Modules complémentaires pour Elementor Review (2021) AVANTAGES ET INCONVÉNIENTS
Publié: 2020-04-21Même les meilleurs plugins ne peuvent pas satisfaire les besoins et les exigences de tous les utilisateurs. Malgré le grand nombre de widgets, de blocs, de modèles et d'éléments étonnants d'Elementor, vous aurez peut-être besoin de quelque chose de différent, d'unique ou d'avancé pour votre prochain projet.
C'est pourquoi de nombreux développeurs tiers ont créé leurs propres modules complémentaires uniques pour Elementor afin d'étendre les capacités d'Elementor (voir les différences entre Elementor gratuit et Elementor payant). Il existe de nombreux modules complémentaires parmi lesquels choisir , vous aurez donc une multitude d' options lors de la personnalisation du site à l'aide du plugin de création de page Elementor.
Chaque module complémentaire vous permet d' améliorer la conception de votre site en utilisant de nombreuses fonctionnalités et mises en page différentes. L'utilisation des extensions Elementor peut donner à votre site son propre style unique.
Master Addons est un excellent ajout à Elementor. Il comprend une vaste gamme d'éléments qui peuvent transformer votre site en quelque chose de plus convivial, visuellement attrayant et interactif.
Master Addons est disponible en version gratuite et payante. La version gratuite peut être téléchargée à partir du référentiel WordPress, et une version premium peut être achetée sur le site officiel ou CodeCanyon.
Dans cette revue Master Addons for Elementor, je vais vous montrer quelles sont les différences entre la version gratuite et payante, quels addons pour Elementor vous obtenez et quels sont les avantages et les inconvénients du plugin.
Quelle est la différence entre la version gratuite et la version pro ?
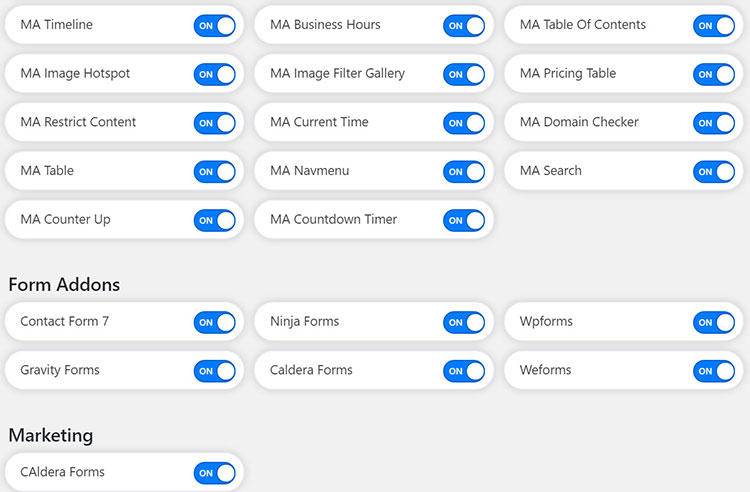
La différence entre la version gratuite et payante du plugin Master Addons for Elementor réside dans le nombre d'addons disponibles (blocs, éléments). Dans la version gratuite, vous avez accès à ces éléments (addons) :
|
|
Dans la version Premium , vous avez accès à tous les modules complémentaires de la version gratuite, ainsi qu'à News Ticker, Image Hotspot, Restrict Content, Domain Checker et Gravity Forms.
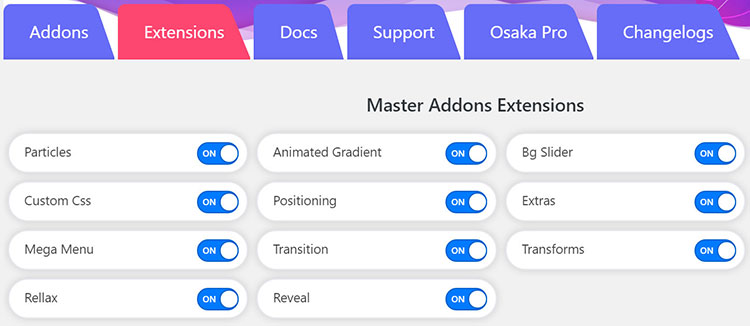
Dans la version gratuite, vous avez accès à des fonctionnalités uniques (extensions) telles que Particles, Mega Menu, Bg Slider, Custom CSS, Extras et Positioning. Dans la version Premium, vous obtenez ceux mentionnés plus Dégradé animé, Transition, Transforms, Rellax et Reveal.
Modules complémentaires pour Elementor Review
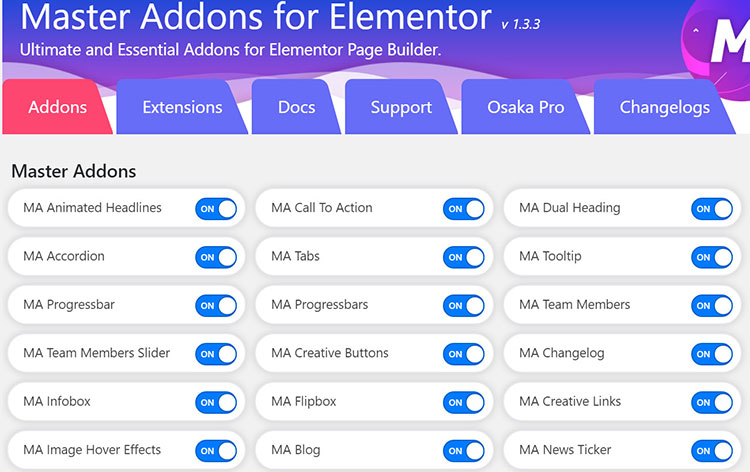
Lorsque vous installez et activez le plugin Master Addons, vous obtiendrez un nouvel onglet dans votre tableau de bord d'administration WordPress. L'onglet Master Addons est séparé en plusieurs menus. Ce sont les modules complémentaires, l'affiliation, le compte, nous contacter, le forum d'assistance et la tarification.

Sous l'onglet Master Addons, vous verrez plusieurs onglets. Les plus importants sont les Addons (Master Addons) et les Extensions . Vous pouvez activer les modules complémentaires que vous souhaitez utiliser ou désactiver ceux que vous n'utilisez pas.
Commencez ensuite par accéder à la publication ou à la page que vous souhaitez modifier ou créer avec Elementor. Recherchez la catégorie "Master Addons" ou faites défiler vers le bas jusqu'à ce que vous la trouviez.
 |  |
Sélectionnez cette option pour trouver tous les éléments Master Addons disponibles. Ajoutez et personnalisez vos éléments sélectionnés comme bon vous semble.
Master Addons Tous les Widgets
Ce plugin vous donne accès aux widgets ou éléments suivants :


1. Titres animés – Ce widget peut être utilisé pour créer des titres accrocheurs. Vous pouvez personnaliser le style de votre titre comme vous le souhaitez.
2. Double titre – L'option double titre est une option de titre avancée en plus des titres animés. Parfois, vous avez besoin de plus qu'un simple titre avec une belle police. Ce module complémentaire vous permet d'améliorer vos titres en utilisant une boîte bicolore pour ajouter différents arrière-plans.
Vous pouvez même utiliser des polices doubles dans le même titre pour mettre l'accent sur des mots ou des phrases particuliers. Deux couleurs peuvent être utilisées pour attirer l'attention sur certains mots de votre titre.
Vous pouvez donner à vos titres une touche plus artistique en plaçant des arrière-plans attrayants derrière eux. Les mots peuvent être surlignés en différentes épaisseurs comme bon vous semble. N'hésitez pas à jouer avec les paramètres jusqu'à ce que vous trouviez la combinaison parfaite qui répond à vos besoins.
3. Accordéon avancé – La fonction Accordéon peut être utilisée pour afficher le contenu d'une manière beaucoup plus conviviale. Il aide les visiteurs de votre site à mieux comprendre votre contenu avant de cliquer sur des pages particulières de votre site Web.
Advanced Accordion fournit à vos téléspectateurs un bref aperçu du contenu situé sous chaque barre Accordion. Vous pouvez créer vos propres styles d'accordéon pour simplifier le tri. Vous pouvez personnaliser les styles, les couleurs, la position et la taille de l'accordéon, la couleur des colonnes et l'animation de réduction. Vous pouvez également choisir si les animations déroulantes seront animées par des survols ou des clics de souris.
4. Onglets – Avoir des onglets informatifs et attrayants est un autre moyen de simplifier la navigation sur le site. Le module complémentaire d'onglets peut être utilisé pour personnaliser les couleurs des onglets, les tailles de police, les images d'icônes, le positionnement vertical ou horizontal, et bien plus encore.
Vous pouvez créer autant d'onglets que vous le souhaitez. Chaque onglet peut être facilement placé sur la page d'accueil de votre site si vous le souhaitez. Votre page « à propos de nous », la liste des produits et services et toute autre page nécessaire.
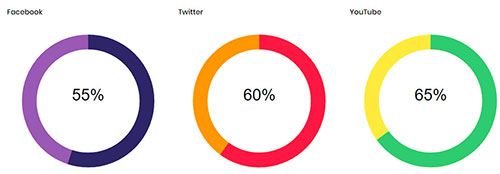
5. Barre de progression – Cette fonctionnalité vous permet d'ajouter des barres de progression animées aux pages de votre site. Ils peuvent être utilisés pour mettre en valeur vos différents produits et services ou pour montrer différents domaines d'expertise. Les barres de progression se présentent sous la forme de styles de bulle, de cercle et de ligne.

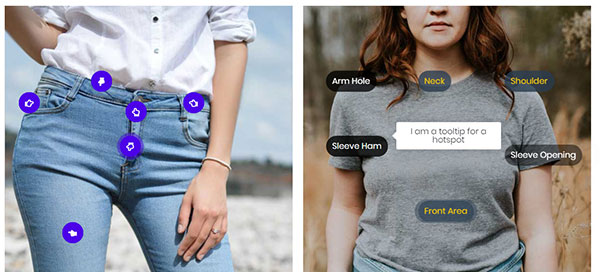
6. Info - bulle – Les info-bulles peuvent être utilisées pour permettre aux visiteurs de votre site de passer la souris sur une icône, une image ou une section de texte particulière pour obtenir plus d'informations sans avoir à cliquer dessus. Les info-bulles génèrent un potentiel plus interactif pour le contenu de votre site.
Vous pouvez fournir des faits, un historique, des informations de contact et d'autres données pertinentes sur des éléments particuliers sans avoir à remplir votre site Web de texte ou de graphiques excessifs. Trop d'informations peut être distrayante, surtout si l'on considère à quel point la durée d'attention des gens est relativement courte de nos jours.
7. Flip Box – L'ajout d'une flip box est un excellent moyen de faire ressortir votre appel à l'action, vos produits ou vos services sur les pages. MA Flip Box comprend un bel effet tridimensionnel et plusieurs autres options pratiques. Les variantes de la boîte de retournement sont le cube, la diagonale, le fondu, la boîte de retournement horizontale, la boîte de retournement verticale, les cubes de retournement et le survol.
8. Boîte d' informations – Les boîtes d'informations peuvent être utilisées pour présenter des informations importantes sur le site d'une manière qui attire vraiment l'œil du spectateur. Le temps des gens est limité, et s'ils ne trouvent pas ce qu'ils cherchent rapidement, ils passeront à d'autres sites.
L'ajout d'une infobox peut présenter des informations importantes et attirer l'attention sur elles. Le widget MA Info Box comprend une douzaine de styles différents que vous pouvez utiliser.
9. Membres de l'équipe – Tout site Web d'entreprise devrait avoir une bonne page de membres de l'équipe. Laisser les visiteurs de votre site voir vos employés donne à votre site une touche plus personnelle. Il montre également des éléments d'authenticité et de confiance.
Le module complémentaire MA Team Members simplifie la conception de la page des membres de votre équipe. Vous pouvez choisir parmi l'un des nombreux modèles contenus dans la bibliothèque. Une fois que vous avez sélectionné votre modèle, tout ce que vous avez à faire est d'ajouter des images, des noms, des informations sur les réseaux sociaux, des descriptions et tout autre texte nécessaire.
10. Curseur des membres de l'équipe - Vous pouvez utiliser le module complémentaire du curseur des membres de l'équipe pour créer une page de membre de l'équipe sur votre site avec une vue de curseur entièrement personnalisable. Tous les membres actuels de votre équipe seront affichés sur la même page à la fois.
Le module complémentaire du curseur des membres de l'équipe permettra aux visiteurs de votre site de cliquer sur la flèche latérale pour naviguer dans le profil des membres de l'équipe. Vous pouvez modifier la couleur d'arrière-plan, la vitesse du curseur et d'autres détails comme bon vous semble.
11. Formulaire de contact 7 – Ce module complémentaire permet aux utilisateurs de remplir un bref formulaire sur votre site. Le formulaire peut contenir un nom, une adresse e-mail et un message. Vous pouvez personnaliser ce formulaire en modifiant les couleurs du champ et de l'arrière-plan et d'autres options.
12. Ninja Forms – Un excellent choix pour les utilisateurs de Ninja Forms qui souhaitent un bon module complémentaire Elementor pour personnaliser leurs formulaires. Vous pouvez utiliser ce module complémentaire pour personnaliser la conception et d'autres éléments importants.
13. WPForms – Ce module complémentaire peut être utilisé pour ajouter certains éléments uniques à WPForms. Si vous avez déjà créé un formulaire à l'aide de WPForms et que vous souhaitez l'ajouter à une page créée dans Elementor, c'est l'addon à utiliser.
14. Gravity Forms – Un module complémentaire qui vous permettra d'intégrer plusieurs éléments spécifiques à Gravity Forms.
15. Caldera Forms – Ce plugin peut être utilisé pour ajouter des éléments qui ne sont utilisés que dans les formulaires Caldera.
16. weForms – Un autre plugin unique qui vous permettra d'importer des éléments conçus pour weForms.
17. Appel à l'action – Créer un appel à l'action convaincant est un excellent moyen de convertir les visiteurs du site en clients payants. C'est l'une des fonctions marketing essentielles pour les entreprises de tout secteur.
Vous pouvez utiliser des widgets d'appel à l'action pour personnaliser vos images et icônes de texte (y compris le bouton d'appel à l'action réel), le texte d'appel à l'action et les animations.
18. Chronologie – Une fonctionnalité pratique qui vous permet d'ajouter des chronologies à votre site Web. La meilleure partie de cette fonctionnalité est que vous n'avez pas à faire de codage compliqué. Vos mises en page peuvent être verticales ou horizontales et peuvent inclure des animations et diverses autres options de style.
19. Galerie de filtres d'images – Avez-vous beaucoup de photos que vous souhaitez afficher sur votre site Web de manière claire et concise ? Le module complémentaire MA Image Filter Gallery peut vous aider à atteindre cet objectif.
20. Image Hotspot – Cette fonctionnalité peut être utilisée pour ajouter des marqueurs et des hotspots attrayants pour mettre en évidence des informations importantes sur votre site. Les hotspots sont parfaits pour accueillir les nouveaux utilisateurs du site et pour attirer l'attention sur des informations pertinentes sur votre site Web sans distraire les visiteurs de votre site.

21. Restreindre le contenu – Ce plugin peut être utilisé lorsque vous souhaitez verrouiller un contenu spécifique sur votre site. Vous pouvez sélectionner une sélection d'âge, des cases à cocher, des mots de passe, des fenêtres contextuelles ou des rôles d'utilisateur pour restreindre le contenu.
Vous pouvez également ajouter des formulaires, des images, du texte, des vidéos, des PDF et plus encore dans la section de contenu restreint. Ces options permettent de masquer plus facilement les informations sensibles, de réduire le spam et d'attirer un public cible plus favorable pour les prospects souhaités.
22. Heure actuelle – Cette option vous permet d'ajouter la date actuelle à des sections spécifiques de votre site. Ces informations seront ensuite mises à jour automatiquement.
23. Journal des modifications – Le module complémentaire du journal des modifications est utilisé pour ajouter des mises à jour, des améliorations et d'autres correctifs afin de présenter les nouveautés.

24. Vérificateur de domaine – Cette option peut être ajoutée pour rechercher les domaines disponibles. Entrez simplement un nom de domaine particulier pour voir s'il est actuellement disponible pour l'enregistrement.
25. Tableau – Cette fonctionnalité vous permet d'intégrer des tableaux personnalisés avec plusieurs options de lignes et de colonnes.
26. Recherche – Un widget de recherche qui peut être ajouté pour aider vos visiteurs à trouver ce qu'ils recherchent sur votre site Web rapidement et facilement.
27. Counter Up – Une fonctionnalité pratique qui vous permet d'ajouter des compteurs numériques animés à n'importe quelle page de votre site.
28. Progressbars – Le module complémentaire Progressbars fonctionne selon les mêmes principes que le module complémentaire MA Processbar. La seule différence ici est que cette option vous permet d'ajouter plusieurs barres de progression animées à la fois.
29. Compte à rebours – Un moyen rapide et facile d'ajouter un compte à rebours à votre site Web.
30. Navmenu – Ce module complémentaire est un excellent moyen d'inclure un superbe menu de navigation sur votre site WordPress. Tous les menus de navigation que vous ajoutez sont entièrement personnalisables pour répondre à vos préférences de conception.
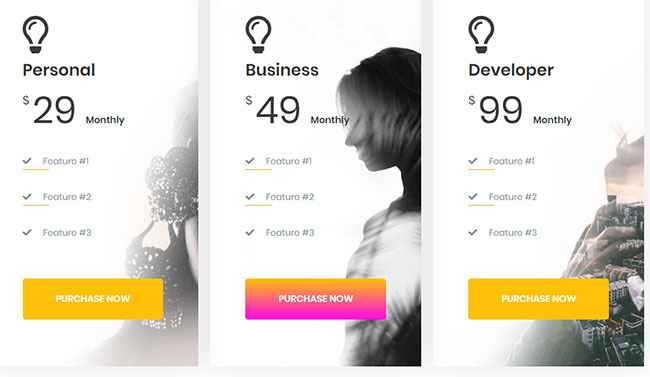
31. Tableau des prix – Un moyen efficace d'afficher vos informations de prix. Les tableaux de prix peuvent inclure des remises, des rubans et toute autre caractéristique ou aspect que vous souhaitez présenter.

32. Boutons créatifs – La plupart des sites Web entièrement fonctionnels ont plusieurs types d'éléments cliquables. Il peut s'agir d'onglets, de cases à cocher, de boutons d'appel à l'action, etc. Le module complémentaire de boutons créatifs vous propose différentes animations créatives qui peuvent être activées chaque fois qu'un visiteur du site passe la souris sur un bouton particulier ou sur d'autres éléments cliquables de votre site.
33. Effets de survol d'image - Les effets de survol d'image peuvent vous aider à ajouter des titres et des descriptions d'images. L'add-on comprend plus de 20 éléments de survol différents. Vous n'êtes pas obligé de vous en tenir à un style prédéfini. Vous pouvez facilement personnaliser les couleurs, le type, les couleurs d'arrière-plan et les bordures de votre texte à partir du riche panneau d'options.
34. Liens créatifs – Les liens sont fréquemment utilisés sur la plupart des sites pour créer des connexions internes ou externes avec d'autres pages et sites Web. Cette option vous permet d'ajouter vos liens texte de manière plus imaginative.
35. Blog – Les articles de blog sont un bon moyen de susciter plus d'intérêt et d'attirer plus de personnes sur votre site Web. Vous pouvez utiliser le module complémentaire MA Blog pour modifier le type de vos extraits, titres et méta-informations. Vous pouvez également définir vos styles de poteaux et sélectionner des styles de maçonnerie, de liste ou de grille.
36. News Ticker - Le module complémentaire de téléscripteur peut être utilisé pour mettre en évidence vos articles d'actualité, vos articles de blog ou d'autres informations importantes. Les messages peuvent être triés par date de publication, auteur, type de message, ID, date de dernière modification, aléatoire, etc.
Vous pouvez soit personnaliser chaque section pour créer des publications uniques, soit utiliser l'importateur de contenu pour ajouter différentes variantes.
37. Heures d'ouverture - Le module complémentaire MA Heures d'ouverture comprend une table de conception personnalisée et cinq conceptions prédéfinies. Vous pouvez modifier et réorganiser le contenu de l'élément heures ouvrables comme vous le souhaitez.
38. Table des matières – La fonction de table des matières peut être ajoutée pour aider les visiteurs de votre site à naviguer efficacement dans tous les articles de votre blog. Vous pouvez mettre la table des matières n'importe où dans votre message. Vous pouvez également modifier les couleurs, les tailles, les polices et d'autres paramètres.
Extensions principales
Outre les modules complémentaires principaux, il existe également une section Extensions principales. Cela consiste en:

1. Arrière - plan de particules – Il s'agit d'un arrière-plan animé contenant des particules en mouvement. Vous pouvez modifier les couleurs, les tailles et les formes des particules.
Ils peuvent également être ajoutés en arrière-plan pour les colonnes et les lignes afin de rendre vos tableaux plus interactifs. Vous pouvez même personnaliser les effets de dégradé de couleurs pour un contenu plus attrayant et intrigant.
2. Fond dégradé animé - Ce module complémentaire vous permet de concevoir des arrière-plans de ligne ou de section avec un dégradé uniquement. La palette de couleurs personnalisée vous permet de créer des quantités presque illimitées de mises en page d'arrière-plan uniques et personnalisées.
3. Curseur d'arrière-plan - Cet élément d'arrière-plan simple peut être utilisé pour intégrer des curseurs vidéo et image à vos pages. Des superpositions de couleurs d'arrière-plan peuvent être ajoutées pour attirer davantage l'attention sur le contenu sélectionné. Vous pouvez également ajuster l'alignement de l'image dans vos curseurs.
4. CSS personnalisé – Vous pouvez ajouter votre propre CSS personnalisé.
5. Positionnement – Le positionnement personnalisé vous donne beaucoup de flexibilité et de pouvoir sur la conception de vos mises en page.
6. Extras – Réglez la largeur et la hauteur max et min du conteneur.
7. Mega Menu - Il vous permet de créer un méga menu entièrement réactif avec des éléments déroulants et des modules de contenu riches.
8. Transition - Vous pouvez choisir parmi une vaste sélection d'animations que vous pouvez appliquer aux widgets.
9. Transformations – En activant les transformations, vous pouvez faire pivoter, translater et mettre à l'échelle des éléments.
10. Rellax – Vous permet d'appliquer un effet de parallaxe à n'importe quel widget, en suivant le défilement de la page.
11. Révéler - Vous pouvez définir que l'élément, le contenu ou le widget soit révélé dans une certaine direction à une vitesse définie avec un délai et une couleur.
Addons principaux pour Elementor Price
Master Addons est disponible en version gratuite et payante. La version gratuite peut être téléchargée à partir du référentiel WordPress, et une version premium peut être achetée sur le site officiel ou sur CodeCanyon.
Sur CodeCanyon, le prix d'un site unique est de 19 $ , soit le même prix que sur le site officiel pour une licence de site unique. Mais si vous avez besoin de plus d'une licence de site ou d'un plan à vie, vous devrez acheter sur le site officiel.
Si vous avez besoin d'une seule licence de site, vous pouvez acheter sur CodeCanyon car l'achat vous apportera des mises à jour à vie par rapport au site officiel où vous obtiendrez un an (vous devez payer le renouvellement après un an pour continuer à recevoir des mises à jour).
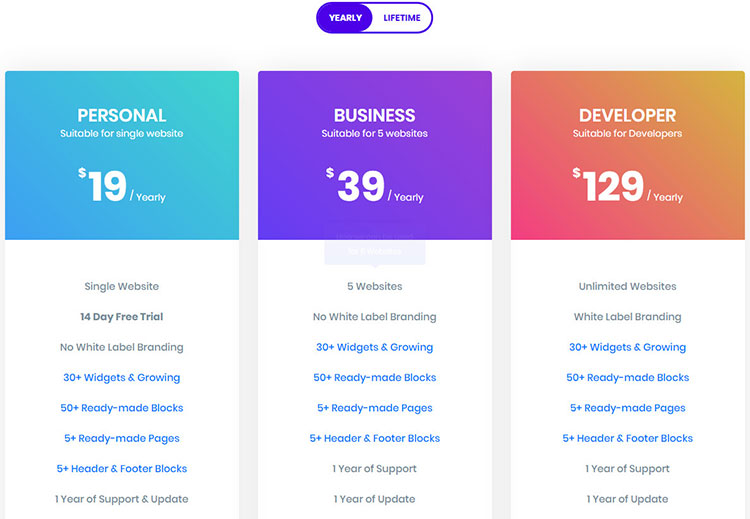
Un site officiel propose une option de plan annuel et une durée de vie . Chaque option propose trois plans tarifaires. Ils viennent chacun avec les mêmes caractéristiques. La seule différence est le nombre de sites Web sur lesquels le plugin peut être utilisé.

Personal est destiné à un seul site, Business peut être utilisé sur cinq sites Web et le plan de licence Developer peut être utilisé sur un nombre illimité de sites.
Il y a une garantie de remboursement de 14 jours si acheté sur le site officiel. Mais peu de conditions doivent être remplies pour obtenir un remboursement, alors lisez-le attentivement avant d'acheter. Il existe deux façons d'obtenir de l'aide pour le plug-in « Master Addons » : le forum d'assistance WordPress ou l'assistance sur le thème Jewel.
Master Addons propose également un essai gratuit de 14 jours de la version PRO sans avoir besoin de saisir les informations de paiement. Voici comment activer l'essai gratuit :
- Installez la version gratuite du plugin Master Addons for Elementor
- Lorsque vous activez le plugin, vous serez accueilli par une fenêtre contextuelle disant : « Ne manquez jamais une mise à jour importante – optez pour nos notifications de mises à jour de sécurité et de fonctionnalités, et un suivi de diagnostic non sensible avec freemius.com.
- Cliquez sur le bouton « Autoriser et continuer ». Si vous l'ignorez, vous pouvez toujours vous inscrire. Allez simplement dans Plugins> Master Addons for Elementor, et vous verrez ci-dessous l'option "Opt In". Cliquez simplement dessus.
- Ensuite, allez dans Master Addons > Compte. Il y a un onglet "Essai gratuit" là-bas. Clique dessus.
- Vous verrez maintenant l'option de démarrer votre essai gratuit de 14 jours. Aucune carte de crédit requise et comprend toutes les fonctionnalités disponibles.
- Cliquez sur "Commencer mes 14 jours gratuits" trouvé sous un plan personnel.
Modules complémentaires pour Elementor PROS et CONS
Voici les avantages et les inconvénients de l'utilisation des modules complémentaires pour Elementor :
AVANTAGES
- Prix abordable
- Vous pouvez désactiver les addons que vous ne souhaitez pas utiliser afin qu'ils ne soient pas chargés
- Aucune configuration requise
- Simple et facile à utiliser
- Possibilité de contacter le support directement depuis le menu du plugin WordPress
- Option d'essai gratuit de 14 jours pour la version PRO
- Beaucoup d'éléments disponibles
- Garantie de remboursement de 14 jours
- Le plugin est personnalisable en fournissant des éléments avec de nombreuses options pour contrôler tout ce qui est possible
LES INCONVÉNIENTS
- L'option d'essai gratuit peut être difficile à trouver, et elle ne peut être utilisée que si vous autorisez un suivi de diagnostic non sensible avec freemius.com
- Bien qu'il soit indiqué sur le site officiel une garantie de remboursement de 14 jours, aucune question posée, ce n'est pas «aucune question posée». Peu de conditions doivent être remplies comme : vous avez tenté de résoudre votre ou vos problèmes avec une équipe d'assistance, des problèmes causés par des conflits avec des plugins, des thèmes ou d'autres logiciels tiers, si vous décidez simplement de ne pas utiliser le plugin, etc.
Conclusion de l'examen des principaux modules complémentaires pour Elementor
Master Addons for Elementor peut vous aider à créer des mises en page attrayantes et modernes pour votre site. Le plugin gratuit a plus de 30 blocs différents à utiliser. Il existe également une version premium du plugin avec encore plus de fonctionnalités et de fonctions.
Vous pouvez utiliser les modules complémentaires principaux pour créer un site de style magazine en ajoutant des articles de blog, un téléscripteur, des titres animés et des galeries d'images . Vous pouvez montrer les membres de votre équipe et célébrer leurs réalisations en utilisant des chronologies, des barres de progression et des curseurs sur la page des membres de votre équipe.
Si vous souhaitez créer un portfolio en ligne, vous pouvez y parvenir en intégrant des liens créatifs, des flipbox, des hotspots , des survols d'images et des info-bulles. Des blocs pour les heures d'ouverture, un appel à l'action, des journaux des modifications, des boutons créatifs, des en-têtes doubles, des boîtes d'informations, des tableaux de prix et une table des matières peuvent également être ajoutés.
Master Addons a des éléments de formulaire personnalisés pour Caldera Forms, Contact Form 7, Ninja Forms, weForms et WPForms. Des extensions pour les dégradés animés, les curseurs et les arrière-plans de particules pour les sections Elementor sont également disponibles. Chaque bloc Master Addons propose de nombreuses options de personnalisation utiles pour aider votre site Web à se démarquer.
Si Master Addons n'est pas l'add-on Elementor que vous recherchez, consultez la revue JetPlugins, la revue Plus Addons for Elementor ou la revue des widgets Stratum Elementor.
Modules complémentaires pour Elementor

Avantages
- Prix très abordable
- Vous pouvez désactiver les addons que vous ne souhaitez pas utiliser
- Aucune configuration requise
- Simple et facile à utiliser
- Option d'essai gratuit de 14 jours
- Beaucoup d'éléments disponibles
Les inconvénients
- L'option d'essai gratuit peut être difficile à trouver
- Certaines conditions doivent être remplies pour la garantie de remboursement
