Revue JetMenu (2021) | Comment créer un méga menu sur un site WordPress ?
Publié: 2019-11-17JetMenu est un plugin qui vous aide dans la création et le style de méga menus. Avec lui, vous pouvez créer et personnaliser le contenu et l'apparence du menu, ajouter des badges et des icônes et modifier l'arrière-plan des éléments de menu. Dans cette revue JetMenu, je montrerai à quel point il s'agit d'un plugin JetMenu facile à utiliser et de son interface intuitive.
JetMenu vous permet de styliser les éléments de menu en utilisant différentes polices et couleurs. Il dispose de plusieurs paramètres pour altérer et modifier des éléments tels que les ombres des éléments de menu et la personnalisation des modes actif et aspirateur, etc.
Le plugin JetMenu fonctionne en tandem avec le constructeur de page Elementor (voir les différences entre Elementor gratuit et Elementor pro), permettant d'ajouter des éléments au menu par la fonctionnalité glisser-déposer . Le plugin JetMenu partage certains des mêmes traits qu'Elementor et JetElements, y compris le mode Menu personnalisé d'Elementor. Cela vous permet d'ajouter un menu à n'importe quelle mise en page que vous aimez.
Plugins Jet
JetMenu fait partie de la boîte à outils tout-en-un Crocoblock. Pour plus d'informations, consultez ma revue Crocoblock et la bibliothèque contextuelle interactive Crocoblock et les éléments dynamiques.
Vous pouvez acheter le plug-in JetMenu séparément ou le regrouper avec d'autres plug-ins Jet. La suite JetPlugin est livrée avec une gamme de plugins qui peuvent être utilisés en tandem avec Elementor :
- JetElements : Contient plus de 40 widgets conçus pour répondre à tous vos besoins WordPress.
- JetMenu : vous permet de personnaliser et de styliser vos éléments de menu, ainsi que d'ajouter des éléments de méga-menu supplémentaires.
- JetTabs : Personnalisez la disposition des onglets selon vos préférences, verticalement ou horizontalement.
- JetBlog : Un widget qui vous permet d'afficher des articles de blog dans une variété de styles.
- JetReviews : Fournit des outils pour créer des barres d'évaluation accrocheuses et des sections d'évaluation attrayantes.
- JetWooBuilder : Fonctionne en tandem avec les widgets WooCommerce pour créer des modèles de page de produit uniques et attrayants.
- JetTricks : Fournit des options d'effets visuels supplémentaires pour le contenu WordPress.
- JetThemeCore : Fournit des blocs de contenu et des widgets prédéfinis pour créer des pages Web plus attrayantes et élégantes.
- JetBlocks : vous permet de personnaliser ou d'ajouter votre logo, de modifier la connexion, les formulaires de recherche, les hamburgers et les menus de navigation, entre autres.
- JetEngine : Un plugin puissant pour éditer et implémenter du contenu dynamique
- JetPop-up : fournit des outils pour créer une gamme de fenêtres contextuelles avec des capacités de glisser-déposer, ainsi que personnaliser le positionnement et les déclencheurs d'événements pour vos fenêtres contextuelles.
- JetSmartFilters : Fournit des filtres Ajax conviviaux pour créer des termes personnalisés, des publications et des produits WooCommerce.
- JetProductGallery : Fournit tout pour mettre en valeur vos images et vidéos de produits en tant qu'ancres, galeries ou curseurs.
- JetSearch : Pour ajouter une zone de recherche à Elementor pour des recherches rapides.
- JetCompareWishList : Il vous donne la possibilité d'ajouter des comparaisons d'articles et des listes de souhaits à votre site.
- JetStyleManager : ajustez et contrôlez les paramètres de style des widgets dans Elementor, créez et appliquez des skins de widgets et améliorez les performances de votre site.
- JetBooking : implémentez la fonctionnalité de réservation sur votre site à l'aide du plugin Elementor et JetBooking.
Vous pouvez acheter des plugins Jet sur CodeCanyon (il semble que vous ne puissiez plus acheter sur CodeCanyon), sur le site Web Template Monster et sur le site Web Crocoblock. Ils sont même livrés avec certains thèmes.
Les prix de Template Monster et Crocoblock pour JetPlugin sont les mêmes (15 $ chacun s'ils sont achetés séparément, mais JetMenu est de 17 $), tandis que sur CodeCanyon, ils sont un peu plus chers (22 $ chacun).
Crocoblock vous donne la possibilité d'acheter tous les JetPlugins en bundle (consultez la revue JetPlugins). Il existe plusieurs plans sur le site Crocoblock et tous les JetPlugins ne sont pas inclus dans chaque plan.

Malheureusement, Template Monster ne vous permet pas d'acheter des JetPlugins en pack. Vous devez les acheter individuellement. Mais vous pouvez tous les obtenir dans le cadre du service ONE by Template Monster. Pour plus d'informations, consultez la revue One by Template Monster.
Avis sur JetMenu
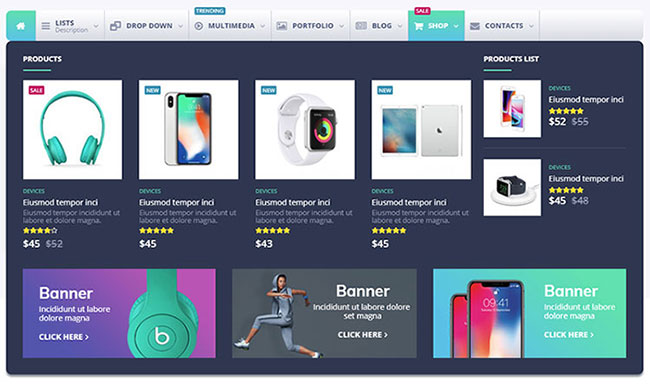
Si vous créez un site Web WordPress à l'aide d'Elementor et que vous souhaitez y ajouter un méga menu, alors JetMenu est le plugin parfait pour vous.
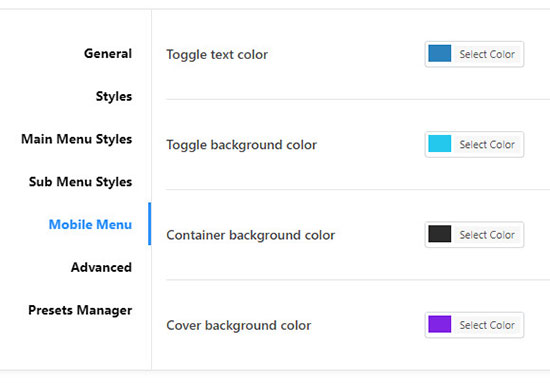
JetMenu est un module complémentaire convivial et hautement personnalisable pour Elementor. Avec lui, vous pouvez changer les couleurs, les couleurs d'arrière-plan, les polices, appliquer des ombres, ajouter des icônes et des badges, et bien plus encore !

Vous pouvez créer un méga menu en y glissant-déposant simplement des widgets Elementor, comme vous le faites lors de la création de pages normales. Cela signifie que vous pouvez créer des méga-menus selon vos préférences, y compris le nombre de colonnes, de sections et, bien sûr, tous les widgets que vous préférez.
Fonctionnalités de JetMenu
Convivial : Avec JetMenu, vous n'avez plus à vous soucier d'apprendre le HTML ou de coder pour créer des menus attrayants. JetMenu vous offre cette capacité sans le jargon technique. La fonctionnalité du plugin est parfaitement équilibrée avec sa simplicité.
Contenu riche : Fournit une grande sélection de modules de contenu, spécialement conçus pour vous aider à créer votre menu. Il vous donne la liberté de créer des éléments de menu attrayants, de les modifier avec des éléments accrocheurs et d'ajouter une gamme de contenu multimédia.
Entièrement réactif : JetMenu est réactif, ce qui signifie que vos menus seront parfaits lorsqu'ils seront affichés sur n'importe quel appareil, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur portable.

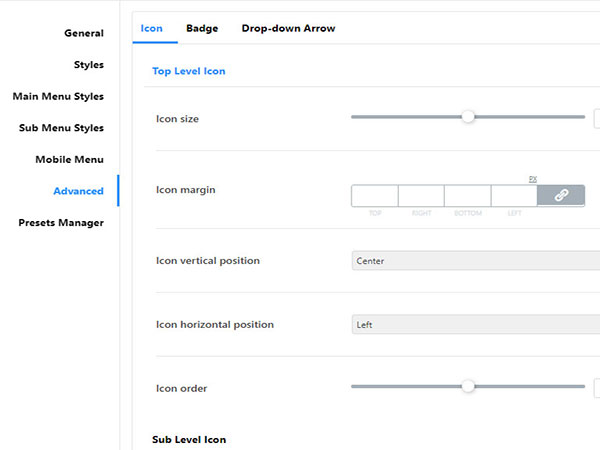
Badges exquis : Rendez vos menus plus attrayants en ajoutant des badges attrayants. Désignez les éléments de menu comme tendance, chaud ou nouveau. Cela aidera vos visiteurs à naviguer facilement sur votre site Web et le rendra plus attrayant.

Diverses couleurs : Vous voulez que vos menus se démarquent des autres ? Utilisez la palette de couleurs intégrée pour sélectionner des couleurs exotiques qui électrifieront vos méga menus.
Arrière -plans personnalisables : les arrière -plans polyvalents de JetMenu vous permettent d'expérimenter diverses options. Définissez la largeur et jouez avec les couleurs et les autres options jusqu'à ce que vous obteniez les effets époustouflants que vous désirez.
Module de méga menu : découvrez à quel point il est facile d'ajouter un module de méga menu à vos pages Web tout en les personnalisant à votre guise.

Options d'import/export : Besoin de réinitialiser vos paramètres de menu par défaut ? Ou exporter vos paramètres de style pour les utiliser ailleurs ? Utilisez simplement l'option Importer/Exporter.
Thèmes compatibles avec ThemeForest : Le plugin JetMenu est entièrement compatible avec les thèmes ThemeForest comme Avada (voir Comparaison Avada vs X Theme vs Enfold), BeTheme et Enfold, vous n'avez donc pas à vous inquiéter si vous utilisez ces thèmes.
Compatible avec les thèmes gratuits : Si vous utilisez un thème gratuit (quelle est la différence entre un thème WordPress gratuit et payant) et que vous avez l'intention de créer un méga menu, ne vous inquiétez pas. JetMenu est compatible avec la plupart des thèmes gratuits.
Personnalisation de JetMenu
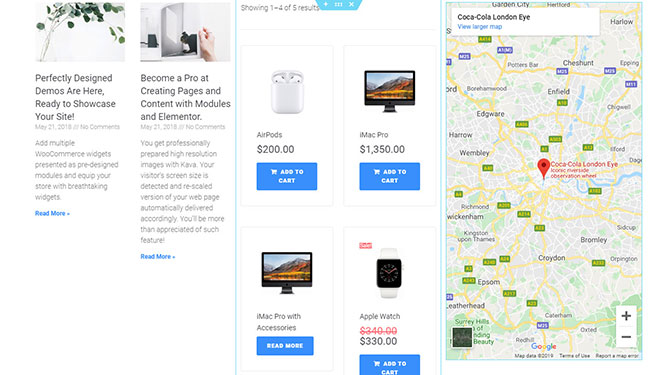
JetMenu est idéal pour une utilisation avec les magasins. Il vous permet d' ajouter les produits les plus vendus à votre menu à l' aide des widgets WooCommerce. Des éléments multimédias peuvent également être gérés ainsi que des cartes et des formulaires de contact avancés.
L'ajout des derniers flux à votre menu n'a jamais été aussi simple. Imaginez pouvoir ajouter différents articles de blog à votre menu. Cela permet aux visiteurs de naviguer plus facilement sur votre blog sans se perdre.


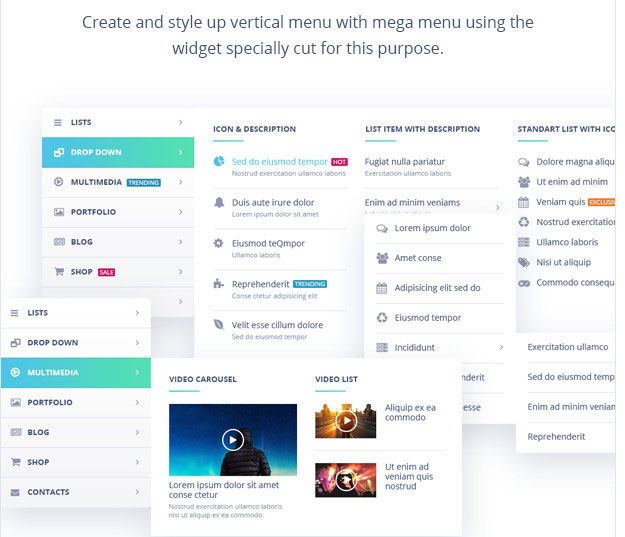
La personnalisation de JetMenu vous offre un potentiel illimité. L'orientation de l'espace est l'un des outils de personnalisation les plus simples mais efficaces. Vous pouvez organiser vos menus en blocs verticaux classiques ou leur donner une orientation verticale plus adaptée aux mobiles.

En modifiant les couleurs, les reflets ou la transparence, vous pouvez susciter différents sentiments et émotions en manipulant l'acuité visuelle. La largeur, la hauteur, le remplissage, les marges et les variables globales jouent tous un rôle important.
Mais qu'en est-il de la nidification ? L'imbrication est disponible avec JetMenu. Vous pouvez l'utiliser pour intégrer un méga menu dans un autre ou insérer une page entière avec un méga menu dans un autre menu. C'est peut-être l'un des outils les plus innovants disponibles dans JetMenu et le plus inhabituel.
Comment créer un méga menu avec le plugin JetMenu ?
Une navigation conviviale est la force de chaque site Web. Au fil des ans, différents styles ont été introduits, comme le menu de pied de page et le menu hamburger. Mais aucun ne s'est avéré plus intéressant que le concept de méga menu.
Créer un menu de cette complexité est un processus qui prend du temps, même pour les professionnels. Mais le passage à Elementor ouvre un tout nouvel ensemble d'opportunités lorsqu'il est utilisé avec d'autres plugins. Un de ces plugins est JetMenu de Crocoblock.
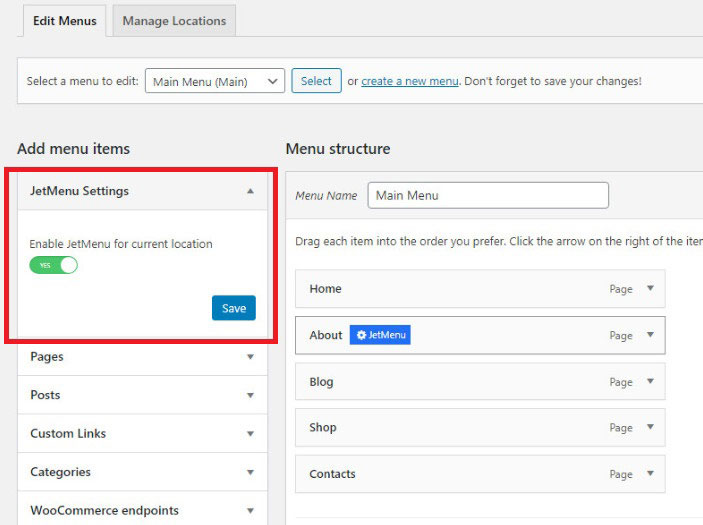
Pour créer un méga menu à l'aide des plugins Elementor et JetMenu, connectez-vous à votre tableau de bord WordPress, accédez à Apparence > onglet Menus . Sélectionnez l'un des menus existants pour l'édition ou créez-en un nouveau.
Mais d'abord, assurez-vous que JetMenu est correctement installé et fonctionne sur votre site Web. Si vous voyez le bloc Paramètres JetMenu, vous saurez qu'il est actif. Activez l'option Activer JetMenu pour l'emplacement actuel, puis cliquez sur Enregistrer.

Choisissez l'élément que vous souhaitez ajouter au méga menu. Survolez-le avec votre souris et cliquez sur le bouton d'option bleu JetMenu lorsqu'il apparaît. Une liste d'autres options s'affichera.
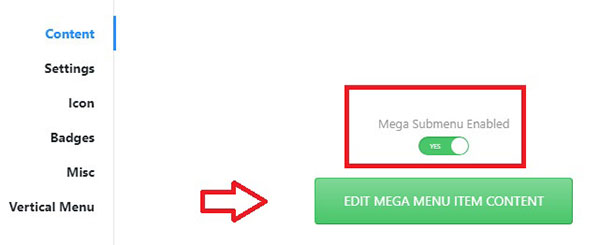
Basculez l'option Mega Submenu Enabled sur Oui. Cliquez ensuite sur l'option Modifier le contenu de l'élément de menu méga pour passer à l'éditeur Elementor.

Sachez que lorsque vous activez le méga menu pour un élément, les autres sous-éléments ne seront plus visibles automatiquement.
Construisez un méga menu en utilisant n'importe quel widget. Les en-têtes, les curseurs, les portfolios, les mises en page des articles, les vidéos, tous sont applicables. Appliquez des styles qui correspondent à vos préférences. Une fois terminé, cliquez sur le bouton Mettre à jour et revenez à l'onglet Menus.

Vous pouvez modifier n'importe quel menu de la même manière. Une fois qu'ils ont tous été personnalisés à votre guise, cliquez sur le bouton Enregistrer le menu et ouvrez l'une des pages de votre site dans Elementor, où le méga menu sera affiché.
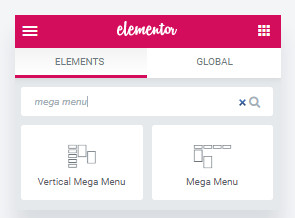
Ensuite, là où vous vous trouvez sur une page où vous souhaitez ajouter le méga menu, dans le panneau Elementor, recherchez le widget Vertical Mega Menu ou Mega Menu et faites-le glisser vers l'endroit où vous souhaitez être affiché sur la page.

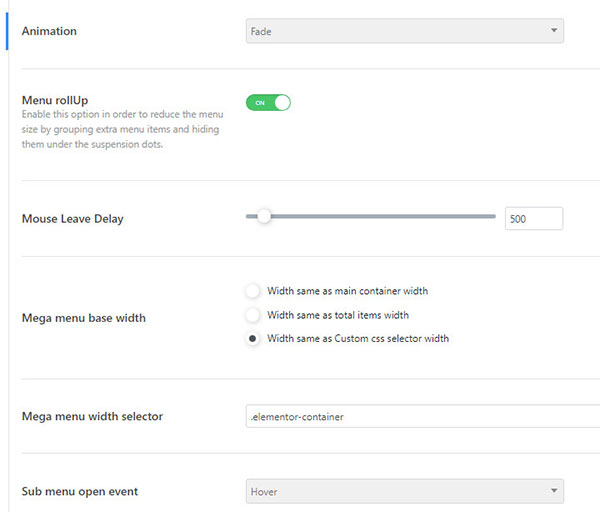
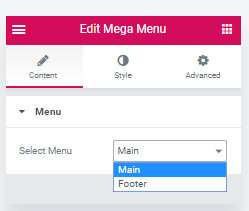
Sélectionnez ensuite le méga menu créé dans le bloc Contenu et appliquez les paramètres de style préférés.

Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour et profitez de l'efficacité de votre nouveau méga menu sur votre site Web.
Comment créer un méga menu avec plusieurs colonnes à l'aide de JetMenu ?
Étape 1 – Ouvrez votre tableau de bord WordPress > Apparence > Menus , puis cliquez sur créer un nouveau lien de menu en haut de la page. Donnez un nom à votre menu et cliquez sur le bouton Créer un menu. La page se rechargera alors et votre menu apparaîtra dans le menu déroulant.
Étape 2 - Sous Afficher l'emplacement, appliquez votre nouveau menu à l'un des emplacements proposés. Cliquez sur Enregistrer et la page sera mise à jour.
Étape 3 - Ensuite, activez l'option JetMenu pour l'emplacement actuel. Cliquez ensuite sur Enregistrer.
Étape 4 - Ajoutez des éléments de menu. Sachez cependant que si vous souhaitez créer un méga menu avec plusieurs colonnes, vous devez d'abord créer plusieurs menus. Répétez simplement les étapes précédentes pour créer plus de menus.
Étape 5 – Après avoir cliqué sur le bouton Enregistrer, vous verrez vos onglets dans le bloc de structure du menu. Vous verrez également les noms de vos menus.
Étape 6 – Vous pouvez modifier la position des éléments par glisser-déposer.
Étape 7 - Survolez un élément et le bouton JetMenu deviendra visible. Cliquez dessus.
Étape 8 - Ici, vous pouvez modifier plusieurs paramètres tels que la position du menu Vertical/Méga, les icônes, les badges et les étiquettes de navigation. N'oubliez pas d'enregistrer toutes les modifications que vous apportez. Cliquez sur Mega Submenu Enabled , puis sur le bouton Modifier le contenu de l'élément de menu Mega .
Étape 9 – Vous serez ensuite redirigé vers l'éditeur Elementor. Ajoutez ensuite la sélection avec les colonnes multiples.
Étape 10 - Faites glisser et déposez chaque widget de méga menu dans leurs colonnes respectives. Choisissez le modèle approprié dans l'onglet Contenu > Menu . Répétez cette étape pour chaque colonne supplémentaire.
Étape 11 - Personnalisez l'apparence du menu en fonction de vos goûts.
Et voila ! Vous savez maintenant comment créer un méga menu avec plusieurs colonnes à l'aide du plugin JetMenu. Si vous êtes confus et ne savez pas comment faire cela, regardez cette vidéo.
Conclusion de l'examen de JetMenu
JetMenu est un plugin qui vous permet de créer et de styliser des méga menus . Avec lui, vous pouvez créer du contenu pour les éléments de menu et personnaliser leur apparence, ajouter des badges et des icônes, modifier l'arrière-plan des éléments de menu, etc.
JetMenu fonctionne avec le générateur de page Elementor, qui vous permet d'ajouter du contenu à l'aide de la fonctionnalité glisser-déposer. Le plugin comprend également des widgets Vertical Mega Menu et Mega Menu pour Elementor afin que vous puissiez ajouter un menu à n'importe quelle section de page. Enrichissez vos pages avec des méga menus époustouflants et attrayants qui attirent l'attention des visiteurs.
Si vous êtes intéressé par plus d'addons Elementor, consultez Master Addons for Elementor review, et Plus Addons for Elementor review.
JetMenu

Avantages
- Prix abordable
- Garantie de remboursement de 30 jours
- Facile à utiliser
- Créer des méga menus verticaux et horizontaux
- Compatible avec la plupart des thèmes
- Sensible
Les inconvénients
- Pas de version gratuite
- Vous devez avoir au moins la version gratuite d'Elementor pour fonctionner
