4 erreurs fatales dans la gestion des images de courrier électronique
Publié: 2017-10-17Dans cet article
Les emails sont comme des icebergs : on se concentre souvent sur les aspects les plus visibles de celui-ci – comme les CTA, le sujet, la qualité de la copie – en oubliant d'en optimiser beaucoup d'autres qui ne sont pas immédiatement visibles pour l'utilisateur final . Mais hélas, ceux-ci peuvent vraiment faire la différence entre un message basique et un message professionnel.
Aujourd'hui, nous allons examiner certaines erreurs que vous pourriez rencontrer lors de la gestion de vos images de courrier électronique. En effet, il arrive souvent que vous focalisiez toute votre attention sur le rendu graphique de l'image : des heures de travail des artistes ou designers, suivies d'un simple clic pour télécharger sur la plateforme d'Email Marketing.
Pourtant, pour obtenir des performances optimales, il ne suffit pas d' avoir des images esthétiquement belles avec une bonne résolution . Il doit y avoir au moins deux étapes supplémentaires :
- Un brief précis au service graphique, de sorte que lors de la création d'images pour les e-mails, ils doivent prendre en compte les spécifications et les exigences du canal e-mail
- Actions de post-chargement sur la plate-forme (telles que l'inclusion de textes alternatifs, dont nous discuterons sous peu), pour minimiser la possibilité d'échec ou d'affichage incorrect de l'image
Passons ensuite aux 4 erreurs les plus courantes commises dans la gestion des images des e-mails. L'ordre est complètement aléatoire.
1. Les images sont trop lourdes
Tout le monde aime se plonger dans une jolie image, surtout si elle est bien définie. Néanmoins, nous devons toujours garder à l'esprit le support que nous utilisons. Supposons que le client de messagerie ne bloque pas les images à l'avance : nous pouvons alors supposer que généralement, à moins qu'elles ne soient envoyées en pièce jointe avec la communication, les images ne sont téléchargées qu'à l'ouverture de l'e-mail .
Une fois que l'e-mail s'ouvre dans le client ou le navigateur, il lance une requête au serveur sur lequel vous avez stocké les images à télécharger puis à afficher. Cela signifie évidemment que la bande passante de la connexion est occupée par les données d'échange client/serveur.
Maintenant, la bande passante n'est pas infinie. Vous pouvez certainement voir à quel point il est important que le poids du fichier n'empêche pas les images d' être facilement téléchargées et affichées .
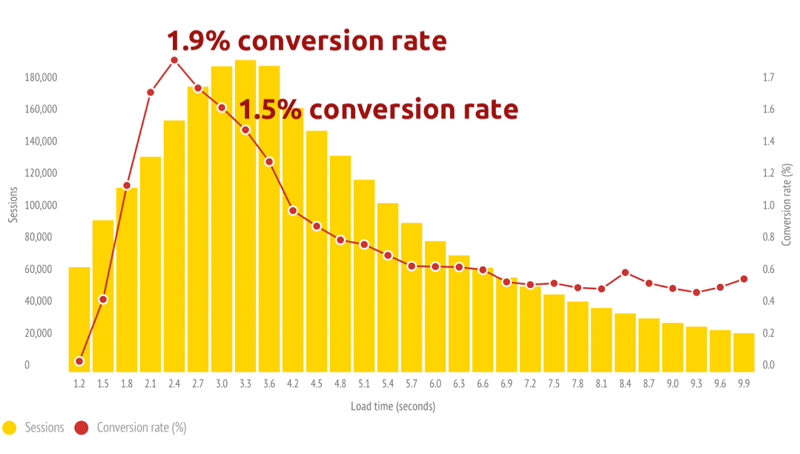
Côté mobile, une image pesant 1 Mo est téléchargée en 0,3 seconde environ. Pensez simplement au temps que vous êtes normalement prêt à attendre pour ouvrir une page Web : selon Kinsta, 74% des utilisateurs abandonnent les pages qui ne se chargent pas dans les 5 secondes , tandis que les données ci-dessous de Soasta montrent comment le taux de conversion démarre. chute bien avant 2 secondes.

A partir de ces données limitées, il est clair à quel point il est crucial de ne pas allonger indûment le temps de chargement et de traiter correctement les images afin qu'elles soient suffisamment légères pour être téléchargées rapidement , tout en protégeant la résolution pour éviter l' effet granuleux .
Voici nos recommandations pour assurer le bon équilibre entre légèreté et bonne résolution :
- Maintenir un poids maximum d'environ 50 Ko
- Assurez-vous que la résolution de l' image est de 72 dpi
- Enregistrez les images au format JPG, GIF ou PNG .
2. Les images sont trop grandes ou trop petites
C'est une pratique bien trop tentante. Si vous avez des images ou des photos prises pour - disons - une campagne publicitaire ou votre site Web , pourquoi ne devriez-vous pas les utiliser également pour vos campagnes par e-mail ?
Bien sûr vas y. Mais rappelez-vous que sans les précautions appropriées, la taille (hauteur et largeur) de ces images ne sera pas optimale ou fonctionnelle pour le message.
Entrons plus en détail. La balise HTML img permet de définir la hauteur et la largeur d'une image. Par exemple, la ligne de code suivante spécifie que la hauteur de l'image sera de 123 pixels et sa largeur de 456 pixels.
<img src=”[ImagePath]” height=”123″ width=”456″>
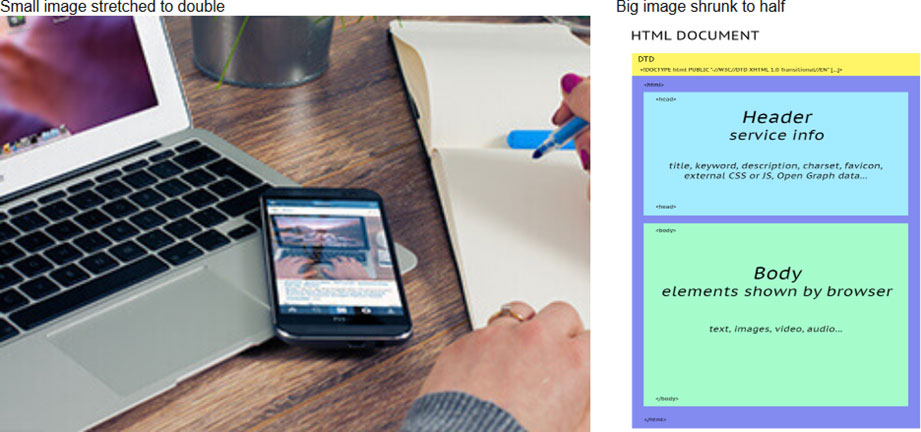
Une fois que vous avez défini un ou les deux paramètres, quelle que soit la taille réelle, le navigateur affiche l'image avec la largeur et la hauteur spécifiées . Cela signifie que si l'image sur le serveur a une taille plus petite que ce qui est défini dans la balise, elle sera agrandie , et si elle est plus grande, elle sera rétrécie.
Ainsi, si vous utilisez une image dont les dimensions ne sont pas optimisées pour le courrier électronique , deux résultats possibles peuvent en résulter, dans les deux cas avec de mauvais résultats :
- Image plus grande que nécessaire : poids plus important et perte de bande passante, avec le recul dans le cas de la section 1
- Image plus petite que nécessaire : grossissement forcé, perte de qualité et effet granuleux

Rétine ou écran normal ?
Une discussion distincte traite des écrans Retina introduits par Apple en 2010. La technologie rétinienne repose sur une densité de pixels plus élevée par unité de surface, grâce à laquelle, selon Cupertino, l'œil humain percevrait les pixels individuels. L'image serait alors plus homogène et la visualisation plus agréable et moins fatigante pour les yeux .
La densité de pixels par écran Retina étant environ le double de celle d'un écran normal , pour éviter un effet granuleux, vous devrez doubler la taille des images . Par exemple, si l'image dans l'e-mail a des dimensions de 250×145 px (c'est-à-dire, <img height=”250″ width=”145″), vous devez utiliser une image de 500×290 px.
Nos conseils
- Couper les images à la taille pour l'email
- Enregistrez toutes les images dans le même dossier, de sorte que vous ayez la même source et plus de contrôle lors de l'édition
- Ne définissez pas la taille des images, gardez-les fluides à l'intérieur du cadre dans lequel elles se trouvent, permettant à la structure de communication de « façonner » l'image
3. Les GIF animés ne sont pas optimisés
Ajouter une animation (comme un GIF) à votre communication donne décidément beaucoup de relief au message : c'est un moyen extrêmement efficace d'attirer l'attention , surtout si le graphisme est réalisé avec soin et est original.

L'insertion de GIF animés dans des e-mails est facile, mais vous devez faire un peu plus attention que vos images statiques typiques.
Découvrez comment insérer des GIF animés dans des emails >
Un peu d'histoire : les GIF, abréviation de Graphics Interchange Format , sont nés en 1987 . L'idée de base était de définir un ensemble de couleurs par défaut à inclure avec les données qui composent l'image afin que, lors de la compression, vous évitiez une perte de qualité d'image.
Depuis 1989, le format a reçu deux innovations importantes : la transparence, et surtout des images multiples qui ont ouvert la voie aux animations .
Depuis lors, les designers du monde entier ont éveillé leur imagination en créant des GIF historiques qui inondent le Web . A ce jour, l'état de santé des GIF est excellent : on pense non seulement au nombre de façons dont ils sont inclus dans les emails chaque jour mais aussi à la fortune de sites comme giphy.com.

Comme pour toutes choses, dans ce cas également, cependant, vous devez faire attention aux médias que vous utilisez. Tout d'abord, il faut considérer que le poids d'un GIF animé en Ko augmente rapidement en fonction à la fois du nombre d'images dans l'animation et en fonction de la taille. Donc, dès le départ, c'est une bonne idée de bien réfléchir au type d'animation que vous allez faire.
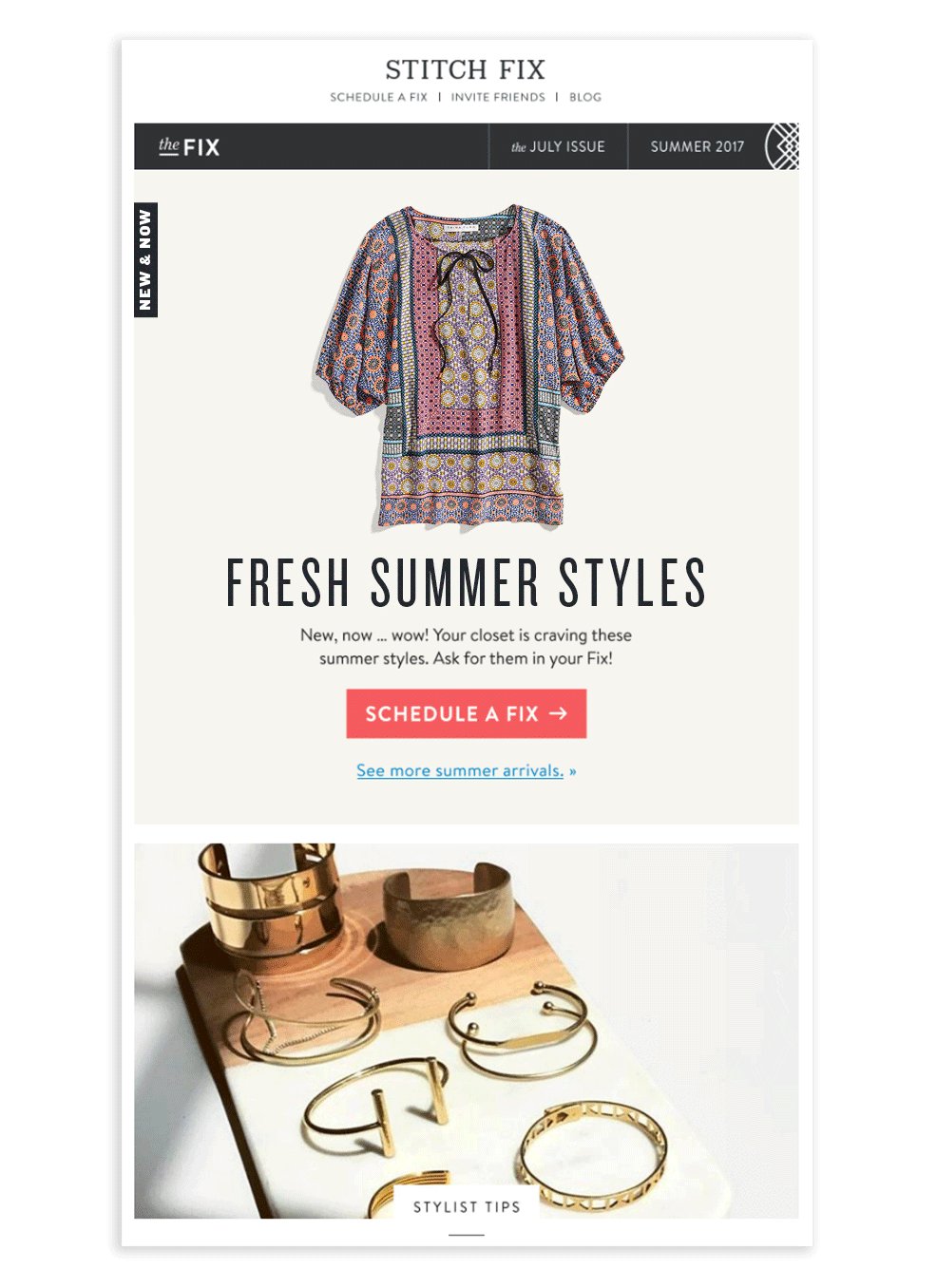
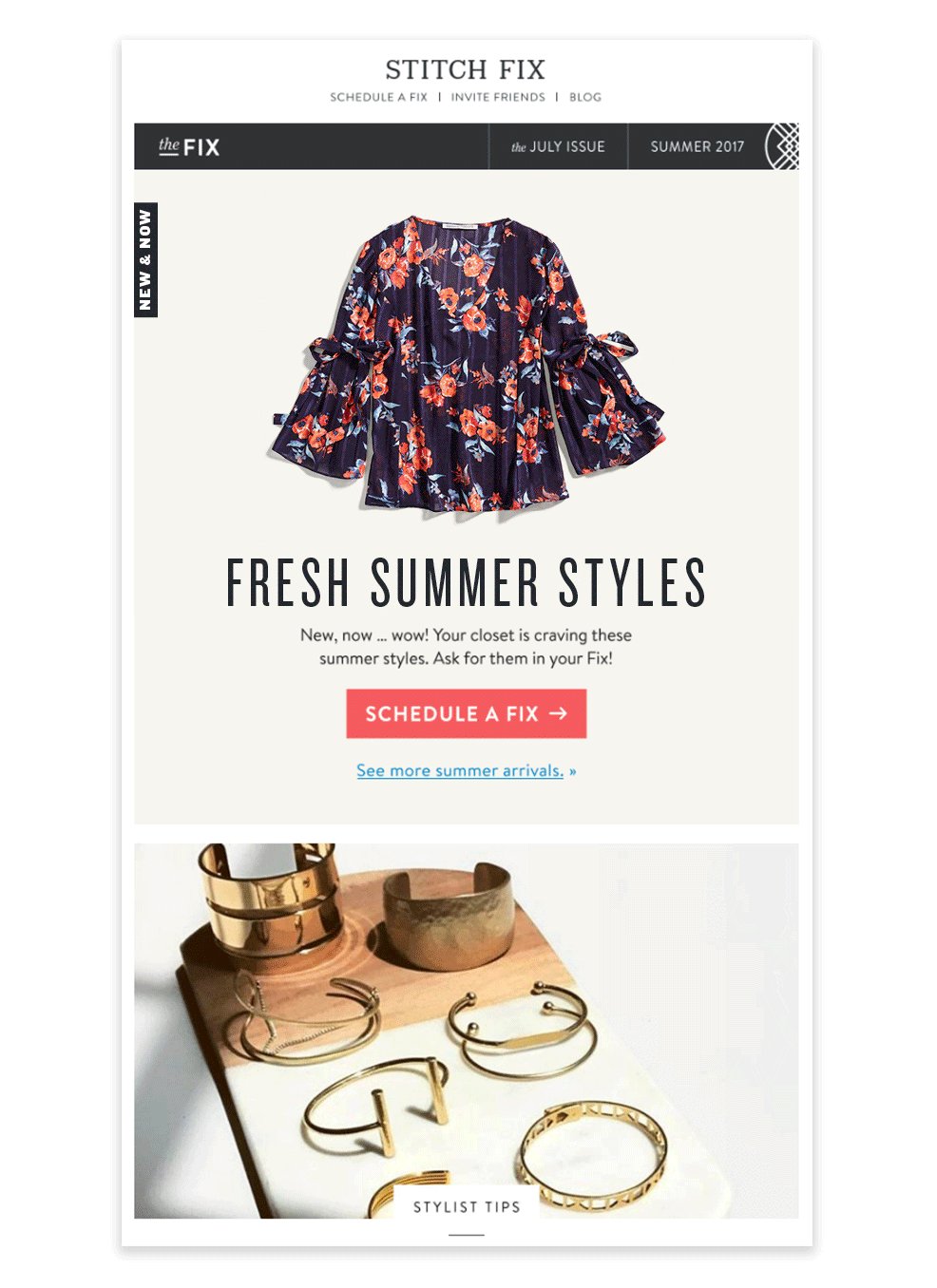
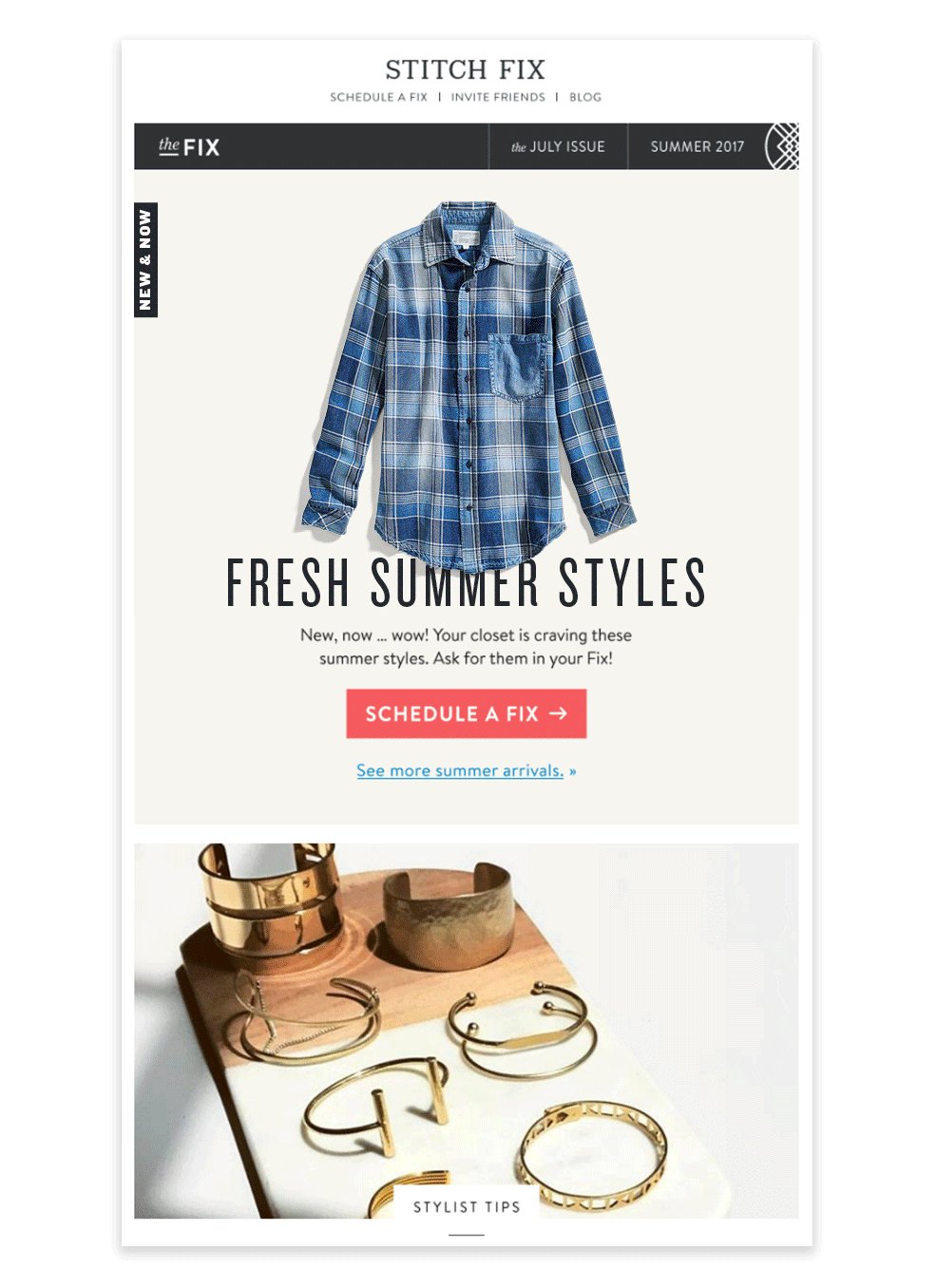
Deuxièmement, vous devez tenir compte du fait que certains clients n'affichent aucune animation . L'un des principaux clients (Outlook 2007-2013) n'affiche que la première image, comme le montre l'exemple suivant.

Nos conseils
- Faites attention au poids total de l'image (et rappelez-vous ce qui a été dit dans la section 1 !)
- N'utilisez pas plus d'une animation par e-mail
- N'utilisez pas trop d'images : un GIF n'est pas une vidéo !
- Évitez les animations trop complexes qui peuvent compromettre l'ensemble de l'assemblage
- Assurez-vous que le premier cadre donne une idée complète de la communication, en tout cas assurez-vous qu'il n'est jamais vide
- Profiter , par exemple, de la technique cinématographique pour réduire le poids global de l'animation
4. Les textes alternatifs manquent
Les e-mails créés sans images sont de plus en plus rares de nos jours. Cependant, gardez à l'esprit que certains clients de messagerie, par défaut, n'affichent pas d'images , et pour diverses raisons, certains utilisateurs préfèrent les désactiver : dans de tels cas, si l'e-mail n'a pas d'autres moyens de communiquer le message, la communication est désespérément compromis .
Voyons donc comment mettre un couvercle sur ce problème critique en tirant parti du HTML, en utilisant les propriétés alt et title de la balise <img> .
Spécifiquement:
- le titre permet l'affichage du contenu lorsque le pointeur de la souris est positionné sur la zone de l'image
- alt définit le texte à afficher en cas d'échec du chargement de l'image (Alt Text)
Il s'avère donc très important de toujours ajouter ces deux propriétés aux images que vous considérez stratégiques (comme le logo de la marque, le visuel, le produit, etc.), en leur donnant des valeurs avec une description de ce que contient l'image.
Attribut de titre
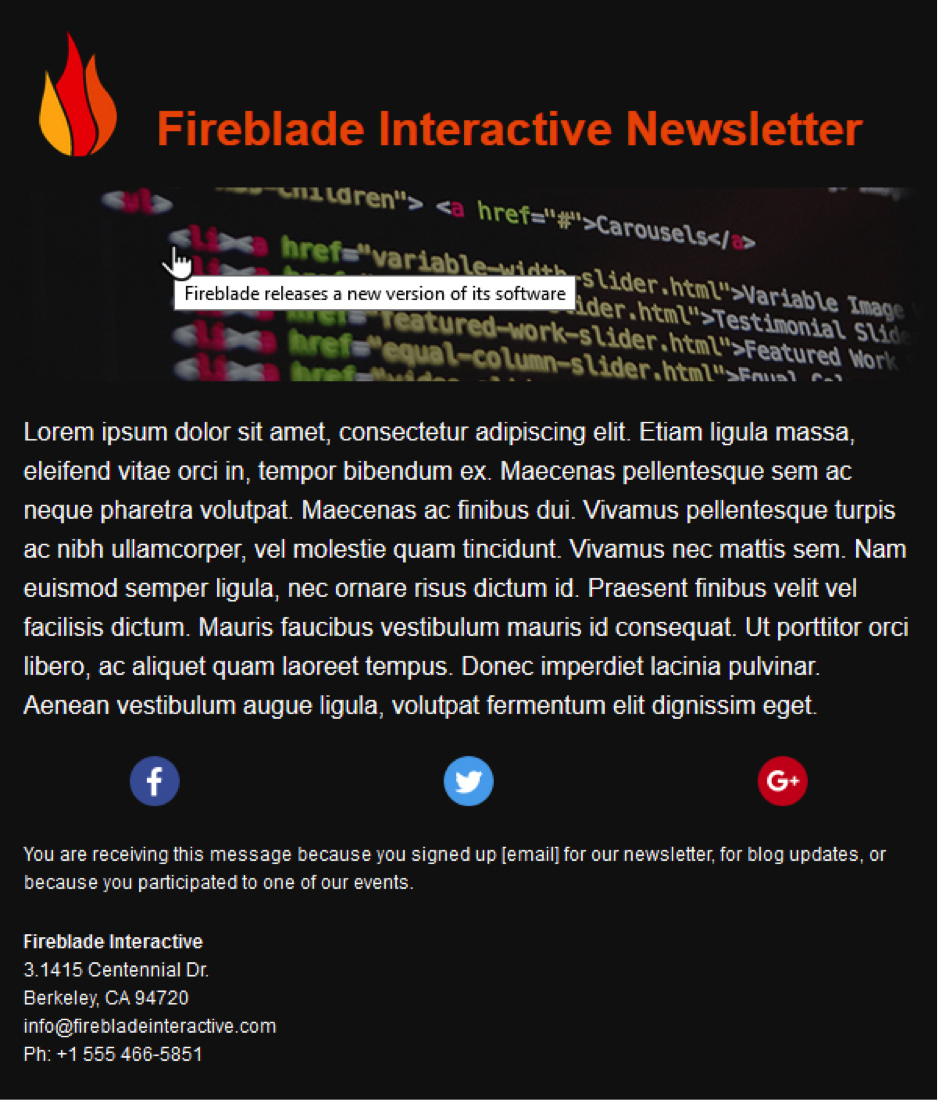
Voyons comment fonctionne l'attribut title : vous pouvez voir sur la figure qu'une petite fenêtre est apparue sous le curseur avec le texte entré en code. On peut donc profiter de cette partie pour ajouter des informations supplémentaires qui viendraient compléter ce qui est présent dans l'image.

Attribut alternatif
Passons maintenant à l'analyse du comportement de l'attribut alt , où il y a sûrement plus de place pour l'action.
La capture d'écran ci-dessous vous montre comment la newsletter s'afficherait pour un client de messagerie qui exclut le téléchargement d'images . Vous pouvez voir les liens classiques bleus et violets qui indiquent respectivement la présence d'un lien et d'un lien précédemment visité.

Evidemment quiconque fait de l'email marketing ne se contente pas de ça : d'accord, un texte avec un lien apparaît alors que l'image n'est pas affichée, mais c'est sûr que cette vue est visuellement une horreur , trop difficile à lire.
Pouvez-vous améliorer cette situation ? Voici CSS à la rescousse . En appliquant un style en ligne à l'image comme s'il s'agissait d'un texte, nous pouvons définir non seulement la couleur (notez le bloc de médias sociaux), mais aussi la taille, la police et le soulignement.

Voyons le code complet. Notez qu'en plus des attributs alt et title , l'image a un style en ligne qui définit la taille (16px), le type de police (Helvetica, Arial, …) et la couleur du texte (#ffffff) lorsque l'image n'est pas chargé.

De cette façon, même si les images ne s'afficheront pas correctement, au moins vous n'aurez pas une perte complète d'informations . En appliquant cette technique, nous obtenons toujours des informations à travers un texte bien formaté et en plus, cela met en évidence l'existence d'un lien cliquable pour y accéder.
Nos conseils
- Assurez-vous que les images les plus importantes ont toujours des valeurs pour les attributs alt et title ;
- Evitez de dépasser le texte saisi, il pourrait être trop long et créer plusieurs pages dans la communication (pour l'alt) ou être difficile à utiliser (pour le titre) ;
- Assurez-vous que la couleur alternative du texte est facilement lisible à la fois en termes de taille et de couleur, en particulier lorsque vous avez un arrière-plan coloré ;
- De préférence , laissez le soulignement au texte alternatif avec un lien afin que sa fonction dans la communication soit facilement reconnaissable.
Quelle est votre expérience avec les images dans les e-mails ? Faites-nous savoir dans la section commentaires ci-dessous!

