15+ façons intemporelles d'offrir une expérience de page stellaire sur Shopify
Publié: 2020-08-13L'expérience de la page est primordiale pour votre succès à long terme en tant que marchand Shopify. Pour offrir une expérience de page exceptionnelle, vous devez :
- Comprendre ce qu'est l'expérience utilisateur et comment elle est évaluée
- Comprendre la relation entre l'expérience utilisateur et l'expérience de la page
- Découvrez où vous en êtes (en termes d'expérience de la page) et identifiez les opportunités d'amélioration
- Acquérir l'expertise pour tirer le meilleur parti de ces opportunités
- Trouvez les bons outils pour vous simplifier la vie
- Tenez-vous au courant de tout changement concernant les critères d'expérience des utilisateurs et des pages de Google
Dans ce guide, nous aborderons ces problèmes et d'autres problèmes pertinents.
Ce que vous apprendrez
- Qu'est-ce que l'expérience utilisateur et pourquoi est-ce important ?
- Comment l'expérience de la page est-elle évaluée ?
- Comment identifier les opportunités d'amélioration ?
- Comment offrir une expérience de page stellaire ?
- Conseils avancés pour l'optimisation de l'expérience de la page
- Plats à emporter
Qu'est-ce que l'expérience utilisateur et pourquoi est-ce important ?
Par définition, l'expérience utilisateur est « l'expérience globale d'une personne utilisant un produit tel qu'un site internet ou une application informatique, notamment en termes de facilité ou d'agrément d'utilisation » (Source : lexico).
L'expérience utilisateur est étroitement liée à l'expérience de la page. Par exemple, la convivialité mobile d'une page, ainsi que la rapidité de chargement d'une page, sont à la fois des critères d'expérience utilisateur et des facteurs de classement. En savoir plus → Évaluer l'expérience de la page pour un meilleur Web, Google Search Central Blog
En plus d'avoir un impact sur votre classement, l'expérience utilisateur peut influencer les décisions d'achat de vos clients - une excellente expérience utilisateur les incitera à acheter et une mauvaise expérience utilisateur les fera fuir. En d'autres termes, l'expérience utilisateur a également un impact sur vos résultats.
Comment l'expérience de la page est-elle évaluée ?
L'expérience de la page est un ensemble de signaux qui mesurent la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web au-delà de sa pure valeur d'information.
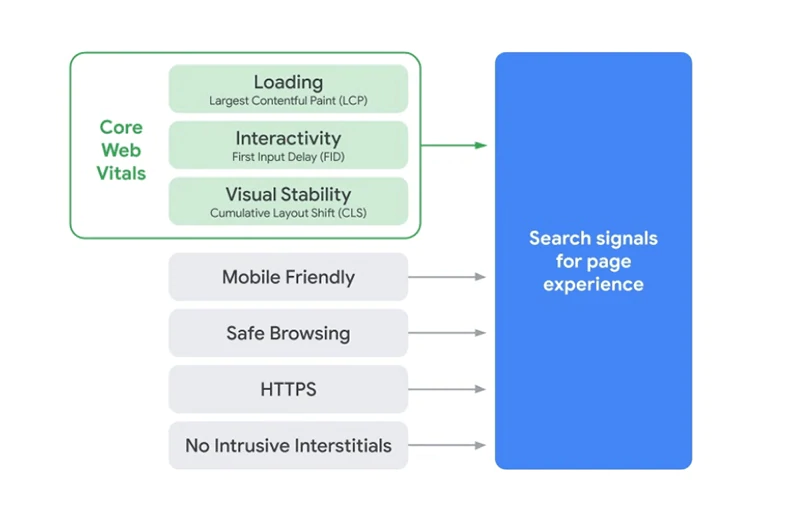
L'expérience de la page est évaluée en fonction d'un certain nombre de facteurs tels que la convivialité pour les mobiles et la vitesse de la page, ainsi que d'autres signaux de recherche tels que la navigation sécurisée, HTTPS et l'absence d'interstitiels intrusifs (publicités contextuelles). En savoir plus → Comprendre l'expérience de la page dans les résultats de recherche Google

Source : Évaluation de l'expérience de la page pour un meilleur Web
L'expérience de page comprend également Core Web Vitals (introduit en mai 2020) - un ensemble de mesures (ou signaux) centrées sur l'utilisateur, essentielles à toutes les expériences Web : vitesse de chargement, réactivité et stabilité visuelle.

Source : Présentation de Web Vitals : des mesures essentielles pour un site sain, Chromium Blog
Pourquoi devriez-vous vous soucier de l'expérience de la page ?
Depuis août 2021, les signaux d'expérience de page sont inclus dans le classement de la recherche Google.
Dans le cadre de cette mise à jour, nous intégrerons également les mesures d'expérience de page dans nos critères de classement pour la fonctionnalité Top Stories dans la recherche sur mobile, et supprimerons l'exigence AMP de l'éligibilité Top Stories. (Source : Évaluation de l'expérience de la page pour un meilleur Web, Google Search Central Blog)
Outre votre classement, l'expérience de la page a également un impact sur l'expérience utilisateur de vos clients, leurs décisions d'achat, ainsi que leur satisfaction globale à l'égard de votre marque. Par conséquent, il est essentiel que vous fournissiez une expérience de page exceptionnelle.

Google a clairement indiqué que fournir une excellente expérience de page ne remplace pas la production de contenu de haute qualité. Google a toujours cherché et cherchera toujours à récompenser un contenu vraiment incroyable. En savoir plus → Google 2020 Broad Core Updates : Le guide pratique ultime pour Shopify
Comment identifier les opportunités d'amélioration ?
Faites une vérification de la réalité. Demandez-vous : « Où est-ce que je me situe ? Que puis-je améliorer en termes d'expérience de page ? » Par exemple:
- Vérifiez si votre site Web est adapté aux mobiles
- Vérifiez si votre site Web présente des problèmes de sécurité et sécurisez votre site avec HTTPS (si vous ne l'avez pas déjà fait)
- Assurez-vous que votre site Web est accessible
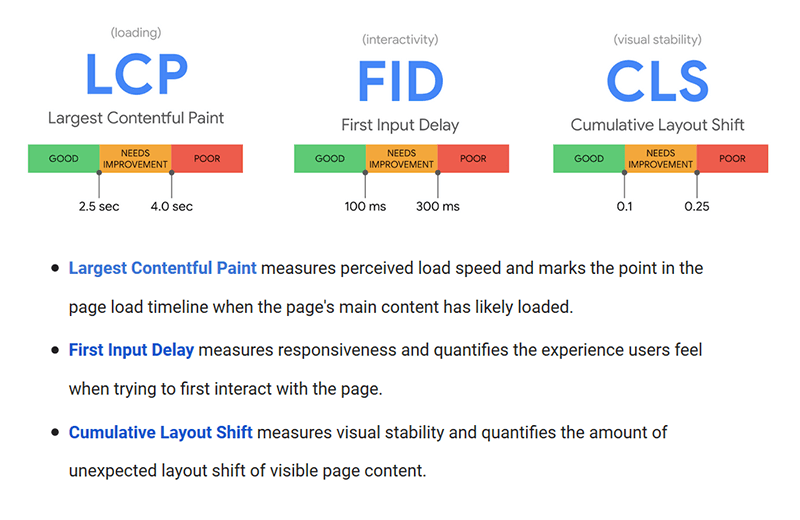
- Mesurez les Core Web Vitals de votre boutique : LCP (Largest Contentful Paint - vitesse de chargement), FID (First Input Delay - réactivité) et CLS (Cumulative Layout Shift - stabilité visuelle)
Ces tâches doivent être prioritaires. Une fois que vous les avez rayés de votre liste, vous pouvez passer à l'évaluation d'autres facteurs qui peuvent avoir un impact énorme sur la façon dont vos clients perçoivent et interagissent avec votre boutique Shopify. Pour évaluer ces facteurs, vous devez répondre aux questions suivantes :
- Avez-vous une bonne compréhension de vos clients? Connaître vos clients est la clé pour résoudre leurs problèmes et répondre à leurs besoins. C'est également un point de départ pour choisir la meilleure stratégie de marque et de marketing, décider de la manière dont vous présenterez vos produits, du type de contenu que vous créerez, etc.
- Votre page d'accueil véhicule-t-elle le bon message ? Fournit-il suffisamment d'informations ? Est-ce que ça a l'air professionnel? Est-ce qu'il se charge correctement ?
- La conception de votre site Web est-elle conforme à la marque et conviviale ?
- Vos pages de produits sont-elles bien marquées ?
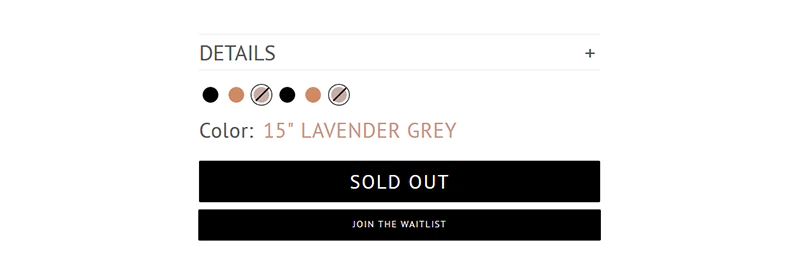
- Avez-vous des pages de produits dont vous n'avez pas besoin ? Par exemple, conservez-vous toujours des pages de produits qui ne peuvent plus générer de conversions car le produit est épuisé ? Si vous ne prévoyez pas de réapprovisionner le produit, il est préférable de supprimer sa page produit - cela maximisera votre budget de crawl et augmentera la vitesse de votre site. Mais si vous envisagez de le revendre, c'est une bonne pratique d'ajouter un bouton "Rejoindre la liste d'attente". Vous vous demandez à quoi cela ressemble IRL? SAMARA BAGS a trouvé une solution élégante :

- Produisez-vous du contenu de qualité ? Par exemple, vos descriptions de produits sont-elles suffisamment informatives ? Contiennent-ils des liens vers vos pages Politique ? Le contenu aborde-t-il de vrais problèmes ? Cela semble-t-il authentique ? Apporte-t-il de la valeur ? Découvrez ce que Google définit comme un contenu de haute qualité → Google's 2020 Core Updates, The January 2020 Core Update, Producing high-quality content
- Produisez-vous du contenu visuel de haute qualité ? Vos photos de produits présentent-elles les meilleures caractéristiques de vos produits ? Chaque variante de produit a-t-elle sa propre photo de produit ? Vos pages de produits comportent-elles des vidéos de produits ? Vos fichiers visuels sont-ils optimisés pour le référencement (par exemple, sont-ils de la bonne taille, ont-ils des balises alt descriptives et des noms de fichiers, etc.) ?
- Rédigez-vous des CTA clairs et axés sur les avantages ?
- Avez-vous une preuve sociale, affichée bien en évidence à des endroits stratégiques de votre site Web ? Par exemple, vos pages produits contiennent-elles des avis sur les produits ? Avez-vous un carrousel de témoignages sur votre page d'accueil ?
- Utilisez-vous des formulaires ? Si oui, sont-ils conviviaux, c'est-à-dire faciles à comprendre et à remplir ?
- Votre site Web contient-il des liens brisés?
Ci-dessous, nous allons examiner chacun de ces facteurs. Plongeons dedans !
Comment offrir une expérience de page exceptionnelle : la stratégie ultime en 15 étapes
- Assurez-vous que votre boutique Shopify est adaptée aux mobiles
- Assurez-vous que votre boutique Shopify est sécurisée
- Sécurisez votre boutique Shopify avec HTTPS
- Assurez-vous que votre boutique Shopify est accessible
- Mesurez les Core Web Vitals de votre boutique Shopify
- Apprenez à connaître vos clients
- Optimisez votre page d'accueil
- Assurez-vous que votre conception est conforme à la marque et conviviale
- Assurez-vous que vos pages de produits sont bien marquées et informatives
- Produire du contenu de haute qualité
- Assurez-vous que votre contenu visuel est pertinent et de haute qualité
- Rédigez des CTA clairs et axés sur les avantages
- Utiliser la preuve sociale
- Optimisez vos formulaires
- Réparez vos backlinks cassés
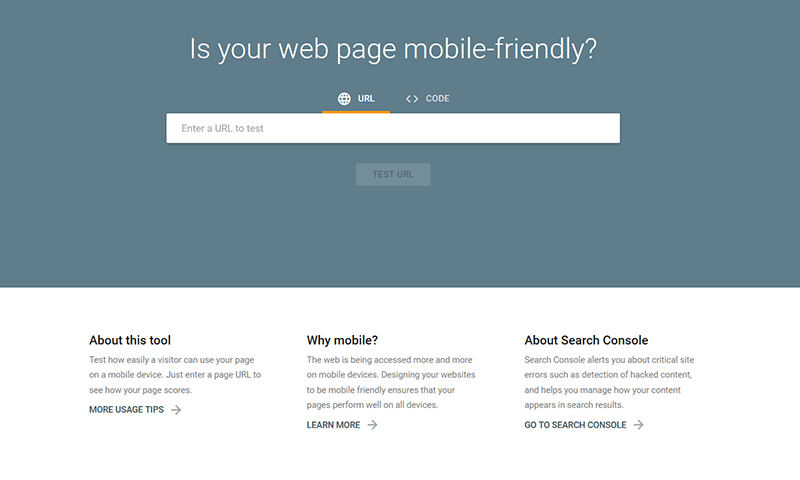
#1. Utilisez le test Mobile-Friendly pour vous assurer que votre boutique est adaptée aux mobiles
Utilisez le test adapté aux mobiles pour :
- Testez la façon dont vos clients voient et utilisent votre boutique Shopify sur leurs appareils mobiles
- Découvrez des conseils sur la conception d'un site Web adapté aux mobiles
- Soyez alerté des erreurs critiques du site
- Gérez la façon dont votre contenu apparaît dans les résultats de recherche

#2. Consultez le rapport sur les problèmes de sécurité
Utilisez le rapport sur les problèmes de sécurité pour vérifier votre boutique Shopify pour :
- Contenu piraté
- Malware ou logiciel indésirable
- Ingénierie sociale
En savoir plus sur les problèmes de sécurité possibles sur votre site :
Le rapport sur les problèmes de sécurité :
- Affiche exactement quelles pages de votre boutique Shopify ont été affectées
- Vous donne un aperçu de la façon de résoudre les problèmes
Source : Rapport sur les problèmes de sécurité
#3. Sécurisez votre boutique Shopify avec HTTPS (Hypertext Transfer Protocol Secure)
La sécurité et la confidentialité en ligne sont importantes pour les utilisateurs. Ils font également partie intégrante de toute bonne expérience de page.
HTTPS est un protocole qui assure un transfert sécurisé des données entre les appareils de vos clients et votre boutique Shopify. Sécuriser votre site Web avec HTTPS signifie que les données échangées sont cryptées et ne peuvent pas être modifiées ou corrompues.
Pour sécuriser votre site Web avec HTTPS, vous devez :
- Utilisez un certificat de sécurité tel qu'un certificat SSL. Heureusement, Shopify fournit des certificats SSL dans le cadre de leur abonnement. Apprenez à activer votre certificat SSL → Référencement sur la page pour Shopify, Pratiques avancées de référencement sur la page pour Shopify
- Vérifier que les pages HTTPS peuvent être explorées et indexées
- Prise en charge du HSTS
En savoir plus → Sécurisez votre site avec HTTPS
#4. Assurez-vous que votre boutique Shopify est accessible
Le terme accessibilité est le plus souvent utilisé en référence à un matériel ou à un logiciel spécialisé, ou à une combinaison des deux, conçu pour permettre l'utilisation d'un ordinateur (A/N : ou d'un site Web) par une personne ayant un handicap ou une déficience. (Source : Wikipédia)
Un site Web est considéré comme accessible s'il respecte les Directives pour l'accessibilité des contenus Web, c'est-à-dire si les informations qu'il contient sont solides, perceptibles, compréhensibles et utilisables.
Il est important de s'assurer que votre site Web est accessible pour offrir des expériences d'achat exceptionnelles à tous vos clients, ainsi que pour se classer en tête des SERP.

Source : Google, Accessibilité
Pour rendre votre boutique Shopify plus accessible :
- Utilisez des couleurs contrastées pour le texte et l'arrière-plan
- Assurez-vous que votre contenu est compréhensible
- Formatez tout contenu écrit de manière à ce qu'il soit facile à lire et à numériser, c'est-à-dire utilisez des titres, des sous-titres, des puces, des chiffres, écrivez de courts paragraphes, etc.
- Utilisez des liens d'ancrage pour vous assurer que les utilisateurs peuvent trouver facilement et rapidement ce dont ils ont besoin
- Évitez d'utiliser un texte d'ancrage ambigu et générique tel que "Cliquez ici". Au lieu de cela, écrivez un texte d'ancrage descriptif et riche en mots clés. Comme toujours, évitez le bourrage de mots clés.
- Rédigez un texte alternatif descriptif pour les images que vous téléchargez sur votre boutique Shopify
- Assurez-vous que vos formulaires Web (par exemple, le formulaire de paiement, le formulaire de contact, le formulaire d'inscription, etc.) sont courts, clairs, intuitifs et faciles à utiliser
- Assurez-vous que votre contenu est facilement accessible sur mobile
- Et plus!
L'accessibilité du Web est un vaste sujet dont nous parlerons dans un autre article. Pour l'instant, si vous avez besoin de plus d'informations, voici quelques ressources qui pourraient vous être utiles :
- Introduction à l'accessibilité du Web
- Accessibilité
- Testez l'accessibilité de votre site Web avec l'outil d'évaluation de l'accessibilité Web WAVE
#5. Mesurez les Core Web Vitals de votre boutique Shopify
Mesurer les Core Web Vitals de votre boutique Shopify vous donnera une meilleure idée de votre position (en termes d'expérience de page), ainsi que de ce que vous pouvez faire pour vous améliorer.
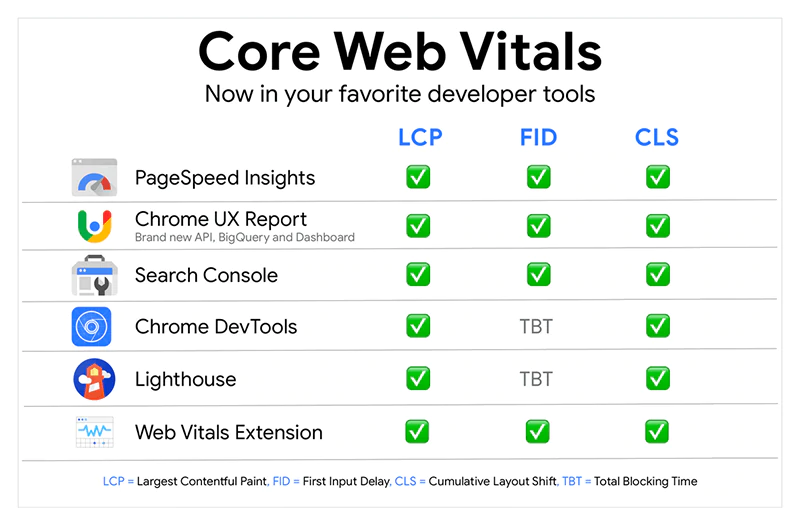
Vous pouvez mesurer les Core Web Vitals avec tous les outils de développement Google populaires.

Source : Outils pour mesurer les Core Web Vitals
Aperçu de la vitesse des pages
Vous pouvez utiliser Page Speed Insights pour mesurer la vitesse, la réactivité et la stabilité visuelle des pages.
Vous pouvez également utiliser l'analyseur de performances Shopify (par les experts Ecom) pour vérifier la rapidité de votre boutique Shopify. L'analyseur de performances Shopify analysera l'ensemble de votre site Web et fournira une solution complète avec une liste de recommandations personnalisées.
En savoir plus sur la vitesse des pages et pourquoi il s'agit d'une mesure importante :
En fin de compte, la vitesse de la page est une mesure importante car un délai d'une seconde dans le temps de chargement de la page donne :
- 11 % de pages vues en moins
- Baisse de 16% de la satisfaction client
- 7 % de perte de conversions
Source : Oeuf fou
Pour créer des pages à fort taux de conversion qui se chargent rapidement et correctement sur tous les navigateurs et appareils, vous devez vous concentrer sur l'optimisation de la page. En savoir plus → SEO sur la page pour Shopify : Le guide ultime
Rapport Chrome UX
Vous pouvez utiliser Chrome UX Report (Chrome User Experience Report) pour mesurer un certain nombre de métriques d'expérience utilisateur :
- First Paint ("rapporte l'heure à laquelle le navigateur s'est rendu pour la première fois après la navigation")
- First Contentful Paint ("rapporte l'heure à laquelle le navigateur a rendu pour la première fois un texte, une image, une toile non blanche ou SVG")
- DOMContentLoaded ("indique l'heure à laquelle le document HTML initial a été complètement chargé et analysé")
- onload (« déclenché lorsque la page et ses ressources dépendantes ont fini de se charger »)
- Premier délai d'entrée (mesure la réactivité de la charge)
- La plus grande peinture de contenu (mesure la vitesse de chargement)
- Cumulative Layout Shift (mesure la stabilité visuelle)
- Time to First Byte (indication de la réactivité du serveur ou d'autres ressources réseau)
- Autorisations de notification
Console de recherche
La Search Console vous aide :
- Mesurez les performances de votre magasin
- Optimisez votre contenu avec Search Analytics
- Soumettez votre sitemap et vos URL pour exploration
- Découvrez quelles pages de votre site Web doivent être corrigées
- Obtenez une meilleure compréhension de la façon dont Google voit vos pages.
- Surveillez, testez et suivez vos pages AMP
- Améliorez l'ergonomie mobile de votre boutique
- Obtenir des extraits enrichis
- Et plus
Web Vitals
Web Vitals fournit "un retour instantané sur les mesures de chargement, d'interactivité et de changement de mise en page". Il capture LCP, CLS et FID. Ses principales caractéristiques comprennent :
- Badge ambiant (vérifie si la page "passe les seuils Core Web Vitals")
- Analyse détaillée dans la fenêtre contextuelle (vérifie si une métrique doit être modifiée ou nécessite une action)
- Superposition HUD (affichage tête haute)
Chacun de ces outils et extensions vous permettra de mieux comprendre où vous en êtes en termes d'expérience de page. De plus, ils vous aideront à identifier les opportunités d'amélioration et, en fin de compte, à offrir une meilleure expérience d'achat.
#6. L'importance de connaître ses clients
Comprendre les besoins de vos clients est la clé pour offrir une bonne expérience utilisateur et de page. C'est également la clé pour concevoir un site Web et créer une marque dans laquelle ils auront confiance et dans laquelle ils voudront investir. Comprendre vos clients est également la base pour produire le bon contenu, raconter la bonne histoire, fournir le bon type et la bonne quantité d'informations. , en abordant les bons problèmes et en mettant en évidence les avantages de vos produits de manière à générer des conversions et à accroître la satisfaction des clients.
Voici quelques-uns des moyens les plus efficaces d'apprendre à connaître vos clients et de prendre des décisions et des prévisions basées sur les données :
- Examiner les rapports d'analystes de votre secteur
- Collectez des données d'analyse avec des outils tels que Google Analytics et Inspectlet
- Utilisez un outil comme Crazy Egg pour examiner comment les clients interagissent avec votre site Web
- Examinez les parcours de vos clients et analysez les différents points de contact
- Identifier les déclencheurs des clients et trouver des moyens d'agir en conséquence
- Utilisez les médias sociaux - créez un groupe Facebook privé pour vos clients, créez votre propre hashtag Instagram, engagez des conversations sur Twitter, etc.
- Recueillez les commentaires des clients - menez des enquêtes, exécutez des tests d'utilisabilité, recueillez des commentaires instantanés, etc.
- Ajoutez un chat en direct à votre boutique - cela vous aidera à fournir un meilleur support client, ce qui augmentera inévitablement la satisfaction client. Voici quelques applications Shopify que vous pouvez utiliser : Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat & Chatbots (4.8), Gorgias ‑ Live chat & Helpdesk (4.7).
- Lisez attentivement tous les avis et témoignages - apprenez d'eux, voyez ce qui rend vos clients heureux, comprenez ce qui les déçoit et identifiez les opportunités d'amélioration. Assurez-vous de répondre à tous les avis. Remarque : Portez une attention particulière aux avis négatifs - identifier un problème et agir en conséquence est essentiel pour offrir une bonne expérience utilisateur ; cela vous aide également à accroître la satisfaction de vos clients et à fidéliser votre clientèle. Donc, si vous n'avez pas le temps de répondre personnellement à tous les avis, vous devez au moins vous assurer de répondre à tous les avis négatifs.
- Démarrer un programme de fidélité. Voici quelques applications Shopify que vous pouvez utiliser : Cartes-cadeaux et programme de fidélité (4.8), Yotpo Loyalty & Rewards (4.7), Loyalty, Rewards and Referrals (4.4).
- Créez des personnalités d'acheteurs solides. Incluez des détails tels que l'âge, le lieu, la langue, la profession, les antécédents financiers, les habitudes d'achat, les besoins, les intérêts, les points faibles, les objectifs, l'étape de la vie, etc.
En fin de compte, la clé pour comprendre vos clients est l'écoute. Restez ouvert à la communication, démarrez des conversations, recueillez des commentaires et apprenez-en. Pensez au-delà des interactions avec un seul client et concentrez-vous sur la vue d'ensemble.
#7. Optimisation de la page d'accueil

Voici ce que vous devez savoir sur l'optimisation de la page d'accueil en termes d'expérience de la page :
- Tenez compte de l'aspect SEO structurel du processus d'optimisation : créez une hiérarchie de pages peu approfondie, une navigation intuitive sur le site Web (y compris une navigation secondaire telle que le fil d'Ariane) et une structure d'URL logique. En savoir plus → Comment créer une architecture de site Web optimisée pour le référencement ?
- Votre page d'accueil doit être propre et facile à comprendre.
- Vos CTA doivent être clairs. Par exemple, vos clients doivent être capables de comprendre ce que fait un bouton à première vue. Et si vous les incitez doucement à s'inscrire à votre newsletter, assurez-vous que ce qu'ils recevront en retour est clair - "Inscrivez-vous à notre newsletter et bénéficiez d'une remise de 15% sur votre première commande" sonne bien mieux que « Restez informé » ou « Ne manquez jamais une vente ».
- Pensez à l'accessibilité. Par exemple, si votre page d'accueil contient une vidéo, les boutons « Lecture » et « Pause » doivent être bien en vue (la vidéo ne doit pas être lue automatiquement lorsque la page se charge).
- La page doit se charger rapidement et correctement sur tous les appareils.
- Assurez-vous que votre curseur de héros ne ralentit pas votre page et attire immédiatement l'attention des gens. Les images doivent être optimisées pour le référencement. Faites également attention au nombre et au type d'images que vous choisissez d'utiliser. Par exemple, il est préférable d'utiliser un ou deux curseurs de héros pertinents et bien pensés (avec des CTA clairs) au lieu de cinq curseurs vagues, dont trois n'ajoutent que peu ou pas de valeur. Apprenez à concevoir un carrousel de page d'accueil convivial → 9 Exigences UX pour une conception de carrousel de page d'accueil conviviale (si vous en avez besoin)
En termes simples, votre page d'accueil doit :
- Soyez facile à naviguer
- Soyez facile à comprendre
- Charger correctement et rapidement sur tous les principaux navigateurs
- Avoir un design réactif
- Soyez optimisé pour le référencement et l'intention de recherche de navigation
#8. Concevoir

Quelques éléments à garder à l'esprit lorsqu'il s'agit d'une conception conviviale :
- Moins c'est plus - gardez les choses simples en ce qui concerne la navigation, les barres de recherche, les liens, les boutons, etc. Chacun de ces éléments doit être facile à utiliser sur différents appareils. La réactivité est la clé.
- Divisez les gros blocs d'informations en morceaux à grignoter (utilisez des titres, des puces, des numéros, etc.).
- Gardez les choses cohérentes sur toutes les pages de votre boutique. En d'autres termes, assurez-vous que les boutons de votre page d'accueil sont les mêmes que les boutons de vos pages de produits, pages de catégories, etc. utilisez la même police sur tout le site, et plus encore.
- Au lieu d'utiliser du texte factice, il est préférable d'utiliser la copie réelle lors de la conception de votre site Web. Cela vous donnera une meilleure idée de ce à quoi tout ressemblera dès le début.
- Tenez toujours compte de vos clients : quel type de conception serait attrayant pour votre public cible ? Quelle police choisir ? Comment les titres doivent-ils être conçus ? Les vidéos et les GIF seraient-ils appropriés ? En termes simples, adaptez votre conception à vos clients. De cette façon, vous offrirez une meilleure expérience utilisateur et répondrez aux besoins de vos clients d'une manière qui correspond à leurs attentes. En savoir plus sur la conception centrée sur l'utilisateur → Création de flux centrés sur l'utilisateur dans la conception de commerce électronique
- Assurez-vous que le design correspond à la marque.
- Trouvez l'équilibre entre accrocheur et facile à regarder.
En termes simples, la fonctionnalité, la réactivité et la simplicité sont les trois piliers d'une conception conviviale.

#9. Optimisation des pages produits

De superbes expériences sur les pages de produits vous permettent de vendre plus, d'aider les acheteurs hésitants à se convertir, d'augmenter la LTV des clients, de fidéliser la marque et bien plus encore. Pour offrir une expérience exceptionnelle sur la page produit, vous devez :
- Ajoutez des photos de produits de haute qualité qui sont pertinentes et mettez en valeur les meilleures caractéristiques du produit. Le cas échéant, complétez ces photos par des vidéos, des GIF et des modèles 3D du produit. Si vous avez les ressources, envisagez de mettre en œuvre la réalité augmentée - cela vous aidera à offrir des expériences d'achat plus immersives, dont les avantages sont nombreux. En savoir plus → Shopify AR et VR : la clé des expériences d'achat immersives
- Fournissez suffisamment de détails sur le prix (et, bien sûr, assurez-vous que le prix est immédiatement visible lorsqu'un client arrive sur la page)
- Fournissez des informations utiles sur les caractéristiques et les avantages du produit (et assurez-vous que les informations sont compréhensibles par tous les clients, quel que soit leur niveau d'expertise sur le produit que vous vendez)
- Décrivez les matériaux ou les tissus dont le produit est fait (le cas échéant)
- Ajouter des liens vers vos pages de politique
- Ajoutez des liens vers votre tableau des tailles (le cas échéant)
- Assurez-vous que la page est bien marquée. Pensez au-delà de votre logo et de votre nom de marque. Si possible, parlez des valeurs de votre marque, de la chaîne d'approvisionnement, de l'impact environnemental, etc.
- Assurez-vous que tous les éléments de la page sont conçus en tenant compte de la commodité du client - faites attention à la façon dont les informations sont présentées, où les boutons sont placés, où le prix est affiché, où la preuve sociale et l'UGC (contenu généré par l'utilisateur) sont affichés , et plus.
Apprendre encore plus:
- Comment améliorer l'expérience utilisateur de votre boutique en ligne (et payer moins pour vendre plus)
- Comment optimiser vos pages de produits pour plus de ventes : 11 conseils recommandés par des experts
Être inspiré:
- Pages de produits : 16 exemples de premier ordre et pourquoi ils fonctionnent
#dix. Créer du contenu de haute qualité
Dans notre article sur les mises à jour principales de Google en 2020, nous avons parlé de ce que Google considère comme un contenu de haute qualité. En savoir plus → La mise à jour principale de janvier 2020. Si vous n'avez pas le temps de lire l'intégralité de l'article, faites attention aux sections sur EAT, les pages de contenu léger et le contenu de haute qualité.
Nous avons également parlé de la rédaction de contenu ambitieux dans notre guide des 4 meilleures tactiques de création de liens pour le commerce électronique. En savoir plus → Bloguer
Aujourd'hui, nous aimerions aborder plusieurs autres caractéristiques importantes d'un contenu de haute qualité. À savoir:
- Cela va au-delà du contenu écrit et de tout ce qui s'y rapporte (de la recherche à l'édition et aux visuels).
- Tout sur votre site Web - chaque fichier, chaque image, chaque mot dans chaque CTA, chaque formulaire et vignette, etc. - est du contenu. Et chacun de ces différents types de contenu doit être créé avec soin et compétence.
- Il est important que vous optimisiez votre contenu pour les humains, les moteurs de recherche et l'intention de recherche. Il est également important d'optimiser sa longueur en fonction de l'objectif de la page - par exemple, une page de produit contiendrait une quantité de contenu assez faible par rapport à un article de blog détaillé. En outre, différents types de pages de produits peuvent contenir une quantité de contenu différente (car différents types de produits nécessitent différents types et quantités d'informations).
- Restez inspiré - voyez ce que font les autres marques (accordez une attention particulière aux marques que vous admirez) et apprenez d'elles (de ce qu'elles font bien, ainsi que de ce qu'elles font mal). Prendre des notes. Essayer de nouvelles choses. Ajustez au besoin.
- Trouvez votre propre voix. Cela prend du temps et de la pratique. Testez différentes approches. Vous saurez quand vous êtes sur le bon chemin.
- Concentrez-vous sur la fourniture de solutions et la valeur ajoutée à la vie de vos clients - parfois, cela ne signifie pas que vous ferez une vente, parfois cela signifie que vous devrez faire rire vos clients.
- Racontez des histoires et assurez-vous d'avoir l'air authentique et humain. Vous n'avez pas besoin d'avoir l'air formel 100 % du temps. Si c'est approprié (c'est-à-dire si cela correspond à l'identité de votre marque et serait attrayant pour votre public cible), vous pouvez raconter une blague ou utiliser un ton plus informel.
- Le but de votre contenu est de donner vie à votre marque. Et c'est un voyage incroyable à entreprendre - soyez courageux lorsque vous créez, trouvez de nouvelles façons de rester inspiré et restez humble. Et quelque chose d'important à retenir ici - la recherche de la perfection est incroyable et vous aide à grandir. Mais laissez-vous aller, personne n'est parfait ! Faire de votre mieux, apprendre constamment et développer votre potentiel est plus que suffisant.
#11. Contenu visuel

Au niveau du contenu visuel :
- Assurez-vous de télécharger uniquement des images de haute qualité dans votre boutique Shopify. Cela s'applique également à d'autres contenus visuels (tels que des vidéos et des modèles 3D).
- Assurez-vous que les images sont optimisées pour le référencement. En savoir plus → SEO sur la page pour Shopify, Comment optimiser vos images
- Assurez-vous que les photos du produit présentent les meilleures caractéristiques du produit et présentent le produit sous le meilleur éclairage possible
- Assurez-vous que les vidéos de produits racontent des histoires et ajoutent de la valeur à la vie de vos clients. c'est-à-dire qu'ils résolvent un problème, montrent aux clients comment ils peuvent utiliser vos produits, offrent une expérience de première main, etc.
- Si votre produit a plusieurs variantes et que chaque variante a une photo du produit, assurez-vous que les variantes et les photos du produit sont correctement liées
#12. CTA

Vos CTA doivent être :
- Dégager
- Concis
- Droit au but
- Séduisant
- Axé sur les avantages
Également:
- Vos CTA doivent se démarquer du contenu environnant.
- Il est préférable que la zone autour d'eux soit dégagée (afin qu'ils puissent attirer toute l'attention de vos clients).
- Le cas échéant, ils peuvent occuper une position centrale.
- Chaque page doit avoir un CTA principal - les clients peuvent être confus (quant à ce qu'on attend d'eux) si une page a plus d'un CTA.
#13. La preuve sociale
Parlons un peu d'UGC (contenu généré par l'utilisateur) :
- UGC est tout type de contenu créé par les consommateurs. Par exemple, les publications et les commentaires sur les réseaux sociaux et les forums de discussion, les évaluations et les avis sur les produits, les témoignages de clients, les commentaires, etc.
- L'UGC améliore votre présence en ligne et augmente la visibilité et la notoriété de votre marque (ce qui se traduit par plus de ventes et d'opportunités de croissance).
- Encourager l'UGC vous aide à créer une communauté de fidèles défenseurs de la marque (ce qui augmente la satisfaction des clients).
- UGC vous aide à envoyer des campagnes par e-mail plus efficaces tout en réduisant les coûts de marketing et de publicité.
- UGC vous aide à mieux comprendre votre clientèle et vous permet de prévoir la demande des clients.
- UGC apporte du trafic organique dans votre magasin et vous aide à acquérir de nouveaux clients.
- UGC vous aide à faire face aux réticences des acheteurs de manière plus efficace.
- Enfin et surtout, l'UGC est une forme puissante de preuve sociale et la preuve sociale est le moteur de la plupart des achats en ligne.
L'ajout de preuves sociales à votre boutique Shopify facilite les décisions d'achat de vos clients, stimule les conversions et renforce la confiance des clients.
Les avis sur les produits, les témoignages de clients et les photos UGC sont trois des formes les plus puissantes de preuve sociale.

Nous avons parlé des critiques de produits et des témoignages de clients dans notre guide pour optimiser votre boutique Shopify à des fins de recherche commerciale.
En savoir plus sur les avis sur les produits et comment en tirer le meilleur parti → Ajoutez une page "Avis" à votre boutique Shopify (ou présentez des avis sur des endroits stratégiques de votre site Web)
Apprenez à tirer parti des témoignages de clients → Tirez parti des témoignages de clients
Aujourd'hui, nous allons vous montrer comment afficher des photos UGC sur votre site Web Shopify.
En plus de vous donner une preuve sociale, l'affichage de photos UGC sur votre site Web donnera à vos clients un contexte, c'est-à-dire une meilleure idée de la façon dont vos produits peuvent s'intégrer dans leur vie (comment ils peuvent être utilisés, comment ils peuvent leur être bénéfiques, etc.). Respectivement, cela facilitera les décisions d'achat de vos clients et réduira considérablement le nombre de commandes retournées. Il existe un certain nombre d'applications disponibles sur l'App Store de Shopify qui peuvent vous aider à afficher des photos UGC sur votre site Web. Aujourd'hui, nous allons examiner de plus près deux d'entre eux - InstaShow - Instagram Feed et Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) vous permet de :
- Organisez et partagez des images provenant de différentes sources : comptes Instagram publics, hashtags, URL
- Combinez les photos comme vous le souhaitez, excluez les photos d'un compte ou d'une source spécifique, personnalisez la galerie en fonction de la personnalité de votre marque, et bien plus encore
Voir l'application en action : Uncommon Green
Shoppable Instagram & UGC (4.8) vous permet de :
- Transformez les photos Instagram de vos clients en galeries achetables et affichez-les sur votre site Web – page d'accueil, pages produits, page dédiée, etc.
- Transformez des photos achetables en publicités Facebook ou Instagram
- Afficher des photos achetables dans les newsletters (l'application s'intègre à la plupart des plateformes de messagerie)
- Ayez un contrôle total sur le contenu que vous affichez et son calendrier de publication
- Gérez tout en déplacement (via une application iPhone)
- Suivez les performances de votre compte Google Analytics
Voir l'application en action :
- Jachs New York – Hommes et femmes
- Freestyle
- Colporteurs
En fin de compte, l'UGC est une ressource stratégique qui vous aide à instaurer la confiance tout au long du parcours client. Cela vous aide également à éliminer les conjectures des achats en ligne et à offrir des expériences client plus attrayantes. Nous vous recommandons donc fortement d'encourager et d'ajouter des UGC à votre boutique Shopify !
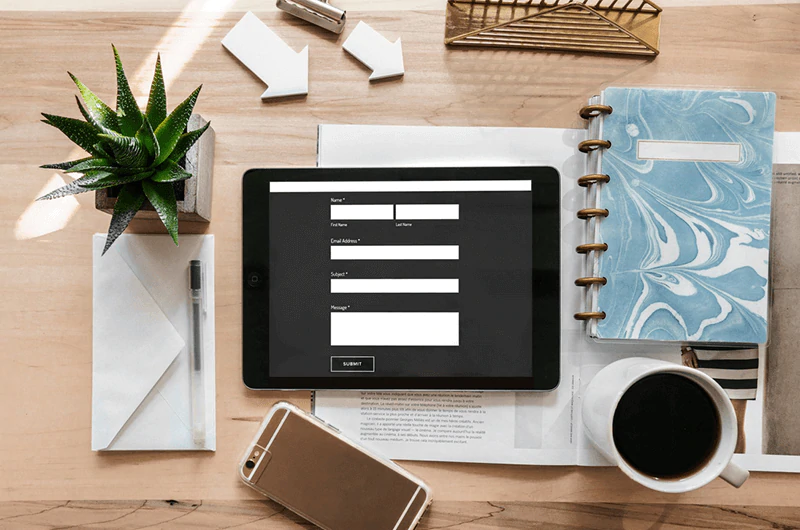
#14. Formes

Les formulaires font partie intégrante de l'entonnoir de conversion. Voici quelques conseils de conception de formulaire qui peuvent vous aider à concevoir un formulaire avec une interface utilisateur intuitive :
- Limitez le nombre de champs dans le formulaire. Plus une forme est longue, plus elle crée de friction. Par exemple, il est préférable qu'il n'y ait qu'un seul champ "Nom" au lieu de deux : "Prénom" et "Nom".
- Si le formulaire est court, il est préférable qu'il soit affiché sur une seule page. Mais pour les formulaires plus longs, l'approche en plusieurs étapes s'est avérée plus efficace. Si vous devez concevoir un formulaire plus long, assurez-vous de regrouper les questions connexes en étapes ou en sections.
- Si vous utilisez des formulaires en plusieurs étapes, il est préférable d'éviter de passer automatiquement à l'étape suivante. Il devrait y avoir un bouton sur lequel les clients peuvent cliquer eux-mêmes une fois qu'ils ont rempli tous les champs de l'étape en cours. Assurez-vous d'afficher une barre de progression. Faites également attention à la vitesse de transition.
- Vous pouvez utiliser la logique conditionnelle pour raccourcir les formulaires à plusieurs étapes - dans ce cas, chaque étape suivante sera affichée en fonction des informations fournies à l'étape précédente.
- Quelle que soit l'approche que vous choisissez (un formulaire d'une seule page ou un formulaire en plusieurs étapes), assurez-vous de marquer clairement les champs obligatoires (sauf si tous les champs sont obligatoires). La meilleure pratique consiste à utiliser un astérisque (*).
- Les champs doivent être organisés dans un ordre - du plus simple au plus difficile à remplir. Par exemple, Nom → Téléphone → E-mail → Adresse → Objet → Message.
- Il devrait y avoir une corrélation logique entre les champs. L'ordre des questions doit sembler et sembler naturel.
- La conception à une seule colonne est meilleure que la conception à plusieurs colonnes.
- Alignez tous les champs, ainsi que tout texte d'accompagnement, à gauche - c'est mieux pour la convivialité.
- Assurez-vous que le formulaire est beau et fonctionne correctement sur différents appareils. Par exemple, assurez-vous que les champs sont suffisamment larges et que la saisie est aussi facile sur les appareils mobiles que sur les ordinateurs de bureau.
- En parlant de conception de formulaires adaptés aux mobiles, assurez-vous d'offrir une orientation sur le terrain. Vous pouvez également utiliser les fonctionnalités natives de certains smartphones (par exemple, la géolocalisation, le sélecteur de date, etc.) pour simplifier le processus.
- Le formulaire doit être beau et fonctionner correctement sur tous les principaux navigateurs.
- Les clients doivent pouvoir naviguer dans le formulaire à l'aide de la touche Tab.
- Communiquer les erreurs. Si un client ne remplit pas correctement un champ, indiquez clairement pourquoi il ne peut pas continuer et expliquez ce qu'il doit corriger. Utilisez des messages d'erreur positifs - ne blâmez jamais l'utilisateur si un champ n'est pas rempli correctement. Au lieu de cela, essayez d'identifier la raison pour laquelle l'utilisateur était confus et demandez-vous ce que vous pouvez faire pour l'éviter à l'avenir. Par exemple, devez-vous fournir des informations supplémentaires ou modifier le nom du champ ?
- Utilisez la validation des champs de formulaire en ligne afin d'identifier les erreurs en temps réel et d'alerter immédiatement les utilisateurs (c'est-à-dire avant qu'ils ne soumettent le formulaire).
- Si vous demandez aux clients de fournir des informations sensibles, expliquez pourquoi vous en avez besoin. Évitez les massages légaux compliqués.
- Utilisez des espaces réservés pour faciliter le remplissage du formulaire par vos clients.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Simple
- Straightforward
- Clear
- Intuitive
- Fonctionnel
- Facile à utiliser
- Magnifique
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
Être inspiré!
- SAMARA BAGS
- Ina Kess
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Plats à emporter
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
