Litmus Builder Essentials : Créez dans notre générateur d'e-mails
Publié: 2021-06-11Dans le dernier article de notre série Litmus Builder Essentials, nous avons parcouru l'interface de Builder, en découvrant toutes les différentes sections de Builder, certaines des options de menu et de paramètres, et ce que sont exactement ces petites icônes dans le coin supérieur droit . Maintenant que vous êtes à l'aise avec ce qui se passe où dans Builder, il est temps d'explorer certaines des fonctionnalités qui font du développement d'e-mails dans Builder une expérience merveilleuse.
Dans ce deuxième volet de Litmus Builder Essentials, nous examinerons plus en détail le code et les éditeurs visuels de Builder, certaines des fonctionnalités conçues spécifiquement pour le développement de courrier électronique et comment utiliser Builder pour accélérer votre flux de travail de développement.
Rencontrez nos éditeurs d'e-mails
Litmus Builder est divisé en trois sections principales : l'éditeur de code, l'éditeur visuel et le volet de prévisualisation.
Pour la plupart, le travail principal dans Builder se produira dans le code ou dans l'éditeur visuel.
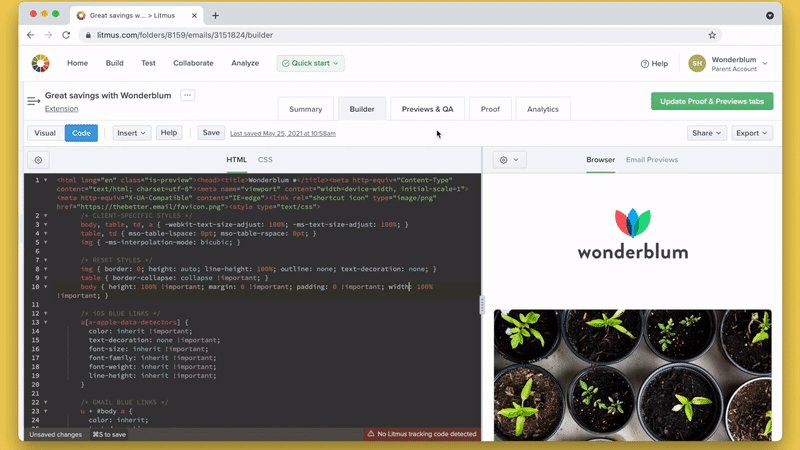
L'éditeur de code
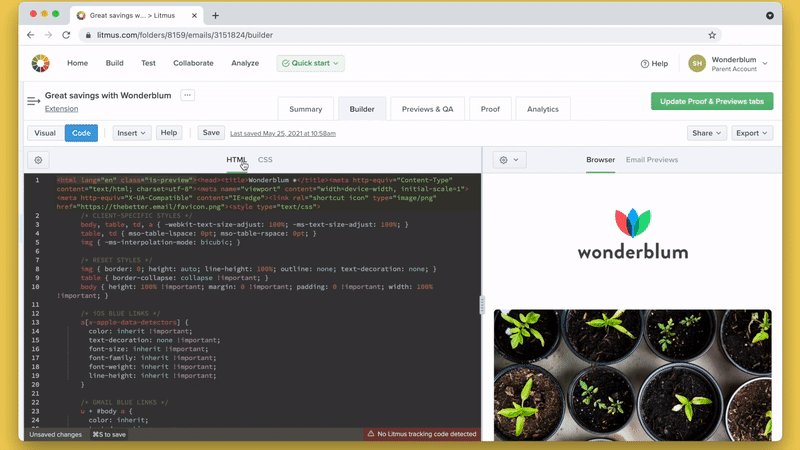
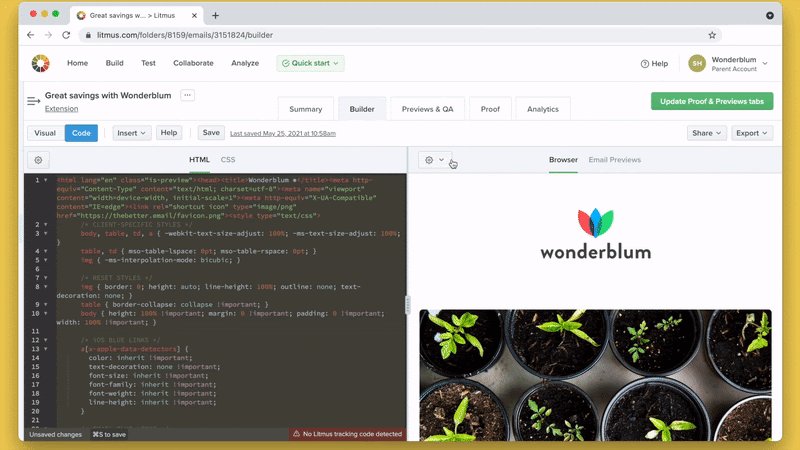
L'éditeur de code est l'endroit où vous écrivez le HTML et le CSS de votre e-mail.
À moins que vous n'ayez commencé avec un nouveau modèle ou que vous ayez copié et collé votre propre code dans votre projet Builder, l'éditeur de code sera vide par défaut.

Si vous avez l'habitude de coder des e-mails, vous pouvez commencer à écrire votre code directement dans l'éditeur, ou copier et coller un e-mail à partir d'un fichier local ou de l'éditeur de texte de votre choix.
Si vous commencez un nouveau document vierge mais décidez plus tard que vous avez besoin d'un modèle sur lequel vous baser, accédez à la barre de menus pour cliquer sur Insérer , puis sur . Cela ouvrira la galerie de modèles, où vous pourrez choisir parmi l'un de vos propres modèles enregistrés ou parmi une bibliothèque de modèles élégants et pré-testés pour une gamme de cas d'utilisation que vous pouvez personnaliser pour votre prochaine campagne. Sélectionnez un nouveau modèle et Builder chargera ce modèle (images et tout) dans l'éditeur de code.
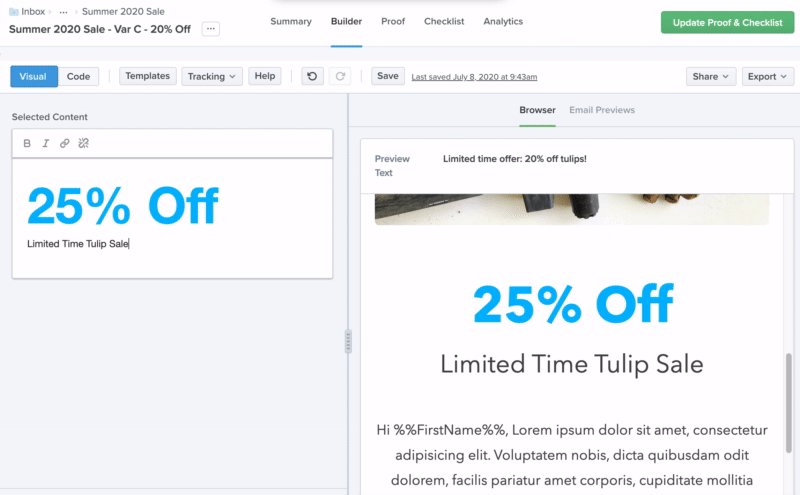
L'éditeur visuel
L'éditeur visuel permet aux codeurs et aux non-codeurs de créer rapidement et facilement des e-mails sur la marque à l'aide de modèles et de modules. Leur création pour Visual Editor fonctionne avec n'importe quel code HTML et ne nécessite pas une longue configuration ou une syntaxe propriétaire complexe à apprendre. Cela n'ajoute rien de plus à votre code non plus.
Pour commencer, ouvrez un e-mail existant dans votre compte Litmus ou créez un nouvel e-mail à l'aide d'un modèle. Vous pouvez le faire soit lorsque vous créez un nouvel e-mail pour la première fois, soit en accédant à votre e-mail existant et en cliquant sur le bouton Modèles dans le menu Éditeur visuel.
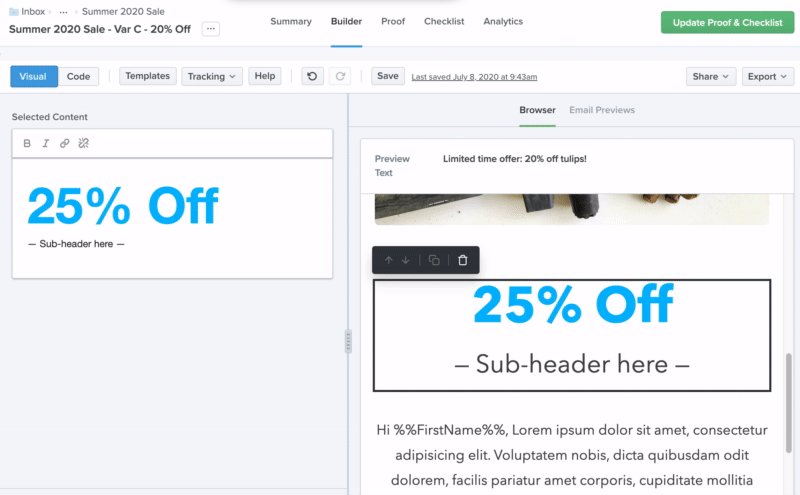
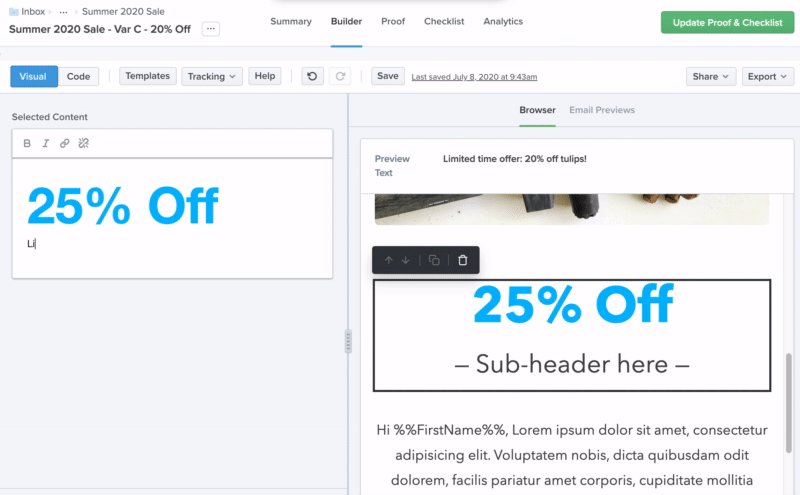
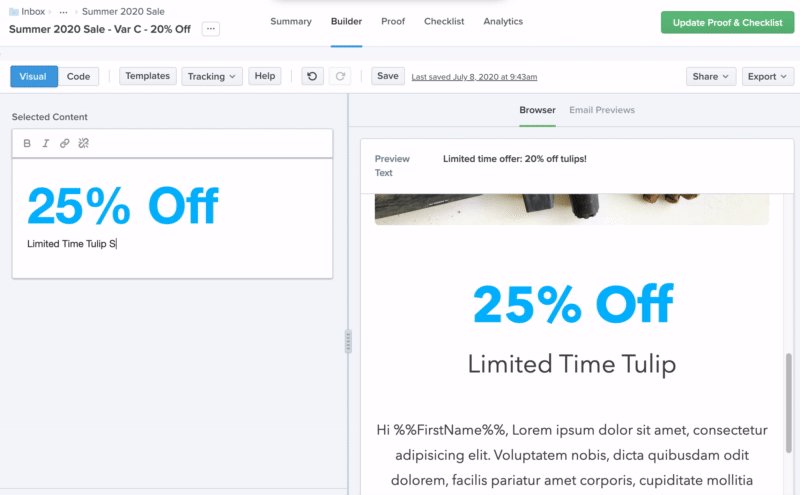
Ensuite, il suffit de sélectionner un élément de votre e-mail dans le volet d'aperçu pour le modifier dans l'éditeur visuel sur le côté gauche.

Pour plus de détails sur la création d'e-mails à l'aide de Visual Editor, consultez cet article de blog : Créez des e-mails de meilleure qualité, plus rapidement avec l'éditeur visuel de Litmus.
Et si vous êtes un client Litmus Enterprise, vous avez également la possibilité de glisser-déposer des modules ou des blocs de contenu pour personnaliser chaque e-mail sans sacrifier la qualité.
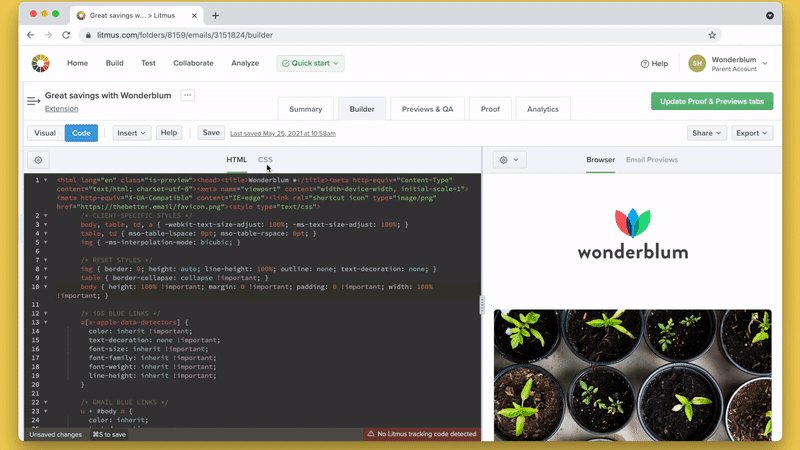
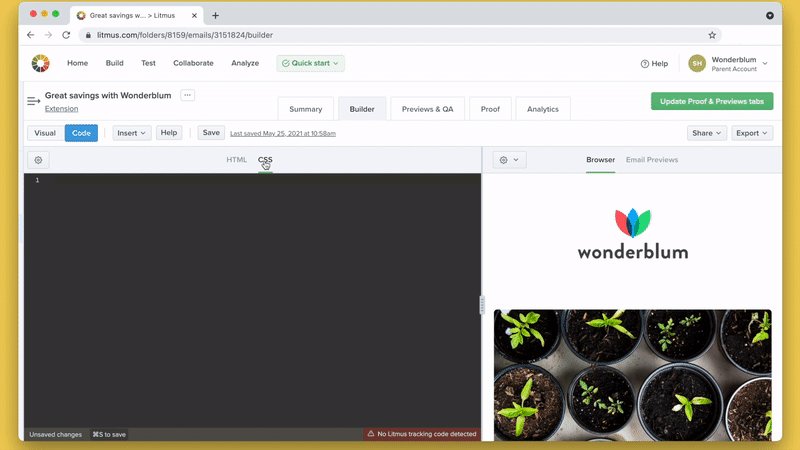
Vues de codage : HTML et CSS
Builder vous permet de modifier à la fois HTML et CSS. Par défaut, l'éditeur de code dans Builder ouvre un document dans la vue HTML , car c'est ce que la plupart des concepteurs et développeurs de courrier électronique connaissent. Dans la vue HTML, vous pouvez écrire du HTML et du CSS pour créer votre e-mail. Toutes les modifications que vous apportez à votre code s'affichent à droite dans le volet d'aperçu en temps réel.
L'éditeur de code de Builder a cependant une deuxième vue. La vue CSS vous permet de diviser votre HTML et votre CSS afin que vous puissiez travailler dessus séparément.

Bien que la séparation du HTML et du CSS facilite considérablement le processus de codage, de nombreux clients de messagerie ne prennent pas en charge les feuilles de style externes, ni même le CSS, dans la tête d'un e-mail. Au lieu de cela, ils nécessitent que les styles soient appliqués directement aux éléments HTML dans chaque ligne de HTML.
L'incorporation manuelle de votre CSS est un processus fastidieux : chaque fois que vous apportez une modification à une balise de style, vous devrez la mettre à jour dans chaque ligne de votre code. Litmus Builder automatise cette étape pour vous. Gardez votre HTML et votre CSS séparés lors de la création de votre e-mail et laissez le processus d'intégration de votre CSS à l'outil d'intégration CSS automatique de Builder.
Vous pouvez activer l'inline CSS dans Builder dans le menu Paramètres , accessible depuis l'icône d'engrenage dans le panneau de l'éditeur de code. Une fois activé, Builder ajoutera automatiquement votre CSS à votre document HTML, à la fois pendant la conception et lors du test de vos campagnes à l'aide des aperçus par e-mail.
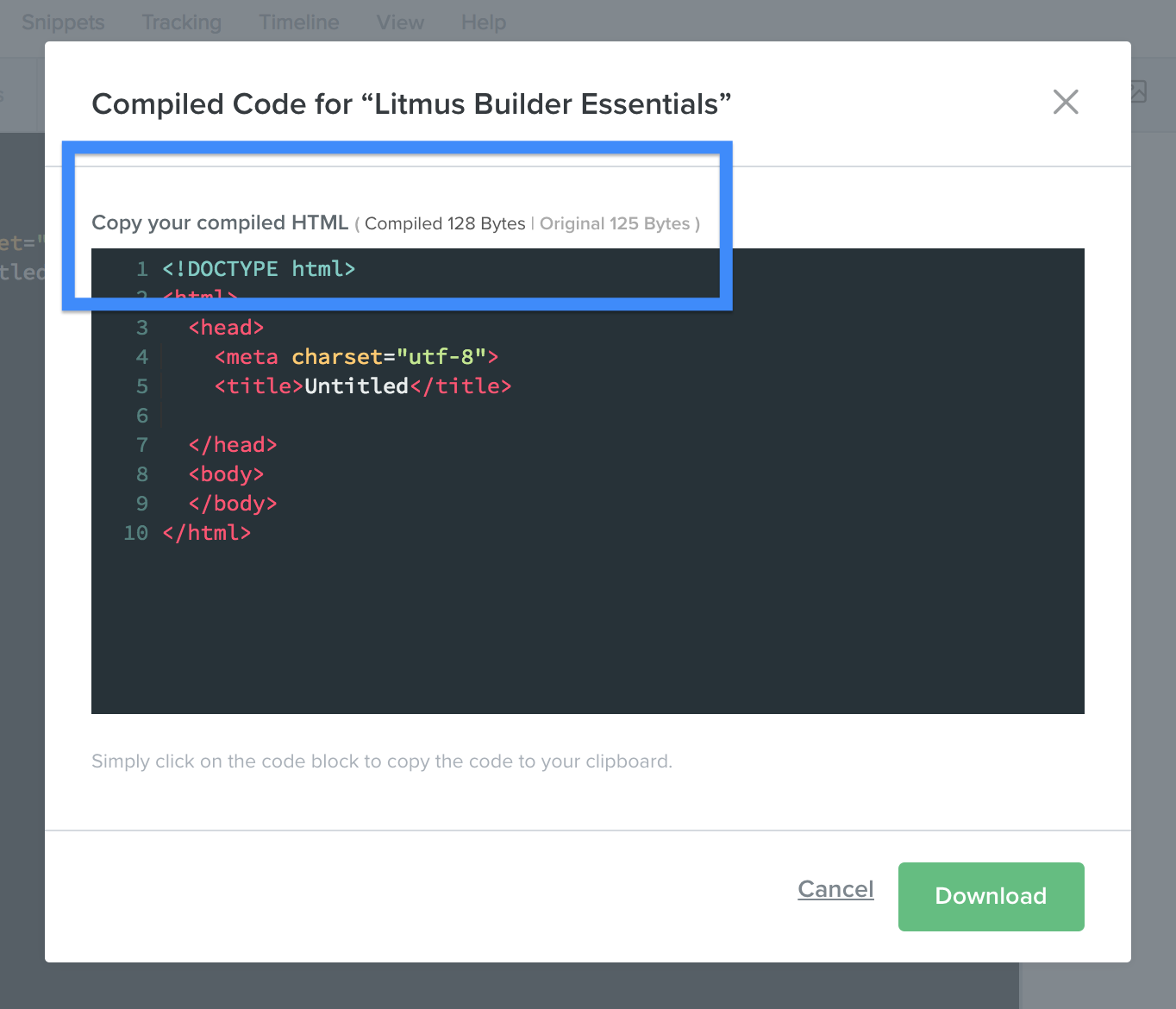
Une fois que vous avez terminé votre campagne d'e-mails, Builder compile vos fichiers HTML et CSS pour les copier et les coller dans votre ESP. Saisissez le code compilé en cliquant sur Exporter , puis en choisissant Copier HTML ou Télécharger HTML, ce qui téléchargera l'e-mail et tous les éléments téléchargés directement sur votre ordinateur.
Lors de la copie de votre code HTML, vous verrez la taille de l'e-mail compilé. Cela peut vous donner un aperçu de l'impact de l'utilisation des partiels, de l'inline CSS et d'autres fonctionnalités sur le poids total de votre balisage. Utilisez-le pour voir si le poids de votre e-mail pourrait avoir un impact sur les vitesses de chargement et assurez-vous que vous êtes sous la limite d'affichage de 102 Ko de Gmail pour éviter que votre e-mail ne soit coupé ou recadré.

Bien que s'appuyer sur l'inliner CSS de Builder soit un moyen d'accélérer le développement des e-mails, Builder a quelques autres astuces dans ses manches.
Vous vous souvenez peut-être de la partie 1 que le menu Paramètres a deux autres bascules en plus du CSS en ligne : les balises de saisie semi -automatique et de fermeture . Ces deux options, lorsqu'elles sont activées, vous permettent de coder plus rapidement des campagnes plus fiables.
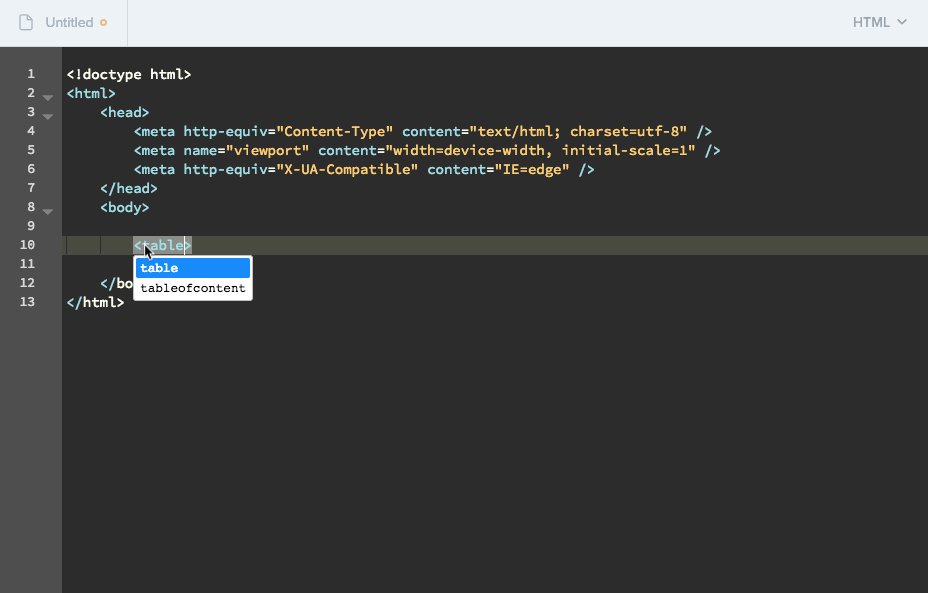
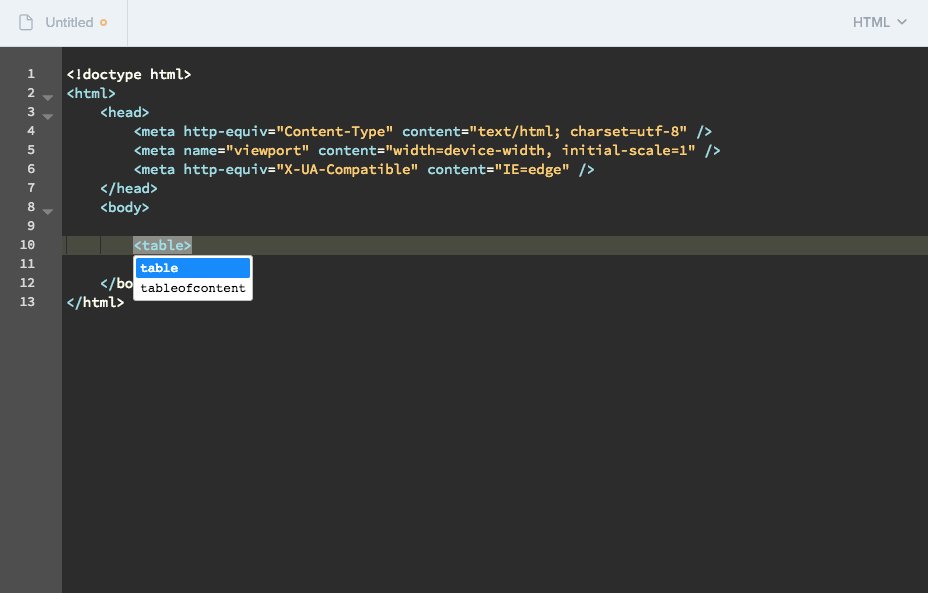
La saisie semi-automatique vous permet d'afficher une liste d'options pour les éléments HTML lors de la saisie dans l'éditeur de code. Cela peut être utile lorsque vous oubliez un élément HTML spécifique. Commencez simplement à taper et Builder vous montrera une liste d'éléments que vous pouvez sélectionner pour apparaître dans votre code.

Vous en avez assez d'écrire les mêmes lignes de code encore et encore ? Accélérez votre processus de développement avec l'ajout de la prise en charge de la saisie semi-automatique pour les CSS et les images préexistantes. Pour tout CSS préexistant (qu'il soit intégré dans un bloc de style, dans l'onglet CSS ou dans des partiels), les valeurs seront disponibles en tant qu'option de saisie semi-automatique lors de l'utilisation d'attributs class ou id.
De plus, toutes les images téléchargées sur Builder auront le nom de fichier de l'image disponible en tant qu'option de saisie semi-automatique pour l'attribut source, ainsi que ses dimensions largeur/hauteur pour les attributs largeur/hauteur et les propriétés CSS.
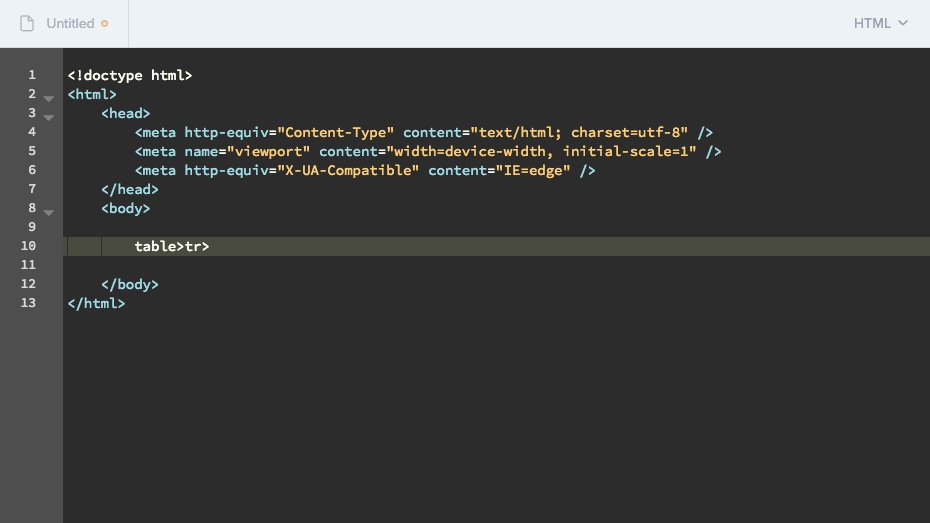
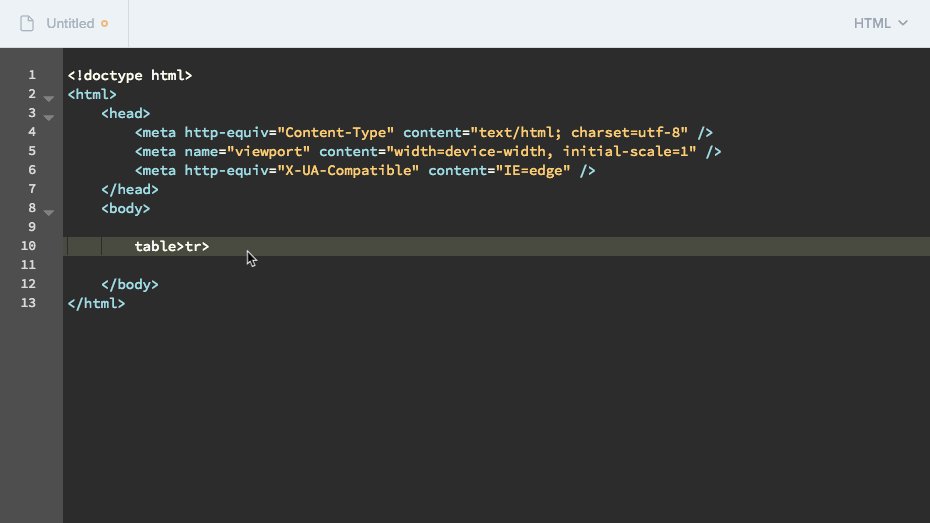
L'option Fermer les balises ferme automatiquement les balises HTML lors du codage. Les balises HTML de fermeture manquantes peuvent entraîner divers problèmes dans les e-mails. Les balises de fermeture sont donc un bon moyen de vous assurer de ne pas rencontrer de problèmes de rendu en raison d'une balise ouverte malveillante.
L'une de mes fonctionnalités préférées de l'éditeur de code de Builder est son intégration Emmet intégrée. Emmet vous permet de taper des raccourcis qui sont ensuite développés en extraits de code complets. Alors qu'Emmet a été initialement conçu comme un plugin pour les éditeurs de texte de bureau, nous avons intégré Emmet directement dans l'éditeur de code, vous permettant de profiter de la puissance d'Emmet sans avoir à télécharger ou à installer quoi que ce soit par vous-même.

Nous avons élaboré un guide rapide pour vous aider à commencer à utiliser Emmet dans vos propres e-mails.
Il existe quelques fonctionnalités supplémentaires de Builder qui vous permettent d'accélérer votre flux de travail de développement, y compris l'utilisation de Snippets and Partials et de Tracking Manager . Nous les examinerons plus en détail dans notre dernier article de la série Litmus Builder Essentials.

Testez vos e-mails
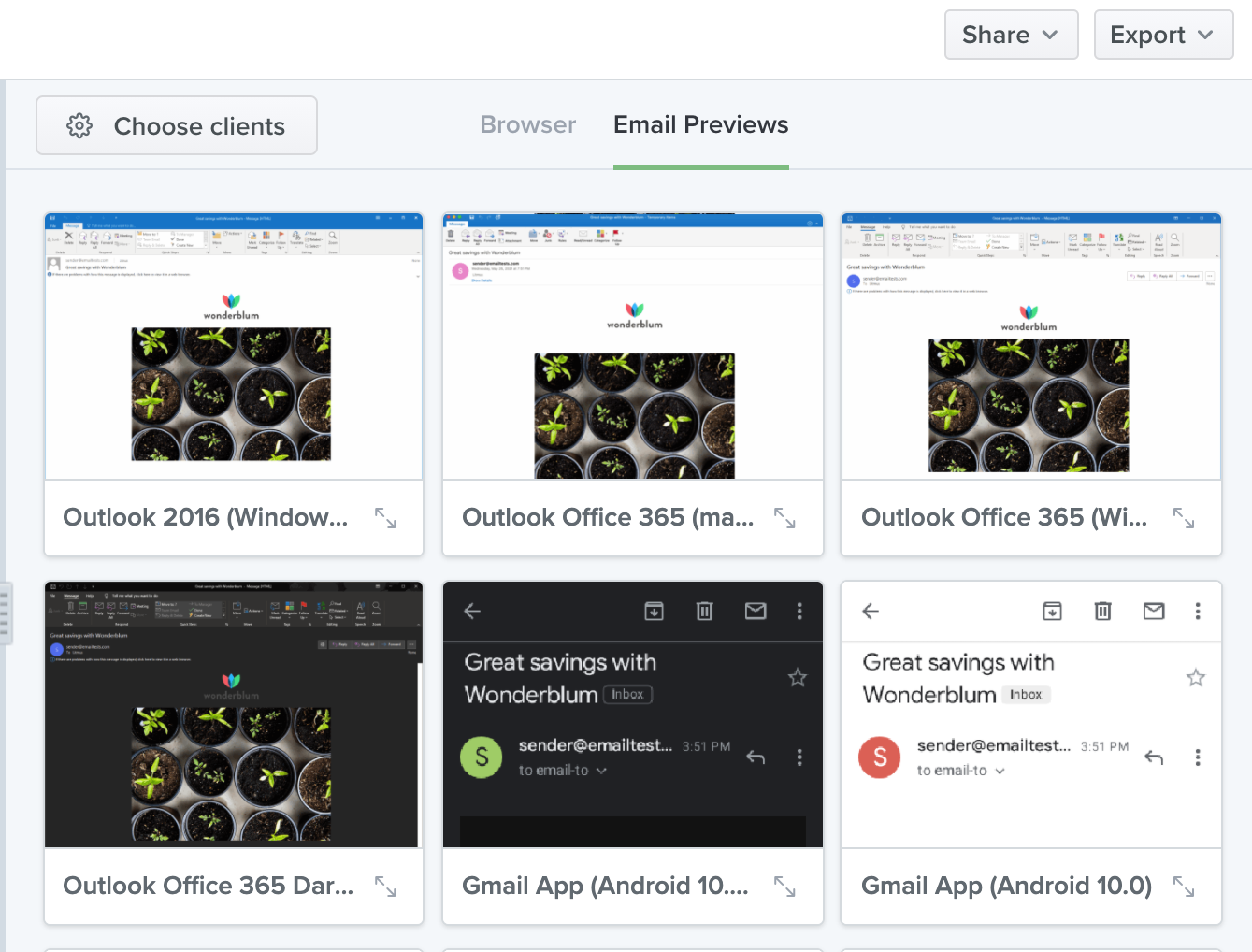
Une fois que vous aurez commencé à créer votre e-mail dans le code ou l'éditeur visuel de Builder, vous souhaiterez le prévisualiser et le tester dans des clients de messagerie réels. C'est là que le volet de prévisualisation entre en jeu. Le volet d'aperçu de Builder vous permet de prévisualiser, de parcourir et de tester vos campagnes dans plus de 90 clients de messagerie, appareils et navigateurs différents à l'aide des aperçus d'e-mail.

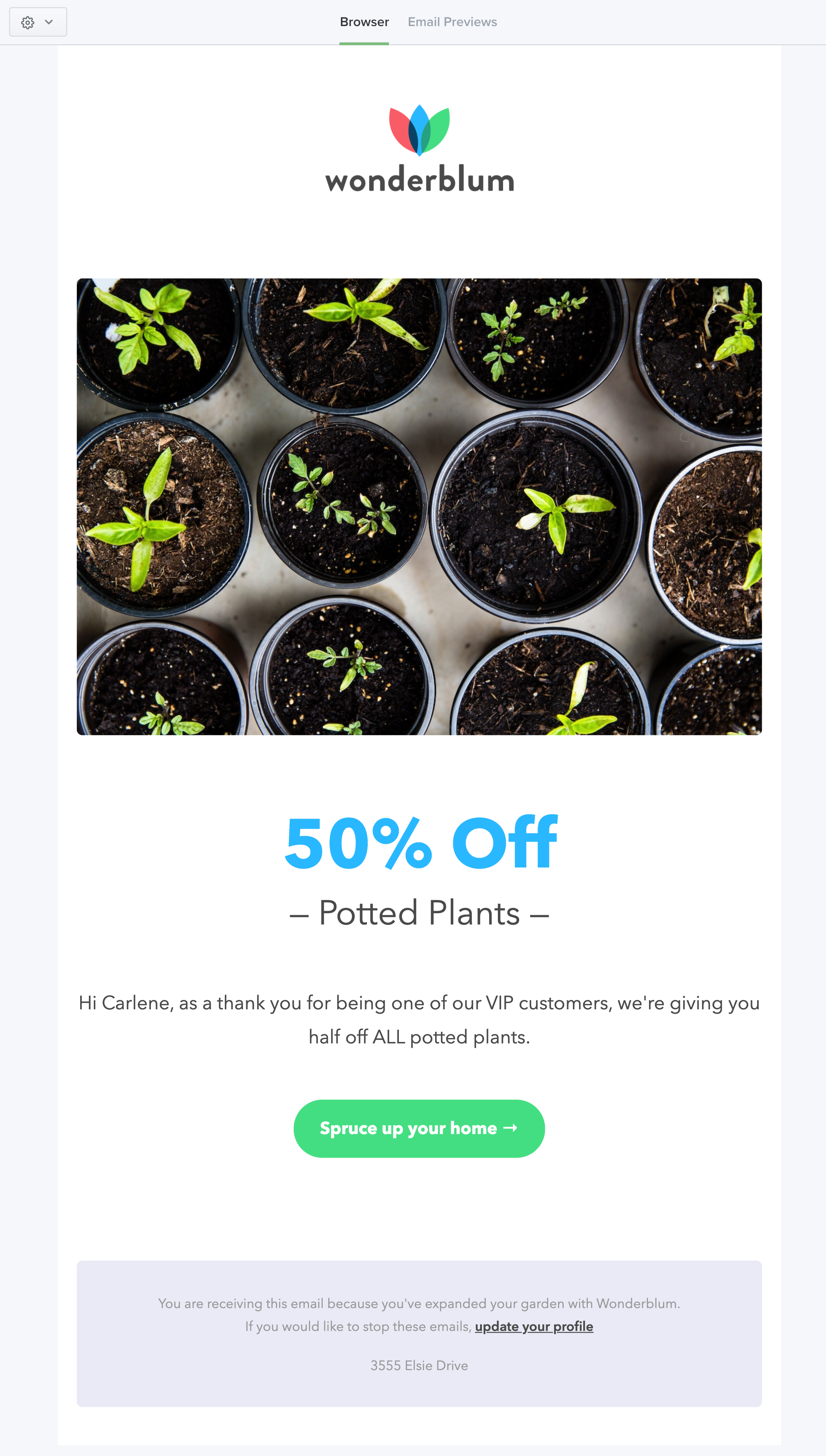
Par défaut, le volet d'aperçu charge la vue Navigateur de votre e-mail. Cette vue utilise le moteur de rendu de votre navigateur Web pour afficher votre e-mail et vous permet de voir rapidement les modifications apportées à votre e-mail au fur et à mesure que vous créez. Vous pouvez même tester des éléments tels que les liens et l'interactivité dans votre courrier électronique.
La vue Navigateur dans l'éditeur de code vous permet également d'utiliser certains des outils de la barre d'outils du volet d'aperçu.
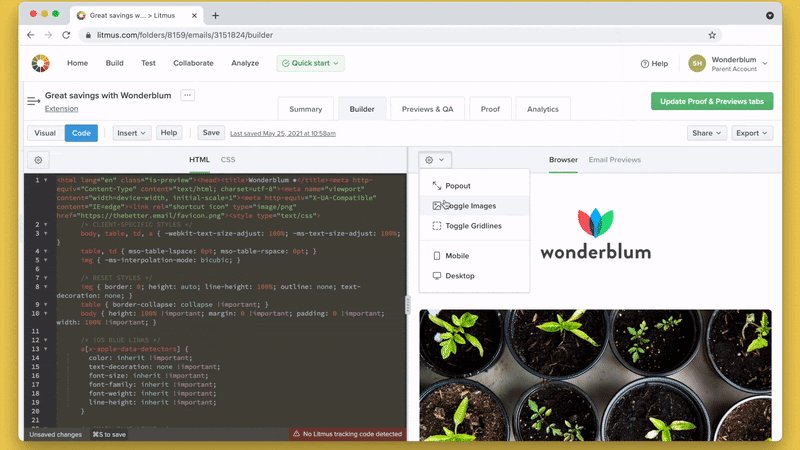
Dans la barre d'outils du volet d'aperçu, vous verrez une icône d'engrenage. Lorsque vous cliquez sur l'engrenage, un menu déroulant apparaît avec les options suivantes :
- Popout : ouvre l'intégralité du volet d'aperçu dans une fenêtre distincte, ce qui est utile si vous souhaitez voir plus de code dans l'éditeur de code ou profiter de plusieurs affichages.
- Basculer les images : activez et désactivez les images dans votre e-mail, ce qui est utile pour simuler les clients de messagerie qui bloquent les images par défaut. Considérez ceci comme un rappel amical pour utiliser le texte ALT pour toutes les images qui, si elles manquaient, nuiraient à votre message.
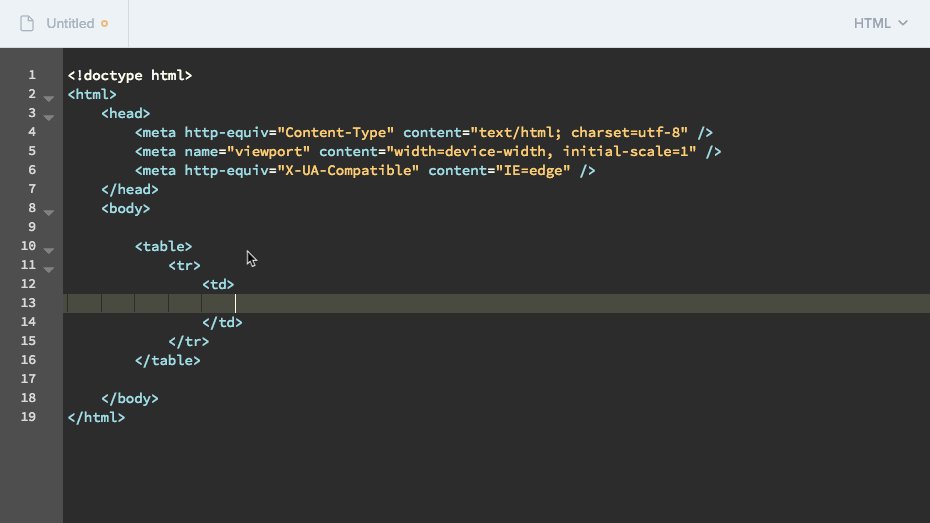
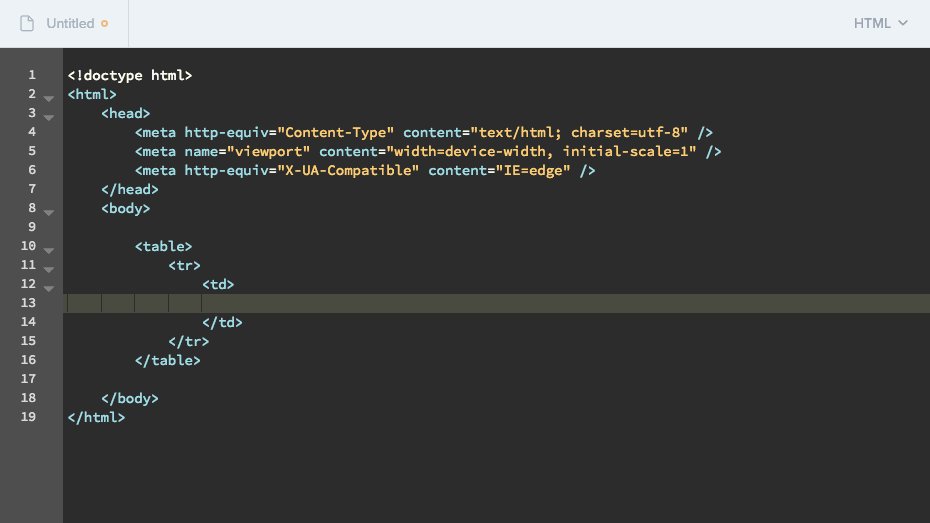
- Basculer le quadrillage : bascule un quadrillage bleu autour de tous les éléments individuels de votre e-mail, vous permettant de cliquer dessus et de naviguer directement vers ce morceau de code dans l'éditeur de code. Voici qui vous regarde, utilisateurs de Dreamweaver.
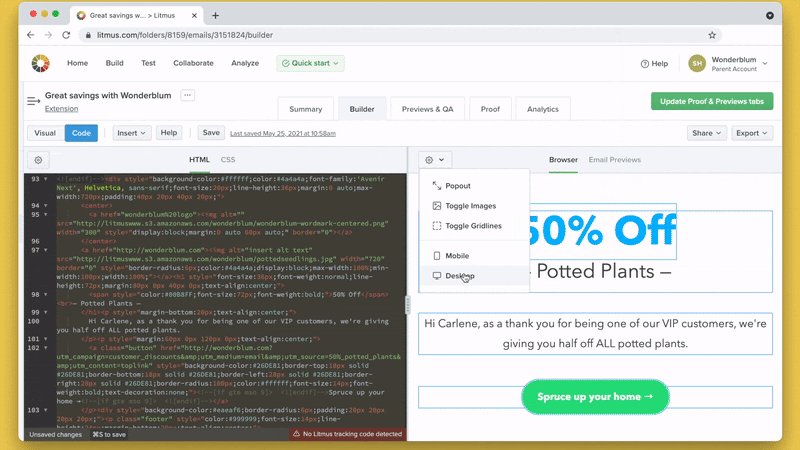
- Mobile : change rapidement la largeur du volet d'aperçu pour imiter une taille d'écran d'appareil mobile plus étroite.
- Bureau : modifie rapidement la largeur du volet de prévisualisation pour imiter une taille d'écran d'appareil de bureau plus large.

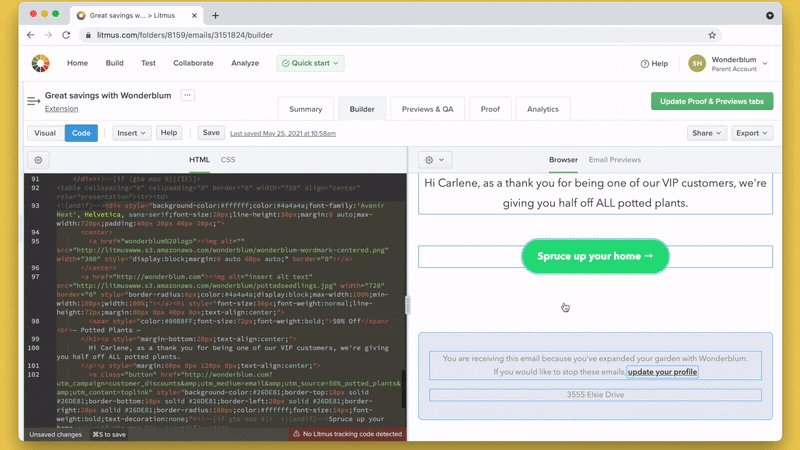
Besoin des dimensions des éléments dans votre email ? Affichez facilement les dimensions d'éléments spécifiques, comme une cellule de tableau ou une image, d'un simple survol.

La deuxième vue à l'intérieur du volet d'aperçu est Aperçus par e - mail . Cette vue vous permet de voir à quoi ressemble votre campagne e-mail dans plus de 90 clients de messagerie, appareils et navigateurs différents. Cliquez sur Aperçus par e-mail dans la barre d'outils du volet d'aperçu pour y accéder.

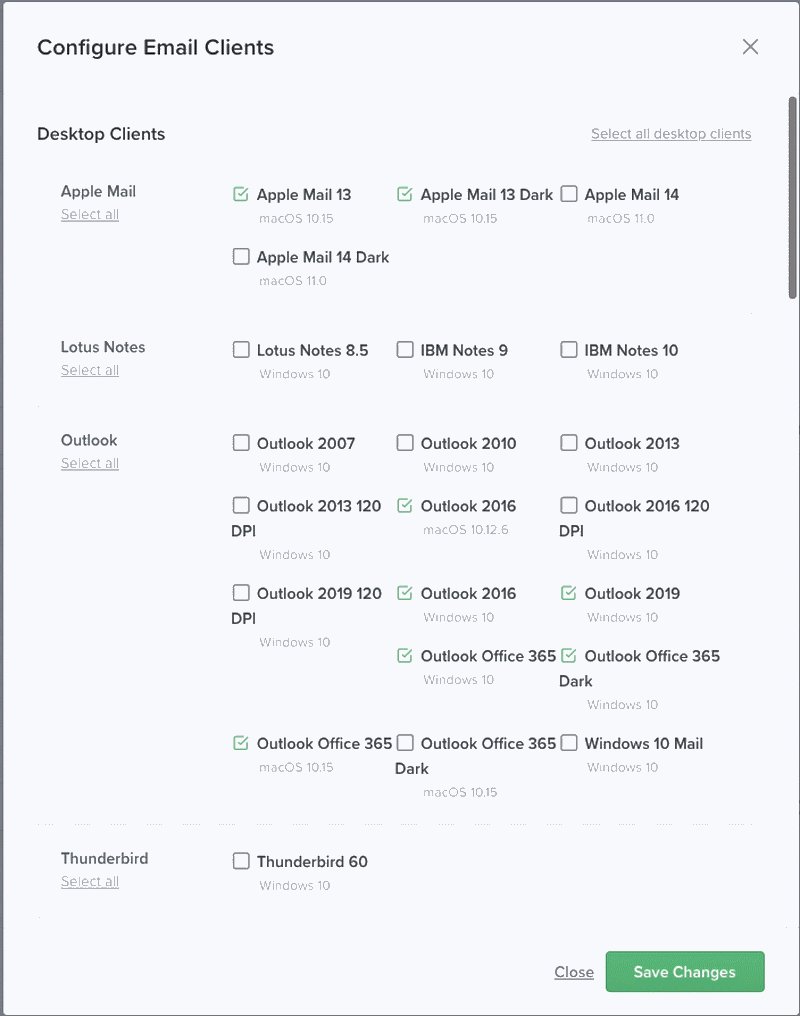
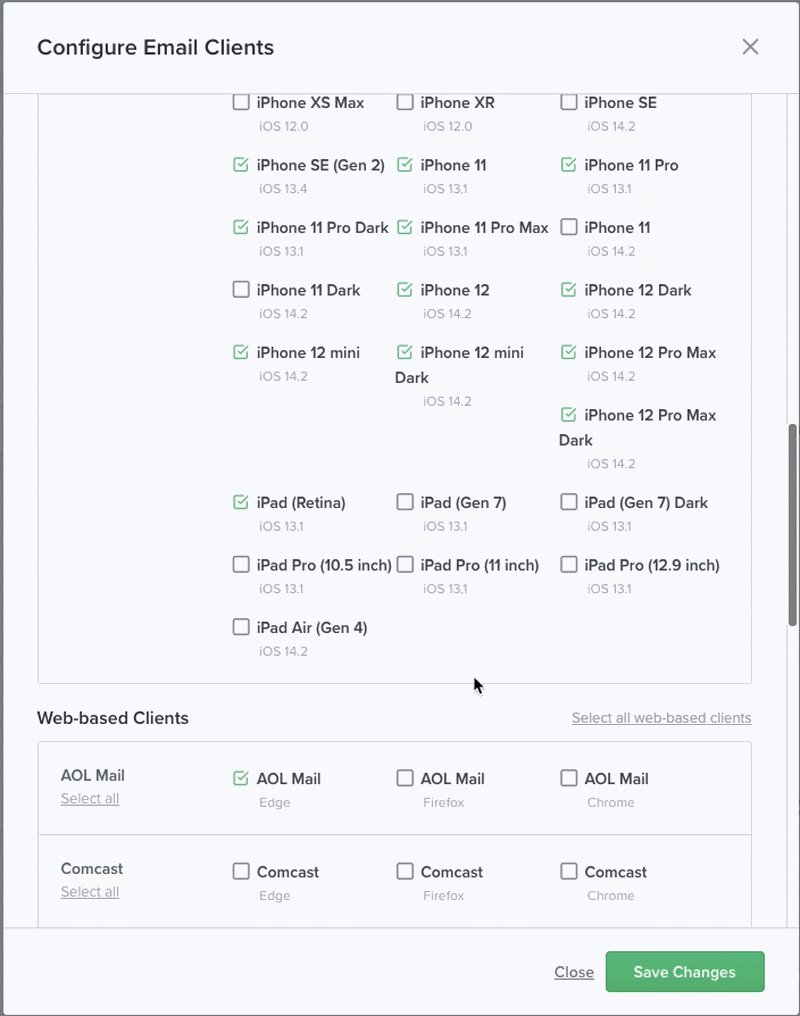
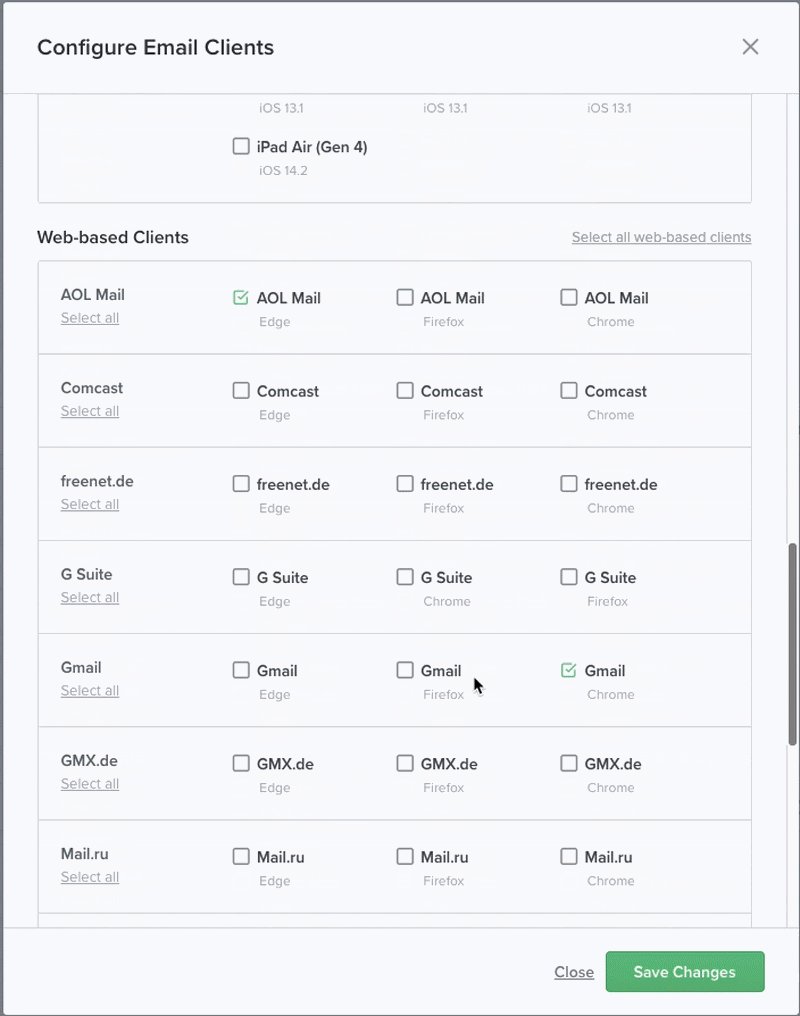
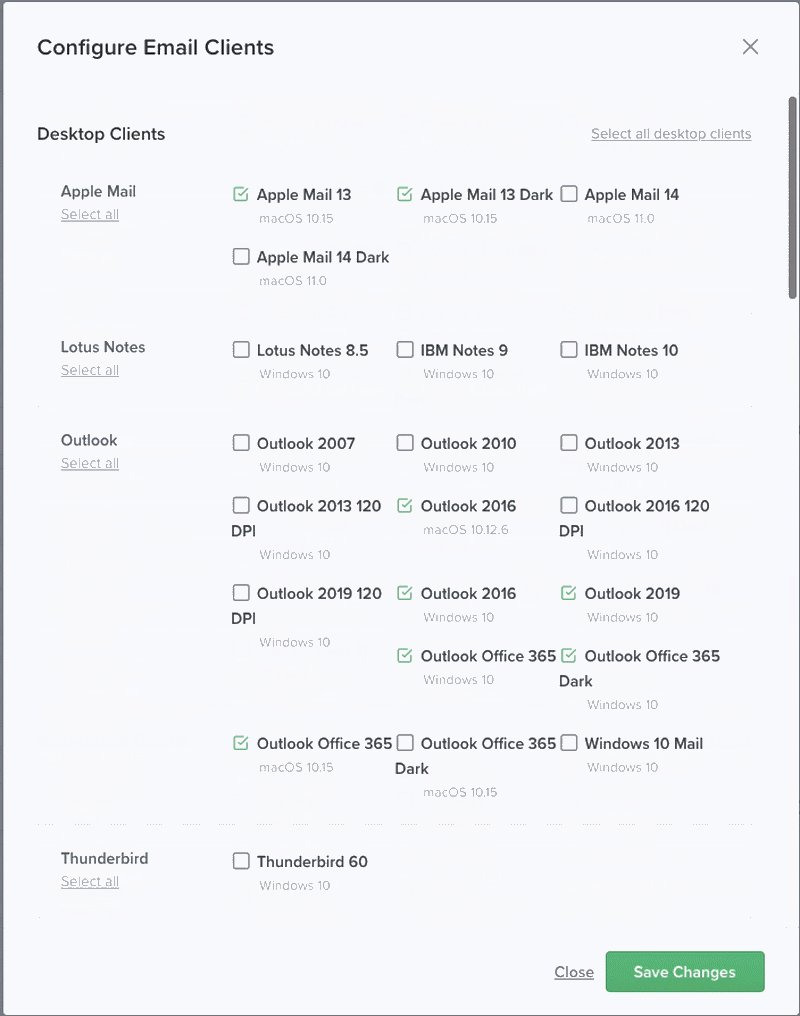
Dans la vue Aperçus par e-mail, vous verrez que les icônes de la barre d'outils du volet d'aperçu sont remplacées par un bouton indiquant Choisir les clients . Cela ouvre un modal dans lequel vous pouvez choisir exactement les clients de messagerie que vous souhaitez tester. Notez qu'il existe des options pour sélectionner tous les clients en fonction de la plate-forme (ordinateur de bureau, Web, tablette/mobile) ou sélectionner tous les clients en fonction du fournisseur ou de l'appareil (clients Microsoft Outlook, Gmail, iOS, etc.). Cela vous permet de choisir rapidement des groupes spécifiques de clients à tester au lieu de tester tous les clients par défaut.

Une fois que vous avez sélectionné vos clients de messagerie, il est facile de tester les modifications apportées à votre code. Les aperçus des e-mails s'exécutent chaque fois que vous enregistrez les modifications apportées à votre e-mail dans Builder. Mettez simplement à jour votre code, appuyez sur Commande ⌘ + S (sur Mac) ou CTRL + S (sur PC) et regardez Litmus renvoyer des captures d'écran mises à jour de votre campagne d'e-mails dans vos clients de messagerie de choix.
Dans la vue Aperçus des e-mails, vous pouvez sélectionner des clients de messagerie individuels pour développer ces clients, ce qui vous permet d'afficher la capture d'écran complète de votre e-mail dans ce client.
Pour certains clients de messagerie, vous pouvez activer et désactiver les images dans les aperçus. Vous pouvez également consulter l'analyse de code pour certains clients. L'analyse du code affiche des informations sur les problèmes potentiels dans votre code pour certains clients, mettant généralement en évidence HTML et CSS qui ne sont pas entièrement pris en charge dans ces clients. Toggle Images et Code Analysis sont accessibles via la barre d'outils du volet de prévisualisation. 
De plus, vous pouvez basculer les vues des appareils mobiles sur 40 clients mobiles, ce qui vous permet de voir exactement comment votre e-mail s'affiche sur l'appareil réel.
En parlant de la façon dont les clients affichent votre e-mail, vous pouvez également voir la version traitée de votre code HTML. De nombreux clients de messagerie manipuleront le code que vous leur envoyez, créant des modifications problématiques dans votre code HTML et CSS. Vous pouvez voir exactement comment votre code est modifié en regardant le bouton HTML traité, qui peut être trouvé en cliquant sur l'icône dans la fenêtre contextuelle des aperçus (voir ci-dessous). Votre éditeur de code affichera le code HTML traité, ce qui facilitera plus que jamais la recherche des bogues délicats.

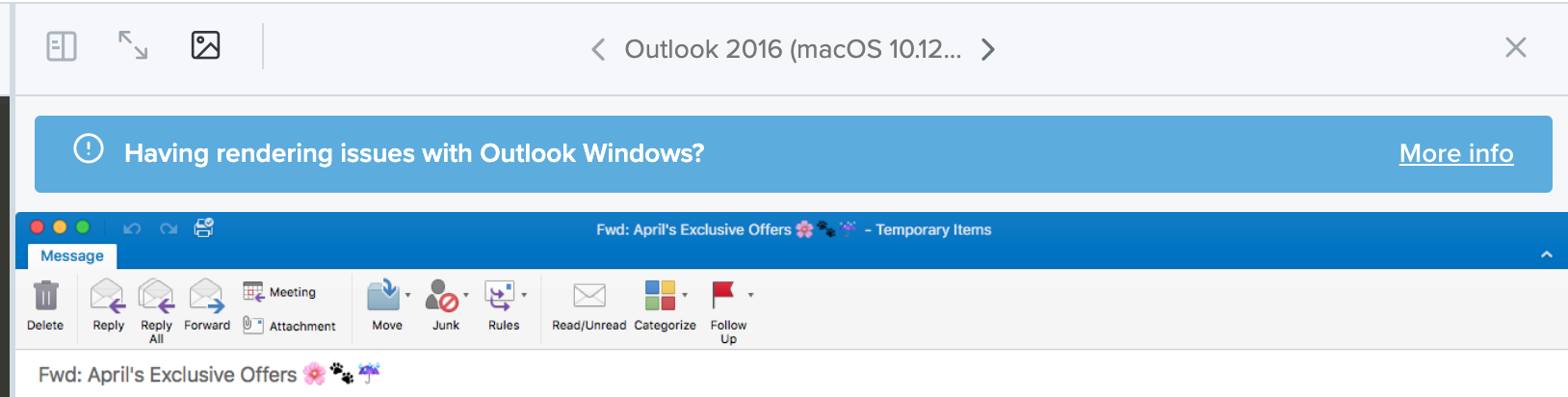
De nombreux clients de messagerie intègrent également une aide contextuelle. Lorsqu'elle est disponible, vous verrez une alerte au-dessus de votre aperçu par e-mail. Cliquez sur Plus d'informations pour afficher des explications sur les problèmes courants de ces clients de messagerie, ainsi que des liens vers des articles expliquant comment les résoudre.

Enfin, vous pouvez basculer rapidement entre les clients à l'aide des icônes de flèche situées de chaque côté du nom du client de messagerie dans la barre d'outils du volet d'aperçu. Vous pouvez également utiliser les flèches de votre clavier.
Une fois que vous avez terminé d'afficher votre e-mail dans un client spécifique, fermez cet aperçu complet, ce qui vous ramènera à la grille Aperçus des e-mails.
Commencez à coder avec Builder dès aujourd'hui
Maintenant que vous connaissez Builder, pourquoi ne pas essayer ? Quelles que soient les techniques de codage que vous utilisez, Litmus Builder peut vous aider à développer des campagnes plus fiables plus rapidement que jamais. Et, si vous faites partie d'une équipe, consultez le prochain volet de Litmus Builder Essentials pour voir comment Builder peut améliorer les flux de travail entre les équipes et les organisations.
Déjà client Litmus ? Lancez-vous directement. Sinon, essayez Litmus gratuitement pendant 7 jours et voyez comment Builder peut améliorer votre processus de développement aujourd'hui.
 | Litmus Builder ne se limite pas à créer des e-mails Créez et testez rapidement le contrôle qualité sur les clients de messagerie qui comptent le plus pour votre public, et profitez de modules et de modèles de messagerie réutilisables pour réduire les erreurs et maintenir la cohérence de la marque. Voir tous les avantages → |
En savoir plus dans notre série Litmus Builder Essentials
- Litmus Builder Essentials, Partie 1 : Familiarisez-vous avec notre générateur d'e-mails
- Vous êtes ici : Litmus Builder Essentials, Partie 2 : Créer dans notre e-mail Builder
- Litmus Builder Essentials, Partie 3 : Comment les équipes peuvent utiliser Litmus Builder
- Litmus Builder Essentials, Partie 4 : Meilleures pratiques pour la création de modèles d'e-mail HTML dans Builder
