Comment créer des wireframes pour une application mobile - Guide étape par étape
Publié: 2021-08-09Les wireframes jouent un rôle essentiel quel que soit le projet, notamment dans un projet de conception d'application mobile. Les wireframes sont comme un juste milieu entre les premiers prototypes interactifs et les croquis basse fidélité. Pour le mobile, le processus réel de wireframing varie considérablement.
Différents concepteurs font du wireframing, et sa traduction atteint la conception hi-fi de diverses manières. Dans le même temps, certaines marques préfèrent aller coder directement à partir de croquis. Le processus de conception typique comprend les étapes ci-dessous :
Sketch (Niveau Conceptuel) → Wireframe (Niveau Composant) → Maquette/Prototype (Niveau Styles/Niveau Interactions) → Code
Nous devons garder une trace du fait que la conception du produit est un processus en plusieurs étapes, et donc, nous devons éviter d'effectuer du wireframing dans la première étape du processus. Avant de créer des wireframes, vous devez consacrer suffisamment de temps à la recherche d'utilisateurs. Lors du wireframing, les données de recherche quantitatives et qualitatives serviront de référence.
Donc, si vous cherchez à mieux comprendre les wireframes, comment ils s'adaptent au processus de conception et comment les créer, nous avons élaboré un guide pour vous. Ici, vous découvrirez des instructions étape par étape qui vous aideront à démarrer. De plus, cela facilitera la création rapide de concepts de conception.
Étapes pour le wireframing d'une application mobile
Commençons maintenant par les étapes de création de wireframes d'idées d'applications mobiles. Nous allons diviser les étapes en deux : avant de créer des wireframes et du wireframing.
Avant de créer des wireframes
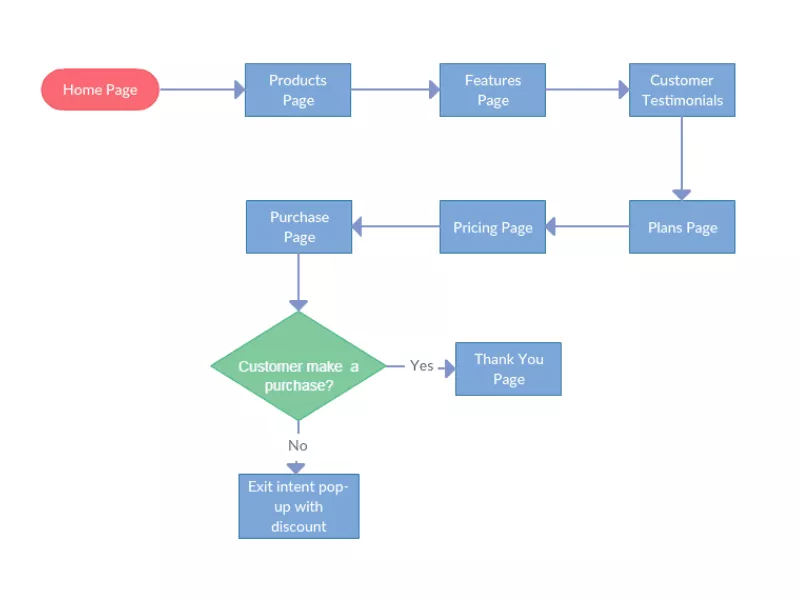
1. Cartographiez un flux d'utilisateurs cible
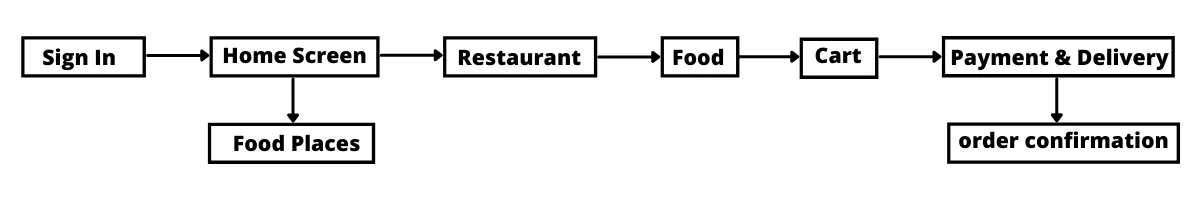
Avant de commencer le wireframing, vous devez savoir combien d'écrans vous devez concevoir et comment les utilisateurs interagiront avec eux. Un flux d'utilisateurs tangible vous facilitera la compréhension.
Flux d'utilisateurs C'est une séquence d'étapes que les utilisateurs suivent pour atteindre un objectif spécifique. L'objectif utilisateur est la base du flux d'utilisateurs. Pour atteindre une cible particulière, un utilisateur peut essayer quelques chemins distincts. C'est pourquoi les flux d'utilisateurs peuvent ne pas être droits. Les flux d'utilisateurs vous aideront à comprendre quels wireframes vous devrez créer et comment ils doivent être liés.
À l'aide d'objets de base, comme des flèches et des boîtes, vous pouvez visualiser les flux. Vous pouvez créer des flux d'utilisateurs soit dans un outil numérique, soit sur papier.

2. Esquissez la partie centrale du flux d'utilisateurs
Ensuite, après avoir défini le flux d'utilisateurs, vous devez le visualiser. Pour cela, il serait facile d'utiliser un outil de prototypage numérique, mais ce n'est pas bien de faire ça. L'objectif principal de cette étape est de vous permettre d'explorer plusieurs directions de conception. Dans de nombreux cas, l'esquisse est mieux réalisée à l'aide d'un outil d'esquisse numérique, ou la réalisation sur papier fonctionne mieux.
Les croquis vous permettent de créer rapidement des concepts que vous pouvez partager avec d'autres, obtenir des commentaires et les répéter. Lors de l'esquisse, vous devez penser du point de vue de l'utilisateur et penser à l'objectif de l'utilisateur. Pour chaque écran que vous concevez, vous devriez demander :
- Quel est le but de chaque page ?
- Comment chaque page aide-t-elle une entreprise/un utilisateur à atteindre ses objectifs ?
Qu'est-ce que le wireframing ?
Les croquis que vous créez deviendront une base pour vos wireframes. Lorsqu'il s'agit de wireframes, essayez de créer des wireframes de moyenne fidélité. De tels wireframes sont fonctionnels tout en discutant avec les autres concepteurs et développeurs.
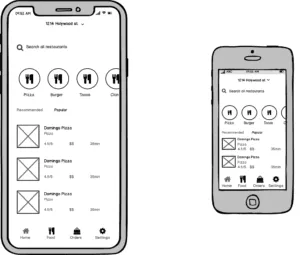
1. Définir un cadre mobile
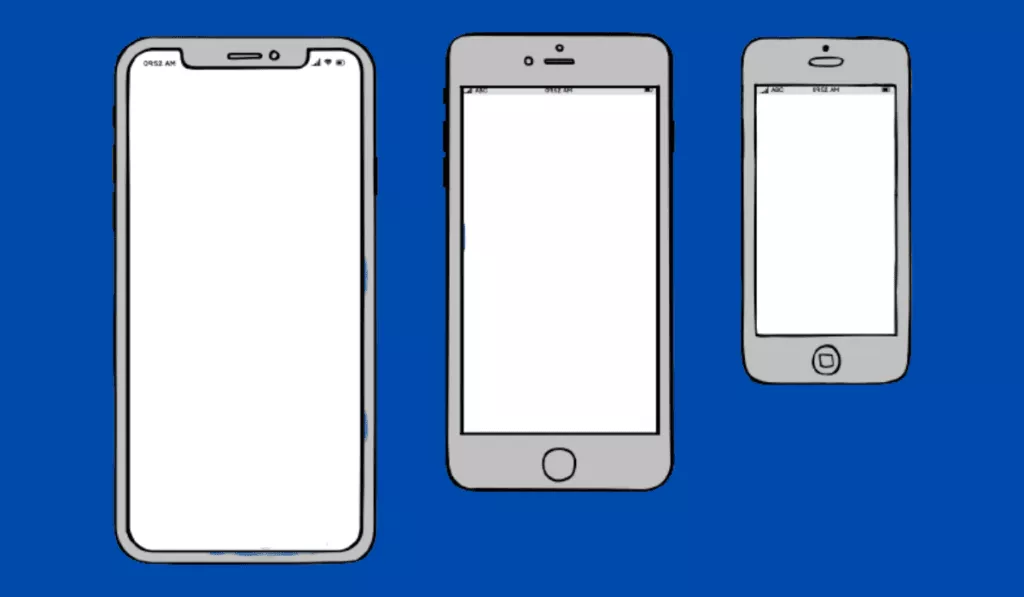
Lorsque vous utilisez un simple rectangle pour encadrer votre design mobile, il est préférable de choisir le cadre avec les dimensions d'un appareil réel pour lequel vous concevez.
Premièrement, le cadre ressemblera à une restriction naturelle qui vous empêchera de mettre de nombreux éléments sur l'écran.
Deuxièmement, un cadre créera une illusion sur un design réel.
Vous disposerez d'une large gamme d'appareils pour lesquels vous souhaiteriez concevoir des wireframing. Mais, il est conseillé de commencer avec un appareil ayant une taille d'écran moyenne.

2. Déterminer la disposition avec des boîtes
Dans les premières étapes du wireframing, votre cible doit créer une hiérarchie visuelle transparente, une mise en page et une structure. Dans cette étape, vous n'avez pas besoin de cibler le contenu. Vous devriez réfléchir à la façon de le présenter. Vous devez donc planifier la mise en page dans laquelle vous souhaitez que vos utilisateurs traitent les informations et commencer à dessiner les cases sur le canevas.
Votre objectif principal devrait être de définir l'ordre des informations que vous devez présenter à vos utilisateurs. N'oubliez pas que les utilisateurs parcourent les écrans du téléphone et les pages Web de haut en bas et de gauche à droite (un motif en forme de F fonctionne mieux pour les écrans de mobile et de bureau).

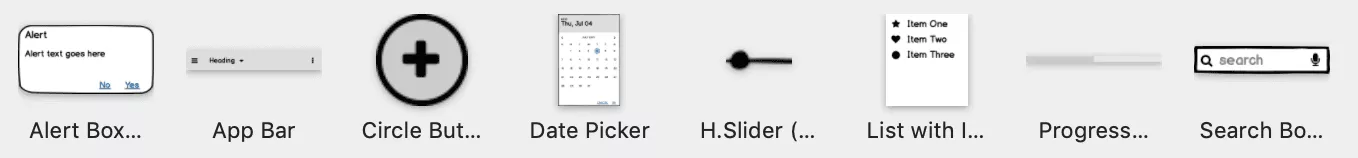
3. Utilisez des modèles de conception
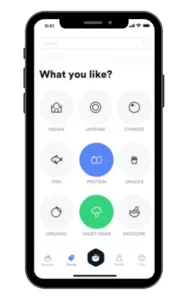
L'une des propriétés essentielles d'une bonne conception UX est la familiarité. Lorsque les gens voient des éléments d'interface utilisateur familiers dans un nouveau produit, ils peuvent dépendre de leur expérience antérieure avec ce produit.
Android et iOS ont tous deux des modèles de conception natifs qui facilitent la création d'une expérience familière pour les concepteurs. Les modèles de conception agissent comme des blocs de contenu réutilisables que vous pouvez utiliser pour résoudre des problèmes courants, comme la navigation globale. La navigation mobile de haut niveau, le bouton d'action flottant (FAB), le tiroir latéral et la barre d'onglets inférieure sont principalement utilisés. Si vous devez concevoir des chemins de navigation simples, vous pouvez utiliser ces modèles dans votre application mobile de commerce électronique.


Lisez aussi: Choisissez une pile technique pour le développement d'applications
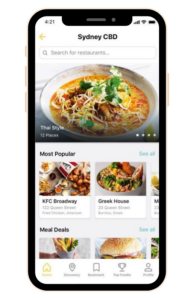
4. Apportez la copie réelle
Une fois que votre hiérarchie visuelle vous a satisfait, vous pouvez commencer à remplacer le texte factice et les espaces réservés par du contenu réel. Vous devez éviter le texte fictif à ce stade, car il ne parvient pas à expliquer comment la page aide les utilisateurs à atteindre leurs objectifs. De plus, divers éléments visuels que nous créons dépendent du contenu que nous avons dans nos produits. Lorsque vous commencerez à ajouter du contenu réel, vous saurez que certains éléments de l'interface utilisateur ne sont pas essentiels pour votre produit.
En remplissant vos wireframes avec des détails précis, vous constaterez que la mise en page ne fonctionne pas correctement. Vous devez itérer et sortir avec une meilleure façon de présenter les informations dont vous avez besoin pour communiquer dans un tel cas.
Après cela, vous devez tester si la page circule pour les utilisateurs ou non. Certains contenus de votre page peuvent être inutiles. À ce moment, vous pouvez réorganiser le contenu de votre page et améliorer l'apparence de la composition.

5. Assurez-vous que votre contenu évolue parfaitement
Si le design que vous créez est impressionnant sur un écran de téléphone de taille moyenne, ce n'est pas comme s'il serait plus beau sur d'autres modèles. Bien qu'il soit bon de commencer avec un écran de taille moyenne lors du wireframing, il est également essentiel de vérifier comment le contenu apparaît sur des tailles d'écran distinctes et de l'ajuster si nécessaire.

6. Connectez les pages collectivement pour créer un flux
Il est possible de transférer votre conception sous la forme d'une collection d'écrans séparés. Mais, il serait préférable de créer un flux. Les flux UX permettent à votre équipe de comprendre les informations des scénarios d'interaction. De cette façon, ils communiqueront comment les utilisateurs sont susceptibles d'interagir avec un produit.

7. Testez vos décisions de conception
La dernière étape du wireframing est le test. Les tests incluent l'interaction avec l'utilisateur ; c'est pourquoi ce texte est généralement utilisé dans le contexte des prototypes. Nous pouvons effectuer des tests simples pour un flux que nous créons à partir de wireframes. Nous pouvons utiliser cette liste de contrôle de test d'applications mobiles et pouvons également créer des prototypes cliquables simples en liant des wireframes ensemble. L'objectif de ces tests est de vérifier si les écrans fonctionnent ensemble ou non.

Lisez aussi : Comment lancer une application mobile en 2021
Conclusion
L'objectif principal du wireframing est de connaître le contour du contenu et de créer une base solide pour les prochaines étapes du processus de conception. Des wireframes bien conçus pour le développement d'applications mobiles facilitent l'interaction et la conception visuelle.
Ainsi, lors de la conception du wireframing, donnez suffisamment de temps pour essayer différents processus et outils. De cette façon, cela vous aidera à trouver votre style de wireframe d'application.

