Masterclass du lundi : les erreurs les plus courantes commises par les utilisateurs avec Elementor
Publié: 2019-09-10Elementor a toujours été un leader en termes d'expérience utilisateur et de facilité d'utilisation. Cependant, même si nous visons à rendre les choses simples, il y aura toujours une courbe d'apprentissage. Pour vous aider à démarrer du bon pied, nous avons décidé de répertorier les erreurs les plus courantes commises dans Elementor et les solutions à ces erreurs.
Si vous réalisez que vous avez vous-même commis certaines de ces erreurs, ne vous en faites pas. Maîtriser n'importe quel outil ou tâche signifie qu'il y a toujours un peu plus à apprendre. L'idée est de garder l'esprit ouvert si vous avez l'intention de perfectionner vos compétences. Passons en revue ces erreurs courantes et leurs solutions, afin que vous puissiez faire passer vos compétences Elementor au niveau supérieur.
Erreur n°1 – Utiliser un thème incompatible

Commençons par la première erreur courante dans Elementor : utiliser un thème incompatible.
Elementor est un plugin universel. Il est conçu pour se conformer aux normes de codage WordPress, rendant ainsi tout thème qui suit le Codex WordPress compatible avec Elementor. Cela ne signifie pas, cependant, que tous les thèmes qui fonctionnent avec WordPress suivent les normes de codage, ni que tout le monde crée des thèmes avec Elementor à l'esprit. Pour cette raison, de temps en temps, nous entendrons des utilisateurs qui ont des problèmes pour éditer leur page.
Voici quelques problèmes courants liés à l'utilisation d'un thème incompatible :
- Ne pas avoir de page pleine largeur
- Difficulté à supprimer l'espace sous l'en-tête
- Ne pas pouvoir changer les polices ou les couleurs
Solution : modifiez votre thème
Il existe plusieurs solutions pour éviter cette erreur :
Le plus simple est de changer votre thème pour quelque chose de similaire compatible. Le meilleur endroit pour trouver des thèmes compatibles WordPress est sur leur référentiel. Mieux encore, utilisez des thèmes qui fonctionnent bien avec Elementor comme Astra et OceanWP.
Une autre façon de le résoudre est de contacter notre équipe d'assistance concernant le thème gênant et de leur demander de corriger le bogue. Alternativement, avec un peu de connaissance du code, faites-le vous-même en approfondissant le code et en le rendant compatible avec vos besoins.
La meilleure solution consiste peut-être à utiliser le thème Hello et le générateur de thème d'Elementor , de la même manière que nous l'avons fait dans une Masterclass précédente, pour tout personnaliser pour qu'il fonctionne et apparaisse exactement comme vous en avez besoin.
Erreur #2 - Utiliser des colonnes et des widgets d'espacement pour positionner les éléments

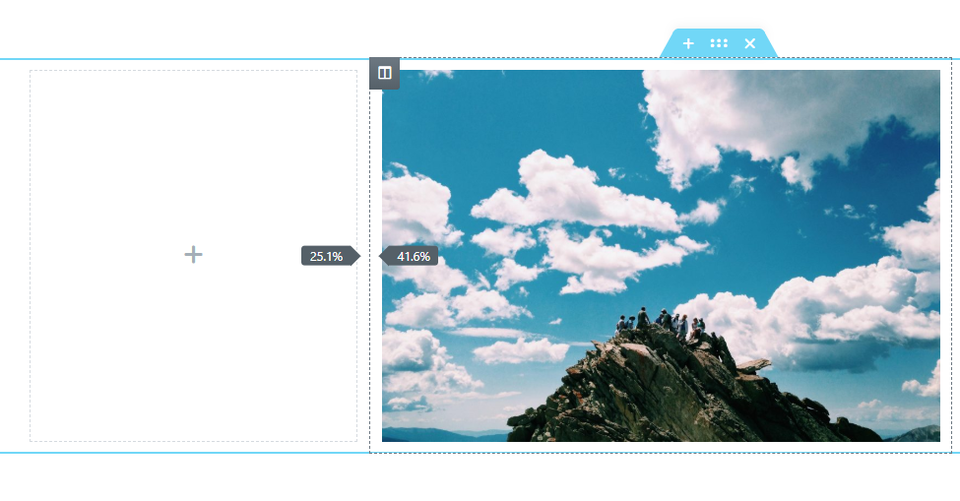
La prochaine erreur courante que nous avons rencontrée consiste à utiliser des colonnes et des widgets d'espacement pour positionner les éléments. Nous avons rencontré de nombreux utilisateurs qui ont positionné et aligné leurs éléments à l'aide de colonnes supplémentaires et du widget d'espacement dès le premier jour. Non seulement cela est inutile, mais cela nuit également à votre page.
Chaque fois que vous ajoutez une colonne à votre page, vous ajoutez un balisage à votre code HTML, qui agit comme le squelette de votre page. Tout ce balisage supplémentaire s'ajoute, donnant aux systèmes plus de travail à faire, faisant éventuellement pencher la balance en ce qui concerne le temps de chargement de votre page. De plus, l'utilisation d'éléments de « contenu » vides pour organiser votre mise en page donne aux moteurs de recherche une mauvaise impression, ce qui entraîne un classement inférieur de votre site.
Solution : utilisez le remplissage et la marge
Chaque élément et widget dans Elementor a des paramètres de marge, de remplissage et d'index Z. Beaucoup ont même des options d'alignement et de positionnement supplémentaires dans les onglets Contenu du widget et Style. En utilisant ces options, Elementor garantit que vous n'utilisez que des données minimales dans votre code. De plus, le fait de conserver ces données dans le code CSS élimine davantage le besoin d'ajouter au code de balisage. Cela vous permet également de copier/coller l'espacement lorsque vous utilisez l'option Coller le style.
Juste un petit rappel : la valeur margin définit l'espace à l'extérieur du cadre du widget, tandis que la valeur de remplissage définit l'espace à l'intérieur du cadre, entre le cadre et l'élément.
Habituez-vous à utiliser le remplissage et les marges. Après tout, c'est pour cela qu'ils ont été conçus.
Erreur #3 – Utilisation incorrecte du widget de la section interne

Pendant que nous parlons de colonnes, il est temps de mentionner une autre erreur de colonne courante :
L'utilisation incorrecte d'un widget Inner-Section ou ce que certains utilisateurs appellent le widget Column.
Comme vous le savez, la meilleure façon d'ajouter une nouvelle section est de cliquer sur Ajouter une nouvelle section. Malheureusement, au lieu d'attribuer un certain nombre de colonnes à une section, certains utilisateurs ont pris l'habitude de faire glisser un widget de section interne.
Solution : utiliser des colonnes régulières
Lors de la mise en place d'une section, la meilleure pratique est en effet d'utiliser le bouton Ajouter une nouvelle section, puis de sélectionner le nombre de colonnes que vous souhaitez. Cela permet non seulement de garder tout agréable et uniforme dans votre section, mais cela vous permet d'avoir certaines choses indépendantes, comme les arrière-plans et les premiers plans animés, tout en gardant le balisage léger.
Le widget Inner-Section a été conçu pour permettre aux utilisateurs de créer une distinction au sein d'une section quelque peu uniforme. Si tout ce que vous voulez faire est d'ajouter une colonne à votre section, faites un clic droit sur la poignée de la colonne et ajoutez une nouvelle colonne.

Erreur n°4 – Éditer sans désactiver ou vider le cache

Une autre erreur courante consiste à créer votre site Web sans désactiver ou vider votre cache au préalable. Les sites Web subissent continuellement des modifications et des mises à jour. C'est quelque chose que nous prenons pour acquis. Nous avons constaté que bien trop souvent, les utilisateurs passent des heures à apporter des modifications à leur site sur le back-end, pour découvrir que cela ne fait absolument aucune différence pour le site sur le front-end, où il est en ligne.
La mise en cache de nos sites est conçue pour résider sur le front-end et répondre aux demandes de contenu provenant des personnes visitant votre site Web. Un cache contient des données de contenu très demandées et permet de réduire le temps de téléchargement. Le plus souvent, nous avons le cache du navigateur, mais nous avons également un plug-in de cache et un cache de site Web sur le serveur de l'hôte.
À moins que nous ne prévenions le système que nous apportons des modifications, ces caches continueront à envoyer le contenu que nous avons défini en premier lieu.
Solution : Vider le cache
Voici quelques méthodes qui peuvent vous aider à éviter cette erreur :
L'actualisation de la page dans le navigateur effacera le cache du navigateur. Vous pouvez le faire en appuyant sur Commande + R sur Mac ou sur Contrôle F5 sur PC.
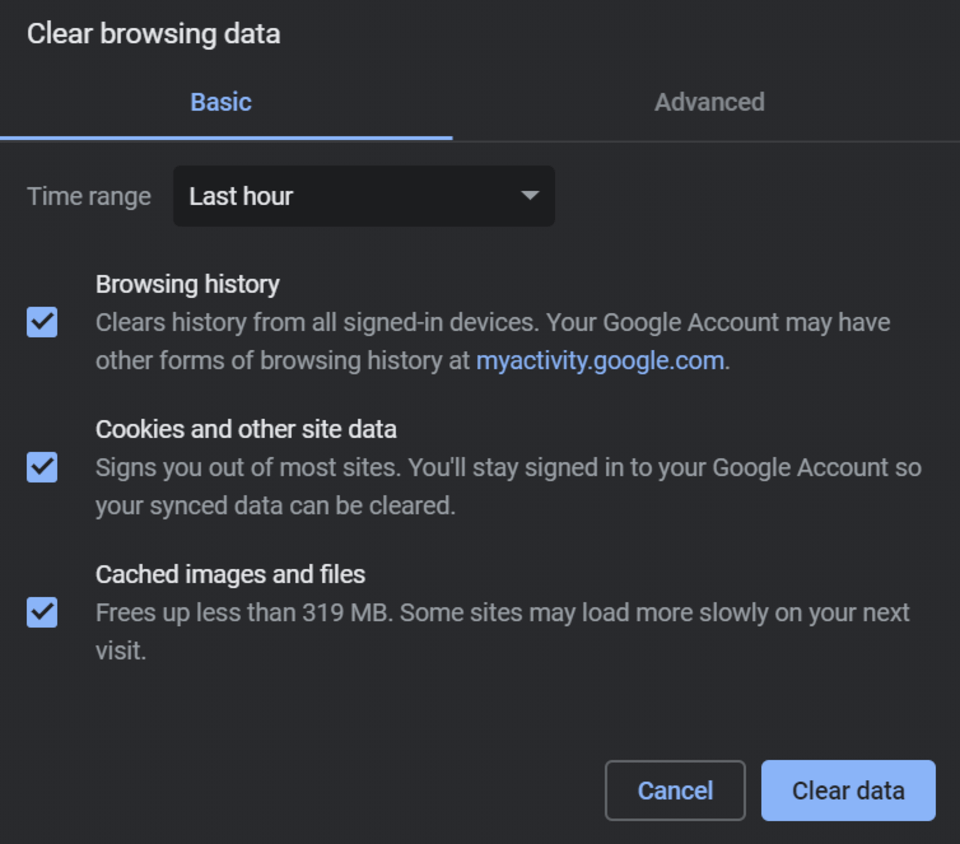
Vous pouvez également accéder aux paramètres du navigateur et rechercher l'option de suppression du cache.
Une autre façon de le faire est d'ajouter un point d'interrogation après l'URL dans la ligne d'adresse suivi d'un charabia. Cela oblige le navigateur à rechercher ces informations. Ce faisant, il recharge une nouvelle version de la page.
Certains utilisateurs utilisent des plugins de cache comme WP Rocket ou WP Fastest Cache, qui effectuent la mise en cache des données en dehors du navigateur pour aider à charger la page plus rapidement.
Ici, nous vous suggérons de désactiver le plug-in de cache sur le tableau de bord WordPress avant de commencer à éditer ou à apporter des modifications à votre site. Si vous avez oublié de le faire, utilisez les options dans les paramètres du plugin pour vider le cache
Parfois, la mise en cache sur le serveur d'hébergement a besoin d'être rafraîchie. Nous pouvons vérifier que cela pose des problèmes si la page ne se recharge pas après avoir cliqué sur mettre à jour dans l'éditeur Elementor.
Si tel est le cas, sur le tableau de bord WordPress, accédez à Elementor > Outils > et dans l'onglet Général, cliquez sur le bouton Régénérer CSS, puis sur Enregistrer. Vous pouvez trouver plus d'options pour des problèmes comme celui-ci, dans notre documentation.
Erreur #5 – Utiliser des images de mauvaise taille
La prochaine erreur courante consiste à utiliser des images de mauvaise taille. Les utilisateurs qui téléchargent des images trop petites ou trop grandes pour la place allouée sur la page ne manquent pas. Ajustez ensuite les paramètres du widget d'image pour forcer l'image à s'adapter. Cela est également vrai pour les utilisateurs qui téléchargent des images de différentes tailles, dans des galeries d'images ou des carrousels, et découvrent qu'ils rencontrent les mêmes difficultés. Les lecteurs réguliers sauront, et conviendront sans doute, que la planification est la clé pour travailler correctement et gagner du temps dans le processus.
Solution : optimisation des dimensions et de la taille de l'image
Planifier les tailles et dimensions de chaque photo et préparer nos images à l'avance, en utilisant des outils de conception tels que Sketch ou Photoshop, ou même des sites en ligne comme Pixlr vous fera gagner beaucoup de temps et de tracas.
Pendant que vous travaillez sur les dimensions de l'image, vous pouvez également travailler sur la taille du fichier. Les images haute résolution qui ralentissent le temps de chargement de votre page entraîneront certainement un grand nombre de visiteurs rebondissant sur votre site. Vous pouvez utiliser des outils comme Optimole pour réduire automatiquement la taille de l'image ou utiliser des services externes comme Tiny PNG.
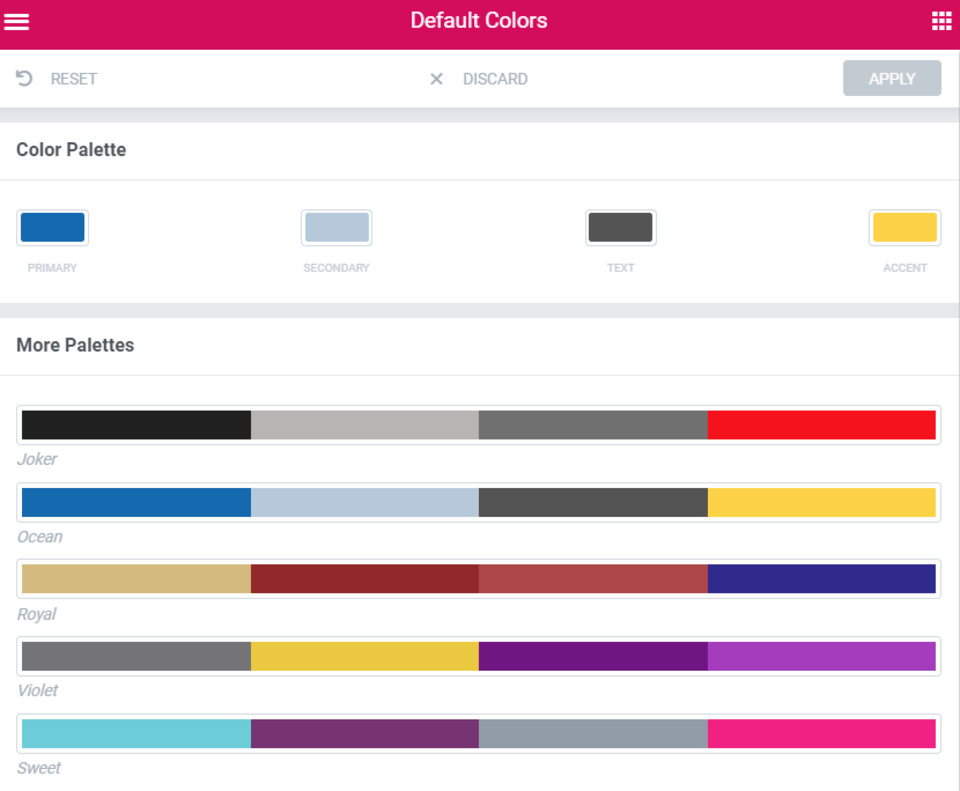
Erreur #6 – Ne pas définir les couleurs par défaut

Passons à l'erreur suivante : ne pas définir les couleurs par défaut. Il existe de nombreuses options dans Elementor conçues précisément pour faciliter la vie des utilisateurs. La définition des couleurs par défaut de votre conception vous fera, encore une fois, gagner beaucoup de temps, tout en garantissant que votre palette de couleurs restera cohérente sur l'ensemble de votre site Web.
Solution : choisissez nos couleurs à l'avance
La meilleure pratique serait de le faire au début de la création de notre page, une fois que vous avez ouvert votre première page vierge dans Elementor. Dans le menu, choisissez les couleurs par défaut dans la palette et appliquez-les. Nous avons en fait couvert cette configuration dans la masterclass précédente.
Conclusion
Cette liste ne couvre pas toutes les erreurs commises par les utilisateurs. Il y en a beaucoup d'autres que nous aurions pu mentionner, par exemple — coller du texte dans l'éditeur de texte, qui inclut le style en ligne, au lieu de nettoyer le texte. Cependant, surmonter ces 6 erreurs vous donnera un bon départ et vous aidera à mieux comprendre et utiliser Elementor.
Vous seriez étonné de voir à quel point l'utilisation appropriée d'Elementor montrera immédiatement une amélioration considérable des sites Web que vous produisez.
Si vous pensez que nous avons manqué des erreurs courantes qui devraient être mentionnées ou si vous avez rencontré des erreurs courantes que vous ou vos clients faites souvent en utilisant Elementor, veuillez les partager avec nous dans les commentaires ci-dessous.
