Novi Builder Review – Éditeur HTML par glisser-déposer | Vaut votre attention ?
Publié: 2019-04-10Novi Builder prétend offrir un générateur de glisser-déposer sans effort pour faciliter la création de sites. Mais est-ce le bon outil pour vous ? Découvrez-le dans cette revue approfondie de Novi Builder. Il y a quelques années, la création d'un site Web HTML nécessitait beaucoup de connaissances en codage.
Ensuite, des éditeurs HTML visuels avec des constructeurs par glisser-déposer sont apparus et ont complètement changé le jeu de construction de sites Web. Désormais, vous n'avez besoin d'aucune expérience de codage pour créer un site Web visuellement époustouflant et réactif.
Mais comment être sûr d'obtenir quelque chose qui ne vous fera pas défaut ? Novi Builder est considéré comme un constructeur HTML par glisser-déposer permettant de créer un site Web d'aspect professionnel à la fois pour les non-techniciens et les experts .
Je vais essayer de vous fournir tous les détails nécessaires sur Novi Builder . Passons en revue les principaux points pour comprendre si ce constructeur visuel mérite votre attention.
Revue Novi Builder – Éditeur HTML par glisser-déposer
Le développement de Novi Builder a commencé il y a quatre ans. Pour faire court, l'année 2016 n'a pas réussi à impressionner avec beaucoup d'opportunités pour créer un site web simplement. Heureusement, divers développeurs Web ont commencé à travailler sur l' ajout de plusieurs nouvelles fonctionnalités à celles existantes .
L'équipe de Novi était l'une de ces équipes qui ont fait des recherches sur les choses dominantes dans le monde du développement Web et ont essayé de les inclure dans leur toute nouvelle création numérique.
Pour cette raison, l'équipe Novi a poursuivi ses recherches. Ils ont pris en considération trois caractéristiques principales qui devraient être incluses dans le constructeur de site Web convivial :
- un mécanisme de travail convivial pour les créateurs qui permet de créer des mises en page bien structurées sans toucher même une seule ligne de code ;
- une fonctionnalité de glisser-déposer qui permet aux novices de la création de sites Web de créer plus facilement un merveilleux projet en ligne ;
- une interface complètement intuitive qui accélère le processus de préparation d'un futur site Web.

En 2017, les gens étaient prêts à commencer à travailler avec une version classique de Novi Builder. Depuis lors, l'équipe Novi ne cesse de suivre les dernières tendances et ajoute des options plus utiles et des instruments supplémentaires .
En 2019. Novi Builder s'avère être un générateur HTML par glisser-déposer riche en fonctionnalités qui peut être utilisé par des utilisateurs de différents niveaux de compétence. C'est également une plateforme en ligne B2B/B2C . Qu'est-ce que ça veut dire?
B2B signifie business-to-business. En d'autres termes, cela signifie un échange d'articles, de services et d'informations entre plusieurs entreprises.
En termes de Novi Builder, B2B fait référence aux utilisateurs qui créent leurs modèles et fournissent à d'autres personnes (y compris celles qui travaillent dans le domaine du développement Web, du commerce électronique et du marketing par e-mail) un nombre important d'entre eux.

B2C signifie business-to-customer. Dans ce cas, je parle du lien entre une entreprise et ses clients (et les transactions qu'ils effectuent).
Un client devient un utilisateur final qui utilise différents produits fournis par l'entreprise. En termes de Novi Builder, B2C fait référence aux utilisateurs qui ont déjà leurs sites Web.
Il leur est possible d'obtenir n'importe quel modèle HTML et d' importer les projets en ligne existants . Novi Builder est un mélange de ces deux modèles commerciaux, ce qui en fait une variante assez appropriée pour différents utilisateurs.
Fonctionnalités de Novi Builder
J'ai déjà mentionné que le Novi Builder convient aux utilisateurs B2C. Voici quelques outils destinés aux utilisateurs finaux :
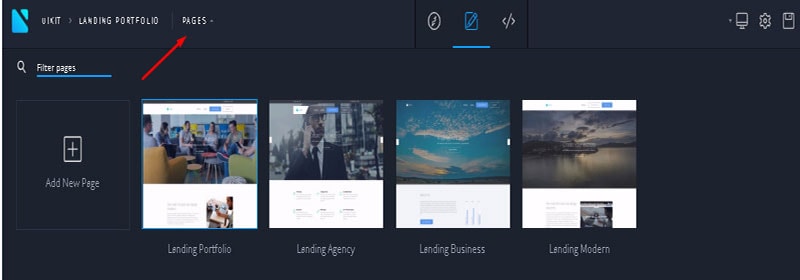
1. Gestionnaire de pages – Le gestionnaire de pages permet de créer, de supprimer, de modifier des pages et de gérer leurs paramètres.

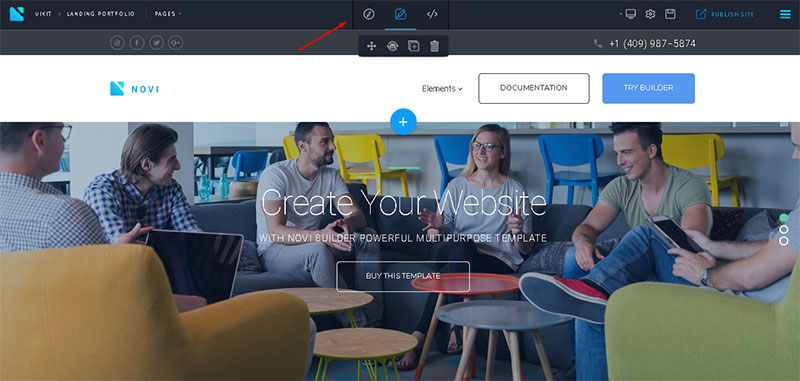
2. Trois modes principaux – Lorsque vous commencez à travailler avec Novi Builder, vous pouvez remarquer qu'il existe différents modes destinés à aider les utilisateurs dans diverses tâches. Il existe un mode de prévisualisation, d'édition et de conception.
3. Mode de prévisualisation – Il n'est pas nécessaire de dire que la prévisualisation est une étape cruciale dans le processus de création d'un site Web. Ce mode permet de voir les résultats rapides de votre travail. Vous pouvez vérifier votre conception et comprendre si elle nécessite des modifications.
4. Mode Édition – Ce mode permet de travailler avec différents types de contenu. À titre d'exemple, vous pouvez facilement éditer des boutons, des images, des icônes, des textes, etc.
5. Mode de conception – Un autre mode est créé pour les développeurs Web qui préfèrent travailler avec du code. Grâce à lui, vous pouvez modifier votre conception et améliorer vos compétences.

6. Instruments pour les développeurs - Si vous vous attendez à ce que Novi Builder ait plusieurs outils pour les développeurs dans son package, vous serez heureux d'expérimenter le travail avec les éditeurs HTML, CSS et JS.
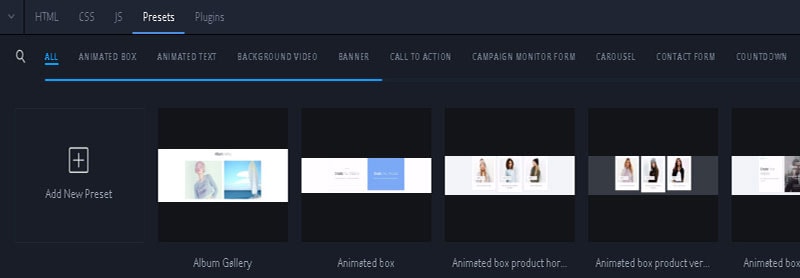
Inutile de dire qu'il permet d'éditer le code source sans aucune limite. Preset Manager facilite tout en termes de création de projets en ligne.
Vous venez de créer de nouveaux préréglages et de les enregistrer pour les utiliser plus tard. Choisissez simplement l'élément de contenu nécessaire, sélectionnez-le dans les espaces de travail et enregistrez-le en cliquant sur Enregistrer en tant que préréglage (disponible dans le menu contextuel).

7. Publication instantanée – Vous savez probablement qu'il est impératif de maintenir votre projet en ligne à jour. Pour cette raison, Novi Builder est associé à un outil de publication instantanée. Dans le coin supérieur droit, vous pouvez trouver le bouton Publier le site . À propos, vous pouvez également choisir un chemin de publication et travailler avec des options de configuration.
8. Fonctionnalités supplémentaires
- Changer la résolution permet de changer la taille de l'espace de travail en un seul clic ;
- Les paramètres permettent d'accéder aux paramètres du site Web ou de ses pages ;
- Télécharger le modèle permet de télécharger votre tout nouveau modèle et de le partager avec vos clients.
Prix de l'abonnement Novi
L'avantage de Novi Builder est son prix raisonnable, par rapport au prix moyen de services similaires proposés sur le marché. Il n'a pas de version gratuite, contrairement à de nombreux constructeurs de sites Web populaires.
Les modes de création de sites Web gratuits Weebly ou Wix ont des possibilités de personnalisation limitées, à partir d'un nom de domaine de troisième niveau et se terminant par un placement publicitaire indésirable.
L'adhésion Novi comprend trois plans principaux : Startup - 29 $ par an, Advanced - 49 $ par an et Developer - 149 $ en paiement unique. Chaque plan comprend les mêmes fonctionnalités de base, mais offre un accès à un nombre différent de modèles prédéfinis .
De plus, uniquement avec le plan développeur, vous bénéficiez de mises à jour et d'un support à vie tandis que dans Startup et Advanced, vous payez chaque année. Une licence plus limitée qui ne comprend que six mois de support technique peut également être achetée pour 16 $ auprès d'un fournisseur tiers.

Pour une modification ponctuelle du site Web, le plan de démarrage sera le plus approprié. Mais, si vous souhaitez créer un site à partir de zéro , le plan Avancé est une meilleure option car il comprend plusieurs modèles prédéfinis.
De plus, si vous êtes un concepteur de site professionnel, le plan Developer sera le meilleur car il offre un accès aux modèles à vie.
Les mises à jour de l'abonnement Novi vous donnent accès aux derniers modèles ajoutés, ainsi qu'aux versions mises à jour des éléments déjà présentés. De plus, vous aurez accès à de nouvelles fonctionnalités, plugins, éléments et corrections de bogues.


N'oublions pas non plus que Novi est vendu chez TemplateMonster pour seulement 16 $ pour une seule licence régulière ou 80 $ pour une licence étendue (le prix comprend six mois de support technique).
Vous pouvez également installer des modèles Novi Builder sur WordPress . Cependant, vous devrez gérer vous-même toutes les modifications et changements de code nécessaires.
Vous pouvez acheter le Novi Builder séparément. Gardez à l'esprit que vous ne pouvez pas obtenir un abonnement (y compris des solutions et des plugins prêts à l'emploi) si vous achetez ce générateur de glisser-déposer sur un site Web tiers.
| Démarrage ($29/an) | Avancé (49 $/an) | Développeur (149 $/une fois) |
| Générateur HTML visuel Novi | Générateur HTML visuel Novi | Accès à vie à Novi Visual HTML Builder |
| Plugins Novi | Plugins Novi | Accès à vie aux plugins Novi |
| Projets illimités | Projets illimités | Projets illimités à vie |
| Mises à jour gratuites | Mises à jour gratuites | Mises à jour gratuites à vie |
| Assistance aux développeurs | Assistance aux développeurs | Support développeur à vie |
| Garantie de remboursement de 30 jours | Garantie de remboursement de 30 jours | Garantie de remboursement de 30 jours |
| Modèle HTML polyvalent | Plus de 20 modèles HTML | Accès à vie à tous les modèles Novi |
Novi Builder vs Générateur HTML par défaut
| Novi Builder | Générateur HTML | |
| Éditer le texte | OUI | OUI |
| Texte stylisé (gras, couleur, italique et autres) | OUI | OUI |
| Outils pour les concepteurs | OUI | NON |
| Création de plusieurs pages | OUI | OUI |
| Sauvegarde de projet | OUI | NON |
| Conception réactive | OUI | OUI |
| Sauvegarde automatique | OUI | NON |
| Aperçu de la page | OUI | NON |
| Bloc de recherche par catégories/contenu/nom | OUI | OUI |
| Configuration du réseau | OUI | NON |
| Modifier les URL | Plugin utilisateur | OUI |
| Configuration du curseur | Plugin utilisateur | NON |
| Configuration de la carte | Plugin utilisateur | NON |
| Configuration du formulaire de contact | Plugin utilisateur | NON |
| Configuration Instagram/Twitter/Facebook | Plugin utilisateur | NON |
| Configuration accordéon | OUI | NON |
| Configuration de la navigation | OUI | OUI |
| Ajouter/Supprimer des éléments (widgets) | OUI | NON |
| Ajouter/Supprimer des blocs (sections) | OUI | OUI |
En plus de l'éventail des caractéristiques qui différencient une solution d'une autre, il existe également des caractéristiques qu'elles ont en commun. Novi Builder et les trois concurrents prennent tous en charge les modèles HTML multipages et les pages de destination.
Tous disposent d'outils et de fonctionnalités qui seront utiles aux utilisateurs finaux, aux propriétaires d'entreprise ainsi qu'aux webmasters. Cependant, seul Novi Builder peut être appliqué aux sites HTML existants . Vous pouvez également vérifier la comparaison entre Novi Builder vs HTML Builder vs Variant Builder vs Architect Builder.
Quelques mots supplémentaires sur les capacités de Novi Builder
Permettez-moi de résumer tout ce que Novi Builder rend possible :
- éditez votre contenu dans un mode live convivial ;
- importer divers modèles HTML (au cas où vous en auriez déjà acheté);
- copier, supprimer, remplacer et insérer de nombreux composants de conception Web ;
- tirer parti des différents blocs de contenu inclus dans le modèle prêt à l'emploi en tant qu'éléments préconçus ;
- éditer les URL et les textes ;
- travailler avec des arrière-plans et modifier leurs couleurs, ajouter des images et créer des dégradés ;
- choisissez parmi une collection moderne de polices Google ;
- ajouter un curseur merveilleux, effet Parallax, Google Maps; et formulaires de contact ;
- créez des carrousels accrocheurs et rendez votre contenu visuellement impressionnant.
Revue Novi Builder | Résumé de l'éditeur HTML par glisser-déposer
Novi Builder lui-même est extrêmement facile à utiliser. C'est un excellent choix pour concevoir un site Web HTML si vous n'avez pas beaucoup d'expérience en codage. Ce n'est pas aussi simple à utiliser que de nombreux autres créateurs de sites Web, mais cela peut être un excellent outil pour de nombreux développeurs.
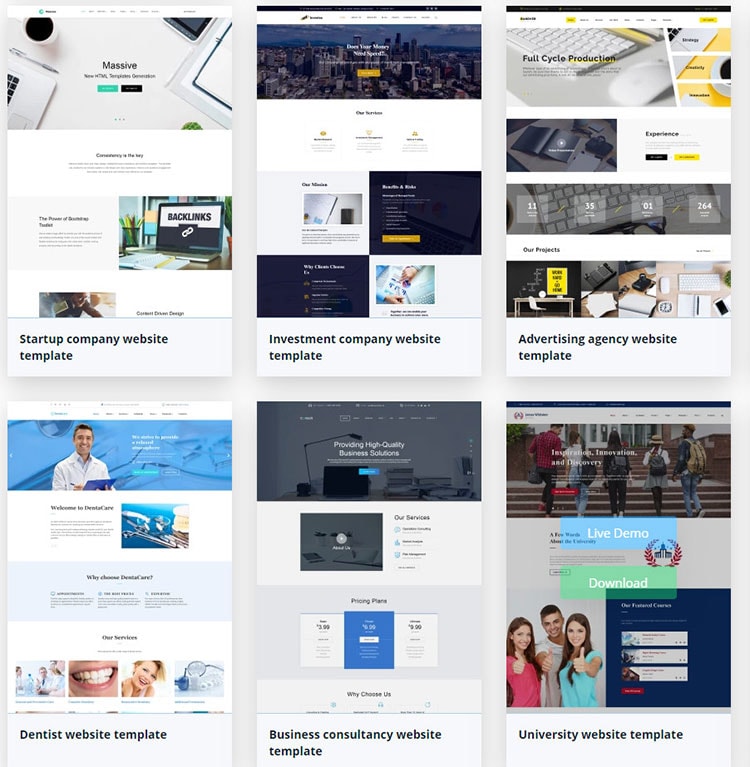
Pour faciliter la construction, il est livré avec de nombreux modèles parmi lesquels vous pouvez choisir . Et la galerie de modèles spécifiques à l'entreprise est un ajout très réfléchi.
Novi Builder est une alternative 100% digne à certains autres services de création de sites Web. Bien qu'il s'agisse d'un constructeur relativement jeune sur le marché, il a beaucoup à offrir pour un coût aussi attractif.
Tout d'abord, il possède une collection décente de modèles HTML modernes où chacun peut trouver quelque chose qui convient à sa propre entreprise .
Deuxièmement, il dispose d'un générateur intuitif par glisser-déposer avec la possibilité de modifier le code directement sur la même page ! Novi Builder prend en charge différents navigateurs populaires . Il est également testé en continu dans Google Chrome et Safari.
Vous recevrez automatiquement les mises à jour dès leur publication. Vous pouvez également télécharger les derniers modèles prêts à l'emploi dans la section Téléchargements .
Developer Plan permet de créer et de vendre des modèles que vous créez à l'aide de Novi Builder. Vous êtes libre de présenter vos produits numériques sur différentes places de marché.
J'espère que vous avez aimé lire cette critique de Novi Builder. Si vous avez utilisé Novi Builder ou utilisez un autre constructeur HTML par glisser-déposer, faites-moi part de vos réflexions dans les commentaires ci-dessous.
Et si Novi Builder n'est pas ce que vous recherchez, consultez des articles comme Elementor review, WPBakery review, Visual Composer review, Beaver Builder free vs pro, ou Divi vs Elementor où vous trouverez sûrement le bon générateur de page pour vos besoins.
Novi Builder

Avantages
- Galerie de modèles impressionnante
- Gamme de plans pour répondre aux différents besoins des utilisateurs
- Édition visuelle WYSIWYG simple
- Possibilité d'apporter des modifications au code HTML/CSS/JS
- Garantie de remboursement de 30 jours
Les inconvénients
- Moins convivial pour les non-programmeurs
- Pas de version gratuite
