Guide du débutant pour la conception d'applications minimales
Publié: 2019-11-06« La perfection est atteinte, non pas lorsqu'il n'y a plus rien à ajouter, mais lorsqu'il n'y a plus rien à retirer. ”
- Antoine de Saint-Exupéry
Il fut un temps où ajouter trop d'éléments dans l'application mobile était une norme. Mais, avec le temps, le comportement des utilisateurs a changé.
Après avoir connu toutes les différences entre les conceptions d'interface utilisateur d'applications Android et iOS, les utilisateurs ont maintenant commencé à s'orienter vers des interactions et des éléments minimaux ; espérant interagir avec des choses limitées tout en bénéficiant du même niveau de services.
Ce changement de besoin a à son tour rendu impératif pour les concepteurs d'applications et les agences de conception UI UX d'intégrer le concept de conception d'application minimale et de créer des conceptions attrayantes avec des éléments limités.
Dans cet article, nous parlerons du concept de conception dont on parle beaucoup en commençant par la définition simplifiée de ce qu'est le minimalisme.
Qu'est-ce que le minimalisme ?
Le minimalisme dans la conception d'applications, tel que décrit par son nom, est décrit comme un processus qui fonctionne sur le principe du "moins c'est plus". Ici, le moins d'éléments possibles sont ajoutés à la conception de votre application, de sorte qu'elle forme la forme la plus atomique de l'application. Cela signifie que vous ne pouvez pas obtenir la fonctionnalité de base de l'application en supprimant davantage d'éléments.
Le concept a pris un essor considérable dans le monde de la conception UI/UX en raison du nombre d'avantages qu'il offre.
À quoi devrait ressembler la conception minimale de l'interface utilisateur ?
La conception d'applications Web et mobiles UI minimalistes doit être brève, claire et cohérente. La communication des segments du programme doit viser à résoudre le problème du client, qu'il s'agisse de textos, d'achats en ligne ou d'autre chose, ce qui induit la commodité de l'utilisateur.
Généralement, le minimalisme permet aux professionnels de l'UI/UX de trouver une méthode légitime pour en dire plus avec moins de moyens. Pour obtenir un tel résultat, vous devez suivre certains principes de conception d'interface utilisateur minimalistes. Ils sont directs, simples et cohérents.
Avantages de la conception minimale dans le processus de conception d'applications
Délivre un message soigné
Lorsque plusieurs éléments sont ajoutés à un écran, il est probable que les utilisateurs soient confus et qu'il leur soit difficile de comprendre la valeur fondamentale que vous souhaitez fournir. Mais, d'un autre côté, le minimalisme, lorsqu'il est ajouté à l'interface de l'application mobile, rend presque impossible pour les utilisateurs de ne pas être en mesure de comprendre le message que vous souhaitez transmettre.
Chargement rapide des écrans d'application
Naturellement, lorsque les composants inutiles sont éliminés, une application s'avère plus rapide. Cela apporte l'avantage d'un minimum à zéro instance de plantage d'application. Lorsque les performances d'une application sont améliorées, l'expérience s'améliore, prolongeant éventuellement la durée d'utilisation des applications sur les appareils des consommateurs.
Facilite le processus de navigation
Une autre raison pour laquelle la conception d'applications Web et mobiles minimalistes devient virale est qu'elle améliore la navigation dans les applications.
Les utilisateurs interagissent avec moins d'éléments sur un écran. Ainsi, il y a moins de chances qu'ils trouvent un autre chemin de navigation et qu'ils soient distraits.
Nécessite moins d'entretien
Étant donné que le temps, les efforts et les coûts requis pour la maintenance de l'application varient en fonction du nombre. des éléments disponibles à l'écran, la valeur est réduite dans le cas d'un design UX minimaliste.
Améliore la valeur de la marque
Enfin, une conception d'application minimaliste aide les marques à augmenter l'adhérence de leur application. Grâce au concept de conception, les utilisateurs peuvent s'en tenir à l'interface pendant longtemps, et pendant tout ce temps, leur intérêt ne cesse de croître.
Appel à l'action concis
En raison de la technique du plan modéré, toute accentuation sera frappante. La concision et la simplicité de l'interface vous permettent d'attirer l'attention de l'utilisateur sur ce que vous avez vraiment besoin qu'il voie.
Vous avez besoin que vos utilisateurs utilisent votre application pour une raison quelconque ? Ou avez-vous besoin qu'ils s'abonnent à votre meilleure vidéo ? Quelle que soit votre activité, son appel se projettera délicieusement sur l'application.
Connaissant les avantages de l'utilisation d'une conception d'interface utilisateur minimale, je suis sûr que vous souhaiteriez commencer à l'implémenter dans la conception de votre application.
Mais attendez!
Avant de demander à votre entreprise de conception et de développement d'applications mobiles de suivre l'approche de conception minimale, il sera utile de prendre une longueur d'avance en examinant comment différentes applications en tirent parti.
Applications populaires utilisant un concept de conception minimal
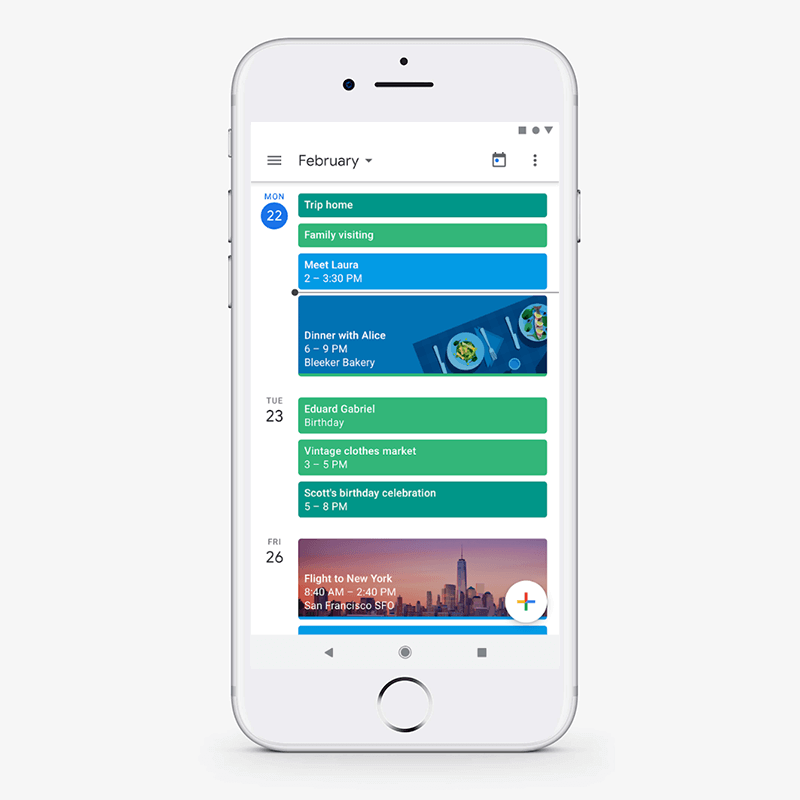
Google Agenda

Le calendrier Google utilise la disposition en grille pour afficher toutes les informations dans un style simplifié et organisé. En outre, une palette de couleurs analogue est choisie pour donner un aspect frais et positif à l'interface.

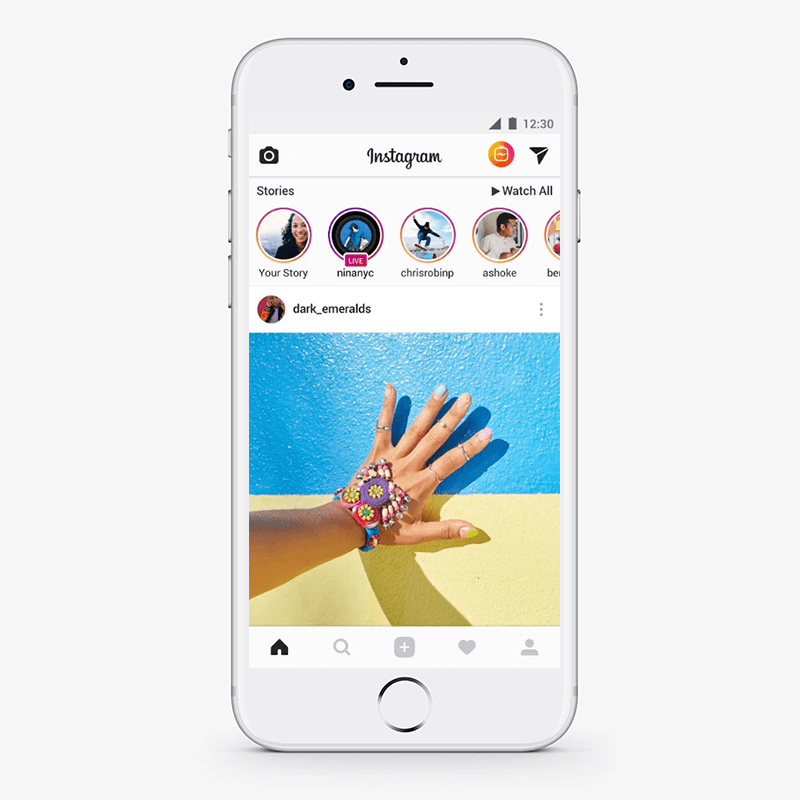
Instagram adopte le concept d'espace blanc et a ajouté la forme la plus simple d'icônes pour donner une sensation agréable à la base d'utilisateurs cible.
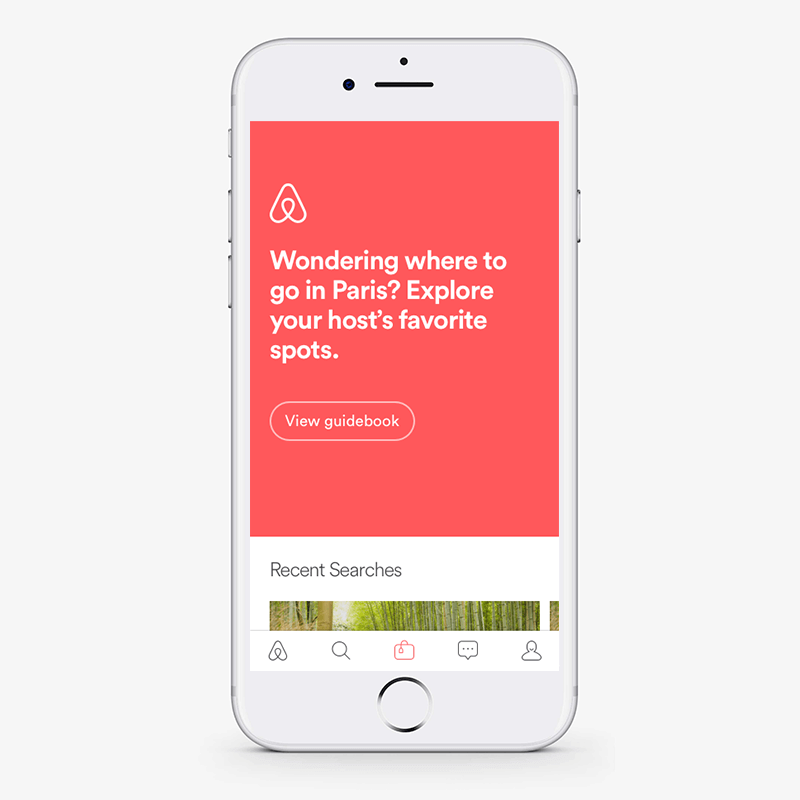
Airbnb

Dans Airbnb, une seule typographie est utilisée pour rendre l'interface de l'application moins encombrée. De plus, les icônes sont utilisées intelligemment pour définir un objectif.
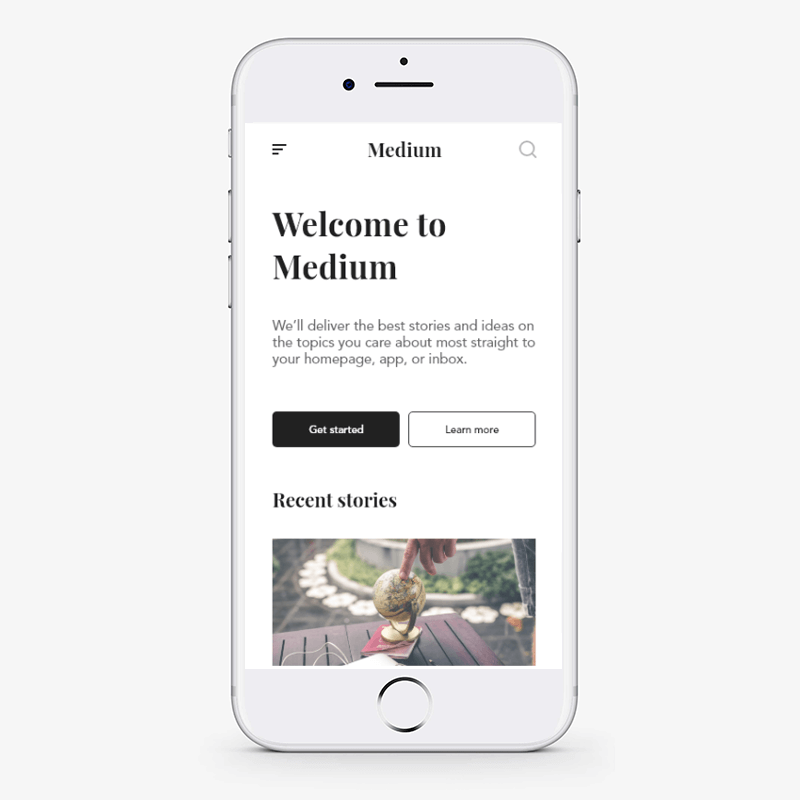
Moyen

La typographie, les photos et chaque élément sont utilisés dans un format de grille dans l'application Medium.
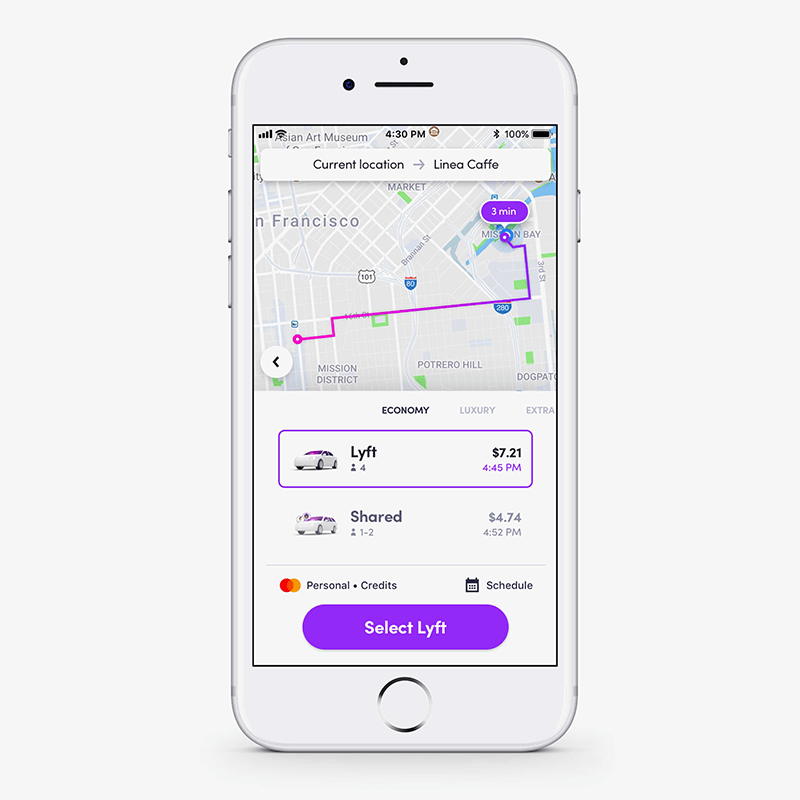
Lyft

Lyft est un bon exemple de la façon d' ajouter un jeu de couleurs analogue dans votre plan de conception d'application pour obtenir les meilleurs résultats sans investir lourdement en termes de coût de conception d'application .
Ceci étant couvert, approfondissons les aspects techniques de la conception minimale - en commençant par les caractéristiques essentielles du concept de conception minimaliste à surveiller.
Caractéristiques de la conception d'application minimale
1. Simplicité
Une conception d'application minimale utilise moins d'éléments et pas compliqués, ce qui donne un aspect simple et propre à l'application.
2. Clarté
Non seulement cela semble simple, mais cela simplifie également le processus de compréhension de l'objectif principal de l'application.
3. Fonctionnalité de chaque élément
Chaque élément de l'écran de l'application effectue une action, et ne rend pas seulement l'application attrayante.
4. Hiérarchie visuelle expressive
Les éléments dans le cas d'une conception d'application minimale sont placés de manière à présenter une structure hiérarchique visuelle.
5. Rapport d'attention plus élevé aux proportions et à la composition
La conception UI/UX est créée en tenant compte du nombre d'or .
Bien que ce soient les caractéristiques d'une application conçue selon l'approche de conception minimale, tournons-nous vers les éléments qui la composent.
Éléments de conception minimale à surveiller lors du développement d'applications
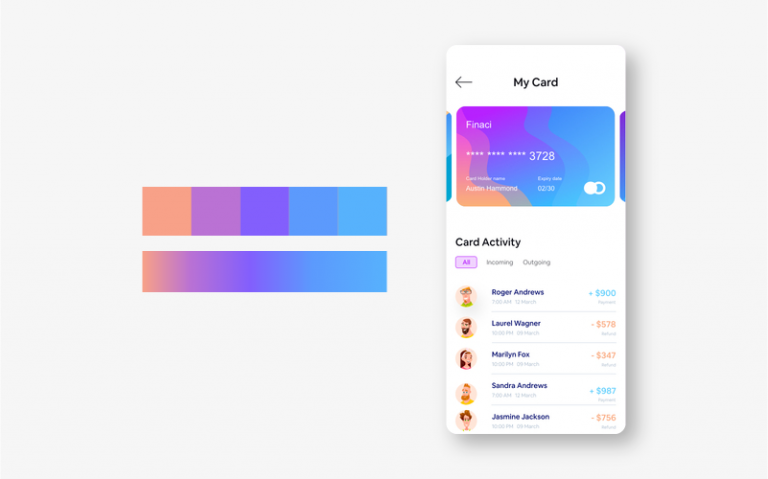
Jeu de couleurs
L'un des éléments primitifs du design minimal est la palette de couleurs.
Le type et la quantité de couleurs que vous choisissez pour l'interface de votre application ont un impact majeur sur la base d'utilisateurs cible, sur le plan émotionnel. Si votre application contient trop de couleurs ou trop de couleurs au même endroit, l'application peut sembler encombrée et déroutante. Alors que, d'un autre côté, des couleurs calmes ou une seule couleur sur l'interface peuvent rendre l'application ennuyeuse et affecter le taux de rétention des utilisateurs .
Dans un tel scénario, les deux manières de créer une interface d'application attrayante sont : -
- Utiliser le schéma de couleurs monochromatiques - Plusieurs couleurs sont créées en modifiant la luminosité et la saturation de la teinte de la même couleur ; le rendant facile sur les yeux.
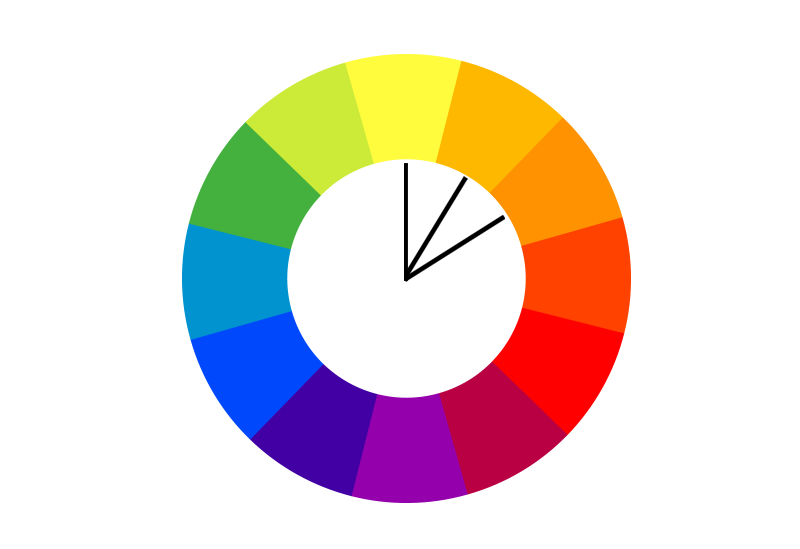
- Opt Analogous Colors Scheme – Trois couleurs adjacentes sur la roue chromatique sont utilisées pour créer différents aspects de l'application.

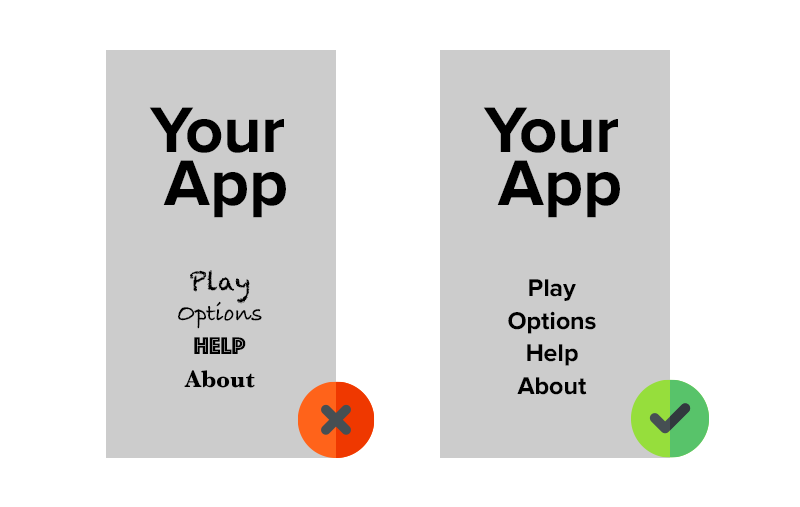
Typographie
Un autre élément qui donne un aspect différent aux conceptions minimales est la typographie. Définie comme la technique de représentation des mots écrits, elle améliore la communication entre les utilisateurs et l'interface de l'application.
S'il est choisi judicieusement, il peut apporter plus de globes oculaires sur l'écran de votre application. Alors que, d'un autre côté, cela peut donner une sensation désorganisée et négative aux utilisateurs, en particulier lorsqu'ils utilisent plusieurs polices de typographie.
Dans un tel scénario, il est nécessaire de connaître les meilleurs outils de typographie ainsi que l'idée du nombre de typographies à prendre en compte pour créer un look sophistiqué.
Espace blanc
Lorsqu'il est question d'implémenter une conception minimale dans le monde des applications, un autre élément sur lequel les concepteurs et les développeurs doivent se concentrer est l'espace blanc. Considéré comme l'espace entre les lignes de texte, il donne une impression claire et sans encombrement à l'interface de l'application ; faire en sorte que les utilisateurs se sentent positifs à propos de l'interaction avec la page.
Icônes
L'iconographie est un langage visuel utilisé pour aborder la fonctionnalité et le contenu. Une bonne icône est simple avec des composants visuels faciles à repérer et à comprendre. Étant donné que les symboles de barre remplissent la navigation vers différentes sections de l'application, il est essentiel d'indiquer quelle section est active en mettant l'icône en surbrillance.
Renforcement
L'amélioration est un autre élément de l'outil de conception d'interface utilisateur d'application mobile qui crée une conception minimaliste dans le monde des applications mobiles. Cela signifie, la façon dont vous vous concentrez davantage sur une image ou un texte particulier alors que plusieurs sont présents sur la page.
Maintenant, quant à ce que signifie exactement la conception minimale dans l'application et quelles applications l'introduisent dans la conception de leur application, examinons quelques conseils et pratiques que vous pouvez envisager pour créer des interfaces minimalistes de votre application.
Meilleures pratiques pour créer un design minimal pour votre application sans effort
Optez pour le design plat
Suivre Flat Design dans la conception de votre application est la méthode la plus importante pour introduire une conception minimale dans votre application.
Une conception à plat, contrairement à d'autres styles de conception, se concentre sur l'utilisation d'éléments 2D limités et évite les ombres, les textures ou les dégradés. Cela permet aux images conçues et aux autres éléments visuels d'avoir une apparence soignée, de prendre moins de place et d'améliorer la convivialité de l'interface.

Faire une mise en page en grille
Un autre facteur que chaque concepteur d'application UI/UX doit prendre en compte lors de la création de conceptions minimales d'interface utilisateur d'application est la disposition en grille.


La mise en page ajoute non seulement de la commodité à l'interface de l'application, mais met également en évidence les éléments visuels. Il permet également aux concepteurs de conserver facilement la même sensation sur toute la page en cas de conception réactive.
Supprimer les éléments supplémentaires
L'une des meilleures pratiques pour un design minimaliste est de s'assurer qu'aucun élément inutile n'est ajouté à l'écran. Cela signifie que seuls ces éléments sont introduits dans un écran qui y sert un but.
Maintenant, lorsqu'il s'agit de décider quels éléments conserver dans la conception et lesquels supprimer, voici les deux conseils à surveiller : -
- N'ajoutez pas d'images à moins qu'elles ne contribuent à rendre votre message clair pour les autres.
- Utilisez des mots simples et limités pour communiquer, de sorte que des informations significatives soient fournies au public.
Ne simplifiez pas à l'excès les éléments de conception
La simplicité mène au minimalisme. Cependant, cela ne signifie pas que vous devez trop simplifier la conception de votre application.
En effet, une interface utilisateur trop simplifiée peut empêcher les utilisateurs de comprendre le but de votre application. En outre, cela peut interrompre le flux de navigation, ce qui peut en outre entraîner une baisse de l'engagement et du taux de rétention de l'application.
Il est donc indispensable que les concepteurs UI/UX veillent à maintenir un équilibre entre simplicité et minimalisme lors de la conception de leur application mobile.
Utiliser l'espace négatif
L'espace négatif, c'est-à-dire l'espace blanc créé en raison de la suppression d'éléments supplémentaires de l'interface, est l'épine dorsale de la conception minimale.
Cet élément, lorsqu'il est utilisé intelligemment, joue un rôle crucial dans la prévention des distractions, l'augmentation de l'engagement et la transmission du bon message aux clients. Cependant, cela n'est possible que lorsque vous vous concentrez sur les conditions suivantes : -
- Content d'être sur le côté gauche.
- Focus sur la hiérarchie des éléments.
- L'interaction simplifiée, sans compromis sur l'information.
- Variations dans l'espace négatif maintenues pour différentes résolutions.
Choisissez les bonnes icônes
Les icônes, lorsqu'elles sont utilisées à bon escient, aident les concepteurs à réduire le besoin de contenu, à améliorer l'apparence visuelle de l'application et à améliorer l'accessibilité.

Ainsi, concevoir les bonnes icônes d'application et les mettre en œuvre aux bons endroits dans la conception de votre application est également un moyen efficace d'obtenir des bénéfices plus élevés.
Rédigez un contenu net
Comme déjà partagé dans le pointeur "Espace négatif", la rédaction d'un texte simple et succinct améliore les métriques de l'application. Une extension de celui-ci serait d'exprimer vos pensées avec des mots limités mais significatifs et accrocheurs.
Optez pour une typographie audacieuse
La typographie dans la conception de l'interface utilisateur de l'application , tout comme les icônes et autres éléments visuels, aide également à profiter du minimalisme dans la conception de l'application. Surtout sous la forme d'une typographie audacieuse.
La typographie audacieuse attire l'attention des utilisateurs sur les mots ciblés et aide à créer une expérience visuelle de qualité. Alors, n'oubliez pas de les introduire dans votre plan de conception d'application .
Adoptez l'idée de contraste
L'utilisation d'éléments de contraste aide les concepteurs à créer une hiérarchie visuelle et à attirer l'attention sur des éléments de conception particuliers. Donc, c'est encore une bonne pratique d'investir votre temps et vos efforts dans la construction d'une interface de contraste.
Lorsque vous parlez d'embrasser le pouvoir du contraste, il est bon d'introduire des arrière-plans noirs, blancs ou sombres avec une typographie et des images lumineuses et colorées. Il est important de noter ici que si vous envisagez d'incorporer un thème de conception en mode sombre, les règles de contraste seraient entièrement différentes.
Utiliser des couleurs limitées
L'utilisation de trop de couleurs sur le même écran d'application laisse un impact négatif sur les utilisateurs. Donc, pour vous assurer que votre conception donne une ambiance positive et engage un public plus large, utilisez des couleurs limitées. La meilleure façon est d'utiliser différentes nuances de la même couleur.

De même, l'utilisation de couleurs vives avec des teintes apaisantes et complémentaires, une typographie simple et des animations moins compliquées peuvent également vous aider à atteindre le minimalisme dans la conception d'applications .
Privilégier une navigation concise et intuitive
Lorsqu'il s'agit de travailler sur l'élément de navigation, de nombreux concepteurs se tournent souvent vers des techniques telles que le masquage d'une partie de la navigation. Cela peut aider à garder la conception minimale, mais réduit la possibilité de découvrir les éléments de menu. Cela rend les utilisateurs confus quelque part dans leur parcours et ne parvient pas à expérimenter le type d'expérience utilisateur que vous souhaitez offrir après le processus de révision ux .
Il est donc nécessaire de suivre la philosophie "mesurer trois fois, couper une fois" lors de la conception de la navigation de votre application.
Adoptez l'animation fonctionnelle
Un autre facteur à surveiller tout en garantissant une conception minimale de l'application est d'adopter l'idée d'animation fonctionnelle.
Cet élément de motion design est ajouté à l'interface utilisateur dans le cadre de toute fonctionnalité. Et se concentre sur l'amélioration de la découvrabilité et la réalisation d'un objectif significatif, sans demander plus d'espace.
Suivre les directives de conception du système d'exploitation
Apple et Google ont tous deux défini des règles concernant le type de conception qu'une application standard doit avoir. Tenir compte de ces directives de conception tout en introduisant le minimalisme dans votre application peut également être un moyen efficace d'assurer un taux de réussite plus élevé.
Abandonnez certaines règles
Dernier point mais non le moindre, contourner certaines règles du design minimaliste est également une bonne pratique. En effet, lorsque vous enfreignez certaines règles, vous avez la liberté d'expérimenter votre conception et d'y ajouter de la créativité, ce qui vous aide à attirer plus de regards sur la page de votre application.
10 conseils UI UX rapides et exploitables pour la conception d'applications mobiles
Effets de flou
L'effet de flou apparaît comme une réponse logique pour une interface utilisateur de conception de produit minimale, permettant une mesure spécifique de jeu avec les couches et la hiérarchie de l'interface. Blur simplifie la création de couches de données dans l'interface utilisateur. Cela offre également aux concepteurs minimaux une chance idéale d'explorer différentes solutions de superposition.
Une application, une police de caractères

Plus de polices de caractères apportent rarement une meilleure expérience client. En fait, le mélange de plusieurs polices différentes peut donner l'impression que votre application est fragmentée. Diminuer la quantité de styles de police sur un écran peut révéler la puissance de la typographie. L'un des conseils de conception d'applications mobiles est que lors de la conception d'une application, réfléchissez à la manière dont vous pourriez rendre la typographie étonnante en jouant avec le poids, le style et la taille.
Arrière-plan simplifié
Les concepteurs de sites Web créent parfois des thèmes d'arrière-plan complexes, comme ceux qui incluent des images photographiques. Pourtant les prestataires de conception d'applications mobiles ont depuis longtemps déserté une telle formation au profit de la simplicité et de la monotonie. Un arrière-plan très lumineux sous un espace restreint brouille la route vers l'exploration de l'application et ralentit l'étape de chargement, ce qui n'est pas acceptable.
Navigation simplifiée
Il n'y a pas de modèles complexes de fonctionnalités, de pages ou de fonctionnalités, mais organise simplement les expériences de manière pratique. Ainsi, grâce à cela, les clients pourront explorer d'un module à l'autre parfaitement et terminer les choses plus rapidement qu'ils ne le feraient autrement.
Désencombrer l'interface utilisateur
Il est sage de garder la meilleure conception de l'interface utilisateur de l'application sans désordre. La clarté est un attribut important d'une conception mobile. Une quantité excessive de composants de conception tels que des boutons, du texte, des images, etc. peut rendre toute application mobile compliquée et inutilisable. Gardez-le basique et minimal, sinon vous ne pourrez pas transmettre le message à l'utilisateur de manière claire et concise.
Accessibilité
Alors que les organisations prennent des mesures pour rendre les produits accessibles à tous, les concepteurs minimaux doivent avoir de la sympathie et offrir des expériences différentes à différentes personnes via le même forfait mobile. Un article bien conçu doit être accessible à différents utilisateurs, tels que les utilisateurs malvoyants, tout type de déficience visuelle, motrice et auditive. Grâce à des fonctionnalités de conception d'applications complètes, les personnes handicapées peuvent explorer et interagir avec votre produit.
Zone du pouce
À chaque nouvelle version mobile, la taille de l'écran s'agrandit, tenir le gadget d'une main et parcourir l'application devient gênant. Ainsi, la conception de l'application mobile ne doit pas être esthétiquement planifiée, mais doit également se concentrer sur le mouvement des doigts et du pouce.
Mémorisez toutes les zones lors de la conception de l'application mobile. Plus le téléphone est large, plus il est difficile pour l'utilisateur de tenir le téléphone d'une main et de taper sur des cibles si elles sont hors de portée.
Définir les attentes
De nombreuses associations avec une page Web ou une application ont des résultats : cliquer sur un bouton peut signifier dépenser de l'argent, effacer un site Web ou faire une remarque désapprobatrice. De plus, en cliquant sur un bouton, il y a des ramifications, il y a aussi de l'anxiété.
Assurez-vous donc de dire aux utilisateurs ce qui se passera après avoir cliqué sur ce bouton avant de le faire. Vous pouvez le faire grâce à un joli plan de conception.
Pas de détails supplémentaires
Tous les composants de la conception minimale jouent des fonctions spécifiques : une circonstance où chaque détail de l'interface utilisateur répond à un besoin particulier. Cela implique que vous pouvez disposer en toute sécurité des segments d'application sans engagement direct. Ils sont inutiles.
Cela s'applique également au contenu, c'est-à-dire réduire la quantité de mots utilisés et communiquer le plus brièvement possible.
Interface d'application intuitive
Toute la problématique se résume au dernier point important qui est la réalisation d'une interface simple d'utilisation.
Finalement, personne n'a besoin de se sentir ennuyeux et débile, et une utilisation non planifiée fournirait à l'utilisateur des impressions tout simplement indésirables. De cette manière, l'interface de votre application doit être intuitive et fonctionner sur tous les appareils de la même manière cohérente. De plus, la réactivité dans la planification d'applications minimales n'est pas si difficile.
Conclusion
La conception d'applications minimales est une approche populaire depuis quelques années maintenant et est susceptible d'être également l'une des tendances UI/UX . Il est donc conseillé à tous ceux qui souhaitent entrer dans le domaine UX/UI ou qui font concevoir leur application de se concentrer sur ce concept et d'augmenter les chances de succès. Quelque chose pour lequel vous pouvez vous référer aux règles et pratiques partagées dans cet article. Ou tout simplement, connectez-vous avec notre société de conception UI/UX aux États-Unis.
