Comment ajouter un bouton de téléchargement animé sur WordPress
Publié: 2020-06-24Vous avez peut-être remarqué récemment que les animations d'interface utilisateur gagnent en popularité dans le domaine de la conception Web. Les créateurs de sites Web disposent de nombreuses options pour ajouter des animations aux sites Web qu'ils créent. Personnellement, notre préféré ces jours-ci utilise les animations Lottie, même si des méthodes alternatives telles que la création d'animations SVG ou d'animations vectorielles à l'aide d'After Effects, sont également excellentes.
En termes de valeur ajoutée pour le visiteur du site ou l'utilisateur de l'interface, les animations sont une grande amie de l'expérience utilisateur. Parce que l'expérience utilisateur se nourrit de micro-interactions passionnantes et attire l'attention de l'utilisateur d'une manière subtile et élégante, des animations bien conçues changent la donne lorsqu'il s'agit de créer une interface conviviale.
Si nous réduisons notre discussion un peu plus loin, l'un des cas d'utilisation les plus efficaces pour la conception d'animations est celui des boutons animés. Les boutons d'appel à l'action sont souvent l'un des éléments de conception les plus importants sur une page, et si les animer augmente leur cliquabilité, alors ils sont certainement quelque chose que nous voudrons poursuivre.
Dans cet article, nous allons découvrir comment utiliser le widget Lottie pour créer un bouton animé sur votre site Elementor.
1. Commencez avec Lottie Widget

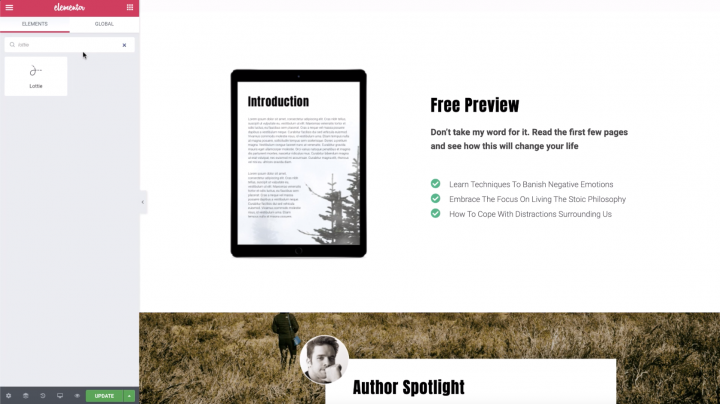
La première chose que vous ferez est de rechercher « Lottie » et de le faire glisser où vous le souhaitez sur la page.
Choisissons la source. Vous avez deux options pour procéder, toutes deux dans l'onglet Contenu du widget :
- Utilisez une URL externe en copiant simplement un lien Lottie Animation en ligne et en le collant dans le champ
- Définissez la source sur Media File et téléchargez vos propres animations Lottie *
*Dans cet article, nous allons passer en revue le processus de téléchargement d'un fichier Lottie.
2. Choisissez votre bouton Lottie

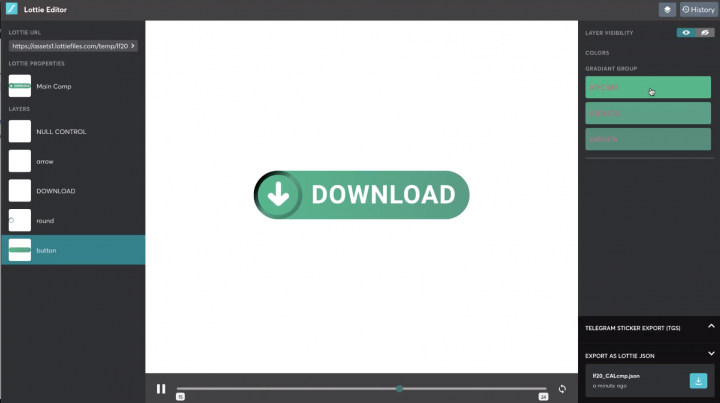
La première chose que nous nous assurons de faire est de choisir un bouton de la bibliothèque LottieFiles que vous aimez et si vous le souhaitez, personnalisez le bouton dans l'éditeur Lottie.
Une fois que vous aurez personnalisé le bouton, vous le téléchargerez sous forme de fichier Lottie JSON.
3. Téléchargez votre fichier JSON Lottie

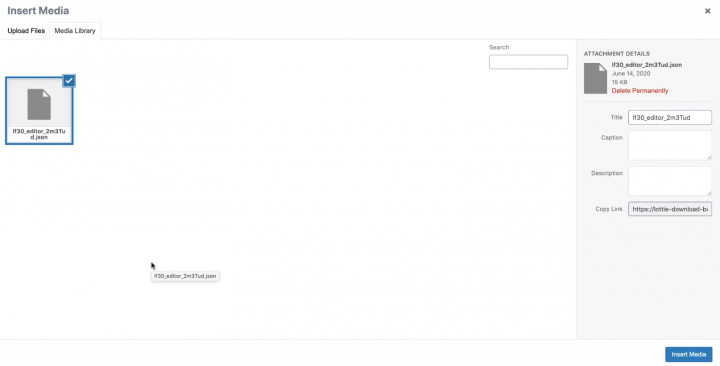
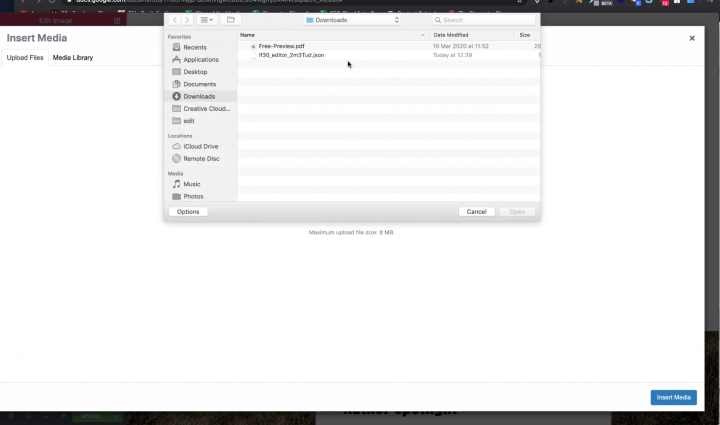
Ensuite, de retour dans le widget Lottie, cliquez sur l'icône multimédia pour télécharger le fichier Lottie JSON.
Faites-le simplement glisser pour le télécharger, puis insérez-le dans votre page.
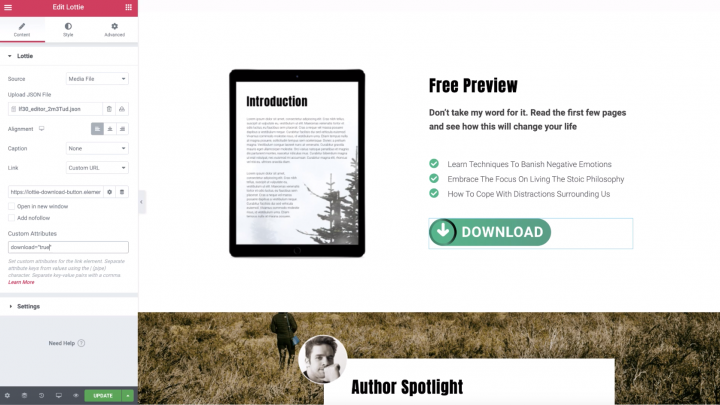
Une fois inséré, vous pouvez choisir son alignement et le transformer en un véritable bouton en définissant son lien sur URL personnalisée. Ce lien téléchargera automatiquement votre eBook gratuit lorsque le bouton sera cliqué. Nous y viendrons bientôt.
3. Choisissez vos préférences d'animation

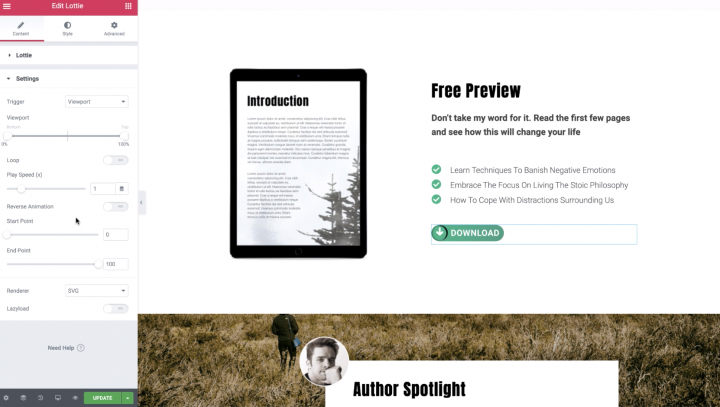
Assurons-nous d'abord que l'animation est jouée selon nos préférences.
Réglez le déclencheur sur « On Click », de sorte que l'animation commence à jouer en cliquant sur le bouton Lottie. Réglez-le également en boucle pour qu'il continue à jouer.
Pour qu'il s'arrête à peu près au même moment où le téléchargement est terminé, configurez-le pour qu'il ne boucle que 3 fois. De cette façon, le spectateur a suffisamment de temps pour profiter de l'animation ludique, tout en téléchargeant l'ebook gratuit.
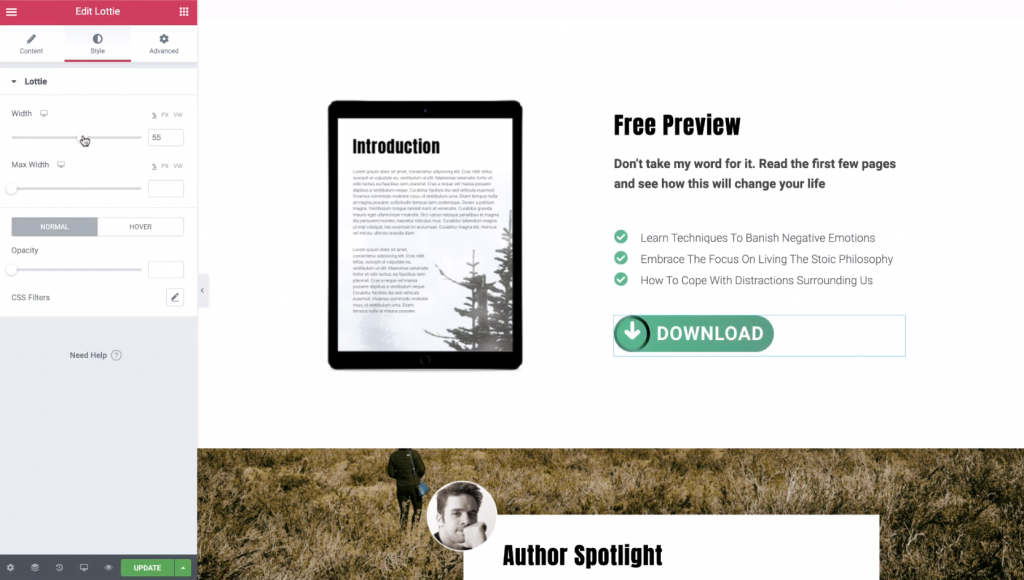
4. Stylisez votre bouton

Ensuite, vous irez dans l'onglet Style, où vous pourrez ajuster la taille du bouton, ainsi que vos options de style habituelles. Augmentez la largeur du bouton pour qu'il s'adapte parfaitement à la page et ressemble à un vrai bouton.
6. Téléchargez votre fichier eBook

Il est temps de télécharger le livre électronique dans notre médiathèque. Vous pouvez cliquer sur n'importe quelle image pour y accéder.
Accédez à télécharger des fichiers et sélectionnez l'ebook à télécharger, puis copiez le lien eBook à partir des détails de la pièce jointe et fermez la bibliothèque multimédia. Nous utiliserons ce lien dans notre dernière étape, pour nous assurer que le bouton télécharge automatiquement le livre électronique gratuit.
7. Créez votre lien de téléchargement direct
Enfin, de retour dans le widget Lottie, il est temps de coller le lien du livre électronique dans le champ URL personnalisé et de le transformer en lien de téléchargement direct.
Pour ce faire, cliquez sur « Options de lien » et ajoutez cet attribut personnalisé : download = « true ».

Profitez de votre animation
Félicitations, vous savez officiellement comment utiliser le widget Lottie comme bouton et le configurer pour jouer une animation et télécharger un E-Book gratuit en même temps.
Une fois que vous aurez ajouté vos animations Lottie à votre site, votre site web, et surtout vos boutons, ne feront que vous remercier. Et plus que cela, ils vous récompenseront avec d'excellents résultats d'engagement des utilisateurs.
Voulez-vous voir d'autres tutoriels Lottie ?
