instagram était uniquement une plateforme mobile. Il n’y avait aucun moyen d’y accéder via autre chose que directement l’application Instagram. Cela signifiait que les plates-formes de bureau ne pouvaient pas utiliser le site, ce qui limitait considérablement l'accès des entreprises.
Étant donné que de nombreuses personnes souhaitaient accéder aux flux Instagram sans avoir à utiliser un appareil mobile ou une application mobile, ces sites ont tous vu le jour. Tout ce qu’ils ont fait, c’est récupérer les publications Instagram et les afficher publiquement.
Finalement, Instagram a rendu son réseau visible sur les ordinateurs de bureau, même si vous êtes toujours limité dans certaines formes d'action que vous pouvez entreprendre. Vous ne pouvez pas poster depuis un ordinateur, pour le moment, à titre d'exemple.

Aucun de ces sites n'était officiellement pris en charge et aucun d'entre eux n'utilisait l'API Instagram. Tout ce qu'ils ont fait, c'est récupérer du contenu à l'aide d'applications personnalisées. Cela n’a pas plu à Instagram, et rendre sa plateforme publique a contribué à les combattre. Beaucoup sont morts du jour au lendemain, mais certains qui existent encore, comme ceux mentionnés ci-dessus, ajoutent des fonctionnalités supplémentaires. Ils peuvent avoir un autre type de recherche de contenu, ou une manière de parcourir et de découvrir de nouveaux contenus, ou peut-être simplement une manière unique d'afficher le contenu. Le fait est qu’ils ont été obligés de fournir une valeur ajoutée au lieu de simplement supprimer le contenu à afficher.
Tout cela n’est essentiellement que pour illustrer un point. Bien que le scraping puisse techniquement être contraire aux conditions d'utilisation d'Instagram, ils n'ont pas vraiment engagé de nombreuses poursuites ou pris d'autres mesures contre les sites qui le font. Étant donné que certaines des options que je vous propose ci-dessous impliquent un tel grattage manuel, vous pouvez comprendre pourquoi cela pourrait être un problème.
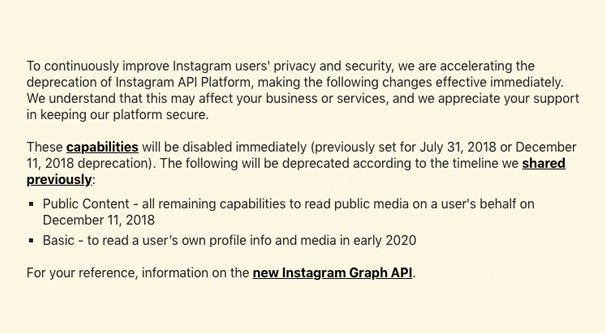
Mais revenons à la question principale. Pourquoi ne pas simplement utiliser l’un de ces plugins ? Eh bien, l'API Instagram est une maîtresse inconstante. En fait, pas plus tard qu'en décembre 2018, Instagram a apporté une modification majeure à son API et a rendu obsolète l'ancienne version. Vous voyez le grand avertissement/avertissement en haut de cette page ? C’est tout ce que les marques utilisant l’API ont reçu.

Désormais, les plugins que vous trouvez pour afficher les flux Instagram s'appuient sur l'API Instagram ou sur le scraping. Si Instagram prend des mesures contre les scrapers, ces plugins meurent. Si Instagram modifie radicalement son API, ces plugins disparaissent. Quoi qu'il en soit, vous comptez sur un tiers pour adapter son code à toutes les modifications apportées par Instagram, ce qui peut ne pas être fiable.
Je vais quand même lister quelques plugins plus tard, car ils ont prouvé qu'ils se tiennent à jour et qu'ils fonctionnent même malgré les changements d'Instagram. Cependant, gardez à l’esprit qu’une autre solution peut fonctionner pour vous.
L'autre raison pour laquelle ces plugins peuvent rencontrer des problèmes est s'ils nécessitent votre accès API au lieu du leur. Certains utilisent votre accès API pour contourner les limites de débit ; ils récupèrent le contenu avec l'accès API de chaque individu, plutôt qu'avec un accès centralisé qui peut être submergé. Le problème ici est que si votre accès à l'API est révoqué pour une raison ou une autre, vous ne pourrez plus continuer à utiliser ces plugins.
Si vous souhaitez toujours afficher votre contenu Instagram sur votre site Web après tout cela – et vous devriez l'être, c'est très utile et vraiment cool – voici vos options.
Option 1 : faire semblant
La première option dont vous disposez est de le simuler avec beaucoup de travail manuel. Ce n'est pas difficile, mais cela peut prendre du temps, et c'est quelque chose que vous devrez faire si vous souhaitez garder la parité entre votre compte Instagram et les « embeds » de votre site Web. J'ai mis les intégrations entre guillemets effrayants ici parce qu'elles ne sont même pas techniquement intégrées.
Alors, comment fonctionne cette méthode ? Eh bien, vous prenez probablement des photos avec un appareil photo numérique et les modifiez sur un ordinateur avant de les télécharger sur votre appareil mobile pour les publier sur Instagram. Pendant que vous les modifiez, faites deux copies. Une copie sera téléchargée sur Instagram comme d'habitude. L'autre copie sera téléchargée sur votre hébergement Web.

Lorsque vous publiez le contenu sur Instagram, vous créez une publication Instagram. Celui-ci contient votre légende, le lien permanent et d'autres informations qui y sont associées. Créez et publiez ce message.

Accédez maintenant à votre site Web et créez une grille où vous souhaitez que votre contenu Instagram se trouve. Téléchargez votre photo sur votre hébergeur et intégrez-la dans l'une des cellules de la grille. Copiez le lien permanent vers la publication Instagram et faites de la photo un lien. Si vous souhaitez quelque chose qui utilise un script de survol pour afficher la légende de votre image, cela nécessitera un peu plus de codage, mais vous pouvez également copier et coller votre légende.
Cette option présente deux inconvénients majeurs. La première est que cela prend du temps , et c'est quelque chose que vous devez vous rappeler de faire avec chaque image que vous publiez sur Instagram. Si vous oubliez de télécharger l'image sur votre site Web, de déplacer toutes les images vers le bas de la grille et d'ajouter la nouvelle image au premier emplacement, vos flux finiront par être différents.
Le deuxième inconvénient majeur est qu’il prend de la place sur votre hébergement . L'avantage de l'utilisation de l'accès ou du scraping à l'API Instagram est que les images sont toujours hébergées sur le CDN de Facebook, ce qui signifie qu'elles se chargent rapidement sans avoir besoin d'utiliser les ressources de votre propre serveur. Cette fausse option d'intégration n'a pas cet avantage.
Option 2 : intégrations manuelles
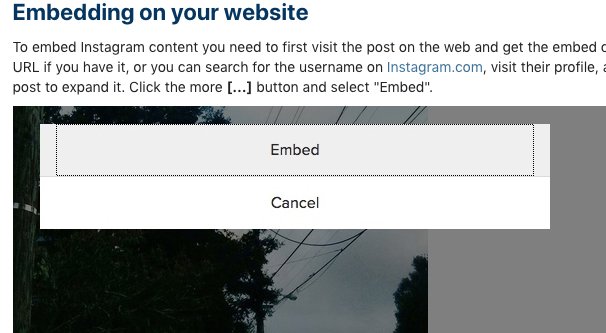
Votre deuxième option possible consiste à utiliser du code personnalisé et des intégrations manuelles d'Instagram. Chaque publication Instagram a la possibilité de l'intégrer. Cliquez sur la publication et cliquez sur les trois points en haut à droite de la légende, et l'une des options est intégrée. Cela copie un code long et utilise l'API Instagram. Le principal avantage ici est que, malgré l’utilisation de l’API, il s’agit d’une fonctionnalité essentielle d’Instagram et il est peu probable qu’elle change. Lorsqu'Instagram apporte des modifications à l'API, ils s'assurent que leurs propres services ne sont pas affectés.

Lorsque vous intégrez la publication sur votre propre site, elle apparaît généralement en taille réelle et avec la légende de la publication, bien que vous puissiez lui dire de ne pas inclure la légende si vous préférez. Ce n'est évidemment pas idéal pour une petite grille de plusieurs images. Afin de l'afficher de cette manière, vous devrez utiliser un code personnalisé pour réduire et positionner les images.
Il s'agit essentiellement d'une méthode manuelle, sautant à travers les cerceaux, pour créer une grille d'une manière qui contourne l'utilisation d'un plugin tiers. Il héberge chaque publication sur Instagram, mais il nécessite un code personnalisé et c'est une solution plutôt bancale. Vous devez toujours déplacer manuellement vos publications vers le bas de votre grille chaque fois que vous souhaitez en ajouter une nouvelle, et vous devez toujours récupérer manuellement le code d'intégration pour chacune d'entre elles. De plus, l’ajout de plusieurs intégrations au même endroit peut augmenter considérablement vos temps de chargement. Dans l’ensemble, ce n’est pas vraiment la meilleure option.
Option 3 : Utiliser un grattoir tiers
Comme je l'ai déjà mentionné, Instagram n'est pas nécessairement si difficile à utiliser. Vous pouvez utiliser un service de grattage tiers pour vous présenter des données, que vous pouvez ensuite formater et intégrer sur votre site de la manière que vous choisissez.
Feedity, par exemple, est l'un de ces services de grattage tiers . Cela vous permet de charger une page Web dans leur interface de grattage personnalisée et de choisir les éléments de données que vous souhaitez rechercher et récupérer lorsqu'ils changent. Feedity, dans ce cas, formate spécifiquement ces données sous forme de flux RSS.

Vous pouvez ensuite utiliser ce flux RSS pour intégrer du contenu sur votre page. En fonction de la conception de votre site, vous pouvez procéder de différentes manières. Il s'agit d'un tutoriel permettant de prendre un flux RSS et d'intégrer à la fois le contenu et les images sur votre site, lorsque votre site utilise une architecture WordPress. Pendant ce temps, ce didacticiel utilise un simple codage HTML et PHP pour faire la même chose pour une conception de site plus traditionnelle.
Cette option est légèrement loin d’être idéale pour plusieurs raisons. Tout d’abord, cela nécessite une quantité importante de codage personnalisé pour votre site Web. Si vous n'avez pas d'expérience en codage vous-même, vous devrez embaucher un développeur, ce qui peut coûter cher.
De plus, vous comptez sur un service tiers pour effectuer votre scraping à votre place, et vous comptez sur son fonctionnement sur Instagram – ce qui est délicat – et vous comptez sur Instagram pour ne pas modifier la conception de son site pour contrecarrer ces types précis de tentatives de scraping. Le fait est qu'Instagram n'aime pas les scrapers, et même s'ils ne les poursuivent pas vraiment individuellement, ils leur rendent la vie difficile.
Option 4 : Création d'un grattoir personnalisé
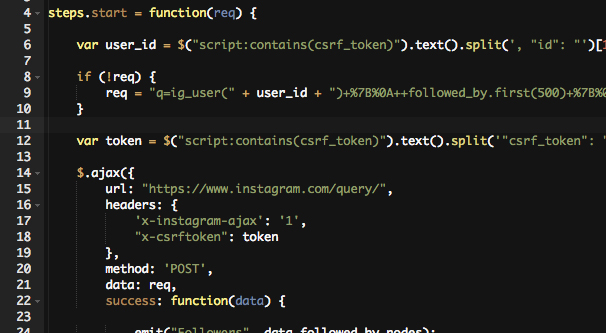
Le scraping, bien sûr, n’est pas si difficile à mettre en place. Il peut sembler que le scraping soit difficile en raison des différentes solutions de scraping disponibles, mais ils essaient tous d'être « taille unique » pour vendre leurs services en tant qu'entreprise. Si tout ce que vous voulez faire est de gratter quelque chose par vous-même, votre code sera probablement beaucoup plus simple. Vous pouvez ensuite simplement créer du code pour gratter Instagram une fois par jour ou autre, formater les données comme bon vous semble et configurer vos propres intégrations personnalisées.

Comme pour certaines autres options, cela nécessite beaucoup de temps de codage personnel ou de développement, ce qui n’est pas idéal. Si vous aimez coder, vous pouvez le faire vous-même, mais si vous n'êtes pas fan, vous devrez payer pour un développeur. Vous devez également faire face au fait qu'Instagram modifie son site et rend le grattage plus difficile, ce qui se produira régulièrement tous les quelques mois. Si vous êtes prêt à affronter cela, allez-y. Sinon, envisagez une autre option.
Option 5 : Utiliser un plugin
Je sais que j'ai déjà expliqué les raisons pour lesquelles vous ne devriez pas utiliser de plugin, mais vous pouvez toujours y réfléchir. Certains plugins sont efficaces pour suivre les changements, n'ont pas besoin de votre API pour fonctionner et sont simples à configurer.

Considérez ces choix : EmbedSocial, Juicer, SnapWidget et Elfsight. Ce sont toutes des options qui accompliront exactement ce que vous voulez avec une configuration minimale. Ils ont bien sûr leurs propres avantages et inconvénients, et certains d’entre eux ne sont pas gratuits, mais c’est exactement ce que vous devez examiner.
