The X Factor : qu'est-ce que le nouvel iPhone X fait à votre conception d'application actuelle ?
Publié: 2017-11-15L'édition spéciale tant attendue de l'iPhone a enfin commencé à atteindre les milliers de personnes qui l'ont pré-réservée en septembre 2017. L'attente est maintenant terminée pour les utilisateurs et les développeurs d'applications iPhone, qui étaient assis sur le coin de leur chaise en anticipant comment leurs applications se comporteraient sur X.
Une semaine avant le lancement officiel de l'iPhone X (prononcé dix), Apple a rappelé aux développeurs d'applications de mettre à jour leurs applications en fonction du nouveau design de l'iPhone.
L'appareil n'est plus rectangulaire. Au lieu de cela, il a un affichage bord à bord, des coins arrondis et une encoche en haut de l'écran avec le système de caméra TrueDepth pour Face ID. Le bouton d'accueil emblématique a également été remplacé par un indicateur d'accueil virtuel.
Avec de nombreux autres changements drastiques dans la conception de l'appareil, la question est de savoir à quoi ressemblera votre application maintenant.
Pour tous les développeurs d'applications iPhone qui ne vivent pas sous un rocher, je suis sûr que vous devez avoir vérifié l'apparence de votre application sur le nouvel appareil.
Si j'ai bien compris, voici ce que vous avez trouvé :
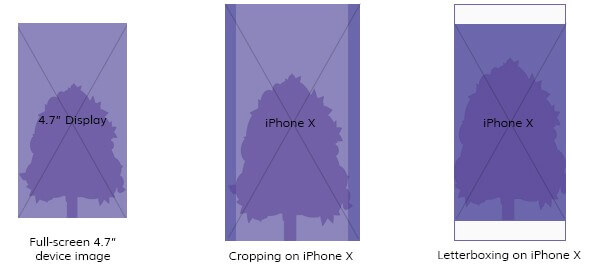
1. Conception étendue au-delà de la « zone de sécurité »
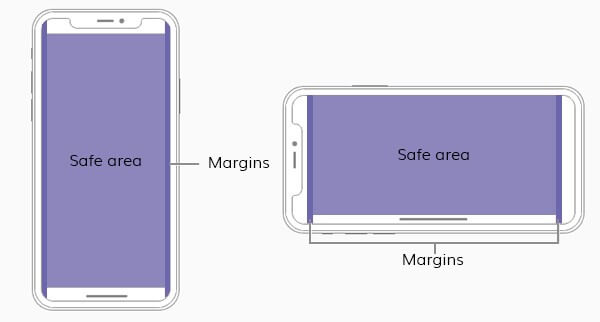
La zone de sécurité est l'espace sur l'appareil qui est toujours visible. Il s'agit de la partie qui reste après la suppression de la barre d'outils, des barres d'onglets, de la barre de navigation et d'autres fonctionnalités fixes par défaut de l'écran.

Maintenant, ce qui se passe avec votre application, c'est que l'écran, avec ses composants, occupe plus que l'espace de zone de sécurité alloué. Il s'agit soit de recadrer, soit de pousser certains éléments derrière les barreaux.
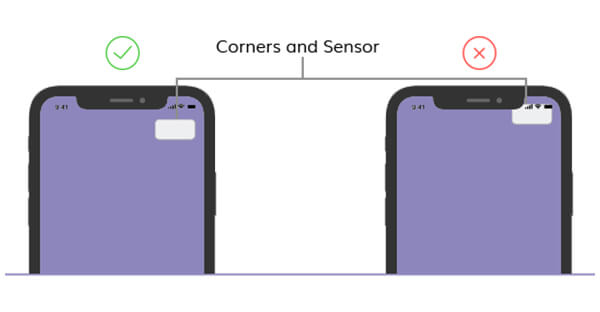
2. Le contenu est coupé dans les coins
Le nouveau design est livré avec un boîtier de capteur et des coins d'affichage incurvés, ce qui coupe le contenu de votre application qui se trouve sur les bords.
3. Les éléments les plus importants de votre application se trouvent derrière la barre de notification

Il y a un espace sous la barre de notification dans l'iPhone X, qui doit rester vide. Ce qui se passe actuellement, c'est que vos éléments d'application les plus élevés sont soit recouverts par l'espace, soit mal positionnés.
4. Le contenu le plus bas n'est pas facilement accessible
Votre application interfère avec l'indicateur d'origine. Ce qui se passe, c'est que lorsqu'un utilisateur clique sur l'élément inférieur pour effectuer une action dans l'application, l'espace de l'indicateur d'accueil fait agir l'appareil au lieu de l'application.
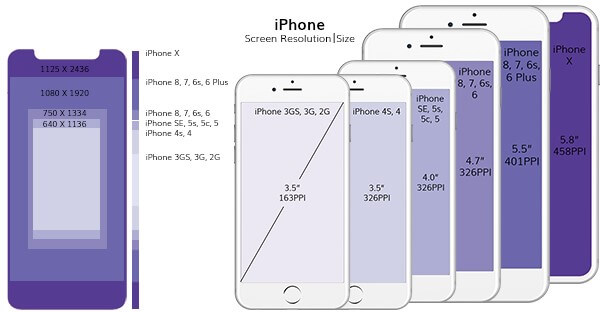
5. Votre écran et vos images semblent étirés
L'iPhone X est 20% plus long que l'iPhone 7 et 8. Il y a de fortes chances que votre écran ne soit pas inférieur à la taille de 375 × 812 px. Bien qu'il s'agisse de la taille de l'écran, la raison pour laquelle vos images semblent ternes ou pâles est qu'elles ne sont pas conçues conformément à la directive de 5,8 pouces 458 PPI.
Voici quelques-uns des problèmes de conception auxquels votre application doit être confrontée sur iPhone X. Nous aussi.
Alors, que devez-vous faire avec votre App Design pour l'adapter à l'iPhone X ?
Voici ce que nous avons fait pour rendre notre application iPhone X Ready
Nous avons d'abord téléchargé la version la plus récente de Xcode 9 et testé toutes les applications que nous avons développées dans le Stimulator. Nous avons ensuite trouvé et résolu les problèmes d'interface utilisateur dans le stimulateur lui-même avant de passer à la vérification sur un appareil.
Comme nous avions déjà Launch Storyboard et que le SDK de base de notre projet était défini sur iOS 11, notre application fonctionnait en mode d'affichage plein écran. Cela a facilité la vérification de chaque élément de l'application. Nous nous sommes assurés qu'aucun des éléments ne se chevauchait, n'était mal positionné, coupé ou mal mis à l'échelle.
Ce faisant, nous avons rencontré certains problèmes que nous avons ensuite corrigés à l'aide de guides de marge de mise en page et de zone de sécurité pour un positionnement correct.
Ensuite, nous avons rencontré un problème de mise à l'échelle. Il y a quelques applications vidéo que nous avons développées, qui obligent les utilisateurs à changer de mode du plein écran pour s'adapter à l'écran, en mettant à l'échelle les différentes options, tout en prenant note de la zone de sécurité est quelque chose sur lequel nous avons dû travailler.


Maintenant, alors que AVPlayerViewController gère cela tout seul, le nôtre utilise des lecteurs vidéo personnalisés qui ont été créés sur AVPlayerLayer. Nous avons donc sélectionné un paramètre de gravité vidéo initial approprié, ce qui a permis aux utilisateurs de changer d'aspect et de visionner les vidéos en fonction de leurs préférences.
D'après ce que nous avons vécu lors de la préparation de nos applications pour iPhone X, j'ai dressé une liste concentrée, avec notre équipe de développeurs, d'une société de développement d'applications iPhone à une autre, des facteurs que vous devez également prendre en compte, que vous mettiez à jour votre application pour iPhone X ou créez-en un nouveau.
Un guide rapide pour préparer votre application iPhone X
Voici quelques conseils qui ont été partagés par nos concepteurs qui ont travaillé sur la mise à jour des applications de nos clients, les rendant prêtes pour le présent et des millions d'utilisateurs futurs d'iPhone X.
Taille de l'écran

La largeur de l'iPhone X est la même que celle de l'iPhone 6, 7 et 8, l'appareil est 145 points plus haut qu'eux. Ainsi, lors de la conception d'une application, utilisez l'espace que vous utiliseriez pour l'iPhone 7 - 8 plus, puis exportez les images dans @3x pour l'écran iPhone X Super Retina.
Notez que si votre application iPhone utilise les composants iOS natifs, elle s'ajustera automatiquement à la nouvelle taille d'écran. Mais, si vous utilisez une mise en page personnalisée, vous devrez faire attention à la taille de l'écran.
Zone protégée

Il existe des espaces désignés dans l'iPhone X que vous devez prendre en compte lors de la mise à jour de votre application. Concentrez-vous sur le centre de l'écran, en laissant une marge pour les éléments de fonctionnalité propres à l'appareil, tels que la barre d'outils, les gestes latéraux, la barre de notification et l'indicateur d'accueil.
L'utilisation de la mise en page automatique placera automatiquement les éléments de l'interface utilisateur de votre application dans la zone de sécurité.
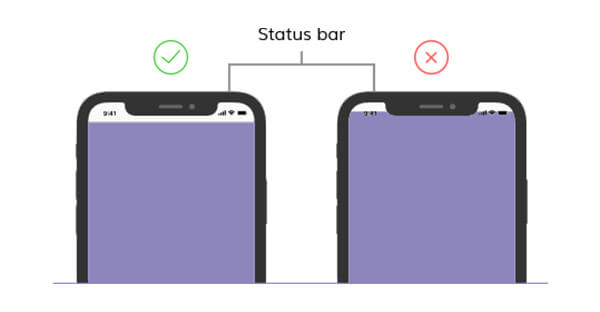
Barre d'état
La barre d'état de l'iPhone X a la forme d'un rectangle de coupe unique qui offre un espace pour la caméra frontale et toutes les informations nécessaires sur leur téléphone. Planifiez votre conception de manière à ce que l'espace de la barre d'état reste intact.
En mettant à jour la position de la barre d'état de l'application en dynamique à partir de fixe, vous pourrez facilement vous adapter à la disposition de l'iPhone X.
Coin d'affichage arrondi

L'iPhone X orne un coin d'affichage arrondi dans la barre de notification en haut. Vous devez garder le contenu à l'écart des coins arrondis. Si vous ne le faites pas, des pièces seront coupées.
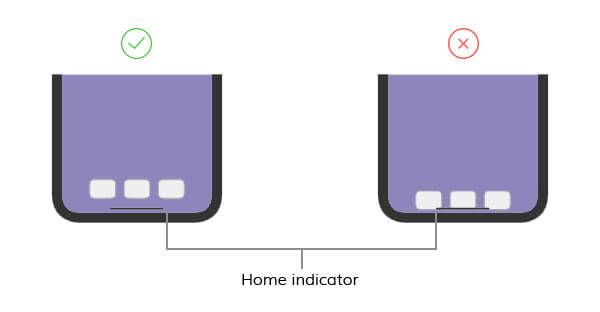
Indicateur d'accueil

Remplaçant le bouton Accueil présent sur tous les iPhones, l'iPhone X est livré avec une barre de pilulier qui se trouve à l'extrémité des appareils et s'étend avec des options, avec l'invite « Glisser vers le haut pour déverrouiller ».
L'appareil dispose d'un certain nombre de fonctions sur ses bords - Centre de notification, Centre de contrôle, Sélecteur d'applications et Écran d'accueil. Restez dans la zone de sécurité spécifiée pour éviter que le geste de votre application ne soit échangé avec celui de l'appareil.
Orientations de l'écran de test

Après avoir résolu les problèmes en mode Portrait, faites pivoter votre appareil dans le sens Paysage. Vous pouvez rencontrer un ensemble différent de problèmes d'interface utilisateur en mode paysage. Assurez-vous que vos images, vidéos et contenus sont correctement mis à l'échelle pour s'adapter parfaitement aux deux orientations de l'écran.
Toutes les modifications de conception apportées par Apple avec l'iPhone X prendront du temps à être résolues et adoptées. En attendant, j'espère que ce blog vous a aidé dans la direction à suivre pour créer des applications iPhone étonnantes.
