Comment modifier le thème WordPress à l'aide d'un thème enfant ?
Publié: 2014-12-10Il existe plusieurs excellents thèmes WordPress gratuits et payants disponibles. Mais que se passe-t-il si vous souhaitez personnaliser le thème acheté en fonction de vos propres besoins et préférences ? Il y a tellement d'exemples de petites choses que nous voulons tous changer. Dans ce cas, il est nécessaire de modifier le thème WordPress .
Une couleur ici, une taille de police là, peut-être un appel à l'action différent sur les boutons. Ce sont diverses raisons pour lesquelles le propriétaire du site souhaite apporter des modifications à son thème « parent ». Le problème est que les changements de thème modifiés seront perdus une fois que vous aurez mis à jour le thème WordPress.
La création d'un "thème enfant" résout ce problème en fournissant toutes les fonctionnalités du thème choisi tout en vous permettant de le mettre à jour sans craindre de perdre les modifications. Dans ce cas, une compréhension de base de CSS/HTML est requise. Ou copiez/collez des extraits de code provenant d'autres sources.
Un grand nombre d'utilisateurs de WordPress modifient le thème WordPress sans utiliser de thème enfant . Cela peut être dû à un manque de compréhension de ce qu'est un thème enfant, ou à la difficulté perçue d'en créer un.
Quels sont les avantages et les inconvénients de l'utilisation du thème enfant ?
Les avantages et les inconvénients sont génériques et basés sur des cas d'utilisation courants. Il peut être différent en fonction de vos besoins . Certains avantages peuvent être des inconvénients dans votre scénario.
Il est recommandé d'évaluer soigneusement les avantages et les inconvénients dans le contexte des exigences de votre site. Avez-vous vraiment besoin d'un thème enfant ? Si vos modifications sont mineures, vous pourrez peut-être vous en sortir avec des plugins ou simplement en utilisant les options du thème.
Si vos modifications sont importantes et réparties sur un grand nombre de fichiers, vous feriez peut-être mieux de créer votre propre thème. Est-ce le bon thème parent ? Choisir le bon thème parent est crucial.
Il devrait fournir la plupart des fonctions requises dès la sortie de la boîte, sinon vous personnaliserez et écraserez beaucoup trop. Vous devez également vous assurer que le thème a le potentiel de rester présent pendant une longue période ou au moins aussi longtemps que vous prévoyez de l'utiliser. Il devrait également fournir des mises à jour périodiques, en particulier des mises à jour de sécurité.
AVANTAGES
1. Mises à jour sécurisées
Un thème enfant hérite automatiquement des fonctionnalités, styles et modèles du thème parent. Cela vous permet d'apporter des modifications à votre site en utilisant des thèmes enfants sans jamais modifier le thème parent. Lorsqu'une nouvelle version du thème parent arrive, vous pouvez la mettre à jour en toute sécurité car toutes vos modifications sont enregistrées dans le thème enfant.
2. Facile à étendre
Un thème enfant construit sur un framework de thèmes puissant permet une grande flexibilité sans écrire beaucoup de code. Vous pouvez modifier de manière sélective uniquement les fichiers modèles et les fonctions dont vous avez besoin sans passer par d'autres fichiers modèles. Vous pouvez ajouter de nouvelles fonctionnalités et bien plus encore.
3. Sécurité de secours
Lorsque vous créez un thème complet, vous devez penser à tous les scénarios possibles et à leur code. Cependant, lorsque vous travaillez sur un thème enfant et que vous oubliez de coder quelque chose, la fonctionnalité du thème parent est toujours disponible comme option de secours.
LES INCONVÉNIENTS
1.Changements involontaires
S'il vous arrivait d'étendre l'une des fonctionnalités personnalisées du thème enfant, il est possible que vos modifications soient interrompues lors d'une mise à jour du thème parent. Parfois, les thèmes n'ont pas été conçus et mis en œuvre avec des thèmes enfants en considération, ce qui rend plus difficile son extension.
2. Manque de mises à jour
Choisir le bon thème à étendre est crucial. Il est tout à fait possible que le développement actif du thème parent cesse et que le thème soit abandonné. Il est également possible que le thème parent ne soit pas mis à jour régulièrement avec les dernières versions de WordPress et les mises à jour de sécurité.
3. Courbe d'apprentissage
Si le thème ne respecte pas les normes et les pratiques de codage courantes, cela pourrait augmenter le temps d'apprentissage.
Comment modifier le thème WordPress à l'aide d'un thème enfant ?
Les thèmes enfants sont des thèmes distincts qui reposent sur un thème parent pour la plupart de leurs fonctionnalités. Si vous utilisez un thème enfant, WordPress vérifiera d'abord votre thème enfant pour voir si une fonctionnalité spécifique existe.
Si ce n'est pas le cas, il utilisera le thème parent. C'est génial car cela vous permet de ne modifier que ce dont vous avez besoin . Les thèmes enfants doivent toujours être utilisés si vous envisagez de modifier ne serait-ce qu'un seul caractère de votre thème.
Pour créer un thème enfant pour votre thème, vous devrez suivre les étapes suivantes :
- Créez un répertoire de thème dans votre installation WordPress
- Créez une feuille de style avec des informations sur votre thème enfant
- Tirez dans les styles de votre thème parent
Une fois ces étapes terminées, vous pouvez activer votre thème enfant et votre site Web aura exactement le même aspect qu'avant, mais il utilisera le thème enfant.

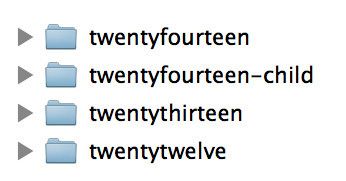
1. Vous devez d'abord ouvrir /wp-content/themes/ dans votre dossier d'installation WordPress et créer un nouveau dossier pour votre thème enfant. Vous pouvez nommer ce dossier comme vous le souhaitez. Pour cet exemple, je vais créer un thème enfant pour le thème par défaut Twenty Fourteen et le nommer twentyfourteen-child

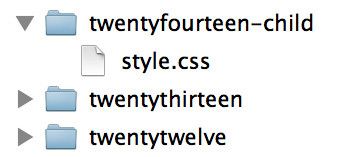
2. L'étape suivante consiste à créer un fichier de feuille de style. Cela doit être nommé style.css . Il peut être créé dans le Bloc-notes et téléchargé dans le dossier du thème enfant ou à l'aide des outils fournis dans le gestionnaire de fichiers cPanel.
Copiez et collez le code suivant dans le fichier que vous venez de créer :

|
La dernière ligne de ce code importe la feuille de style du thème parent dans le thème enfant. C'est le minimum requis pour créer un thème enfant. Vous pouvez maintenant aller dans Apparence » Thèmes où vous verrez Thème enfant.
Vous devez cliquer sur le bouton d'activation pour commencer à utiliser le thème enfant sur le site.
Parce que tout ce que nous avons fait est d'importer le CSS du thème d'origine, le thème ressemblera exactement au fichier . Pour modifier le CSS de votre thème , vous pouvez ajouter des modifications au fichier CSS de votre thème enfant sous la ligne @import. Toutes les nouvelles informations CSS sont ajoutées après le chargement du CSS du thème d'origine.
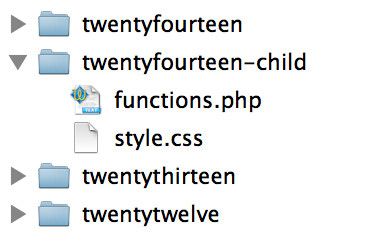
Modification du fichier Functions.php
Functions.php est l'endroit où les principales fonctions d'un thème sont généralement stockées. Les fonctions d'un thème parent sont toujours chargées avec le thème enfant. Si vous devez ajouter plus de fonctions personnalisées à votre thème, vous pouvez le faire en créant un nouveau fichier functions.php dans le dossier de votre thème enfant.
REMARQUE : La création de functions.php n'est pas nécessaire. Il est utilisé au cas où vous voudriez ajouter plus de fonctions personnalisées.

Les nouvelles fonctions seront chargées juste avant les fonctions du thème parent. Le fichier functions.php de votre thème enfant doit commencer par une balise d'ouverture php et se terminer par une balise de fermeture php. Entre les deux, vous pouvez ajouter votre code php souhaité.
<?php
Votre code va ici !
?>
Modification d'autres fichiers de modèle
Au-delà des modifications CSS et Functions, vous pouvez également apporter des modifications structurelles à votre thème en ajustant les fichiers de modèle php. Cela doit être fait avec soin. En éditant les fichiers PHP, vous pouvez ajuster n'importe quelle partie du thème.
Contrairement à l'édition du fichier functions.php, où les fonctions du thème d'origine sont importées automatiquement, les fichiers PHP sont édités en remplaçant entièrement le fichier par un nouveau.
Le fichier d'origine du thème est ignoré et le nouveau est utilisé à la place. La première chose à faire est de répliquer l'ancien fichier avant de commencer à le modifier. Pour ce faire, copiez et collez simplement le fichier d'origine du thème dans le dossier de votre thème enfant en vous assurant que le nom et l'emplacement du fichier sont exactement les mêmes.
Par exemple, si nous voulons modifier le exampletheme/includes/navigation.php , nous copierons et collerons ce fichier dans exampletheme-child/includes/navigation.php . Ou si vous trouvez tout cela déroutant, ne vous inquiétez pas, il existe un plugin pour créer un thème enfant.
