Points d'accès interactifs dans les e-mails : un guide étape par étape
Publié: 2020-03-30L'interactivité continue d'être l'une des tendances les plus en vogue dans la conception d'e-mails, et les hotspots interactifs sont l'un des éléments interactifs les plus populaires dans la boîte à outils d'un spécialiste du marketing. Les hotspots permettent à vos abonnés de découvrir des informations supplémentaires lorsqu'ils survolent ou cliquent sur un élément de votre e-mail et permettent aux spécialistes du marketing de fournir une couche supplémentaire de détails à leurs e-mails sans que la conception de votre e-mail ne semble trop encombrée.
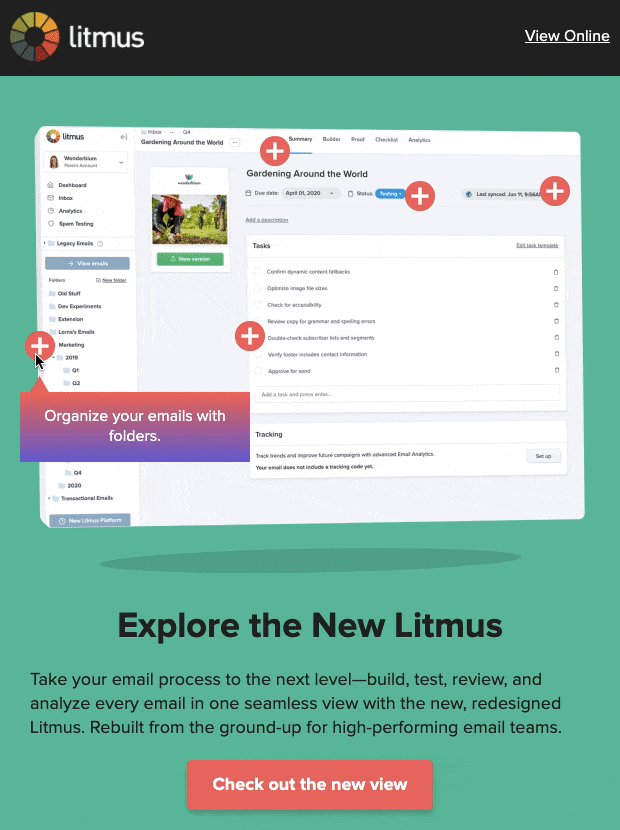
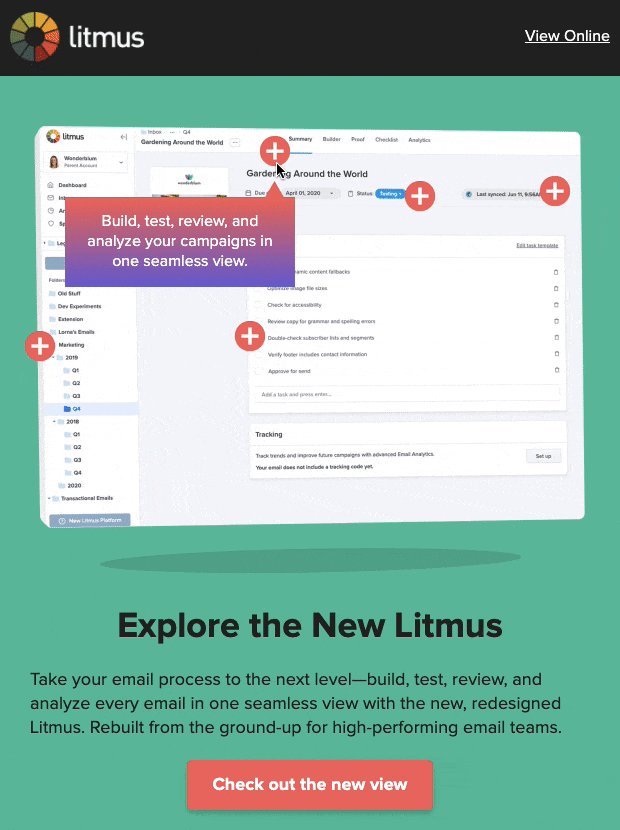
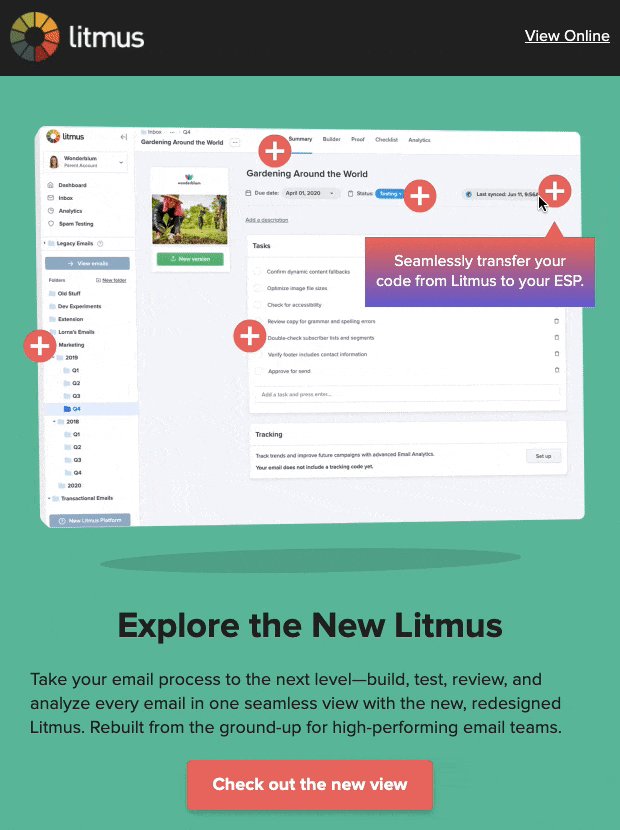
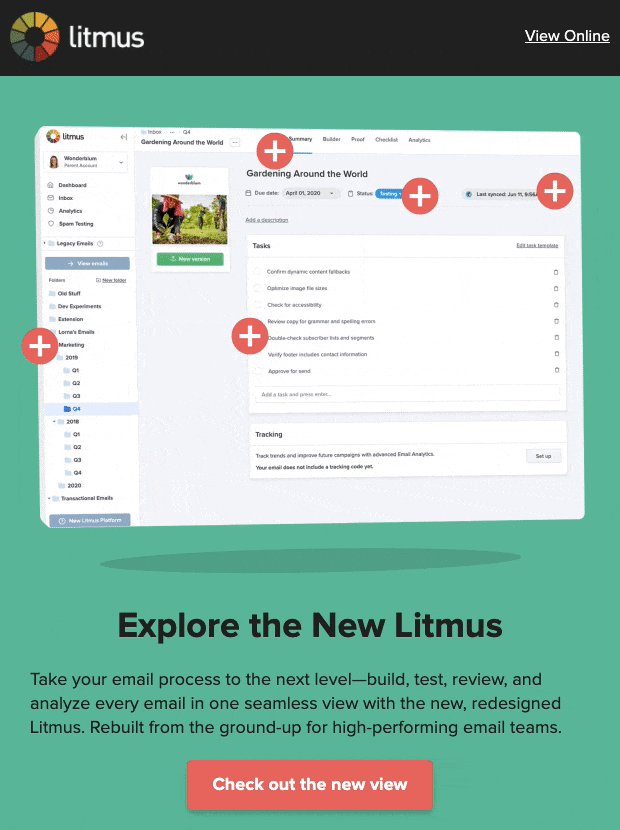
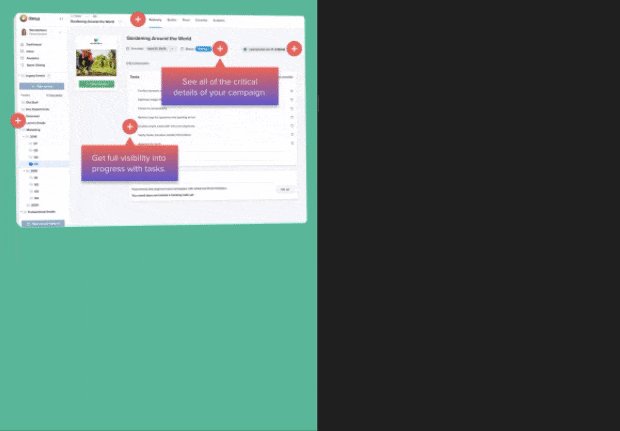
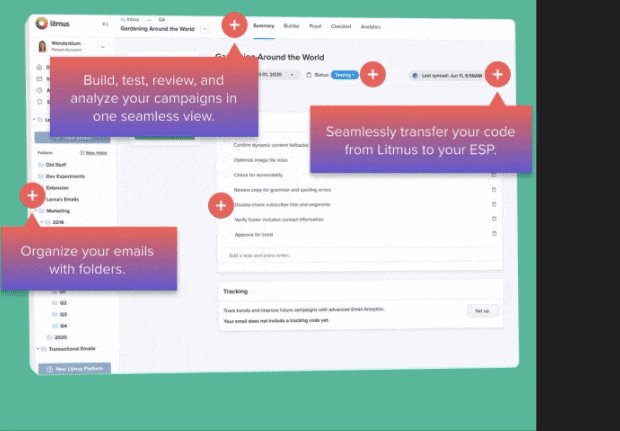
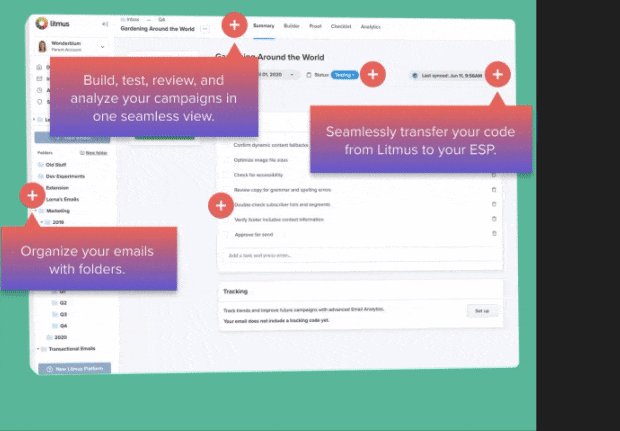
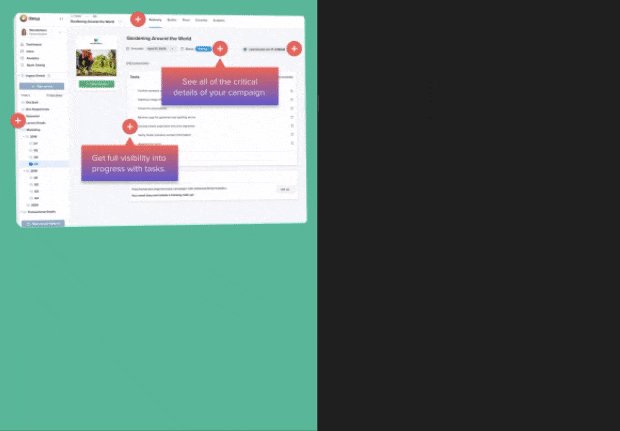
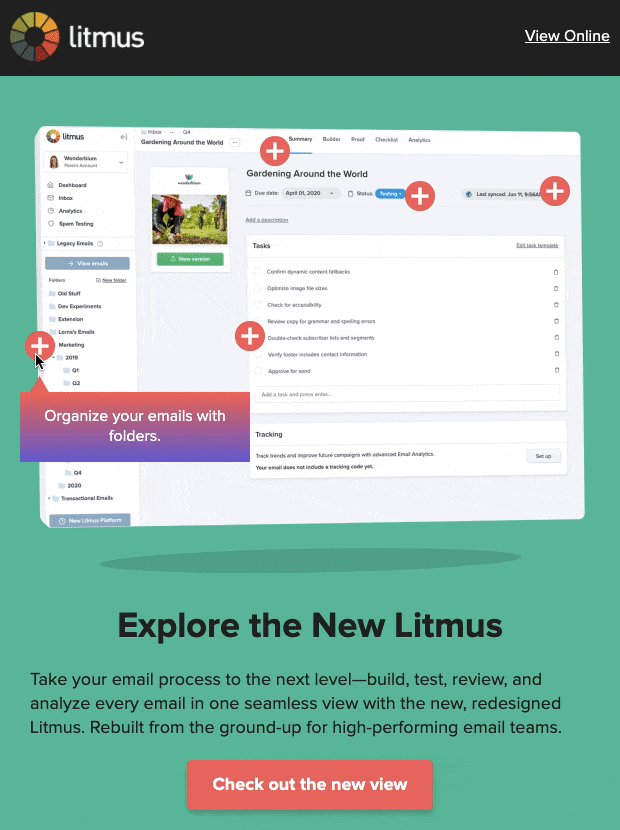
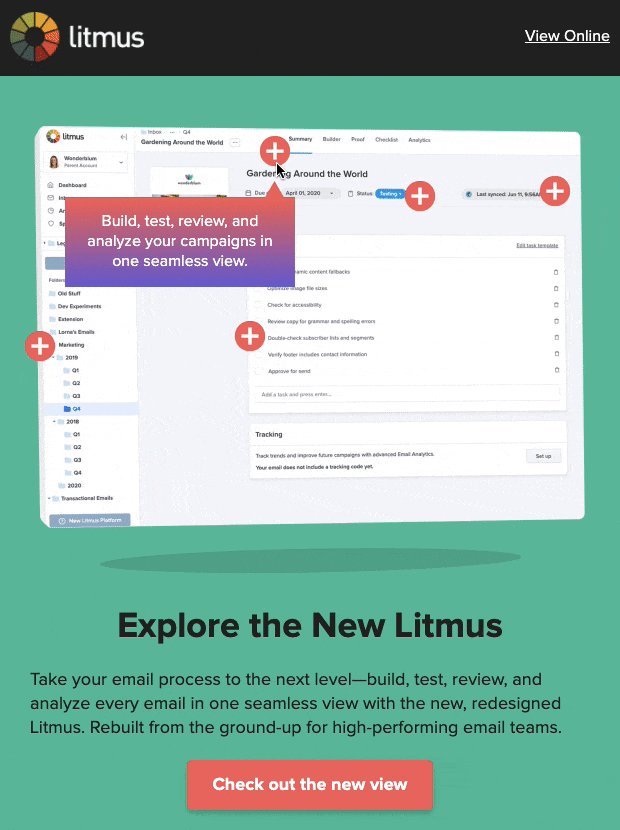
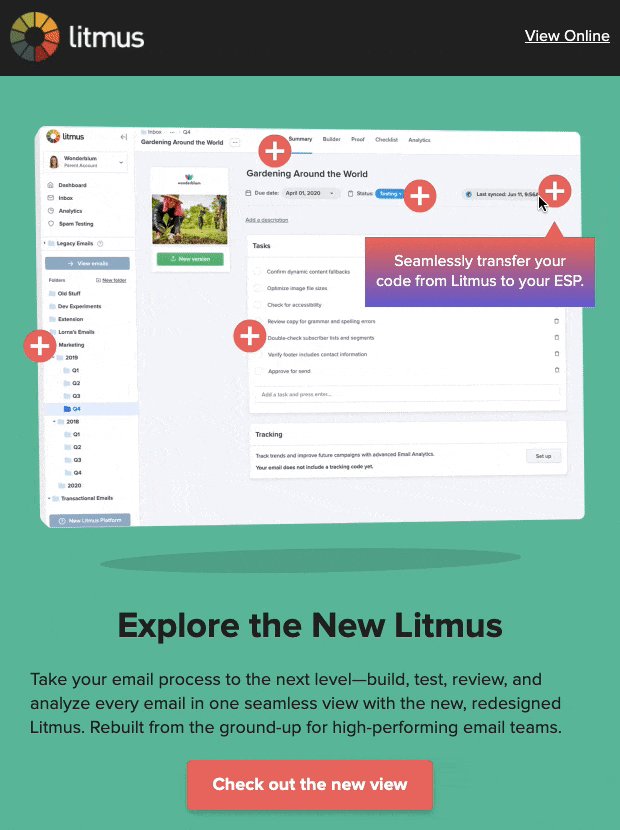
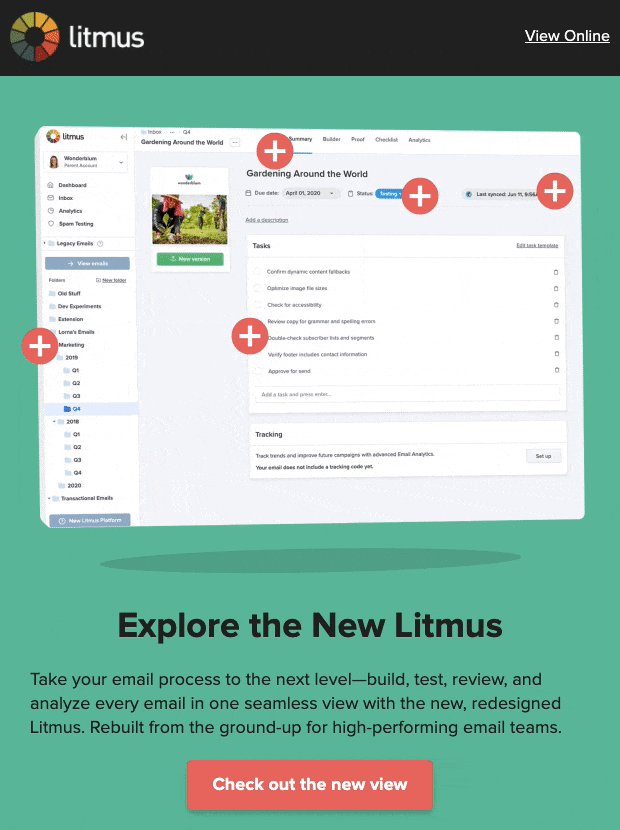
Dans l'édition de février de notre newsletter mensuelle, nous avons utilisé la puissance des hotspots interactifs pour montrer quelques mises à jour passionnantes que nous avons apportées à la plate-forme Litmus :

Après avoir envoyé la campagne, nous avons reçu de nombreuses questions de la part d'autres passionnés de messagerie sur la façon dont nous avons créé nos hotspots et comment nous les avons fait fonctionner dans Gmail. C'est pourquoi nous sommes ici pour partager notre guide étape par étape.
Lisez les détails de la façon dont nous avons conçu et codé nos hotspots ci-dessous ou consultez le code du hotspot sur Litmus Builder — c'est là que vous trouverez l'emplacement exact de tous les éléments de code que nous décrivons ci-dessous.
1. Avant de commencer : Considérations importantes
Survoler ou cliquer ?
Il existe de nombreuses manières de coder des hotspots interactifs dans les e-mails. Si je voulais des points d'accès qui ne s'activent qu'en cliquant ou en tapant, j'envisagerais d' utiliser le Checkbox Hack , par exemple. Cependant, nous avons opté pour des points d'accès qui s'activent en survol pour plusieurs raisons.
Premièrement, :hover est mieux pris en charge dans les clients de messagerie que :checked , en particulier dans l'un de nos plus grands clients de messagerie, Gmail. Deuxièmement, l'interactivité n'est pas encore très courante dans les e-mails, j'ai donc voulu que les utilisateurs découvrent aussi facilement que possible qu'ils peuvent interagir avec. Après tout, survoler un hotspot et voir une info-bulle apparaître immédiatement demande moins d'effort que de survoler puis de cliquer. Parce que je voulais trouver un moyen d'équilibrer les fonctionnalités et la prise en charge du public le plus large possible, les hotspots survolés étaient la voie à suivre.
Assistance client par e-mail : les hotspots sont-ils efficaces pour votre public ?
Les points d'accès interactifs sont un excellent moyen de rendre votre e-mail plus attrayant et plus efficace, mais, comme de nombreuses techniques interactives, ils ne sont pas pris en charge par tous les clients de messagerie.
Avant d'intégrer cette technique dans votre répertoire, vous devez absolument déterminer quels clients de messagerie comptent le plus pour vous et vos parties prenantes. Selon la part de marché des clients de messagerie , 79% de tous les clients de messagerie prennent en charge les versions entièrement interactives de cette technique de point d'accès. Mais l'utilisation du client de messagerie de votre public peut sembler complètement différente de la moyenne mondiale. Examinez de près la part de marché de votre propre entreprise pour obtenir les données les plus précises.
Chez Litmus, nous avons utilisé notre suivi Email Analytics pour déterminer que certains de nos principaux clients sont Gmail (36,8%), Apple Mail (20,0%) et iPhone (13,2%) qui constituent la majorité (70%) de notre audience. Les clients de messagerie qui afficheront la version de secours ne représentent que 30 % de notre audience.
Avec ces données, il était logique que nous nous concentrions sur la création d'une excellente expérience interactive pour nos utilisateurs, mais ce n'est peut-être pas le cas si votre public se tourne davantage vers Outlook pour Windows. Cependant, vous devez constamment effectuer un suivi et des tests pour vous assurer que vous disposez des données d'analyse les plus précises et les plus à jour ! Les parts de marché des clients de messagerie changent au fil du temps à mesure que certains clients et appareils deviennent plus populaires (de nombreuses entreprises sont passées d'Outlook à GSuite, par exemple), il est donc préférable de ne pas se fier aux connaissances historiques sur la façon dont les choses ont toujours été faites.
Vérifiez ci-dessous le niveau de fonctionnalité pris en charge par vos principaux clients de messagerie.
Entièrement interactif - Bureau
C'est là que les hotspots sont entièrement fonctionnels dans les fenêtres de bureau.
- Courrier Apple
- iPad
- Gmail
- Outlook (MacOS)
Entièrement interactif - Mobile
C'est là que les hotspots sont entièrement fonctionnels dans les fenêtres mobiles.
- Courrier iPhone
- Application Gmail (Android)*
- Courrier Samsung
Repli - PNG animé
Ces clients (à l'exception de ceux avec des astérisques **) prennent en charge les PNG animés et le ciblage en mode sombre, nous avons donc utilisé un PNG animé transparent de secours personnalisé qui s'animerait sur n'importe quel arrière-plan.
- Outlook.com
- Application Outlook
- AOL
- Application AOL
- Yahoo
- Application Yahoo
- Outlook (Windows)**
- Windows Mail**
* L'application Gmail (iOS) affiche les hotspots mais ils ne sont pas exploitables.
** Ces clients n'affichent que la première image des fichiers PNG animés et ne prennent pas en charge le ciblage en mode sombre. Même si nous devions utiliser un GIF animé, l'arrière-plan plat de couleur ne correspondrait pas à la vue en mode sombre. En plus de cela, vous ne pouvez pas échanger les GIF en mode clair/sombre, car ces clients ne prennent pas non plus en charge le ciblage en mode sombre. Pour ces clients, nous nous sommes assurés que la première image du PNG animé était toujours belle.
2. Planification de la conception : cartographie de l'expérience de l'abonné pour tous les cas d'utilisation
Avez-vous déterminé que vous disposez d'une solide analyse de rentabilisation pour l'utilisation de points d'accès interactifs et qu'une grande partie de votre public pourra en profiter ? Super! Nous pouvons maintenant commencer à concevoir les vues potentielles pour lesquelles construire.
Pourquoi avez-vous besoin de points de vue différents, demandez-vous ? L'élément hotspot n'aura pas la même apparence sur mobile et sur ordinateur de bureau. De plus, vous devrez concevoir une solution de secours pour tous ceux qui ne pourront pas voir la version interactive de l'élément. Pour nous, nous avons identifié quatre cas d'utilisation clés que nous avons abordés au stade de la conception :
Interactif : largeur du bureau

Lors de la présentation de la conception pour cela, essayez de ne pas trop chevaucher les info-bulles avec les points chauds.
Nous avons opté pour des fichiers PNG animés pour les images de points chauds, car nous devions obtenir une transparence de canal alpha fluide que seuls les fichiers PNG peuvent fournir afin qu'ils puissent superposer l'image d'arrière-plan, et la légère animation - vous voyez les points chauds pulser - attire l'attention sur le fait que vous pouvez interagir avec eux.
Repli : largeur du bureau avec redimensionnement fluide en largeur mobile

La version de secours utilise également une version PNG animée de toute la section des héros pour émuler l'effet des points chauds déclenchés.
Chez Litmus, nous utilisons déjà une méthode fluide hybride pour le redimensionnement mobile , nous pouvons donc nous attendre à ce que toutes ces images de secours soient redimensionnées en douceur jusqu'à n'importe quelle largeur d'écran sans nécessiter de version mobile spécifique.
Interactif : largeur du mobile

Parce que nous voulons que les info-bulles restent lisibles sur des écrans plus petits, nous avons dû reconfigurer la conception de sorte que toutes les info-bulles s'affichent dans un emplacement central chaque fois qu'un point d'accès est survolé au lieu d'être attachés à chaque point d'accès individuellement.
Mode sombre

Et bien sûr, vous ne voulez pas négliger la vue en mode sombre .
3. Construire votre cadre de composants clés
De quels éléments avons-nous besoin pour que cela fonctionne ? Ici, je vais décomposer ce que chacune des classes fait. (Pourquoi est-ce que j'utilise des classes au lieu de cibler des sélecteurs CSS avec d'autres méthodes comme la spécificité ou le chaînage ? L'utilisation de sélecteurs plus courts accélère les performances , et une bonne nomenclature de classes facilite la compréhension et la maintenance afin que vous puissiez l'utiliser encore et encore !)

.wrapper-primary
- Wrapper pour toute la section interactive.
.bgimg
- Fond d'image d'arrière-plan sur lequel vous positionnerez tous vos hotspots et info-bulles.
.wrapper-secondaire
- Wrappers pour chaque section, avec hack de positionnement absolu. (Voir l'explication dans la section « Positionnement » ci-dessous.)
.hot-tool-wrapper
- Wrappers qui contiennent chaque section hotspot/info-bulle individuelle, avec des styles en ligne qui se positionnent dans la disposition du bureau.
.hotspot-01 , .hotspot-02 , .hotspot-03 , etc…
- Les images réelles des icônes des points chauds. Ils ont des désignations de classe individuelles car ils doivent être positionnés individuellement. De plus, vous n'avez pas besoin d'utiliser une image, vous pouvez également utiliser des formes codées si vous préférez.
.tooltip-wrapper
- Emballage pour l'info-bulle et curseur facultatif attaché.
.caret (facultatif)
- Ceux-ci sont facultatifs car vous pouvez ou non vouloir un curseur pour votre conception. Ceux-ci ont un CSS en ligne personnalisé utilisant des marges pour le positionner dans le .tooltip-wrapper .
- Ceux-ci sont cachés sous la vue responsive mobile car ils n'ont pas de sens avec la nouvelle mise en page.
- Comme les images hotspot, cela peut également être une forme CSS codée si vous préférez.
.tooltip-content
- Le contenu réel de l'info-bulle qui apparaît lorsqu'un hotspot est activé.
4. Tout assembler
Positionnement des hotspots et des infobulles
Étant donné que ces zones réactives et ces sections d'info-bulle se chevauchent inévitablement, j'avais besoin d'une solution pour les placer qui ressemblait à un positionnement absolu, ce qui n'est malheureusement pas bien pris en charge dans les e-mails. Heureusement , j'ai trouvé un peu d' inspiration avec des techniques de Mark Robbins et Justin Khoo (deux de mes préférés #EmailGeeks!) Qui utilisent hauteur max: 0, max-width: 0, et les marges des éléments de position dans le courrier électronique!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Configuration de l'interaction de survol
Le mécanisme qui fait apparaître les infobulles est en fait assez simple. Les info - bulles ( .tooltip-wrapper ) sont masquées par défaut, puis lorsque le hotspot ( .hot-tool-wrapper ) est survolé, l'info-bulle est révélée. C'est ça!
Les styles d' opacité et de transition ajoutent un léger fondu à l'interaction, la rendant plus fluide.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Vous cherchez une actualisation sur la façon d'utiliser les effets de survol dans les e-mails ? Consultez cet article de blog.
Rendez-le mobile réactif
Pour transformer la conception de bureau en conception mobile, j'avais besoin de :
- .wrapper-primary , .bgimg
Redimensionner le wrapper et l'image d'arrière-plan - .hot-tool-wrapper
Mettez à zéro le positionnement d'origine du bureau pour faciliter la séparation des hotspots et le positionnement de l'info-bulle sur mobile - .hotspot-01
Repositionnez les points chauds individuels pour qu'ils s'adaptent à l'image d'arrière-plan plus petite - .caret
Cacher les curseurs - .hotspot-01 + .tooltip-wrapper
Repositionnez les info-bulles de sorte qu'elles apparaissent toutes dans une zone en bas
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Configurer le repli
Enfin, voici tous les éléments qui permettent de s'assurer que les versions interactives et de secours s'affichent pour les bons clients de messagerie. Beaucoup de ces techniques peuvent être trouvées sur Comment cibler les clients de messagerie . Ici, j'ai séparé chaque technique de ciblage par client de messagerie pour permettre de voir plus facilement ce qui se passe. Veuillez vous référer au code d'origine pour voir comment ils ont tous été combinés dans le produit final.
Cibler tous les Outlook (sauf MacOS) : CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Cibler tous Outlook (sauf MacOS) : HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Ciblage de Yahoo : CSS
Cela doit être imbriqué dans la balise <body> pour cibler également l'application Yahoo, et vous pouvez utiliser n'importe quel caractère Unicode à la place tant qu'il n'est pas converti automatiquement par votre ESP. Cette technique cible également AOL, ce qui est un effet secondaire malheureux car AOL prend en charge très bien l'interactivité. Mais en raison du fait que la part de marché d'AOL n'est pas très importante pour notre public, j'ai dû faire un jugement pour la réduire.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Ciblage de Yahoo : HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Le résultat final

Pour voir comment tous ces éléments s'assemblent dans le produit final, consultez le code complet de l' élément ou consultez le code complet de notre newsletter de février pour tout voir dans le contexte d'un e-mail.
Maintenant, à vous !
Envisagez-vous d'utiliser des hotspots dans l'une de vos prochaines campagnes ? Avez-vous utilisé des hotspots dans le passé mais les avez-vous construits en utilisant une technique différente ? Nous aimerions voir comment les spécialistes du marketing par e-mail créatifs comme vous utilisent les hotspots pour rendre vos e-mails encore plus spéciaux. Partagez vos pensées et vos idées dans les commentaires ci-dessous ou contactez-nous sur Twitter @litmusapp.
Nous avons hâte de voir tous les beaux e-mails interactifs que vous allez créer !
