iOS 13, le mode sombre et les nouveaux iPhones d'Apple : voici ce que les spécialistes du marketing par e-mail doivent savoir
Publié: 2019-09-20Aujourd'hui, des milliers de fans d'iPhone se rendront à l'Apple Store pour récupérer leurs tout nouveaux iPhones. De plus, encore plus mettront à jour leurs téléphones vers iOS 13, le dernier système d'exploitation mobile d'Apple, au cours des prochains jours. Si vos abonnés en font partie, cela aura-t-il un impact sur l'apparence de vos e-mails ?
Alors que les tailles d'écran et les résolutions des nouveaux iPhones restent les mêmes (c'est une excellente nouvelle pour les spécialistes du marketing par e-mail !), il y a une chose que vous devez savoir : avec iOS 13, Apple introduit le mode sombre sur ses téléphones mobiles, y compris l'application iOS Mail native. - et cela pourrait avoir un impact sur la façon dont vos e-mails s'affichent pour vos clients.
Pourquoi devriez-vous garder un œil sur les mises à jour Apple
Avec 27% de tous les e-mails lus sur les iPhones d'Apple, les modifications apportées aux téléphones d'Apple, au système d'exploitation mobile et au rendu des e-mails peuvent faire une grande différence dans le monde du marketing par e-mail. Si votre audience ressemble à la moyenne mondiale et que vous voyez beaucoup de vos abonnés ouvrir votre courrier électronique sur iPhone, vous devrez vous assurer que vos courriers électroniques sont beaux et performants dans cet environnement de lecture.
Vous ne voulez pas dépenser des milliers de dollars pour un tout nouvel appareil de test iPhone ? Vous n'êtes pas obligé. Nous sommes ravis de partager que les aperçus des e-mails pour iOS 13 sur le dernier iPhone sont désormais disponibles dans Litmus.
 | À quoi ressemble votre e-mail dans iOS 13 ?Découvrez comment iOS13 restitue votre e-mail avec Litmus Email Previews pour iPhone 11 . En savoir plus → |
Tailles et résolutions d'écran pour les nouveaux iPhones
La version de septembre d'Apple a introduit trois nouveaux iPhones : l'iPhone 11, l'iPhone 11 Pro et l'iPhone 11 Pro Max.
Avec une taille d'écran de 6,1 pouces pour l'iPhone 11, 5,8 pouces pour l'iPhone 11 Pro et 6,5 pouces pour l'iPhone 11 Pro Max, les nouveaux iPhones ont les mêmes dimensions que leurs prédécesseurs (iPhone XR, XS et XS Max) . La résolution, la densité de pixels et le rapport de densité de pixels sont également identiques.
iPhone 11
iPhone 11 | iPhone XR | |
Tailles d'écran | 6,1 pouces | 6,1 pouces |
Résolution | 1 792 x 828 | 1 792 x 828 |
Densité de pixels | 326 ppp | 326 ppp |
Rapport de densité de pixels | 2 | 2 |
iPhone 11 Pro
iPhone 11 Pro | iPhone XS | |
Tailles d'écran | 5,8 pouces | 5,8 pouces |
Résolution | 2 436 x 1 125 | 2 436 x 1 125 |
Densité de pixels | 458ppi | 458ppi |
Rapport de densité de pixels | 3 | 3 |
iPhone 11 Pro Max
iPhone 11 Pro Max | iPhone XS Max | |
Tailles d'écran | 6,5 pouces | 6,5 pouces |
Résolution | 2 688 x 1 242 | 2 688 x 1 242 |
Densité de pixels | 458ppi | 458ppi |
Rapport de densité de pixels | 3 | 3 |
Aucun changement dans la taille des appareils n'est une excellente nouvelle pour les spécialistes du marketing par e-mail et les concepteurs. Si vous avez utilisé des requêtes multimédias spécifiques pour cibler chacun des iPhones d'Apple dans le passé, celles-ci fonctionnent tout aussi bien avec les derniers modèles d'Apple.
Si vous ne ciblez pas des tailles spécifiques mais utilisez un point d'arrêt pour déclencher des styles réactifs, vous n'avez pas non plus besoin d'apporter de modifications puisque ce point d'arrêt est le même que sur les modèles iPhone précédents : 414px. La définition de la requête multimédia pour cibler max-device-width: 414px garantira que les styles réactifs sont affichés sur les trois nouveaux modèles d'iPhone.

@media screen and (max-device-width: 414px) { /* Insert styles here*/ }Le mode sombre arrive sur les iPhones d'Apple
L'année dernière, Apple a introduit le mode sombre sur son système d'exploitation de bureau , permettant aux utilisateurs de MacOS Mojave de passer à une palette de couleurs plus sombres pour toutes les fenêtres, vues, menus et commandes, rendant l'interface plus adaptée au travail dans des environnements à faible luminosité ou à nuit.
Avec iOS 13, cette fonctionnalité populaire arrive également sur les iPhones d'Apple. Voyons comment cela pourrait avoir un impact sur vos e-mails.

Comment les e-mails sont rendus en mode sombre sur iOS 13
La bonne nouvelle d'abord : similaire au mode sombre pour MacOS, le nouveau mode sombre sur les iPhones d'Apple n'a pas d'impact sur les e-mails HTML par défaut. Le mode sombre ne s'applique qu'aux e-mails personnels et en texte brut. Même si vous n'avez pas défini de couleur d'arrière-plan dans votre e-mail HTML, l'arrière-plan est toujours rendu en blanc. Ainsi, vous n'avez pas à vous soucier du fait que le mode sombre perturbe votre code ou votre expérience de rendu pour les e-mails HTML standard prêts à l'emploi.

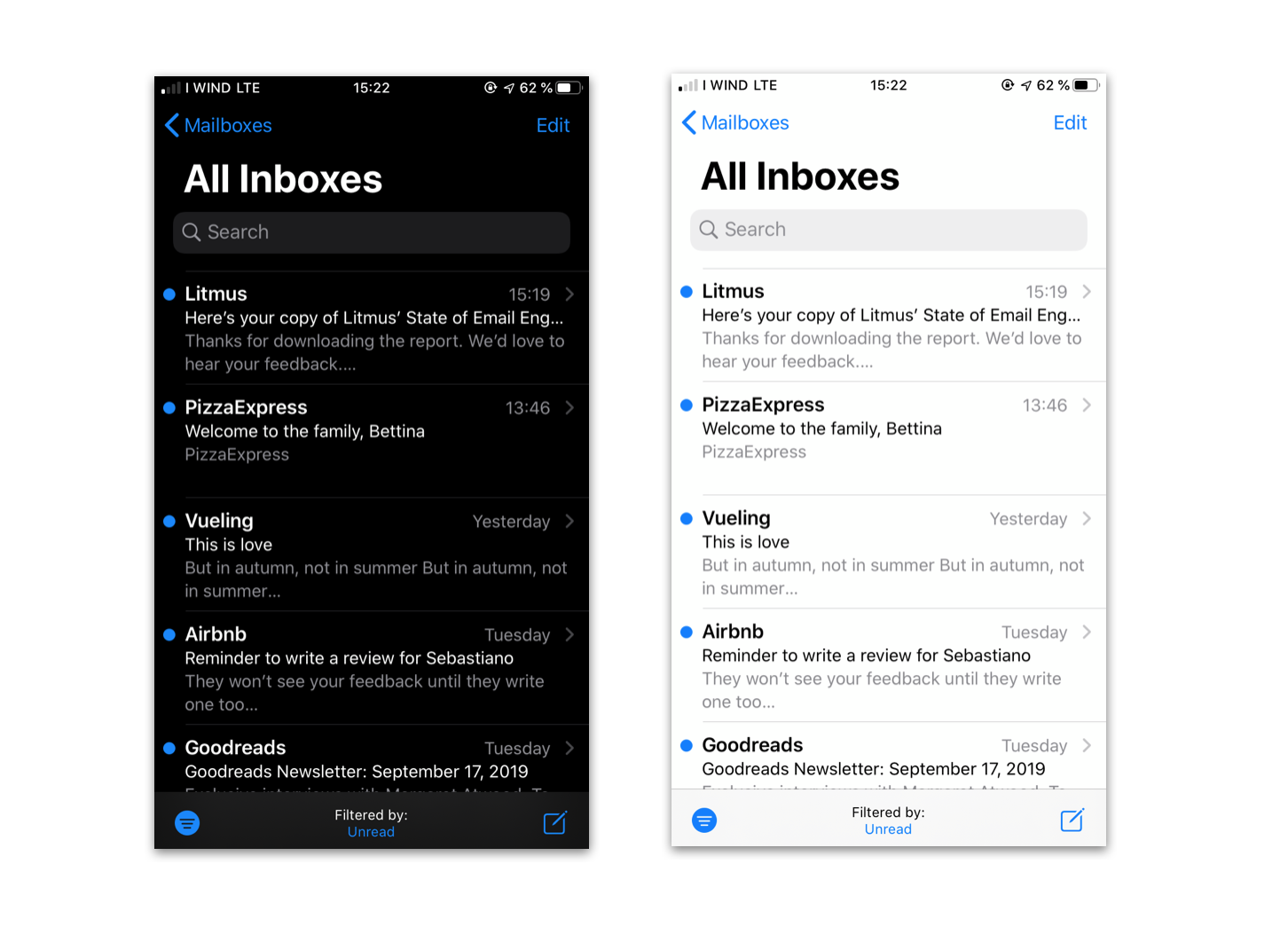
Cependant, les arrière-plans d'e-mails aux couleurs vives peuvent créer une expérience très discordante pour les abonnés qui lisent les e-mails en mode sombre. Le passage de votre écran de la vue de la boîte de réception sombre à un e-mail très lumineux (et vice versa) est épuisant pour les yeux et ne constitue pas une excellente expérience de lecture pour l'abonné.
Alors, que pouvez-vous faire pour améliorer l'expérience de lecture ? Avec le mode sombre sur MacOS, les concepteurs et développeurs d'e-mails n'avaient pas la possibilité de cibler spécifiquement le mode sombre. Au lieu de cela, tout ce qu'ils pouvaient faire était d'opter pour des choix de couleurs qui fonctionnaient bien dans les vues lumineuses et sombres.
Avec iOS 13, cependant, les développeurs de messagerie peuvent cibler le mode sombre et offrir une expérience personnalisée aux abonnés qui s'ouvrent en mode sombre.
Comment cibler le mode sombre sur iOS 13
Comme l'emailgeek Thomas Steiner l'a remarqué en jouant avec la version bêta d'iOS 13 cet été, Apple introduit une toute nouvelle requête multimédia qui vous permet de cibler spécifiquement les clients de messagerie définis en mode sombre.
Nos expériences montrent également que cibler le mode sombre sur iOS est étonnamment simple :
@media (prefers-color-scheme: dark) { /*Insert all your dark mode classes here, as you would insert mobile responsive classes./ /* Remember to use !important to override inline styles */ }À l'aide de cette requête multimédia, vous pouvez définir des styles personnalisés qui ne s'appliquent que lorsque votre e-mail est ouvert dans un client défini en mode sombre. Cela signifie que vous pouvez utiliser différentes couleurs d'arrière-plan, couleurs de police ou même images pour les abonnés qui ouvrent en mode sombre.
Vous voulez le voir en action ?
Voici l'un de nos récents e-mails de webinaire optimisé pour le mode sombre d'iOS 13 :
Lorsqu'il est ouvert en mode sombre iOS 13, l'e-mail s'affiche sur un fond sombre. De plus, pour nous assurer que vous pouvez toujours voir le logo Litmus sur fond sombre, nous avons configuré cet e-mail pour utiliser une version différente de notre logo, celle qui utilise une police blanche, pour garantir qu'il est lisible et qu'il a fière allure en mode sombre. . Vous pouvez consulter le code e-mail complet ici .
Commencez à tester vos e-mails dans iOS 13 dès aujourd'hui
Les aperçus par e-mail Litmus pour l'iPhone 11 sont disponibles dans votre compte Litmus, vous pouvez donc commencer à tester immédiatement. Pas encore client Litmus ? Commencez dès aujourd'hui avec Litmus.
