Android vs iOS : Différences et comparaison de la conception de l'interface utilisateur de l'application {Infographie}
Publié: 2020-01-22Les deux pionniers du domaine mobile - Android et iOS sont également les deux plus grands rivaux en matière de conception d'interface utilisateur d'applications mobiles .
La curiosité croissante concernant Android vs iOS en termes de part de marché, de popularité et de démographie, entre autres , a atteint le front de la conception de l'interface utilisateur mobile .
Donc, nous voici avec notre assiette pleine de différences de conception simples entre Android et iOS.
Grâce à cette infographie, nous évaluons et analysons même les différences infimes dans les applications conçues pour les deux plates -formes . Cela nous aidera à comprendre en quoi l'un est différent de l'autre. Cela nous aidera également à clarifier ce qui différencie le coût de développement d'applications Android du coût de la société de développement d'applications iOS aux États-Unis .
*En raison de la fragmentation, il existe de légères différences dans la conception des applications pour Android.

Commençons par comprendre la comparaison des modèles de conception iOS vs Android en ce qui concerne la conception plate et la conception matérielle .
Différences de conception entre Android et iOS
Conception d'interface plate/humaine vs conception matérielle - différence entre Apple et Android
La conception d'interface plate, ou directives d'interface humaine , repose principalement sur trois principes : la clarté, la déférence et la profondeur. En termes simples, l'approche prend en charge le minimalisme, utilise des éléments nets et se concentre sur la typographie et les couleurs plates.
Les règles de conception pour iOS sont connues sous le nom de directives de conception plate . Apple utilise principalement un design plat qui offre moins d'ombres, ce qui donne en outre aux éléments une sensation de superposition les uns sur les autres.
En bref, Android Material Design est considéré comme une version améliorée du design plat avec un soupçon de skeuomorphisme. La meilleure interface utilisateur pour Android, les règles de conception s'appellent le langage Material Design . Material Design pour Android se concentre sur les ombres et les mouvements des éléments pour faciliter la navigation des utilisateurs.
Selon les mots de Matias Duarte , vice-président du design de Google, c'est -

Les composants de conception Android Material peuvent être traités comme une version améliorée de la conception plate avec une touche de skeuomorphisme (un concept de conception populaire consistant à faire en sorte que les éléments représentés ressemblent à leurs homologues du monde réel).
Avec ces bases à l'écart, approfondissons les différences entre les deux plates-formes - applications de conception d' interface utilisateur Android vs iOS , car la conception d'interface utilisateur / UX dans une application n'est rien de moins qu'extrêmement cruciale.
Comparaison iOS vs Android : Navigation
Navigation en haut de l'écran
En parlant de règles de conception pour Android , les applications affichent généralement le titre dans le coin supérieur gauche après soit un menu tiroir, soit un bouton de retour (qui est facultatif). En se déplaçant plus en haut à droite, il y a toujours un élément d'action comme une icône de recherche (il peut y en avoir plusieurs également, comme une icône de favoris), suivi du menu de débordement.
Dans le cas des applications iOS, le nom de l'onglet précédent est toujours mentionné dans le coin supérieur gauche juste à côté de l'option du bouton de retour. Au milieu, le nom de l'onglet actuel est mentionné tandis que dans le coin extrême droit, l'option "Modifier" ou "Terminé" (bouton de contrôle), dans certains cas, est donnée.
Navigation primaire
Dans les applications iOS, les principaux modèles de navigation dans l'application suivent toujours le premier plan et le menu hamburger utilisé spécifiquement pour stocker les fonctions utilisées une fois de temps en temps. Alors que, lorsque vous comparez la conception de l'interface utilisateur Android et iOS, vous verrez la navigation principale dans le menu hamburger ou répartie dans toute l'interface sous la forme de la barre de recherche, des boutons d'action flottants, entre autres dans le premier.
Navigation secondaire
Un tiroir de navigation est un menu qui s'ouvre de gauche à droite une fois l'icône du menu hamburger enfoncée. Tous les onglets sont placés juste en dessous du titre de l'écran, permettant à l'utilisateur de basculer entre les vues, les ensembles de données et les aspects fonctionnels d'une application.
Les directives d'interface utilisateur d'Apple indiquent qu'il n'y a pas de contrôle de navigation standard similaire au menu de navigation du tiroir. Au lieu de cela, vous trouverez une navigation globale dans une barre d'onglets dans toutes les applications iOS, qui est placée au bas de l'écran de l'application, offrant la possibilité de passer rapidement d'une section principale à l'autre. Vous trouverez les navigations secondaires sous l'onglet "Plus".
Retour à la navigation
Il existe quatre façons d'utiliser l'action "retour" dans les applications iOS -
- Geste de balayage de gauche à droite dans les applications pour revenir à l'écran précédent.
- Appuyez simplement sur "retour" comme une action.
- Appuyer sur l'option "Terminé" pour les vues modales sans modification
- Glisser vers le bas sur l'écran pour les vues modales et plein écran
Dans certains cas, l'action de retour est donnée dans la conception de l'application Android à travers laquelle vous atterrirez sur l'onglet précédent. Cependant, le moyen le plus courant et le plus simple consiste à utiliser le bouton de retour de Material design dans la barre de navigation (qui est désormais facultatif dans Android 10).

Comparaison iOS vs Android : Boutons
La différence la plus fondamentale entre la conception des applications Android et iOS pour les styles de bouton est que les boutons des applications iOS suivent le modèle de conception plat, donc, par conséquent, prennent en charge la casse du titre. Cependant, la meilleure conception d'applications Android suit Material Design , de sorte qu'elles possèdent intrinsèquement des majuscules avec des boutons stylisés avec une ombre.
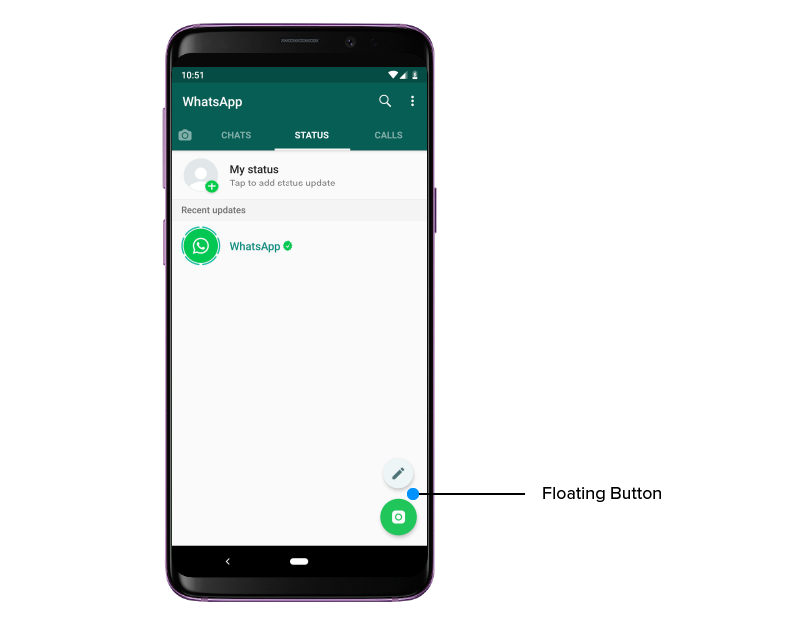
Un autre bouton plutôt tendance est le bouton d'action flottant (fonctionnant comme un bouton d'appel à l'action) utilisé à la fois par Android et iOS. Par exemple, le bouton de rédaction dans Gmail sur Android et le bouton pour les nouveaux messages sur les applications de médias sociaux sur iOS.

iOS vs Android : icônes d'application et résolution d'écran
Les deux systèmes utilisent une grille de 8 dp pour construire la structure de l'écran, tandis que les marges les plus courantes sont de 16 dp.
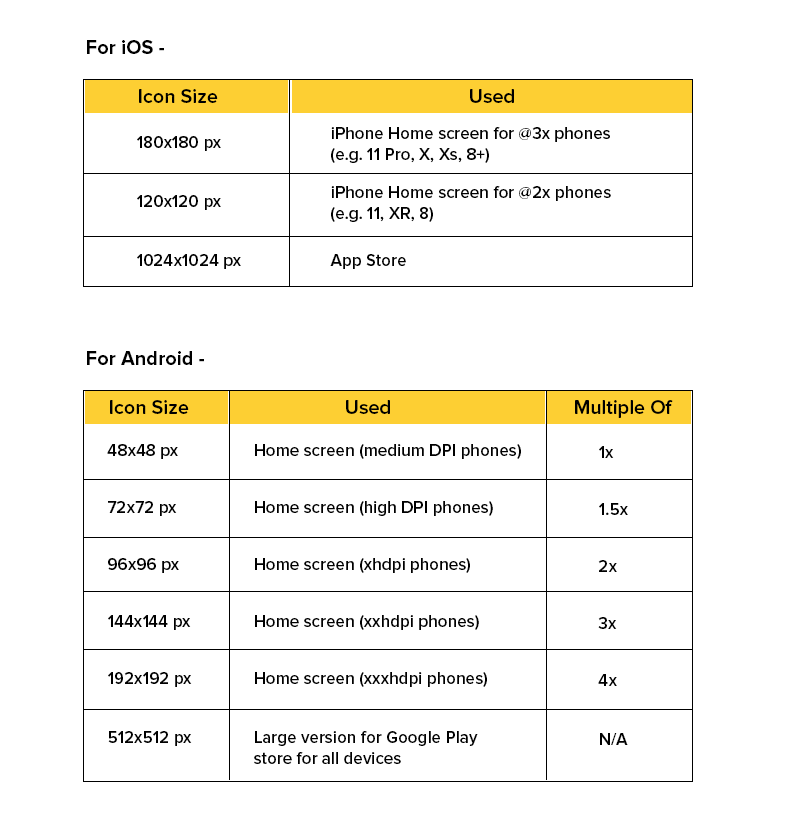
Ce tableau montre la taille supposée des icônes conçues pour les applications iOS avec différentes résolutions d'écran.

Il est compréhensible que ces tableaux puissent sembler un peu écrasants au début, cependant, si vous connaissez la taille de base et êtes capable de vérifier et d'exporter à de nombreux multiples plus grands, tout cela devient plus simple.
Une icône d'application est une image unique pour chaque application, disponible à la fois sur iOS et Android. L'utilisateur choisit normalement s'il a besoin d'en savoir plus sur une application par rapport à l'icône de l'application. Une icône décente crée de l'intérêt et est la principale raison pour laquelle quelqu'un télécharge/achète une application.
Chaque icône iOS est moulée en forme carrée et est ensuite arrondie aux coins. Apple confirme les images plates sans transparence et avec un arrière-plan de base, en évitant les composants redondants comme les mots, les images et les éléments d'interface.

Les icônes Android de l'autre côté peuvent être transparentes en arrière-plan et peuvent avoir n'importe quelle forme adaptée à la région de l'icône.
iOS vs Android : Typographie
Pendant des années, Apple a été fan de la police Helvetica Neue, mais en 2015, elle a effectué un changement dynamique et s'est déplacée vers San Francisco , qui est plus économe en espace et est parfaite pour les téléphones mobiles, les ordinateurs de bureau et iOS Watch.
Android, depuis longtemps, utilise Roboto comme police système standard. Et il n'y a aucun plan de Google pour changer cet élément bien-aimé dans un avenir prévisible.
La taille de base des deux textes est similaire, mais la conception matérielle Android vs iOS a une énorme différence dans la taille des polices et leur mise en page. Alors qu'iOS utilise principalement des caractères gras pour construire la hiérarchie du texte, Android utilise plus d'espace blanc entre les textes.
iOS vs Android : conception de contrôle
Chercher

La fonctionnalité de recherche est très importante pour les deux plates-formes, ce qui ressort de l'inclusion récente de la "barre de recherche" dans iMessage par Apple.
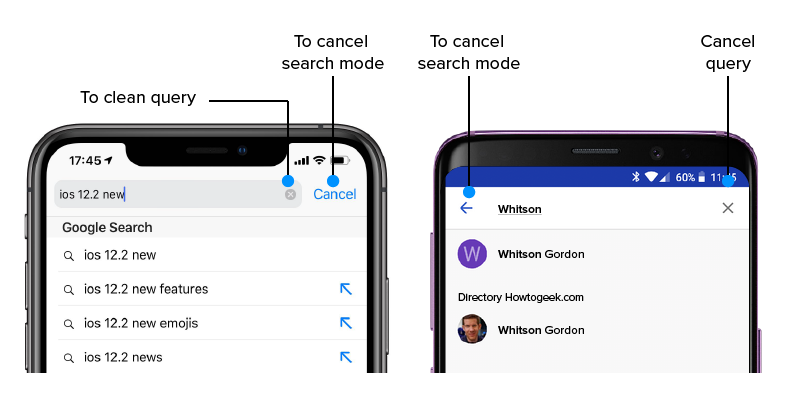
Dans Apple, il existe deux types d'options de recherche - visibles et masquées. Habituellement, l'icône de recherche est affichée sur l'onglet supérieur alors que parfois vous devez faire glisser l'écran de haut en bas pour faire apparaître la barre de recherche. De plus, pour annuler la requête de recherche, vous pouvez appuyer sur « Annuler » et pour l'effacer, utilisez « X ».
Dans Android, il n'y a pas de barres de recherche cachées et vous pouvez toujours en trouver une dans l'onglet supérieur. Pour annuler la recherche, vous pouvez simplement cliquer sur l'icône "←" et pour effacer la requête, c'est la même chose que dans iOS.
Appel à l'action principal
FAB, le bouton d'action flottant se présente comme un bouton d'appel à l'action principal dans Android et peut apparaître sur les barres d'applications supérieures ou sur le bord de certains composants. Alors que le bouton principal d'appel à l'action dans les applications iOS apparaît toujours dans le coin supérieur droit de la page.
Cependant, à quelques exceptions près, certaines applications iOS peuvent afficher CTA dans la barre d'outils inférieure et les applications Android dans la barre d'outils supérieure.
Commandes de sélection
Si vous avez besoin d'afficher quelques options, vous pouvez utiliser un contrôle de sélecteur sur la plate-forme iOS. Les sélecteurs peuvent apparaître ancrés en bas (comme indiqué dans l' infographie de conception d'applications Android vs iOS ).
Pour afficher quelques options sur la plate-forme Android, généralement, un menu déroulant, apparaissant sur place, ou une boîte de dialogue modale, qui apparaît centrée et assombrit l'arrière-plan de l'application, est utilisé pour répertorier les options.
Onglets
Ce qui a été observé, c'est qu'iOS n'a pas de contrôle ressemblant visuellement à des "onglets". Au lieu de cela, il vous demande d'utiliser un bouton segmenté. Au contraire, Android utilise une approche plus "plate" pour le même affichage, comme vous pouvez le voir dans l' infographie de conception d'applications Android vs iOS .
Menu Actions
Le menu Action est une option permettant d'agir sur le contenu pertinent du téléphone. Par exemple, lors de la visualisation des messages, vous avez la possibilité d'archiver, de marquer comme non lu, de supprimer, etc.
Dans iOS, les menus d'action sont déclenchés par n'importe quel bouton tentant d'effectuer une action. Le menu glisse vers le haut à partir du bas car il est à portée de pouce. La dernière tendance d'iOS comporte un menu contextuel qui affiche les actions associées lorsque vous appuyez longuement sur le contenu ou l'élément. L'arrière-plan est flou lorsque le menu contextuel est affiché.
Sous Android, le menu apparaît lorsqu'une icône à trois points (principalement sur le côté droit du contenu connu pour "plus d'options") est enfoncée. L'option apparaît avec une petite boîte contextuelle.
iOS et Android : Cartes
Les cartes sont une collection d'images, de texte, de films et comprennent également des boutons et des commentaires.
Dans iOS, les cartes n'ont pas d'ombre, pleine largeur et pas de coins arrondis. Alors que, dans Android, les cartes sont les meilleures applications conçues avec des fonctionnalités telles que les ombres, la gouttière et les coins arrondis.
iOS contre Android : Conception UX
La conception de l'expérience utilisateur Android vs iOS dépend de différents éléments. Si nous prenons un exemple de LinkedIn , il y a une différence entre iOS et Android dans l'affichage.
Par exemple, pour accéder facilement aux éléments importants et gérer le réseau, les composants comme les contacts, les nouveaux contacts, et près de chez vous, etc. sont placés en haut de l'écran dans Android. Dans iOS, une boîte est présente où cliquer sur nous amène à l'écran suivant avec toutes les options. Il existe également un bouton flottant dans iOS où nous avons la possibilité d'ajouter un contact via un accès rapide au bouton.
Défilement du contenu
Lors du défilement du contenu dans iOS, la barre de navigation se rétrécit en largeur et la barre d'outils disparaît. Mais généralement, les développeurs iOS peuvent aligner tout type de comportement pour le contenu et les barres lors du défilement.
iOS et Android : Alertes
Les alertes Android utilisent les styles de boutons plats, dont les dimensions peuvent être trouvées dans les directives de conception matérielle . Les boutons d'action sont placés en bas à droite de l'alerte. Les « boutons » sont entièrement textuels (tout en majuscules), ce qui facilite la compréhension des utilisateurs.
Comme pour les alertes iOS, les actions sont séparées par des séparateurs. Ils sont essentiellement en casse de phrase ou de titre, tirant leur structure des blocs séparés. Ils sont placés au centre et à la fin de la popup.
Question fréquemment posée
Q. Pourquoi les applications ont-elles un aspect différent sur iOS et Android ?
La différence entre les marques et leur idéologie s'est répercutée sur le fonctionnement de leurs systèmes d'exploitation. La conception de l'interface utilisateur des deux plates-formes est devenue symbolique de la marque.
Q. Comment concevoir une application native ?
Lors de la conception d'une application native, il faut toujours respecter les directives de conception de l'interface utilisateur iOS et les directives de conception matérielle. Cela rendra une application synchronisée avec la plate-forme qu'elle est censée cibler. De plus, ces plates-formes ont des exigences différentes, votre application doit donc les remplir afin d' être publiée sur les magasins d'applications .
Q. iOS est-il plus convivial qu'Android ?
La réponse à cette question est purement subjective. Il est basé sur les préférences personnelles des utilisateurs. Certains peuvent trouver iOS plus pratique tandis que d'autres prêchent Android à tous égards.
Résumé
Cette infographie de conception d'applications Android vs iOS a couvert toutes les différences préliminaires pour vous aider à démarrer dans les services de conception de produits . Il y avait toutes les différences que nous avons rencontrées entre l'application iOS et Android UI Design, quelque chose qui vous aidera lors de la conception d'une application mobile pour iOS ou Android . Il y a toujours des itérations apportées aux directives, alors assurez-vous de vous tenir au courant afin de concevoir une application avec les meilleures chances d'être sélectionnée sur ces plateformes.
La décision entre iOS et Android repose sur l'article que nous devons offrir à nos clients. Comme chacun d'entre eux a son propre langage de conception, ce qui permet aux concepteurs d'interfaces utilisateur iOS ou Android de créer des fonctionnalités similaires pour les utilisateurs des deux étapes. Il est difficile de choisir l'un d'entre eux car chacun a ses avantages et dans un groupe particulier d'utilisateurs, ce sera la décision la plus idéale.
Besoin d'aide pour rationaliser votre processus de développement d'applications ? Contactez notre équipe de services de développement d' applications Android App Development Company USA et iOS , nous vous servirons avec la meilleure qualité où que vous soyez.
