Guide du débutant sur les applications Web progressives
Publié: 2020-04-21Aujourd'hui, Internet n'est pas divisé entre le mobile et le bureau. Avec l'avènement des smartphones, un nombre croissant d'utilisateurs ont commencé à naviguer sur le Web sur des appareils mobiles.
Les applications mobiles ont rapidement dépassé les sites Web en ce qui concerne l'utilisation des médias numériques. Les entreprises ont commencé à déplacer leur attention des sites Web vers les applications, car les applications leur permettent d'offrir plus de contenu et de mieux interagir avec leurs utilisateurs.
Selon une étude, à chaque mouvement entre la première interaction d'un utilisateur avec une application et le début de l'utilisation de l'application, une application perd 20 % du nombre d'utilisateurs.
Mais il est tout aussi important de noter que selon le rapport Internet annuel de Cisco qui évalue la transformation numérique dans divers segments d'activité, les appareils mobiles mondiaux passeront de 8,8 milliards en 2018 à 13,1 milliards d'ici 2023.
Par conséquent, il est tout à fait clair que l'internet d'aujourd'hui est mobile. Et il n'est pas surprenant que si vous voulez avoir une présence sur le marché dans le monde numérique d'aujourd'hui, il est temps de passer au mobile.
Alors que les applications mobiles natives sont l'une des solutions les plus populaires, les applications Web progressives attirent énormément d'attention et à juste titre. Les entreprises qui ont opté pour PWA ont remarqué une énorme augmentation de leurs taux d'engagement et de leurs revenus.
Les Progressive Web Apps sont la prochaine nouveauté du Web mobile, car elles combinent le meilleur des applications Web et mobiles. C'est pourquoi les gens recherchent des guides pour créer une PWA robuste et réactive. Proposées à l'origine par Google en 2015, les PWA ont déjà suscité beaucoup d'attention en raison de la relative simplicité de développement et des gains quasi instantanés pour l'expérience utilisateur de l'application.
Les applications Web progressives visent à combiner les fonctionnalités des appareils mobiles avec l'accessibilité, la possibilité de découverte et la convivialité qui façonnent la base de l'Internet moderne.
Qu'est-ce qu'une application Web progressive ?
Une application Web progressive est un site Web qui fonctionne comme une application native. Il possède toutes les fonctionnalités d'une application native et parvient toujours à offrir la convivialité d'un site Web.
Les PWA sont destinées à résoudre une série de problèmes allant des réseaux inadéquats à l'obstruction des données ou à l'absence totale de connectivité.
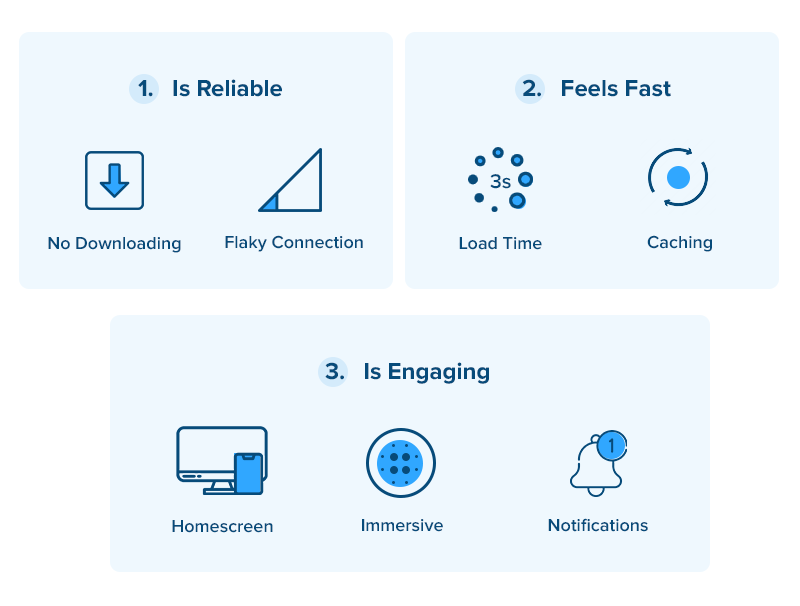
Google décrit les PWA comme des expériences Web qui sont :

- Fiable : se charge instantanément et ne montre jamais qu'un site Web est en panne, même dans des conditions de réseau imprévisibles.
- Rapide : répond facilement aux interactions de l'utilisateur, avec des animations fluides et sans défilement saccadé
- Engageante : ressemble à une application normale, avec une expérience utilisateur intuitive.
Les applications Web progressives tirent parti des dernières technologies pour combiner le meilleur des applications en ligne et mobiles. Le développement progressif d'applications Web devient de plus en plus la norme pour l'avenir . Pour les entreprises qui tentent d'optimiser les expériences utilisateur, les PWA répondent parfaitement aux exigences en termes de budget, de fonctionnalités, de temps de développement, etc.
Chez Appinventiv, nous développons des applications Web progressives de qualité qui offrent une expérience si cohérente et transparente que les utilisateurs ne peuvent pas vraiment faire la différence entre une PWA et une application mobile native.
Les PWA offrent une expérience utilisateur améliorée grâce à une amélioration progressive. Les solutions PWA robustes sont utiles pour accélérer les capacités technologiques, autonomiser les entreprises et ajouter le bon équilibre à l'entreprise.
Depuis l'avènement des PWA, de nombreuses entreprises ont tiré parti de la puissance de cette plateforme pour atteindre de nouveaux marchés et améliorer leur expérience utilisateur. Après tout, les applications Web progressives sont simples à développer, tester et maintenir, après le déploiement.
Ce que le PWA signifiait pour ces entreprises
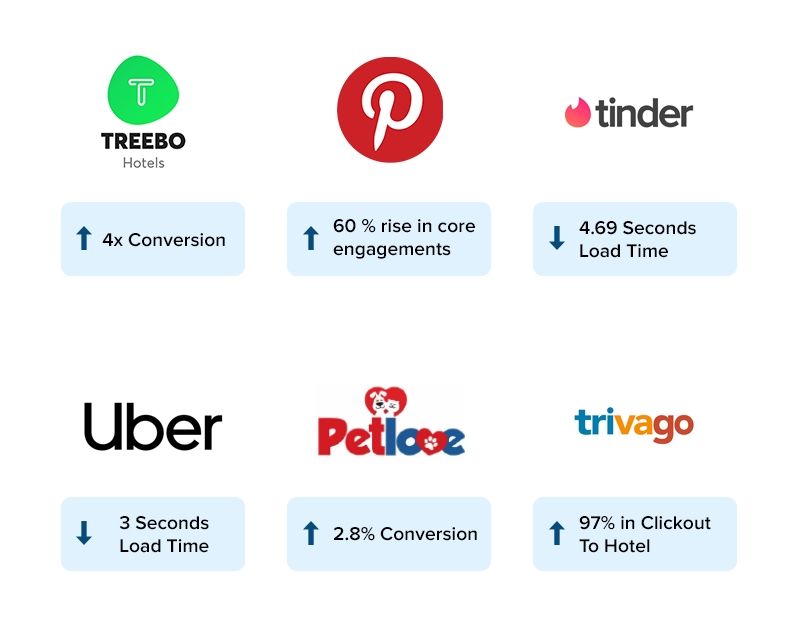
Le fossé entre les PWA et les applications natives se réduit de jour en jour. Voici quelques statistiques fascinantes qui illustrent comment les PWA transforment la façon dont les entreprises interagissent avec leurs clients.

- Le PWA de Treebo les a aidés à multiplier par 4 leurs taux de conversion d'une année sur l'autre par rapport à leur application pour smartphone. Ils ont également constaté une multiplication par 3 de leurs taux de conversion pour les utilisateurs réguliers, ce qui montre à quel point les PWA sont sécurisées, rapides et attrayantes par rapport aux applications mobiles natives.
- Pinterest a en fait reconstruit et relancé l'intégralité de son site mobile en tant que PWA. Le célèbre réseau social visuel a connu une augmentation de 60 % des principaux engagements et une augmentation de 44 % des revenus publicitaires générés par les utilisateurs. L'exemple de Pinterest montre ensuite comment, avec une solution PWA, vous pouvez donner à vos clients exactement le contenu qu'ils souhaitent, sans les ralentir.
- Tinder est un autre exemple d'application Web progressive. Tinder a réduit son temps de chargement de 11,91 secondes à 4,69 secondes. La PWA est actuellement 90 % plus petite que son application Android native.
- La PWA implémentée par Uber a été conçue pour être rapide même en 2G. L'application principale n'est compressée qu'à 50 000 et il faut moins de 3 secondes pour se charger sur les réseaux 2G. Cela montre comment la vitesse d'une PWA peut aider les entreprises à attirer des utilisateurs avec des forfaits de données mobiles lents.
- Selon Google, les bannières d'installation PWA se convertissent 5 à 6 fois plus souvent que les bannières natives.
Lire la suite : Comment les PWA stimulent les activités des PME

Qu'est-ce qui fait d'une application une application Web progressive ?
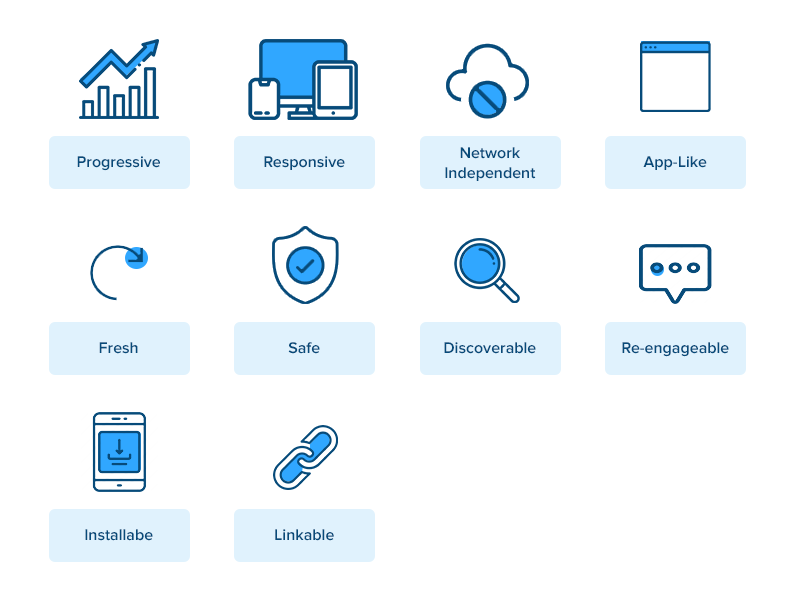
Certaines caractéristiques et attributs distinctifs font d'une application une PWA . Vous trouverez ci-dessous quelques fonctionnalités frappantes des applications Web progressives :

1. Progressif :
Une application Web progressive devrait fonctionner sur n'importe quel appareil et système d'exploitation. L'application s'améliore progressivement en tirant parti de toutes les fonctionnalités disponibles sur l'appareil et le navigateur de l'utilisateur. La méthode d'amélioration progressive est un principe de base du fonctionnement d'une PWA.
2. Réactif
Une interface utilisateur PWA doit s'adapter à n'importe quel facteur de forme et taille d'écran. Une application Web progressive a fière allure quel que soit l'appareil, a une apparence et une convivialité quasi natives et offre une expérience transparente sur tous les appareils.
3. Indépendant de la connectivité
Une PWA est progressivement améliorée avec des services workers qui lui permettent de s'exécuter hors ligne.
4. Interactions de type application
Une application Web progressive ressemble à une application native et est construite sur un modèle de shell d'application avec des actualisations de page nominales.
5. Frais
Cela implique que chaque fois qu'un nouveau contenu est publié dans l'application, il doit être rendu accessible à l'utilisateur une fois que l'utilisateur est connecté à Internet. Grâce au processus des service workers, les PWA sont mises à jour de manière transparente.
6. Coffre-fort
Étant donné qu'une application Web progressive offre une expérience utilisateur plus intime, afin d'empêcher l'usurpation et l'interception de données, l'application est hébergée sur HTTPS.
7. Découvrable
Puisqu'une PWA est un site Web, elle doit être identifiable par les moteurs de recherche grâce aux manifestes du W3C et à l'enregistrement de la portée des services worker permettant aux moteurs de recherche de les trouver. C'est un avantage majeur par rapport aux applications natives.
8. Réactivable
Les PWA rappellent également aux utilisateurs de s'engager davantage avec l'application au moyen de notifications push.
9. Installable
Une application Web progressive peut être installée sur l'écran d'accueil de l'appareil, ce qui la rend facilement accessible.

10. Liable
Les PWA sont sans friction, sans installation et faciles à partager.
Un détour rapide : les applications Web natives et progressives (PWA) Qui gagne ?
Pourquoi créer une Progressive Web App ?
Il existe une multitude de raisons pour lesquelles vous devriez créer une PWA. Certains d'entre eux sont énumérés ci-dessous:
Réponse rapide aux utilisateurs
Les PWA sont très réactifs et compatibles avec tous les appareils car ils ajustent la mise en page en fonction de l'appareil. PWA offre un défilement fluide et fournit également une réponse rapide lorsqu'un utilisateur interagit avec elle.
Fiable malgré les défauts du réseau
Des études indiquent que plus de 65% du monde utilise une connexion Internet 2G. Ainsi, même lorsque le réseau est de mauvaise qualité, on peut compter sur les Progressive Web Apps, car elles peuvent fonctionner hors ligne. Tout cela est possible grâce à un type de travailleur Web - travailleur de service.
Une PWA charge immédiatement les données du cache et s'exécute de manière transparente sur les conditions de réseau 2G et 3G.
Sécurise
Les PWA sont plus sûres que les applications Web conventionnelles, car elles sont toujours servies via HTTPS. Cela implique que l'application est inviolable et ne peut pas être vandalisée.
S'engage comme une application native
Il est difficile de faire la différence entre une PWA et une application native. Après tout, une PWA ressemble exactement à une application native et fournit même des fonctionnalités similaires telles que la notification push, l'intégration avec le système, l'icône d'affichage sur l'écran d'accueil, etc. Elle permet aux utilisateurs de s'engager un peu comme une application native.
Installation facile
Amener les utilisateurs à télécharger votre application peut être une véritable galère. Souvent, les utilisateurs le désinstallent juste après l'avoir téléchargé. Mais un PWA permet aux utilisateurs d'installer l'application en un seul clic. Cette installation sans friction permet aux utilisateurs de profiter des services avec beaucoup de facilité.
Mises à jour faciles
L'une des qualités les plus impressionnantes de PWA est qu'il est facile à mettre à jour. Étant donné qu'aucun magasin d'applications n'agit en tant que médiateur, les utilisateurs peuvent profiter de la version mise à jour dès que vous la mettez à jour de votre côté.
Poids léger
Alors que les PWA sont dotées de fonctionnalités spectaculaires, elles sont délicieusement légères. La PWA de Tinder est 90 % plus petite que son application native et elle réduit les temps de chargement de 11,91 secondes à 4,69 secondes.
Expérience utilisateur engageante
PWA offre un écran d'accueil incroyable et utilise des alertes push pour fournir un engagement élevé des utilisateurs. PWA offre une expérience quasi native en offrant une zone de travail en plein écran.
Site Web haute performance
Vous êtes-vous déjà demandé combien de temps un utilisateur attend pour cliquer sur le bouton "Fermer X" si un site Web est trop lent ? 3 secondes.
Un mauvais chargement du site Web est un problème courant. 53% des utilisateurs abandonnent un site Web s'il est trop lent. En tirant parti de la puissance des PWA, les performances d'un site Web peuvent être considérablement améliorées.
Le meilleur des deux mondes
Les PWA offrent le meilleur des deux mondes. Ce sont les homologues en ligne des applications mobiles natives qui peuvent s'exécuter hors ligne, envoyer des notifications push et offrir une expérience de qualité quasi naturelle.
Grâce à leur fonctionnalité en tant que sites Web, ils peuvent être développés plus rapidement que les applications natives ou Web et déployés instantanément.
Les PWA permettent aux développeurs de déployer et de maintenir facilement l'application et, simultanément, elles permettent également aux utilisateurs d'accéder de manière transparente à toutes les fonctionnalités d'une application native.

Composants techniques d'une PWA
Pour appeler une application Web une PWA, il y a certains composants techniques qu'elle devrait essentiellement avoir qui transforment les performances régulières des applications Web.
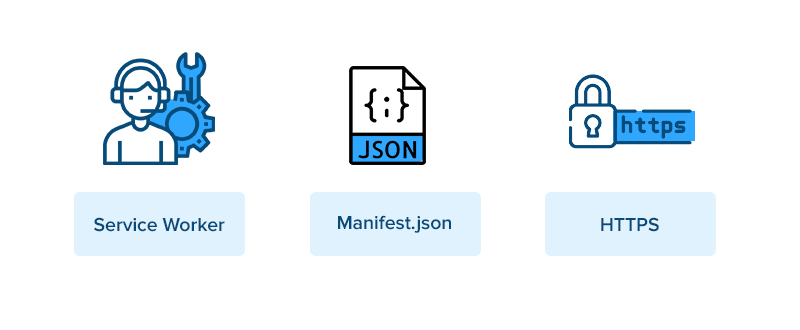
Ces composants sont une condition préalable pour développer une PWA réussie :

1. Travailleur des services
Service Worker est la technologie derrière une Progressive Web App qui facilite sa capacité hors ligne, les notifications push et la mise en cache des ressources. Les Service Workers sont au cœur des applications Web progressives. Les développeurs Web peuvent créer des pages Web constamment rapides et des interactions hors ligne avec les techniciens de service.
2. Manifeste de l'application Web
L'objectif du fichier manifeste d'application est de définir les ressources dont votre application a besoin. Il comprend les icônes, le nom affiché de votre application, la couleur d'arrière-plan, le thème et d'autres détails nécessaires qui transforment le site Web en un format semblable à celui d'une application.
Le fichier JSON contrôle la façon dont votre application apparaît à l'utilisateur et garantit que les applications Web progressives sont détectables.
3. Contextes sécurisés (HTTPS)
Les Service Workers peuvent intercepter les requêtes réseau et modifier les réponses. Ils réalisent toutes les actions côté client, donc Progressive Web App nécessite le protocole sécurisé HTTPS.
L'application Web doit être servie sur un réseau sécurisé. La plupart des fonctionnalités liées à une PWA telles que la géolocalisation et même les service workers ne sont disponibles qu'une fois l'application chargée en HTTPS.
Conclusion
Les consommateurs deviennent de plus en plus dépendants des appareils mobiles pour les activités quotidiennes. Le passage des ordinateurs aux appareils mobiles s'est produit plus rapidement que de nombreuses entreprises ne pouvaient s'y préparer. Les sites Web réactifs ont atteint leur durée de vie et une refonte totale est nécessaire pour capturer une présence mobile et augmenter les revenus. Construire une application Web progressive est une excellente solution. Il est optimisé pour les performances, les résultats se reflétant dans l'amélioration de l'expérience client, des taux de rétention et des conversions.
FAQ sur les applications Web progressives
Q. Comment les applications Web progressives vont changer le commerce électronique mobile en 2020
Les Progressive Web Apps sont entièrement basées sur une approche mobile-first. Les PWA peuvent aider votre entreprise à atteindre un public plus large sur le Web et sur mobile avec un minimum de temps, de dépenses et d'efforts.
De nos jours, les détaillants n'ont pas à faire face au dilemme de choisir entre créer un site Web ou une application mobile pour leur entreprise afin d'obtenir plus de trafic, puisque PWA offre le meilleur des deux mondes.
L'un des exemples d'applications Web progressives les plus célèbres est Alibaba . Ils ont été témoins d'une augmentation considérable de son succès commercial avec des taux de conversion atteignant 76 % sur différents navigateurs.
Les PWA vont changer le visage du commerce électronique mobile. Il offre les avantages suivants :
- Atteindre un public plus large
- Rapidité et accessibilité
- Meilleure adoption par les utilisateurs en installant sur l'écran d'accueil
- Boostez l'engagement des utilisateurs avec les notifications push
- Meilleure conversion
Q. Comment créer une application Web progressive
Vous trouverez ci-dessous les étapes à suivre pour créer avec succès une application Web progressive :
- Servir sur HTTPS
- Créer un shell d'application
- Enregistrer un travailleur de service
- Ajouter des notifications push
- Ajouter un manifeste d'application Web
- Configurer l'invite d'installation
- Analyser les performances de l'application
- Auditer l'application
Chez Appinventiv, nous fournissons des services de développement d'applications Web progressives de bout en bout et nous avons déployé avec succès des centaines de solutions progressives à l'échelle mondiale dans tous les principaux secteurs verticaux de l'industrie.
Q. Les applications Web progressives fonctionnent-elles sur iOS ?
Oui, les applications Web progressives fonctionnent sur iOS. Tous les principaux navigateurs et plates-formes prennent en charge les techniciens de service et utilisent le fichier manifeste Web sous une forme ou une autre, notamment les iPhones et iPads d'Apple utilisant iOS Safari.
