Votre site Web est-il votre pire ennemi ?
Publié: 2021-10-23L'une de mes choses préférées est les expressions familières étrangères obscures qui décrivent avec précision des émotions ou des actions banales, qui défient la définition anglaise. Actuellement, le mot danois Hygge fait fureur et décrit le sentiment de contentement chaleureux dérivé de la jouissance des plaisirs simples de la vie. Schadenfreude, le fait de se complaire dans le malheur d'autrui, est un autre exemple qui me fait réfléchir : il doit y avoir un mot pour quand votre site internet vous fait perdre des clients.
Ce site magnifique et coûteux dans lequel vous avez investi il y a quelques années conspire contre vos efforts de référencement et de PPC et dans cet article, nous verrons comment vous pouvez défaire une partie de la trahison. Plus précisément, nous examinerons les domaines de trahison suivants :
- Vitesse du site
- Contenu image et média
- Code cassé ou excessif
- Expérience mobile
Vitesse du site et temps de chargement
La vitesse du site est le temps qu'il faut à un navigateur Web pour télécharger le contenu d'un site Web à partir du site d'hébergement. Alors que le temps de chargement fait référence à la durée après que l'utilisateur a cliqué ou saisi une URL pour que le contenu d'un site Web se charge et soit visible. En 2010, Google a fait de la vitesse du site un facteur de classement dans ses algorithmes SERP, en plus de nombreux autres facteurs, tels que la pertinence de la page de destination, les liens externes vers la page et le nombre de photos de bébés animaux.
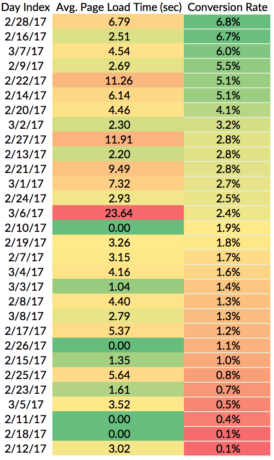
La vitesse du site et le temps de chargement sont des facteurs cruciaux des performances en ligne pour les entreprises de génération de leads et de commerce électronique. Par exemple, la société de gestion des performances numériques, Soasta, a publié une analyse qui a montré que même 1 seconde de temps de chargement de page réduit peut équivaloir à une augmentation de 27% du taux de conversion.
Alors, qu'est-ce qui est considéré comme un « bon moment » ? La réponse la plus répandue dans la plupart des études est d'environ 2 à 6 secondes, mais cela pourrait ne pas être une réponse universelle. Votre produit peut être inélastique dans le temps . Il s'agit d'une torsion sur un terme économique, prix inélastique, se référant généralement à des biens ou des services qui ont très peu de changement dans la demande lorsque le prix fluctue. Dans mon adoption de ce terme, le temps inélastique signifie que vous pourriez avoir une période de grâce de temps de chargement parce que vous avez un produit unique qui n'est pas disponible ailleurs, ou votre public est conditionné à de longs temps d'attente, ou vous avez un contenu qui est toujours de haute qualité et vaut le temps de charger. Par exemple, j'ai un client qui répare des machines lourdes et son site Web a montré qu'une plus grande fenêtre de temps de chargement est toujours considérée comme acceptable pour le public d'utilisateurs qui ont désespérément besoin de ces services.

Cependant, cette théorie ne s'applique qu'à un sous-ensemble rare d'entreprises. De nombreuses statistiques montrent que les consommateurs sont de plus en plus impatients : 40 % des personnes abandonnent un site Web qui met plus de 3 secondes à se charger, 52 % des acheteurs en ligne déclarent que la vitesse rapide du site est un facteur de fidélité à la marque et 79 % des acheteurs en ligne ne retourneront pas sur un site pour acheter à nouveau s'ils ont eu une mauvaise expérience du site Web.
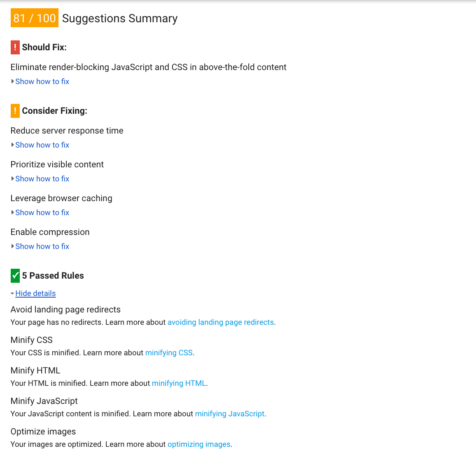
Heureusement, Google dispose d'un outil gratuit et robuste qui identifiera les nombreuses façons dont votre site vous retient et des conseils pour résoudre le problème.

D'autres outils incluent Pingdom et WebPageTest.
Les développeurs Web sont familiers avec les problèmes très techniques des scripts complexes, des outils tiers et des plugins qui provoquent des retards. De plus, il peut y avoir des problèmes avec la réactivité de votre hébergeur. En général, il y a pas mal d'améliorations qui peuvent être apportées à un site si vous avez une connaissance pratique du langage de programmation. Néanmoins, nous nous concentrerons sur certaines des sources les plus basiques et courantes de tromperie de vitesse de site qui sont un peu plus faciles à comprendre.
Optimiser l'image et les autres médias
Il s'agit d'un sujet sensible pour les propriétaires d'entreprise, car les sites Web sont un support tellement visuel qu'il est difficile de résister à la tentation de remplir une page d'autant d'images étonnantes et colorées que possible. Ces belles images et vidéos nécessitent beaucoup de bande passante pour charger leurs nombreux pixels et leurs fichiers de grande taille, ce qui ajoute des secondes superflues à la vitesse du site. La solution est de compresser la taille du fichier de vos images et de réévaluer la nécessité de tous les visuels de votre site.
Il existe de nombreux sites Web gratuits de compression d'images disponibles en ligne, tels que Compressor.io, mais sachez que vous téléchargez vos images propriétaires sur un outil en ligne gratuit, rien ne garantit que votre image ne fera pas partie d'une base de données de images de stock. Si vous souhaitez investir de l'argent dans quelque chose d'un peu plus privé, vous pouvez essayer Kraken.
Coupez le code du fouillis
Il existe une pléthore d'outils et de plugins merveilleux qui peuvent aider à améliorer l'apparence d'un site Web ou à faciliter le partage social. Il existe des outils qui peuvent vous aider à cibler les fichiers les plus volumineux et, par conséquent, qui nécessitent le plus de temps de chargement, tels que OctaGate Site Timer.
Si vous utilisez certains de ces plugins et trouvez qu'ils sont utiles, continuez ! Mais parfois, nous ajoutons une nouvelle fonctionnalité brillante, mais n'évaluons pas le résultat final. Un audit de tous les widgets, plugins et fonctionnalités spéciales de votre site peut être un exercice sain chaque année pour s'assurer que votre site ne charge pas de code inutile.
Les annonces d'affiliation sont un autre type d'encombrement qui peut nuire aux performances du site. Le code nécessaire pour lancer les publicités peut ajouter du temps de chargement pour votre client, mais il peut également dégrader l'expérience une fois sur le site lui-même. Les revenus générés par la diffusion d'annonces d'affiliation doivent être évalués avec une éventuelle perte de revenus due à une navigation plus lente sur le site Web.
Réduire le nombre de redirections
Rappelez-vous pendant les Oscars lorsque LaLa Land a été annoncé comme meilleur film, mais le vrai gagnant était Moonlight et au fur et à mesure que le drame se déroulait, nous, le public, étions déconcertés, confus et fatigués après un spectacle de plus de 3 heures? C'est un peu comme ce que ressent une redirection pour votre navigateur.

Une redirection est un moment où votre site donne des instructions pour vous emmener automatiquement vers une autre adresse Web. Les raisons courantes des redirections incluent lorsque vous modifiez des URL ou que vous souhaitez rediriger les personnes qui oublient de taper le "www". dans la barre d'URL, ou si vous avez plusieurs domaines pour protéger votre marque. Néanmoins, les redirections peuvent prendre plus de temps à lire et à traiter les navigateurs. Les recommandations incluent la suppression des chaînes de redirection, la réduction du volume de liens internes qui pointent vers d'autres URL (que vous voyez beaucoup ici aujourd'hui !) et l'élimination des redirections inutiles. Des conseils supplémentaires pour l'application de ces recommandations sont disponibles ici.
Créer des pages adaptées aux mobiles
En 2015, alors que nous essayions encore de nous remettre de plusieurs lectures de l'album d'Adele, Google peaufinait son algorithme de recherche pour accorder un traitement préférentiel aux sites adaptés aux mobiles.

La légère pression de Google était nécessaire, car 65% des citoyens américains possèdent des appareils mobiles et une bonne expérience mobile rend les masses heureuses. Les sites adaptés aux mobiles doivent être réduits à la taille de l'écran d'un appareil mobile, tous les formulaires et widgets doivent être plus faciles à utiliser sans impliquer de défilement, de zoom ou de pincement. Il existe de nombreux facteurs en coulisse qui font une bonne expérience mobile, tels que la réduction du code, l'utilisation de la mise en cache du navigateur et le fait d'avoir moins d'images sur un site mobile. Certaines de ces recommandations peuvent être trouvées dans un rapport généré par Google qui teste la vitesse du site mobile, qui peut être trouvé ici.
Conclusion
Votre site Web est souvent la première interaction de vos clients avec votre marque et personne ne veut attendre pour en savoir plus. C'est contre-intuitif, mais les utilisateurs préfèrent quitter un site lent avec le bon contenu pour consulter d'autres sites qui leur donnent moins de qualité mais à un rythme plus rapide. Une conversation avec vos développeurs Web peut rendre votre site plus efficace et plus facile d'accès, ce qui conduira finalement à un plus grand engagement des clients.
