Un guide sur la conversion d'un site Web en application Web progressive (PWA)
Publié: 2018-07-02En très peu de temps, les PWA ont fait leur marque dans l'industrie des applications mobiles.
Le concept, que Google veut que vous connaissiez , est un répit pour l'industrie qui n'a cessé de faire les mêmes plaintes à maintes reprises -
En ce qui concerne les sites Web : vitesse de chargement lente et faible taux de résonance
En ce qui concerne les applications mobiles : les applications occupent beaucoup d'espace mémoire, elles dépendent de la connexion réseau et des longues étapes que les utilisateurs devront franchir entre la recherche d'une application et le début de son utilisation.
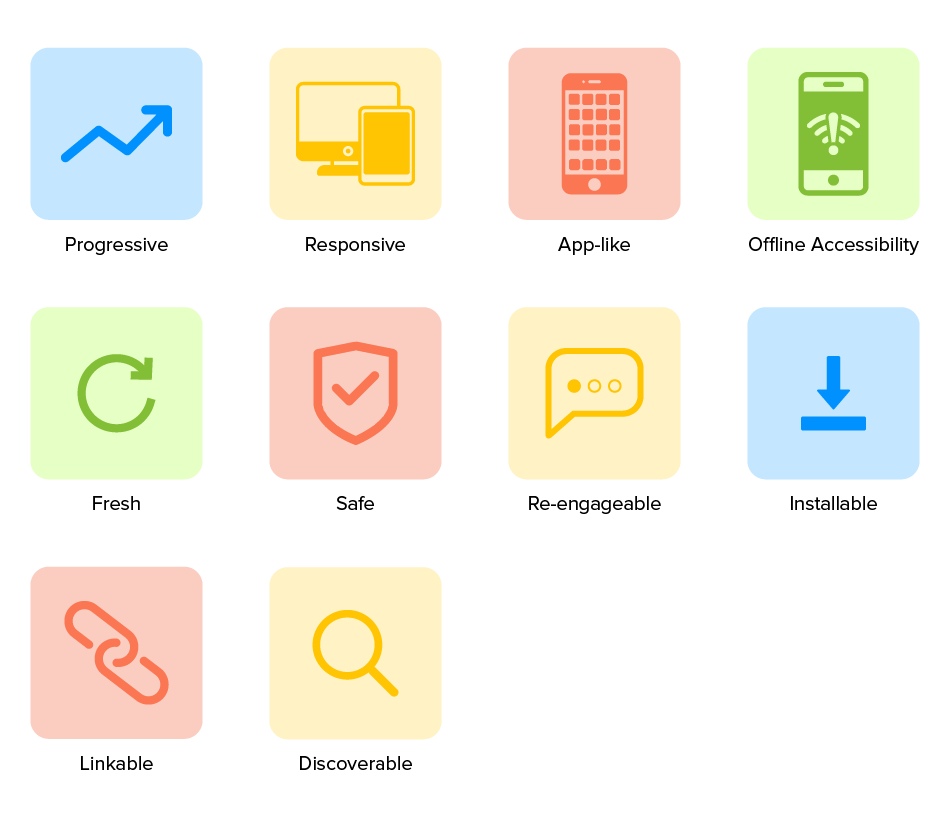
Étant donné que les applications Web progressives (PWA) sont téléchargées directement à partir d'un site Web et fonctionnent également comme un site Web, les utilisateurs en bénéficient de trois manières :
- Ils gagnent du temps pour trouver une application sur le magasin, l'installer, puis fournir des informations pour la démarrer.
- Étant donné que les applications Web progressives fonctionnent comme un site Web, elles occupent un espace de stockage minimal sur l'appareil et
- Parce qu'ils fonctionnent principalement comme un site Web, le concept de cache est vrai, ce qui permet à l'application de s'exécuter même en l'absence de connexion réseau.

Raisons de convertir votre site Web existant en PWA

En plus d'offrir ces avantages évidents aux utilisateurs, les applications Web progressives - la combinaison idéale de sites Web et d'applications mobiles - se sont également imposées comme la formule rentable du succès commercial. C'est pourquoi les gens sont impatients de convertir une page Web en application.

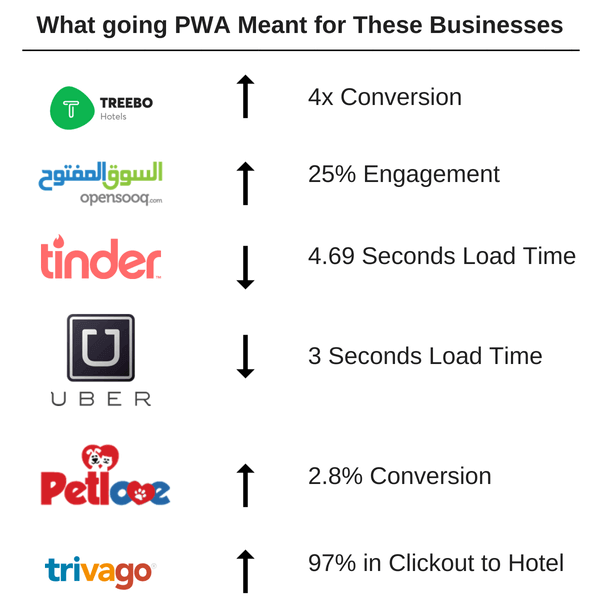
Les avantages que les PWA apportent aux entreprises en étant facilement détectables, en occupant moins d'espace mémoire, en venant avec un faible coût de développement et enfin en fonctionnant hors ligne à grande vitesse peuvent être mesurés en voyant l'évolution du nombre de croissance de ces marques célèbres. –

Des histoires de réussite comme celles-ci et beaucoup d'entre elles dans l'industrie sont suffisantes pour que chaque entreprise mobile moderne recherche la meilleure société de développement d'applications Web progressives et cherche des moyens de convertir des sites Web en PWA.
Si vous envisagez vous aussi de convertir un site Web en application Web progressive et de profiter de tous les avantages à faible coût d'investissement que le concept a à offrir, vous êtes au bon endroit.
Voici les étapes exactes pour convertir un site Web PHP en PWA ou comment transformer un site Web en application , telles que partagées par Google avec notre équipe de développeurs d'applications Web progressives (l'un des avantages d'être l'une des agences de développement Google officielles) .
Mais première chose d'abord. Connaissez les éléments dont vous auriez besoin pour créer une PWA à partir d'un site Web ou si vous souhaitez transformer une page Web en application.
Comment transformer un site Web en PWA
Pour convertir un site Web en PWA , voici les trois choses requises -
- Un appareil Android connecté exécutant Chrome 52 ou supérieur,
- Une compréhension de base de Git et Chrome DevTools,
- L'exemple de code, et
- Un éditeur de texte
Une fois que vous les avez prêts, préparez-vous à convertir le Web en PWA ou à convertir le site Web en application Web.
Étape 1 : Charger l'URL
La première étape de la migration de votre site Web vers PWA consiste à cloner le référentiel GitHub à partir de la ligne de commande :
$ git clone https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
Cela aidera à développer un répertoire Migrate to PWA avec le code terminé pour chaque étape. Pour cet atelier de programmation spécifique, chargez le fichier de travail , puis apportez-y les modifications.
Une fois votre code extrait, utilisez 'l'application serveur HTTP simple' pour servir le fichier de travail sur le port 8887.
Après cela, vous pourrez charger l'URL pour convertir le site en PWA.
Étape 2 : Visualisez le site sur votre mobile
Il s'agit de la deuxième étape pour transformer un site Web en une application Web progressive. Si vous avez un appareil Android connecté à votre bureau, saisissez-le dans votre URL - chrome://inspect. Cela vous permettra de définir une redirection de port à l'aide du port que vous avez écrit auparavant sur le même port de l'appareil.
Appuyez sur Entrée pour enregistrer.
Vous pourrez maintenant accéder à la version de base de votre site Web à - http://localhost:8887/ sur le téléphone Android connecté.
Étape 3 : Ajouter les balises Head modernes
Pour convertir un site Web en application mobile, la première chose que vous devrez faire est de rendre le site Web convivial pour les mobiles et deuxièmement, vous devrez ajouter un manifeste d'application Web. Le manifeste décrira les méta-informations du site de manière à ce qu'elles apparaissent sur l'écran d'accueil de l'utilisateur.

Si vous n'avez pas de système de modèles en place, ajoutez ces lignes -
<tête> <meta name= "viewport" content="width=device-width, user-scalable=no" /> <link rel= "manifest" href= "manifest.json" /> </tête>
- Viewport – La première ligne consiste en une balise meta qui spécifie la fenêtre d'affichage. Cet élément vous aidera avec réactivité. Après avoir écrit la ligne de code une fois que vous aurez rechargé le site, vous trouverez le site correspondant précisément à votre appareil.
- Manifest - Dans la deuxième ligne de votre code, vous avez référencé le fichier - un mouvement nécessaire pour contrôler la façon dont le site est ajouté aux écrans d'accueil.
Une fois terminé, ouvrez un éditeur de texte. Il est temps d'écrire JSON. Dans la section short_name, spécifiez ce qui s'affichera sur l'écran d'accueil et essayez de ne pas dépasser 15 caractères .
Ensuite, enregistrez votre fichier sous la nomenclature manifest.json et rechargez la page sur l'appareil Android et allez dans le menu en haut à droite et optez pour ' Ajouter à l'écran d'accueil '. Vous pourrez maintenant voir votre icône sur l'écran d'accueil !
Étape 4 : Ajouter un agent de service
Service Worker est le script d'arrière-plan que le navigateur peut exécuter lorsque l'utilisateur n'est pas sur la page. C'est l'élément qui fournit le support hors ligne et devient actif lorsque la notification est poussée.
Créer un travailleur de service
Copiez ce code dans un nouveau fichier, puis enregistrez-le sous sw.js.
/** Un service worker vide ! */
self.addEventListener ('récupérer', fonction (événement)
{
/** Un gestionnaire de récupération vide ! */
});Et c'est tout.
Enregistrer le Service Worker
Vous devrez enregistrer le code dans le code de votre site Web pour transformer la page Web en application, pour cela, ouvrez votre fichier site.js et collez ceci -
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(registration) { console.log('Excellent, inscrit avec scope: ', registration.scope);});Maintenant, le code sera exécuté à chaque chargement de page. Vérifiez si cela fonctionne correctement en rechargeant la page, puis en vérifiant – chrome://serviceworker-internals/
Désormais, votre site Web pourra inviter les utilisateurs à l'installer sur leurs écrans d'accueil et, deuxièmement, vous pourrez rendre votre site capable de prendre en charge les notifications push et même de fonctionner hors ligne.
Étape 5 : Faire fonctionner le site hors ligne
La première étape serait d'ouvrir le script sw.js et de récupérer l'objet de cache. Une fois que vous avez cela, mettez à jour le code et appliquez l'intégralité du site Web au cache.
Essayez comment cela fonctionne maintenant. Désinstallez l'application actuelle et chargez-la sur Chrome. Ensuite, actualisez la page et sélectionnez " Ajouter à l'écran d'accueil " dans le menu du coin droit.
Pour respecter la règle selon laquelle lorsque Service Worker change, la page doit se recharger et se réinstaller, tout ce que vous aurez à faire est d'ajouter un composant qui a la 'version' du service worker. Lorsque cela change, le mouvement d'installation se reproduit, mettant en cache les ressources qui auraient changé.
Félicitations, vous savez maintenant comment convertir une application Web en PWA et si vous avez suivi les étapes côte à côte, vous avez même migré votre site Web vers une application Web progressive !

* Avis de non-responsabilité * : ces étapes vous donneront, à vous le développeur, une idée exacte de la manière dont vous devrez remplir les blancs et passer du point A du processus au point C. Si vous lisez ceci en tant qu'entrepreneur enthousiaste qui souhaite convertir wordpress en application Web progressive ou si vous souhaitez créer une application à partir d'un site Web, je dirais, ne le faites pas sans l'aide d'un fournisseur expérimenté de services de développement d'applications progressives.
Bien que ces étapes expliquent comment transformer un site Web en application ou convertir une application Web en application Web progressive, un certain nombre d'éléments apparaissent dans le cadre du processus lorsque vous vous asseyez avec le processus de développement réel . Ainsi, au lieu de vous essayer aux étapes de création d'une application à partir d'un site Web et de trouver un résultat différent parce que vous n'étiez pas sûr des éléments entre les lignes, confiez le travail à une société de développement PWA spécialisée dans le domaine. Les experts répondront à toutes les questions liées à la conversion d'un site Web en application, à la transformation d'un site Web en application.
