10 conseils et idées pour rendre votre contenu plus adapté aux mobiles
Publié: 2022-07-05De nos jours, rendre votre site Web et votre contenu adaptés aux mobiles est, ou du moins devrait être, une priorité absolue pour tous ceux qui souhaitent établir une forte présence numérique. Le contraire pourrait vous faire perdre du trafic, manquer des opportunités commerciales, compromettre votre avantage concurrentiel et même nuire à votre réputation en ligne.
La raison en est que 61,39% de tout le trafic mondial provient d'appareils mobiles.
Les gens effectuent des recherches rapides en déplacement pour trouver des entreprises à proximité, naviguent sur Internet pendant leurs pauses, vérifient le travail en attendant des rendez-vous ou font du shopping tout en se détendant à la maison. Et tandis que différentes données démographiques peuvent préférer différentes plateformes et espaces en ligne pour passer du temps, pratiquement, tout le monde est sur mobile.
C'est généralement suffisant pour convaincre les entreprises d'adopter un design réactif ou une autre approche mobile . Cependant, l'aspect technique n'est pas tout ce qu'il y a à faire pour l'optimisation mobile. Rendre votre contenu adapté aux mobiles est une entreprise totalement différente qui est trop souvent négligée par les entreprises.
De plus, les gens consomment du contenu sur mobile différemment de ce qu'ils font sur ordinateur. Et si votre page n'est pas optimisée pour être facilement digestible sur un écran mobile, il peut devenir difficile de retenir l'attention de l'utilisateur.
Mais ne vous inquiétez pas !
Dans cet article, nous proposons 10 façons de rendre votre contenu plus adapté aux mobiles.
Allons-y !
1. Réduisez les publicités interstitielles et les popups
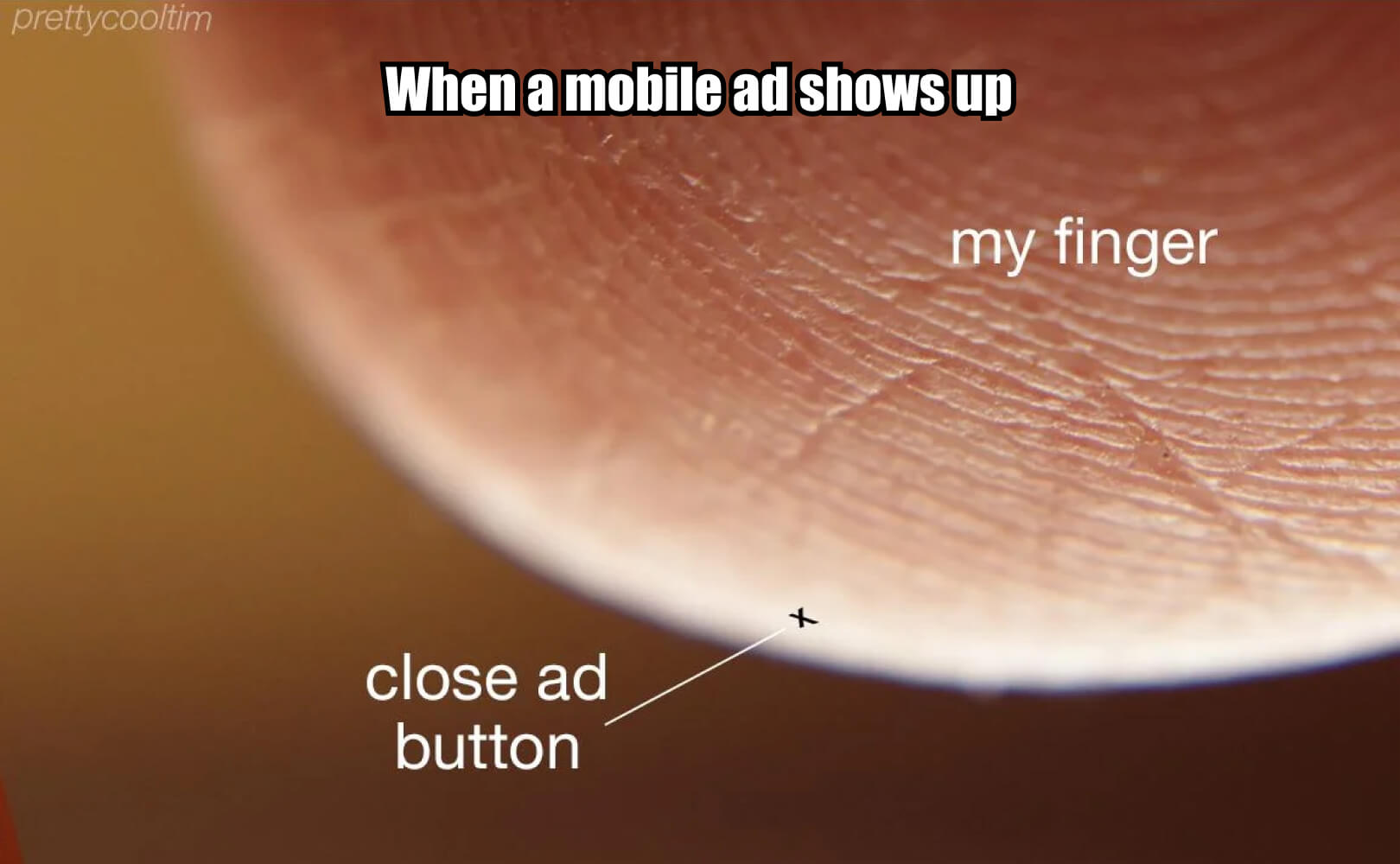
Si les publicités interstitielles et les popups ne sont pas mis en œuvre avec prudence, ils peuvent être très frustrants pour les utilisateurs, quel que soit l'appareil. Cependant, le fait est qu'ils peuvent complètement ruiner l'expérience utilisateur sur un petit écran.
Alors que sur le bureau, l'utilisateur peut facilement fermer la fenêtre contextuelle et continuer presque sans le remarquer, sur mobile, il peut bloquer complètement le contenu et empêcher l'utilisateur de s'engager avec la page. Lorsque cela se produit, la personne est très susceptible de partir, et si cela continue , elle ne reviendra certainement pas.
Par exemple, imaginez-vous en train de parcourir un article intéressant et d'atteindre une publicité qui couvre tout votre écran. Vous essayez de continuer à faire défiler, mais vous ne parvenez pas à quitter l'espace publicitaire et à accéder au reste du contenu - tout d'un coup, tout ce que vous pouvez faire est de déplacer le contenu de l'annonce de haut en bas, ou de cliquer dessus. Allez-vous rester sur cette page, lutter avec l'annonce, ou partir immédiatement ?
Oui, c'est ce que nous pensions.
Pour faire court, accordez une attention particulière au choix des mises en page de sites Web adaptées aux annonces et qui s'affichent bien sur les mobiles. L'objectif est que votre contenu mobile reste accessible quelles que soient les circonstances et, chaque fois qu'une publicité ou un autre message apparaît, l'utilisateur dispose d'un moyen facile de s'en sortir.

2. Laissez beaucoup d'espace blanc
Laisser suffisamment d'espace pour respirer, c'est-à-dire un espace blanc, sur votre page permet à l'utilisateur de lire et d'interagir plus facilement avec le contenu sans être submergé et/ou confus. Trop de mots remplissant l'écran de votre appareil peuvent être intimidants pour la plupart.
Lorsqu'une page est encombrée de texte, les mots peuvent commencer à se confondre et il peut devenir difficile de lire et/ou de comprendre les informations.
Interagir avec de telles pages peut être particulièrement difficile pour les utilisateurs malvoyants et les personnes souffrant de troubles de la lecture tels que la dyslexie.
En fournissant suffisamment d'espace pour respirer, vous vous assurez que tout le monde pourra lire votre contenu sans aucun effort.
De plus, la taille de l'écran varie d'un appareil à l'autre. Même si les marges sur les côtés sont minuscules, l'espace blanc garantira que le texte n'est pas trop ajusté.
Vous pouvez fournir plus d'espace blanc en :
- Rédiger des paragraphes courts
- Utilisation des puces et de la numérotation
- Insertion d'images et de vidéos dans le texte
- Utiliser beaucoup de H2 et de H3
3. Structurez votre contenu avec des H2, des H3 et des puces
Structurer votre contenu avec des H2, des H3 et des puces est l'un des moyens de vous assurer qu'il y a suffisamment d'espace blanc sur votre page.
Cependant, il y a plus que cela.
Étant donné que les sous-titres sont formatés d'une manière différente du reste du texte, ils permettent aux utilisateurs de suivre et de naviguer plus facilement dans le contenu mobile.
De plus, ces types d'éléments structurels décomposent le texte en morceaux digestes qui sont plus faciles à lire et à comprendre. Cela empêche l'utilisateur de se sentir à six et sept lorsqu'il fait défiler votre page, et il lui est plus facile de continuer.
En termes simples, une structure de contenu robuste offre une meilleure expérience utilisateur. Les sous-titres et les puces facilitent la compréhension du sens par les humains et les robots. C'est pourquoi c'est crucial non seulement pour le client, mais aussi pour vos efforts de référencement.
En tant que tel, cela peut aider votre contenu à mieux se classer .
En rendant votre contenu adapté aux mobiles, vous faites d'une pierre deux coups.
4. Décomposez le texte en paragraphes courts
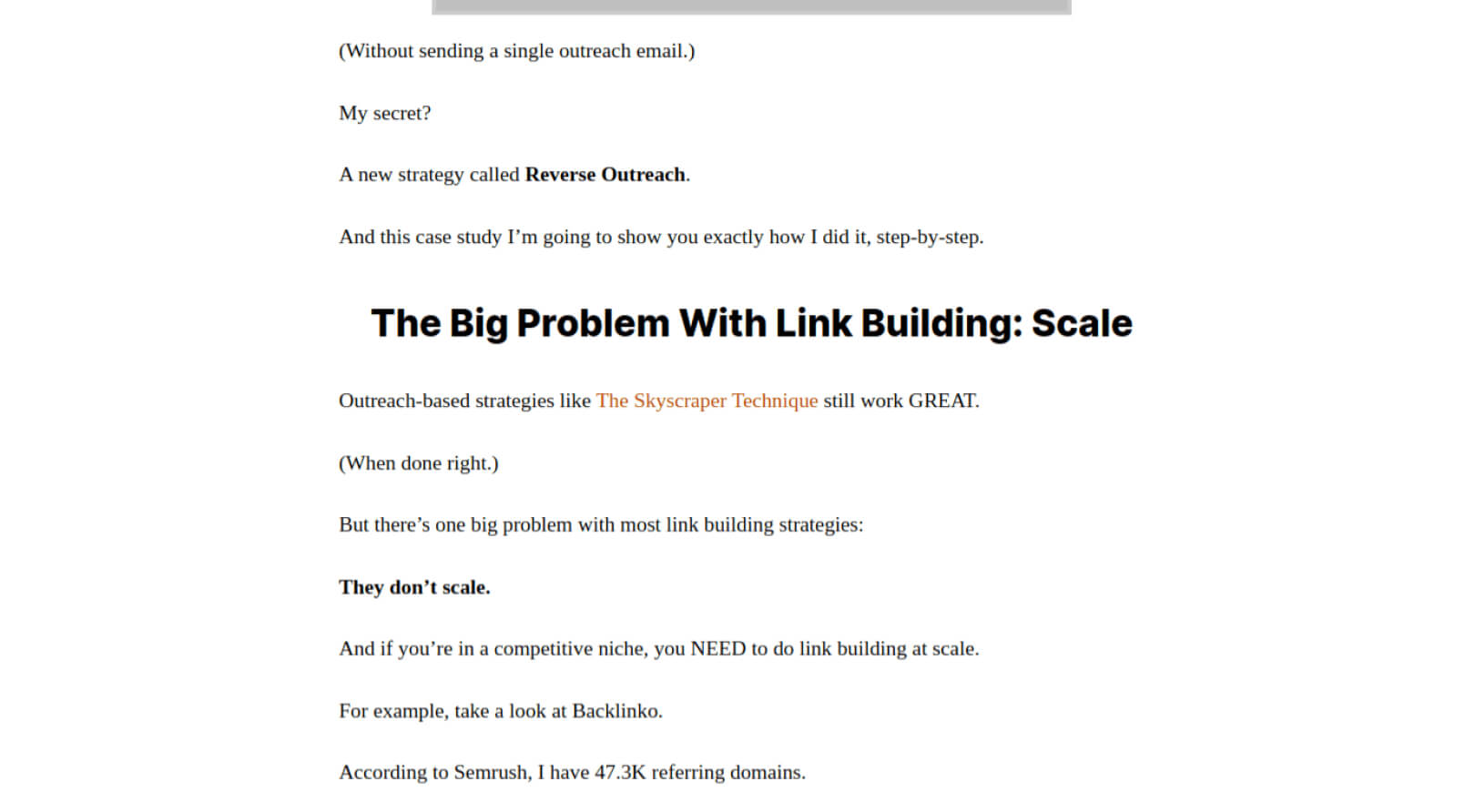
Pour être honnête, si vous débutez dans la rédaction de contenu numérique, il est très probable que les courts paragraphes vous semblent peu naturels et gênants. Surtout lorsque vous écrivez du texte dans un fichier doc et que vous le révisez sur le bureau.

La source
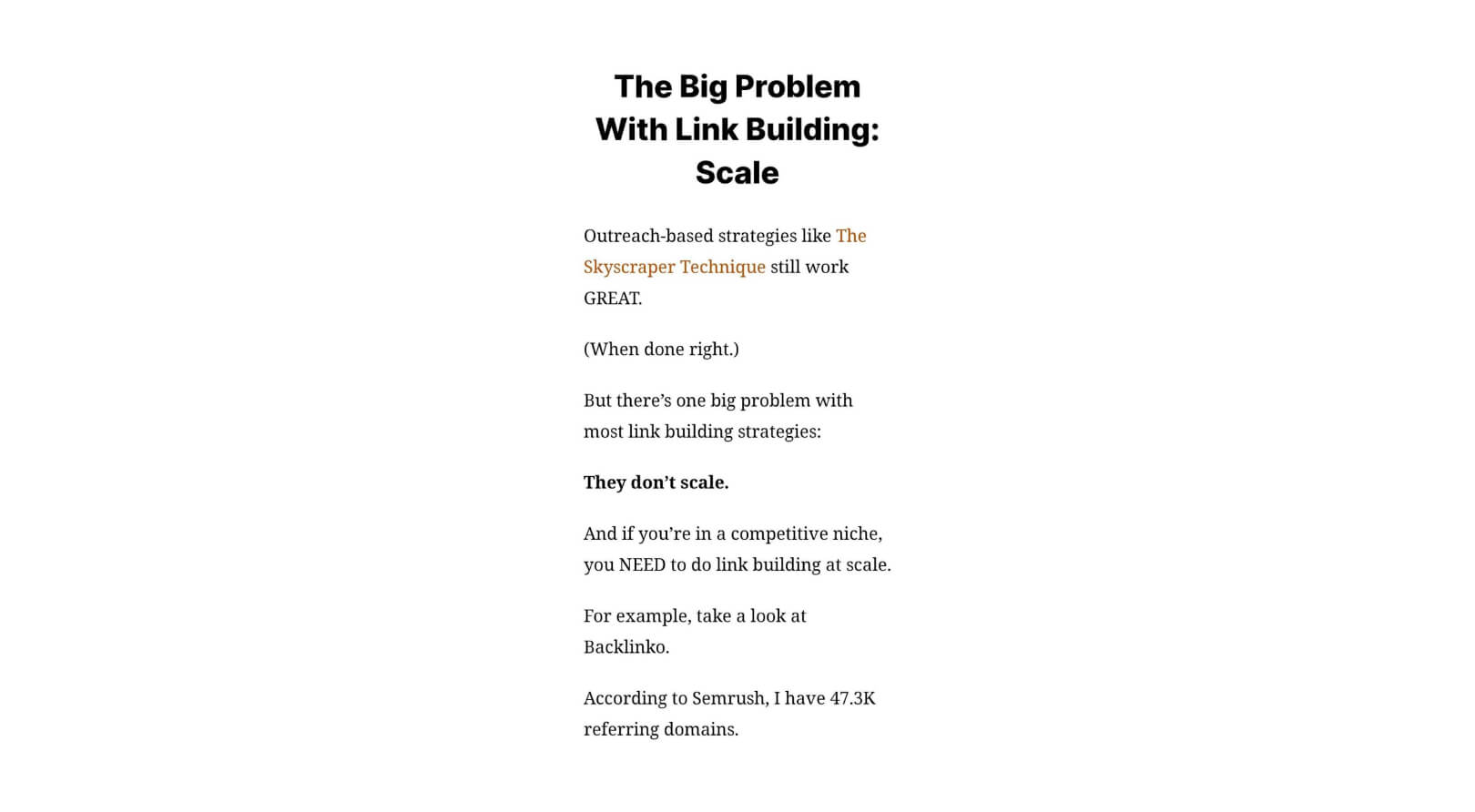
Cependant, lorsque vous examinez le même contenu sur un écran mobile, tout cela a du sens, n'est-ce pas ?

La source
Les longs paragraphes peuvent sembler corrects sur le bureau - un peu comme dans un livre, par exemple. Mais sur le petit écran d'un appareil mobile, ils sont coincés dans le cadre étroit de l'appareil et, par conséquent, forment de gros blocs de texte apparemment sans fin.
En les faisant défiler, il est facile pour l'utilisateur de s'égarer et de devenir confus. Cela peut les amener à relire la même section plusieurs fois, à devenir frustrés et, finalement, à les faire fuir.

Pour éviter cela, tenez-vous-en à rédiger des paragraphes courts limités à trois ou quatre phrases et, de préférence, ne dépassant pas cinq lignes. Et rappelez-vous, un paragraphe peut même consister en une seule phrase.
Tout comme celui-ci.
Cette approche rend non seulement votre contenu plus lisible sur mobile, mais peut également vous aider à souligner le sens de vos déclarations.
5. Utilisez des phrases simples
Les longues phrases complexes sont excellentes. Ils vous permettent d'exprimer des pensées et des idées complexes et de transmettre votre message en profondeur. Cependant, ils peuvent être assez difficiles à suivre sur un petit écran.
Imaginez une phrase qui occupe la moitié de votre écran. Ou celui qui couvre tout l' écran.
Pensez-vous que vous pourriez lire aussi facilement et rester sur la bonne voie ? Probablement pas. Ou du moins pas pour la plupart des gens.
Il est préférable de fournir des phrases courtes faciles à digérer et permettant une expérience utilisateur transparente.
6. Évitez le langage complexe
À présent, vous avez probablement déjà compris que la simplicité est la clé pour rendre votre contenu plus adapté aux mobiles. Cela inclut également la langue et le vocabulaire.
Les mots longs et compliqués, ainsi que la terminologie complexe, sont plus difficiles à lire, surtout sur un écran mobile. Les utilisateurs, le plus souvent, parcourent la page et n'auront probablement pas le temps ou la patience de se concentrer sur chaque lettre.
Pour satisfaire leurs besoins, le contenu doit être facile à consommer même sans toute l'attention.
Plus un mot est compliqué et/ou rarement utilisé, plus il est probable que l'utilisateur devra le relire et le relire pour être sûr de bien le comprendre.
Cela crée une UX désagréable, rompt le flux du texte et peut créer de la confusion.
Bien sûr, vous ne devez pas sacrifier le vocabulaire au nom de la lisibilité. Simplifier le texte au maximum, crée potentiellement des problèmes (comme la répétition), et peut même le rendre moins agréable à lire.
Cependant, abstenez-vous d'utiliser des mots complexes juste pour le plaisir, à moins qu'ils n'apportent une valeur supplémentaire à l'information et qu'ils ne soient absolument nécessaires.

7. Soyez concis
Bref, ne compliquez pas les choses.
Il est vrai que les utilisateurs et les robots adorent les contenus longs . Cependant, le volume doit provenir de la valeur, et non du blabla et des peluches. Si vous ajoutez des éléments uniquement pour augmenter le nombre de mots, ne le faites pas. Au lieu de cela, envisagez de parler d'un sous-sujet pertinent qui ajoute plus de substance et de valeur.
Bien sûr, cela ne signifie pas que vous devez supprimer tous les éléments intéressants qui rendent votre écriture unique. Ceux-ci ont leur propre valeur, car ils rendent le contenu et votre marque plus mémorables, accrochent le lecteur et facilitent l'expérience de lecture.
Cela dit, n'en faites pas trop avec les remarques pleines d'esprit, les histoires parallèles, les flashbacks, etc., car vous pourriez finir par tester la patience de votre lecteur.
Lire un article sur mobile est suffisamment difficile pour la capacité d'attention d'une personne moyenne . Si vous voulez les garder engagés, vous devez vous en tenir au point.
8. Utilisez des sous-titres dans les vidéos

Ce n'est pas un secret que, sur mobile, les gens ont tendance à regarder des vidéos sans le son.
En fait, 85% des vidéos Facebook sont vues en sourdine. Et ce ne sont pas seulement les médias sociaux qui présentent cette tendance - les recherches montrent que lorsqu'ils sont sur leur téléphone, mais 69 % des gens regardent également des vidéos en mode muet lorsqu'ils sont en public, et 25 % s'en tiennent à la tendance même dans le confort de leur foyer.
Pour répondre à leurs besoins et préférences, vous devez vous assurer que les vidéos que vous présentez dans votre contenu sont muettes. La meilleure façon de le faire est d' ajouter des sous-titres .
Cela augmentera non seulement l'engagement de votre contenu vidéo sur mobile, mais le rendra également plus accessible aux personnes ayant un handicap visuel et auditif.
9. Vérifiez l'apparence de votre contenu sur mobile avant de le publier
C'est une bonne règle de base de revérifier la façon dont votre contenu s'affiche sur mobile avant de le publier. De cette façon, vous vous assurerez que tout est beau et facile à lire, à parcourir, à interagir, etc.
De plus, ce faisant, vous pouvez également améliorer la qualité de vos pages. Une perspective différente peut faire apparaître des fautes de frappe, des phrases ou des paragraphes trop longs, des titres bizarres ou d'autres erreurs que vous n'avez peut-être pas remarquées sur le bureau.
Il existe même des outils qui vous permettent de modifier le contenu mobile d'une sélection de pages sur votre site WordPress – cool, non ?
10. Vérifiez vos pages dans les outils de Google
Dans Google Analytics, vous pouvez consulter les performances de vos pages sur les appareils mobiles et de bureau.
Placez les deux rapports côte à côte et analysez-les pour voir comment ils se comparent . Si une page fonctionne bien sur ordinateur mais a du mal à être diffusée sur mobile, vous devrez peut-être résoudre certains problèmes.
Lorsque vous identifiez les pages peu performantes, examinez l'apparence du contenu sur différents appareils à écran plus petit et demandez aux membres de votre organisation (ou pourquoi pas à un échantillon de clients, si vous pouvez vous le permettre) de faire de même.
Les informations que vous obtenez vous aideront à améliorer votre contenu adapté aux mobiles et à garantir une expérience utilisateur agréable.
Conclusion
De nos jours, les gens passent plus de temps à naviguer sur Internet sur leurs téléphones que jamais auparavant. Il est donc essentiel que votre contenu soit adapté aux mobiles.
Il existe de nombreuses mesures que vous pouvez prendre dans cette direction, cependant, ce qu'elles ont toutes en commun est la simplicité.
Les utilisateurs mobiles veulent que chaque page qu'ils rencontrent soit rapide et facile à digérer, car ils consomment souvent du contenu en déplacement ou en multitâche et veulent que leur expérience soit aussi transparente que possible.
Plus votre contenu mobile est performant, plus vous avez de chances de retenir l'attention du client au-delà des limites de sa capacité d'attention.
