Impact de Google Material Design sur la conception d'applications mobiles [Guide complet]
Publié: 2019-02-06Au cours des huit prochaines minutes, vous allez découvrir l'impact de Material Design sur les entreprises de conception d'applications mobiles du monde entier. Vous découvrirez les principes directeurs sur lesquels reposent les normes Google Material Design et comment intégrer Material Design dans votre application mobile.
Continuons avec le Design Journey appelé Material Design.
UI et UX sont les deux éléments de l'application mobile qui décident du présent et de l'avenir non seulement de l'application, mais également de la société de conception d'applications mobiles qui l'a conçue et développée.
Tous les conseils éprouvés pour améliorer l'interface utilisateur de l'application mobile sont concentrés sur un seul élément : la conception de l'application mobile.
La façon dont votre application est conçue est ce qui a un impact sur l'émotion de l'expérience à laquelle les utilisateurs sont confrontés lorsqu'ils utilisent votre application Android.
Les exigences d'un utilisateur d'application moderne - des applications qui ressemblent à leurs éléments réels - bien qu'apparemment faciles à comprendre, peuvent poser un défi lorsqu'elles sont converties en un design.
Désormais, en ce qui concerne la création et l'inclusion d'éléments de conception interactifs qui donnent l'impression du monde matériel, Google, avec son Material Design, a apporté aux développeurs d'applications mobiles l'aide dont ils avaient tant besoin.
Le monde de la conception qui était auparavant gouverné par la planéité minimaliste a maintenant été remplacé par les éléments de matériaux interactifs minimalistes avec l'introduction de Material Designs.
Maintenant que nous comprenons ce qu'est la conception matérielle de Google , explorons maintenant l' interface utilisateur de Google Material Design et ses trucs et astuces.
Voici les principes de Google Material Design

Les applications de conception matérielle sont guidées par les trois principes illustrés dans l'image ci-dessus. Les principes sur lesquels jurent toutes les principales sociétés de conception d'applications Android du monde entier.
Le matériel est la métaphore
Le principe imaginatif est basé sur l'étude des matériaux et leur apparence différente dans la quantité variée de lumière et leur apparence lorsqu'ils sont empilés les uns sur les autres.
Le principe est soutenu par des attributs comme les bords, les ombres, les dimensions, etc.
Audacieux, Intentionnel, Graphique

L'espace blanc intentionnel dans la conception, l'utilisation d'un ensemble de couleurs audacieuses mais synchronisées et les graphiques qui s'adaptent d'un écran à l'autre, tout en servant leur objectif direct, sont ce qui définit le deuxième point le plus important dans les principes de conception de matériel de Google .
Le mouvement offre du sens

L'animation dans Material Design n'interfère pas avec les autres éléments de conception et ne semble pas forcée. Ils émergent à la suite des actions principales de l'utilisateur et suivent ses signaux.
Bien qu'il s'agisse des trois principaux principes directeurs de la conception matérielle, il existe également deux autres principes qui définissent la norme de conception mondialement acceptée - Fondation flexible et plate-forme croisée.
Fondation flexible

Material Design présente l'avantage de la base de code personnalisée qui permet aux concepteurs d'interface utilisateur d'applications mobiles d'ajouter leurs éléments de marque dans la conception.
Multiplateforme

Material Design aide à maintenir une interface utilisateur similaire sur les différentes plates-formes, ce qui permet d'utiliser des composants partagés entre tous - Android, Flutter, iOS et Web.
Voici donc les 5 principes directeurs du Material Design pour les applications Android. Pour accélérer votre approche de la compréhension de ces principes, il est temps d'examiner comment vous pouvez les appliquer dans la conception de l'interface utilisateur de votre application mobile.
Comment maîtriser Google Material Design dans votre application Android ?

En supposant que vous auriez lu les ressources officielles de conception de matériel publiées par Google comme votre Bible, laissez-nous vous aider à appliquer ces directives de conception de matériel Android dans votre application mobile.
Vous trouverez ci-dessous les conseils qui vous aideront à créer une application mobile Google Material Design et à devenir la star de la conception de votre entreprise de conception d'applications mobiles en suivant les directives Android ux .
1. Utilisez des ombres pour afficher la hiérarchie

Les bords, la surface et les ombres réalistes comptent comme l'outil principal des directives d'interface utilisateur de Google . Utilisez des ombres pour montrer la hiérarchie des éléments de conception pour montrer quel élément vient sur quoi.
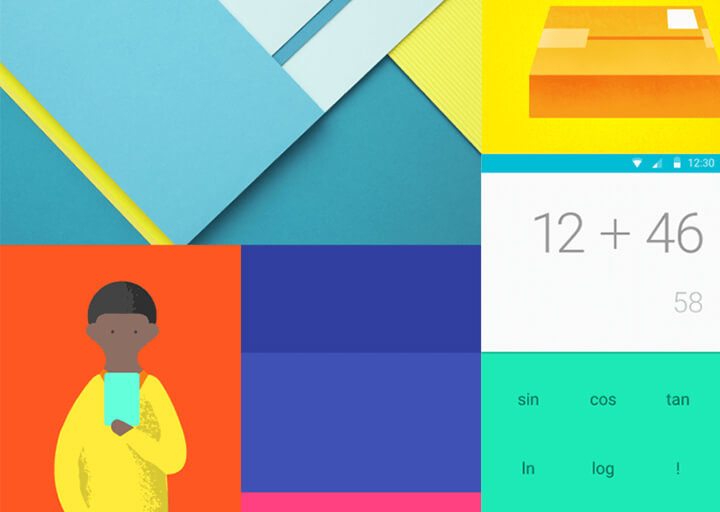
2. Couleurs vives

Intentionnel, graphique et audacieux est le mantra de la mise en œuvre de la nouvelle conception matérielle de Google en matière de développement d'interface utilisateur/UX mobile. L'utilisation de couleurs vives rend les choses interactives et amusantes pour les utilisateurs, tout en rendant l'application agréable à utiliser.
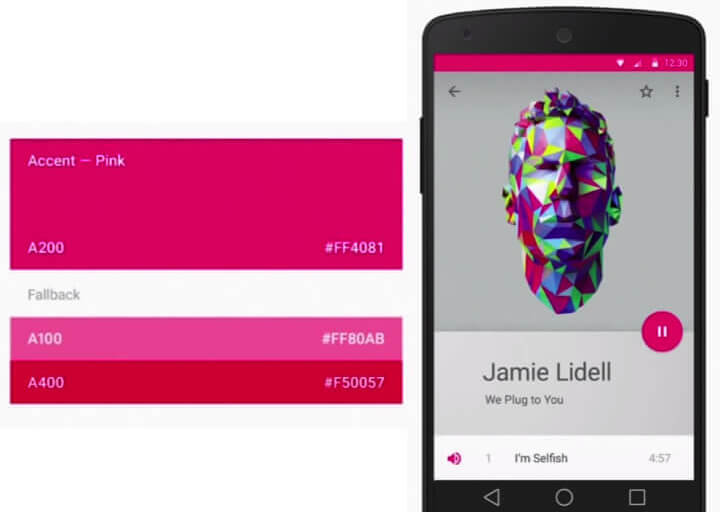
3. Utilisation de la couleur primaire et d'accentuation


Les documents Google Material demandent aux concepteurs d'applications mobiles d'utiliser trois nuances de la couleur primaire et une de la couleur d'accentuation.
Le jeu de couleurs principal serait utilisé pour les polices, les cases, les arrière-plans, etc., tandis que la couleur d'accentuation peut être remplie pour afficher l'élément principal de l'écran de votre application mobile.
4. Extraire les couleurs des images
Google encourage constamment les concepteurs d'applications mobiles à extraire la couleur des images et à les utiliser comme palette de couleurs lorsque vous développez une conception basée sur une image.
5. Incorporer le mouvement

Google met l'accent sur l'utilisation du mouvement dans la conception de l'interface utilisateur d'une application. Cela nous fait comprendre comment les choses bougent dans l'application et comment les utilisateurs doivent interagir avec l'application.
6. Faites tout flotter
S'il existe un USP de l'application Material Design visible, ce sont les éléments de conception flottants. Le bouton de votre application ou la barre CTA doivent apparaître comme s'ils flottaient sur l'écran et non à plat sur l'écran.
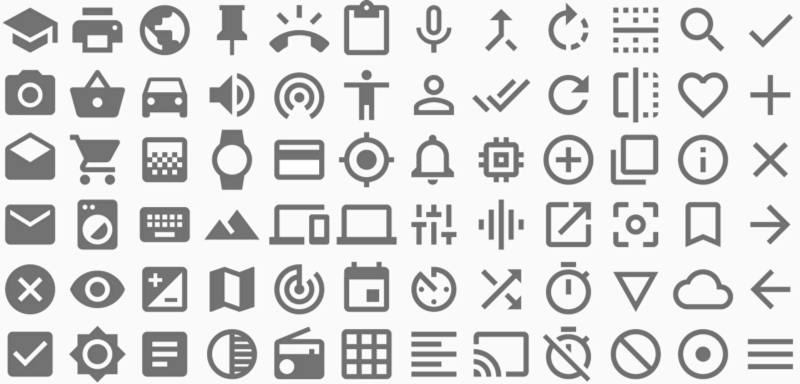
7. Choix de l'icône

Les icônes, lorsqu'elles sont choisies correctement, améliorent la convivialité et la conception de l'application. Désormais, l'interface Material Design vous donne le choix entre un certain nombre d'icônes relevant de deux critères principaux - les icônes de produit et les icônes de système.
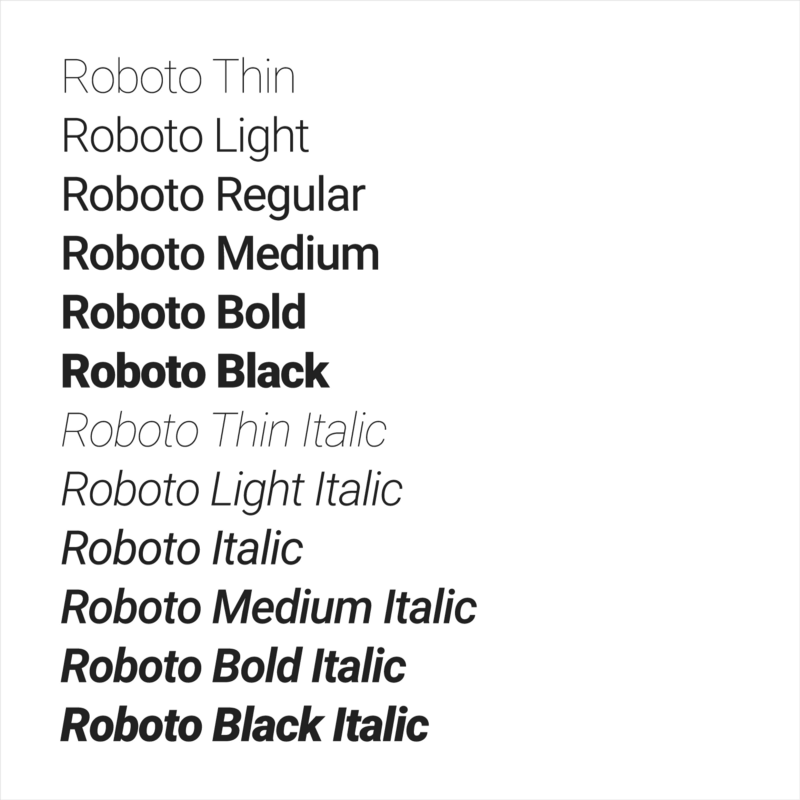
8. Rendre l'application typographiquement correcte

Si vous commencez tout juste à développer une application Android Material Design, nous vous recommandons de vous en tenir aux styles de typographie Roboto et Noto.
9. Intégrez la réactivité dans votre conception

L'un des principaux principes directeurs sur lesquels Material se développe est la cohérence. Et la même chose devrait être visible dans la conception de votre application mobile.
Chacun de vos éléments de conception doit fonctionner de la même manière sur tous les appareils avec lesquels l'utilisateur interagit.
Alors que ces 9 inclusions vous aideraient avec vos applications actuelles, les normes de conception sont toutes prêtes à être redéfinies avec la nouvelle version de conception matérielle en cours de préparation dans l'atelier de laboratoire créatif de Google.
Et maintenant, il est temps de se pencher sur les différentes applications remaniées (ou revampées) à l'aide de Material Design de Google.
Meilleures applications qui ont réorganisé leur conception avec des directives de conception matérielle
1. Google Agenda
Google Calendar est la principale application qui a subi des changements vraiment impressionnants au fil des ans avec la mise en œuvre des directives de conception matérielle de Google. L'application comporte de nombreuses touches utiles telles que des graphiques et des cartes qui sont automatiquement présentés aux événements et un système simple de suggestion automatique qui facilite l'ajout d'un nouveau rendez-vous.
2. Gmail
Grâce à Material Design, les e-mails de Google Gmail sont classés dans une interface de type carte. De plus, un tout nouveau menu coulissant est ajouté à l'interface avec un bouton flottant pour créer un nouveau message, un rappel ou effectuer toute autre action.
3. Lyft
Lyft est une autre application qui utilise la puissance de Material Design. L'application présente un ensemble de commandes et une carte affichant les informations requises en suivant les principes de conception matérielle de Google sans rendre l'interface utilisateur ennuyeuse.
4. BuzzFeed
Une autre application mobile qui a fait sa marque parmi les applications Google Material Design est BuzzFeed.
L'application était auparavant populaire pour son contenu divertissant très engageant. Mais maintenant, il est également connu pour établir une norme sur la façon dont une application Web de conception de matériel Google devrait apparaître.
5. Google Maps
Enfin et surtout, Google Maps est une autre application qui montre une différence majeure qui englobe la conception matérielle. Selon les dernières nouvelles, le nouveau design de Google Maps comprend des icônes rondes et colorées dans la section de recherche et un fond blanc, qui était auparavant disponible en noir et gris clair, respectivement.

Voici ce qui se passe ensuite pour Material Design -
Quel avenir pour la conception matérielle Android ?
Après avoir changé la norme mondiale de conception avec les directives Google ux , Google a encore une fois apporté un changement dans sa structure avec Material Design 2.0.
La deuxième génération de Material Design, qui serait mise en ligne pour le monde dans quelques jours, fera ses adieux à l'interface rectangulaire et passera à la conception de l'interface utilisateur mobile aux bords arrondis .
Avec ses nouvelles directives Android ux , Google prévoit de donner un coup de jeune à tous ses produits cruciaux tels que Gmail, Google Search, Google Maps, etc.
L'objectif de Material Design 2.0 - The Material Design Successor - est d'augmenter l'efficacité, la lisibilité et d'éliminer l'encombrement - offrant ainsi la mise en œuvre la plus propre d'une interface utilisateur, jusqu'à ce jour.
Remarque finale
Le voici donc, le guide de la conception matérielle Android non seulement pour les concepteurs d'applications Android, mais également pour la société de développement d'applications Android qui vient d'entrer dans le monde de la conception d'applications Android.
Maintenant, que vous soyez un designer ou une entreprise cherchant à dominer le million de cœurs Android, pour préparer votre application à rejoindre la liste des meilleures applications de conception de matériel Google , consultez notre équipe de Mobile UI/UX Designer, dès aujourd'hui.