Kits de modèles mensuels #11 : Le kit de modèles de site Web de restaurant
Publié: 2020-06-17La conception du site Web est inspirée de la culture japonaise, à savoir leur style élégant et sophistiqué. Ces modèles de sites Web de restaurants s'adressent aux restaurants et aux entreprises en ligne qui cherchent à renforcer leur présence en ligne avec un site Web moderne et soigné. La simplicité et la simplicité de la structure et de la mise en page du modèle sont polyvalentes dans son essence, permettant à tout type d'entreprise de l'utiliser et de l'adapter à ses besoins uniques.
Nous avons choisi un design épuré avec un arrière-plan minimaliste qui accentue la couleur profonde et la clarté des images placées dans le modèle. Avec cela, nous avons embrassé le monde de l'art culinaire, montrant des photographies très détaillées des plats servis au restaurant. Dans cet article, nous explorerons les choix de conception et la conception que nous avons utilisés lors de la création du modèle, tels que l'approche photographique, la manière dont nous avons conçu le schéma de couleurs et la mise en page du site Web pour compléter les images, etc.
Page d'accueil : donner le ton

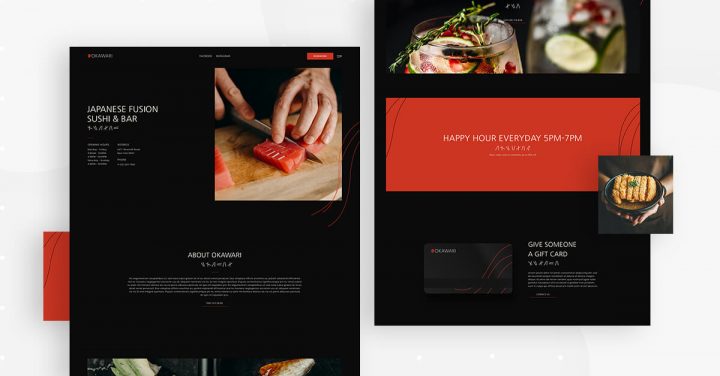
La page d'accueil du modèle crée une atmosphère de sérénité, d'intimité et de minimalisme sophistiqué, le tout grâce à sa palette de couleurs. Nous avons choisi une couleur sombre comme le noir pour représenter la palette de couleurs japonaise traditionnelle de couleurs sombres, ainsi que du blanc et des nuances de rouge. L'objectif de la conception globale est de créer la même ambiance que les clients lorsqu'ils entrent dans un restaurant japonais, avec un mobilier et une décoration sobres mais modernes.
L'un des éléments de conception les plus uniques et les plus exploitables de la page d'accueil (et de l'en-tête) est le menu hamburger, et c'est en fait l'une de nos choses préférées à propos de ce modèle. Nous avons utilisé une petite icône de baguettes pour représenter le hamburger, ce que nous avons pu faire en téléchargeant un fichier SVG. Vous remarquerez également que lorsque vous cliquez sur les baguettes horizontales, la fenêtre contextuelle s'ouvre et son icône de sortie est également une illustration de baguettes, mais positionnée comme un X. L'imagerie des baguettes est l'une des nombreuses utilisations des dessins en forme de ligne tout au long le site Web.
Ce qui est unique dans le schéma de conception utilisé ici, c'est que toute la palette de couleurs du modèle est basée sur les détails de l'image du héros de la page d'accueil : une tranche rouge-orange foncé de saumon cru. Cette nuance exacte de rouge est utilisée pour le bouton « Réservations » et dans le logo d'Okawari dans le coin supérieur gauche.
Vous remarquerez également que le graphique rouge du logo est traversé par des lignes fines et subtiles, censées refléter les lignes coupées à travers le morceau de saumon de l'image. Nous avons poussé ce concept de design un peu plus loin, que vous remarquerez sur l'ensemble du site Web, où nous avons placé des lignes verticales courbes rouges en bas de la page, ce qui indique également qu'il y a plus de contenu une fois que vous faites défiler vers le bas sous le pli.
Dans l'ensemble, étant donné que le schéma de couleurs que nous avons utilisé est construit autour de la couleur rouge-orange du saumon, notre palette de couleurs finale est une compilation analogue de rouge-orange, noir, blanc et une couleur blanc cassé connue sous le nom de « Printemps Bois." Nous apprécions l'ambiance invitante et discrète créée par cette palette, qui est un bon moyen d'exprimer l'hospitalité et l'ambiance invitante du restaurant pour les personnes à la recherche d'un délicieux repas.
Lorsque vous choisissez d'insérer le modèle de page d'accueil dans votre site Web, notez que ce modèle est une « Page », que vous téléchargez à partir de :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
En-tête et pied de page : la beauté du contraste

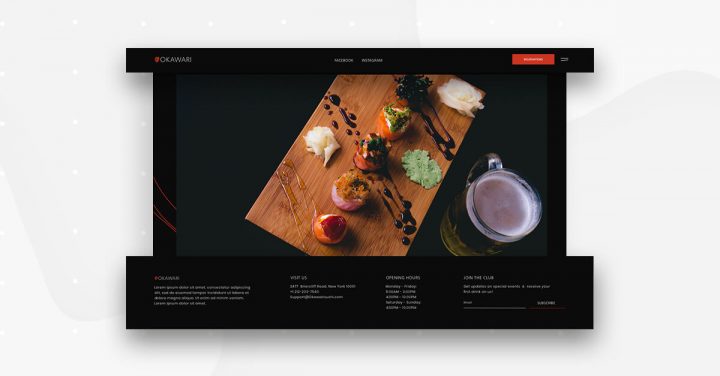
Semblable à ce que nous avons discuté sur la page d'accueil, la combinaison de couleurs que vous trouverez dans l'en-tête et le pied de page crée un contraste délicat, en particulier entre le rouge et le noir, qui est une représentation claire de l'ambiance du restaurant : combiner la cuisine traditionnelle avec un restaurant moderne et tendance.
En termes de convivialité, ce contraste aide les visiteurs du site Web à remarquer le bouton « Réservations » attrayant qui se détache audacieusement dans l'en-tête. En fin de compte, l'un des principaux objectifs du site Web est d'encourager les visiteurs à faire des réservations, et un bouton d'appel à l'action lumineux et invitant est un excellent moyen d'y parvenir.
En fait, la visibilité est l'un des facteurs les plus importants lorsque vous concevez votre bouton d'appel à l'action. Votre bouton qui se démarque de son arrière-plan et de son environnement est essentiel à son succès.
Le design minimaliste du pied de page se caractérise par son choix de police unique pour le texte dans chacune des quatre colonnes — Poppins, une police de caractères sans empattement fine et arrondie. Dans le modèle, nous avons en fait choisi deux polices de caractères différentes, toutes deux sans empattement : Poppins et Nanum Gothic. Les deux sont des polices minces, légères et minimalistes, tandis que Nanum Gothic est légèrement moins arrondie et plus droite et linéaire. Ce style correspond bien aux images récurrentes de lignes fines dans tout le modèle.
Lorsque vous choisissez d'insérer les modèles d'en-tête et de pied de page dans votre site, vous pouvez le faire en procédant comme suit :
Entête:
Panneau de gauche WP> Modèles> Générateur de thèmes> Ajouter un nouveau> Choisissez "En-tête"> Fenêtre contextuelle de la bibliothèque> faites défiler la page et trouvez-la ou recherchez "Restaurant japonais"
Bas de page:
Panneau de gauche WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Pied de page » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais »
Menu du chef et bar : commencer votre repas

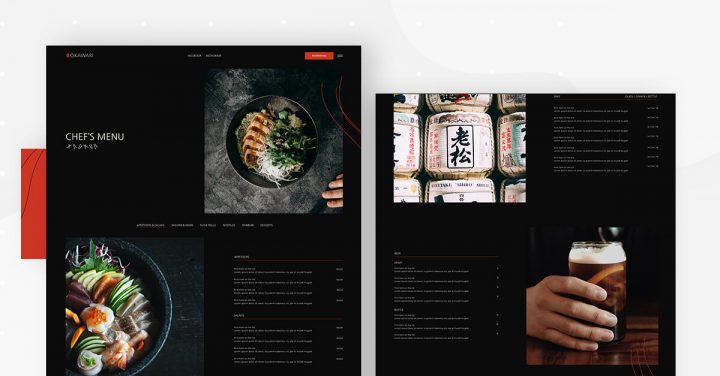
Les pages Menu du Chef et Bar accentuent les couleurs, les textures et l'unicité des ingrédients utilisés dans les créations culinaires japonaises authentiques d'Okawari. En respectant la disposition de la grille brisée, le fond noir derrière la photographie détaillée et riche de la nourriture et des boissons offre au visiteur une expérience de type « si réel que vous pouvez le toucher ».
Lorsque vous faites défiler vers le bas, la section Apéritifs et salades est composée de deux larges colonnes, avec un widget d'image à côté du widget Liste de prix sur leurs côtés respectifs. Parce que l'image de la section est dotée d'une grande taille de 514 × 795 px, les détails de chaque ingrédient prennent vraiment vie, de la texture du saumon à la précision des tranches de concombre, en passant par les bonbons glacés et croustillants.
Ceux qui explorent le menu et envisagent de réserver une table au restaurant obtiennent un échantillon visuel astucieux du type de nourriture et de boissons qu'ils apprécieront.
Ce style d'imagerie vif est vrai pour chaque image de la page, et comme nous l'avons vu sur la page d'accueil, le texte blanc léger décrivant chaque élément du menu est une tactique de conception efficace pour rehausser la beauté de la photographie culinaire du menu.
Les pages Menu du chef et Bar sont des modèles de page. Vous pouvez les insérer en procédant comme suit :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
Galerie : Montrer votre travail

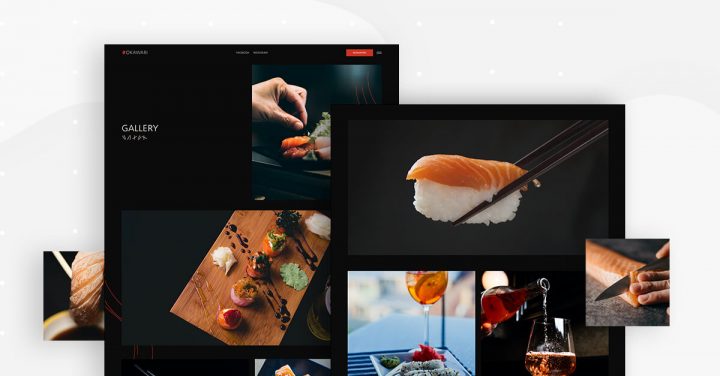
La page Galerie de ce kit de modèles fait passer la beauté de l'art culinaire au niveau supérieur. Il maximise également le potentiel de ce que le widget Galerie a à offrir. En conservant la disposition de la grille brisée, la page de la galerie mélange un peu les choses en ajoutant des images pleine largeur, en alternant entre une disposition à deux colonnes et à une colonne lorsque vous faites défiler vers le bas.
Une autre technique que nous avons utilisée pour chaque image de la page Galerie est le chargement paresseux, qui est d'ailleurs l'une de nos tactiques de conception les plus préférées ici chez Elementor. Le chargement paresseux optimise non seulement le temps de chargement des pages ainsi que les performances globales de votre site, mais maintient également l'engagement de l'utilisateur lorsqu'il fait défiler l'écran. Fondamentalement, le chargement paresseux signifie que le contenu de l'image ne se charge pas au moment du chargement de la page, mais uniquement lorsque le visiteur du site Web a fait défiler la section de l'écran de ce contenu.
Cela accélère le processus de chargement de la page et stimule l'engagement de l'utilisateur car les images apparaissent activement à l'écran lorsqu'il fait défiler vers le bas, créant une interaction visuelle dynamique.
Des images colorées sont à nouveau utilisées dans la photographie de chaque plat, le thème vibrant de « alimentation colorée » présent dans chaque coin. C'est une expérience globale, au point où vous pouvez imaginer ce que c'est que de mordre dans chaque rouleau de sushi ou de nigiri.
La page Galerie est un modèle de page. Vous pouvez les insérer en procédant comme suit :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
Apprenez à créer un site Web de restaurant avec Elementor
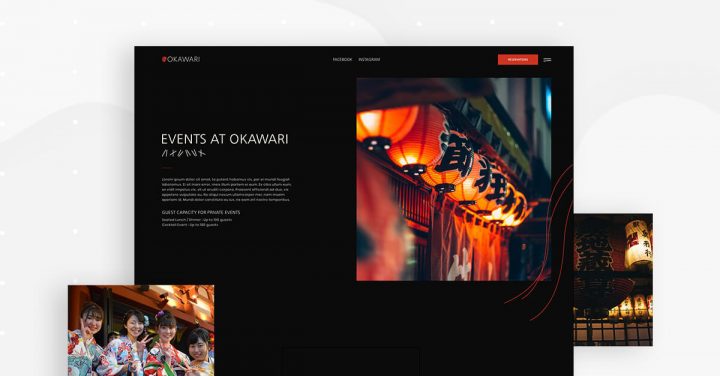
Evénements : une hospitalité rayonnante

La page Événements utilise une attitude « privilégiant les gens » en montrant des images détaillées et nettes de femmes japonaises vêtues de vêtements authentiques. Leurs expressions joyeuses créent une atmosphère accueillante et optimiste, tout comme n'importe quel restaurant ou invité d'un événement voudrait se sentir en entrant dans l'entrée d'un restaurant ou d'une salle d'événement.
Montrer les lanternes et le décor thématique du restaurant transmet également le message qu'assister à un événement ou à une fête à Okawari est une véritable expérience de célébration japonaise traditionnelle, avec un système d'éclairage convivial qui enthousiasme les utilisateurs à l'idée de franchir la porte.
Comme sur toutes les autres pages, nous avons utilisé les images des baguettes comme séparateurs entre les différents corps de texte ainsi que le thème des lignes rouges qui correspond à la fois à la palette de couleurs du saumon et à l'aspect général du site Web.
La page Événements est un modèle de page. Vous pouvez les insérer en procédant comme suit :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
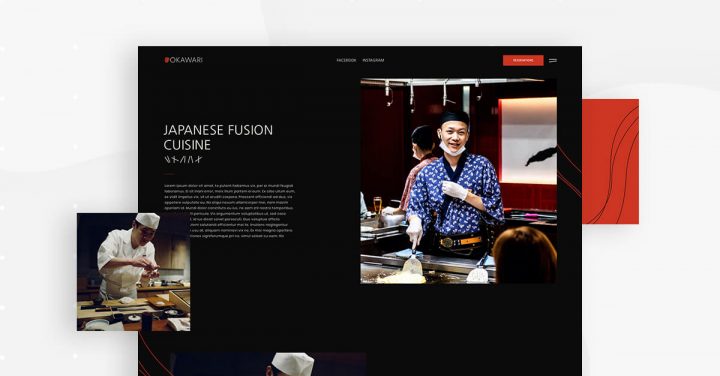
À propos : Les gens d'Okawari

La page À propos va encore plus loin dans le concept de conception de contenu « privilégiant les personnes ». La première image du chef de sushi établissant un contact visuel avec le visiteur du site Web alors qu'il était au milieu de son métier, ajoute une connexion personnelle à la page À propos de nous. Sans visiter le restaurant physique, les clients potentiels ont une idée authentique et tangible de la personne avec qui ils interagiront au restaurant.
Plus bas, la vue intime du chef exécutif d'Okawari travaillant son expertise dans la paume de ses mains transmet une expérience de type « dans les coulisses » pour le visiteur du site Web. Tout son espace de travail en cuisine est visible, dépeignant une atmosphère professionnelle à la fois prestigieuse et humble.
Placer le design emblématique de la ligne rouge sur l'image relie le travail et la contribution du chef exécutif à l'image de marque du restaurant et à l'expérience globale du site Web.
La page À propos est un modèle de page. Vous pouvez les insérer en procédant comme suit :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
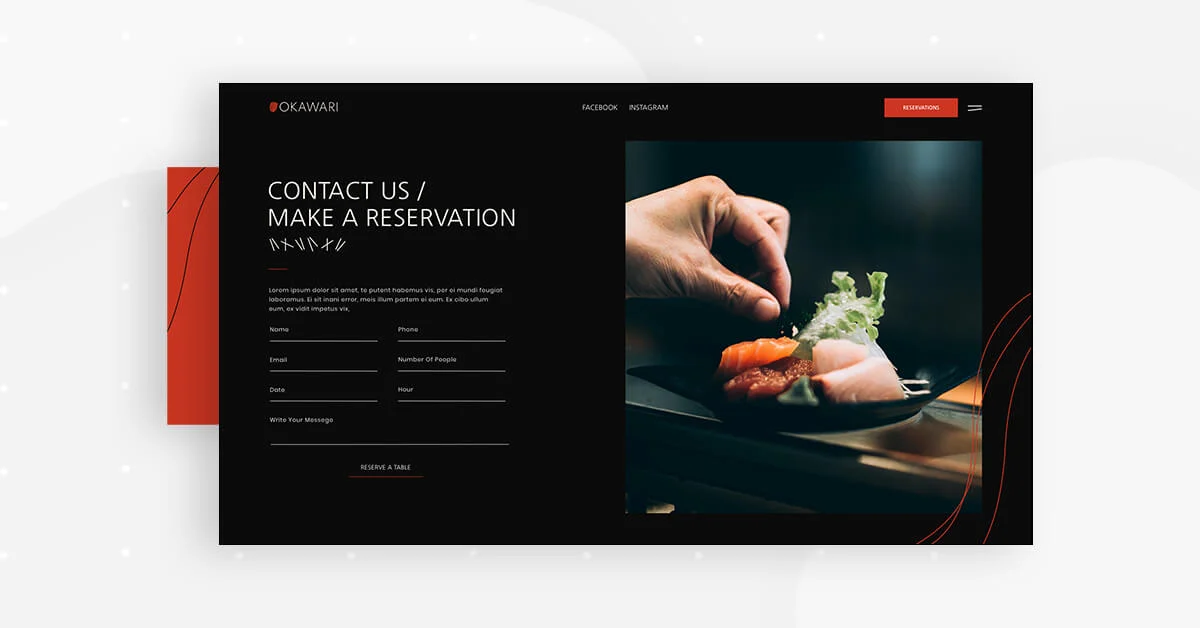
Réservations : entrer en contact

La page Réservations utilise le générateur de formulaires pour créer un formulaire simple et convivial. Le choix de la photographie à côté du formulaire revêt une importance supplémentaire car la main ajoute une « touche humaine » à la conception de la page. L'implication sous-jacente ici est que le visiteur du site Web initie un contact humain avec le restaurant et se rapproche d'un avant-goût de sa délicieuse cuisine. Ce n'est que le début d'une relation positive.
Un autre widget que nous avons utilisé sur la page Réservations est le widget Google Maps. Les clients vont certainement chercher comment se rendre à votre restaurant, et il n'y a rien de plus facile à naviguer que le bon vieux Google Maps. Et de la même manière que vous permettez aux clients de vous trouver facilement, vous-même trouverez qu'il est facile d'ajouter le widget Google Maps à votre site. Après avoir entré l'emplacement que vous souhaitez afficher, vous avez un contrôle total sur le zoom de la carte lorsque les visiteurs la voient pour la première fois, sa taille et vous avez toute liberté pour styliser votre carte comme bon vous semble.
La page Réservations est un modèle de page. Vous pouvez les insérer en procédant comme suit :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
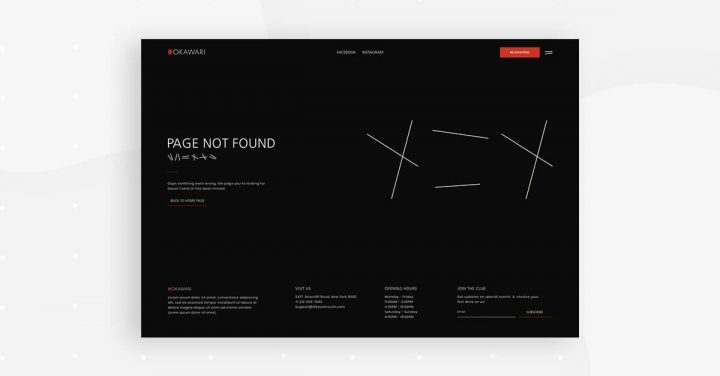
404 : Revenir sur la bonne voie

La page 404 utilise la beauté du design en noir et blanc pour souligner quelques mots courts. Moins est plus dans ce cas, car notre attention est immédiatement dirigée vers le message 404, malgré sa petite taille de police et la courte longueur de la phrase.
Notre principale priorité lorsqu'un utilisateur se retrouve sur notre page 404 est de le rediriger vers le site Web dès que possible et d'éliminer toute distraction possible ou toute navigation confuse. Par conséquent, l'utilisation d'un message minimaliste et bref et d'un schéma visuel est le meilleur moyen de faciliter cela.

La page 404 est un modèle 404. Vous pouvez les insérer en procédant comme suit :
Panneau de gauche WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Une seule page – 404 » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et trouvez-la ou recherchez « Restaurant japonais ».
Menu de navigation et fenêtres contextuelles Happy Hour : un plan d'action clair

La fenêtre contextuelle du menu de navigation est une extension de l'élégante palette de couleurs rouge-orange du modèle. Le contraste entre le fond rouge et le fond noir est harmonieux ici, et la coloration rouge foncé permet au texte délicat et léger des éléments de menu de se démarquer et d'être complètement visible malgré leur finesse et leur taille modeste.
La fenêtre contextuelle Happy Hour suit le même schéma de couleurs et le même style que la fenêtre contextuelle du menu de navigation, tout en reconditionnant le contenu sous une forme verticale. Ce sur quoi nous nous sommes concentrés ici, c'est la hiérarchie précise des informations, étant donné que nous présentons une offre de remise qui pourrait inciter les utilisateurs à venir essayer le restaurant encore plus tôt qu'ils ne l'avaient initialement prévu.
Enfin, le fond rouge-orange est un reflet astucieux de ce que représente un happy hour : une expérience rafraîchissante et énergique qui vise à vous remonter le moral. Nul doute qu'une heure de sushis et de cocktails fera l'affaire.
La page Réservations est un modèle de page. Vous pouvez les insérer en procédant comme suit :
Panneau de gauche WP > Modèles > Fenêtres contextuelles > Ajouter un nouveau > Choisissez « popup » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Restaurant japonais ».
Tout est question de présentation
Les gourmets comme nous savent à quel point il est important que votre nourriture soit aussi belle qu'elle a de goût. Il en va de même pour le site Web de votre restaurant. Une fois que vous avez créé un site Web qui présente vos plats signature et votre entreprise dans son ensemble dans un format en ligne invitant et visuellement agréable, vos futurs clients du restaurant seront impatients de boire et de dîner avec vous.
Pour voir le kit complet de modèles de restaurant japonais, consultez cette démo.
Si vous avez Elementor Pro, tout ce que vous avez à faire pour profiter de ce kit de pointe est d'aller dans Elementor, d'ouvrir la bibliothèque de modèles et de rechercher « Restaurant japonais ».
Voici un petit gif montrant comment rechercher le kit :
Quels modèles aimeriez-vous voir ensuite ? Faites-nous savoir dans les commentaires ci-dessous.
