Guide complet sur les frameworks JavaScript pour le développement frontend
Publié: 2018-06-15Backend et Frontend - Les deux composants fondamentaux des applications mobiles natives et des applications Web. Alors que le premier alimente l'application, le second définit comment l'application agirait lorsqu'elle se trouverait sur le territoire des utilisateurs, c'est-à-dire sur les appareils des utilisateurs.
Bien que nous ayons déjà couvert les facteurs qui alimentent le développement backend d'applications robustes dans l'article précédent, dans cet article, nous examinerons en détail le développement frontend, en particulier les frameworks JavaScript.
Il fut un temps où un site Web ou une application mobile était constitué d'un simple site de texte statique avec peu d'interaction avec d'autres sites Web et applications. Et la seule portée de l'innovation provenait d'une animation minimale qui planait sur l'écran. C'était l'époque du HTML et du CSS.
Mais aujourd'hui, depuis l'avènement des frameworks JavaScript, le scénario a changé. Les applications Web d'aujourd'hui lisent des vidéos, interagissent avec d'autres applications, remplissent des formulaires et font tout ce qui permet aux utilisateurs de rester investis sans rafraîchir la page.
En voyant les progrès que les meilleurs frameworks JavaScript ont introduits dans le monde du développement frontal, un certain nombre d'autres langages/technologies ont commencé à prospérer.

Les options dont disposent les entreprises en matière de développement frontal d'applications Web et natives
En ce qui concerne le développement frontal d'applications mobiles - Native, Web Apps et le nouveau type d'application que Google souhaite que vous connaissiez - Progressive Web Apps , il existe un certain nombre d'options technologiques différentes parmi lesquelles une entreprise peut choisir.
Je sais que l'article doit parler principalement des frameworks JavaScript, mais il est juste d'aborder les bases des autres options dont vous disposez en matière de développement frontal d'applications Web.
Voici les meilleures alternatives de framework JavaScript qui méritent une attention particulière -

JavaScript ou pas JavaScript, l'industrie du développement frontend a également beaucoup à attendre.
Tendances de développement frontend 2019
Chatbots avancés
L'interface utilisateur basée sur la conversation sur les mobiles et les sites Web est la tendance numéro un du développement Frontend de l'heure actuelle. On estime que d'ici 2020, 85 % des interactions des clients avec une entreprise n'impliqueront aucune implication humaine.
[Lire : Comment le chatbot façonne l'histoire de la croissance de l'entreprise ]
Interface utilisateur de mouvement
Alors que la conception matérielle régnerait toujours sur la supériorité lorsque nous parlons de conception d'interface, l'incorporation de l'interface utilisateur de mouvement donnerait vie aux sites Web et aux applications mobiles.
Préparés pour attirer l'attention de l'utilisateur et fournir des informations, les éléments de l'interface utilisateur de mouvement tels que les survols, les animations, le défilement modulaire et la transition d'en-tête de page peuvent devenir le facteur de différenciation entre une expérience utilisateur transparente et passable.
[Lire : Comment donner vie à vos applications mobiles avec Motion Design ]
Évolution de JavaScript
Javascript est sans conteste le langage le plus connu utilisé par les développeurs, ce qui lui confère une place de choix parmi les développeurs frontend, les développeurs full stack et les développeurs backend.
Avec la présence de frameworks Javascript évolutifs comme Node.js et React.js, et de puissants gestionnaires de packages comme le client NPM et Yarn, les frameworks Javascript continuent d'être les principales technologies quand on parle de développement frontend en 2019.
Avez-vous vu comment "l'évolution de JavaScript" a trouvé sa place dans la liste des tendances du développement frontend ?
Cela ne vous interroge-t-il pas…
Pourquoi Javascript ?
Comme nous l'avons vu il y a quelques minutes, les entreprises disposent en fait d'un certain nombre d'alternatives en matière de technologie sur lesquelles baser leur développement frontend. Cependant, malgré cela, c'est JavaScript qui continue d'être adopté massivement et il existe des raisons valables soutenant le type de croissance que connaissent les frameworks JavaScript. Examinons quelques-uns d'entre eux
Pourquoi les entreprises, comme nous, optent-elles pour JavaScript ?

C'est sur toutes les plateformes
JavaScript Framework est présent et utilisé sur une gamme de plates-formes différentes. En fait, il se trouve sur toutes les plates-formes que vous pouvez imaginer - navigateur, mobile, IoT, applications de bureau et bien d'autres.
Agit comme le meilleur langage de base
Une fois que vous avez appris JavaScript, apprendre d'autres langages devient un jeu d'enfant.
Peut gérer la complexité
La majorité des sites Web les plus populaires au monde comme Paypal, Netflix et LinkedIn, entre autres, fonctionnent sur l'une ou l'autre forme de framework JavaScript.
Débogage plus rapide = déploiement plus rapide
Contrairement à d'autres langages, JavaScript est livré avec la possibilité d'une boucle de rétroaction. Parce qu'il est construit sur un navigateur, on peut exécuter le code et obtenir des résultats instantanés.
Des raisons comme celles-ci et bien d'autres suffisent pour faire de JavaScript un langage populaire - Celui qui peut être utilisé dans de nombreuses situations différentes et sur de nombreuses plates-formes différentes, avec facilité.
En raison de la popularité et de la facilité associées au langage JavaScript, un certain nombre de frameworks ont maintenant trouvé une place sous l'égide de JavaScript, et de nombreux autres sont en cours de développement pour faire partie de la famille.
Dans l'ensemble, il existe actuellement plus de 50 frameworks JavaScript différents qui peuvent être utilisés pour le développement frontal d'applications mobiles et lorsque vous ajoutez les frameworks spécifiques au Web, le nombre augmente de plusieurs façons.
Avec plus de 50 frameworks JavaScript utilisés sur le marché, il est en fait difficile de déterminer quels frameworks de développement frontend seraient les meilleurs.
Alors que différentes entreprises auraient des préférences différentes lorsqu'il s'agit de choisir un framework JavaScript Frontend, chez Appinventiv, nous concentrons nos efforts sur ces quatre frameworks angulaires. Réagir. Vue. Nœud.
- Les Quatre Fantastiques -
Angular.js. Réagir. Vue. Nœud

Les raisons pour lesquelles nous choisissons Angular.js, React, Node et Vue pour le développement frontend
Popularité - Les quatre frameworks JavaScript sont populaires dans l'industrie du développement d'applications Web et mobiles et, en raison de cette popularité, ils bénéficient du soutien d'une solide communauté de développeurs, ce qui fait de la résolution des problèmes un processus rapide.
Flexibilité - Directement de Angular Framework et React Framework à Vue et Node, tous ces frameworks sont utilisés pour le développement d'applications de niveau de complexité moyen à élevé.
Facilité d'adaptation par les développeurs - Par rapport aux autres frameworks, ceux-ci s'accompagnent d'une courbe d'apprentissage relativement plus faible, ce qui rend le processus de développement d'applications mobiles beaucoup plus rapide.
Expérience - Nous avons développé plus de 100 applications mobiles à l'aide de ces meilleurs frameworks JavaScript, ce qui nous donne une idée approfondie de leur fonctionnement.
Examinons-les longuement -
Vue.js
Si React Framework et Angular.js avaient un bébé, cela ressemblerait à Vue.js (pas en termes de logo mais en termes de fonctionnalités). L'idée originale de l'ancien employé de Google, Evan You, Vue.js a en quelque sorte réussi à devenir le concurrent des trois principaux frameworks : Angular Framework , React.js Framework et Ember Framework en ce qui concerne le développement frontal - devenant ainsi l'op JavaScript Framework dans le traiter. Même sans le soutien d'un nom de technologie à succès, la marque a pu devenir très populaire parmi la communauté des développeurs.
Vue.js a été conçu dans le seul but de rendre le développement de l'interface organisé et simple. Et il le fait si parfaitement qu'il est maintenant considéré comme idéal pour le développement d'applications légères.
Agissant comme un enfant légitime de React et Angular, le framework JavaScript présente des fonctionnalités qui sont les meilleures des deux - Alors que d'une part, il offre une fonction de liaison de données bilatérale d'Angular Framework, d'autre part, il fournit un rendu côté serveur de Cadre de réaction.
Mais alors, comme toutes les choses apparemment idéales, Vue.js vient aussi avec sa part d'avantages et d'inconvénients.
Les voici
Avantages -
- Adoption rapide. Quelques années seulement après son lancement, un certain nombre d'entreprises ont commencé à intégrer Vue à leur pile technologique.
- Échelle d'apprentissage faible. Il est plus facile de se familiariser avec le framework par rapport à Angular JavaScript Framework.
- La prise en charge du rendu est déclarative
- Intégration plus facile avec les éléments HTML
Les inconvénients -
- Comme il s'agit d'un nouveau projet, il y a encore un manque de ressources
- Support communautaire relativement plus petit, en particulier par rapport à Angular.js et React Framework
Cadre angulaire
La seule chose avec laquelle nous, les développeurs, sommes d'accord, c'est que Angular JavaScript est le seul framework qui a la capacité de développer de puissantes applications Web Frontend.
Angular.js est un framework JavaScript complet qui offre une série d'avantages commerciaux tels que la production rapide de code, le test pratique de la partie application et la liaison de données bidirectionnelle, qui aide à refléter immédiatement les changements qui se produisent dans le backend. sur le développement de l'interface utilisateur.

Angular Framework continue de sortir régulièrement avec des mises à jour comme Angular.js 6 est livré avec une amélioration du moteur de rendu pour les applications plus petites et plus rapides.
Même lorsque des centaines d'entreprises adoptent Angular Framework, et qu'il a établi une position dominante dans la comparaison entre Angular vs React.js framework à l'échelle mondiale, il existe également des avantages et des inconvénients évidents associés à ce JavaScript Framework -
Avantages
- Conception matérielle et support PWA
- Support stable à long terme grâce au soutien de Google
- Liaison de données bidirectionnelle
- Approche mobile du développement Web
Les inconvénients
- Les applications développées dans Angular Framework sont notoirement célèbres pour la batterie de l'appareil de dessin
- A besoin de plus d'optimisation pour résoudre le problème actuel de faible performance
- Livré avec une échelle d'apprentissage élevée
Cadre de réaction
Soutenu par Facebook et Instagram, React Framework est devenu le framework JavaScript le plus utilisé / le plus utilisé du moment avec plus de 1 000 contributions présentes sur GitHub l'utilisant pour le développement Frontend. En raison de l'utilisation d'un DOM virtuel, le framework React offre une meilleure amélioration des performances des applications par rapport à Angular.js.


Utilisé par plus de 38 % des développeurs dans le monde, React.js. par rapport à d'autres frameworks JavaScript, est également devenu le premier choix d'un certain nombre d'entreprises de premier plan comme Netflix, Paypal, Flipboard et BBC, entre autres.
Maintenant, il y a en effet un certain nombre de raisons pour lesquelles des entreprises comme la nôtre et WhatsApp se pâment sur l'utilisation de React Framework dans le développement frontal, mais la flexibilité est ce qui les surpasse toutes. Et le framework JavaScript reste fidèle au battage médiatique qu'il a pu créer autour de son avantage dans le développement d'applications mobiles avec une interface utilisateur avancée.
Néanmoins, le cadre, comme les autres, ne vient pas sans avantages et inconvénients. Voici ses avantages et ses inconvénients -
Avantages
- Bon ensemble de documentation et de ressources en ligne
- Possibilité de rendu côté serveur
- Modèle de composant simple
- Rapide, efficace, flexible et de petite taille
Les inconvénients
- Il est essentiel d'avoir des outils de construction
- Les chances que le framework soit incompatible avec les autres bibliothèques et le code qui modifie le DOM sont très élevées
- La courbe d'apprentissage peut être un peu plus élevée
Node.js
Node.js est devenu au fil du temps le top des frameworks JavaScript côté serveur .
L'idée derrière Node.js est d'utiliser les E/S pilotées par les événements pour aider à rester efficace et léger au moment du développement d'applications en temps réel gourmandes en données, qui fonctionnent sur une série d'appareils distribués.
Le framework javascript côté serveur supérieur aide à créer des applications réseau rapides et évolutives, car il est capable de gérer un grand nombre de connexions grâce à un débit élevé, ce qui apporte finalement une plus grande évolutivité.
Si vous recherchez un environnement JavaScript Framework complet avec la présence de tous les outils, Node.js serait votre bonne option. En fait, la popularité de Node.js en fait l'un des meilleurs frameworks JavaScript. Il prend une longueur d'avance par rapport à PHP et Golang .

Je suis sûr que maintenant vous devez vous être familiarisé avec l'exercice. Alors, pour suivre la tendance, c'est parti -
Avantages
- L'écosystème IO non bloquant permet aux développeurs de traiter plusieurs requêtes simultanément
- La communauté des développeurs Node.js est extrêmement active, ce qui signifie un accès à des solutions et des codes prêts dans GitHub
- Création d'une pile complète JavaScript. Avant Node.js, la plateforme était uniquement utilisée pour le développement côté client.
- L'un des frameworks JavaScript côté serveur les plus populaires , Node est à l'opposé de la restriction. Il vous permet de créer chaque élément de l'application à partir de zéro.
Les inconvénients
- Il y a eu des cas d'instabilité de l'API Node
- Il ne prend toujours pas en charge la programmation multithread, ce qui signifie qu'il n'est pas idéal pour effectuer des calculs de longue durée, ce qui entraîne finalement une baisse des performances de l'application.
Voici donc les quatre frameworks JavaScript frontaux sur lesquels nous jurons chaque fois qu'un projet se présente pour le développement d'applications Web.
Outre ces quatre, il existe 11 Framework JavaScript Frontend que nous pouvons voir en compétition pour une place dans la liste pour les remplacer. Bien qu'il leur faudra quelques années pour arriver à une position où Angular.js et React js Framework et Node, Vue se sont placés, ils se préparent à 100% à se retrouver au coude à coude avec les Fantastic Four en 2019.
En bref, les 11 prochains frameworks JavaScript sont maintenant devenus trop gros pour être ignorés. Et il est temps que nous leur donnions leur juste part de gloire, alors c'est parti -
- Les acolytes -
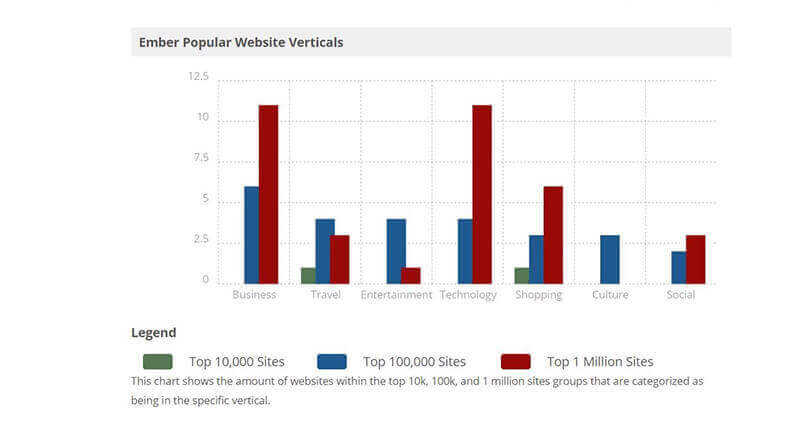
Ember.js
Utilisé dans la conception d'un certain nombre de sites Web complexes tels que Kickstarter, Heroku et LinkedIn, Ember.js s'accompagne du soutien d'une énorme communauté en ligne, d'un déploiement continu de mises à jour et, enfin, d'une large application des meilleures pratiques de JavaScript.
Ember.js est idéal pour le développement d'applications Web complexes, et le système de modèles basé sur des chaînes qui l'accompagne contribue à un temps de démarrage beaucoup plus rapide.
Le framework JavaScript Frontend est également concentré sur l'évolutivité, de sorte que les développeurs peuvent facilement travailler sur les applications mobiles et Web.

Suivant.js
Next.js n'est pas votre framework JavaScript commun. Le framework a été lancé par l'équipe React js en tant qu'outil pour le rendu côté serveur. Les développeurs travaillant avec la combinaison de Next et React.js peuvent aider à simplifier le processus de développement frontal.
Le framework javascript côté serveur populaire est livré avec un ensemble de fonctionnalités remarquables telles que le routage côté client basé sur la page et le fractionnement automatique du code. Surtout, Next.js est livré avec un support CSS complet, connu sous le nom de styled-jsx, pour faciliter le style du développement de l'interface utilisateur.
Meteor.js
Le framework JavaScript côté client et côté serveur permet un développement Frontend rapide des applications Web et mobiles de bout en bout en JavaScript. En raison de sa structure modulaire, les bibliothèques et les packages sont utilisés au rythme.
Dans le contexte des performances, chacun des changements qui se produisent dans la base de données est ensuite instantanément transmis à l'interface utilisateur.
Actuellement, le cadre est utilisé pour le développement d'applications en temps réel d'entreprises telles que Mazda, Honeywell et IKEA, entre autres.
Mithril.js
Mithril.js possède une série de fonctionnalités similaires à React.js. Mithril vous propose des éléments MVC hiérarchiques et divers modèles sécurisés par défaut fournis avec des différences DOM intelligentes qui permettent de vérifier le rendu haute performance.
Le framework JavaScript est également livré avec deux fonctionnalités très impressionnantes pour le développement frontal - le routage d'URL et la liaison de données personnalisable.
Polymère.js
Le cadre léger est conçu pour vous permettre de tirer pleinement parti des composants Web.
Polymer a les composants Web qui font partie des normes HTML qui promettent une existence plus longue par rapport à ReactJS.
Polymer.js fonctionne mieux lorsque vous devez combiner votre application avec d'autres frameworks et plates-formes et lorsque vous devez travailler avec les normes JavaScript.
Aurelia.js
Le produit Durandal Inc. est annoncé comme un cadre d'interface utilisateur de nouvelle génération. Il est considéré comme l'un des frameworks JavaScript frontaux conviviaux et avancés pour les développeurs de l'heure actuelle.
Les API du framework JavaScript sont conçues pour être utilisées non seulement pour les besoins actuels, mais également pour les futurs langages de programmation Web. Il prend également en charge ES2015, ES5, ES206 et Typescript, ce qui offre aux développeurs une grande flexibilité.
Aurelia est également livré avec un compilateur HTML extensible, qui permet aux développeurs de créer des éléments HTML personnalisés et de prendre le contrôle de la génération de modèles avec la prise en charge du chargement dynamique, de la liaison de données et du rendu par lots.
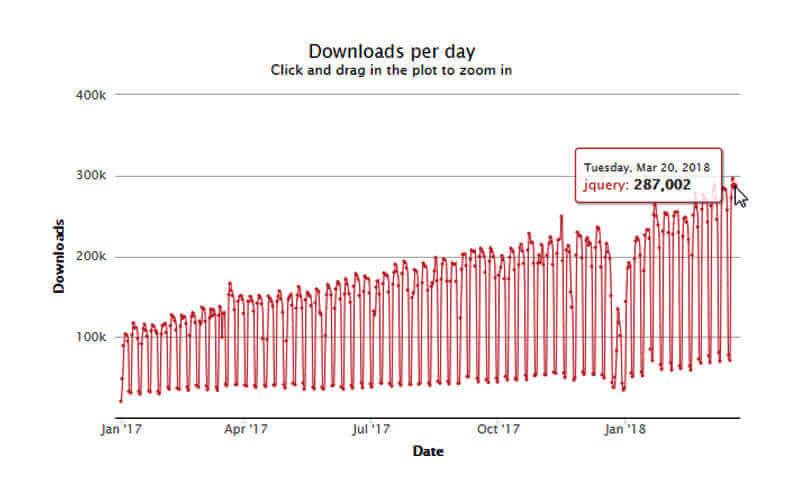
jQuery
Le cadre de développement d'applications Android populaire , bien qu'ancien, mais occupe toujours une position prédominante, et les 300 000 téléchargements qu'il voit tous les jours en sont un signe.

Même si la fréquence de déploiement des mises à jour a été considérablement réduite, une nouvelle version, la v4.0, est prévue avec une série de modifications telles que -
- Réécriture du cadre de vitesse
- Réécrire en utilisant le JavaScript de nouvelle génération
- Toute nouvelle conception de module d'événement
Backbone.js
Le framework est l'un des plus célèbres parmi la communauté des développeurs de JavaScript Framework. Et la raison de la popularité que le framework a pu gagner pour lui-même est assez simple - Le framework est livré avec des modules d'utilisabilité qui sont très faciles à comprendre et ont une courbe d'apprentissage extrêmement simple.
En utilisant Backbone, vous pouvez créer des applications d'une seule page à l'aide des bibliothèques Web traditionnelles. Ils sont développés sur l'idée que les fonctionnalités côté serveur doivent toujours passer par des API car cela minimise le nombre de codes qui doivent être composés pour réaliser les fonctionnalités complexes des frameworks d'applications Web sophistiqués.
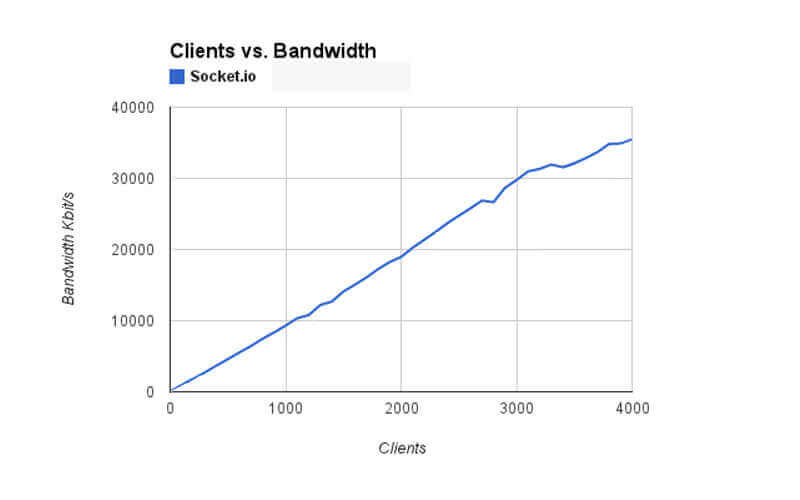
Prise
Le framework javascript côté client et côté serveur a suscité beaucoup d'attention de la part de la communauté de développement frontend, ce qui en fait l'un des frameworks JavaScript les plus populaires. Socket vous permet de profiter d'une communication en temps réel entre le serveur et le client. Il est divisé en deux parties - la bibliothèque cliente exécutée à partir du navigateur et la bibliothèque serveur construite sur Node.js.
Socket vous permet d'implémenter le streaming binaire en temps réel, un ensemble interactif de collaboration de documents, une plate-forme de messagerie instantanée et les statistiques en temps réel du projet et des applications.

Titane
Le framework permet aux développeurs d'applications mobiles de créer des applications natives à l'aide de technologies Web telles que JavaScript, HTML et CSS.
C'est l'un des meilleurs frameworks JavaScript aujourd'hui avec leurs applications installées sur plus de 460 587 474 appareils et avec plus de 91 609 développeurs qui y travaillent.
Assommer
Le dernier framework JavaScript qui, selon nous, conservera sa position de choix populaire de framework est Knockout.js.
Le framework aide les développeurs à créer un affichage riche et réactif et une interface utilisateur d'éditeur avec un modèle de données sous-jacent propre. Les applications qui ont une section d'interface utilisateur qui se met à jour dynamiquement peuvent grandement bénéficier du framework Knockout.
Il existe trois fonctionnalités associées à Knockout, qui contribuent à la popularité du framework dans le domaine du développement frontend -
Suivi des dépendances - Le framework JavaScript met à jour les bonnes sections de l'interface utilisateur au fur et à mesure que le modèle de données change.
Liaisons déclaratives - La fonctionnalité vous permet d'offrir un développement d'interface utilisateur complexe et dynamique à l'aide de contextes de liaison placés arbitrairement.
Trivialement extensible – Il vous permet d'utiliser des comportements personnalisés dans le cadre de nouvelles liaisons pour une réutilisation pratique.
Voici donc les 4 frameworks JavaScript sur lesquels nous nous appuyons et les 11 autres frameworks JavaScript qui feront leur apparition en 2019 avec les Fantastic Four.
Pour en venir à l'un des frameworks JavaScript les plus populaires, comparez l'architecture, les performances, la documentation, les courbes d'apprentissage, le support de la communauté et l'organisation lorsque vous prenez une décision.