Le guide ultime de l'optimisation de la vitesse des pages pour Shopify [2022]
Publié: 2021-08-10L'optimisation de la vitesse des pages fait partie intégrante du référencement technique. Aujourd'hui, nous allons vous montrer comment définir ce qui ralentit votre boutique Shopify et améliorer la vitesse des pages de votre boutique en ligne.
Aperçu
Partie I : Introduction à l'optimisation de la vitesse des pages
- Qu'est-ce que la vitesse de la page et en quoi diffère-t-elle de la vitesse du site ?
- Pourquoi devriez-vous optimiser la vitesse des pages de votre boutique Shopify ?
- Facteurs qui affectent la vitesse de la page de votre boutique Shopify
Partie II : Les bases de l'optimisation de la vitesse des pages pour Shopify
- Fonctionnalités de performance intégrées dans Shopify
- Le rapport sur la vitesse de la boutique en ligne Shopify
- Outils de dépannage
Partie III : Comment optimiser la vitesse des pages de votre boutique Shopify ?
- Choisissez le bon thème pour votre boutique Shopify
- Choisissez la bonne police
- Évaluez les applications que vous avez installées
- Simplifiez la conception de votre page d'accueil
- Optimiser les collections et le filtrage
- Minimiser les redirections
- Minimiser les liens brisés
- Optimisez vos images
- Optimisez votre contenu vidéo
- Mettre en œuvre l'AMP
- Éviter la taille excessive du DOM
- Supprimer les requêtes HTTP inutiles
- Débloquez le navigateur des scripts bloquant l'analyseur
- Organisez votre code de suivi avec Google Tag Manager (pour les marchands Shopify Plus uniquement)
- Optimisez votre code
Partie IV : section bonus
- Plus de 5 applications et outils Shopify pour vous aider à optimiser la vitesse de votre boutique en ligne
Partie V : Réflexions finales
- Conclusion
- Nourriture pour la pensée

Qu'est-ce que la vitesse de la page et en quoi diffère-t-elle de la vitesse du site ?
La vitesse de la page (ou le temps de chargement de la page) est le temps qu'il faut à une page pour se charger correctement. Google recommande que le temps de chargement de la page soit inférieur à deux secondes. La vitesse du site est une mesure qui représente la performance globale de votre site Web.
Pourquoi devriez-vous optimiser la vitesse des pages de votre boutique Shopify ?
La vitesse des pages de votre boutique Shopify est importante pour plusieurs raisons :
- Cela affecte l'expérience d'achat de vos clients. Un site Web plus rapide = une meilleure expérience d'achat. Une meilleure expérience d'achat = plus d'engagement des utilisateurs, une satisfaction client accrue et des taux d'abandon de panier plus faibles.
- Cela a un impact sur les décisions d'achat de vos clients.
- Cela affecte votre taux de conversion.
- Les taux de conversion de commerce électronique les plus élevés se produisent sur les pages avec des temps de chargement compris entre 0 et 2 secondes.
- Les taux de conversion des sites Web chutent en moyenne de 4,42 % à chaque seconde supplémentaire de temps de chargement (entre les secondes 0 et 5).
- Les taux de conversion des sites Web chutent en moyenne de 2,11 % à chaque seconde supplémentaire de temps de chargement (entre les secondes 0 et 9).
Source : HubSpot, 12 statistiques qui montrent comment le temps de chargement de la page affecte le taux de conversion
- Cela affecte votre taux de rebond.
Lorsque le temps de chargement de la page passe d'une seconde à 10 secondes, la probabilité qu'un visiteur du site mobile rebondisse augmente de 123 %. Source : Recherche Google/SOASTA
- L'expérience de la page est un signal de classement. Par conséquent, la vitesse de la page affecte votre classement et la découvrabilité de votre boutique Shopify. Source : Évaluation de l'expérience de la page pour un meilleur Web
- L'expérience de la page affecte l'accessibilité de votre site Web et ses performances globales.
Facteurs qui affectent la vitesse de la page de votre boutique Shopify
Un certain nombre de facteurs affectent la vitesse des pages de votre boutique Shopify.
Certains de ces facteurs échappent à votre contrôle. Ces facteurs incluent l'appareil de vos clients, la connexion Internet, le navigateur, l'emplacement, etc. L'infrastructure Shopify (par exemple, les serveurs, le CDN (Réseau de livraison/distribution de contenu), le cache du navigateur, le cache côté serveur, etc.) est également en dehors de votre contrôler.
Autres facteurs que vous pouvez contrôler. Par exemple:
- Le thème de votre boutique Shopify
- La police que vous choisissez pour votre boutique
- Les applications que vous avez installées
- Conception de votre page d'accueil
- L'organisation de vos collections et les options de filtrage
- Le nombre de redirections et de liens brisés sur votre site Web
- Vos images et contenus vidéo
- Si vous avez implémenté AMP (Accelerated Mobile Pages)
- Taille DOM
- Le nombre de requêtes HTTP
- Scripts bloquant l'analyseur
- Code de suivi non organisé
- Code liquide inefficace ou inutile
- Fichiers JavaScript et CSS non optimisés
Nous examinerons chacun des facteurs que vous pouvez contrôler dans la partie III de ce guide - Comment optimiser la vitesse des pages de votre boutique Shopify ?
Tout d'abord, plongeons dans les bases de l'optimisation de la vitesse des pages pour Shopify. Nous discuterons des fonctionnalités de performances intégrées, du rapport de vitesse de la boutique en ligne Shopify et des outils qui peuvent vous aider à identifier les problèmes de vitesse de page.

Fonctionnalités de performance intégrées dans Shopify
- Shopify est prêt à l'emploi. Grâce à son infrastructure basée sur le cloud, Shopify Plus a une disponibilité globale de 99,98 %. Par rapport à BigCommerce, les vitrines Shopify Plus se chargent 2,97 fois plus rapidement (source : BigCommerce vs Shopify Plus). De plus, la nouvelle mise à niveau de l'infrastructure de Shopify - Storefront Renderer (SFR) - accélère encore plus la vitesse du site.
- Shopify héberge votre site Web sur des serveurs rapides, fiables et évolutifs avec une bande passante illimitée. Ainsi, vous vous assurez que votre site Web fonctionne bien même les jours de trafic élevé et de transactions élevées. En savoir plus sur l'hébergement Shopify → Shopify, hébergement web illimité, dans le monde entier
- Shopify fournit des CDN doubles de classe mondiale alimentés par Fastly. Un CDN est un groupe de serveurs (dispersés à des endroits stratégiques dans le monde) qui distribue la charge de livraison de contenu (par exemple, des images, des fichiers JavaScript ou CSS, etc.) via le serveur situé le plus près de l'emplacement du visiteur. Cela augmente la vitesse des pages de votre boutique et vous aide à offrir une meilleure expérience d'achat.
- Shopify définit automatiquement la mise en cache du navigateur local pour les ressources pouvant être mises en cache (par exemple, les images, les fichiers PDF, les fichiers JavaScript et CSS, etc.). De cette façon, les ressources peuvent être stockées dans le navigateur des utilisateurs qui ont visité votre boutique une fois. Par conséquent, lors de leur prochaine visite, votre site Web se chargera beaucoup plus rapidement.
- En 2020, le moteur de thème (le moteur qui traduit les fichiers theme.liquid en HTML) a été réécrit, ce qui « représente une amélioration de 40 à 200 % des temps de chargement sur les magasins en direct » (source : Shopify, Everything We Announced at Shopify Reunite 2020 , Performance).
- Shopify améliore constamment son code et son infrastructure. Ainsi, à l'avenir, nous pouvons nous attendre à encore plus (et mieux !) de fonctionnalités de performance !
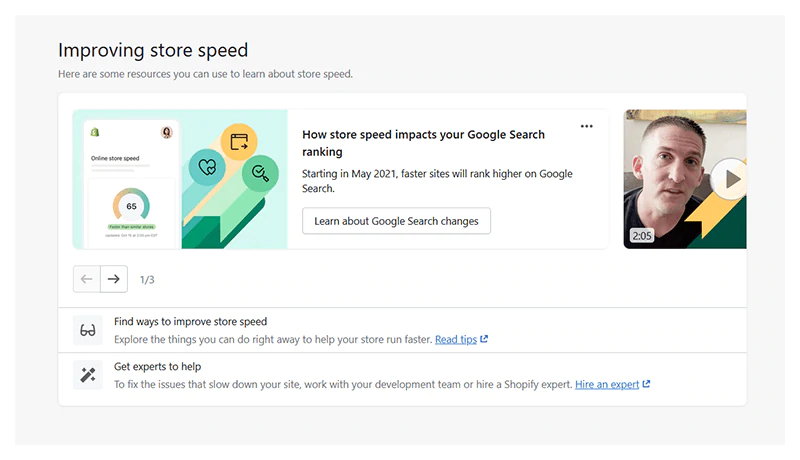
Le rapport sur la vitesse de la boutique en ligne Shopify
En juillet 2020, Shopify a présenté le rapport sur la vitesse de la boutique en ligne (source : Journal des modifications du développeur Shopify, Mesurer les performances de la vitrine avec le nouveau rapport sur la vitesse de la boutique en ligne).
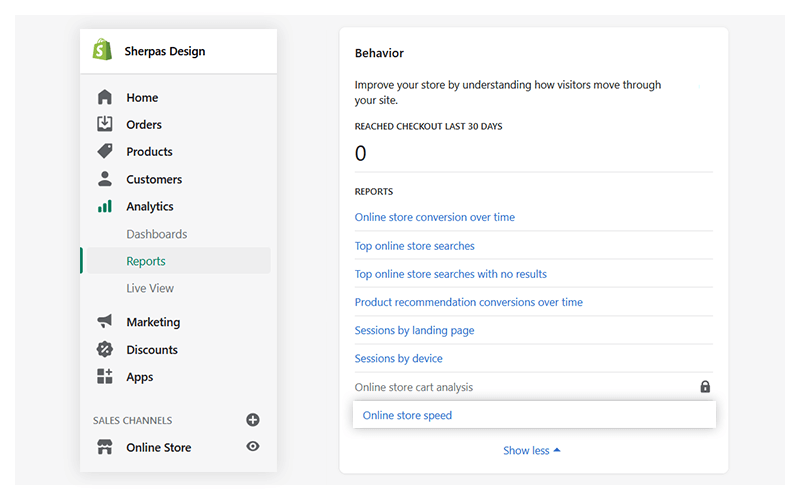
Pour accéder au rapport sur la vitesse de la boutique en ligne, ouvrez votre panneau d'administration Shopify > Analytics (menu latéral de gauche) > Rapports > Comportement > Afficher tout > Vitesse de la boutique en ligne.

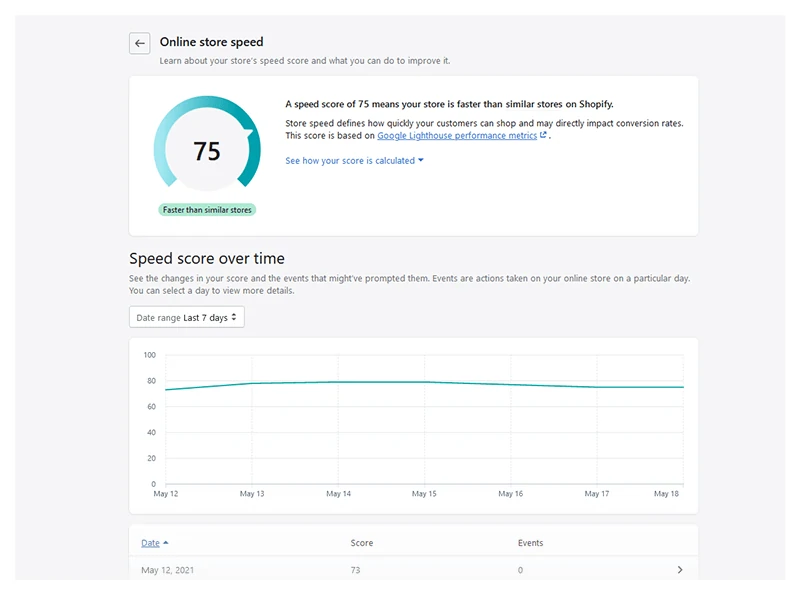
Le rapport sur la vitesse de votre boutique en ligne évalue les performances de votre site Web par rapport aux meilleures pratiques, aux normes de l'industrie et aux magasins Shopify similaires.
Il vous donne un score de vitesse (basé sur les mesures de performance de Google Lighthouse) et un classement de vitesse (qui vous indique si votre magasin est plus lent, plus rapide ou a la même vitesse que des magasins Shopify similaires). De plus, vous pouvez voir comment votre score de vitesse a changé au fil du temps (au cours des 7 ou 30 derniers jours).

De plus, vous avez accès à des ressources qui peuvent vous aider à améliorer la vitesse de votre magasin.

Que signifie le score de vitesse Shopify ?
Votre score de vitesse est un nombre compris entre 0 et 100. Il mesure les performances de votre boutique dans l'environnement de test Shopify, sur la base des métriques Google Lighthouse.
Votre score de vitesse est basé sur la moyenne des scores de performance Lighthouse pour votre page d'accueil, la page de produit avec le plus de trafic au cours des 7 derniers jours et la page de collection avec le plus de trafic au cours des 7 derniers jours. Étant donné que 60 % des ventes de Shopify proviennent d'appareils mobiles, Lighthouse génère des rapports sur les versions mobiles de ces pages. C'est pourquoi il est essentiel que votre boutique Shopify soit optimisée pour le mobile. Découvrez comment optimiser votre site Web pour les appareils mobiles : Facilité d'utilisation mobile : plus de 10 façons d'offrir une expérience d'achat mobile exceptionnelle
En général, plus votre score de vitesse est élevé, mieux c'est. Par exemple, un score supérieur à 70 signifie que votre boutique en ligne est perçue comme rapide par la grande variété de clients qui y accèdent. Un score inférieur peut signifier que votre boutique en ligne n'est pas aussi accessible aux clients qui ont des appareils lents ou une mauvaise connexion Internet.
Votre score de vitesse est calculé chaque jour et peut changer fréquemment. Par exemple, optimiser vos images ou réduire votre code peut augmenter votre score (notez que cela peut prendre un certain temps pour que les modifications soient reflétées). D'un autre côté, si un concurrent apporte des améliorations à sa boutique en ligne, votre score pourrait baisser en comparaison (même si vous n'avez apporté aucune modification à votre boutique). Notez que plus votre score est élevé, plus il est difficile de l'améliorer. Bien sûr, il est presque impossible d'atteindre un score de 100.
Je n'ai pas de score de vitesse. Pourquoi? Si votre boutique Shopify est protégée par un mot de passe, Lighthouse ne pourra pas y accéder et vous ne verrez pas de score de vitesse dans le rapport de vitesse de votre boutique en ligne. De plus, un score peut ne pas apparaître si vous venez de supprimer le mot de passe de votre boutique en ligne ou si votre boutique n'a pas eu de trafic au cours des 7 derniers jours. En savoir plus → Shopify, Rapport de vitesse de la boutique en ligne, Foire aux questions
Important : Votre score de vitesse n'est pas le même que votre classement de vitesse ! Votre classement de vitesse indique les performances de votre site Web par rapport aux magasins Shopify similaires, c'est-à-dire qu'il vous indique si votre site Web est plus lent, plus rapide ou a la même vitesse que des magasins similaires. Un magasin similaire est un magasin qui a approximativement le même nombre de ventes, un nombre et des types de produits similaires, un nombre similaire d'applications, etc.
Que signifie la section "Score de vitesse dans le temps" ?
La section "Score de vitesse au fil du temps" se compose d'un graphique (qui montre comment votre score de vitesse a changé au cours des 7 ou 30 derniers jours) et d'un tableau (qui répertorie votre score de vitesse à différents jours sur la période sélectionnée). Les scores de vitesse sont recalculés tous les jours à 9h00 UTC.
Notez que le tableau de votre section "Score de vitesse au fil du temps" contient des événements (installations ou désinstallations d'applications) qui se sont produits chaque jour. Ces informations sont importantes car les événements liés à l'application peuvent avoir un impact direct sur votre score de vitesse. Par exemple, si vous installez une application et remarquez une baisse de votre score de vitesse, vous pouvez instantanément évaluer les avantages de l'application par rapport à l'effet qu'elle a sur les performances de votre magasin. Si les avantages de l'application ne l'emportent pas sur l'impact sur la vitesse de votre boutique, vous devez la supprimer.
Besoin de plus d'informations sur le rapport de vitesse de la boutique en ligne ?
Consultez la documentation détaillée de Shopify → Rapport de vitesse de la boutique en ligne
Outils de dépannage
Dans cette section, nous examinerons certains des meilleurs outils qui peuvent vous montrer ce qui ralentit votre site Web :
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- L'inspecteur de thème Shopify pour Chrome
Google Page Speed Insights (PSI)
Google PSI est un outil gratuit qui analyse les performances de vos pages Web sur les ordinateurs de bureau et les appareils mobiles. En outre, il vous donne des conseils pratiques sur la façon de les améliorer.
PSI fournit :
- Un score de performance déterminé par Google Lighthouse. Notez que votre score de performance Google PSI peut différer de votre score de vitesse dans le rapport de vitesse de la boutique en ligne Shopify. Pourquoi? Même si les deux rapports utilisent les métriques Google Lighthouse, le rapport de vitesse de la boutique en ligne Shopify utilise l'environnement de test Shopify pour calculer votre score. Cela signifie que votre site Web est comparé uniquement aux magasins Shopify au lieu d'un large éventail de sites Web différents. Remarque : Votre objectif est d'atteindre un score supérieur à 90 - c'est ce que Google considère comme un bon score de performance. Si votre score est inférieur à 50, vous devez apporter des améliorations immédiates.
- Données de laboratoire sur vos pages Web - basées sur un chargement simulé d'une page avec un ensemble fixe de conditions ; utile pour déboguer les problèmes de performances. Si disponible, PSI signale la première peinture de contenu, la plus grande peinture de contenu, l'indice de vitesse, le décalage de mise en page cumulé, le temps d'interactivité et le temps de blocage total. Chaque métrique est notée et peut être classée comme bonne, doit être améliorée et mauvaise.
En savoir plus sur Google PSI → À propos de PageSpeed Insights
Pour tester la vitesse de votre boutique avec Google PSI, ouvrez Google PageSpeed Insights > Collez l'URL de votre boutique dans le champ « Entrez une URL de page Web » > Cliquez sur « Analyser ».

GTmetrix
Avec GTmetrix, vous pouvez tester la vitesse de votre boutique Shopify dans différents pays, sur différents navigateurs, vitesses de connexion, etc. Vous obtenez des rapports de performance détaillés. Par exemple, vous pouvez suivre les performances de votre boutique au fil du temps, configurer des alertes et recevoir des notifications lorsque votre site Web ne fonctionne pas bien, voir comment votre page se charge sur différents appareils, et plus encore.
Pour tester la vitesse de votre boutique Shopify avec GTmetrix, ajoutez l'URL de votre boutique (ou l'URL d'une page Web particulière) dans le champ "Entrez l'URL à analyser" > Cliquez sur "Tester votre site".

Vous pouvez commencer à utiliser GTmetrix gratuitement et choisir le plan qui répond à vos besoins plus tard.
Pingdom
Pingdom est un autre outil qui vous permet de tester et d'analyser la vitesse de chargement de votre boutique Shopify. Il utilise plus de 70 bureaux de vote dans le monde et offre une surveillance fiable de la disponibilité et des performances de votre site Web.
Pour tester la vitesse de la page de votre boutique, ouvrez Pingdom > Entrez l'URL de votre boutique (ou l'URL d'une page Web particulière) dans le champ "URL" > Sélectionnez un emplacement de test dans le menu déroulant "Tester depuis" > Cliquez sur "Démarrer le test".

Vous pouvez combiner les capacités de Pingdom pour répondre à vos besoins de surveillance et choisir le meilleur plan tarifaire pour votre entreprise.
L'inspecteur de thème Shopify pour Chrome
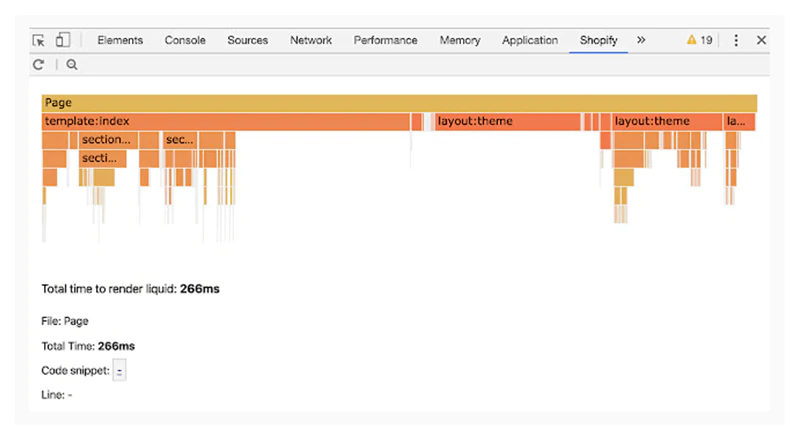
L'inspecteur de thème Shopify pour Chrome identifie les changements dans votre theme.liquid qui ralentissent votre boutique Shopify. Il fournit une visualisation des données de profilage de rendu liquide et vous aide à identifier, hiérarchiser et corriger les parties les plus lentes (jusqu'au fichier et à la ligne de code exacts) de votre thème.
Lorsque vous installez l'extension, vous pourrez vous connecter avec vos informations d'identification Shopify et voir un panneau "Shopify" dans Chrome DevTools.

En savoir plus sur l'inspecteur de thème Shopify → Inspecteur de thème Shopify pour Chrome

Important!
Si vous n'êtes pas familier avec Shopify Liquid ou si vous n'êtes pas à l'aise pour lire et modifier du code, il est préférable d'éviter d'utiliser l'inspecteur de thème Shopify pour Chrome. Pensez plutôt à contacter un expert Shopify qui pourra vous aider à utiliser l'outil et à améliorer les performances de votre boutique Shopify.


Important!
L'optimisation de la vitesse de votre boutique Shopify nécessite des connaissances techniques - certaines de ces étapes nécessitent une bonne compréhension de HTML, CSS, JavaScript et Shopify Liquid. Si vous ne disposez pas d'une telle expertise, envisagez de contacter un expert Shopify qui pourra mettre en œuvre les modifications pour vous.
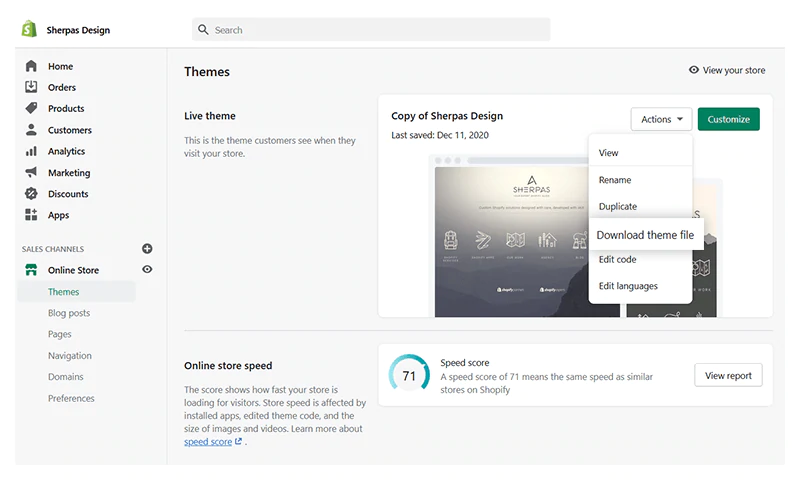
Si vous êtes féru de technologie et que vous implémenterez les modifications vous-même, assurez-vous de sauvegarder votre thème avant de commencer. Pour sauvegarder votre thème, ouvrez votre administrateur Shopify > Boutique en ligne > Thèmes > Actions > Télécharger le fichier de thème.

Choisissez le bon thème pour votre boutique Shopify
Les thèmes Shopify sont composés de code Liquid, HTML, CSS et JavaScript. La taille des fichiers de thème, les fonctionnalités, les polices, etc. affectent la vitesse de votre boutique.
Votre thème Shopify doit être :
- Sensible. En 2022, avec un trafic mobile représentant 54,86 % de tout le trafic (source : statcounter, GlobalStats), cela va de soi.
- Poids léger. Choisir un thème rapide et léger vous donnera un énorme avantage du point de vue des performances. Selon GoFishDigital - une entreprise qui a testé plus de 200 thèmes Shopify - les thèmes Shopify les plus performants sont Toy, Warm, Light et Outdoors.
- À jour. Les thèmes Shopify obsolètes peuvent contenir des bibliothèques JavaScript obsolètes qui peuvent affecter négativement la vitesse de la page.

Conseils de pro
- Pour optimiser encore plus les performances de votre thème, désactivez toutes les fonctionnalités du thème que vous n'utilisez pas. En savoir plus → Améliorer la vitesse de votre boutique en ligne, les fonctionnalités du thème ou de l'application
- Avant de choisir un thème pour votre boutique Shopify (ou de modifier votre thème actuel), exécutez sa page d'aperçu via Google PageSpeed Insights. Cela vous donnera une meilleure idée de la performance du thème.
Choisissez la bonne police
Il existe une règle d'or en matière d'optimisation des polices et de la vitesse des pages : utilisez une police système. Les polices système sont installées sur la plupart des ordinateurs. Cela signifie que votre police n'a pas besoin d'être téléchargée sur l'ordinateur d'un client lorsque celui-ci visite votre site Web (ce qui signifie que votre page se chargera plus rapidement).
Les polices système sont classées en mono, serif ou sans serif. Chacune de ces familles de polices se compose de différentes polices :
- Mono : Consolas, Libération Mono, Lucida Console, Menlo, Monaco.
- Serif : Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans empattement : BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify recommande d'utiliser les polices suivantes : Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman et Trebuchet MS.
Bien sûr, vous pouvez choisir d'utiliser une police différente pour votre boutique Shopify. Vous devez garder à l'esprit que si la police est peu commune, le chargement de vos pages peut prendre plus de temps (car la police devra d'abord être téléchargée sur les ordinateurs de vos clients).
Il pourrait y avoir un moyen de contourner cela. Par exemple, si vous souhaitez utiliser une police inhabituelle ou personnalisée, vous pouvez charger la page avec une police par défaut (pour un temps de chargement plus rapide) et passer à la police personnalisée une fois que le navigateur du client a fini de la télécharger. Ceci est possible grâce à la propriété font-display:swap . Sa configuration nécessite l'édition de code, vous devez donc être familiarisé avec CSS et Shopify Liquid (ou sous-traiter la tâche à un expert Shopify).
Évaluez les applications que vous avez installées
Les applications Shopify sont excellentes - elles peuvent rendre votre boutique plus attrayante, vous aider à offrir une meilleure expérience d'achat, augmenter l'engagement des utilisateurs, augmenter les ventes, etc. Pour modifier la fonctionnalité ou l'apparence de votre boutique, les applications ajoutent du code à votre thème. Dans certains cas, ce code peut ralentir votre site Web (surtout s'il n'est pas correctement formaté).
Donc, pour améliorer la vitesse des pages de votre boutique :
- Parcourez les applications que vous avez installées. Supprimez toutes les applications que vous n'utilisez pas. Supprimez tout le code résiduel. Si nécessaire, contactez le développeur de l'application et demandez de l'aide. La suppression des applications inutiles est un moyen efficace de réduire le nombre de requêtes HTTP.
- Évaluez toutes les applications que vous utilisez. Demandez-vous s'il vaut la peine de les conserver - comment vous aident-ils à gérer votre entreprise ? Si une application fonctionne correctement, mais que vous ne l'utilisez pas aussi souvent que vous le pensiez, pesez les avantages de la conserver - rappelez-vous que toutes les applications fonctionnent en arrière-plan et affectent la vitesse de votre magasin.
- Avant d'installer une nouvelle application, demandez-vous si vous en avez vraiment besoin. Comme toujours, vous devez être conscient de l'équilibre entre les fonctionnalités et la vitesse.
- Surveillez régulièrement les performances de vos applications et leur effet sur les performances de votre site Web. Si vous remarquez qu'une application que vous utilisez ralentit votre site Web, il est préférable de l'évaluer et de décider si elle vaut la peine d'être conservée.
En savoir plus → Shopify, Travailler avec des applications

Simplifiez la conception de votre page d'accueil
Pour simplifier la conception de votre page d'accueil et réduire le temps de chargement des pages :
- Éliminer les sections inutiles. Au lieu de publier d'énormes morceaux de contenu, donnez aux clients un aperçu et un lien "Voir plus / Lire plus / En savoir plus". Remarque : dans Shopify, vous ne pouvez pas ajouter plus de 25 sections sur votre page d'accueil.
- Envisagez de supprimer les flux et les widgets des réseaux sociaux. Au lieu de cela, mettez-les en œuvre à d'autres endroits stratégiques de votre site Web (par exemple, vos pages de catégorie).
- Utilisez une image de héros au lieu d'un curseur. Même si les curseurs sont un excellent moyen de montrer vos produits et d'engager vos clients avec différentes offres, ils peuvent avoir un impact négatif sur la vitesse de votre page. Plus le curseur contient d'images, plus l'impact est important. Pour éviter ce problème, vous pouvez utiliser une seule image de héros de haute qualité. Concentrez-vous sur l'élaboration de l'offre parfaite avec un CTA clair. Présenter vos produits sous leur meilleur jour est un must - votre image de héros doit créer un besoin et inciter vos clients à explorer vos produits. De plus, vous pouvez fréquemment changer votre image de héros pour promouvoir différents produits. Néanmoins, si votre cœur est placé sur un curseur, assurez-vous de suivre les meilleures pratiques UX, utilisez un maximum de trois diapositives et implémentez le chargement paresseux.
- Tirez parti des cartes thermiques. Cela vous aidera à comprendre les modèles de comportement de vos clients et à optimiser votre page d'accueil pour la vitesse, l'engagement et les conversions. Vous pouvez utiliser une application Shopify telle que Lucky Orange Heatmaps & Replay (+, 700+ avis, plan gratuit disponible, 10 $ - 50 $ / mois, essai gratuit de 7 jours).
- Simplifiez et améliorez la navigation de votre page d'accueil.
Si nécessaire, consultez un expert Shopify qui peut mettre en œuvre les modifications.
Optimiser les collections et le filtrage
- La meilleure pratique consiste à créer des collections plus petites et plus spécifiques avec moins de produits. La meilleure partie est que Shopify s'en est déjà occupé - vous ne pouvez pas ajouter plus de 50 produits sur une page de collection.
- Créez uniquement des filtres pertinents et essayez de les réduire au minimum. Plus vous avez de filtres, plus la page mettra de temps à se charger.
- Utilisez les pop-ups avec parcimonie. Les pop-ups sont un excellent moyen d'afficher plus de détails sur les produits sur les pages de collection. Cela devrait aider les clients à décider s'ils sont intéressés par le produit et offrir une meilleure expérience d'achat. Cependant, cela peut ralentir considérablement votre site Web si la fenêtre contextuelle précharge toutes les informations contenues dans la page du produit. Vous pouvez utiliser un outil de carte thermique pour définir si vos clients utilisent la fonctionnalité "Vue rapide" (qui déclenche les pop-ups). S'ils ne l'utilisent pas autant que vous le pensiez, supprimez-le. Si vous souhaitez utiliser des fenêtres contextuelles (et que vos clients adorent cette fonctionnalité), vous pouvez enregistrer un ensemble limité d'informations sur le produit en tant qu'attributs de données sur l'élément de grille de produits, et créer le code HTML et la fenêtre contextuelle de manière dynamique avec JavaScript. Si vous n'êtes pas féru de technologie, pensez à contacter un développeur Shopify.
Minimiser les redirections
Les redirections déclenchent des requêtes HTTP supplémentaires et retardent les transferts de données. Pour minimiser le nombre de redirections sur votre site Web (et leur impact sur la vitesse de votre boutique) :
- Ne redirigez pas les pages vers des pages qui sont des redirections.
- Supprimez les redirections inutiles. En savoir plus → Shopify, URL de redirection, Gérer vos URL de redirection
Minimiser les liens brisés
Semblables aux redirections, les liens rompus augmentent le nombre de requêtes HTTP (ce qui affecte la vitesse de votre boutique Shopify).
Pour minimiser les liens brisés (et leur impact sur les performances de votre site Web et l'expérience d'achat de vos clients) :
- Utilisez un outil d'audit de site comme le vérificateur de liens brisés d'Ahrefs pour détecter et réparer les liens brisés.
- Créez des pages 404 personnalisées qui aident les visiteurs qui ont accidentellement saisi (ou suivi) une URL incorrecte.
Optimisez vos images
Shopify ajoute automatiquement des protections pour empêcher les propriétaires de magasins de surcharger leurs sites Web avec du contenu visuel (images et vidéo). N'oubliez pas que vous ne pouvez pas avoir plus de 50 produits sur une page de collection et plus de 25 sections sur votre page d'accueil. En outre, de nombreux thèmes chargent une taille d'image spécifique en fonction de la taille de l'écran sur lequel l'image est affichée ou diffèrent le chargement des images qui ne sont pas actuellement affichées à l'écran. En savoir plus sur le chargement paresseux dans Shopify → Comment le chargement paresseux peut optimiser vos images de thème Shopify

Si votre thème n'implémente pas le chargement différé par défaut, vous pouvez facilement l'installer :
- Téléchargez la bibliothèque lazysizes.js dans le dossier assets de votre thème
- Incluez la bibliothèque lazysizes.js dans votre balise <head> theme.liquid
- Mettez à jour vos balises d'image - remplacez l'attribut src par data-src
- Ajoutez la classe lazyload (par exemple, <img data-src="IMAGE_URL" class="lazyload">)
Si vous n'êtes pas familier avec Shopify Liquid et que vous ne vous sentez pas à l'aise pour modifier le code, contactez un expert Shopify qui pourra mettre en œuvre les modifications pour vous.
Pour optimiser davantage vos images dans Shopify :
- Réduire leur nombre
- Compressez-les
- Écrire des noms de fichiers descriptifs
- Écrire des balises alt descriptives
Réduisez le nombre d'images sur votre boutique Shopify
Cette étape est simple : supprimez toutes les images inutiles (par exemple, des photos de produits similaires, des images de produits obsolètes, des bannières obsolètes, etc.) de votre site Web. Cela accélérera considérablement votre boutique car chaque image crée une requête HTTP, c'est-à-dire qu'en supprimant les images inutiles, vous réduirez le nombre de requêtes HTTP inutiles.
Vérifiez également votre code pour les sources d'images vides (<img src = ' '>). Ils créent également des requêtes HTTP, il est donc préférable de les supprimer.
Compressez vos images
Voici ce que vous devez savoir sur les tailles d'image dans Shopify :
- Vos images de produits et images de collection peuvent être de n'importe quelle taille jusqu'à 4472 x 4472 px (ou 20 mégapixels).
- Vos images de produits et images de collection doivent être inférieures à 20 Mo (sinon vous ne pourrez pas les télécharger sur votre boutique Shopify). Une bonne règle de base est de garder vos images en dessous de 70 ko.
- Pour les images de produit carrées, une taille de 2048 x 2048 px est la meilleure.
Source : Shopify, types de supports de produits, images
N'oubliez pas non plus que les types de fichiers affectent la taille de vos images. Selon Shopify, le meilleur type de fichier image est PNG (30 ko - 100 ko), suivi de JPEG (environ 30 ko) et GIF (environ 35 ko). Les autres types de fichiers acceptés incluent PSD, TIFF et BMP - notez que ces types de fichiers sont convertis en JPEG ou PNG lorsque vous les téléchargez sur Shopify.
En général, une résolution d'image plus élevée signifie une meilleure expérience d'achat. Cependant, cela signifie également une taille plus grande. Bien sûr, vous savez déjà qu'une taille plus grande entraîne un temps de chargement de page accru.
C'est pourquoi vous devez compresser vos images. L'une des fonctionnalités SEO intégrées de Shopify est qu'il compresse automatiquement vos images. Cependant, vous pouvez toujours utiliser un outil de compression d'image pour obtenir des résultats encore meilleurs. Voici quelques-unes des meilleures options :
- Le redimensionneur d'images en ligne gratuit de Shopify
- Smart SEO (, 880+ avis, plan gratuit disponible, 9,99 $/mois - 29,99 $/mois, essai gratuit de 7 jours)
- La commande "Enregistrer pour le Web" dans Photoshop - Notez que vous devez réduire la taille de l'image sans compromettre sa qualité
- Photoshop Express - L'application gratuite d'édition d'images d'Adobe pour smartphones et tablettes qui offre toutes les fonctionnalités d'édition d'images de base
- Canva - Un éditeur de photos en ligne gratuit avec des fonctionnalités avancées (y compris un redimensionneur d'image)
Écrire des noms de fichiers d'image descriptifs
- N'utilisez pas de noms d'image par défaut tels que IMG1001.jpg - ils sont génériques et ne fournissent pas de valeur SEO. De plus, étant donné que Google ne comprendra pas de quoi parle cette image, il est très peu probable qu'elle apparaisse dans les résultats d'image. À la place...
- Créez des noms de fichiers image courts et descriptifs. Inclure des mots-clés. Par exemple, si l'image est celle d'un blouson de motard en cuir noir et que le mot-clé cible est "Veste de motard", le nom du fichier image doit être "Veste-de-motard-en-cuir-noir.jpg" ou "Veste-de-motard-en-cuir-noir". png » (selon le type de fichier image).
- Séparez les mots par des tirets ("-") et non par des traits de soulignement ("_").
- Lorsque vous nommez vos fichiers image, pensez à la façon dont vos clients recherchent des produits similaires - quels mots-clés ou expressions de mots-clés ils utilisent, dans quel ordre, etc. Vous pouvez utiliser la fonction de saisie semi-automatique d'Amazon pour définir les modèles de recherche.
Une fois que vous avez téléchargé une image sur Shopify, vous ne pouvez pas modifier son nom de fichier. Si vous souhaitez modifier le nom d'un fichier image, vous devez supprimer l'image de Shopify, la renommer et la télécharger à nouveau. Par conséquent, la meilleure pratique consiste à s'assurer que le nom de fichier d'une image est optimisé pour la recherche avant de télécharger l'image sur Shopify.
Écrire des balises alt descriptives de l'image
Les balises alt (également appelées "attributs alt" et "descriptions alt") sont des attributs HTML appliqués aux balises d'image. La balise alt d'une image décrit le sujet de l'image, c'est-à-dire qu'elle fournit une alternative textuelle à l'image.
Les balises Alt donnent aux moteurs de recherche des informations sur les images auxquelles elles sont appliquées, c'est-à-dire qu'elles aident les moteurs de recherche à comprendre et à catégoriser votre contenu. En outre, ils aident les moteurs de recherche à définir la pertinence d'une page Web.
Mais les balises alt sont avant tout un principe d'accessibilité Web - puisqu'elles sont lues par les lecteurs d'écran, elles rendent votre site Web plus accessible aux clients malvoyants.
C'est pourquoi il est important que vous créiez des balises alt descriptives qui implémentent des mots-clés pertinents.
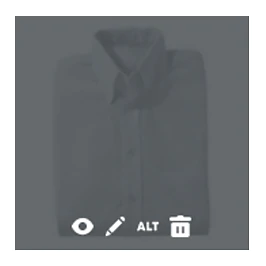
Pour modifier le texte alternatif d'une image de produit (ou ajouter un texte alternatif à une image de produit), ouvrez votre panneau d'administration Shopify > Produits > Tous les produits > Sélectionnez le produit que vous souhaitez modifier > Survolez l'image du produit avec la balise alt que vous souhaitez modifier > Cliquez sur l'icône "ALT" > Modifier ou entrez votre nouveau texte alternatif dans le champ "Texte alternatif de l'image" > Cliquez sur "Enregistrer"

Source de l'image : Shopify
Optimisez votre contenu vidéo
- D'ici 2022, 82 % de tous les contenus en ligne seront des contenus vidéo (source : Cisco).
- La vidéo génère 1 200 % de partages en plus que le texte et les images combinés (G2 Learn Hub). En fait, 92 % des utilisateurs de vidéos mobiles partagent des vidéos avec d'autres (Social Media Week).
La vidéo a le vent en poupe. Il est logique que vous créiez plus de contenu vidéo et que vous le téléchargiez sur votre boutique Shopify. Cependant, si le contenu vidéo n'est pas correctement intégré sur votre site Web, cela peut augmenter considérablement le temps de chargement de la page. Pour optimiser votre contenu vidéo :
- Hébergez vos vidéos sur des sources externes telles que YouTube et Vimeo.
- Utilisez des intégrations légères - Cela peut réduire la taille de vos pages Web de près de 1 Mo. Le code d'intégration standard de YouTube nécessite le téléchargement de certains fichiers avant même que vos clients ne lisent la vidéo. Cela peut ralentir votre site Web. Pour l'éviter, vous pouvez utiliser des intégrations légères. Ainsi, lorsque la page se charge, le site n'intègre que l'image miniature de la vidéo YouTube, et la vidéo elle-même (y compris tout le code JavaScript) ne se charge que si le client clique sur "Lire". En savoir plus → Lite YouTube Embeds - Une meilleure méthode pour intégrer des vidéos YouTube sur votre site Web
Mettre en œuvre l'AMP
AMP (Accelerated Mobile Pages) est un cadre standard ouvert conçu pour accélérer la version mobile de votre site Web. En savoir plus → Comment le projet AMP de Google change le Web mobile
Vous pouvez utiliser les applications Shopify suivantes pour générer des pages AMP pour votre boutique Shopify :
- AMP par Shop Sheriff (, 520+ avis, 9 $/mois - 99 $/mois, plan gratuit disponible)
- Fire AMP (+, 160+ avis, 7,99 $/mois, essai gratuit de 15 jours)
- AMP par Ampify Me (+, 400+ avis, 9,99 $/mois - 29,99 $/mois, plan gratuit disponible)
Éviter la taille excessive du DOM
Le modèle d'objet de document est une interface multiplateforme et indépendante du langage qui traite un document XML ou HTML comme une structure arborescente dans laquelle chaque nœud est un objet représentant une partie du document. Source : Wikipédia, modèle d'objet de document
En termes simples, la taille DOM fait référence à la quantité de code HTML nécessaire pour afficher vos pages Web. Une grande taille de DOM peut ralentir votre site Web car elle affecte l'efficacité du réseau, les performances de chargement, les performances d'exécution et les performances de la mémoire.
Pour optimiser votre boutique et s'assurer qu'elle fonctionne bien, Google recommande ce qui suit :
- Les pages Web ne doivent pas avoir plus de 1 500 nœuds
- Les pages Web ne doivent pas comporter plus de 32 niveaux imbriqués
- Les pages Web ne doivent pas avoir de nœuds parents qui ont plus de 60 nœuds enfants
Cela signifie essentiellement que vous devez viser à simplifier vos pages Web. Vous devez évaluer les sections et les widgets dont vous avez besoin et ceux qui sont agréables à avoir.
Supprimer les requêtes HTTP inutiles
Jusqu'à présent, nous avons mentionné plusieurs fois les requêtes HTTP (et comment vous pouvez les minimiser).
Pour rationaliser le processus de suppression des requêtes HTTP inutiles, utilisez le vérificateur de requêtes HTTP. Cet outil vous indiquera le nombre de requêtes que vos pages Web effectuent pour se charger complètement. Ensuite, vous pouvez utiliser les informations pour mettre en œuvre certaines modifications et améliorer les performances de votre site Web.
Vous pouvez réduire les requêtes HTTP en :
- Compresser vos images
- Suppression d'images ou d'éléments de page inutiles
- Minimiser les redirections et les liens brisés
- Combiner et intégrer vos fichiers CSS et JavaScript
- Simplifier la conception de votre site Web
- Minimiser le nombre de boutons sociaux
En savoir plus → Comment faire moins de requêtes HTTP
Débloquez le navigateur des scripts bloquant l'analyseur
Pour afficher une page, un navigateur doit analyser le code HTML de la page. Les scripts de blocage de l'analyseur peuvent interrompre ce processus - lorsqu'un navigateur rencontre un tel script, il doit interrompre le processus d'analyse et exécuter le script de blocage de l'analyseur avant de pouvoir reprendre l'analyse du HTML. Pour éviter cela, vous pouvez utiliser l'attribut "différer". Par exemple:
- Blocage de l'analyseur : <script src="jquery.js"></script>
- Ne bloque pas l'analyseur : <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Conclusion
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
