Comment améliorer la conception de l'expérience utilisateur en optimisant l'anxiété interstitielle
Publié: 2018-06-30
Aujourd'hui, nous parlons de quelque chose qui nous fait tous grincer des dents : l'anxiété interstitielle – oui, cela semble horrible, et honnêtement, du point de vue d'un designer, ce n'est vraiment pas génial. Cependant, nous ferons de mon mieux pour renverser ces froncements de sourcils en discutant de tout ce que vous devez savoir, y compris des moyens d'optimiser l'anxiété interstitielle tout au long du processus de conception.
L'anxiété interstitielle est ce sentiment d'irritation que vous ressentez lorsque vous interagissez avec une page Web ou une conception d'application et que quelque chose semble ne pas fonctionner. Il ne se charge pas, il est en retard ou ne fonctionne tout simplement pas comme il se doit. Je reviendrai plus en détail sur cette phrase plus tard, mais il est important de savoir ce que c'est et à quel point c'est important dans la conception UX.
En matière de design, les marques doivent garder à l'esprit les consommateurs et leur expérience numérique. Ils doivent créer des plateformes passionnantes et engageantes et offrir à leur public exactement ce qu'ils recherchent.
Ce n'est pas seulement dans le contenu, mais dans l'aspect et la convivialité de la conception. C'est dans la façon dont les utilisateurs passent d'une page d'un bloc de contenu à l'autre. Et si c'est déroutant ou en retard, c'est à ce moment-là que les utilisateurs commenceront à ressentir cette anxiété interstitielle qui les détournera de votre page et de votre marque dans son ensemble.
Marketeurs et propriétaires d'entreprise - écoutez! Ce guide sur l'anxiété interstitielle peut vous aider à transformer la conception de votre site Web et de votre application pour promouvoir les conversions, les ventes et l'identité de la marque dans son ensemble.
Qu'est-ce que l'anxiété interstitielle optimisée ?
Tout d'abord, avant de commencer à l'optimiser, l'anxiété interstitielle fait référence à l'état de tension momentané vécu par les utilisateurs entre une action et une réponse. Par exemple, si je suis sur un site Web et que je choisis de cliquer sur un bouton (action) pour accéder à une autre page, cette page devra se charger (réponse) avant que je puisse la voir.
Si vous êtes né avant le haut débit, vous n'êtes que trop familier avec les pages Web à chargement lent - le générateur d'anxiété ultime ! Cela, ainsi que les problèmes de retour lag et de latence, sont généralement les principales raisons des retards qu'un utilisateur subira entre son action et la réponse attendue.
Vous pourriez penser que ces pensées et sentiments sont éphémères, mais ils ont un impact profond sur les utilisateurs et restent avec eux même si c'est inconsciemment. Les utilisateurs prendront inévitablement une note mentale de la lenteur de votre site et assimileront cela à une inefficacité de votre marque globale.
Et cela est catastrophique pour les futures conversions, prospects, ventes et croissance.
L'anxiété interstitielle optimisée est-elle importante pour l'expérience utilisateur ?
Si vous préférez avoir des gens heureux qui reviennent sur votre site, alors oui ! Avoir une conception centrée sur l'utilisateur est essentiel pour réduire l'anxiété liée à la conception UX et promouvoir votre marque et votre entreprise. Sérieusement, l'anxiété interstitielle peut avoir un impact malheureusement profond sur les performances de votre site Web ou de votre application.
Lors de la conférence Web 2.0 en 2006, Marissa Mayer, alors vice-présidente de Google, a révélé des recherches montrant qu'un retard de 0,5 seconde dans le temps de chargement entraînait une baisse de 20 % du trafic pour la page de recherche de Google.
Un utilisateur sur cinq a quitté le site parce qu'il a été bloqué pendant une demi-seconde… laissez simplement cela pénétrer.
Maintenant, réfléchissez à ce que cela pourrait potentiellement signifier par rapport à votre site Web. Si vous choisissez de laisser les problèmes de vitesse et de performances sans surveillance, combien de temps faudra-t-il avant que vos utilisateurs éprouvent une anxiété similaire et soient finalement aliénés ? Pas longtemps, selon Mayer.
Vois-le de cette façon. Votre site Web pourrait être rempli de toutes les bonnes réponses. Vos campagnes sociales pourraient parfaitement résonner avec votre public cible. Vos conceptions créatives pourraient attirer l'attention du client parfait. Cependant, cela ne comptera pour rien si ces personnes ne peuvent pas accéder aux informations que vous avez passées des heures à créer sur votre site.
Les gens ne veulent pas seulement du bon contenu, ils veulent de l'efficacité. Ils veulent ce qu'ils veulent, où ils le veulent, mais surtout, quand ils le veulent. Si votre site entraîne des retards dans ce processus, les consommateurs chercheront probablement ailleurs les informations, les produits ou les services qu'ils recherchaient à l'origine.
Utiliser l'anxiété interstitielle optimisée pour améliorer la conception UX
La dernière chose que vous voulez est une conception UX qui affecte négativement l'expérience que vivent les visiteurs de votre site Web. Par conséquent, l'utilisation d'une anxiété interstitielle optimisée est un excellent moyen de réduire la probabilité que vos utilisateurs rencontrent des vitesses de chargement lentes ou des problèmes de transition.
Avant de décrire les façons dont vous pouvez le faire, il est important de comprendre qu'il existe deux composants connectés qui forment l'anxiété interstitielle : l'anxiété transitionnelle et l'anxiété temporelle.

Anxiété transitionnelle
Tout d'abord, considérons l'anxiété transitionnelle que les gens peuvent ressentir. C'est la première étape de la séquence et fait référence à l'anxiété dérivée de la période de transition vers un autre écran ou une autre page. Ce passage transitoire d'une section d'un site ou d'une étape d'un processus à une autre doit être totalement transparent. Si un utilisateur rencontre des frictions, cela entravera finalement le processus et brisera ce qui devrait être une expérience continue.
Un bon exemple d'anxiété transitionnelle est l'étape de paiement d'une transaction en ligne qu'un utilisateur effectue. Supposons, par exemple, que vous ayez ajouté tous les articles que vous souhaitez acheter sur Amazon dans votre panier. Vous êtes prêt à payer votre commande et commencez à suivre les étapes pour examiner votre achat.
Tout semble se dérouler comme prévu, cependant, vous remarquez que lorsque vous cliquez sur terminer l'achat, vous êtes redirigé vers la page d'accueil d'Amazon.
« Ma commande est-elle terminée ? »
« Ai-je été inculpé ? »
« Où est l'e-mail de confirmation de ma commande ? »
Ce sont toutes des questions potentielles que vous pourriez vous poser dans une panique folle si vous n'avez pas reçu l'écran ou la page de transition attendu. Le changement soudain provoque une montée de l'anxiété - c'est juste notre instinct naturel.
Même s'il existe une solution facile – même s'il ne s'agissait que d'un hoquet momentané et mineur – c'est suffisant pour décourager les gens et les remplir d'une négativité qui les accompagnera à l'avenir. Et cela pourrait même les amener à quitter votre site et à mettre fin à leur achat.
Anxiété temporelle
La deuxième forme d'anxiété interstitielle se concentre sur la tension causée par le temps qu'il faut pour qu'une page à laquelle un utilisateur essaie d'accéder se charge. Cela se produit après qu'un utilisateur est passé à la nouvelle page ou à l'écran, mais fait spécifiquement référence au temps qu'il faut pour que tout le contenu des pages se charge.
Naturellement, plus cela prendra de temps, plus vous deviendrez anxieux, et dans des situations particulières, cela peut être assez stressant - encore une fois, pensez à un processus d'achat.
Par exemple, vous essayez d'acheter des billets pour un concert d'Ed Sheeran. Vous vous attendez à ce qu'il soit difficile d'obtenir des billets et que le site Web soit plus lent que d'habitude, mais vous vous attendez toujours à suivre le processus de réservation normal si vous avez la chance d'avoir la possibilité d'acheter les billets.
Vous arrivez à l'étape de paiement du processus de réservation — vous avez presque vos billets ! Cependant, lorsque vous cliquez sur « payer maintenant », l'écran passe à un écran qui n'est chargé qu'à environ 25 %. Vous ne pouvez pas dire si vous avez payé les billets ou non, et l'écran semble se figer.
« Devrais-je actualiser la page ? »
« Et si je dois payer deux fois ? »
« Ai-je perdu ma place dans la file d'attente ? »
Il s'agit d'un excellent exemple d'anxiété temporelle et d'une anxiété courante. Vous êtes littéralement dans les limbes pour savoir si les billets vous ont été attribués ou non.
Et c'en est une que nous pouvons tous comprendre aussi. Vous ne savez pas quoi faire, vous n'êtes pas sûr d'avoir fait quelque chose de mal - tout ce que vous savez, c'est qu'il y a un retard dans le processus et que vos résultats finaux pourraient ne jamais être atteints.
À plus petite échelle, cependant, cette anxiété peut être ressentie lorsqu'une page ne se charge pas. Vous n'avez pas besoin d'être aux dernières étapes d'une transaction. Si vous voulez vraiment acheter une nouvelle robe, mais que les images des produits sur votre détaillant en ligne préféré ne se chargent pas, vous serez obligé de chercher ailleurs, purement et simplement.
Et votre marque n'en veut pas.
Comment améliorer l'expérience utilisateur grâce à une anxiété interstitielle optimisée
Par souci de simplicité, décomposons à nouveau les types d'anxiété interstitielle précédemment identifiés. Commençant par…
Comment réduire l'anxiété transitionnelle
Le moyen optimal de réduire l'anxiété transitionnelle consiste à utiliser des animations subtiles et des transitions entre les écrans. Pourquoi? Eh bien, cela devrait aider les utilisateurs à s'adapter progressivement au changement entre les pages ou les écrans qui seraient autrement très différents.
Comme les entreprises en ligne l'ont compris, apprendre à canaliser l'anxiété transitionnelle à leur avantage est une meilleure approche que d'essayer de la supprimer complètement. En créant des éléments de transition - comme offrir un aperçu d'extrait ou un aperçu de ce qui va arriver dans la section suivante - les utilisateurs peuvent anticiper, plutôt que s'inquiéter, de ce qui se passera ensuite.
Les temps de chargement et la lenteur sont inévitables dans certains cas. Et essayer de résoudre ces problèmes peut prendre plus de temps et provoquer plus d'irritations que les marques ne le souhaitent. Mais incorporer ces animations est un moyen simple et efficace de créer une transition transparente qui augmente la positivité et l'excitation.

En utilisant un exemple concret de la vie réelle, imaginez quand vous êtes réveillé à 6h00 par votre réveil (ce n'est pas une bonne idée, je sais !). Maintenant, aggravez cette expérience en imaginant comment vous réagiriez si la lumière de votre chambre s'allumait également de manière inattendue en même temps. Vous seriez choqué, troublé, en colère, bouleversé et probablement confus.
Cependant, si la lumière de votre chambre s'allume progressivement au fil du temps où votre alarme de répétition est activée, vous auriez neuf minutes pour vous adapter à la lumière, plutôt que d'être pris au dépourvu et laissé en état de choc. C'est le même principe qui est appliqué à la transition graduelle des pages Web.
Besoin d'aide pour votre destination en ligne ? Ces agences de conception et de développement Web peuvent vous aider à faire passer votre site de terne à fabuleux !
Comment réduire l'anxiété temporelle
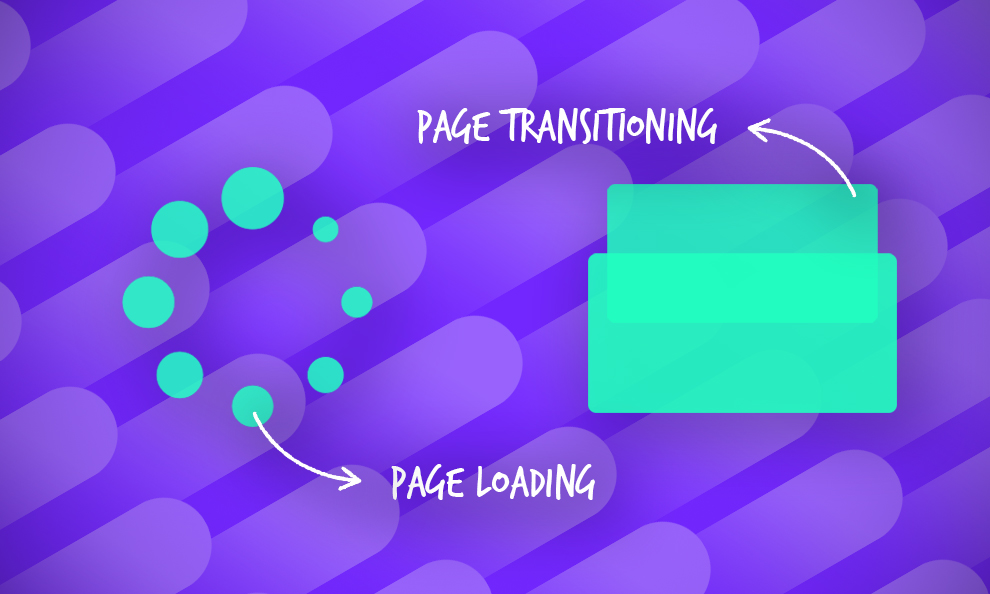
Il existe deux méthodes clés que vous pouvez utiliser pour contrer le problème de l'anxiété temporelle, qui se concentrent toutes deux sur l'utilisation de visuels pour offrir quelque chose de plus intéressant qu'un écran vide : une animation de chargement et une animation d'espace réservé.
Chargement de l'animation
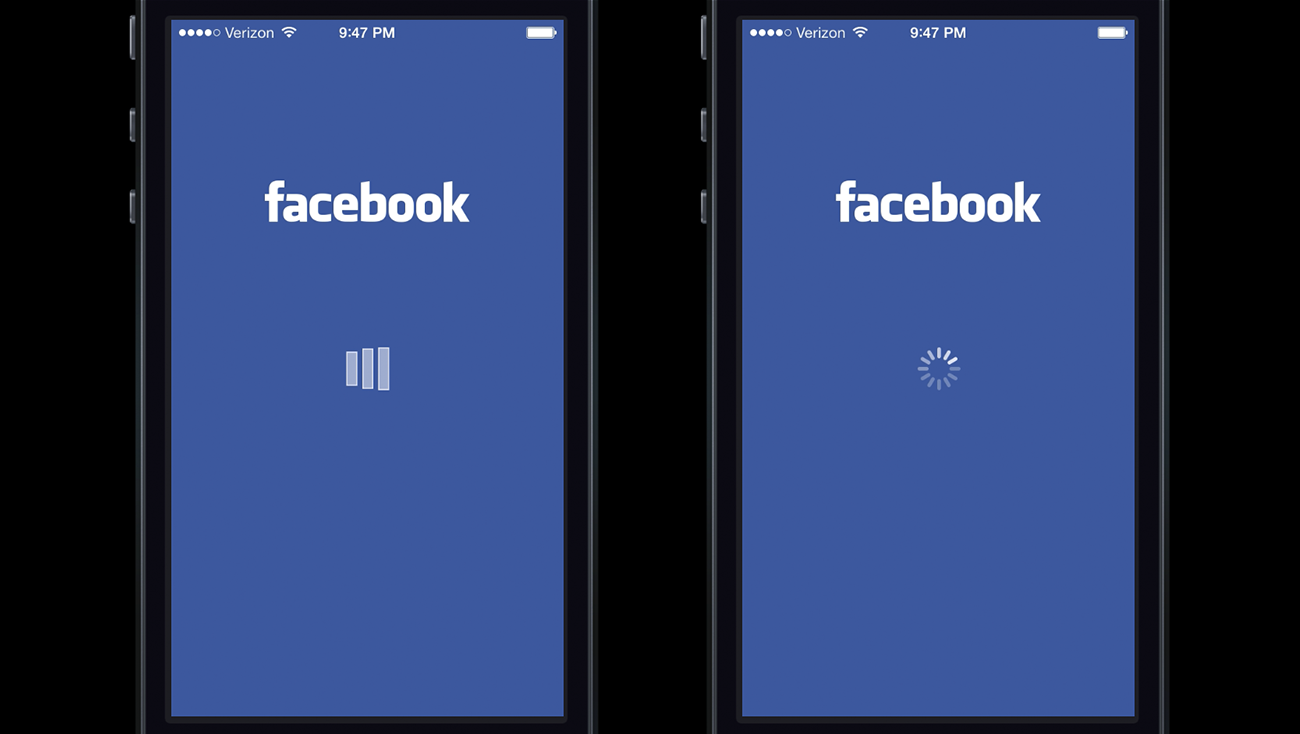
L'utilisation d'une animation de chargement telle qu'un rouet ou une barre de chargement peut suffire pour transformer une séquence de chargement de page déroutante en une expérience utilisateur satisfaisante. Vous connaissez peut-être et avez probablement déjà expérimenté l'animation de chargement de Facebook.
Ce que vous ne réalisez peut-être pas, c'est qu'en fonction du type de graphique utilisé pour l'animation, les utilisateurs ressentiront différemment. Par exemple, il a été suggéré que « lorsque les utilisateurs ont reçu une animation de chargement personnalisée dans l'application Facebook iOS (à gauche), ils ont blâmé l'application pour le retard. Mais lorsque les utilisateurs ont vu le spinner du système iOS (à droite), ils étaient plus susceptibles de blâmer le système lui-même.

Encore une fois, en plaçant cette technique dans un certain contexte, pensez à la dernière fois que vous étiez dans un ascenseur. Disons que vous étiez au 20e étage et que vous vouliez descendre au quatrième étage. Lorsque l'ascenseur se met en mouvement, vous en êtes évidemment conscient.
Cependant, que se passerait-il si vous n'aviez aucune idée de l'étage où vous vous trouviez. Comment sauriez-vous quand descendre ? Pendant que vous attendez dans l'ascenseur, vous pouvez généralement voir le numéro d'étage affiché. En descendant vers le quatrième étage, vous savez quand vous attendez à ce que l'ascenseur s'arrête.
Non seulement cela vous donne une chance de vous préparer légèrement, mais cela rend finalement le voyage agréable - ou, en d'autres termes, c'est une expérience utilisateur sans friction !
Et vous pouvez même incorporer du contenu et des animations de marque ici pour donner l'impression que tout a été fait exprès ! Cela peut ajouter un caractère ludique et créatif à votre marque et à votre identité, ce qui rend les utilisateurs plus heureux d'interagir et de s'engager.
L'image de marque est importante et le design affecte énormément l'image de marque. Si vous avez des problèmes d'anxiété UX, il peut être en votre faveur d'utiliser le problème à votre avantage et de consolider une identité de marque passionnante et innovante en réponse.
Animation d'espace réservé
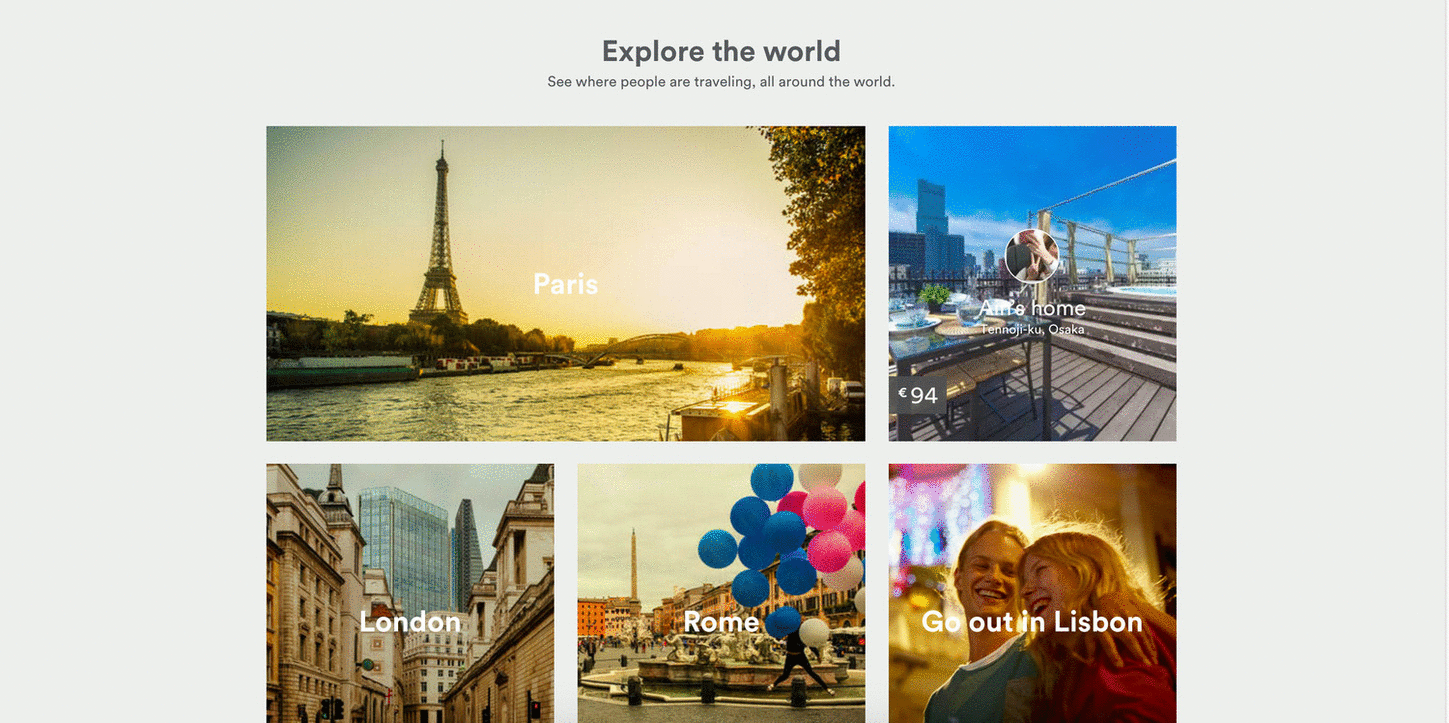
Alternativement, vous pouvez opter pour une animation d'espace réservé qui simule à quoi ressemblera le contenu réel lors de son chargement. L'exemple ci-dessous provient de Medium, qui utilise une simple image filaire comme espace réservé, tandis que l'image réelle se charge.
C'est une façon plus simple et plus élégante de résoudre le problème d'anxiété. Et cela fonctionne très bien pour les marques qui n'ont pas besoin ni ne veulent de toutes les cloches et de sifflets qui viennent d'animations créatives et compliquées.
Il favorise un sentiment et une atmosphère d'élégance et de sophistication qui donnent à votre marque une autorité qui serait autrement perdue en raison des temps de chargement retardés et des conceptions criblées d'anxiété.

Utilisation de l'anxiété interstitielle optimisée pour créer des conceptions
Maintenant que nous avons compris ce qu'est l'anxiété interstitielle, comment elle se rapporte à l'utilisateur et comment nous pouvons la minimiser, nous pouvons commencer à rassembler les étapes que les concepteurs peuvent prendre pour garantir que leurs conceptions répondent aux attentes UX définies par les personnes qui importe — les utilisateurs !
Sur la base des solutions potentielles décrites pour l'anxiété transitionnelle et temporelle, il est clair que le mouvement joue un rôle important dans la réduction de l'anxiété interstitielle. Issara Willenskomer de UX in Motion a élaboré un « Manifeste UX en mouvement » dans lequel il décrit les 12 opportunités spécifiques pour soutenir la convivialité dans vos projets UX utilisant le mouvement.
Dans le cas de l'anxiété interstitielle, cela signifie :
- Réduire le temps de chargement d'une page ou d'un écran
- Minimiser le nombre d'écrans et de pages vierges
- Réduction des frictions causées par les transitions stagnantes
Ainsi, les marques peuvent utiliser ces 12 options décrites pour créer un design dynamique et intuitif.
Vous pouvez également incorporer des éléments dynamiques dans les sites Web d'entreprise ! Consultez ces meilleurs sites Web professionnels pour vous inspirer!
Les 12 principes de l'UX en mouvement
Deux choses me viennent à l'esprit avec l'image ci-dessus. Premièrement, les mouvements sont assez subtils, et deuxièmement, il est assez intéressant de voir comment 12 mouvements simples peuvent constituer les fondations à partir desquelles la plupart des animations sont construites.
Ce ne sont que les bases, mais elles peuvent être développées de manière dynamique et créative pour créer un design qui favorise l'interactivité, l'engagement et, espérons-le, même les ventes.
Willenskomer détaille chacun de ces éléments, mais en résumé, ils sont les suivants :
- Assouplissement : le comportement de l'objet s'aligne sur les attentes des utilisateurs lorsque des événements temporels se produisent
- Décalage et délai : définit les relations et les hiérarchies d'objets lors de l'introduction de nouveaux éléments et scènes
- Parenting : crée des relations hiérarchiques spatiales et temporelles lors de l'interaction avec plusieurs objets
- Transformation : crée un état continu de flux narratif lorsque l'utilité de l'objet change
- Changement de valeur : crée une relation narrative dynamique et continue lorsque le sujet de la valeur change
- Masquage : crée une continuité dans un objet d'interface ou un groupe d'objets lorsque l'utilité est déterminée par quelle partie de l'objet ou du groupe est révélée ou masquée
- Superposition : crée une relation spatiale narrative et objet dans un flatland visuel lorsque les objets en couches dépendent de l'emplacement
- Clonage : crée une continuité, une relation et une narration, lorsque de nouveaux objets naissent et partent
- Obscuration : permet aux utilisateurs de s'orienter dans l'espace par rapport aux objets ou aux scènes, et non dans la hiérarchie visuelle principale
- Parallaxe : crée une hiérarchie spatiale dans le flatland visuel lorsque les utilisateurs font défiler
- Dimensionnalité : fournit un cadre narratif spatial lorsque de nouveaux objets sont originaires et partent
- Dolly & Zoom : Préserve la continuité et la narration spatiale lors de la navigation dans les objets et les espaces de l'interface
Garder ces 12 options de mouvement à l'esprit est un excellent guide pour vous assurer que votre conception est au sommet de son art, en incorporant le mouvement si nécessaire afin de réduire l'anxiété et de favoriser un sentiment d'excitation dans la conception de votre site Web et de votre application.
Tout ce que les entreprises en ligne doivent savoir sur l'anxiété interstitielle optimisée
En résumé, nous avons examiné l'anxiété interstitielle, ce que c'est et comment elle peut avoir un impact sur l'UX des sites Web et des applications. Et ce n'est pas seulement une autre tendance de conception passagère.
Pour récapituler rapidement, voici quelques points clés à garder à l'esprit lorsque vous réexaminerez le sujet à l'avenir :
- L'anxiété interstitielle est l'état de tension momentané qu'un utilisateur éprouve entre une action et une réponse, comme cliquer sur un bouton et attendre que la page se charge
- L'anxiété interstitielle comporte deux stades : transitionnel et temporel
- La transition concerne le passage d'un écran ou d'une page à un autre
- Le temps est le temps qu'il faut pour qu'une page ou un écran se charge et comment cela affecte le comportement de l'utilisateur
- L'introduction de transitions de page progressives et d'animations d'écran de chargement vous aidera à obtenir une anxiété interstitielle optimisée et, par conséquent, une conception UX plus performante.
- Les 12 principes de l'UX en mouvement définissent les façons dont vous pouvez utiliser l'animation pour améliorer la convivialité
L'anxiété interstitielle est souvent négligée et elle est récemment devenue un sujet de discussion dans le monde du design, de l'image de marque et du marketing. Mais c'est un concept important à comprendre et à corriger dans vos propres conceptions.
Les utilisateurs émettent des jugements en fonction de la conception du Web et des applications. Ils tirent leurs propres conclusions sur votre marque en réponse à ce que vos conceptions leur font ressentir. Et s'ils frustrent, déroutant ou irritent, ils ne reviendront pas.
J'espère que vous aurez une meilleure compréhension du concept après avoir lu cet article. Si vous pensez que nous avons manqué des points cruciaux, ou si vous souhaitez nous poser des questions sur l'anxiété interstitielle optimisée, vous pouvez toujours partager dans les commentaires.
Vous voulez plus d'informations sur la conception ? Inscrivez-vous à la dose quotidienne de DesignRush !
L'expérience utilisateur est également impérative dans la conception d'applications. DesignRush a une liste d'excellentes sociétés de conception et de développement d'applications qui peuvent créer une destination mobile efficace pour votre marque.
