Présentation des fonctionnalités de chemin de texte et de calque de masque !
Publié: 2021-04-22WIDGET DE CHEMIN DE TEXTE
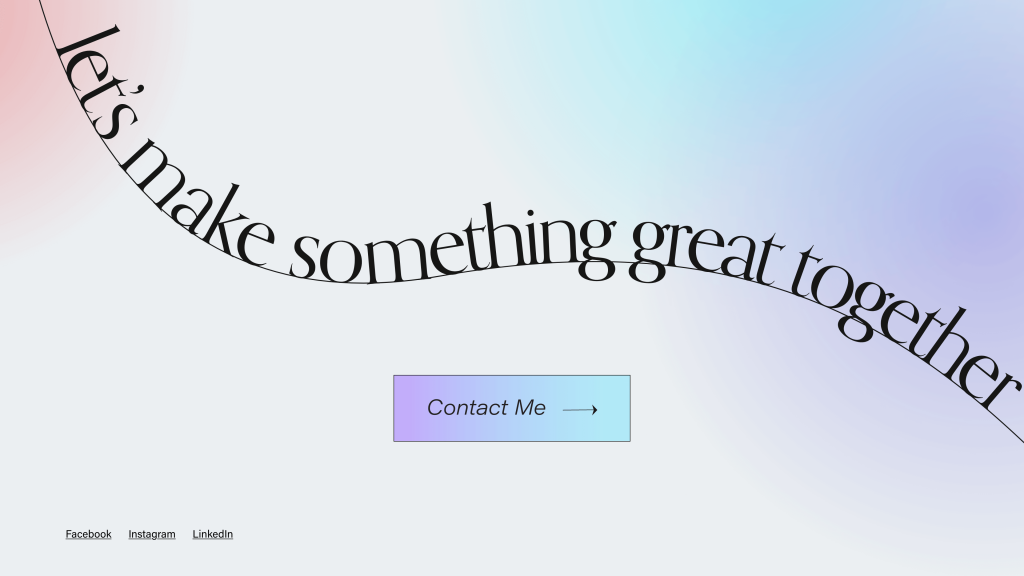
Créez des conceptions de texte uniques pour votre site Web


Nous sommes toujours à la recherche de nouvelles façons de vous aider à produire des designs professionnels, créatifs et magnifiques pour vos sites Web. Cela signifie ajouter plus d'outils de conception qui réduisent le besoin de plug-ins tiers et vous donnent le pouvoir de créer des conceptions créatives au pixel près sans une seule ligne de code. Avec le nouveau Text Path Widget, vous pouvez générer des conceptions de texte uniques, comme du texte ondulé ou des slogans tourbillonnants, en attachant du texte à des formes prédéfinies ou personnalisées.


Ajoutez de nouvelles dimensions à votre site Web

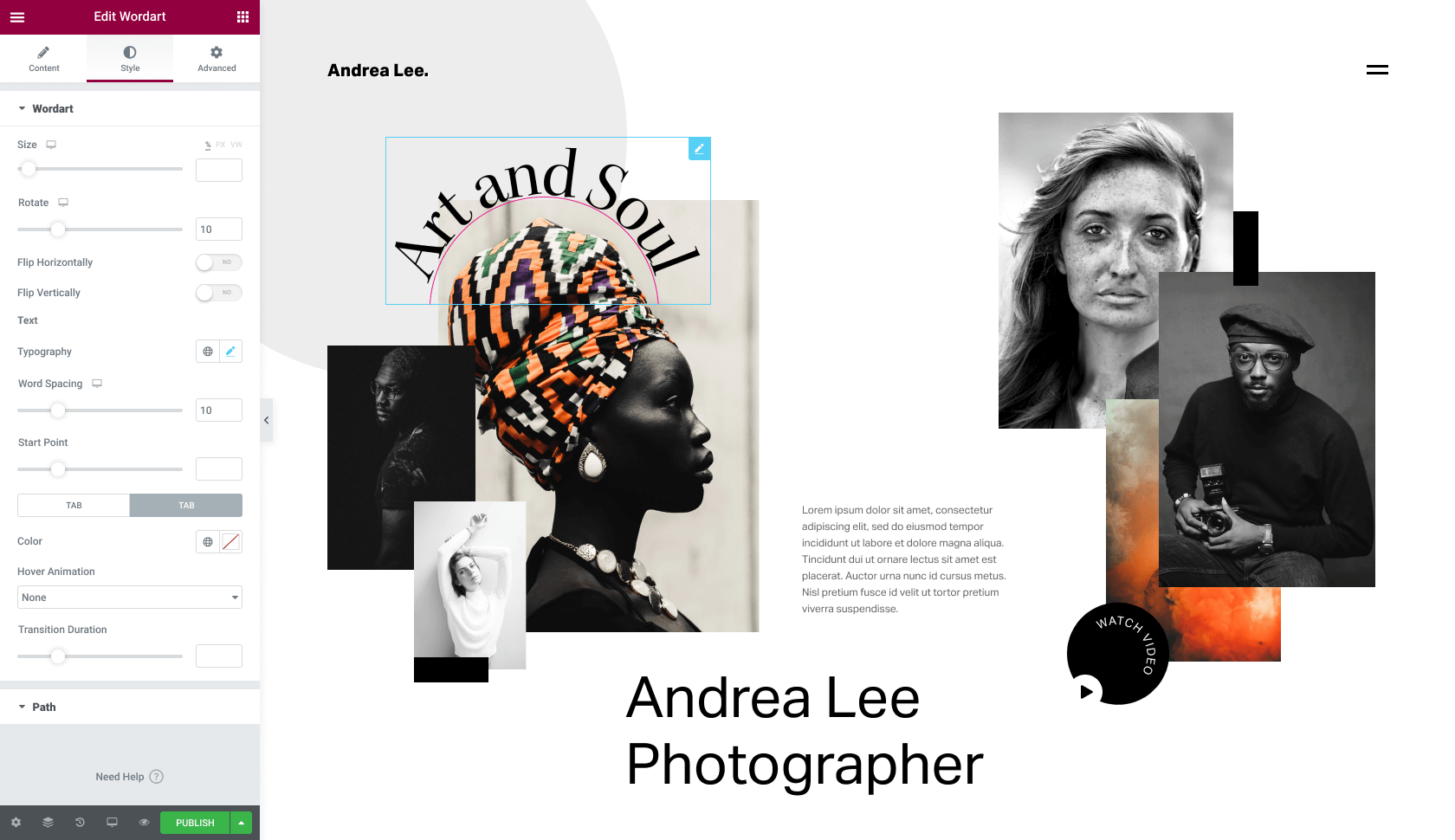
Le widget Text Path vous permet de créer de manière transparente des conceptions uniques avec n'importe quel texte sur votre site Web. Cet outil vous donne encore plus de contrôle et de flexibilité sur vos options créatives et est entièrement personnalisable pour s'adapter à votre vision de la conception.
Que vous soyez ou non un concepteur professionnel, vous pouvez réaliser des conceptions d'aspect professionnel en faisant simplement glisser le widget Chemin de texte sur l'éditeur. Chaque caractéristique du texte est réglable afin que vous puissiez atteindre votre résultat parfait qui correspond au thème de votre site Web.
Façonnez votre texte, à votre façon

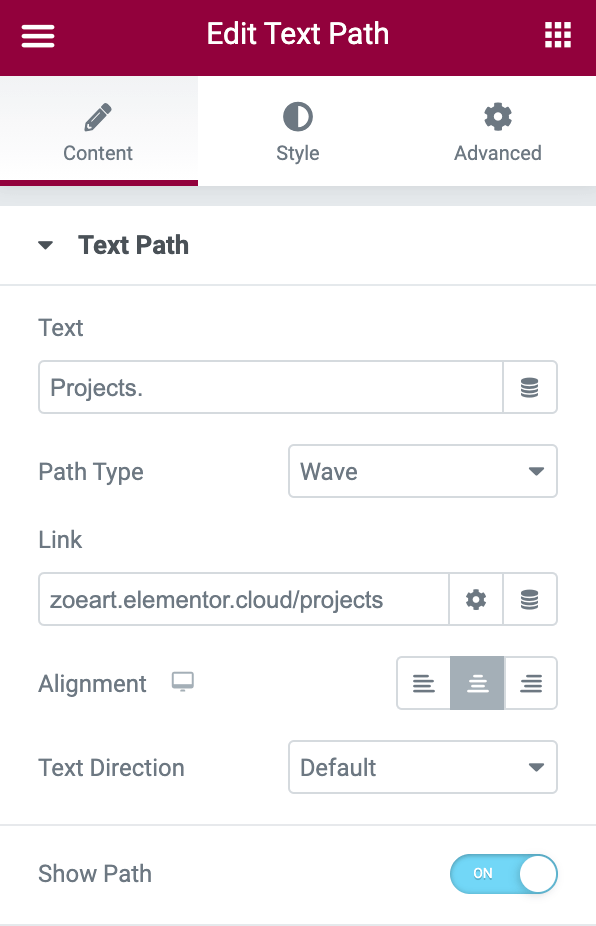
Lorsque vous utilisez le widget Chemin de texte, vous pouvez choisir parmi notre sélection de formes telles que : vague, arc, ovale, cercle ou spirale. Vous avez une vision précise en tête ? Téléchargez votre propre forme SVG et donnez vie à votre imagination. Envoyez votre texte le long d'un chemin qui correspond au thème de votre site Web, utilisez-le pour attirer l'attention sur des sections spécifiques, et bien plus encore. Que vous souhaitiez que votre texte soit en forme d'étoile pour correspondre à votre site Web d'astrologie, ou qu'il apparaisse dans une flèche pour pointer vers un nouveau produit, le Text Path Widget vous offre une liberté de création totale. Votre forme, votre chemin, vous décidez. Nous proposons également des options de personnalisation supplémentaires pour vous aider à styliser votre chemin de texte.
Vous pouvez choisir d'afficher ou de masquer votre chemin de texte et de tout personnaliser, y compris la taille, la forme, la couleur, la position, la direction et l'espacement. Ajustez votre texte pour qu'il corresponde au thème de couleur de votre site Web, mettez en surbrillance certaines zones et utilisez les chemins de texte pour créer de la profondeur et de la dimension à vos pages, le tout à partir d'Elementor.
OPTION MASQUE
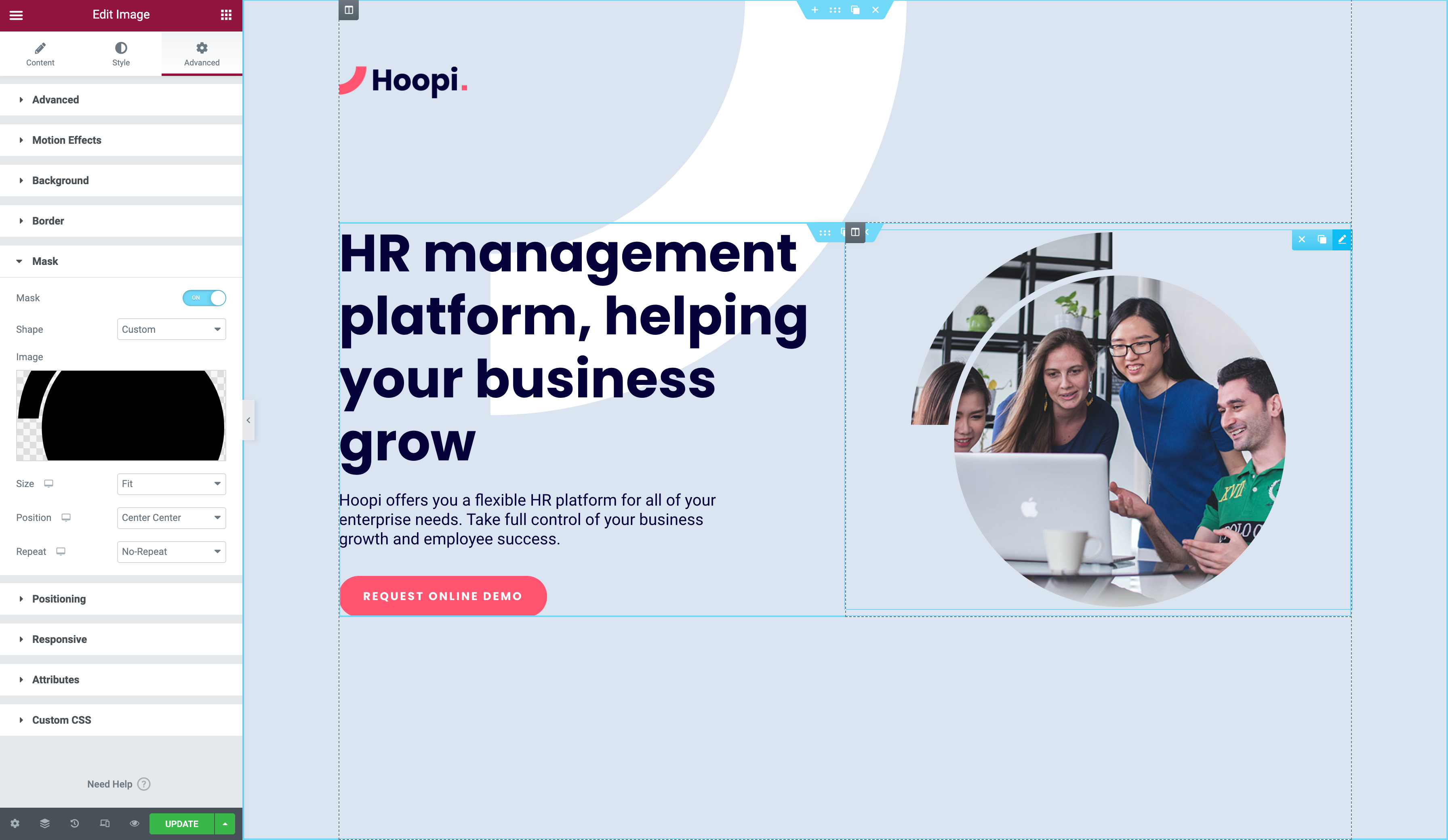
Recadrer n'importe quel élément dans n'importe quelle forme

Ajoutez un masque à n'importe quel élément de votre site Web avec la nouvelle option Masque et créez des designs passionnants qui correspondent à votre vision créative. Transformez n'importe quel élément de votre site Web en un objet basé sur un masque et transformez les objets dans la forme de votre choix pour créer des résultats époustouflants.
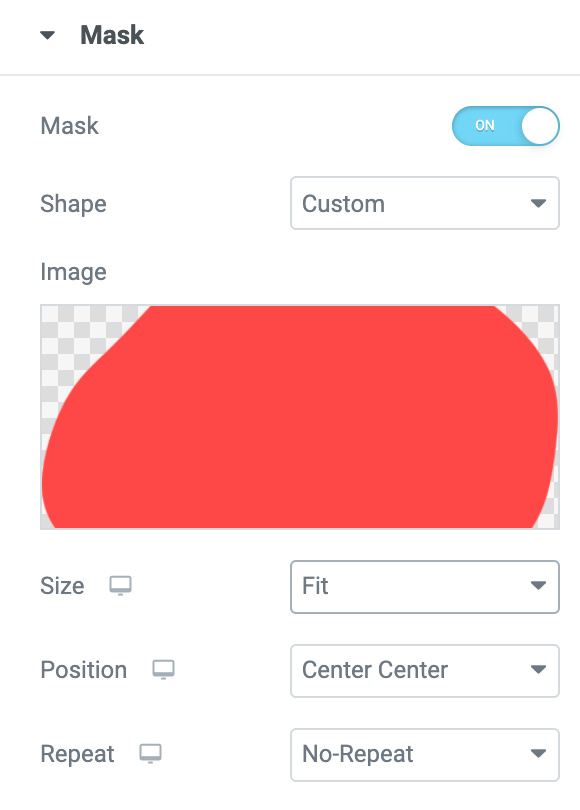
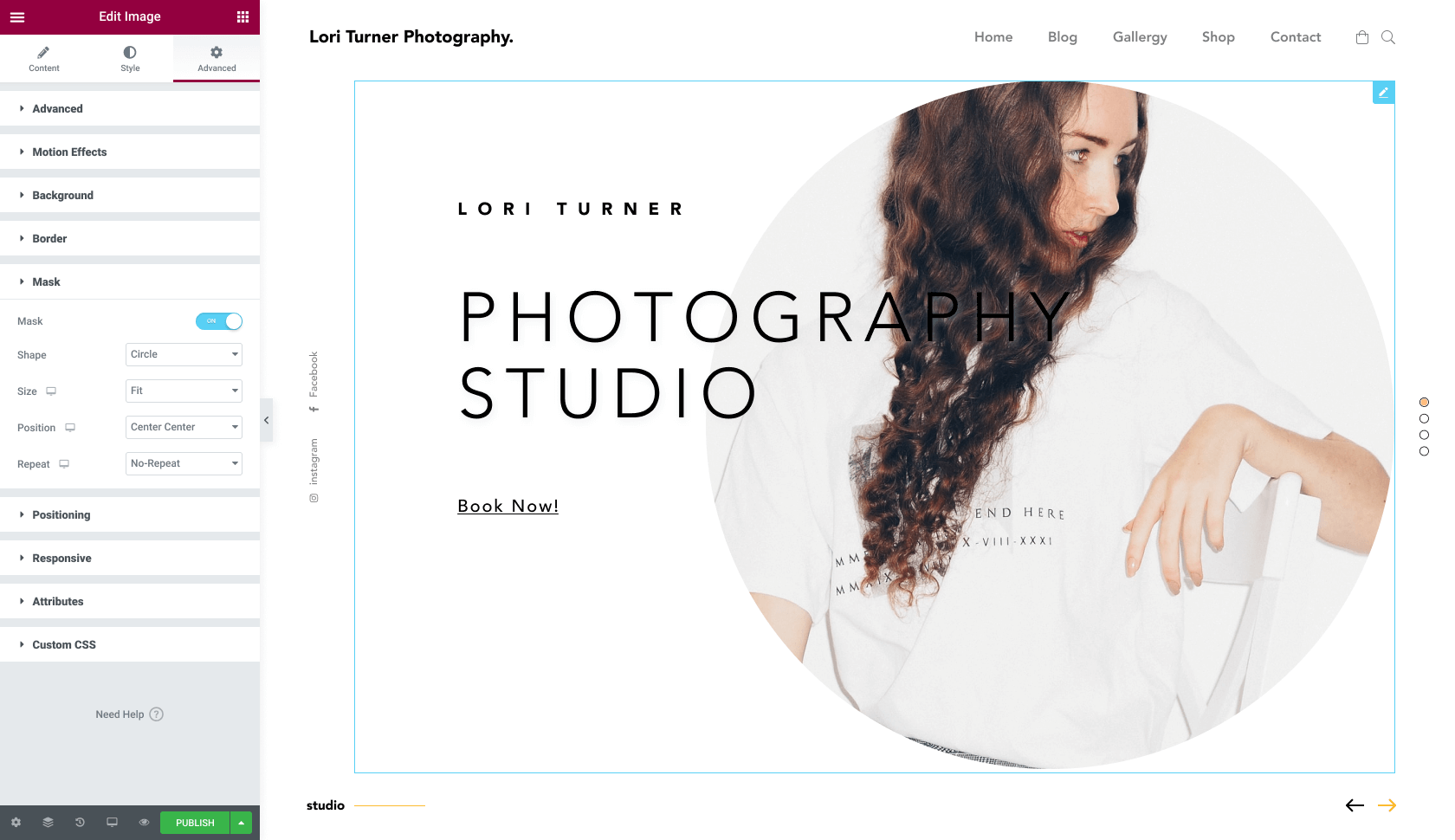
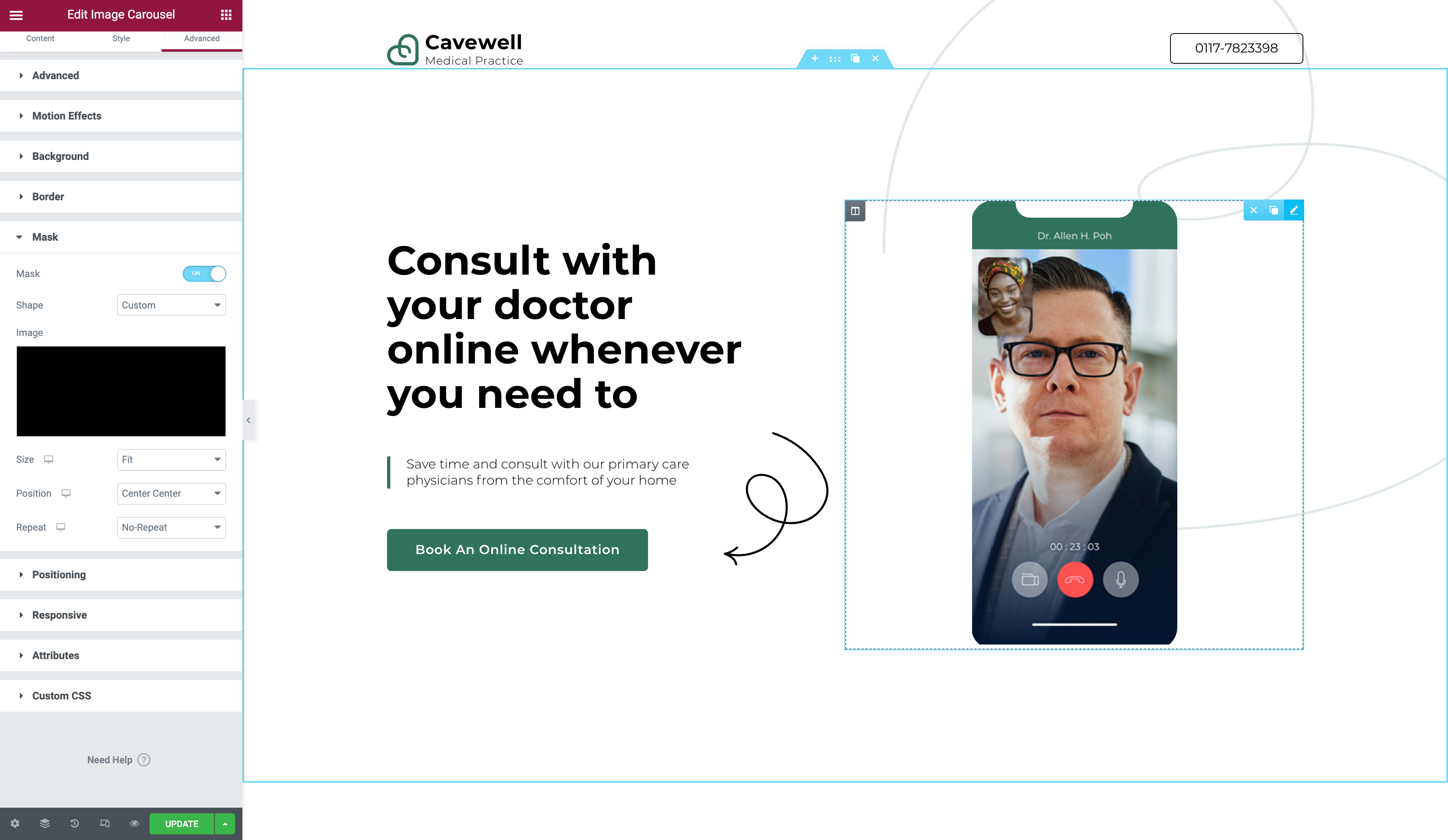
En utilisant la nouvelle option Masquage, vous pouvez masquer une partie d'un élément en fonction de la forme que vous choisissez. Semblable au recadrage d'une image, le masquage vous permet d'afficher uniquement les parties d'un objet que vous souhaitez voir. Vous possédez un magasin de plantes et souhaitez afficher différentes images de produits en forme de fleur ? Aucun problème! Utilisez un masque pour couvrir le reste de l'image, en n'affichant que les parties souhaitées dans la forme. Vous pouvez également utiliser des masques pour ajouter un calque unique au-dessus de votre vidéo, image, etc. créant un effet et une dimension uniques à vos images.

Profitez d'une liberté de création totale

La nouvelle option de masque vous permet de créer des conceptions complexes pour n'importe quel élément de votre choix, comme une image, une vidéo, Google Maps, etc. en utilisant des images SVG ou PNG.
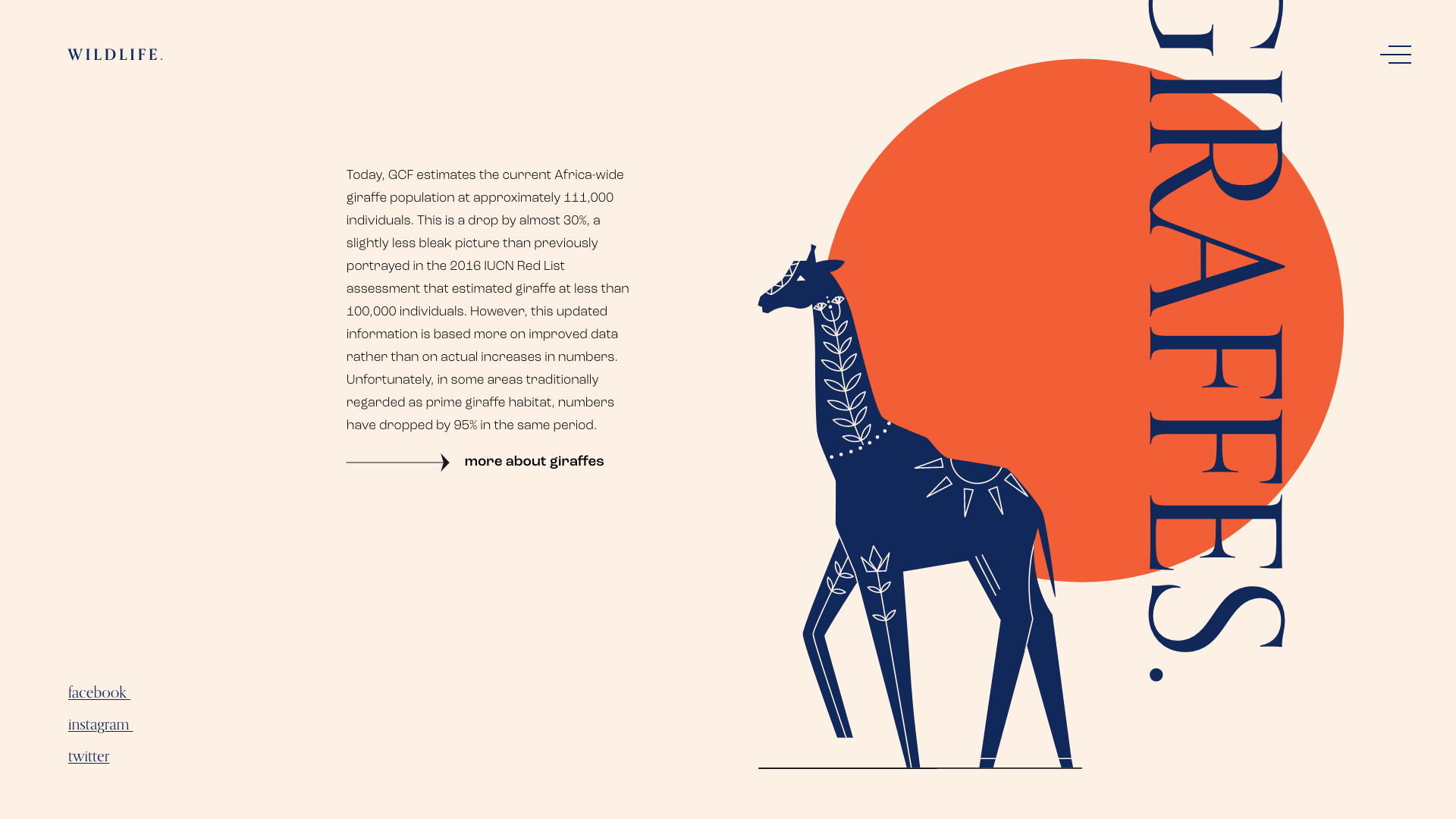
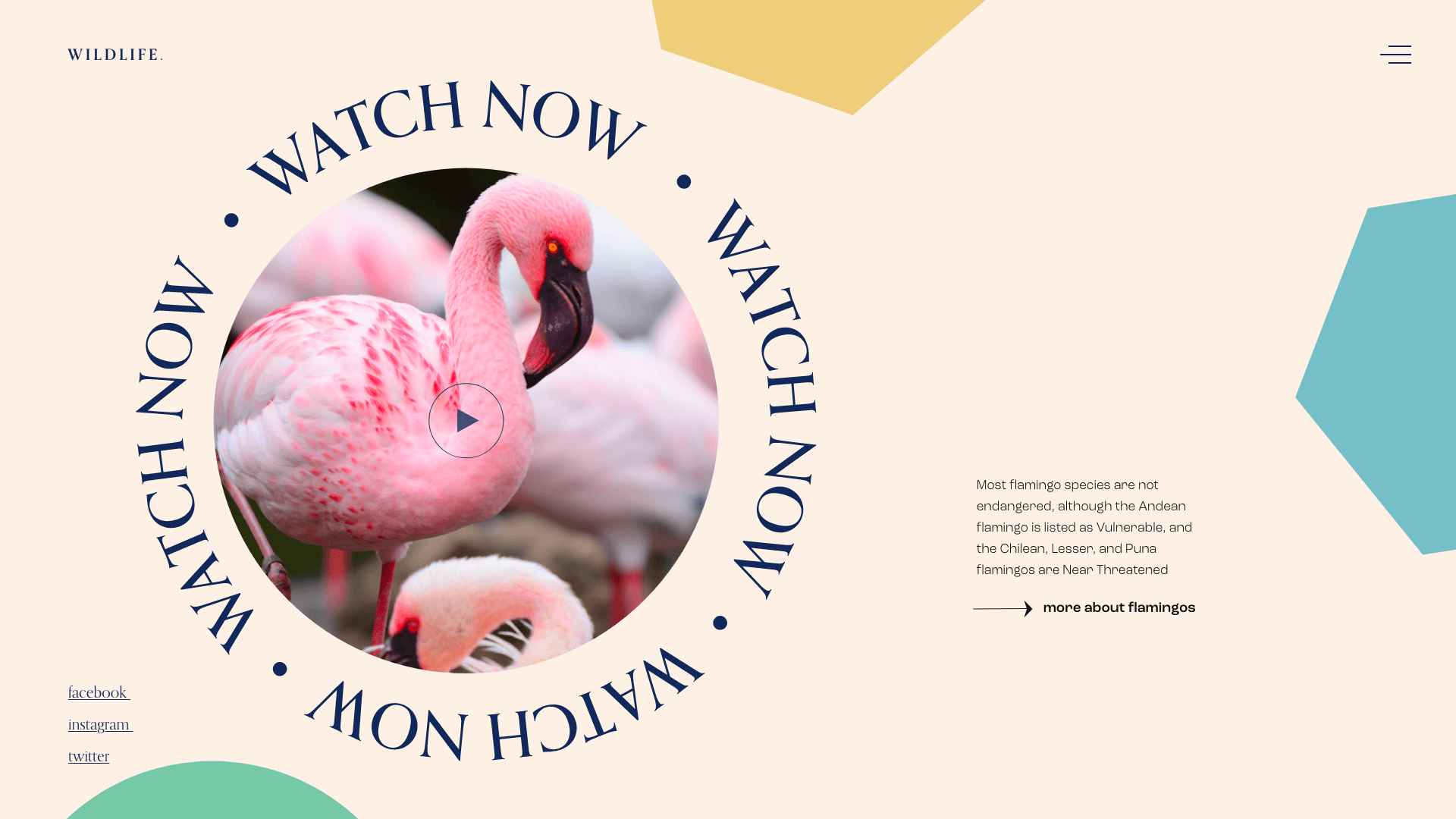
Nous proposons une sélection de formes au choix comme un cercle, un carré, un triangle, une flèche et plus encore ! Les options ne s'arrêtent pas là, cependant. Téléchargez votre propre forme pour un design complètement original. Créer un site Web sur la conservation de la faune? Téléchargez une image en forme d'animal et masquez votre vidéo pour qu'elle s'adapte à cette forme, créant ainsi un design unique qui captera l'attention des utilisateurs et fera ressortir votre site Web.

Vous aurez toute liberté pour personnaliser le design et pourrez définir la taille, l'échelle et la position de votre forme masquée, ou créer une forme qui se répète avec notre option de contrôle de répétition. Laissez libre cours à votre imagination et utilisez cette nouvelle fonctionnalité de conception pour donner vie à vos idées créatives. Nous avons hâte de voir ce que vous proposez.

BOUTON DE DÉGRADÉ
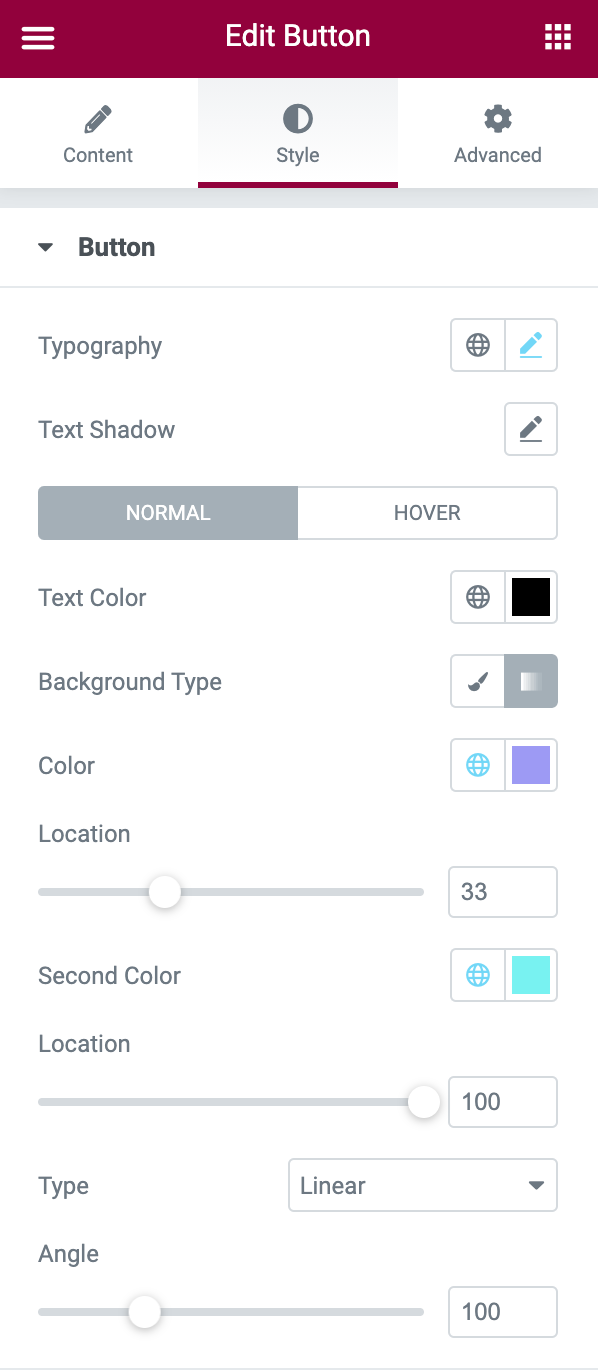
Créez des designs de boutons accrocheurs


Vous avez demandé, nous avons répondu ! Avoir la possibilité d'ajouter des dégradés de couleurs aux boutons a été une fonctionnalité très demandée par nombre de nos concepteurs, et nous sommes heureux de répondre à cette demande, vous offrant encore plus de flexibilité de conception.
Désormais, lors de l'ajout de boutons à votre site Web, vous aurez la possibilité d'ajouter de belles couleurs dégradées accrocheuses qui correspondent à l'apparence de votre site Web et attireront l'attention de vos visiteurs. Aucun code, solution de contournement ou plug-in tiers requis ! Donnez de la vie à vos designs de boutons et faites-les ressortir, vos visiteurs n'auront pas d'autre choix que de cliquer ;).
AMÉLIORATION DES PERFORMANCES
Chargement de page plus rapide avec l'expérience de chargement d'éléments conditionnels
Nous avons parlé des caractéristiques de conception, parlons maintenant de la vitesse. L'un de nos principaux objectifs pour 2021 est de doubler l'optimisation des performances. Dans cette version, nous avons réduit jusqu'à 50 Ko sur chaque chargement de page en ajoutant à notre test d'éléments de chargement conditionnel. De plus, nous avons divisé la bibliothèque CSS e-icons, ce qui l'a considérablement réduite et ajouté la possibilité d'effectuer des ajustements de chargement des polices, vous permettant de modifier la façon dont Elementor charge par défaut les polices Google.
Vous voulez en savoir plus sur l' optimisation des performances de votre site Web ? Regardez notre cours sur l'optimisation des performances. Assurez-vous de rester à l'écoute pour plus de mises à jour de performances dans nos prochaines versions.
EXPÉRIENCE IMPORT/EXPORT
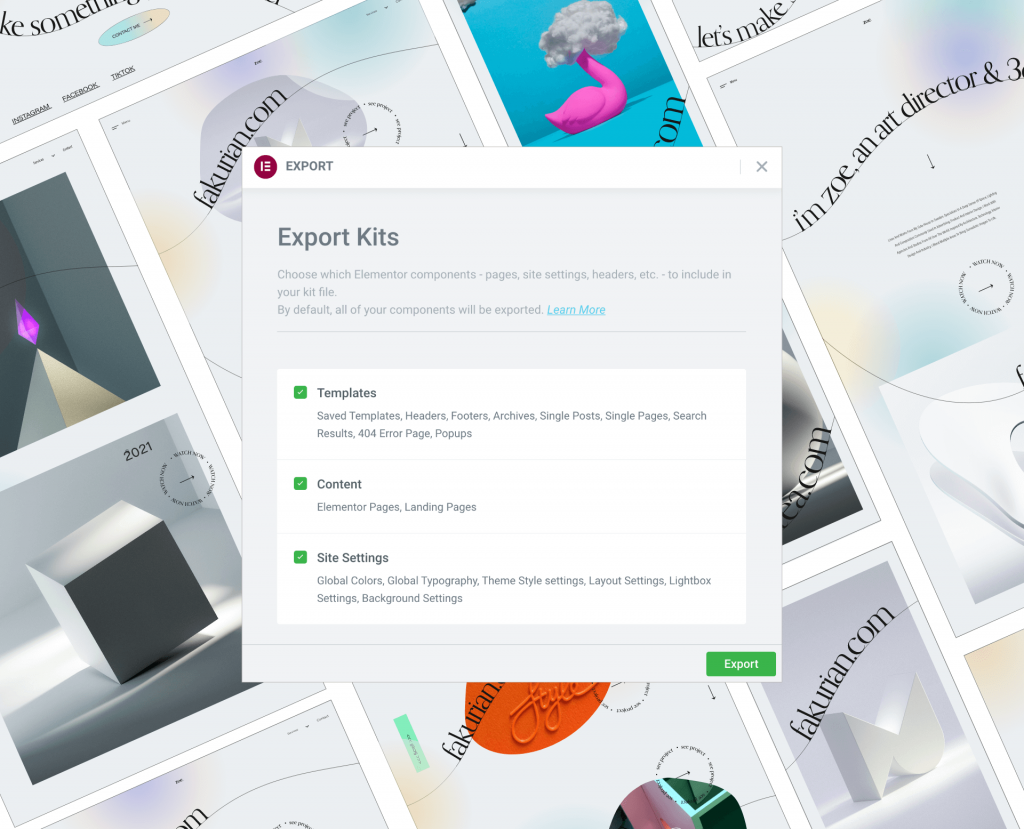
Créez des sites Web, plus rapidement

Nous nous efforçons toujours de vous aider à rendre votre processus de création Web transparent et efficace. Une grande partie de cela consiste à trouver de nouvelles façons de vous faire gagner du temps afin que vous puissiez vous concentrer sur la création de sites Web professionnels. Désormais, vous pouvez créer des sites Web plus rapidement en important et en exportant du contenu Elementor existant d'un site à un autre grâce à notre nouvelle expérience d'importation/exportation.
Travaillez plus vite, pas plus dur
Avec notre nouvelle expérience d'importation/exportation, vous pourrez concevoir vos sites Web plus rapidement et plus efficacement. Exportez le contenu Elementor comme les couleurs et les polices globales, les modèles, les éléments du générateur de thème, les fenêtres contextuelles, les pages de destination et les pages créées par Elementor à partir d'un site Web et importez-les dans un autre. Cette fonctionnalité est extrêmement utile pour les indépendants et les agences qui travaillent sur plusieurs sites Web ou sur des projets à grande échelle et qui doivent être en mesure de mobiliser et d'exploiter les conceptions existantes. Gagnez du temps en créant des « plans » des éléments essentiels de vos sites Web et réutilisez certains éléments Elementor existants dans de nouveaux projets pour créer sans effort plusieurs sites Web.
UI RÉACTIVE
Visualisez votre conception Web sur chaque appareil
Nous savons à quel point il est important pour vous de pouvoir créer des designs réactifs. Lors de la conception pour plusieurs appareils, vous avez besoin d'une interface utilisateur simple, conviviale et facile à utiliser. C'est pourquoi nous avons relooké notre interface utilisateur réactive. Désormais, lorsque vous utilisez notre mode réactif, vous pourrez naviguer et parcourir instantanément vos appareils réactifs et voir à quoi ressemblera votre conception. Vous pouvez également faire glisser et redimensionner votre aperçu en fonction de vos paramètres de points d'arrêt, ce qui vous donne encore plus de contrôle.
Conclusion
Elementor 3.2 consiste à vous fournir les outils dont vous avez besoin pour créer plus rapidement et plus efficacement des sites Web conçus par des professionnels. Nous espérons que vous apprécierez et n'oubliez pas de rester à l'écoute pour plus de mises à jour !
Assurez-vous de continuer à visiter le blog pour rester à jour avec nos dernières fonctionnalités et mises à jour. Pas encore membre d'Elementor Pro ? Inscrivez-vous maintenant pour commencer.
