Litmus Builder Essentials : Apprenez à connaître notre créateur d'e-mails
Publié: 2021-06-05Apprendre à connaître une nouvelle application logicielle peut être une tâche ardue. Même l'interface la plus bien pensée et la mieux conçue peut être écrasante pour les débutants, ce qui rend le processus de démarrage un peu difficile.
Litmus Builder vous permet de créer et de tester rapidement les clients de messagerie qui comptent le plus pour votre public, et d'utiliser des extraits de code HTML et CSS réutilisables et des modèles pré-testés pour réduire les erreurs et maintenir la cohérence de la marque. C'est une solution idéale pour les individus et les équipes qui cherchent à augmenter considérablement leur productivité tout au long du processus de production d'e-mails. Il regorge de fonctionnalités et d'outils pour améliorer votre flux de travail, et nous voulons nous assurer que vous êtes à l'aise avec chacun d'eux.
Dans cet esprit, nous lançons une série en quatre parties sur l'essentiel de l'utilisation de Litmus Builder. Dans la partie I (que vous lisez en ce moment), nous discuterons de la création de nouveaux documents, de la configuration des préférences et de l'interface Builder. Les parties II et III se concentreront sur le codage, les tests et l'amélioration des flux de travail d'équipe à l'aide de Builder. La partie IV traite des meilleures pratiques pour la création d'e-mails HTML dans Builder.
Commençons et voyons comment Litmus Builder peut vous aider dans votre propre marketing par e-mail.
Commencer un nouveau document
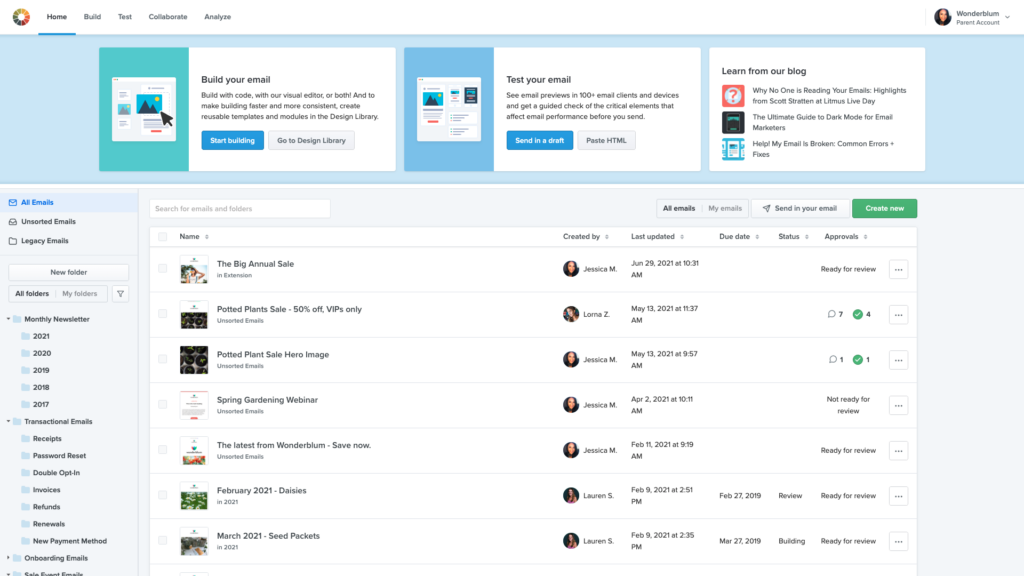
Lorsque vous vous connectez pour la première fois à Litmus, vous verrez votre tableau de bord, où vous trouverez tous vos e-mails actuels dans Litmus, et vous aurez la possibilité de créer un nouvel e-mail. Le tableau de bord d'accueil ressemble à ceci :

Vous pouvez trouver votre email en utilisant la barre de recherche ou les dossiers sur le côté gauche. Si vous avez créé l'e-mail à l'origine, cliquez sur « Mes e-mails » pour affiner votre recherche.

Il existe plusieurs façons de commencer un nouvel e-mail dans Builder, notamment en important du code ou en copiant et collant du code HTML.
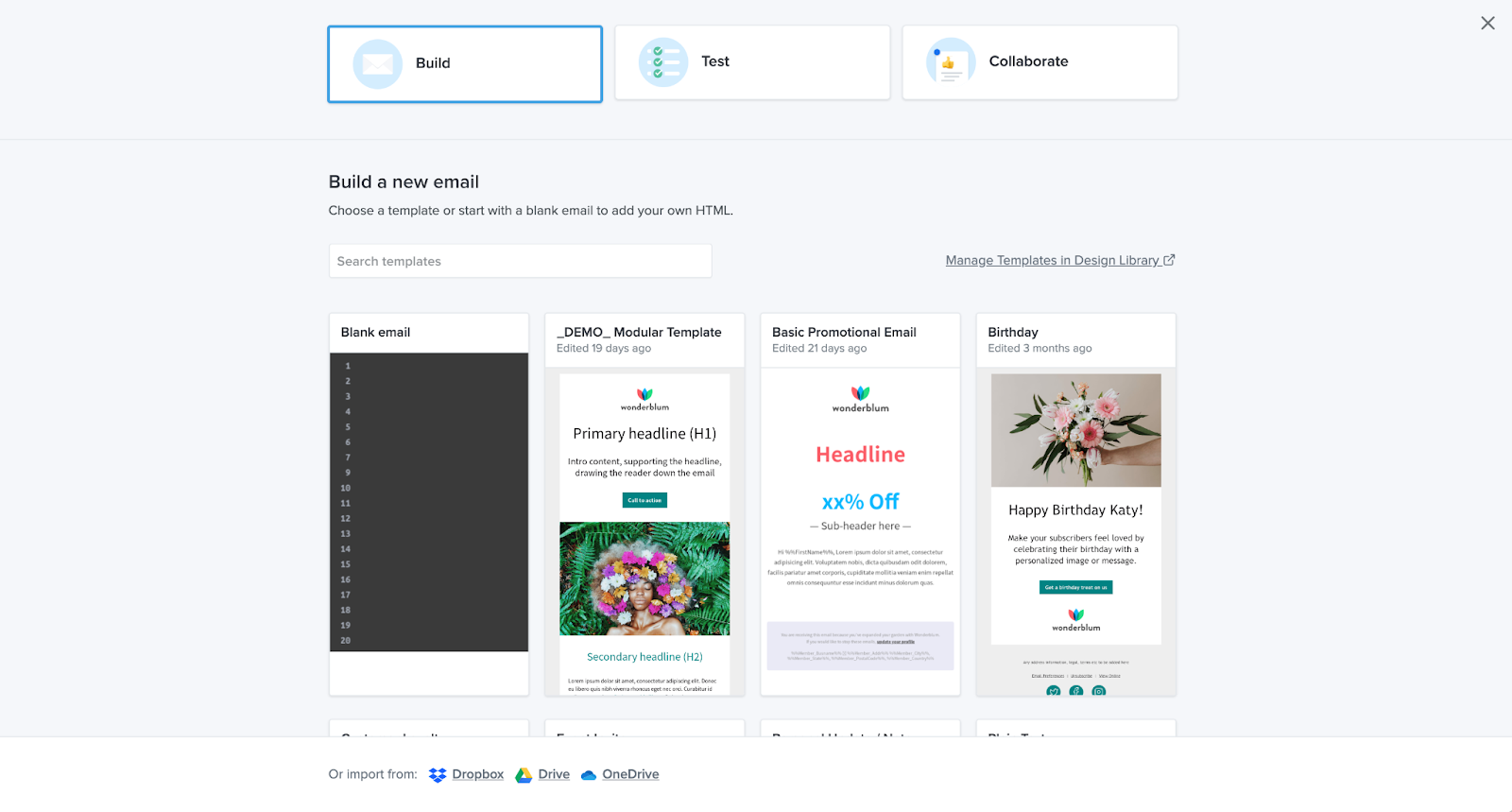
Pour commencer, cliquez sur le bouton vert Créer nouveau . Définissez un nom de projet pour identifier facilement le projet, puis sélectionnez Générer. A partir de cet écran, vous pouvez :
- Commencez avec un e-mail vierge pour ajouter votre propre code HTML.
- Choisissez un modèle à modifier avec votre contenu.
- Importez du HTML à partir d'une solution de partage cloud.
Vous pouvez également envoyer par e-mail une campagne existante dans Builder.
Sur l'écran d'accueil, accédez au bouton Envoyer dans un brouillon dans le menu coulissant. Sur l'écran suivant, vous verrez votre adresse e-mail Litmus. Envoyez votre e-mail de votre fournisseur de services de messagerie (ESP) à cette adresse de test.
Une fois reçu, vous trouverez l'e-mail sur votre écran d'accueil Litmus. Vous pouvez enregistrer cette adresse e-mail et l'envoyer à tout moment pour créer un nouveau projet Builder, sans avoir à copier et coller manuellement le code.
Lorsque vous voyez votre e-mail, survolez le nom de l'e-mail et sélectionnez Builder pour ouvrir Builder et vous mettre au travail !
Naviguer dans le constructeur
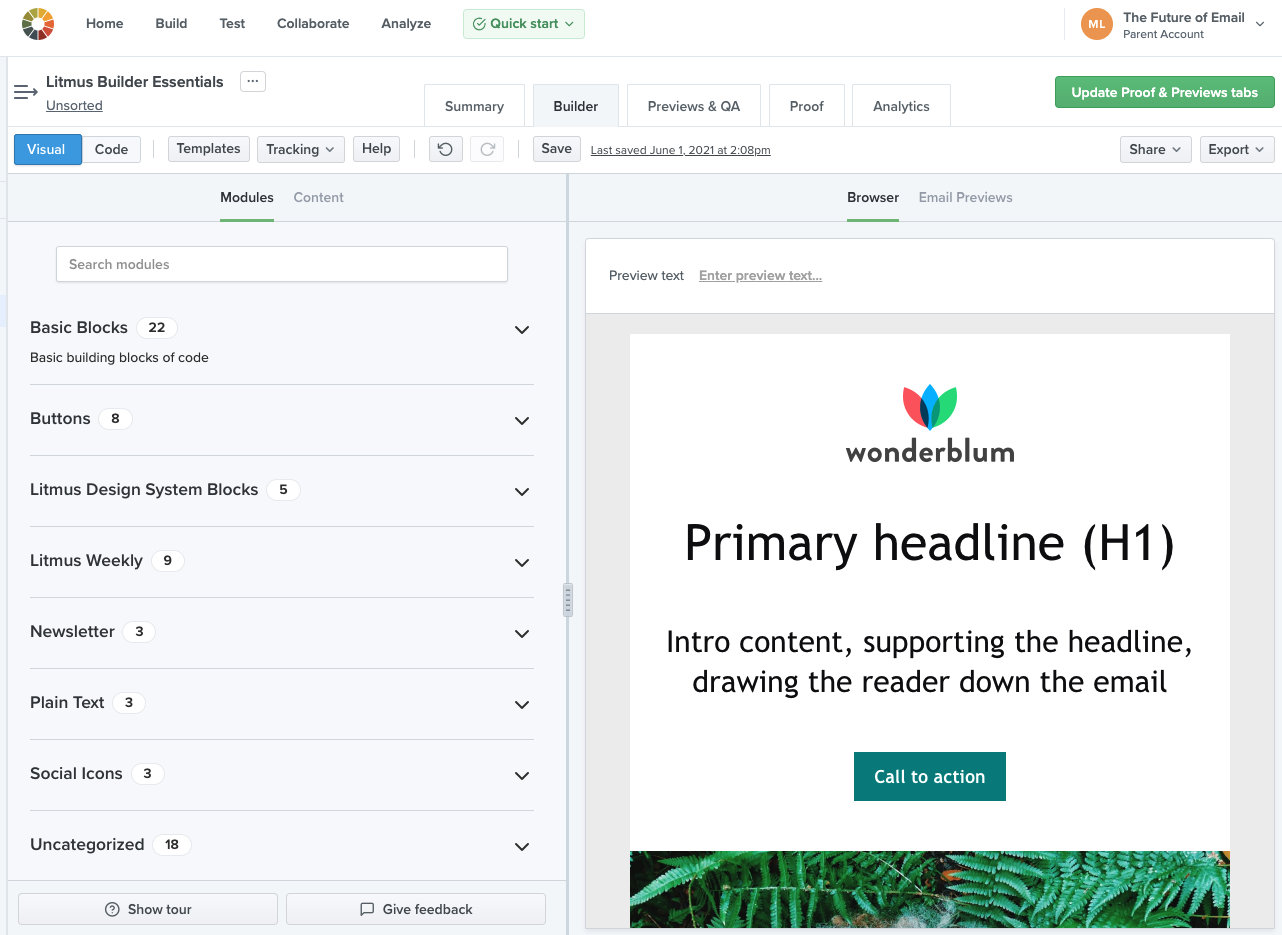
Litmus Builder contient un certain nombre d'outils puissants pour accélérer le développement, les tests et le partage des e-mails. Disons que vous avez créé votre projet à partir d'un modèle. Voici ce que vous verrez :

L' éditeur visuel vous permet d'exploiter des modèles et des modules de code pour créer facilement votre e-mail. Cet outil est parfait pour les membres de l'équipe qui n'ont peut-être pas de solides compétences en codage.
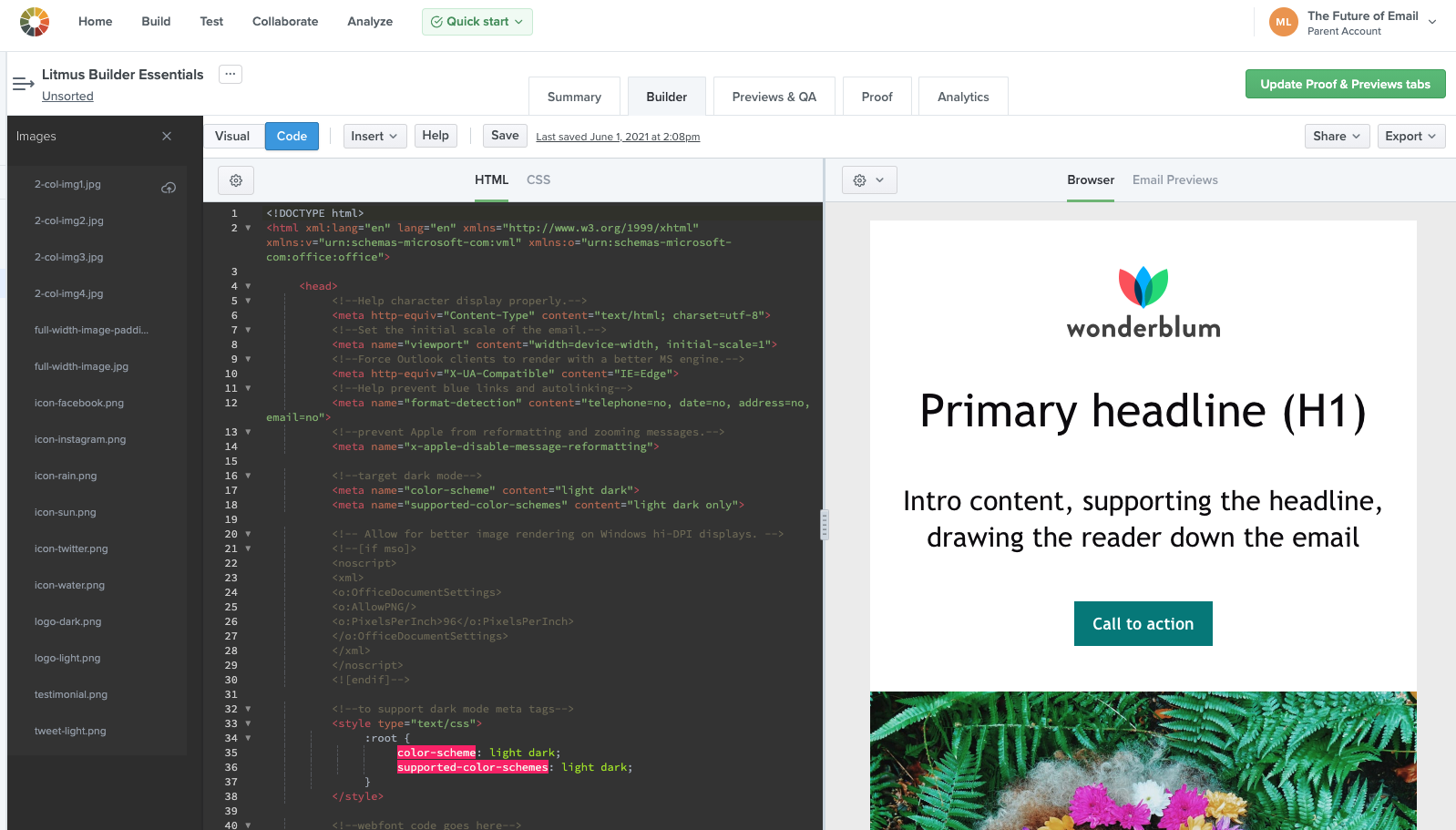
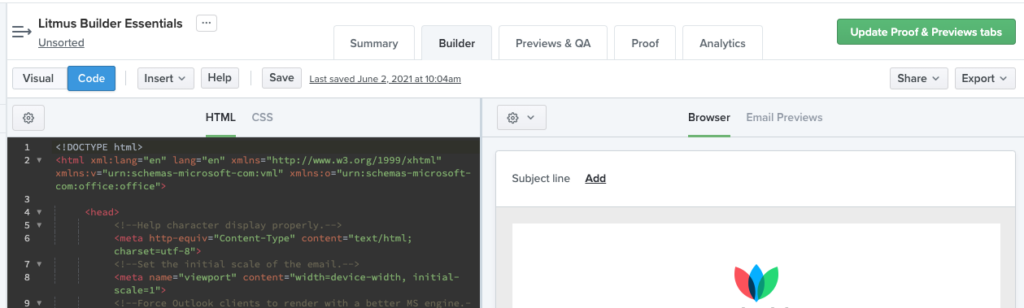
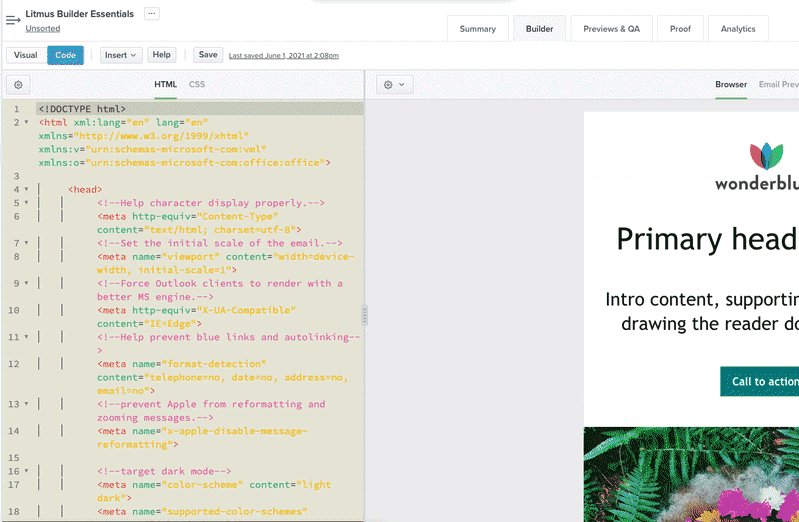
Basculez vers la vue code et vous verrez ceci :

L' éditeur de code sur la gauche est l'endroit où vous écrivez HTML et CSS pour un e-mail. Il a beaucoup de fonctionnalités intégrées pour rendre le développement aussi facile que possible. Nous les examinerons en profondeur dans le prochain article.
Le volet d'aperçu sur la droite vous permet de voir des aperçus de votre e-mail dans plus de 100 clients de messagerie différents, d'afficher les modifications en temps réel pendant que vous codez, de parcourir votre code à l'aide de la vue en grille et d'activer et de désactiver les images.
Vous verrez également une barre de menus et des barres d'outils au-dessus de l'éditeur et du volet d'aperçu. Pendant que nous approfondirons ces barres d'outils dans le prochain article, familiarisons-nous avec les différentes options de la barre de menus.
La barre de menu
La barre de menus est l'endroit où vous pouvez accéder aux paramètres spécifiques à Builder ainsi qu'effectuer certaines actions sur votre courrier électronique ouvert et votre projet Builder. Voici tout ce que vous pouvez faire à l'aide de la barre de menu :

Visual et Code vous permettent de basculer entre les interfaces de l'éditeur visuel et de l'éditeur de code.
Dans la vue Code , vous verrez Insert , qui propose plusieurs options :
L'option Partial ouvre la bibliothèque de partiels, où vous pouvez créer, enregistrer et mettre à jour des partiels de code qui peuvent être extraits dans n'importe quelle campagne (disponible dans l'éditeur de code uniquement). Les partiels sont dynamiques, donc si vous mettez à jour un partiel, ces modifications se propageront à tout e-mail utilisant ce partiel. C'est parfait pour les choses qui ne changent pas souvent et qui sont réutilisées dans les campagnes par e-mail, comme les en-têtes et les pieds de page.
L'option ouvre Snippet la bibliothèque Snippets, où vous pouvez créer, enregistrer, et des extraits de code de mise à jour qui peuvent être utilisés dans toute campagne. Contrairement aux partiels, les extraits collent le code directement dans votre e-mail, vous pouvez donc les personnaliser campagne par campagne. Les extraits de code sont parfaits pour des éléments tels que les boutons, les sections de contenu et même les styles CSS.
L'option Image vous permet de télécharger du contenu d'image à inclure dans votre e-mail.
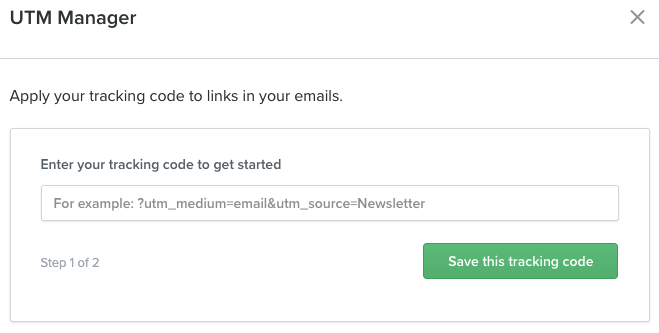
Codes UTM ouvre un écran simple qui vous permet d'appliquer rapidement et facilement un code de suivi au lien dans votre e-mail.

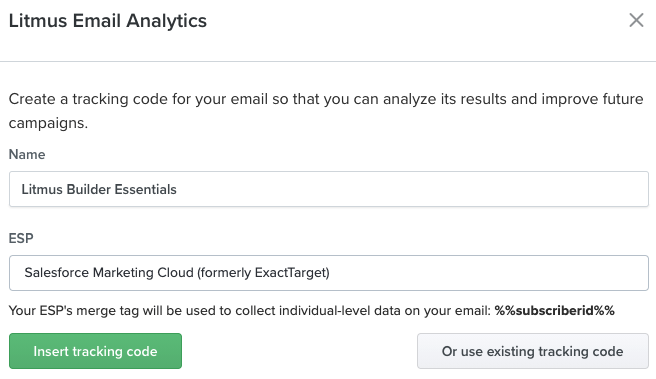
L'option Litmus Tracking ouvre une fenêtre contextuelle qui vous aide à insérer votre code de suivi Litmus Email Analytics, qui vous donne un aperçu des clients de messagerie et des appareils que vos abonnés utilisent, où dans le monde vos e-mails sont lus, l'heure de lecture des e-mails et d'autres indicateurs d'engagement. Email Analytics n'est disponible que sur les plans Plus et Enterprise.

L'option Remplacer le modèle ouvre la galerie de modèles, qui vous propose plus de 60 modèles d'e-mails créés par des professionnels à utiliser comme point de départ pour votre campagne.
Déplacement le long de notre menu:
Le bouton Aide ouvre la documentation d'aide de Builder dans un nouvel onglet, où vous pouvez trouver des questions fréquemment posées sur notre puissant éditeur de code de messagerie.
Le bouton Enregistrer vous permet d'enregistrer votre e-mail et votre progression.
Là où vous voyez Dernier enregistrement avec une date et une heure, cliquer sur ce lien vous amènera à un historique des modifications apportées à votre e-mail, vous permettant de voir l'évolution de votre campagne e-mail en un coup d'œil et de revenir à une version précédente au cas où quelque chose s'est mal passé.
Partager vous permet de créer un lien partageable et/ou d'envoyer un e-mail de test. Nous couvrons cela plus en détail dans un article ultérieur de notre série Litmus Builder Essentials : Comment les équipes peuvent utiliser notre générateur d'e-mails.

Cliquez sur Exporter pour copier ou télécharger facilement votre code HTML ou synchroniser votre e-mail avec un ESP pris en charge. Une fois connecté, votre e-mail restera automatiquement à jour dans votre ESP chaque fois que vous enregistrez dans Litmus.
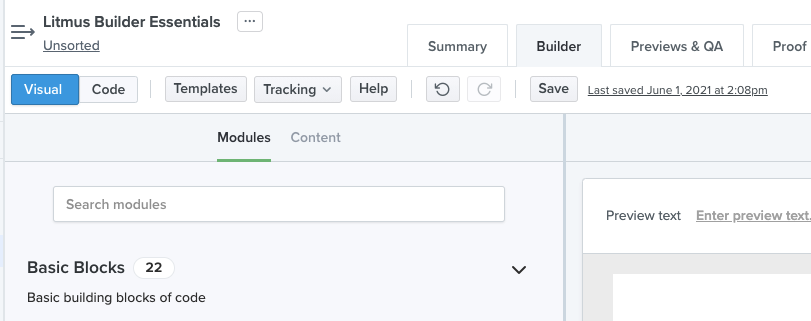
Dans la vue Visuelle , vous verrez les choses un peu différemment…

Les modèles agissent de la même manière que Remplacer le modèle, et vous utilisez le suivi pour insérer votre code UTM et le code Litmus Email Analytics. Pour insérer des extraits de code et des images, vous les ajouterez à partir du panneau Modules. Les partiels ne sont pas disponibles dans Visual Editor. Vous disposez toujours des fonctions Aide , Enregistrer et Dernier enregistré . Cependant, vous obtenez maintenant également une flèche circulaire dans le sens inverse des aiguilles d'une montre pour annuler votre dernière étape ainsi qu'une flèche circulaire dans le sens des aiguilles d'une montre pour refaire ce que vous venez de rembobiner.
Passons maintenant à la partie droite de votre menu, qui est le même pour les vues Visual et Code :

Le bouton Partager offre la possibilité de partager un lien public vers votre e-mail ou d'envoyer un e-mail de test.
Enfin, le bouton Exporter vous permet de synchroniser votre e-mail de Builder vers votre ESP, de copier le code HTML de votre e-mail ou de télécharger le code HTML à stocker pour référence future.
Définition des préférences du générateur

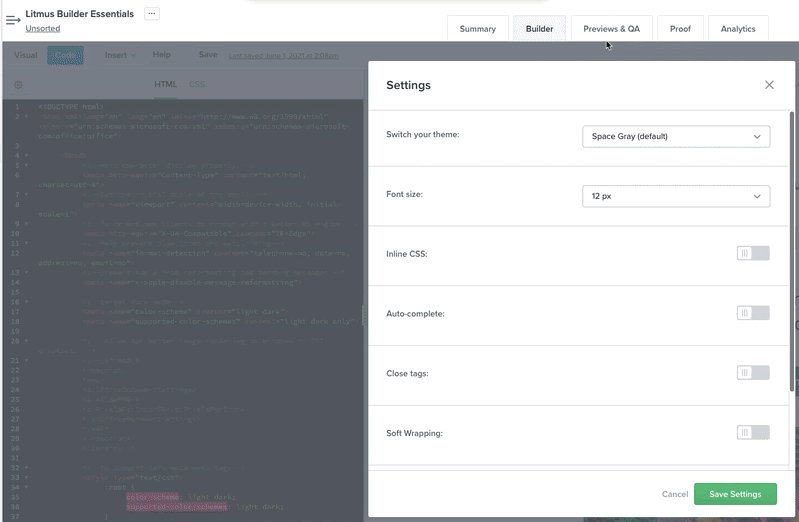
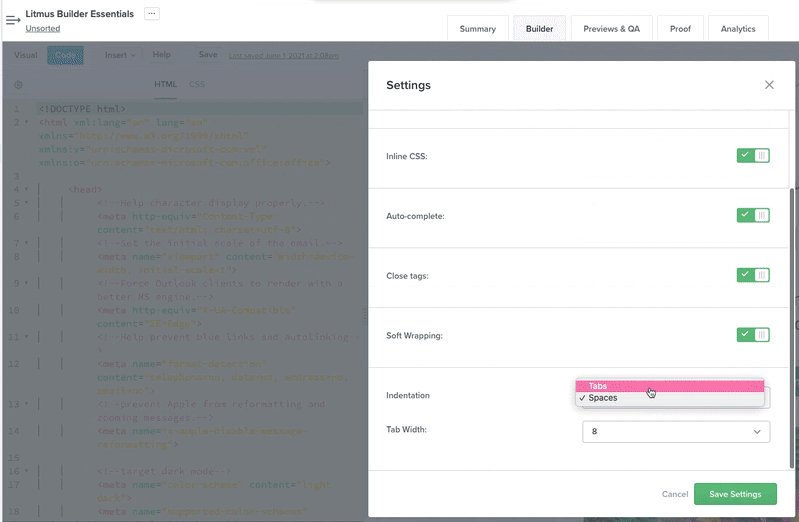
Dans la vue de l'éditeur de code, vous verrez une icône d'engrenage au-dessus du volet de l'éditeur de code. La sélection de l'icône d'engrenage vous permet d'accéder au panneau Paramètres . Le panneau Paramètres est l'endroit où vous pouvez personnaliser l'éditeur de code Builder selon vos goûts, ainsi que profiter de certains des outils puissants que Builder a à offrir.

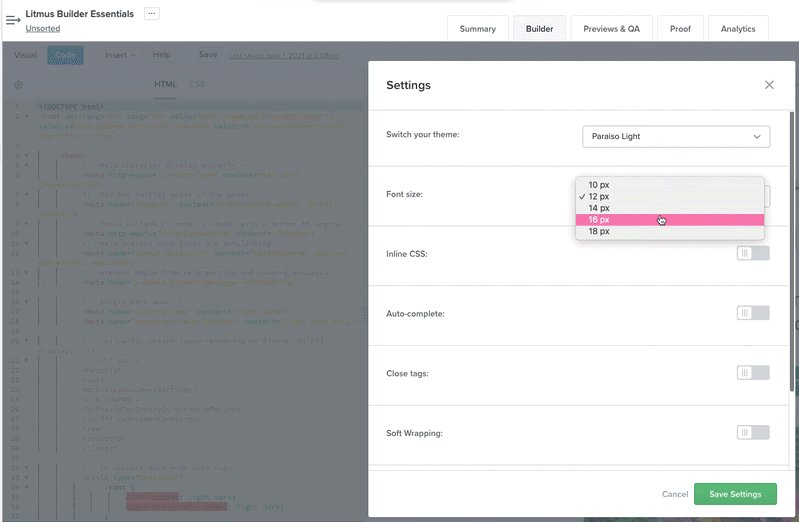
Builder est livré avec un certain nombre de combinaisons de couleurs différentes qui peuvent être appliquées à l'éditeur de code. À l'aide de la liste déroulante Changer de thème , vous pouvez choisir le jeu de couleurs qui convient le mieux à votre style de codage préféré. Il existe une variété de thèmes clairs et sombres disponibles, le gris sidéral classique étant la valeur par défaut.
La liste déroulante Taille de la police vous permet de choisir une taille de police confortable pour l'éditeur de texte. Bien que la taille par défaut de 12 pixels fonctionne pour la plupart des gens, vous pouvez choisir une taille de police plus grande (ou plus petite) pour faciliter la lecture du texte lors de la création de vos campagnes par e-mail.
Les six autres bascules vous permettent d'activer et de désactiver des fonctionnalités spécifiques de Builder.
Le CSS en ligne vous permet de séparer votre HTML et votre CSS (ce qui peut faciliter le développement) et de le compiler automatiquement. Nous verrons comment cela fonctionne dans le prochain article de la série Litmus Builder Essentials.
La saisie semi-automatique ajoute la possibilité d'afficher une liste d'options pour les éléments HTML courants lors du codage. Vous pouvez faire défiler la liste et sélectionner un élément, qui est ensuite ajouté à votre code.
L'option Fermer les balises permet la fermeture automatique de toutes les balises HTML ouvertes dans votre document, garantissant qu'aucune balise ouverte malveillante n'affecte le rendu de votre campagne d'e-mails.
L'emballage souple aide à améliorer la lisibilité de votre code, tandis que les options d' indentation et de largeur de tabulation vous permettent de personnaliser l'éditeur pour choisir un camp dans le débat séculaire entre les tabulations et les espaces.
Les paramètres du constructeur sont spécifiques au compte, ce qui est parfait pour les équipes. Les différents membres de l'équipe peuvent enregistrer leurs propres préférences personnelles, sans craindre de remplacer celles définies par d'autres.
Partage d'e-mails dans Builder
Litmus Builder offre un certain nombre de façons de partager vos campagnes par e-mail, que ce soit avec un collègue pour examen, votre propre compte e-mail pour test ou votre ESP pour un envoi final. Toutes les options de partage de votre e-mail se trouvent dans le coin supérieur droit de Builder.
Lorsque vous cliquez sur le bouton Partager, vous avez deux options à sélectionner : Obtenir un lien partageable ou Envoyer un e-mail de test.

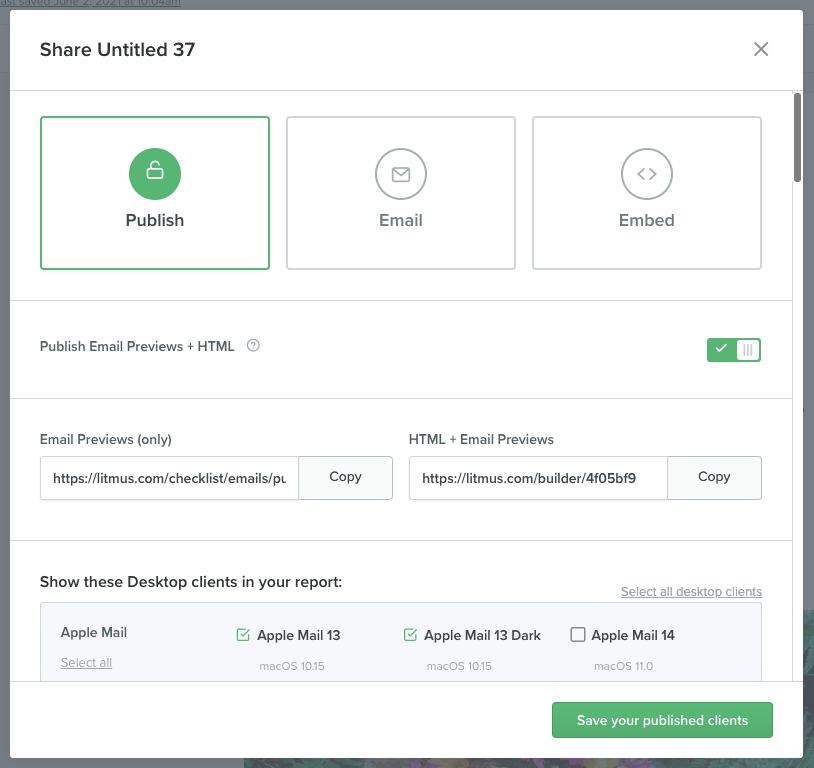
L'option Obtenir un lien partageable ouvre une boîte de dialogue vous permettant de partager votre e-mail de trois manières :
- Publier , qui génère des URL que vous pouvez utiliser pour partager des aperçus d'e-mails, avec ou sans le code HTML de votre campagne. Vous pouvez même sélectionner les clients de messagerie à afficher sur la page publiée.
- E - mail , qui vous permet d'envoyer par e-mail une copie de la campagne, vous donnant un accès rapide aux aperçus dans votre propre boîte de réception. Vous pouvez sélectionner les utilisateurs de Litmus qui le reçoivent.
- Embed , qui vous donne le code pour intégrer le document Builder directement sur une page Web.
L'option Envoyer un e-mail de test vous donne simplement un accès rapide à la boîte de dialogue E - mail mentionnée ci-dessus.
Il existe également un bouton Exporter avec trois options : synchroniser avec ESP, copier du HTML ou télécharger du HTML.
Avec l'option Sync to ESP , synchronisez rapidement votre e-mail avec n'importe quel ESP connecté (ou ajoutez-en un nouveau pour vous connecter si vous ne l'avez pas déjà fait). Nous proposons actuellement un certain nombre d'ESP populaires avec lesquels synchroniser, notamment Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot et Eloqua.
ESP Sync poussera votre code HTML et vos images vers votre ESP, en écrivant correctement les chemins d'images dans le processus, vous offrant ainsi le chemin le plus rapide possible de Builder à l'envoi final.
À partir du bouton Exporter, vous pouvez également copier du code HTML, ce qui affichera une fenêtre contextuelle avec votre code HTML compilé sur lequel vous pourrez cliquer une fois pour copier instantanément dans votre presse-papiers. Il y a un bouton pour télécharger le HTML compilé dans un fichier zip, ce qui revient à cliquer sur Télécharger le HTML dans le menu Exporter.
Commencez dès aujourd'hui avec Litmus Builder
Maintenant que vous êtes à l'aise avec l'interface de Litmus Builder, pourquoi ne pas l'essayer ? Il est spécialement conçu pour le marketing par e-mail et permet à quiconque, quelles que soient ses compétences en matière de codage, de créer rapidement des e-mails conformes à la marque et sans erreur.
Déjà client Litmus ? Lancez-vous directement. Sinon, essayez Litmus gratuitement et voyez par vous-même comment Builder peut vous faciliter la vie par courrier électronique.
 | Litmus Builder ne se limite pas à créer des e-mails Créez et testez rapidement le contrôle qualité sur les clients de messagerie qui comptent le plus pour votre public, et profitez de modules et de modèles de messagerie réutilisables pour réduire les erreurs et maintenir la cohérence de la marque. Voir tous les avantages → |
En savoir plus dans notre série Litmus Builder Essentials
- Vous êtes ici : Litmus Builder Essentials, Partie I : Familiarisez-vous avec notre générateur d'e-mails
- Litmus Builder Essentials, Partie II : Créer dans notre générateur d'e-mails
- Litmus Builder Essentials, Partie III : Comment les équipes peuvent utiliser Litmus Builder
- Litmus Builder Essentials, Partie IV : Meilleures pratiques pour la création de modèles d'e-mail HTML dans Builder
