5 nouvelles fonctionnalités d'Elementor que les utilisateurs doivent connaître et utiliser
Publié: 2021-09-06Elementor, la société de logiciels saluée comme l'une des startups israéliennes les plus prometteuses en 2019, est connue pour son constructeur de sites Web, permettant aux utilisateurs de WordPress de créer facilement des sites Web professionnels. Le constructeur de sites WordPress a déjà accumulé plus de 5 millions d'installations actives. Son plugin, avec une note élevée de 4,7 étoiles, est l'un des mieux notés sur WordPress.org.
Au cours des dernières années, Elementor a subi des changements pour améliorer ses fonctions et améliorer l'expérience utilisateur. Les nouvelles fonctionnalités ajoutées par Elementor en 2021 sont particulièrement remarquables, car elles répondent à ce que les utilisateurs réclament et à ce qui apporterait des améliorations significatives à la façon dont les créateurs Web construisent leur présence en ligne.
Voici cinq nouvelles fonctionnalités que les utilisateurs d'Elementor devraient connaître et utiliser pour tirer le meilleur parti de leur présence en ligne. Ces fonctionnalités ont été ajoutées avec les deux dernières versions d'Elementor, qui ne sont sorties que cette année.
Kits de site Web complets
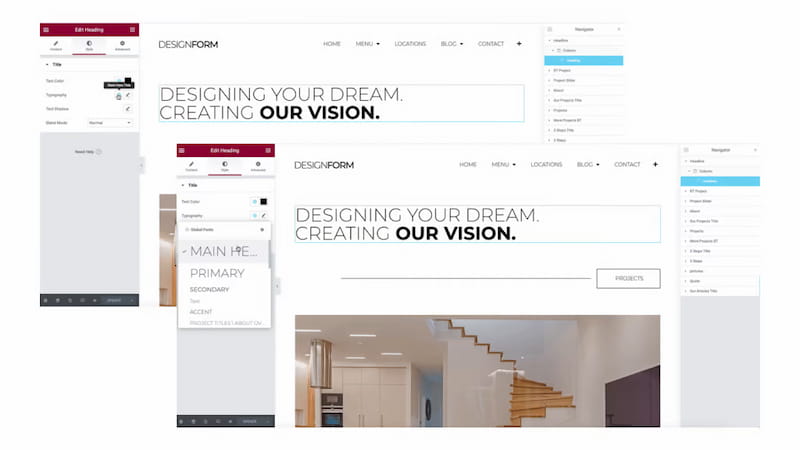
Introduite dans la version 3.3 d'Elementor, la fonctionnalité de kits de site Web complet permet de regrouper un site Web entier dans un seul kit à réutiliser plusieurs fois lors de la création de sites Web nouveaux mais similaires.
Une entreprise qui ouvre de nouvelles succursales à différents endroits ou de nouvelles gammes de produits, par exemple, utilisera probablement les mêmes styles, polices, palette de couleurs, mises en page et autres attributs de page sur les sites Web de ses nouvelles succursales ou produits. Le kit de site Web complet permet de réutiliser facilement ces attributs encore et encore.

De nombreux créateurs de sites WordPress sont frustrés par la nécessité de repartir de zéro chaque fois qu'ils souhaitent créer un nouveau site Web, même s'ils ont l'intention d'utiliser les mêmes conceptions, mises en page, polices, en-têtes, pieds de page, messages contextuels, messages d'erreur 404, thèmes , et les pages de destination. Comme son nom l'indique, un kit de site Web complet contient tout le nécessaire pour créer un site Web complet . Il sert de point de départ pratique pour la création de sites Web ou de micro-sites similaires.
Les kits de site Web complets d'Elementor sont conçus pour les créateurs de sites Web professionnels et les débutants dans la création de sites Web, y compris les spécialistes du marketing qui ont besoin de produire rapidement de nouveaux sites pour une campagne. Même ceux dont les sites Web n'ont pas été créés à l'aide d'Elementor peuvent également profiter des kits de sites Web complets. En effet, Elementor fournit également une bibliothèque de kits (plus de détails ci-dessous).
Bibliothèque de kits
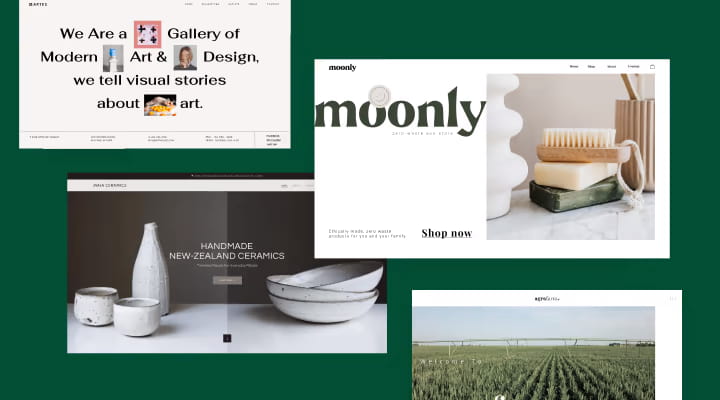
Comme mentionné, l'introduction de la fonctionnalité de kit de site Web complet dans la version 3.3 est complétée par la bibliothèque de kits Elementor. Il fournit des composants de site complets et des attributs parmi lesquels les créateurs de sites Web peuvent choisir, de sorte qu'ils n'ont pas à repartir de zéro pour terminer un projet avec un chiffre d'affaires court.

La bibliothèque de kits aide ceux qui ne sont pas habitués à utiliser WordPress pour créer des sites Web stables et d'apparence professionnelle en fournissant un processus de création de site Web guidé. Cette nouvelle fonctionnalité est accessible en accédant à l'onglet Elementor sous le tableau de bord WordPress. Il comprend plus de 87 kits de sites Web complets qui ont déjà leurs pages de contenu respectives, des parties de générateur de thème, des fenêtres contextuelles et d'autres composants.
Elementor dit que ces kits de sites Web complets facilement disponibles ont été créés avec les dernières tendances de conception prises en compte. Les différents kits complets de sites Web conçus par des professionnels sont regroupés selon différents thèmes, notamment les affaires, la nourriture de voyage, les événements, les vêtements et les organisations non gouvernementales. Avec ceux-ci, n'importe qui devrait rapidement mettre en place un nouveau site Web et établir rapidement une présence en ligne crédible.
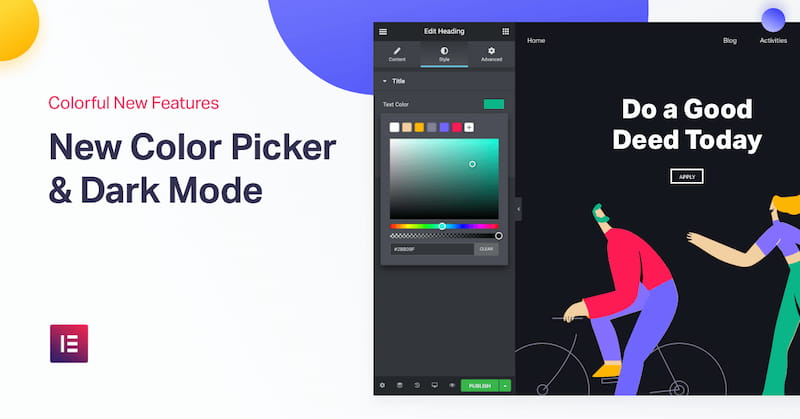
Échantillonneur de couleurs
Un autre nouvel outil pratique ajouté à Elementor avec la sortie de la version 3.3 est l'échantillonneur de couleurs. Facilitant l' identification et l'utilisation des couleurs de sites Web ou d'images existants , ce sélecteur de couleurs intégré à Elementor aide les créateurs de sites Web à proposer des conceptions qui maintiennent la cohérence des couleurs, en particulier lorsqu'ils construisent des sites basés sur des projets précédents.

Color Sampler est désormais une fonctionnalité native d'Elementor, ce qui lui donne l'avantage d'être plus réactif par rapport aux plug-ins ou add-ons tiers. Il est très peu probable qu'il crée des problèmes dans Elementor ou qu'il soit la cause de fuites de mémoire ou d'une consommation de ressources inhabituelle.
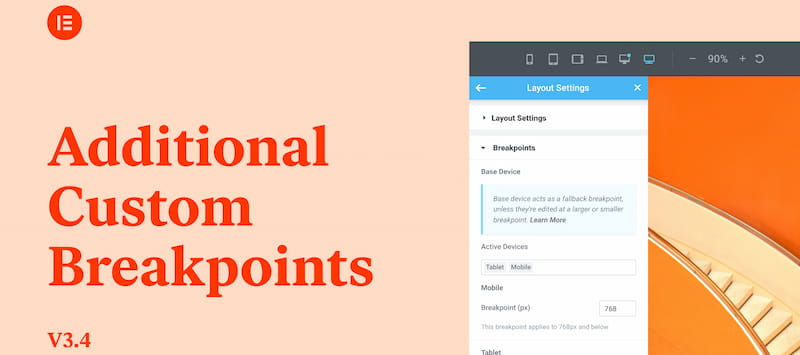
Points d'arrêt personnalisés
Facilement l'une des fonctionnalités les plus demandées d'Elementor, des points d'arrêt personnalisés supplémentaires ont été introduits avec la sortie d'Elementor version 3.4. La plate-forme de création de sites Web propose désormais davantage de points d'arrêt personnalisés pour couvrir un total de sept appareils. Ces appareils sont les suivants : Desktop, Tablet, Tablet Extra, Mobile, Mobile Extra, Laptop, Widescreen.


Comme le CTO d'Elementor et le cofondateur Ariel Klikstein l'ont partagé dans un article de blog en décembre 2020, un nombre écrasant d'utilisateurs ont demandé des points d'arrêt personnalisés supplémentaires. « En fait, environ 80 % de toutes les fonctionnalités ont été développées sur la base de telles demandes. Des points d'arrêt personnalisés supplémentaires sont en tête de liste depuis un certain temps », a écrit Klikstein.
Elementor a été créé à l'origine pour ne prendre en charge que deux points d'arrêt. Ceux-ci sont pour mobile et tablette. Les développeurs étaient conscients de la clameur pour des points d'arrêt personnalisés supplémentaires, mais ils ont rencontré des difficultés, en particulier pour ajouter de nouveaux points d'arrêt sans casser le code et compromettre les performances.
La sortie de la version 3.4 signale la résolution apparente desdits défis. Cette année, Elementor est prêt à fournir aux utilisateurs, selon les mots d'Elementor, "une fenêtre d'affichage parfaite au pixel près et une conception de site Web et une interface utilisateur entièrement réactives". Le constructeur de sites Web permet désormais aux créateurs de sites Web de créer facilement des sites Web optimisés pour les différentes tailles d'écran et résolutions des différents écrans d'appareils.
Elementor dit que l'ajout de ces nouveaux points d'arrêt permet aux concepteurs de sites Web de dépasser les limites de la conception, en particulier compte tenu des résolutions d'écran et des rapports d'aspect variables des différents appareils. Les nouveaux points d'arrêt permettent aux créateurs de sélectionner les points d'arrêt qui doivent rester actifs, de choisir la valeur de chaque point d'arrêt et de mettre à l'échelle les aperçus vers le haut ou vers le bas pour correspondre à ce que les utilisateurs du site Web préfèrent utiliser.
Elementor utilise une approche en cascade avec ses points d'arrêt avec le bureau comme paramètre d'écran par défaut. Il prend également en charge la définition de différents titres pour chaque point d'arrêt. De plus, les développeurs d'Elementor ont veillé à ce que les créateurs n'aient pas de difficulté à identifier les styles définis sur d'autres points d'arrêt. Ils ont ajouté une nouvelle fonction dans l'interface utilisateur pour afficher les valeurs héritées sur des attributs tels que la marge, l'arrière-plan, le remplissage et les images.
Elementor a optimisé l'ajout de nouveaux points d'arrêt personnalisés en reconstruisant le mécanisme de chargement de contrôle réactif . Ce changement, selon Elementor, a entraîné une amélioration de la réponse du serveur jusqu'à 23 % et une réduction de l'utilisation de la mémoire d'environ 5 %. De plus, les optimisations ont réduit le trafic de données vers le comité de rédaction d'environ 30 %.
Les créateurs de sites Web qui envisagent d'utiliser Elementor pour créer leurs sites Web doivent tirer pleinement parti de ces points d'arrêt personnalisés supplémentaires pour obtenir des expériences de visualisation optimales pour n'importe quel appareil.
Polices d'icônes SVG géniales
Font Awesome est l'un des jeux d'icônes les plus populaires au monde. Cependant, certains créateurs de sites Web l'évitent en raison de problèmes de performances et de la possibilité que les icônes ne soient pas prises en charge. Il n'y a pas de solution de repli si un navigateur ne prend pas en charge un ensemble d'icônes.

La sortie d'Elementor version 3.4 est livrée avec une mise à niveau du chargement de Font Awesome. Auparavant, chaque fois que les icônes Font Awesome étaient chargées, toute la bibliothèque était utilisée par un site Web. Ceci est inefficace et permet au site Web de prendre des ressources inutilement. Avec le passage à l'approche SVG, les demandes sont réduites, ce qui améliore les performances pour chaque Ko réduit.
La version la plus récente d'Elementor modifie le mécanisme de chargement d'une icône en SVG . Cela se traduit par une réduction des demandes et des améliorations du temps de chargement à tous les niveaux.
En fin de compte, les mises à niveau de la version 3.4 d'Elementor profitent non seulement aux visiteurs du site Web, mais également aux créateurs de site Web. Le chargement plus rapide des icônes Font Awesome est avantageux pour les développeurs qui sont facilement frustrés par les problèmes de réactivité. De même, les visiteurs du site Web accueillent favorablement le rendu plus rapide des icônes et le temps de chargement des pages.
Pour être clair, les icônes Font Awesome ne sont pas la nouvelle fonctionnalité ou fonction qui fait ses débuts dans Elementor Core 3.4. Ce qui est souligné ici, c'est que les créateurs de sites Web devraient cesser de s'inquiéter des problèmes possibles pouvant découler de l'utilisation de Font Awesome. Elementor a été mis à niveau pour garantir que cet ensemble d'icônes est compatible avec la plate-forme et correctement protégé.
Plus de nouvelles fonctionnalités et améliorations à venir
Présentation des kits de site Web complets, de la bibliothèque de kits, de l'échantillonneur de couleurs, des points d'arrêt personnalisés supplémentaires et du nouveau mécanisme de gestion des icônes Font Awesome SVG présentent de nombreux avantages ou commodités pour les utilisateurs d'Elementor. Ces nouvelles fonctionnalités et fonctions notables pour les créateurs de sites Web renforcent le statut d'Elementor comme l'une des meilleures options de création de sites Web.
Mieux encore, Elementor est prêt à fournir plus de mises à niveau à l'avenir. Plus précisément, il prévoit de rationaliser les chargements de pages en adoptant le concept « ne chargez que ce que vous voulez » , en réduisant la dépendance à JavaScript et CSS et en optimisant JavaScript et CSS internes.
« Elementor s'engage à fournir la meilleure plate-forme pour répondre aux besoins de nos utilisateurs. Dans le cadre de ces efforts, l'amélioration des performances continue d'être au cœur de chaque version, et nous sommes ravis d'en partager davantage avec notre communauté », a déclaré Eran Alon, vice-président du marketing produit chez Elementor. Pour plus d'informations sur Elementor, assurez-vous de consulter la revue Elementor.
| BIOGRAPHIE DE L'AUTEUR : Gal Shachar est une designer basée à Tel Aviv spécialisée dans l'expérience utilisateur numérique, les médias publicitaires et l'image de marque. Il est actif dans l'industrie depuis 2017, suite à ses études au Collège Ruppin. Depuis lors, Gal a travaillé avec de nombreuses marques et entreprises bien connues sur la conception de sites Web, la création de logos, l'expérience utilisateur et les campagnes de branding. |
