Kits de modèles mensuels n° 3 : le kit de site de portfolio
Publié: 2019-10-02Un excellent portefeuille est probablement l'atout le plus important dont les professionnels de la création ont besoin s'ils veulent tirer parti de leurs services et obtenir plus de clients.
Se concentrer sur la création d'un excellent portefeuille est souvent négligé. De nombreux designers accordent plus de priorité à leur travail et négligent cet élément crucial. Créer un portfolio réussi n'est pas une tâche facile. Il existe de nombreuses façons d'afficher des œuvres créatives. Le portfolio d'un designer UX n'est pas le même que celui d'un designer d'impression et mérite un style différent.
C'est pourquoi, pour notre troisième version de kit de modèles, nous avons décidé de livrer un kit de modèles de portfolio glamour, qui conviendra à une variété de goûts et vous permettra de présenter votre travail de la meilleure façon possible (et ne manquez pas ces magnifiques exemples de portfolios de conception de sites Web si vous avez besoin d'inspiration).
Découvrez le kit de modèles de portfolio

Tout professionnel créatif peut profiter de ce kit, qu'il s'agisse de photographes, de spécialistes du marketing ou de consultants. Les indépendants et les entreprises peuvent prendre ce kit et se l'approprier avec quelques petites personnalisations.
Toutes les illustrations, comme toujours, ont été tirées de ressources gratuites. Hormis les illustrations, tous les graphiques, maquettes, arrière-plans et autres éléments visuels ont été créés par notre équipe.
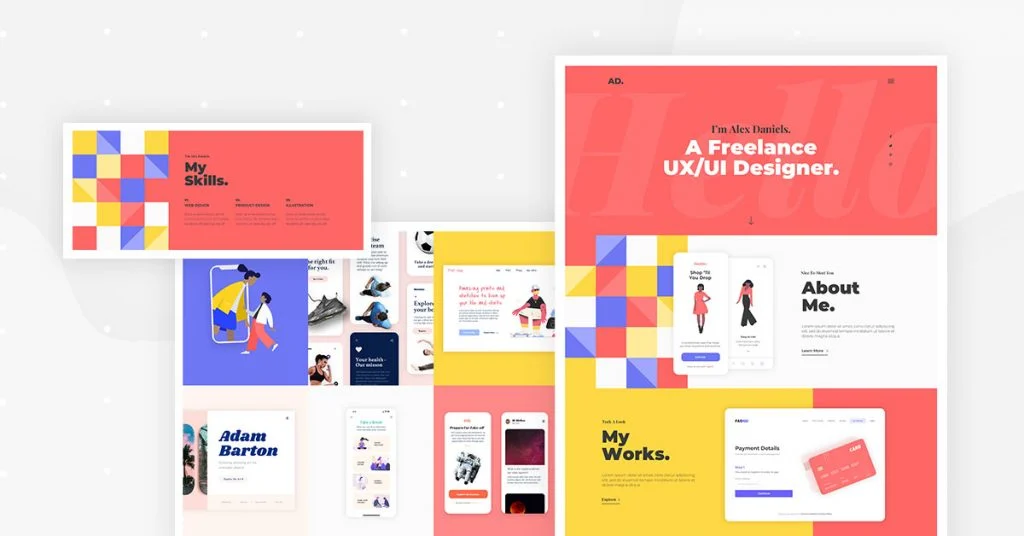
Page d'accueil

En regardant la page d'accueil, vous pouvez immédiatement dire qu'il s'agit d'un site orienté designer. Des couleurs vives et éclatantes, de grands éléments typographiques en arrière-plan et un ensemble de messages proéminent utilisant une police sans empattement.
En faisant défiler vers le bas, vous remarquerez des utilisations intelligentes de notre fonction de diaporama en arrière-plan récemment publiée, ainsi que des effets de mouvement, visibles dans l'apparence de la carte de crédit.
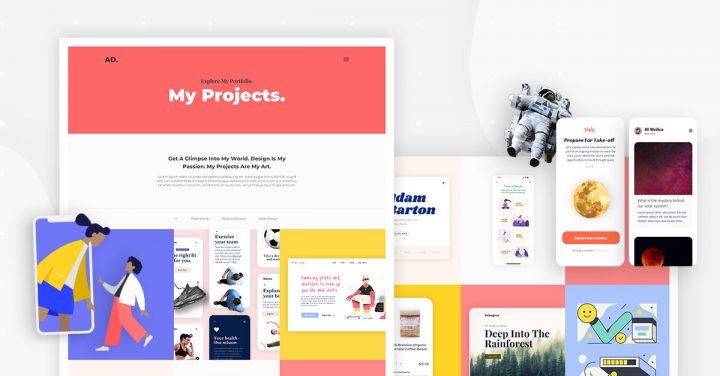
Page des projets

La page des projets est la raison pour laquelle nous avons créé le site en premier lieu, n'est-ce pas ?
Dans le widget Portfolio Gallery, nous avons trois catégories à filtrer : illustrations, conception de produits et conception de sites Web.
Nous avons conçu 9 maquettes initiales pour les projets et élaboré les 3 premières. Chacun des trois projets est construit différemment, la description du travail apparaissant à divers endroits sur l'écran.
BTW, chacun des modèles uniques peut être utilisé avec le générateur de thèmes et le contenu dynamique d'Elementor, de sorte que le même design peut être appliqué instantanément à plusieurs projets en un seul clic.
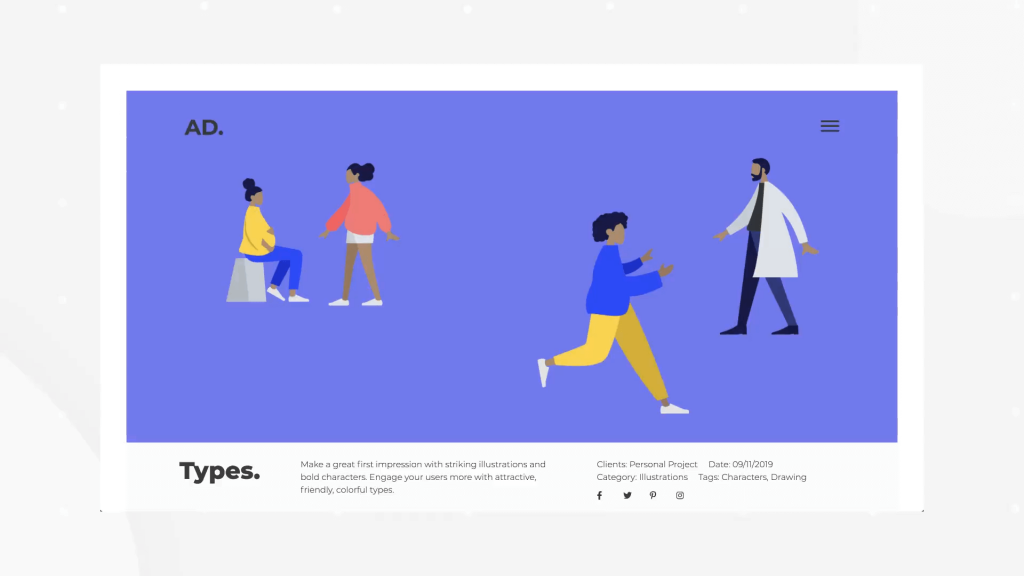
Modèle unique n° 1 : Illustration (types)

Convenant à un projet d'illustration, ce modèle accorde le maximum d'espace disponible au matériel visuel. Le texte de description se trouve parfaitement au bas de l'écran en tant qu'élément collant.
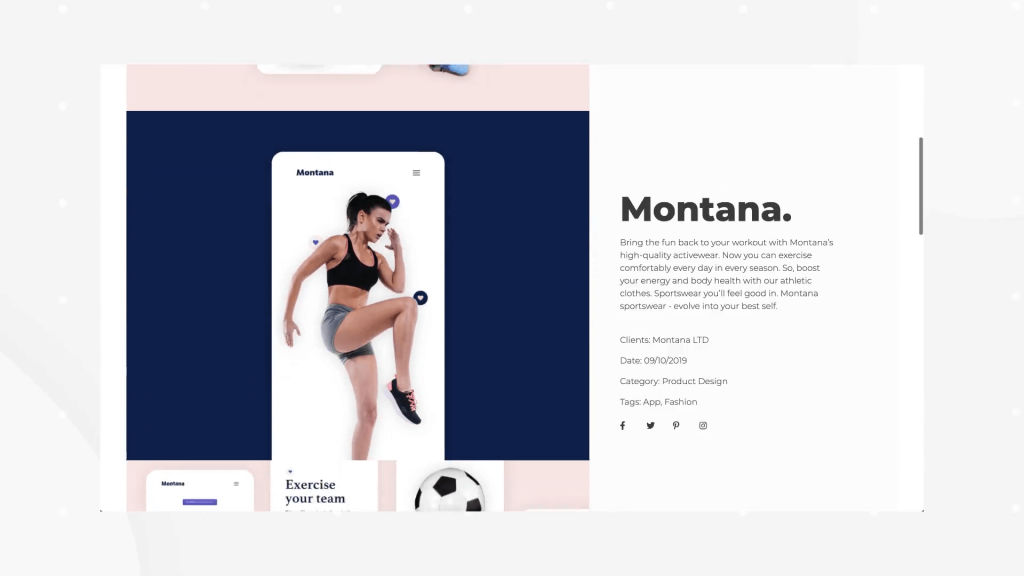
Modèle unique n° 2 : Conception de produits (Montana)

Ici, nous voyons que les actifs du projet apparaissent sur la gauche et une barre latérale collante décrivant le projet défile avec l'utilisateur vers la droite.
Nous avons récemment reçu un commentaire d'un utilisateur demandant une barre latérale flottante de partage social. Comme on le voit dans ce modèle, cela se fait facilement à l'aide de la colonne collante d'Elementor et des boutons de partage social / icônes sociales.
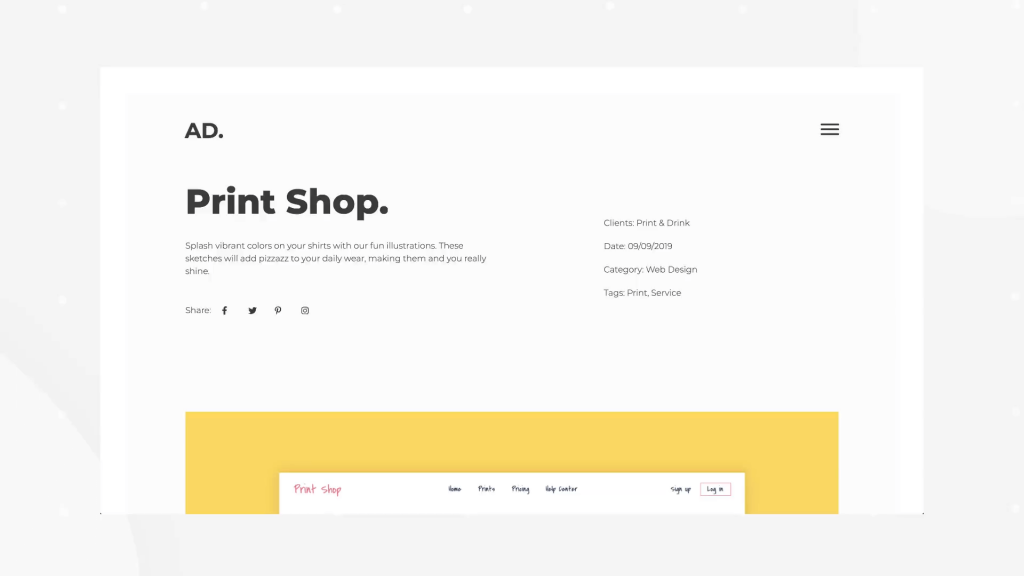
Modèle unique n°3 : Conception Web (Imprimerie)

Oui, nous avons vraiment créé un modèle de site Web pour qu'il apparaisse dans un modèle de site Web. Cependant, nous ne sommes pas allés à la «création» complète, car le modèle de site Web à l'intérieur de notre modèle de site Web ne comporte pas de modèle de site Web.
Il s'agit d'une page de projet de portfolio classique, sans éléments collants. La description du projet apparaît en détail en haut et les éléments de conception du site Web apparaissent en dessous. Les pages sont entourées d'une bordure jaune pour les distinguer de l'arrière-plan.
Notez que bien que nous ayons désigné les modèles pour des catégories de conception spécifiques, vous n'êtes en aucun cas limité par ces catégories. Quel que soit votre domaine, la question que vous devriez vous poser au moment de choisir le modèle est de savoir si votre contenu sera mieux présenté en plein écran, encadré et encadré ou placé à côté d'une explication textuelle.
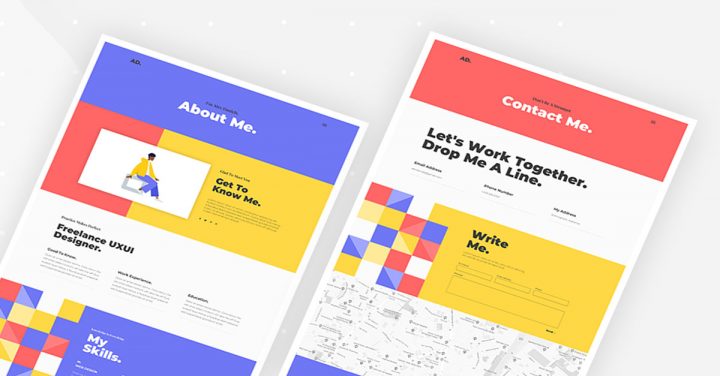
À propos et pages de contact

La page à propos des sites de portfolio est généralement plus solide et textuelle, laissant les visuels saisissants à la page des projets.
C'est toujours un défi de structurer des pages contenant beaucoup de texte, en particulier pour les sites orientés vers le design. C'est pourquoi nous avons construit plusieurs mises en page de contenu tout au long de la page.
Cela commence par la section classique, avec une illustration d'un côté et une colonne de texte de l'autre. Ensuite, une autre section plus propre avec une mise en page de contenu à 3 colonnes. Puis à nouveau 3 colonnes, mais poussées vers la droite. Enfin, une structure moins courante avec la colonne de gauche centrée verticalement, et 4 zones de texte réparties sur la droite.
Nous avons parlé de l'obtention de vos coordonnées dans le cadre des étapes cruciales pour obtenir des prospects. C'est quelque chose qui est souvent ignoré, même par les designers professionnels. Avec cette page de contact, vos visiteurs ne seront pas surpris de savoir comment passer à l'étape suivante et établir la connexion.
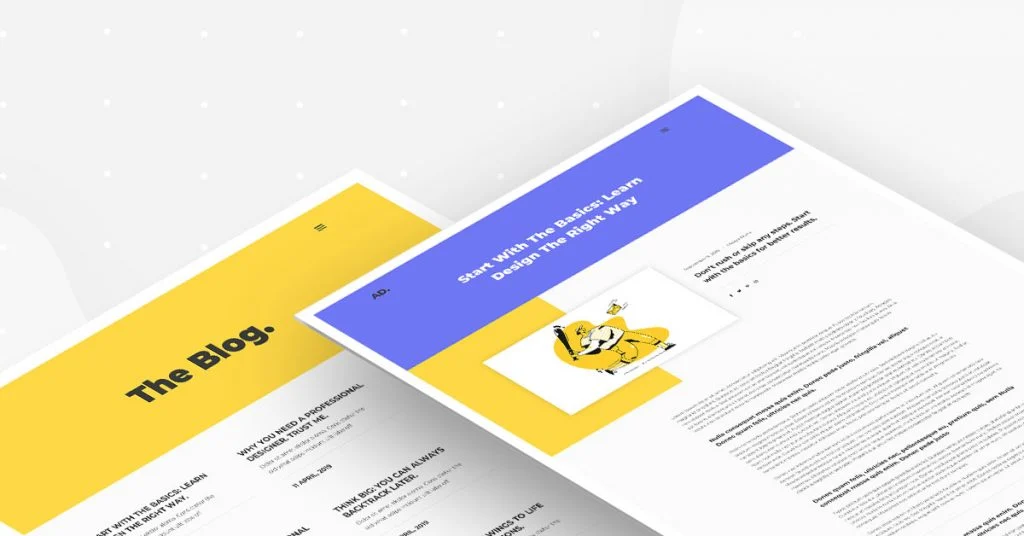
Page de blog principale et article de blog unique

Nous avons déjà mentionné que le site est rempli de contenu visuel, et c'est pourquoi nous avons choisi de simplifier l'apparence du blog. Il s'agit d'une mise en page de blog épurée et minimaliste qui n'affiche que le titre, la description et la date de publication.
En entrant dans un seul article de blog, nous voyons les mêmes cases de couleur apparaître en haut.
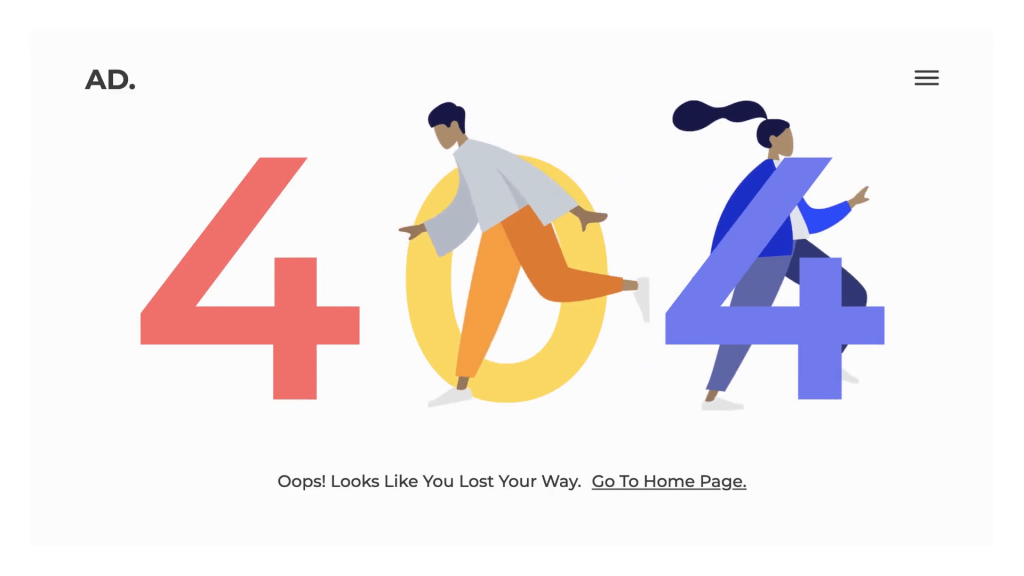
404 pages

Nous avons tendance à inclure nos astuces les plus scandaleuses dans les 404 pages de nos kits de modèles. Je vous mets au défi de deviner comment nous avons atteint les gens qui glissent avec des couleurs de pantalons interchangeables. (Indice : ce sont en fait des images séparées).
Si vous n'arrivez pas à comprendre comment nous l'avons fait, insérez simplement ce modèle vous-même et procédez à l'ingénierie inverse en explorant le panneau. Il y a une activité amusante de 10 minutes pour vous là-bas!
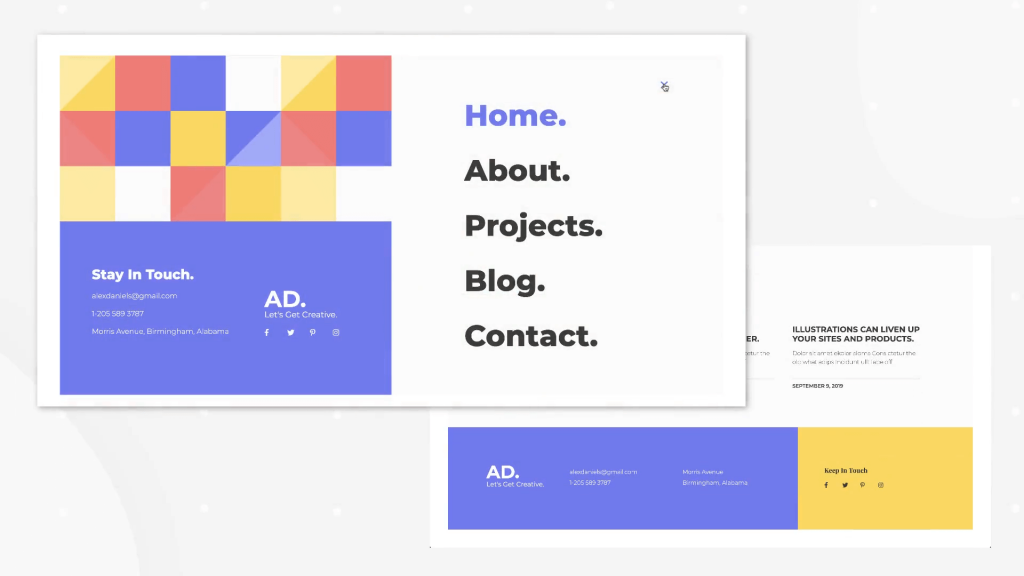
Menu contextuel

Au cas où vous vous demanderiez quel plugin de menu nous avons utilisé pour créer le menu contextuel, la réponse est : aucun !
C'est en fait un popup Elementor que nous avons connecté à une image du hamburger.
Consultez le didacticiel sur la création d'un menu contextuel que nous avons publié il y a quelque temps.
Lancez-vous dans le perfectionnement de votre portfolio !
Il n'y a aucune excuse. Je ne veux pas entendre : « Je suis trop occupé à travailler sur les projets de mon client ».
Faites un tour avec ce modèle de portfolio et créez un site alléchant qui attire les clients.
Ce modèle a un style assez différent des deux kits publiés précédemment : le kit d'agence numérique, qui présentait les formes proéminentes, et le kit de gym, qui présentait des couleurs et des mouvements audacieux. Avec ce kit, nous avons opté pour un style beaucoup plus subtil, épuré et minimaliste, car les aspects visuels doivent être atteints à travers le travail présenté.
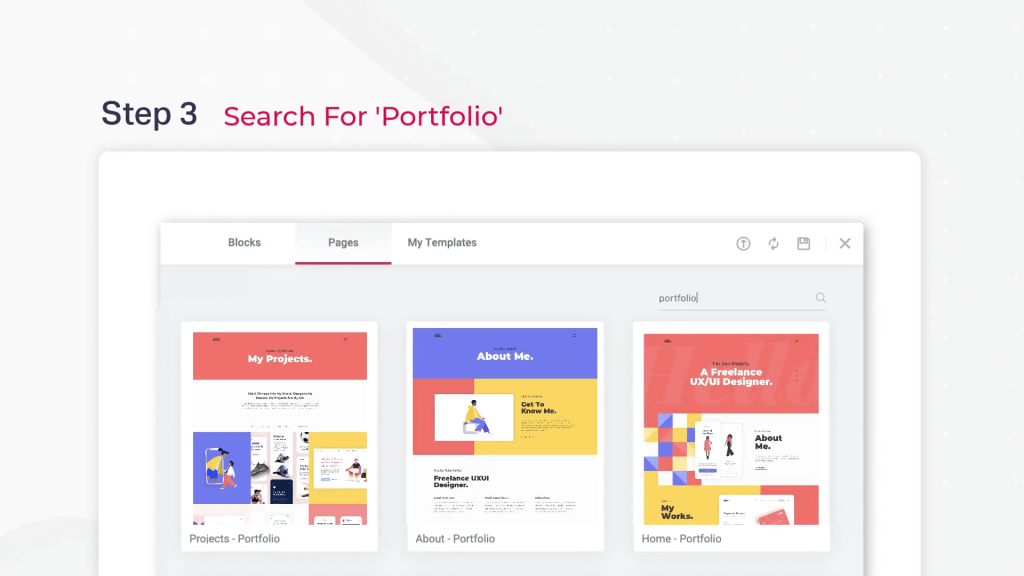
Comment installer le kit ? Si vous avez Elementor Pro, tout ce que vous avez à faire pour profiter de ce kit de pointe est d'aller dans Elementor, d'ouvrir la bibliothèque de modèles et de rechercher "Portfolio".