Comment empiler des colonnes dans des e-mails réactifs
Publié: 2021-10-04Sooooo, je vais sortir avec moi un peu ici, mais reste avec moi.
À l'époque où les smartphones ont commencé à devenir quelque chose que les spécialistes du marketing par e-mail devaient gérer, la solution commune que j'ai vue de tout le monde était les e-mails à colonne unique. Ce qui est logique car peu de clients de messagerie mobile prennent en charge les requêtes multimédias. Le choix le plus simple était d'éviter complètement le problème en s'en tenant à des conceptions à une seule colonne dans le bureau qui se redimensionnent facilement pour le mobile.
Mais avec la prise en charge de plus en plus de requêtes multimédias de nos jours, vous pouvez créer des conceptions plus intéressantes qui tirent parti du codage réactif pour que la conception de votre e-mail réponde à la taille de l'écran sur lequel vos abonnés les visionnent.
Je vais vous guider :
- Ordre d'empilement normal et inverse
- 2 façons de coder du contenu qui s'empile
- Quand il ne faut pas empiler du contenu mobile
Pourquoi empiler des colonnes sur mobile
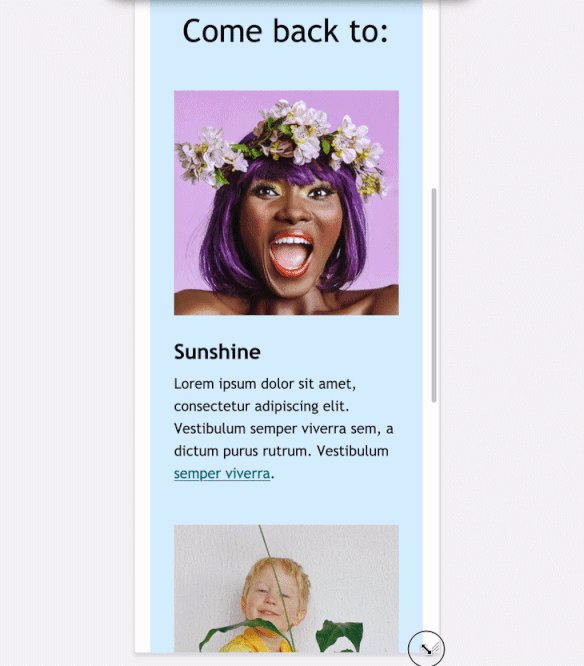
Les appareils mobiles offrent un écran de visualisation très limité et la conception idéale pour les appareils mobiles est une colonne. Mais nous ne voulons pas nous limiter à des conceptions à une seule colonne sur le bureau où nous avons beaucoup d'espace. Saisissez des requêtes multimédias pour vous permettre d'empiler du contenu sur mobile afin de vous assurer que votre contenu est optimisé pour le plus petit écran.
| Bureau | Mobile |
|---|---|
 | |
| Source : de très bons e-mails |
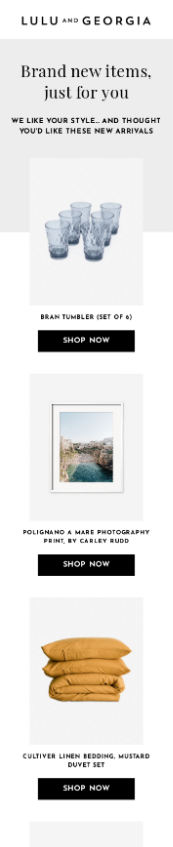
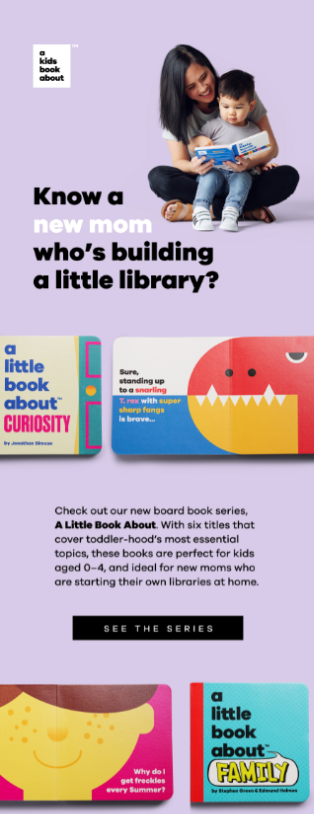
Le fait de conserver le contenu des e-mails dans la même disposition de bureau donne lieu à du texte et des images très petits ou à du contenu écrasé sur les appareils mobiles. Ce n'est pas une bonne expérience utilisateur car vos abonnés auront probablement des difficultés à lire votre contenu, comme cet e-mail aussi large que l'écran de certains téléphones portables :

Faites une faveur à vos abonnés et assurez-vous que vos e-mails sont à leur meilleur dans chaque environnement de lecture.
Méthodes d'empilement pour la conception d'e-mails
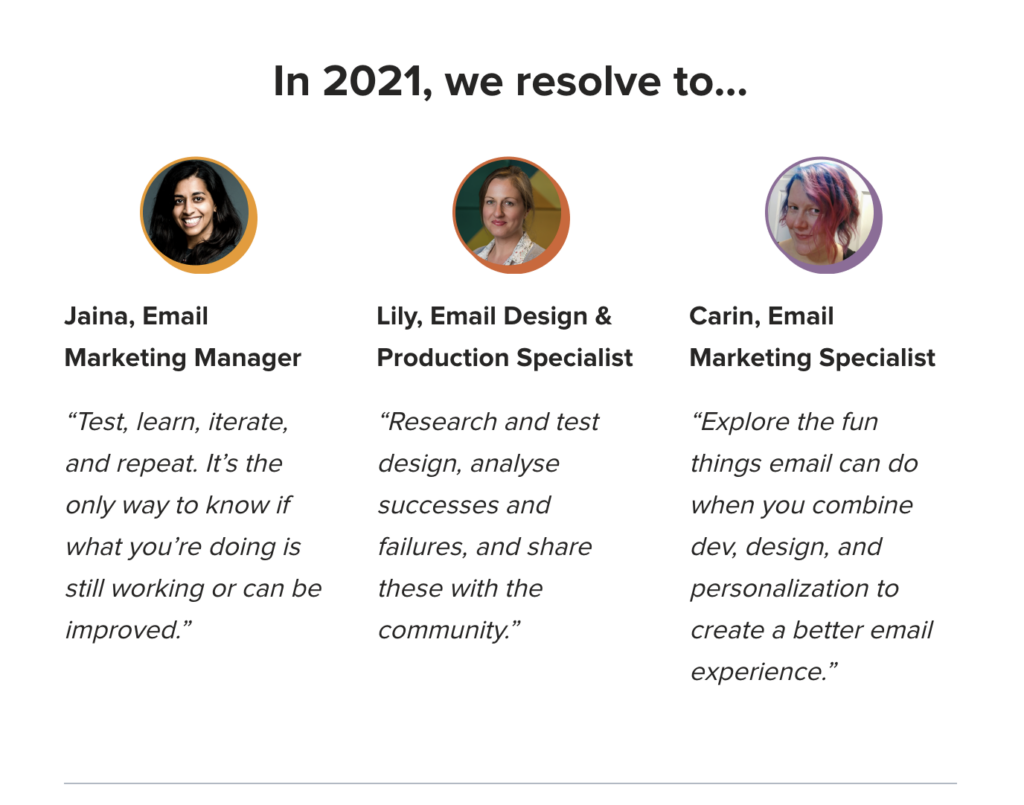
Lorsque vous souhaitez empiler des colonnes les unes sur les autres, le contenu peut s'empiler de deux manières différentes : avec la colonne de gauche en haut (empilement normal) ou la colonne de droite en haut (empilement inversé).
Empilage normal
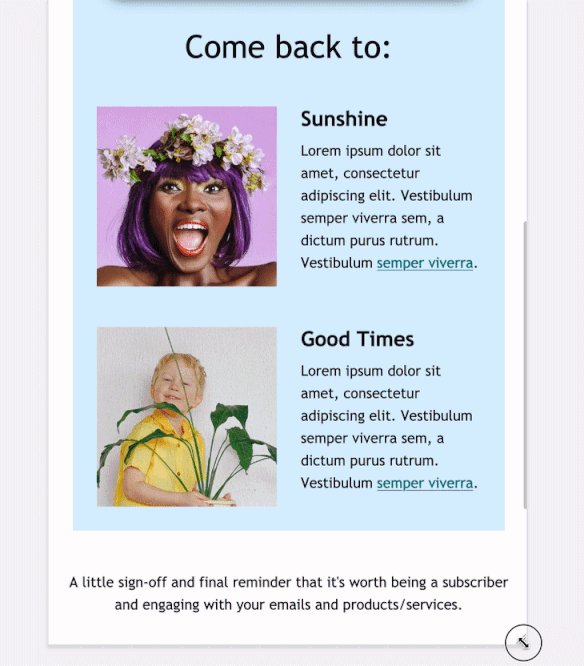
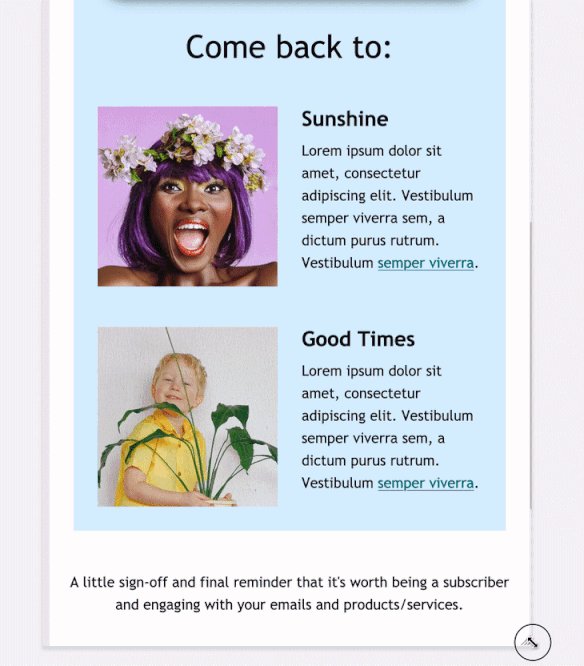
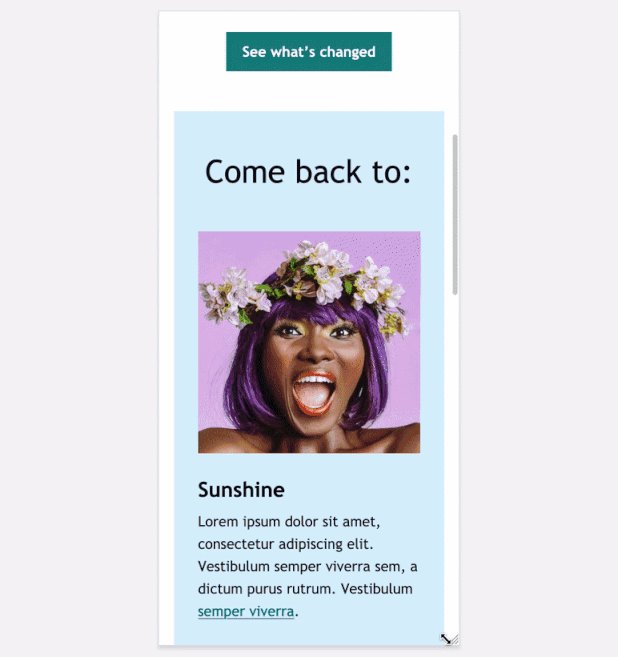
L'empilement normal est la forme d'empilement la plus courante. Il prend le contenu de la colonne de gauche et l'empile au-dessus du contenu de la colonne de droite, comme ceci :

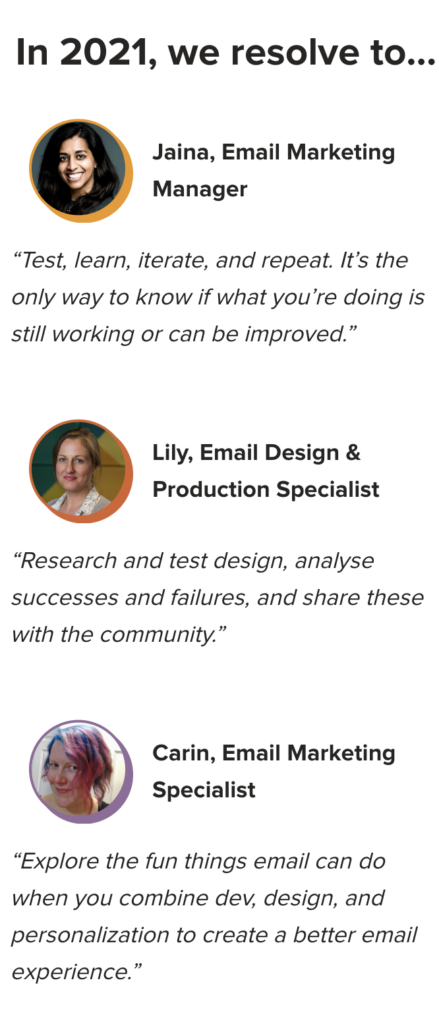
Empilage inversé
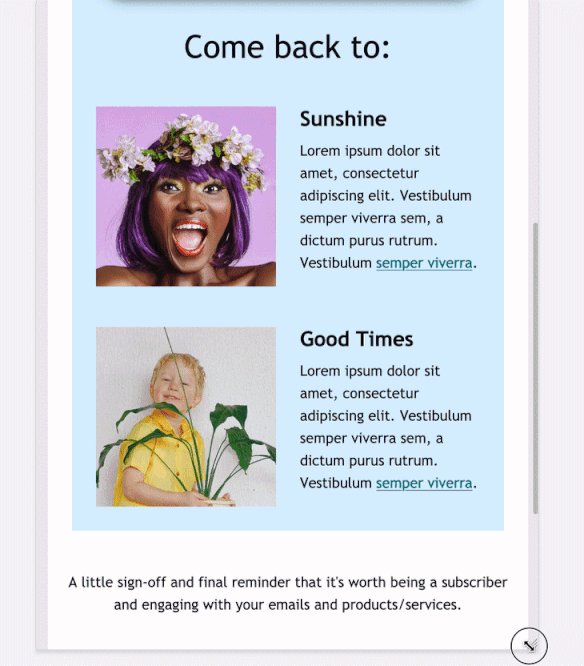
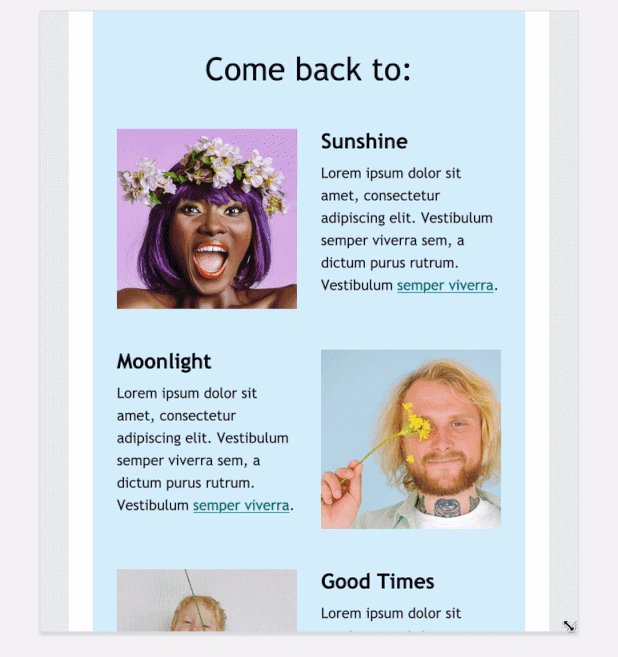
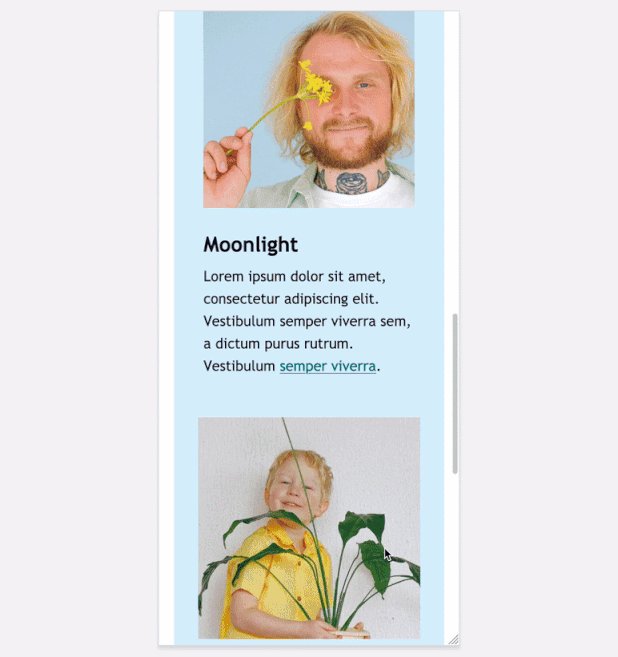
L'empilement inversé se produit lorsque le contenu de la colonne de gauche s'empile sous le contenu de la colonne de droite. Il est le plus souvent utilisé pour la rangée du milieu si vous avez un motif en Z sur le bureau, mais que vous souhaitez que les rangées se ressemblent toutes sur le mobile. Dans cet exemple, les première et dernière lignes sont un empilement normal, mais la deuxième ligne est une colonne d'empilement inversé :

2 façons de coder des colonnes qui s'empilent sur mobile
Il existe plusieurs façons de coder les colonnes d'empilement. Je vais vous expliquer comment utiliser les requêtes multimédia CSS, puis une méthode de codage hybride. Testez-les et voyez ce qui vous convient le mieux.
Utiliser des requêtes multimédias CSS
Vous pouvez créer deux colonnes simplement en créant une table à deux colonnes, puis en utilisant des classes pour empiler les colonnes.
Le CSS ressemblerait à ceci :