Optimiser les publicités Facebook pour l'engagement de contenu : 4 idées de conversion personnalisées
Publié: 2021-10-23Nous connaissons tous Facebook Pixel. Le petit extrait de code chargé de renvoyer les données d'interaction et de conversion à l'algorithme des publicités Facebook pour l'optimisation et le suivi de la diffusion. Avec son ensemble d'événements standard et la possibilité de suivre les conversions personnalisées, Facebook Pixel est un élément clé de la plate-forme Facebook Ads.
Alors que les événements standard couvrent différents scénarios pour une variété de conversions courantes telles que les achats ou les téléchargements, mais que se passe-t-il si nous devons suivre et optimiser quelque chose qui n'est pas « standard » ? Dans cet article, nous examinerons quelques cas d'utilisation non conventionnels pour la mise en œuvre de la conversion personnalisée Facebook Pixel en mettant l'accent sur l'optimisation de l'engagement de contenu.
Afin de suivre les instructions fournies dans cet article, vous aurez besoin de connaissances de base sur Google Tag Manager. Si vous n'êtes pas familier avec GTM ou si vous avez besoin de vous rafraîchir l'esprit, assurez-vous de consulter les bases de Google Tag Manager.
Installation de base de Facebook Pixel à l'aide de Google Tag Manager
Avant de plonger dans nos cas d'utilisation, passons rapidement à l'installation de Facebook Pixel via GTM. Tous les codes d'événement personnalisés que nous ajouterons plus tard s'appuieront sur ce code de base. Il n'est pas nécessaire d'installer le Pixel à l'aide de GTM, autant faire une installation manuelle.
Google Tag Manager a des intégrations natives pour un large éventail de plates-formes, mais Facebook Pixel doit être installé en tant que balise HTML personnalisée.
- Connectez-vous à Google Tag Manager et créez une nouvelle balise.
- Nommez votre Tag, quelque chose comme Base Facebook Pixel.
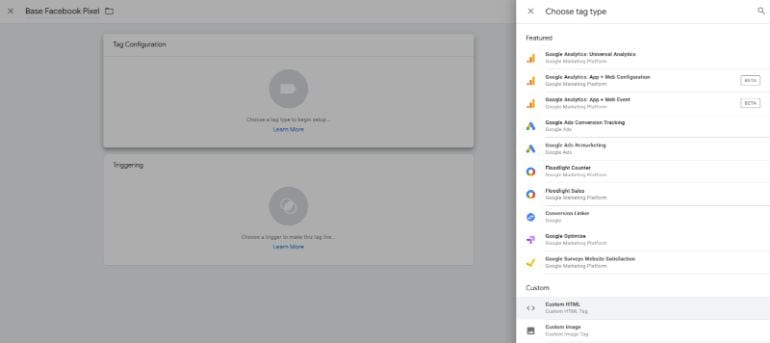
- Sélectionnez Configuration de balise, puis choisissez HTML personnalisé comme type de balise.

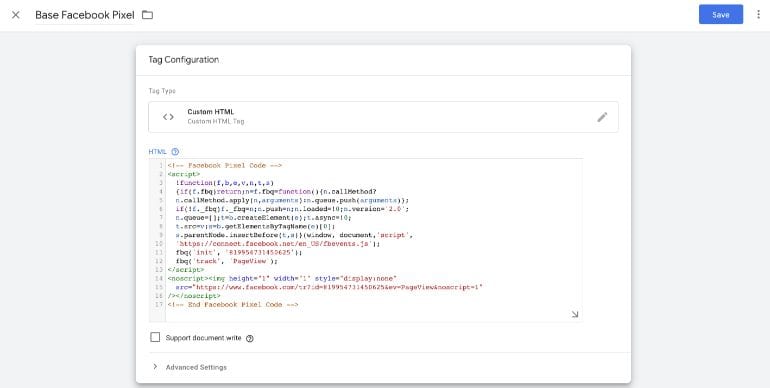
- Copiez votre code Facebook Pixel, collez-le ici et enregistrez le tag.

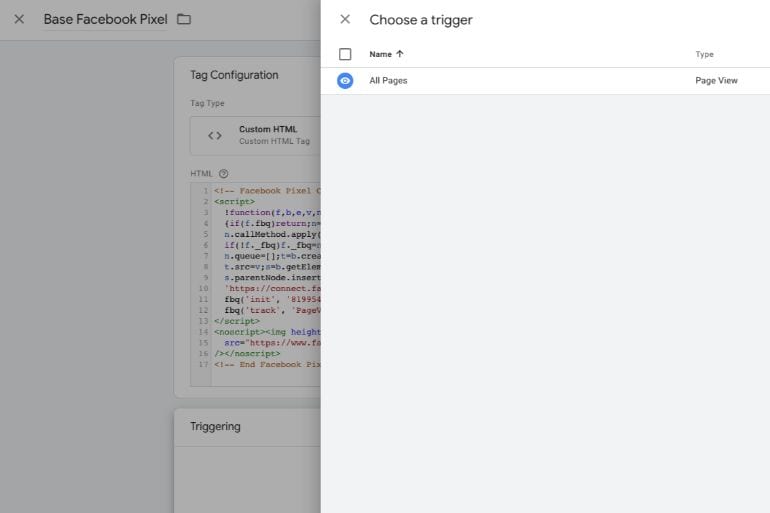
- Il est maintenant temps de définir un déclencheur et de définir les conditions de déclenchement de la balise que nous venons de définir. Nous voulons que le pixel Facebook soit déclenché sur chaque page de notre site Web. Définissez le déclencheur sur la vue de page sur toutes les pages. N'oubliez pas de sauvegarder votre tag.

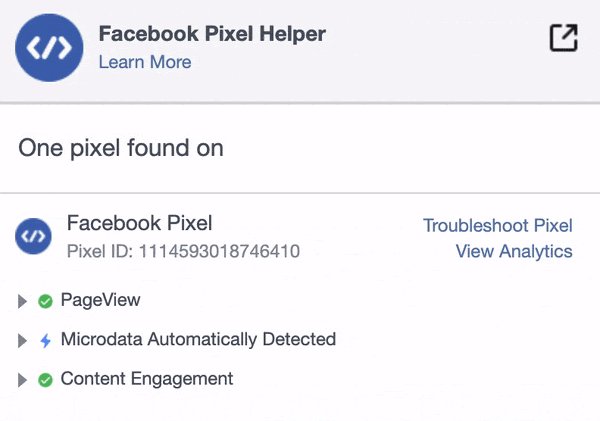
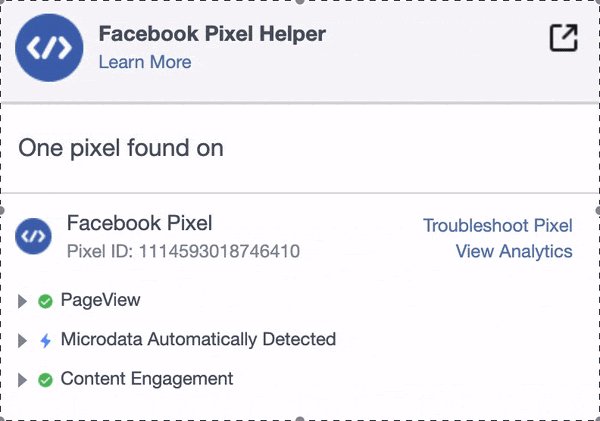
- Assurez-vous de tester votre nouvelle balise en utilisant le mode Aperçu et également via le plugin Facebook Pixel Helper pour Chrome.
Maintenant que nous avons configuré notre Pixel de base, examinons les cas d'utilisation des conversions personnalisées.
1- Feu de pixel retardé
Il y a quelque temps, nous avons été interrogés par un client sur l'optimisation des campagnes Facebook vers la consommation de contenu. L'optimisation de la vue de la page de destination semble être un bon moyen d'atteindre cet objectif si vous voyez l'engagement que vous attendez, mais dans ce cas, nous devions nous assurer que le visiteur passe un minimum de temps sur la page de destination. C'est pourquoi nous avons commencé à chercher des moyens de définir cela comme une conversion personnalisée et de l'optimiser.
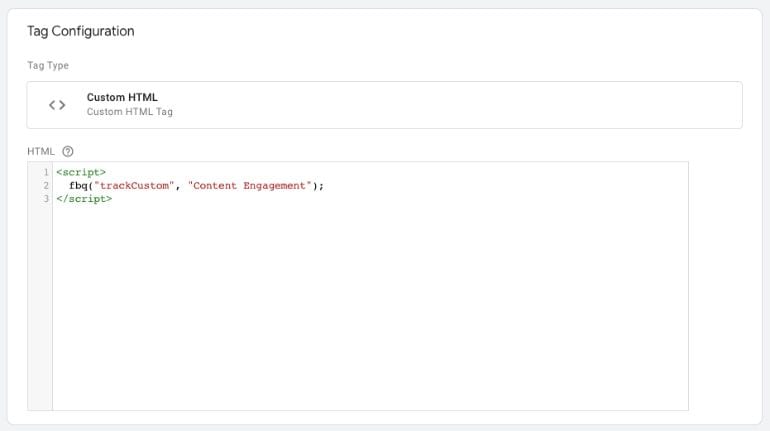
- La première chose dont nous avons besoin est de déclencher un pixel de conversion pour l'engagement de page Web souhaité. Ici, nous voulons créer une conversion personnalisée si un visiteur passe 7 secondes ou plus sur notre page Dans Tag Manager, créez une autre balise HTML personnalisée et tapez le code ci-dessous.
<script>
fbq("trackCustom", "Content Engagement");
</script>
Comme vous le voyez, nous profitons de la fonction fbq de Facebook Pixel pour définir un événement personnalisé appelé Content Engagement.
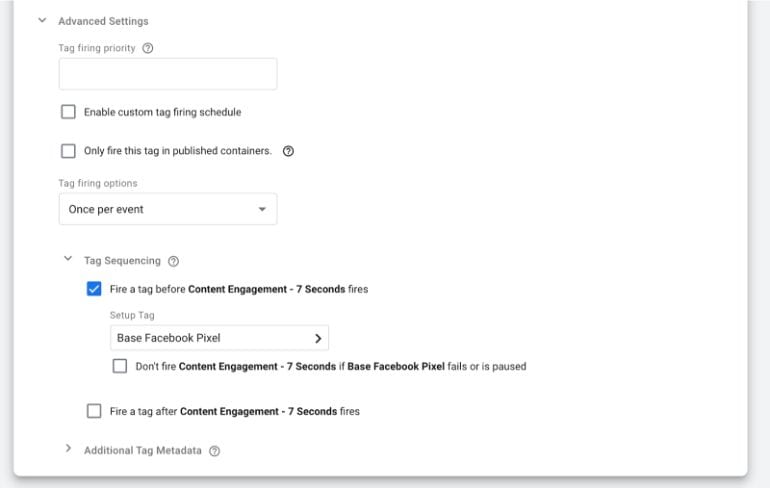
- Le script que nous venons d'écrire dépend du code de base du pixel Facebook et pour cette raison, nous devons nous assurer qu'il se déclenche une fois le code de base chargé. Nous utiliserons la fonction de séquençage des balises sous Paramètres avancés pour charger le code d'événement personnalisé après la balise Pixel de base.
Développez la section Paramètres avancés et cochez la case à côté de « Déclencher une balise avant que [le nom de votre balise] ne se déclenche ». Sélectionnez la balise Facebook Pixel de base dans le menu déroulant.
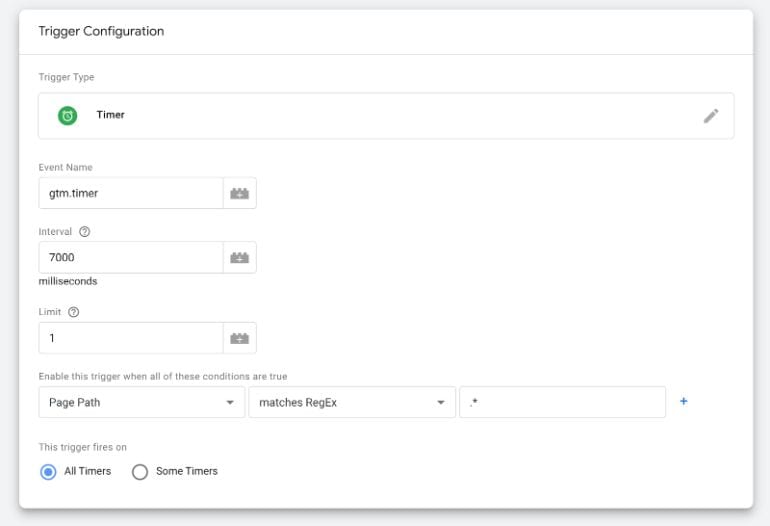
- Il est maintenant temps de définir le déclencheur. Cliquez sur Panneau de déclenchement puis sur le signe (+) en haut à droite de la page. Sélectionnez Configuration du déclencheur pour voir la liste de tous les déclencheurs. Sélectionnez le type de déclencheur de minuterie. Comme vous le voyez, nous avons nommé notre déclencheur « 7 secondes ».
- Entrez la durée pendant laquelle vous souhaitez retarder le déclenchement de votre pixel (c'est-à-dire lorsque votre événement personnalisé se déclenche) sous Intervalle. Comme vous le voyez, c'est en millisecondes, nous avons donc entré 7000 pour 7 secondes.
Un autre paramètre important ici est Limit, nous voulons que l'événement personnalisé ne se déclenche qu'une seule fois, nous avons donc entré 1. Si vous laissez ce champ vide, la conversion personnalisée se déclenchera toutes les 7 secondes (ou quelle que soit la durée d'intervalle que vous avez définie).
Enfin, nous devons définir les conditions de déclenchement du tag. Nous aimerions enregistrer notre événement personnalisé Content Engagement sur chaque page de votre site Web et avons utilisé l'opérateur RegEx (expression régulière) pour inclure toutes les pages. Enregistrez votre travail !
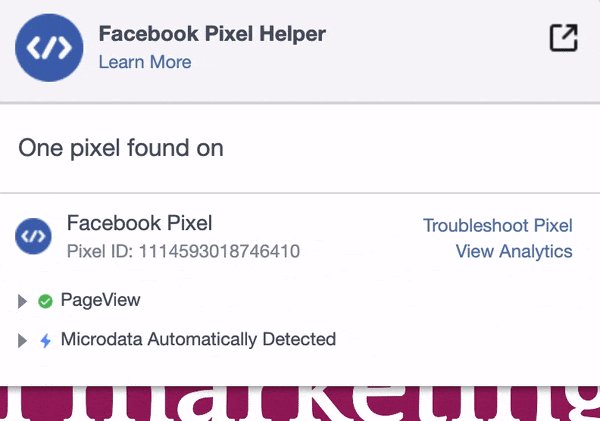
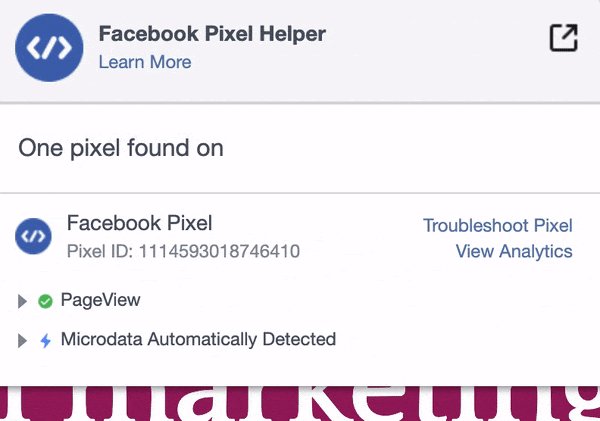
- Publiez votre espace de travail Tag Manager avec toutes les nouvelles modifications. Il est temps de tester maintenant. Vous pouvez utiliser le mode de prévisualisation et de débogage de GTM ou Facebook Pixel Helper comme nous. En plus de l'événement PageView qui montre que le pixel de base est déclenché, nous devrions également voir notre événement personnalisé chargé après notre intervalle défini. Voici comment il se charge dans notre exemple : il faut quelques secondes (7 secondes pour être exact) pour que l'action de conversion se charge :

Voila ! Nous avons déclenché notre événement personnalisé, tout ce que nous devons faire ensuite pour pouvoir optimiser nos campagnes pour cette conversion est de définir une conversion personnalisée.
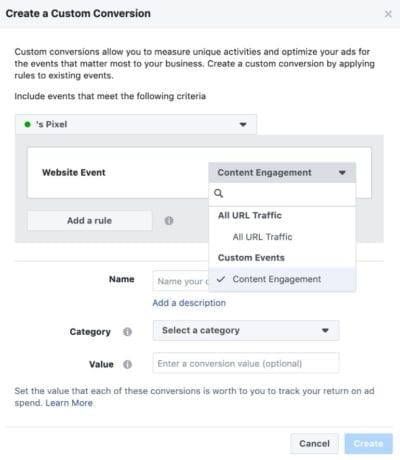
Accédez à Conversions personnalisées dans le gestionnaire d'événements et créez une nouvelle conversion. Sélectionnez l'événement personnalisé que vous avez créé aux étapes précédentes dans la liste déroulante Événement de site Web. Vous pouvez ajouter des règles à votre conversion personnalisée si vous souhaitez la suivre uniquement sur certaines pages de votre site Web. Attribuez un nom, une catégorie et une valeur. Les deux derniers sont facultatifs mais très utiles lorsqu'il s'agit de rapporter et de mesurer le RoAS (Return on Ad Spend).

C'est ça! Vous avez créé avec succès votre événement personnalisé et également la conversion personnalisée pour un pixel Facebook retardé. Dans les sections suivantes, nous appliquons le même processus à d'autres cas d'utilisation de déploiement d'événements personnalisés Facebook à l'aide de Google Tag Manager.
Profondeur de défilement de 2 pages
Définir la profondeur de défilement de la page en tant que conversion personnalisée peut servir de proxy pour déterminer dans quelle mesure le public est engagé avec la page de destination. Les exemples sont des produits ou services plus complexes avec des pages de destination longues et riches en contenu ou simplement sur des blogs, des sites Web d'actualités et d'autres entreprises de distribution de contenu.
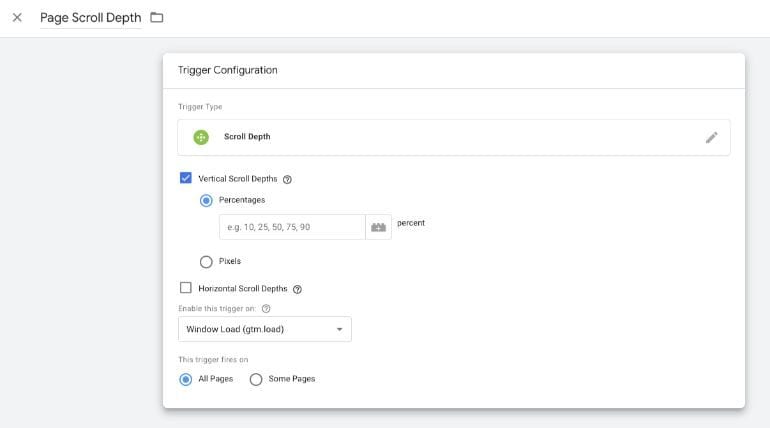
Le processus de définition de notre événement personnalisé et de notre conversion est le même que celui que nous venons de suivre pour l'exemple d'incendie de pixel retardé. La seule chose qui change l'étape 4 de la section précédente et c'est le type de déclencheur que nous devons sélectionner dans GTM. Cette fois, nous utiliserons le déclencheur de profondeur de défilement.

Vous avez la possibilité de déclencher notre balise d'événement personnalisé verticalement, horizontalement ou un hybride des deux en fonction de l'expérience utilisateur sur votre site Web ou votre application. Et la mesure de la profondeur de défilement peut être basée sur le pourcentage ou les pixels. Ainsi, par exemple, vous pouvez définir votre balise d'événement personnalisé pour qu'elle se déclenche uniquement lorsque l'utilisateur a fait défiler 75 % de votre page de destination.
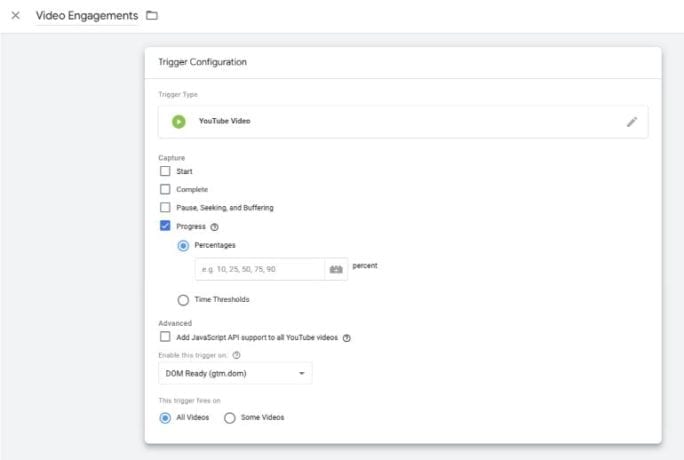
3- Vues de vidéos YouTube
Cela conviendra parfaitement à ceux qui utilisent des vidéos intégrées à partir de YouTube sur leurs pages. Il peut s'agir d'un webinaire enregistré, d'un site Web de cours vidéo ou d'un vlog. Vous pouvez lier votre conversion personnalisée Facebook à un déclencheur vidéo YouTube dans GTM et l'optimiser en fonction de différents types d'engagement de contenu vidéo.

Encore une fois, le processus principal reste le même que notre premier exemple de feu de pixel retardé. La seule étape différente est le type de déclencheur et cette fois, nous utilisons la vidéo YouTube.
Vous pouvez suivre le démarrage, l'achèvement, la pause, la recherche et surtout la progression de la vidéo. Assurez-vous de créer des balises distinctes au cas où vous souhaiteriez tester différentes actions d'optimisation, car cela peut brouiller vos résultats. Vous pouvez définir des captures d'événements basées sur le pourcentage ou le temps en fonction de la durée de votre vidéo et de l'expérience de l'utilisateur.
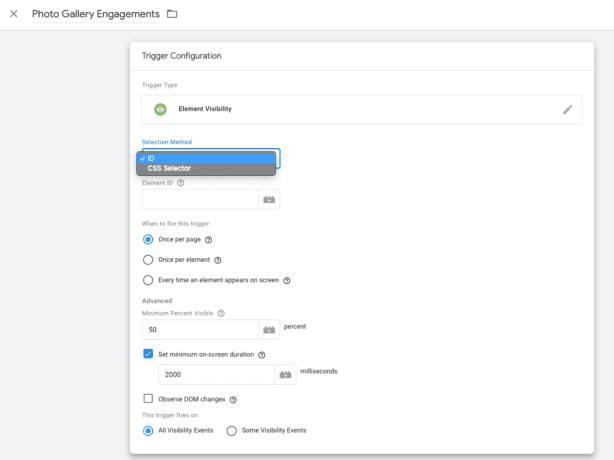
4- Visibilité des éléments
Il peut y avoir des cas où vous êtes intéressé par le suivi et l'optimisation d'actions telles que la visibilité d'un certain élément sur votre page de destination. Les exemples peuvent être le déclenchement d'une conversion personnalisée lorsqu'un utilisateur reste sur une certaine image pendant plus de 2 secondes. Ou, s'ils ont atteint au moins la 3e photo de votre galerie de photos de produits. Le type de déclencheur qui nous permet de définir de tels engagements pour déclencher une balise de conversion personnalisée est la visibilité des éléments.

Suivez le même processus qui est expliqué dans la première section de cet article. La balise de visibilité des éléments nous donne des options pour identifier les éléments de page souhaités avec leur ID d'élément ou leur sélecteur CSS. Vous pouvez définir une durée minimale pour la durée à l'écran (en millisecondes) et il existe également d'autres paramètres que vous pouvez modifier pour obtenir la bonne combinaison de conditions que vous souhaitez considérer comme une conversion.
Comme vous le voyez, les options pour déclencher votre code de conversion personnalisée à l'aide de Google Tag Manager sont presque infinies. Vous pouvez suivre et optimiser vos campagnes de conversion Facebook pour différents types d'interactions utilisateur en fonction de votre cas d'utilisation et de votre expérience utilisateur.
J'espère que ce blog vous a donné de bonnes idées pour optimiser vos campagnes Facebook avec des événements personnalisés créatifs qui sont représentatifs d'un engagement de contenu de haute qualité. Si vous souhaitez en savoir plus sur Google Tag Manager et suivre les interactions importantes sur votre site Web ou vos applications, ce cours Google Analytics Academy est un excellent point de départ.
