Présentation du débogueur Adobe DTM
Publié: 2023-03-21Chez Disruptive Advertising, nous adorons Adobe DTM. C'est vraiment (à mon avis) le meilleur gestionnaire de balises pour l'analyse marketing. J'ai utilisé à peu près tout ce qui existe et, lorsque je suis dans un autre outil, je continue à souhaiter qu'il utilise Adobe DTM.
Aussi génial que soit DTM, il est impossible de savoir ce qui se déclenche réellement sans utiliser les outils de développement (Chrome Developer Tools, Firebug, Firefox Inspector, etc.). Je savais qu'il pouvait y avoir un meilleur moyen de déboguer facilement et de voir ce qui se passait avec Adobe DTM sur n'importe quelle page, alors j'ai finalement construit un petit outil sympa pour m'aider.
Découvrez le débogueur Adobe DTM ! Avant d'entrer dans les détails, installons-le ! Si vous avez déjà utilisé le débogueur Adobe DigitalPulse, son utilisation est très similaire. Créez un nouveau signet dans votre navigateur préféré et définissez l'emplacement de ce signet sur le code suivant :
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Avez-vous vu ce que j'ai fait là-bas? J'héberge l'outil dans Adobe DTM qui vous aide à déboguer DTM !
Passons maintenant aux fonctionnalités :
Paramètres
Tout en haut de la règle se trouvent quelques paramètres de base. Vous verrez ce qui suit :
Assez simple. Vous montre quel environnement DTM est chargé (production ou staging), et il vous donnera un bouton à cliquer qui rechargera la page et chargera le nouvel environnement. MAIS ATTENDEZ, IL Y A PLUS !
Une chose qui peut prêter à confusion est si vous êtes dans un environnement de développement dans lequel la bibliothèque intermédiaire est déjà chargée sur la page. Vous ne pouvez pas charger la bibliothèque de production sur la bibliothèque intermédiaire ; donc, pour éviter toute confusion, vous ne verrez pas d'option pour charger la bibliothèque de production.
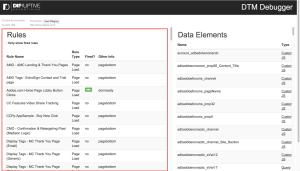
Règles
La méthode précédente pour savoir si une règle déclenchée sur votre page consistait à activer le mode de débogage DTM, puis à parcourir la console dans votre navigateur. Si cette phrase n'avait même pas de sens, ne vous inquiétez pas, sachez simplement qu'il était assez difficile de voir ce qui se passait sur la page.
Maintenant, lorsque vous ouvrez le débogueur DTM, vous verrez une liste de TOUTES vos règles, si la règle est sur la page actuelle, si la règle s'est déclenchée ou non et de quel type de règle il s'agit.

Non seulement cela indique quand une règle s'est déclenchée ou non ; mais, si cette règle se déclenche après le chargement initial de la page, comme une règle basée sur un événement ou une règle d'appel direct, la règle sera mise en surbrillance lorsqu'elle se déclenche et affichera la petite balise verte qu'elle a déclenchée.
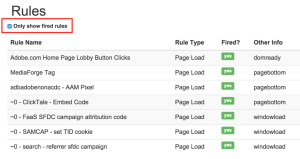
Voir toutes vos règles peut être écrasant et impliquer beaucoup de défilement, nous avons donc également inclus une fonctionnalité intéressante pour afficher uniquement les règles qui se sont déclenchées. Cochez simplement cette case et vos règles seront automatiquement filtrées. Les nouvelles règles qui se déclenchent après le chargement initial de la page apparaîtront même une fois qu'elles auront été déclenchées.

C'est tout pour le moment, mais il est prévu d'étendre ce que cela fait, notamment :
- Énumérez les différentes conditions et leurs détails.
- Répertoriez les outils configurés pour la règle et les paramètres.
- Lister les balises tierces ; et, si possible, associez ou affichez le code de chacune des balises pour un accès facile.
Éléments de données
Si vous avez utilisé DTM dans le passé, vous deviez utiliser la console d'un navigateur pour vérifier la valeur d'un élément de données. Cela impliquait :
- Utiliser use _satellite.getVar dans la console
- Connaître le nom exact de l'élément de données, y compris si quelque chose était en majuscule ou en minuscule
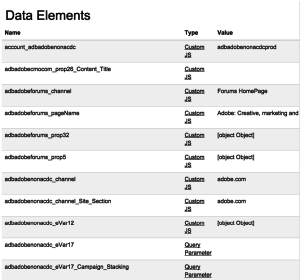
Cela semble assez facile, mais c'était toute une corvée. Cet outil vous montrera automatiquement une liste de tous vos éléments de données, ainsi que la valeur actuelle de cet élément de données !

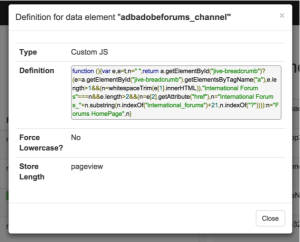
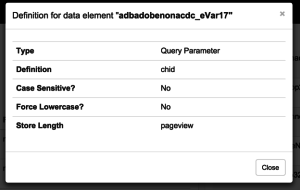
Vous pouvez même cliquer sur le "type" souligné de l'élément de données, et il vous montrera la définition de l'élément de données.



Aussi formidable que soit l'affichage automatique de la valeur de l'élément de données, nous prévoyons de le rendre facultatif là où vous pouvez cliquer pour obtenir la valeur, car il peut y avoir certaines implémentations dans lesquelles l'élément de données fait plus que simplement renvoyer une valeur.
Notifications DTM
Auparavant, le moyen de déboguer DTM consistait à activer le mode débogage et à regarder dans la console de votre navigateur. Désormais, DTM place automatiquement les informations dans le débogueur lorsque les outils se chargent, les règles se déclenchent et sur de nombreux autres événements.
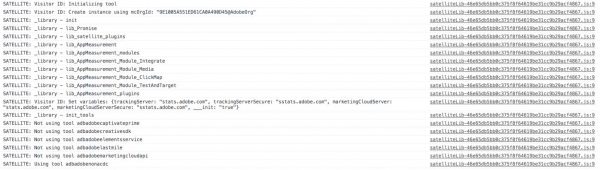
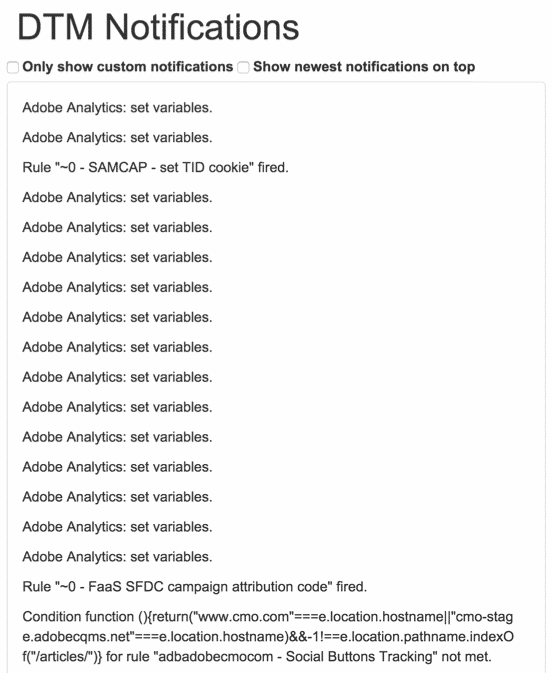
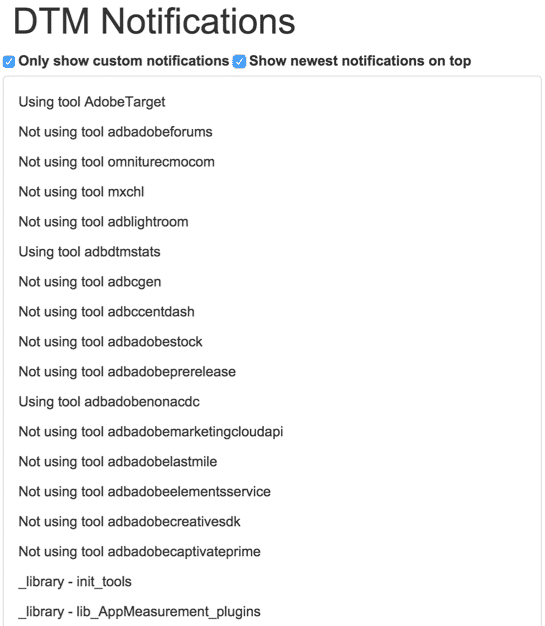
Vous pouvez également utiliser la fonction _satellite.notify pour mettre votre propre contenu dans le débogueur. Voici à quoi ressemble votre vue typique des messages de débogage et des notifications :

Depuis que j'exécute mes exemples à partir d'adobe.com, il y a BEAUCOUP d'informations ici, donc ce n'est qu'un aperçu.
Dans le débogueur DTM, vous pouvez afficher cette même liste sans avoir à ouvrir la console et vous excluez le préfixe "SATELLITE : " sur les messages ainsi que tous les messages non DTM imprimés sur la console.

MAIS ATTENDEZ, IL Y A PLUS ! Cette liste sera automatiquement mise à jour au fur et à mesure que de nouveaux éléments seront imprimés sur la page, et elle comporte 2 cases à cocher très pratiques.
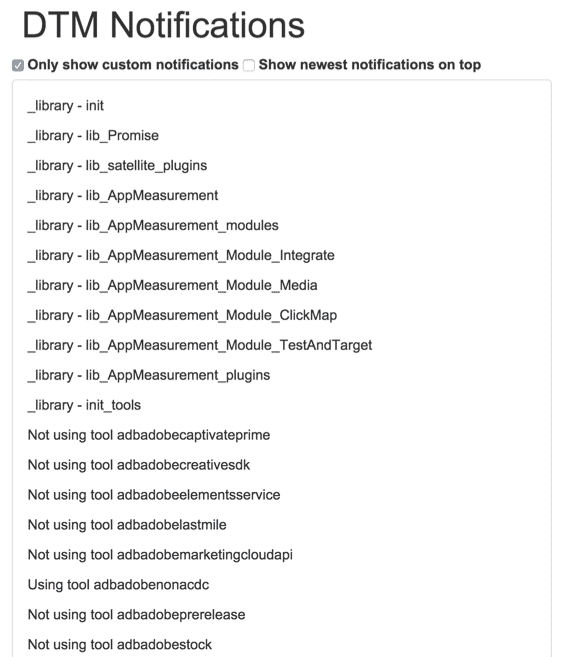
1. Afficher uniquement les notifications personnalisées
Si vous utilisez _satellite.notify dans votre code et que vos messages ne correspondent à aucun des messages DTM par défaut, ils seront les seuls à s'afficher.
C'est vraiment pratique pour regarder ce que vous avez délibérément codé sans parcourir de nombreuses notifications. Regardez la différence entre la capture d'écran ci-dessus et à quoi elle ressemble après le filtrage des notifications personnalisées.

2. Afficher les dernières notifications en haut
En cochant cette case, vous n'avez pas besoin de faire défiler vers le bas pour voir les nouveautés de la page, elle répertorie les dernières notifications en haut. Rend cela vraiment facile à déboguer!

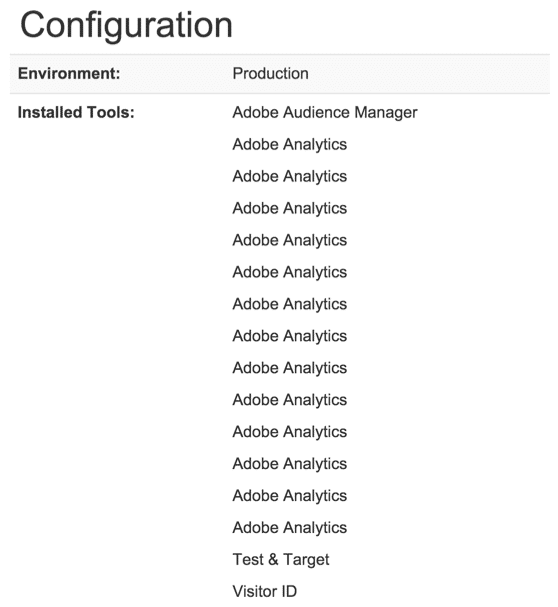
Configuration
La dernière fonctionnalité du débogueur DTM est la configuration. Il montre l'environnement qui est chargé (oui, il le montre aussi en haut). Il ne montre actuellement que l'environnement et l'outil installé. Dans le cas d'adobe.com, de nombreux outils d'analyse sont installés. 
Les plans pour cela sont de pouvoir cliquer sur un outil et de visualiser la configuration/les paramètres de l'outil.
DTM n'est pas installé ?
C'est peut-être ma partie préférée. Lors du Sommet Adobe 2015, l'équipe DTM portait ces chemises qui jouent sur le logo Run DMC qui dit "RUN DTM". Ils sont géniaux. En hommage à cette chemise (que je n'ai toujours pas), si vous ouvrez le débogueur DTM sur un site sur lequel DTM n'est pas installé, il affichera ceci :

Contribuer! (Votre temps et vos idées, pas d'argent)
Aussi génial que soit cet outil, il peut y avoir quelques bogues qui apparaissent, ainsi que de meilleures fonctionnalités qui le rendront encore plus génial. S'il vous plaît, s'il vous plaît s'il vous plaît envoyez-nous tous les bogues ou recommandations! Il y a un lien tout en bas du débogueur DTM qui rédigera automatiquement un e-mail, mais vous pouvez également soumettre un commentaire sur ce message.
