Présentation des fenêtres contextuelles VerticalResponse
Publié: 2018-06-20Construire votre liste de diffusion est devenu beaucoup plus facile. Nous sommes ravis de vous présenter VerticalResponse Pop Ups. Vous pouvez désormais améliorer votre site Web ou vos pages de destination avec des formulaires contextuels personnalisés qui capturent les inscriptions par e-mail et se synchronisent de manière transparente avec vos listes de contacts VerticalResponse - afin que vous puissiez rapidement suivre les nouveaux abonnés.
Que sont les fenêtres contextuelles VerticalResponse ?
Tout le monde a une certaine expérience des pop-ups - les petites fenêtres qui apparaissent lorsque vous naviguez sur un site Web. En tant que propriétaire d'entreprise qui a besoin d'attirer l'attention des lecteurs, vous pouvez compter sur les Pop Ups pour mettre votre message au premier plan et vous aider à atteindre vos objectifs marketing. En plus de fournir des informations opportunes aux visiteurs du site Web, les fenêtres contextuelles sont un puissant outil de création de listes. Avoir une liste de contacts par e-mail fraîche et solide vous aide à atteindre des clients potentiels. Bien qu'il existe de nombreuses façons de créer une liste, l'ajout d'un Pop Up à votre site Web est l'une des options les plus rapides et les plus simples.
La création d'un Pop Up personnalisé dans VerticalResponse est simple. En utilisant le même éditeur que vous utilisez pour créer des e-mails dans VerticalResponse, vous pouvez personnaliser des formulaires qui collectent non seulement les adresses e-mail des visiteurs, mais également d'autres données sur votre public, telles que les numéros de téléphone, les emplacements géographiques et les dates de naissance. L'intégration du formulaire sur votre site Web est simple et ne nécessite aucune expérience technique ou de codage.
Pourquoi utiliser les Pop Up ?
Développer les listes de diffusion et l'intelligence client. Utilisez des formulaires contextuels pour recueillir des données sur les prospects ou les clients tels que le nom, l'e-mail, l'anniversaire, le numéro de téléphone et l'emplacement. Utilisez ces données pour obtenir une meilleure image de votre public, afin de pouvoir leur fournir le contenu marketing le plus pertinent possible.
Générez des prospects et des ventes. Après avoir collecté les adresses e-mail via le champ d'inscription de Pop Up, tirez parti de la fonctionnalité Welcome Series de VerticalResponse pour créer une campagne de maturation de prospects et engager immédiatement de nouveaux abonnés.
Gagner du temps. Créez et personnalisez votre formulaire d'inscription en quelques minutes. Une fois que vous avez ajouté le Pop Up à votre site Web, toutes les données recueillies sont automatiquement ajoutées à votre liste de contacts par e-mail spécifiée, de sorte que vous pouvez commencer à entretenir ces nouveaux prospects immédiatement.
Faites correspondre votre marque. Personnalisez le Pop Up avec des polices, des couleurs et des styles qui correspondent à la conception de votre site Web existant. Pour plus de personnalisation, téléchargez votre propre image d'arrière-plan. Lorsque vous êtes satisfait de votre conception, prévisualisez le formulaire directement dans l'éditeur Pop Ups.
Placement flexible. Vous décidez où sur votre site Web ou votre page de destination le Pop Up sera le mieux placé. Les options de placement incluent la bannière centrée, la barre latérale gauche ou la bannière inférieure.
Suivez les performances de Pop Up. Sachez comment votre Pop Up fonctionne grâce à des rapports indiquant combien de visiteurs l'ont consulté et combien se sont inscrits à votre liste.
Voici comment créer des fenêtres contextuelles pour votre site Web ou votre page de destination VerticalResponse :
La création d'un nouveau Pop Up peut se faire en quatre étapes simples.
Étape 1 : Configuration
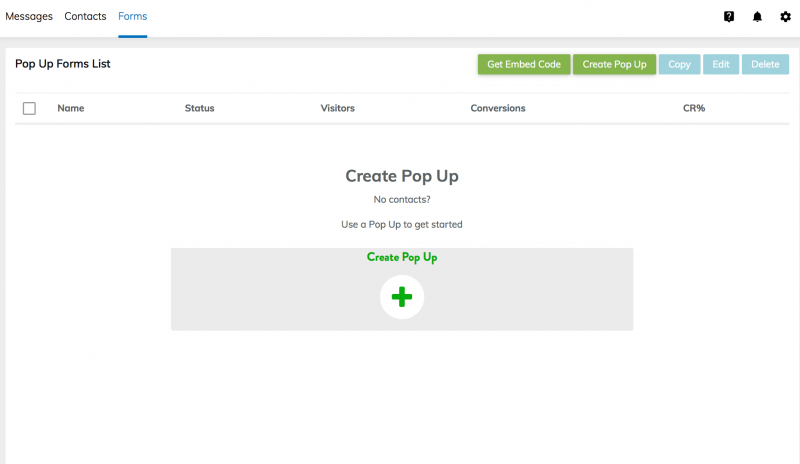
Cliquez sur l'onglet Formulaires dans l'application VerticalResponse, puis cliquez sur "Créer une fenêtre contextuelle".

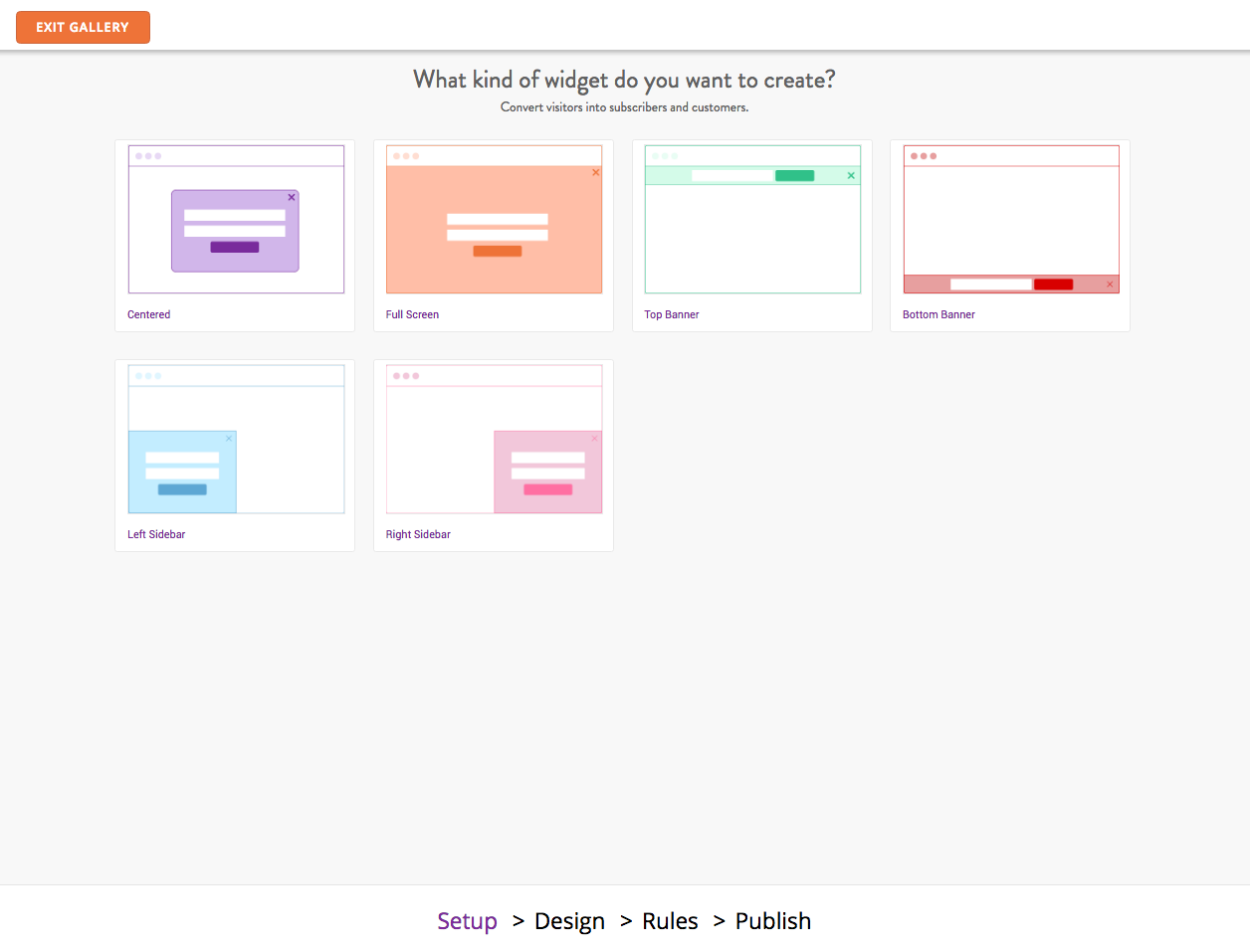
Vous disposez de six options de mise en page différentes quant à l'emplacement du formulaire sur votre site Web : centré, plein écran, bannière supérieure, bannière inférieure, barre latérale gauche ou barre latérale droite.

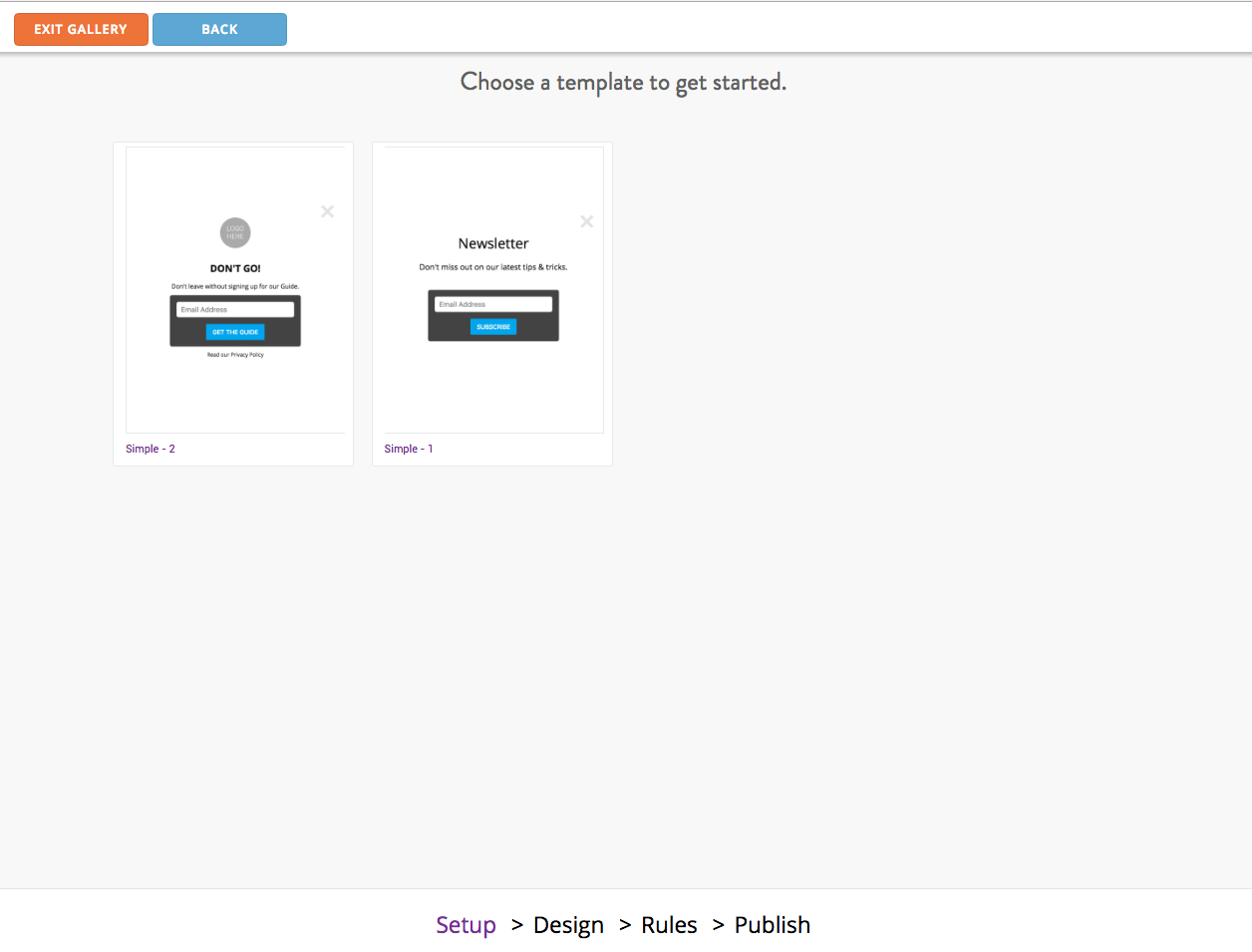
Pour chaque mise en page, vous pouvez sélectionner deux options de modèle pour le point de départ de votre conception.


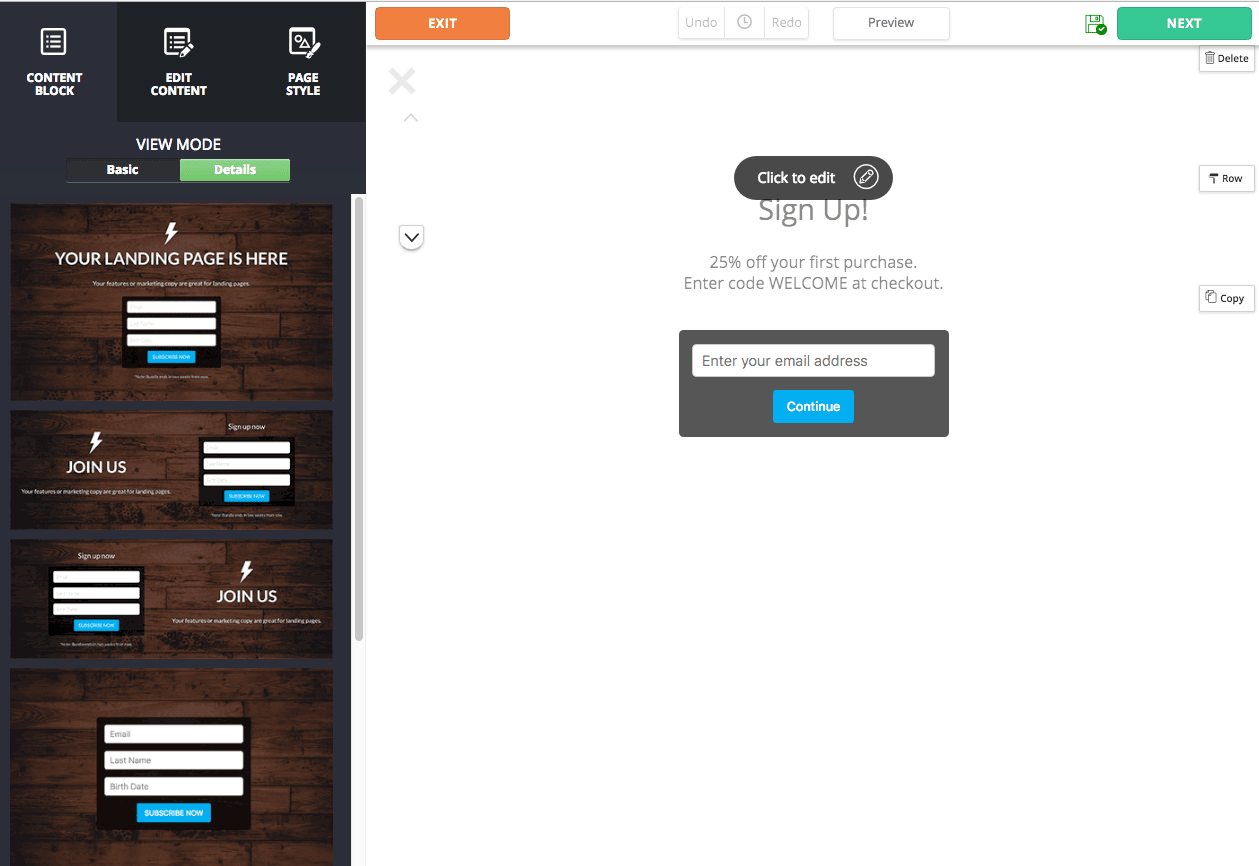
Étape 2 : Concevoir
Ajoutez des blocs de contenu, modifiez le contenu et sélectionnez le style de page dans l'éditeur Pop Ups. Vous avez la possibilité d'inclure plusieurs champs de formulaire différents. Des adresses e-mail des visiteurs aux adresses de leurs sites Web, vous pourrez collecter les informations dont vous avez besoin.

Pour vous assurer que les visiteurs remplissent complètement les formulaires, vous avez la possibilité de créer des champs obligatoires. Si un visiteur du site ne remplit pas un champ obligatoire, il verra une erreur rouge dans le champ du formulaire.
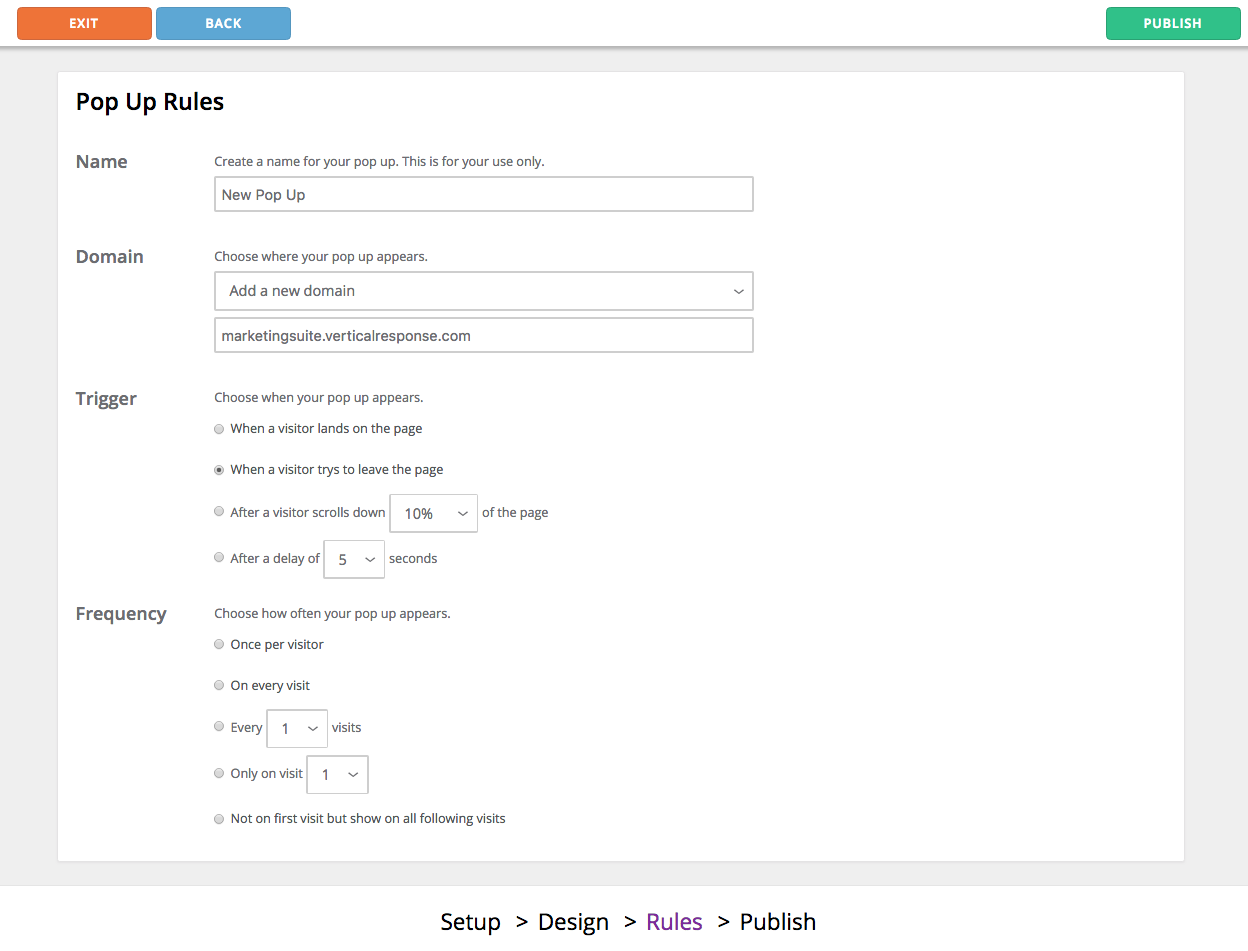
Étape 3 : Règles
Nommez la fenêtre contextuelle (ceci est uniquement à titre de référence et ne sera pas affiché pour les visiteurs du site Web), puis choisissez si vous souhaitez que la fenêtre contextuelle apparaisse sur votre propre domaine ou sur une page de destination que vous avez déjà créée dans votre compte VerticalResponse.
Sélectionnez quand le Pop Up sera déclenché :
- Lorsqu'un visiteur arrive sur une page
- Lorsqu'un visiteur essaie de quitter la page
- Lorsqu'un visiteur fait défiler un pourcentage de la page (vous pouvez sélectionner entre 10 % et 100 %)
- Après un délai que vous déterminez (vous pouvez sélectionner entre 5 et 60 secondes, par incréments de cinq secondes)
Sélectionnez la fréquence d'apparition de la fenêtre contextuelle :
- Une fois par visiteur
- A chaque visite
- Chaque certain nombre de visites (vous pouvez sélectionner entre 1 et 10 visites)
- Uniquement sur certaines visites (possibilité de choisir entre la première et la dixième visite)
- Pas à la première visite mais à toutes les visites suivantes

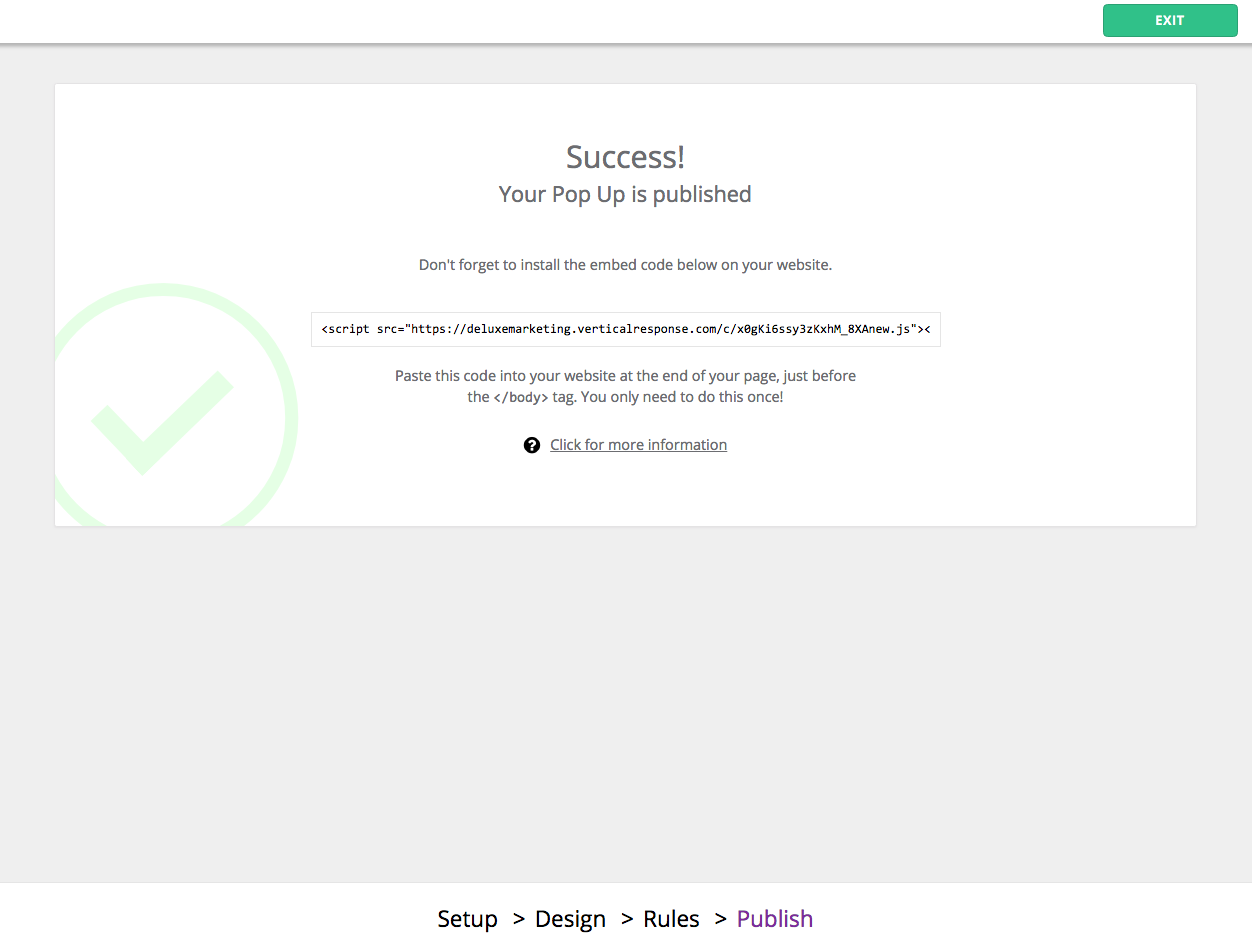
Étape 4 : publier
Cette étape confirme que la Pop Up est publiée et fournit le code d'intégration que vous devrez coller dans votre site Web juste avant la balise </body>. Même si vous avez choisi d'utiliser une page de destination créée par VerticalResponse à l'étape 3, vous devrez toujours accéder à la page de destination et ajouter le code d'intégration. Le code ne sera pas ajouté automatiquement.
Après avoir ajouté une fenêtre contextuelle à votre site Web ou à votre page de destination, vous pouvez afficher toutes vos fenêtres contextuelles en cliquant sur "Formulaires" dans la barre de navigation supérieure. Cela vous permettra de sélectionner le statut de chaque Pop Up (en choisissant de le garder actif ou non), ainsi que de visualiser le nombre de visiteurs et de conversions, ainsi que le taux de conversion.

Les fenêtres contextuelles VerticalResponse vous aident à rassembler de nouveaux abonnés à la newsletter, à vous connecter avec des prospects qui souhaitent en savoir plus sur vos produits ou services et à collecter des informations démographiques sur les visiteurs qui vous permettent de créer des messages marketing plus ciblés. Commencez à créer des Pop Ups dès aujourd'hui.
Créez, envoyez et suivez des e-mails qui s'affichent parfaitement sur n'importe quel appareil
 COMMENCER VOTRE ESSAI GRATUIT
COMMENCER VOTRE ESSAI GRATUITNote de l'éditeur : cet article a été initialement publié en février 2015. Il a été remanié et mis à jour pour plus d'exactitude et de pertinence.
