Conseils de référencement local que votre entreprise doit faire en ce moment
Publié: 2020-04-14Le référencement local a toujours été un défi pour les petites entreprises. À mesure que l'industrie du marketing Internet s'est développée, de plus en plus de petites et moyennes entreprises se sont tournées vers les agences d'optimisation des moteurs de recherche (SEO) pour améliorer leur visibilité en ligne.
Le besoin croissant de référencement sur le marché des entreprises locales a mis en évidence des problèmes tels que les agences trop prometteuses et sous-livrantes et de nouvelles stratégies de chapeau noir entrant en jeu.
C'est une triste réalité que pour la plupart des propriétaires de petites entreprises, l'industrie du marketing des moteurs de recherche s'est transformée en une industrie de peu ou pas de résultats et d'un roulement élevé de clients.
"C'est dommage que les entreprises fassent confiance à ces agences pour fournir un service qui n'est jamais livré", a déclaré Brodey Sheppard de sitecentre. "Il faut six à douze mois avant qu'un client aveugle ne se rende compte qu'il a été victime."
Heureusement, ce que 90 % des agences proposent peut être fait par n'importe quel propriétaire d'entreprise avec peu ou pas d'expérience.
Ces stratégies de bricolage se sont avérées fournir des résultats rapides et efficaces et il est peu probable que vos concurrents les utilisent encore. Plus important encore, vous pouvez augmenter votre trafic de 30 à 40 % en une semaine.
Balisage de schéma
Présentation du fabuleux schema.org, une mine d'or absolue pour les entreprises locales qui cherchent à obtenir ce petit coup de pouce supplémentaire dans les classements. Essentiellement, le schéma est conçu pour aider à comprendre Internet.
Conçu pour aider à « structurer les données » dans un format facile à lire dans lequel les moteurs de recherche peuvent identifier très rapidement le contenu d'une page.
Techniquement, c'est du "code", mais ne vous laissez pas effrayer, ce petit code facile à modifier est rapidement ajouté à n'importe quel site Web et offre instantanément des résultats irréels .
Pour vous faciliter la vie, j'ai même ajouté des exemples que vous pouvez facilement modifier pour votre entreprise. Si c'est trop difficile, j'ajouterai quelques ressources à la fin où vous pourrez générer un code similaire à l'aide d'un formulaire.
Bien qu'il existe de nombreux schémas disponibles pris en charge par Google, nous avons signalé l'augmentation la plus significative en utilisant les éléments suivants :
- Entreprise locale
- FAQ
- Produit
Je vais couvrir chacun individuellement, et vous montrer comment les combiner, et enfin, les tester avant de les publier.
1. Entreprise locale
LocalBusiness Schema est une entreprise physique ou une succursale d'une organisation. Techniquement, si vous êtes un magasin de détail physique ou une entreprise de services, ce schéma est fait pour vous. LocalBusiness est classé dans des types d'entreprises encore plus spécifiques comme le plombier, l'électricien et le fleuriste. Voici une liste complète des types LocalBusiness .
Je vais utiliser la structure de fleuriste dans mon exemple, si vous ne trouvez pas votre industrie spécifique dans la liste, choisissez-en une qui lui correspond étroitement ou jouez la sécurité et l'entreprise locale d'origine.
<script type="application/ld+json">
{
« @context » : « https://schema.org »,
"@type": "Fleuriste",
"nom": "Place Stacies",
"adresse": {
"@type": "AdressePostale",
"streetAddress": "123 Fake Street",
"adresseLocalité": "New York City",
"adresseRégion": "NY",
"Code postal": "212"
},
"image": "https://exemple/image.jpg",
« e-mail » : « [e-mail protégé] »,
"téléphone": "123 456 464",
"URL": "https://exemple.com/",
"paiementAccepté": [ "espèces", "carte de crédit", "facture" ],
"heures d'ouverture": "lu, ma, me, jeu, ven 09: 00-17: 00",
"spécification des heures d'ouverture": [ {
"@type": "Spécification des heures d'ouverture",
"jour de la semaine": [
"Lundi",
"Mardi",
"Mercredi",
"Jeudi",
"Vendredi"
],
"ouvre": "09:00",
"ferme" : "17:00"
} ],
"géo": {
"@type": "GéoCoordonnées",
"latitude": "40.712775",
"longitude": "-74.005973"
},
"Plage de prix": "$$"
}
</script>
Là où j'ai le mot "Fleuriste" à côté de @type, vous remplacez simplement par votre type d'industrie correspondant le plus proche. Le reste est simple. Mettez à jour le nom, l'adresse, l'e-mail, le site Web et l'image ainsi que vos heures d'ouverture dans le format ci-dessus.
La latitude et la longitude peuvent être difficiles à trouver. Voici donc un outil pour cela .
La gamme de prix est simple sur une échelle de 1 à 5, allant d'abordable à $ à cher à $$$$$.
2. FAQ
Le schéma de la FAQ est beaucoup plus simple, c'est une question et une réponse. Vous pouvez trouver un exemple de code ici si le nôtre ne fournit pas suffisamment d'informations.
{
« @context » : « https://schema.org »,
"@type": "FAQPage",
"Entité principale": [{
"@type": "Question",
"nom": "Combien de temps les fleurs durent-elles au soleil?",
"réponse acceptée": {
"@type": "Répondre",
"texte": "Cela dépend en grande partie d'un certain nombre de facteurs de la race, de la quantité d'eau pour laquelle la fleur est conçue."
}
}, {
"@type": "Question",
"nom": "Qu'est-ce qu'un bouquet",
"réponse acceptée": {
"@type": "Répondre",
"texte": "Un bouquet de fleurs est un mot fantaisiste pour un bouquet de fleurs."
}
}
]
}
Les éléments clés à noter ici sont d'être génériques, de ne pas vous faire de publicité ou de faire de la promotion. Si vous le faites, le schéma ne s'affichera pas. Si vous le gardez générique, vous obtiendrez plus de clics et ils se retrouveront sur votre site Web avec toutes vos informations à portée de main. Il est important de noter que ce schéma doit être unique pour chaque page et ne doit pas être ajouté à chaque page.
Nous vous recommandons de faire entre quatre et huit questions et réponses autour de votre industrie.
Voir le schéma en action :
3. Produit
Le schéma de produit n'a peut-être pas de sens pour votre entreprise, mais nous l'utiliserons à partir de février 2020. C'est le seul moyen d'obtenir le nombre d'étoiles sous vos résultats organiques.
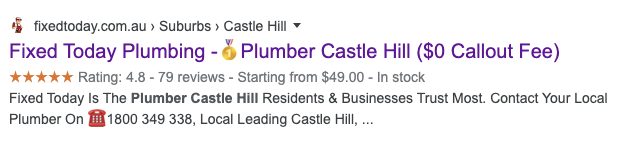
Voici à quoi ressemble le schéma du produit s'il est correctement configuré :

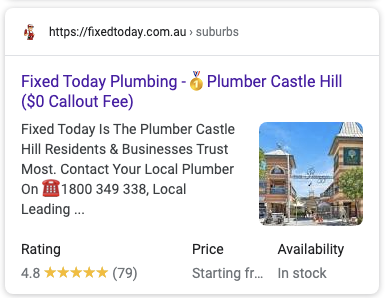
C'est encore mieux sur mobile :

L'immobilier supplémentaire gagné en ajoutant ce schéma est d'une valeur énorme, plus vous pouvez prendre de biens immobiliers sur un résultat de recherche, meilleur sera votre taux de clics.
Le schéma ressemble à ceci :
{
"@type": "Produit",
« URL » : « https://fixedtoday.com.au/suburbs/castle-hill#Product »,
"nom": "Plomberie Castle Hill",
"description": "Fixed Today est le plombier auquel les résidents et les entreprises de Castle Hill font le plus confiance. Contactez votre plombier local au 1800 349 338, Local Leading Castle Hill, 2154 Plombiers.”,
"catégorie":"Plomberie",
"image": "https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg",
"marque":{
"@type": "Chose",
"nom": "Plomberie fixe aujourd'hui"
},
"classement global":{
« @type » : « Classement global »,
“ratingValue”:”4.8″,
"reviewCount":"79",
"pire note": "1",
"meilleure note": "5"
},
"des offres":{
"@type": "Offre globale",
"url": "https://fixedtoday.com.au/suburbs/castle-hill",
« priceCurrency » : « AUD »,
"prix":"À partir de 49 $",
« basPrix » : « 49″,
"priceValidUntil": "2022-12-31",
"disponibilité": "https://schema.org/InStock",

"vendeur":{
"@type":"Organisation",
"nom": "Plomberie fixe aujourd'hui"
}
}
}
C'est le schéma exact vu sur les captures d'écran. Cela lancera des avertissements lors des tests. Cependant, ces avertissements ne doivent pas être confondus avec des erreurs. Ces avertissements sont tout à fait corrects.
Important à noter : le prix ne peut être que des nombres, un symbole de devise est un formatage incorrect. Assurez-vous que vos URL et vos évaluations sont toutes exactes. Ne falsifiez pas vos notes, utilisez de vraies critiques ou vous pourriez faire face à une action manuelle.
Conseil de pro : pour que l'image s'affiche sur mobile, assurez-vous que l'image est visible au-dessus du pli après un ou deux paragraphes de texte et assurez-vous que l'image est au format 16:9, 4:3 ou 1:1 - vous pouvez les calculer ici . Il est également important d'ajouter un lien vers celui-ci dans le schéma.
Combinaison de plusieurs schémas sur une page
Vous vous montrerez aux agences de référencement locales qui essaieront de vous concurrencer avec ce joyau.
Si vous utilisez plusieurs schémas sur une seule page, il est important de ne pas utiliser de <script type=”application/ld+json”> pour chacun d'eux. Ils peuvent être combinés à l'aide d'un graphique. Pour que ce code fonctionne, il est conseillé de l'avoir dans le <head> de votre code. Si vous utilisez WordPress, vous pouvez simplement l'ajouter au contenu de votre page et cela fonctionnera également.
Vous devrez encapsuler le code dans cette balise :
<script type="application/ld+json"></script>
Pour comebine, vous feriez ce qui suit :
<script type="application/ld+json">
{
« @context » : « https://schema.org »,
"@graphique": [
{
"@type": "Fleuriste",
…
…
}, {
"@type": "FAQPage",
…
…
}, {
"@type": "Produit",
…
…
}
]
}
</script>
Notez que le dernier schéma ne se termine pas par une virgule et que le @context n'est pas répété pour chacun car il est inclus au-dessus du graphique.
Test et dépannage
Tester votre schéma est facile. Allez simplement ici et collez votre code dans l'éditeur et cliquez sur test. Cela ne pourrait pas être plus facile, mais les erreurs générées peuvent être moins qu'utiles. Plus ou moins, il identifie où est le problème, pas ce qu'il est.
Pour vous aider à identifier pourquoi, jetez un œil ci-dessous.
Si vous rencontrez des problèmes avec vos tests, les problèmes les plus courants sont :
- Vous avez utilisé un guillemet double dans votre texte - Si vous devez utiliser un guillemet double, barrez-le d'abord. Voir : Voici comment je supprimerais les guillemets doubles. Cela le rend utilisable.
- La dernière instance de quelque chose a une virgule - Notez la dernière instance de l'élément dans le code, s'il a une virgule. Cela générera très probablement une erreur.
- Vous avez oublié de mettre à jour une valeur à partir de l'extrait de code fourni, ce qui entraîne des données incorrectes.
Augmenter les termes de recherche de marque
Il ne fait aucun doute que Google et Bing aiment les marques. Le travail d'un moteur de recherche est de montrer le meilleur résultat à la requête posée, si vous pouvez en quelque sorte répondre à la requête de la meilleure façon possible, vous obtiendrez finalement la première position.
Lorsqu'une marque est souvent recherchée et répond la plupart du temps à l'intention de l'utilisateur, cela augmente l'autorité de confiance de cette marque. Ceci est ensuite transmis à toutes les pages intérieures du site Web et a un impact sur le classement des mots clés.
Cette méthode est extrêmement puissante, mais beaucoup plus difficile à réaliser.
Les méthodes que nous avons trouvées qui fonctionnent très bien consistent à diffuser des publicités à la télévision ou à la radio et au lieu de dire aux gens d'aller sur notre site Web, notre appel à l'action est "Google _____ nous aujourd'hui". Croyez-le ou non, les publicités à la télévision et à la radio ne sont pas mortes ; ils jouent toujours un rôle énorme dans le marketing et génèrent des résultats impressionnants.
Cela peut être mis en œuvre dans votre stratégie de médias sociaux. Demandez à vos clients de vous laisser un avis en recherchant simplement le nom de votre entreprise sur Google et en cliquant sur "laisser un avis". Vous aurez un taux d'abandon légèrement plus élevé, ce qui entraînera moins d'avis, mais vous obtiendrez la requête de recherche de marque.
Performances du site Web
L'augmentation et l'optimisation des performances du site Web ne sont pas une idée nouvelle ; il y a eu une poussée massive des moteurs de recherche pour encourager les développeurs à rechercher des moyens d'offrir de meilleures performances. Google a dirigé de nombreux développements dans cet espace, de son projet AMP à ses optimisations de vitesse de page phare et, plus récemment, à l'introduction de webp .
Sitecentre a commencé à mettre en œuvre des améliorations de performances sur tous les sites de ses clients et a remarqué une corrélation directe entre les performances et le classement. Plus vite nous pourrions obtenir du contenu sur un site Web, meilleur serait notre classement. Cela nous a amenés à restructurer notre processus de développement et à trouver de nouvelles façons de réduire les temps de chargement des pages.
Bien que la plupart d'entre eux soient très techniques, la plupart des actions cruciales peuvent être facilement réalisées. Les trois principales causes de chargement lent des sites Web sont les images, la mise en cache et les scripts non optimisés.
Optimiser les images
L'optimisation des images est facile, utilisez simplement l'un des outils ci-dessous :
- TinyPNG
- Kraken.io
Téléchargez vos images, téléchargez la version optimisée et utilisez-les sur votre site Web. Notre préférence est kraken.io simplement parce que nous pouvons télécharger tous les fichiers et dossiers, les télécharger sous forme de ZIP et les télécharger dans leur structure correcte, prêts à être téléchargés pour remplacer les anciens fichiers. Cependant, TinyPNG semble faire un meilleur travail d'optimisation.
Utiliser un CDN
CDN est l'abréviation de réseau de diffusion de contenu, en termes simples, il servira vos images, css, js et polices à partir d'un serveur le plus proche de l'endroit où votre trafic est visualisé, ce qui vous fera gagner du temps lors de la livraison.
Les CDN offrent également la mise en cache, qui permet au navigateur de stocker une version localisée de votre site Web pour charger d'autres pages plus rapidement et plus efficacement.
Nous utilisons pour cela deux services :
- Nuageux
- Kit d'images
Cloudflare est génial, c'est gratuit et offre une grande sécurité, SSL et aide à optimiser dynamiquement les actifs. Ceux-ci incluent CSS, JS et HTML pour fournir des fichiers de plus petite taille. Imagekit est également gratuit et utile pour optimiser dynamiquement les images, les servir au format webp et vous permettre de les réduire. Les deux sont faciles à installer et offrent tous deux un support client de classe mondiale pour vous aider à démarrer.
Optimiser les scripts
Cloudflare fait un excellent travail de compression de vos fichiers, mais ils ne les optimisent pas. L'optimisation est la combinaison de plusieurs scripts compatibles en un seul, réduisant ainsi les requêtes HTTP requises par le navigateur. Bien que cela nécessite le savoir-faire d'un développeur, si vous utilisez WordPress, il existe de nombreux plugins qui peuvent vous aider à optimiser vos scripts. Envisagez des plugins comme WP Rocket, Autooptimse et WP Cache.
Conseils supplémentaires
- Réduisez le rembourrage au-dessus du pli et l'espace perdu - en réduisant le rembourrage et l'espace vide, vous pouvez positionner le contenu important au-dessus du pli. Cela aide à réduire le temps d'attente et les moteurs de recherche affichent des signaux positifs lors de cette opération.
- Supprimez les liens internes trop optimisés vers la page d'accueil - si vous utilisez des liens internes dans des pages et des blogs qui lient un mot-clé principal à votre page d'accueil, supprimez-les tous. Ceux-ci semblent spam et n'ajoutent aucune valeur à l'utilisateur, ce qui a un impact négatif sur votre classement.
- Géolocalisez vos images dans votre région - après avoir optimisé les images, téléchargez-les sur geoimage.app et marquez un emplacement sur l'image. Cela ajoute un petit extrait de code à l'image, envoyant des signaux locaux.
- Mettez à jour les anciens articles et pages – si vous gérez un blog ou avez beaucoup de pages, parcourez chaque page et faites de petits ajustements. Vérifiez l'orthographe et ajoutez un ou deux paragraphes pour afficher le contenu comme frais et à jour.
- Utilisez des emojis dans votre titre et votre description. Deux que nous remarquons fonctionnent bien sont : ️️ Cela augmente votre CTR, ce qui aide finalement au classement.
Espérons que cet article vous a aidé à mieux comprendre comment mettre en œuvre le référencement. Il a été prouvé que ces conseils de référencement local simples mais efficaces augmentent votre position et vous donnent un avantage sur vos concurrents dans n'importe quel secteur.
