7 Mobile UX échoue qui tue votre site de commerce électronique
Publié: 2022-02-20Si vous ne vous occupez pas de l'expérience utilisateur mobile (UX) pour votre site de commerce électronique, vous perdez des clients et des revenus. C'est une donnée. L'optimisation pour mobile n'est pas une option supplémentaire, mais un must. Les propres recherches de Google montrent qu'une bonne UX mobile peut "transformer les utilisateurs en clients". Si vous vous trompez, ils iront ailleurs – vite !
Vous pensez que ce n'est pas un problème ? Détrompez-vous. Une étude publiée sur le blog KISSMetrics montre que 78 % des recherches mobiles d'informations commerciales locales conduisent à des achats. Cette infographie de Coupofy montre à quelle vitesse le commerce mobile se développe.
Ajoutez à cela le grand nombre de personnes utilisant des appareils mobiles et la récente mise à jour "mopocalypse" de Google (qui nuit déjà à certaines marques) et vous avez plus qu'assez de raisons pour réparer votre site de commerce électronique. Malheureusement, tout le monde ne le fait pas, c'est pourquoi vous obtenez des échecs UX comme ceux-ci :
1. Pas d'optimisation mobile
Ce n'est pas tant un échec UX qu'un échec total, mais le plus gros problème est l'absence totale d'optimisation pour le mobile. Je ne sais pas pour vous, mais j'ai essayé de visiter des sites sur mon téléphone ou ma tablette uniquement pour me débattre avec une interface utilisateur conçue pour les clics de souris et les temps de chargement qui feraient ressembler une tortue à Speedy Gonzales. Plus d'informations sur ces UX échouent plus tard, mais il n'y a aucune excuse pour celui-ci.

Google a répertorié plusieurs options acceptables pour l'optimisation des sites mobiles, il vous suffit donc de choisir celle qui correspond le mieux à vos besoins. Beaucoup de gens optent pour un design réactif, bien que ce ne soit pas toujours le meilleur choix pour les sites de commerce électronique, déclare SEMRush.
En effet, lorsque les choix côté client déterminent le formatage et la taille des pages Web, les pages peuvent se charger lentement et perdre des clients. Une alternative est la conception adaptative pour garantir que toutes les pages Web se chargent le plus rapidement possible avec le contenu le plus approprié pour un appareil particulier.
Pour les détaillants de commerce électronique, le gain potentiel est énorme. Une étude de cas publiée sur UserTesting.com montre qu'avoir un site conçu pour les appareils mobiles peut entraîner des gains d'optimisation de conversion à deux chiffres, ce qui représente de l'argent dans votre poche.
2. Il ne convient pas aux doigts
Certains sites ont une option mobile, mais cette option a toujours une sensation de bureau. Je parle de choses comme un texte de lien minuscule et de minuscules cibles tactiles. Lorsque vous essayez de sélectionner quelque chose sur l'écran d'un appareil mobile, les doigts ne sont pas aussi précis que les pointeurs de la souris sur un ordinateur de bureau. Cela devient très ennuyeux quand chaque fois que vous essayez de sélectionner quelque chose à l'écran, vous vous retrouvez au mauvais endroit. Même dans mon lecteur de flux préféré, Feedly, il est facile d'enregistrer accidentellement un lien que je voulais supprimer.
Si les gens ne peuvent pas aller où ils veulent sur votre site, la frustration qu'ils ressentent les fera fuir. L'exemple ci-dessous a des cibles tactiles décentes, mais le graphique prend trop de place.

Pendant que nous y sommes, parlons de cette autre fonctionnalité de conception populaire, le carrousel ou le curseur. Je les déteste et je ne suis pas le seul. Je peux à peu près vivre avec eux sur un ordinateur de bureau, mais sur les appareils mobiles, cela signifie qu'il faut beaucoup trop de temps pour obtenir les informations dont j'ai besoin. Si vous utilisez un carrousel pour présenter vos produits, vérifiez vos analyses et voyez comment vos clients réagissent. Votre meilleur pari : évitez-les et utilisez plutôt de gros boutons.
3. Les utilisateurs ne trouvent pas ce dont ils ont besoin
Au fil des ans, nous avons été formés pour saisir des éléments dans les champs de recherche lorsque nous utilisons des ordinateurs pour naviguer sur le Web. Ce n'est pas toujours facile sur les appareils mobiles. Les sites de commerce électronique peuvent avoir des milliers de pages, la navigation et la recherche sont donc toujours un défi. Les gens veulent généralement :
- trouver un produit ou les détails d'un produit
- rechercher des informations sur l'expédition et la livraison
- acheter un article
Votre travail consiste à rendre cela aussi simple que possible pour les utilisateurs d'appareils mobiles. Si les gens ne trouvent pas les informations dont ils ont besoin et que cela interrompt le flux, ils ont une mauvaise expérience client et n'achèteront probablement pas.
Les moyens de résoudre ce problème consistent à rendre l'expédition et la livraison évidentes en les intégrant à la page et en aidant les utilisateurs à trouver facilement des éléments grâce à des options de navigation automatiques et adaptées aux mobiles, telles que des boutons ou des menus intuitifs et pliables. Consultez cet article sur Bruce Clay Inc pour en savoir plus à ce sujet.
4. Ses formes sucent
Peut-on parler de formulaires ? Je comprends; Je fais vraiment. Vous devez collecter des informations sur les expéditions et les clients, mais ce formulaire long et complexe qui fonctionne pour les utilisateurs de PC est totalement faux pour les utilisateurs d'appareils mobiles. Remplir des formulaires sur des tablettes et des formulaires ressemble souvent à de la torture. Si vos clients se sentent de cette façon, ils ne s'en soucieront pas.

Quelle est l'alternative ? Des formulaires plus courts qui ne collectent que les informations essentielles ou un lien d'appel en un clic. Connexion sociale, si elle est conçue pour fonctionner avec les applications que vos clients ont déjà sur leurs appareils. Ou pas de forme du tout. Les statistiques montrent que les formulaires plus courts convertissent mieux. Consultez ces exemples pour vous inspirer.
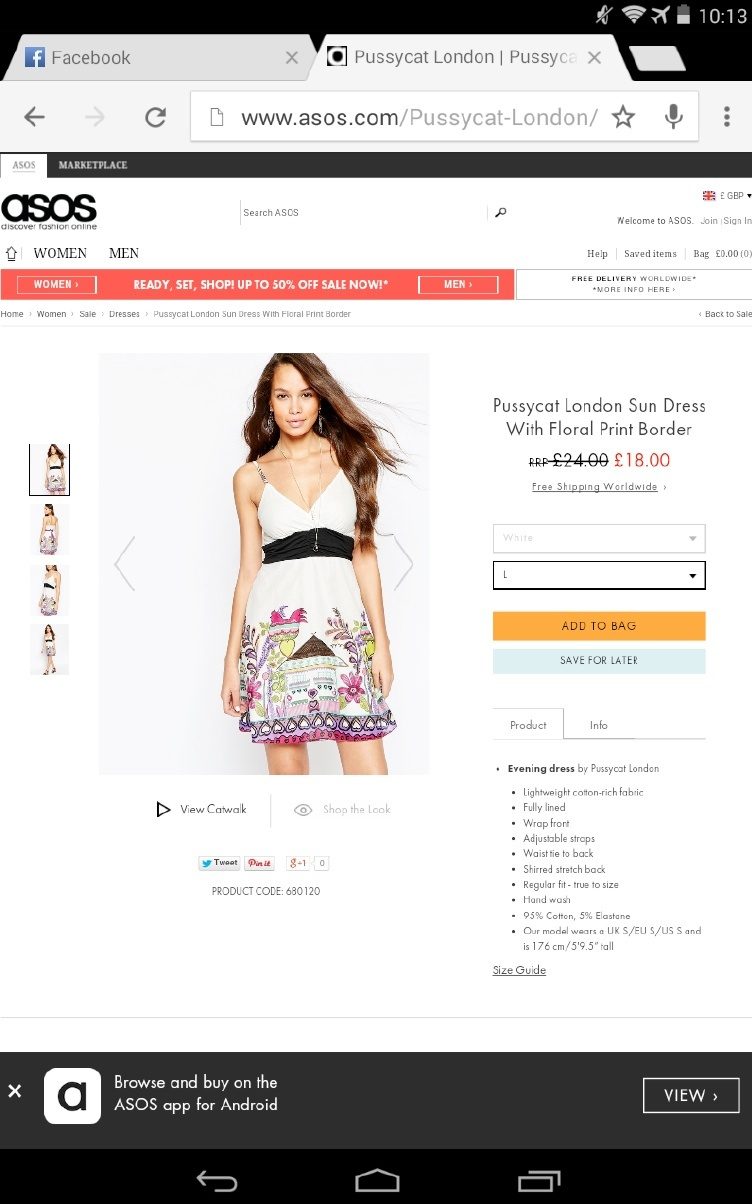
Pendant que nous parlons des formulaires, parlons de l'enregistrement. En tant que détaillant, vous souhaitez collecter des informations sur les clients, mais essayer de le faire trop tôt peut être un échec. Au lieu de cela, prouvez que cela vaut la peine qu'ils restent en leur fournissant toutes les informations dont ils ont besoin. J'ai toujours aimé le site Asos car lors de ma première visite, je pouvais enregistrer des articles favoris, les ajouter à mon panier, puis compléter les informations minimales nécessaires à l'achat. Il reste suffisamment de temps pour collecter des informations détaillées plus tard.
Si vous devez vous inscrire avant de pouvoir obtenir des informations, il n'y a aucune incitation, car il n'y a aucune preuve que vous avez tout ce que je veux.
5. Le paiement n'est pas optimisé
Le commerce électronique mobile représentait environ un cinquième de toutes les ventes de vacances en ligne à la fin de 2014, selon Custora. À moins que vous ne vouliez perdre ces clients, vous devez vous occuper du paiement mobile. Nous en avons déjà mentionné certains aspects, comme la vitesse de la page, les cibles tactiles et le fait de ne pas nécessiter d'inscription. L'article de Smashing Magazine à ce sujet existe depuis un certain temps mais a toujours du sens. Il met en évidence des domaines tels que :
- pages de paiement sans distraction
- barres de progression
- Information de sécurité
- caisses des invités
Il y a quelques autres domaines à examiner. Pour en revenir au sujet des formulaires, placer des étiquettes de champ au-dessus des champs de formulaire plutôt qu'à l'intérieur signifie que les clients n'ont pas à se demander quelles informations ils sont censés saisir. Et l'utilisation d'intégrations d'appareils mobiles pour que les utilisateurs puissent saisir des numéros avec le pavé numérique est également utile, explique Formismo.

Si vous vendez à l'échelle nationale ou mondiale, il est indispensable de laisser votre paiement détecter le bon paramètre régional afin que les clients voient la bonne devise et les bonnes informations d'expédition - Amazon le fait même pour les acheteurs de bureau. Et c'est aussi une bonne idée d'utiliser un panier d'achat persistant et de rendre la caisse/le panier d'achat facilement visible et accessible. Dans l'exemple ci-dessus, Asos réussit certaines choses, mais le texte est trop petit.
6. Incompréhension du comportement de l'utilisateur mobile
Avec les appareils mobiles, il est important de penser au comportement des utilisateurs, car les utilisateurs mobiles ne sont certainement pas les mêmes que les utilisateurs de PC. La recherche montre qu'ils prennent des décisions d'achat rapides, alors oubliez la longue copie qui fonctionne pour les acheteurs de PC et facilitez-leur l'obtention des informations dont ils ont besoin dès que possible. C'est la meilleure façon de faire fonctionner l'UX mobile pour eux.
C'est un monde multi-écrans depuis un moment maintenant. Et cela signifie que les clients peuvent commencer une transaction sur un smartphone et la terminer sur une tablette ou un ordinateur de bureau. Cela signifie que vous avez besoin d'une expérience transparente et d'informations enregistrées pour rendre la transition aussi fluide que possible pour eux. Vérifiez cela via des données d'analyse qui vous permettent de suivre les sessions par ID utilisateur.
La règle clé pour de meilleures conversions et ventes est de donner aux utilisateurs ce qu'ils veulent, alors suivez, ne devinez pas. Les dernières données de vente au détail mobiles indiquent que de nombreux clients sont préoccupés par la recherche de détails sur les produits et la sécurité, que vous pouvez aborder comme suggéré dans cet article.
7. Autres problèmes d'interface utilisateur
Une bonne interface utilisateur (UI) ne se traduit pas toujours par une bonne UX, mais cela aide. Faites attention aux erreurs telles que :
- liens qui ne fonctionnent pas
- rediriger les utilisateurs mobiles vers des interfaces de bureau
- encombrement sur les pages de conversion importantes
- texte difficile à lire (dans l'exemple ci-dessous, quelques sous-titres et une police plus grosse seraient utiles).

Concentrez-vous sur l'essentiel pour améliorer à la fois l'UI et l'UX pour vos clients.
La ligne du bas?
Une bonne UX aidera les clients potentiels à faire confiance à votre site et à vouloir acheter chez vous. Ne vous attardez donc pas sur le jeu de couleurs ou la largeur de pixel parfait pour votre contenu. Pensez à l'expérience globale et si les utilisateurs obtiendront ce dont ils ont besoin pour effectuer un achat. Après tout, c'est la marque du succès du commerce électronique.
Si vous ne savez pas si votre site est adapté aux mobiles, essayez-le vous-même sur un téléphone ou une tablette, utilisez l'outil de test adapté aux mobiles de Google ou trouvez un émulateur mobile pour voir à quoi il ressemble. Il y a de fortes chances que si cela ne fonctionne pas pour vous, de l'atterrissage au paiement, cela ne fonctionnera pas non plus pour vos clients. Consultez cette liste de 105 conseils UX pour voir ce que vous devrez peut-être corriger en premier.
