Comment optimiser la mise en page de votre site Web avec Elementor
Publié: 2021-05-05L'optimisation des performances du site Web est l'un des aspects les plus importants de son expérience utilisateur. Un site Web à chargement lent peut frustrer n'importe quel utilisateur, ce qui entraîne souvent un taux de rebond élevé qui peut nuire à la réussite de notre entreprise.
Les performances du site Web peuvent être affectées par de nombreux facteurs, par exemple : des images de grande taille, des configurations de serveur, un trop grand nombre de plugins, des thèmes gonflés, entre autres facteurs.
La performance des sites Web est l'une de nos valeurs les plus fortes en tant que créateurs de sites Web. C'est pourquoi nous avons créé ce cours en 5 parties : Optimisation des performances dans Elementor.
Maintenant, vous pouvez apprendre à créer des mises en page et des publications en utilisant des techniques optimales. Cette connaissance garantira que vos sites Web n'incluront pas de sections, de colonnes ou de widgets redondants qui ne sont tout simplement pas nécessaires. Nous explorerons également certaines fonctionnalités de widget intégrées pour des temps de chargement améliorés.
À la fin de ce didacticiel, vous serez parfaitement préparé à optimiser les performances de chaque site Web Elementor que vous créez et à récolter les fruits immédiatement.
Le cours complet en 5 parties comprend cinq leçons vidéo :
- Leçon 1 : bonnes pratiques d'optimisation de la mise en page
- Leçon 2 : Optimiser vos images
- Leçon 3 : Améliorations supplémentaires des performances
- Leçon 4 : Choisir un hébergeur approprié
- Leçon 5 : Optimisations avec des outils tiers
Table des matières
- Leçon 1 : bonnes pratiques d'optimisation de la mise en page
- Tester les mauvaises pratiques
- Test et affichage des résultats de performance
- Optimiser les éléments de la page
- Re-tester les performances du site
- Pouvez-vous croire à notre nouveau score de performance ?
Leçon 1 : bonnes pratiques d'optimisation de la mise en page

Dans notre première leçon, nous aborderons la manière la plus efficace de créer vos pages et vos publications dans l'éditeur Elementor. Nous voyons souvent l'utilisation de beaucoup trop de sections, de colonnes, de sections internes et de widgets, alors que la même mise en page aurait pu être réalisée en utilisant beaucoup moins d'éléments.
L'utilisation de quantités excessives d'éléments ralentit les performances de votre site Web, alors plongeons-nous et apprenons à créer des sites Web avec Elementor de la manière la plus efficace.
Nous aborderons les sujets suivants :
- Un examen plus approfondi de la structure de page correcte
- Consulter et tester les performances de votre site Web
- Optimiser le contenu de votre en-tête, pied de page et page
- Exemples de mises en page de sites Web de bonnes et de mauvaises pratiques
- Utilisation correcte des widgets, du positionnement et des styles globaux
- Conseils pour éviter le transfert de charge, améliorer le référencement et augmenter le temps de chargement
- Optimiser l'accessibilité
- Minimiser la quantité d'éléments DOM
- Et beaucoup plus!
Pour mieux comprendre les mises en page optimales dans Elementor, nous allons explorer un modèle Elementor qui présente certaines utilisations abusives des sections, des colonnes et des widgets courants. À la fin de cette leçon, nous aurons complètement reconstruit toute cette page en réduisant le nombre de colonnes et de widgets. Notre page initiale est composée de neuf sections, 31 colonnes, cinq sections internes et 44 widgets.
À la fin du didacticiel, notre page optimisée sera réduite à six sections, sept colonnes et 16 widgets.
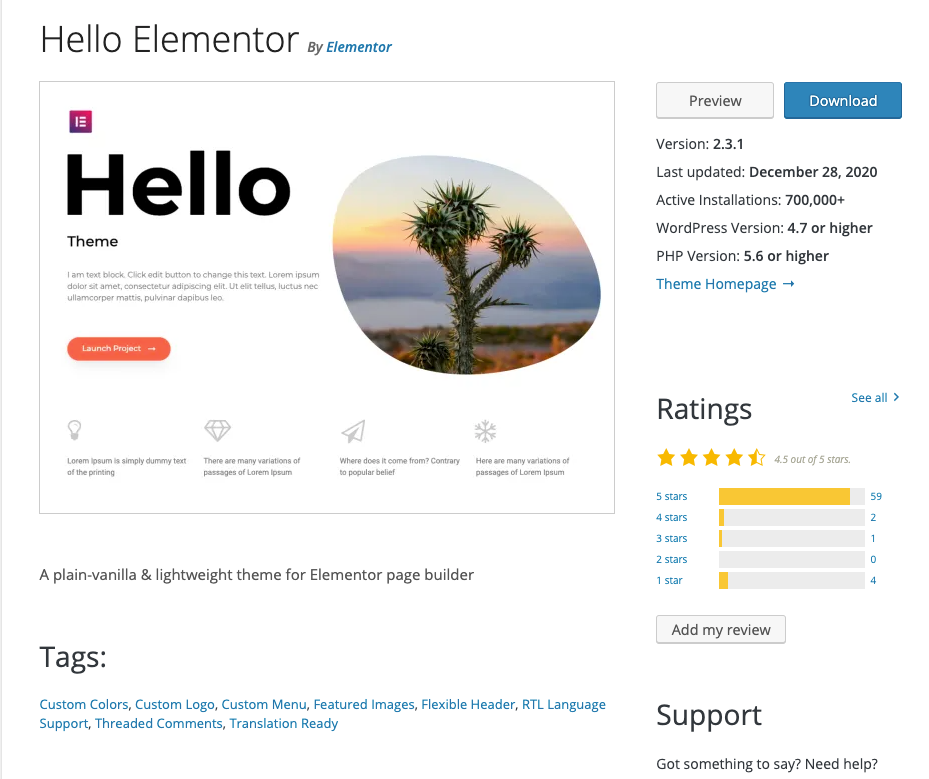
Nous utiliserons le thème Hello gratuit et léger et nous recréerons chaque section du modèle et améliorerons les performances globales du site Web en utilisant les meilleures techniques.

Tester les mauvaises pratiques
Avant de creuser dans l'optimisation de la mise en page du site Web, nous effectuerons un test sur notre page pour bien comprendre ce qui se passe lorsqu'une personne visite notre site Web. Une fois toutes nos optimisations effectuées, nous répéterons le test et comparerons les résultats.
Étape 1 : Vérifiez votre site dans une fenêtre de navigation privée
- Ouvrez une nouvelle fenêtre en « Mode navigation privée » et saisissez l'URL de la page Web que vous testez.
Étape 2 : Vérifiez que vous utilisez le chemin d'URL direct

Si vous n'êtes pas sûr du lien de votre page, vous pouvez facilement le trouver en accédant à votre tableau de bord WP :
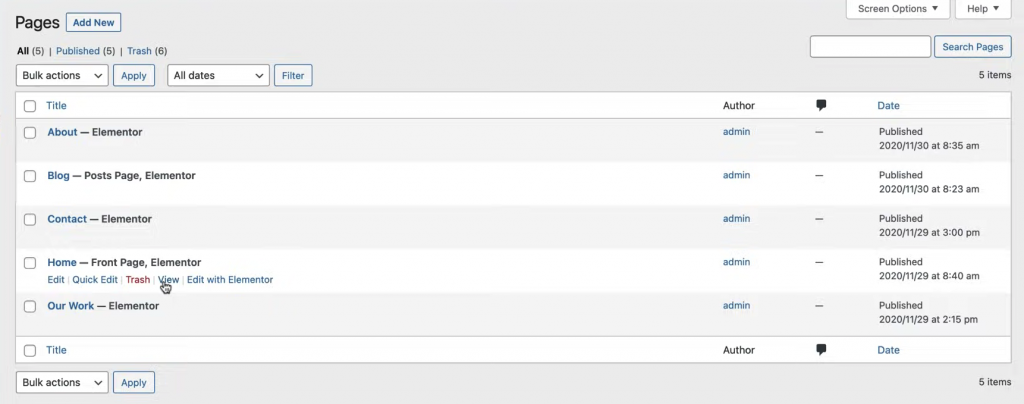
- Cliquez sur « Pages » pour voir toutes les pages de votre site Web.
- Passez votre curseur sur votre page et cliquez sur l'option "Afficher". Cela vous mènera directement à votre page.
- Copiez et collez cette URL dans la fenêtre de navigation privée et une fois le site chargé, vous êtes prêt à le tester !
Test et affichage des résultats de performance
Étape 1 : Testez les résultats de performance

Vous avez peut-être déjà utilisé les outils de développement Chrome.
Sinon, pour inspecter et visualiser le contenu HTML & CSS de votre page :
- Faites un clic droit n'importe où sur votre page et cliquez sur sélectionner « Inspecter ».
Vous verrez plusieurs onglets où vous pourrez lire votre code HTML et CSS, trouver des erreurs, obtenir des résultats de référencement et effectuer divers tests.
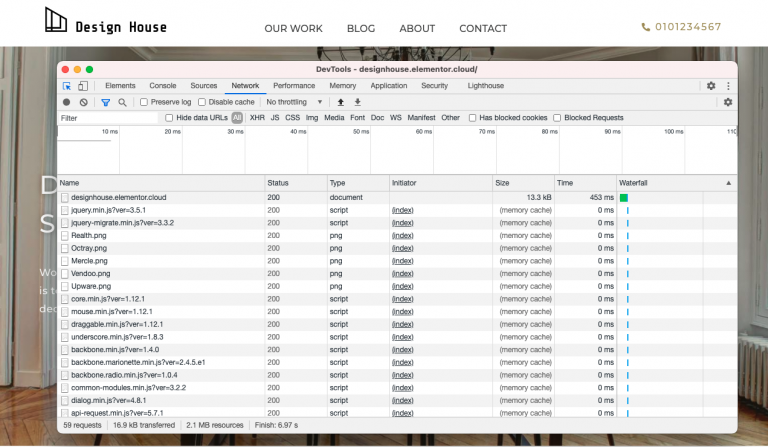
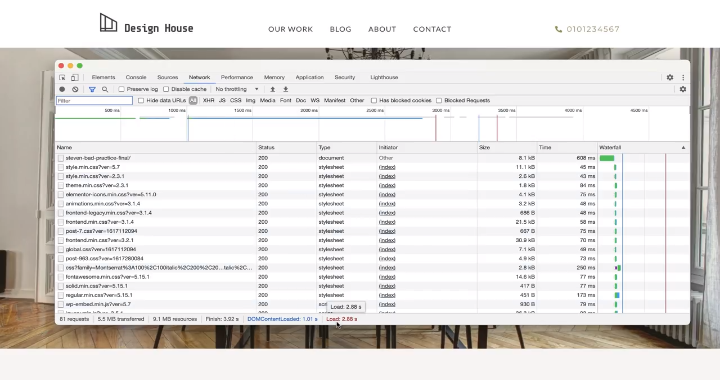
- Sélectionnez l'onglet Réseau et appuyez sur les boutons cmd ou ctrl + R pour charger les résultats.
Comme vous pouvez le voir, notre mise en page actuelle prend 2,88 secondes à charger et exécute 81 requêtes.
Étape 2 : Afficher les résultats de performance

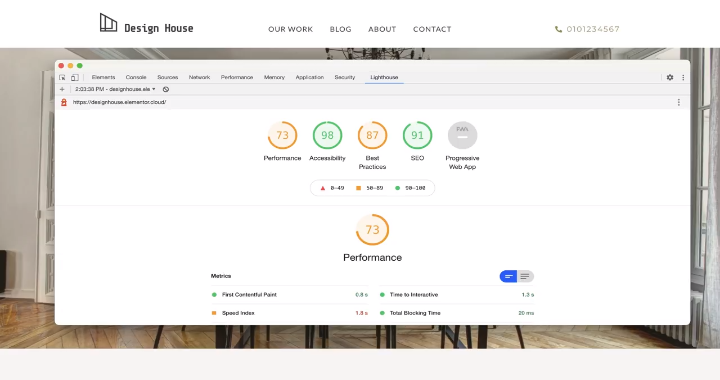
- Passez à l'onglet Phare, où nous pouvons exécuter un rapport d'audit sur notre page.
Cela nous donnera plus d'informations sur les performances actuelles de la page.
- Sélectionnez « Générer un rapport ». Après quelques instants, votre rapport apparaîtra.
Nous obtenons actuellement un score de performance de 73/100, sur lequel nous pouvons certainement travailler.
Idéalement, nous aimerions que tous ces chiffres soient verts. Passons maintenant à l'optimisation de notre page et à l'amélioration de nos statistiques.
Gardez à l'esprit qu'après chaque étape d'optimisation que nous effectuons, nous pouvons tirer certaines bonnes pratiques des modifications et les garder à l'esprit pour les futurs sites Web que nous créerons.
