Ce n'est pas vous, c'est Outlook : le guide complet pour les spécialistes du marketing par e-mail
Publié: 2019-02-22Presque tous les spécialistes du marketing par e-mail sont passés par là : vos e-mails s'affichent magnifiquement sur votre iPhone, votre appareil Android ou Gmail, mais explosent lorsqu'ils sont ouverts dans Outlook. Comme c'est frustrant d'investir une énergie considérable dans l'élaboration d'une incroyable campagne d'e-mails, pour être ensuite inondé de messages tels que « les liens ne fonctionnent pas » et « ne peut pas voir les images » au lieu d'une boîte de réception pleine de commandes !
Installé sur des millions d'appareils dans le monde, le client de messagerie durable de Microsoft est une épine dans le pied des spécialistes du marketing et des concepteurs depuis plus de deux décennies - et son homologue contemporain Windows Mail n'est pas beaucoup mieux. Les deux rendent HTML à l'aide de Microsoft Word (bien que certaines anciennes versions d'Outlook utilisent Internet Explorer) et ignorent les conventions de code qui fonctionnent parfaitement dans d'autres clients de messagerie.
Nous sommes passés par là, nous avons appris à apprivoiser la bête qu'est Outlook, et nous sommes là pour vous aider. La liste suivante répertorie certains des problèmes les plus courants avec Outlook et comment vous pouvez les résoudre.
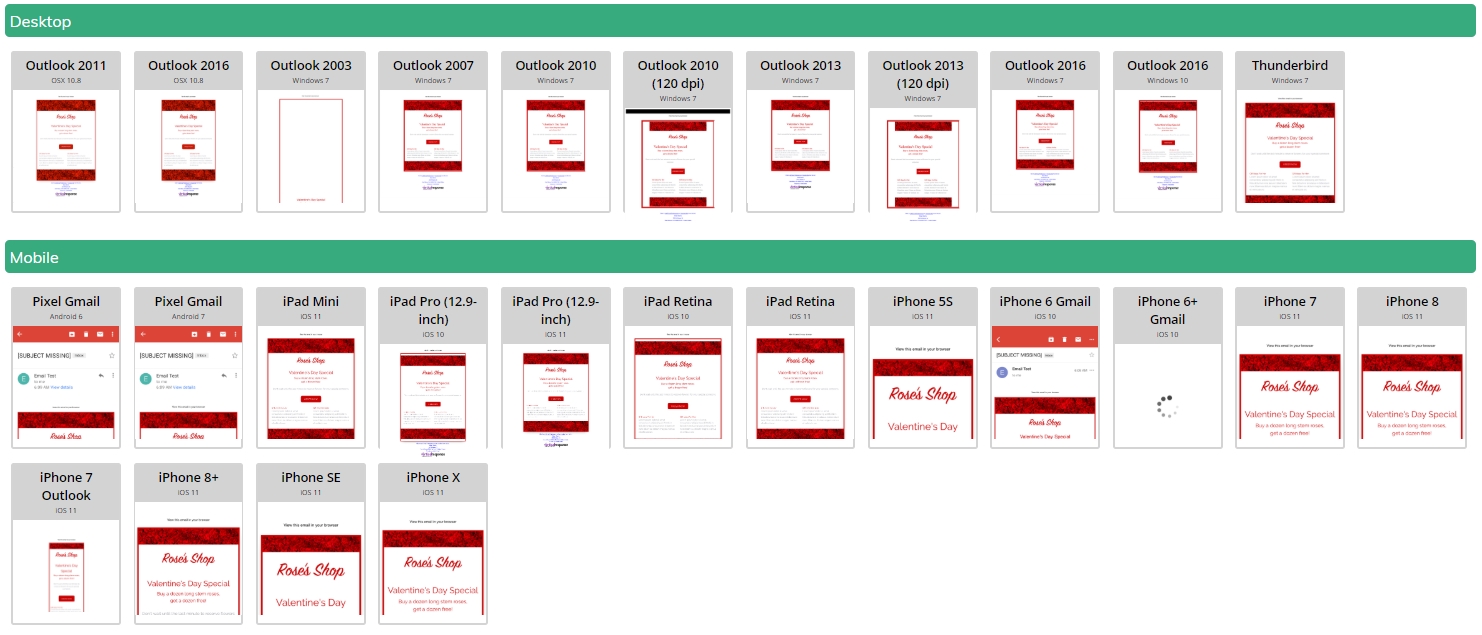
REMARQUE : cet article est destiné aux codeurs intermédiaires à avancés qui peuvent écrire et lire du HTML sans interface graphique. Si vous n'êtes pas un expert en codage - et que vous ne voulez pas en payer un - vous pouvez emprunter la voie la plus simple avec une suite d'outils de VerticalResponse. En plus de notre créateur d'e-mails populaire, nous proposons également le kit de test d'e-mails, qui vous montre exactement à quoi ressembleront vos e-mails dans près de 60 applications, navigateurs et appareils différents avant que vous n'appuyiez sur "envoyer". De cette façon, vous savez que vos e-mails s'afficheront parfaitement sur toutes les plates-formes et tous les appareils, y compris Outlook. Vous pouvez également utiliser notre outil de création de rapports avancés pour obtenir des informations sur le comportement des clients, y compris les appareils et les navigateurs qu'ils utilisent afin que vous puissiez être sûr de concevoir des e-mails qui s'affichent correctement sur ces plates-formes.

Problèmes Outlook courants résolus
Voici comment résoudre certains des problèmes de rendu des e-mails les plus courants dans Outlook.
Les images d'arrière-plan ne s'affichent pas
Outlook n'affichera pas les images d'arrière-plan appliquées avec le HTML traditionnel. Si vous utilisez une image d'arrière-plan répétitive, conservez-la monochromatique et appliquez une couleur d'arrière-plan en guise de sauvegarde. Vous pouvez également utiliser le langage VML (Vector Markup Language) pour forcer l'affichage des images d'arrière-plan dans Outlook.

Les liens s'affichent dans les mauvaises couleurs
Outlook rend automatiquement tous les liens bleus (ou violets, s'ils ont été cliqués), ce qui pourrait entrer en conflit avec la conception de votre e-mail. Résolvez ce problème en définissant la couleur de la police de votre lien en ligne.
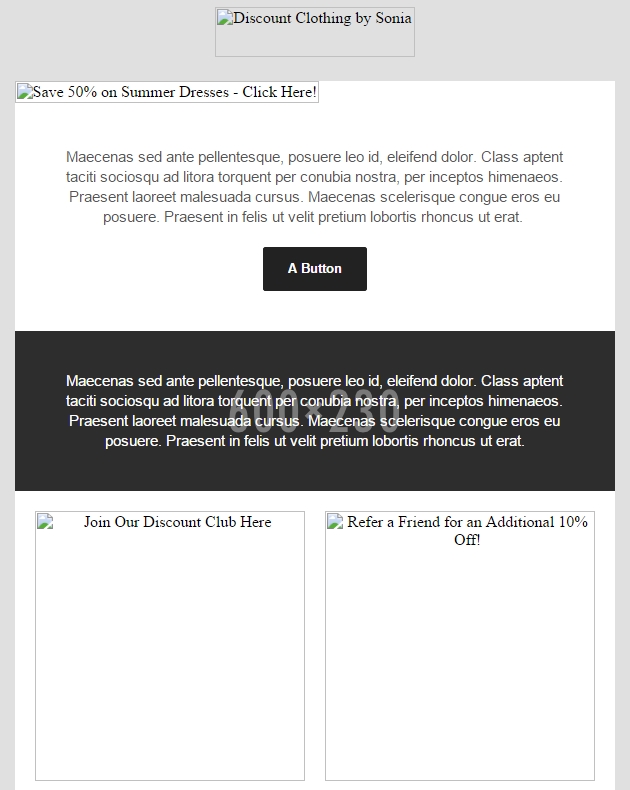
Les images ne s'affichent pas correctement
Vous ne pouvez pas contrôler si un destinataire bloque ou autorise automatiquement les images d'e-mails, mais vous pouvez vous assurer que vos images sont aussi efficaces que possible, même si elles ne s'affichent pas. Assurez-vous d'ajouter un texte alternatif descriptif à toutes les images. Le texte alternatif s'affiche même si les images ne le font pas et indique aux gens de quoi parlent vos images. Il peut servir d'appels à l'action qui motivent les clics et même créent le désir qui influence les destinataires d'autoriser vos images.
Vous devez également tenir compte des écrans Retina en utilisant des images deux fois les dimensions prévues. Cela aidera à éviter les problèmes de mise à l'échelle qui peuvent donner à vos images un aspect granuleux.

Les mauvaises polices sont affichées
Outlook n'affichera que les polices installées sur l'ordinateur d'un utilisateur, il est donc préférable de s'en tenir aux polices universelles telles que Arial, Times, Helvetica, Verdana et Trebuchet. Si vous souhaitez utiliser des polices uniques, assurez-vous de spécifier une police de secours qui fonctionne toujours avec votre conception.
Les liens ne fonctionnent pas ou ne s'affichent pas correctement
Lorsque vous créez des liens, assurez-vous d'utiliser l'URL complète, y compris http:// ou https://, pour vous assurer qu'ils fonctionnent et s'affichent correctement dans Outlook.
Les GIF animés ne fonctionnent pas
Les GIF animés se figent sur la première image dans Outlook. Malheureusement, vous ne pouvez pas y faire grand-chose, donc si votre public est composé d'utilisateurs d'Outlook, il est préférable d'éviter de les utiliser. Notez que les versions modernes de Windows Mail prennent en charge les GIF animés.
CSS ne s'affiche pas correctement
Comme de nombreux clients de messagerie, Outlook a du mal à afficher le code CSS dans la balise <head>. Résolvez ce problème en stylisant vos éléments HTML en ligne.
Les boutons aux coins arrondis ne s'affichent pas correctement
CSS peut être utilisé pour afficher des boutons avec des coins arrondis via la propriété border-radius ; toutefois, Outlook ne reconnaît pas cette propriété et affichera les boutons arrondis sous forme de boutons carrés. Malheureusement, il s'agit d'une limitation sans solution actuelle.


Problèmes de remplissage de table
Padding-top sera appliqué à toutes les balises <td> d'affilée, même si vous n'ajoutez de rembourrage qu'à un seul <td>. La solution la plus simple est d'éviter d'utiliser le rembourrage supérieur sur une ligne et d'ajouter à la place des marges aux éléments contenus dans les cellules du tableau pour contrôler l'espacement. Assurez-vous d'écrire la marge en raccourci (margin : 0 0 0 0) plutôt qu'en long (margin-top : 0px) ; sinon, vous risquez de rencontrer d'autres bugs. Une autre solution, moins élégante, consiste à ajouter un tableau imbriqué à une cellule, puis à y ajouter padding-top.
Le bogue de 1 800 pixels
Les e-mails longs tels que les newsletters peuvent atteindre environ 1 800 pixels de long. Il s'agit d'une erreur ou d'un bogue d'Outlook qui découle directement de son utilisation de Microsoft Word en tant que moteur de rendu HTML : les e-mails longs sont traités comme des documents Word de plusieurs pages et Outlook tente d'ajouter un saut de page. Le correctif ? Gardez vos e-mails sous 1 800 pixels de long.
La mise en page est décalée
Si vous avez créé votre e-mail à l'aide de divs avec des propriétés CSS telles que float et position, vous constaterez probablement que votre mise en page est complètement désactivée dans Outlook. En effet, Outlook ne reconnaît pas ces propriétés. Il est donc préférable d'utiliser des tableaux pour composer votre mise en page.
Bogue de cellule de tableau
Pour les cellules de tableau avec des images inférieures à 12 pixels, assurez-vous de leur appliquer une hauteur ou de faire face à la colère d'Outlook. Vous devriez quand même spécifier la hauteur de la table.
Les traits de tableau ne s'affichent pas correctement
Si vous ajoutez un trait à un tableau qui contient d'autres éléments, Outlook peut ajouter un espace/remplissage supplémentaire. Évitez d'utiliser des coups si possible.
Disparités de hauteur de ligne
Outlook peut rencontrer des problèmes de hauteur de ligne, en particulier si vous spécifiez des hauteurs de ligne à l'aide d'un nombre tel que 1,3 ou si vous définissez une hauteur de ligne inférieure à un, auquel cas Outlook recadrera votre typographie de manière étrange. Consultez ce guide pour éviter les problèmes de hauteur de ligne.
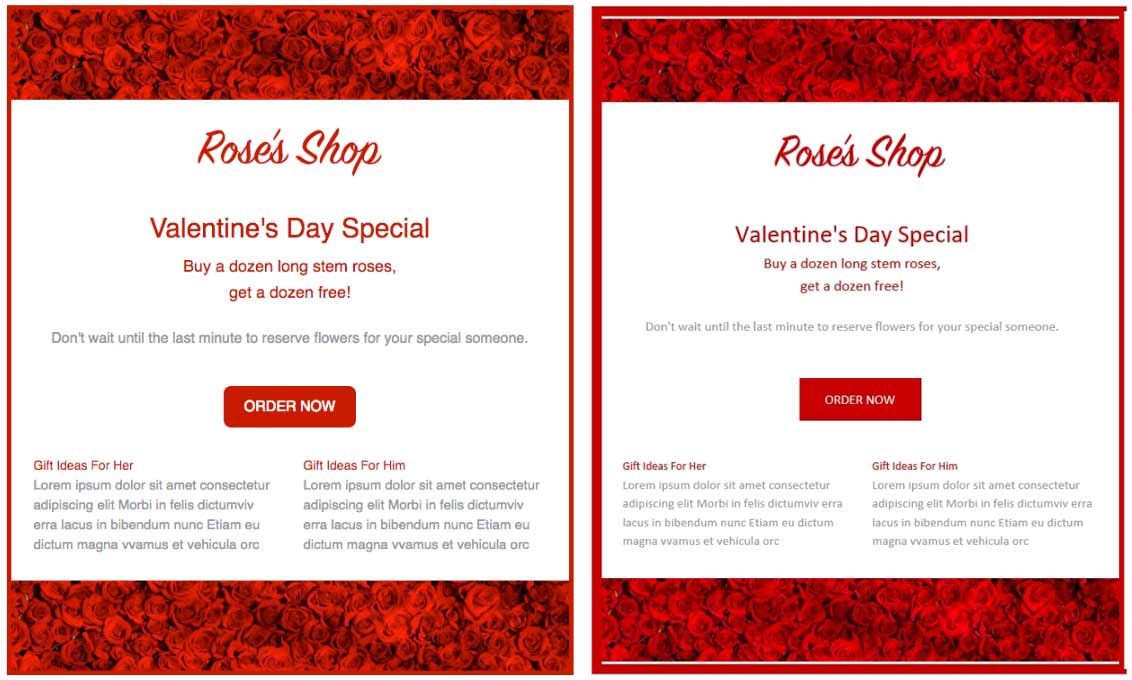
Comment concevoir des e-mails pour toutes les plateformes
Résoudre les problèmes d'Outlook peut être un casse-tête, même pour les codeurs chevronnés. Non seulement vous devez résoudre les problèmes d'Outlook, mais vous devez également vous assurer que les modifications que vous apportez n'affectent pas négativement le rendu de vos e-mails dans d'autres clients de messagerie populaires tels que Gmail, Apple Mail et Yahoo.
La bonne nouvelle est que vous pouvez éviter les maux de tête et concevoir rapidement des e-mails qui fonctionnent sur toutes les plateformes avec le kit de test d'e-mails. Créez simplement un nouvel e-mail dans le générateur d'e-mails Vertical Response et cliquez sur "Exécuter le test" pour vérifier les éléments suivants pour près de 60 plates-formes de messagerie différentes :
- Aperçus de la boîte de réception
- Aperçus de la ligne d'objet
- Liens
Si vous découvrez un problème, vous pouvez apporter une modification sans jamais quitter l'éditeur d'e-mails et envoyer des e-mails en toute confiance en sachant qu'ils s'afficheront parfaitement sur toutes les plates-formes et tous les appareils.

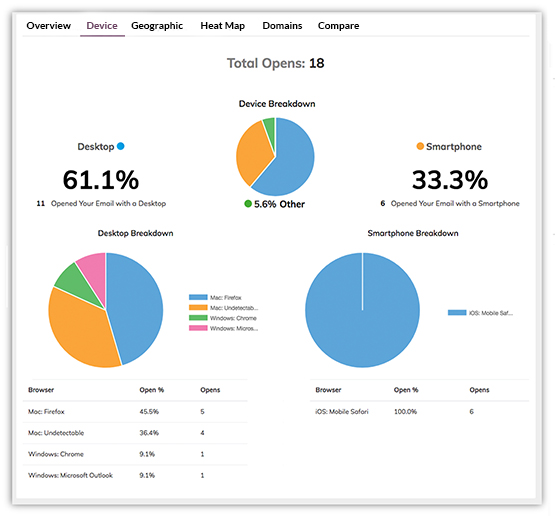
Vous pouvez également gagner du temps avec les outils de rapport avancé de VerticalResponse, qui vous montrent quels navigateurs et appareils clients vos clients utilisent afin que vous puissiez vous assurer que vos e-mails s'affichent parfaitement sur ces plates-formes.
Avec des outils comme ceux-ci, ce qui était autrefois un aspect extrêmement frustrant du marketing par e-mail est devenu simple et rapide. Si vous ne voulez pas vous soucier des tests fastidieux et des allers-retours entre votre éditeur HTML et divers clients de messagerie, vous pouvez gagner du temps, de l'argent et des maux de tête en créant et en testant vos e-mails avec VerticalResponse.
Créez, envoyez et suivez des e-mails qui s'affichent parfaitement sur n'importe quel appareil
 COMMENCER VOTRE ESSAI GRATUIT
COMMENCER VOTRE ESSAI GRATUITNote de l'éditeur : Ce guide a été initialement publié en 2012 et a été mis à jour et révisé pour plus d'exactitude et de pertinence.
