3 façons d'optimiser les pages de destination mobiles
Publié: 2017-04-13Dans cet article
Construire des pages de destination mobiles efficaces n'est pas une tâche simple. Voici trois façons de vous assurer que vos efforts seront récompensés par des conversions et des succès.
Nous savons que dans une page de destination, chaque élément doit être finement calibré et perfectionné pour assurer un seul objectif : que l'utilisateur effectue l'action que vous souhaitez. Qu'il s'agisse de s'inscrire à la newsletter, de prendre rendez-vous, de télécharger un eBook ou toute autre action, la landing page dispose de peu d'espace et de peu de temps pour amener l'utilisateur directement vers votre objectif : la conversion.
Ce n'est pas une tâche simple. Et c'est encore plus difficile sur les appareils mobiles, où tout est réduit à un espace d'écran minimal : la lisibilité, la durée d'attention du lecteur, voire souvent la batterie et la puissance de la connexion.

Les pages de destination : un allié de taille pour les SMS
Les SMS ont un potentiel énorme (dont nous avons également parlé dans cet article), mais aussi des limitations indiscutables. Deux des principales restrictions sont la limite de 160 caractères (extensible à 480 avec MailUp) et les graphiques standard. Leur objectif est d'engager le destinataire et de l'encourager à poursuivre le contenu. Comment donner une continuité à ces deux étapes ? Mettre le lien vers une page de destination dans le SMS à l'aide d'une URL raccourcie.
C'est le meilleur moyen de libérer tout le potentiel du SMS : leur fournir une page d'assistance plus agréable visuellement, stylistiquement plus en phase avec l'identité de la marque et avec un contenu plus riche. Tout cela pour booster les conversions. Où? Sur les appareils mobiles bien sûr. Plus loin dans l'article, nous verrons comment créer une page de destination pour les SMS en pratique.
En savoir plus sur les landing pages pour SMS >
Pourquoi perfectionner les pages de destination pour mobile ?
Optimiser les landing pages mobiles est une tâche nécessaire mais aussi complexe et délicate. Les données disent tout.
Le trafic circule sur mobile…
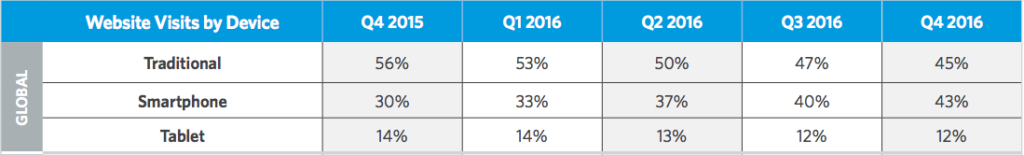
Les données globales enregistrées par le Monetate Ecommerce Quarterly Report Q4 2016 montrent qu'en douze mois, la proportion de visites sur les sites e-commerce depuis les ordinateurs de bureau a baissé de 11%, tandis que depuis les smartphones elle a augmenté de 13% (bien qu'en légère baisse pour les tablettes, où l'affichage des landing pages se rapproche cependant des desktops). Ces tendances ne montrent aucun signe de renversement et nous ne pouvons pas nous attendre à autre chose qu'un écart de plus en plus important entre les performances de ces appareils.

… et pourtant, les conversions ne suivent pas
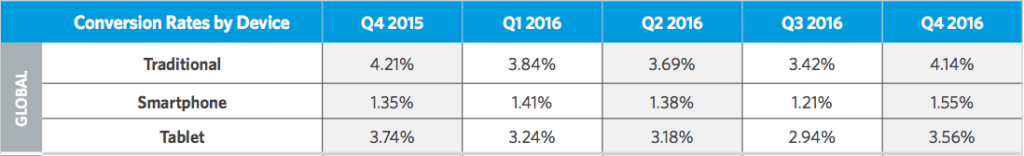
Le trafic mobile gagne du terrain par rapport aux ordinateurs de bureau, mais les taux de conversion semblent ne pas suivre cette tendance. Les conversions des smartphones (encore une fois selon le rapport trimestriel Monetate Ecommerce Q4 2016) sont toujours inférieures à celles des sites de bureau et des tablettes (les faits pointent vers une mini-croissance).

Le problème ne se limite pas au commerce électronique (où ce problème est particulièrement aigu), mais s'applique également à divers types d'entreprises. Il y a plusieurs raisons à cela, mais elles se résument à un macro-enjeu plus large : une expérience mobile encore loin d'être satisfaisante .
Il ne suffit pas d'avoir un site Web réactif - bien que ce soit évidemment la première étape critique. Pour améliorer les performances, nous devons repenser notre contenu et notre mise en page spécifiquement pour un usage mobile : l'approche dite « mobile first ». Nous avons tous l'expérience des facteurs qui nous font abandonner un site Web lors de son ouverture sur notre smartphone :
- La page ne se charge pas
- Lisibilité maladroite
- Ne pas trouver les informations dont j'ai besoin tout de suite
- Utilisation entravée par les fenêtres contextuelles, la superposition de texte (comme les avertissements de cookies volumineux), les médias riches qui occupent tout l'écran et d'autres contenus intrusifs et indésirables
- Trop de parchemins me séparent de l'appel à l'action ou de la solution potentielle à mon problème
Etc. Les éléments qui peuvent fonctionner correctement sur les ordinateurs de bureau, tels que les boîtes contextuelles pour les abonnements à la newsletter (une pratique souvent recommandée), peuvent se retourner contre les appareils mobiles. Tout cela doit faire l'objet d'une attention particulière.
Objectif final : lever toutes les barrières possibles dans l'expérience utilisateur. En un mot, visez à être aussi fluide que possible .
Quoi optimiser sur les pages de destination mobiles
1. Vitesse de chargement
Une page qui est lente à charger est l'un des pires buts qu'une marque puisse marquer. En tant que consommateurs, nous savons tous combien il faut peu de temps pour perdre patience et fermer la fenêtre du navigateur. Cette perception de l'expérience se traduit en chiffres avec les données Kinsta : 74% des utilisateurs quittent les sites web qui ne se chargent pas dans les 5 secondes .

[twitter_quote text="74% des utilisateurs quittent les sites Web qui ne se chargent pas dans les 5 secondes" text_twitter="74% des utilisateurs quittent les sites Web qui ne se chargent pas dans les 5 secondes" image_twitter="https://blog.mailup.com/wp -content/uploads/twitter_icon.png" subtitle="" image=""]
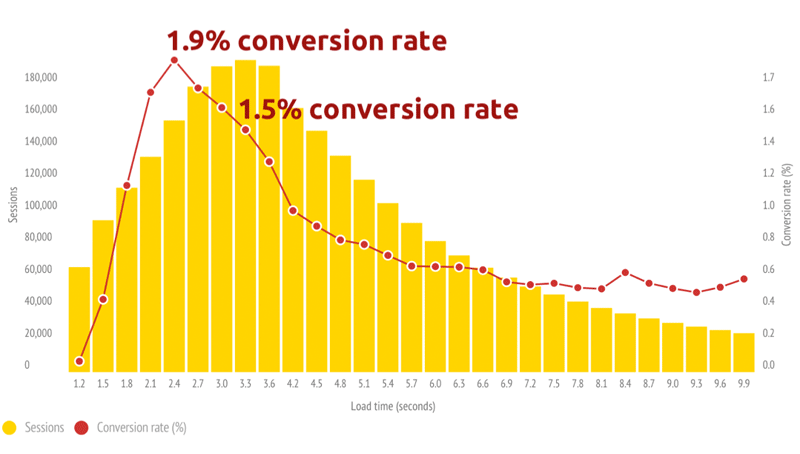
Et ce n'est pas tout. Ces données SOASTA montrent la corrélation entre la vitesse de chargement des pages et le taux de conversion : les performances commencent à s'effondrer avant même 3 secondes. C'est une preuve supplémentaire de l'importance de faire en sorte que les pages de destination se chargent rapidement et efficacement en moins de 3 à 4 secondes . Une seconde supplémentaire peut faire la différence (pour le pire).

Idéalement, les pages de destination doivent être inférieures à 20 Ko. Il existe différentes manières de réduire la taille des pages et ainsi augmenter leur vitesse de chargement :
- Optimisez vos images en contrôlant la taille, par exemple en utilisant TinyPNG
- Réduisez les fichiers HTML et CSS en utilisant des systèmes de compression comme Gzip
- Minimisez les fichiers CSS et JS à l'aide d'outils tels que CSS Minifier
- Optimisez la réponse du serveur aux données, en choisissant les fichiers à compresser et ceux à exclure.
Il existe également plusieurs outils pour tester le poids et la vitesse de téléchargement de vos pages de destination, notamment :
- Google PageSpeed Insights
- Test de la page Web
- GTmetrix
- Mobitest
- mobiPrêt
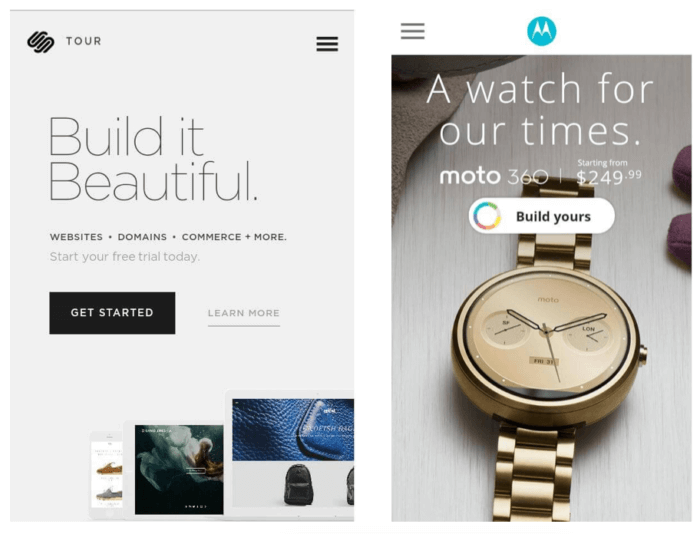
2. Contenu rapide et clair qui va droit au but
Précisons tout d'abord deux points :
- Sur les appareils mobiles, l'utilisateur doit trouver immédiatement ce qu'il cherche. S'ils ne comprennent pas ce que vous faites ou ce que vous vendez, ils fermeront la page.
- L'espace sur l'écran du smartphone est petit. Il faut donc bien l'utiliser.
Le contenu à inclure dans une page de destination pour un appareil mobile doit être considéré dans deux directions parallèles :
- Qualité : il est important de travailler avec une copie extrêmement efficace, claire et convaincante. D'un seul coup d'œil, vous devez pouvoir convaincre l'utilisateur de vous faire confiance et cliquer sur le bouton CTA. Cela s'applique à la fois au titre et à l'incitation à l'action.
- Quantité : la mission est de créer un message facile à lire (donc police moyenne-grande) et qui tient dans le peu d'espace disponible (un parchemin).

Faites également attention à toute erreur dans le redimensionnement réactif. Par exemple, un arrière-plan photographique peut affecter la lisibilité du texte sur les appareils mobiles si la copie est déplacée sur une partie de l'image qui est trop légèrement colorée ou trop chargée.
3. Bouton Cliquer pour appeler
Le comportement des utilisateurs sur les appareils mobiles est caractérisé par ce que l'on appelle des « micro-moments ». L'utilisateur utilise désormais Internet à des fins précises : il veut des réponses et des conseils précis pour des besoins immédiats. Les marques qui savent se faire trouver et être utiles dans ce micro-moment seront choisies par l'utilisateur. Sinon, la fenêtre d'interaction potentielle sera fermée.
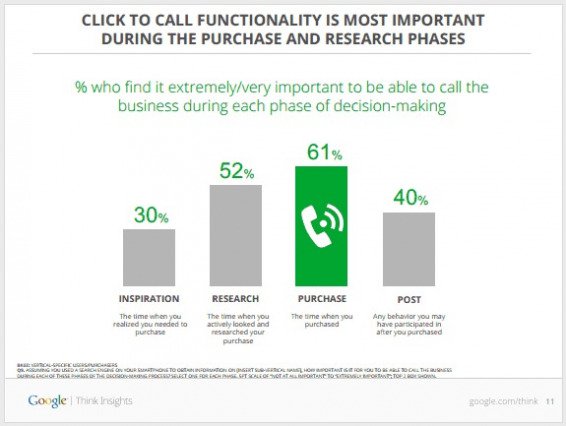
Les données de Google nous indiquent que les fonctionnalités click-to-call – c'est-à-dire la possibilité de lancer un appel téléphonique en cliquant sur le call-to-action – gagnent de plus en plus de terrain. Si le but de la landing page est de vendre un produit ou de prendre rendez-vous, un bouton qui permet d'appeler la marque fera la différence en termes d'expérience utilisateur. Rendez la page de destination vraiment utile.

Un exemple pratique : il est 13h, je travaille chez un client et je souhaite déjeuner. Je cherche un restaurant sur mon smartphone. Lequel des dizaines de résultats SERP aura mon entreprise ? L'endroit qui non seulement montre de belles photos et présente le menu, mais a un bouton sur sa page de destination pour téléphoner et réserver une table. Ou un bouton pour ouvrir l'itinéraire sur Google Maps. Plus l'expérience utilisateur est simple et utile, plus le nombre de conversions est élevé.

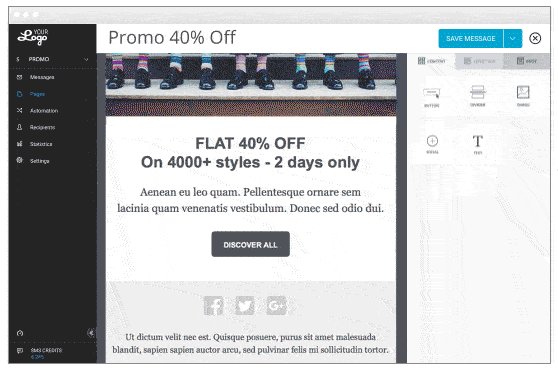
Comment créer des pages de destination adaptées aux mobiles
L'éditeur glisser-déposer intégré de MailUp permet de créer très facilement, avec des opérations simples de glisser-déposer, des pages de destination optimisées pour les mobiles qui incluent tous les détails sur les produits, services, événements, compétitions, réglementations et bien plus encore.
Lors de la conception d'une bonne expérience utilisateur, l'aspect et la convivialité sont essentiels, tout comme la capacité à assurer la continuité et l'uniformité de la mise en page et lors du déplacement entre les différents canaux et points de contact. L'éditeur MailUp permet un haut degré de personnalisation de la page de destination pour aligner ses graphismes sur d'autres canaux et rendre votre marque reconnaissable : de l'arrière-plan à l'appel à l'action, vous pouvez décider de chaque élément de conception.
Une fois la page de destination créée, n'oubliez pas de raccourcir l'URL avec la fonction de raccourcissement pour enregistrer des caractères et disposer de plus d'espace pour votre texte.
En savoir plus sur la page de destination mobile >
