L'anatomie d'une page à prix de conversion élevé pour les plugins et thèmes WordPress
Publié: 2021-07-14Nous avons examiné des centaines de pages de tarification pour aider les développeurs à perfectionner leur contenu, leur mise en page et leur conception. Tout au long de ce processus, nous avons vu les erreurs courantes et les messages mitigés que de nombreux fabricants de produits - à l'intérieur et à l'extérieur de la communauté Freemius - répètent sans le savoir, ainsi que les opportunités qu'ils ratent.
Nous voulons que les chances jouent en votre faveur et que votre produit génial obtienne les ventes qu'il mérite, c'est pourquoi nous avons créé ce guide hyper détaillé sur l'anatomie d'une page de prix à forte conversion. Nous souhaitons que ce texte (pris en charge par le plan supplémentaire et le modèle Elementor) soit une liste de contrôle à laquelle vous pouvez revenir et vous y référer chaque fois que vous créez, modifiez ou affinez une page de tarification.
Meilleures pratiques de la page de tarification pour les produits WordPress
L'optimisation d'une page de tarification pour des conversions plus élevées ne se limite pas à apporter quelques modifications de style ou à ajouter/supprimer des éléments.
Le parcours de l'acheteur commence au moment où un visiteur arrive sur votre page de tarification. Vous devez les guider en toute confiance tout au long du parcours consistant à expliquer votre proposition de valeur unique, à renforcer la crédibilité et la confiance, et à les guider vers le package et le prix qui répondent à leurs points faibles.
Tout cela avec aussi peu de distractions par rapport à votre objectif principal de les amener à acheter le produit.
En fin de compte, il doit y avoir un équilibre entre la simplicité de la conception, la longueur du contenu et les sujets que vous souhaitez aborder pendant que l'utilisateur navigue sur votre page.
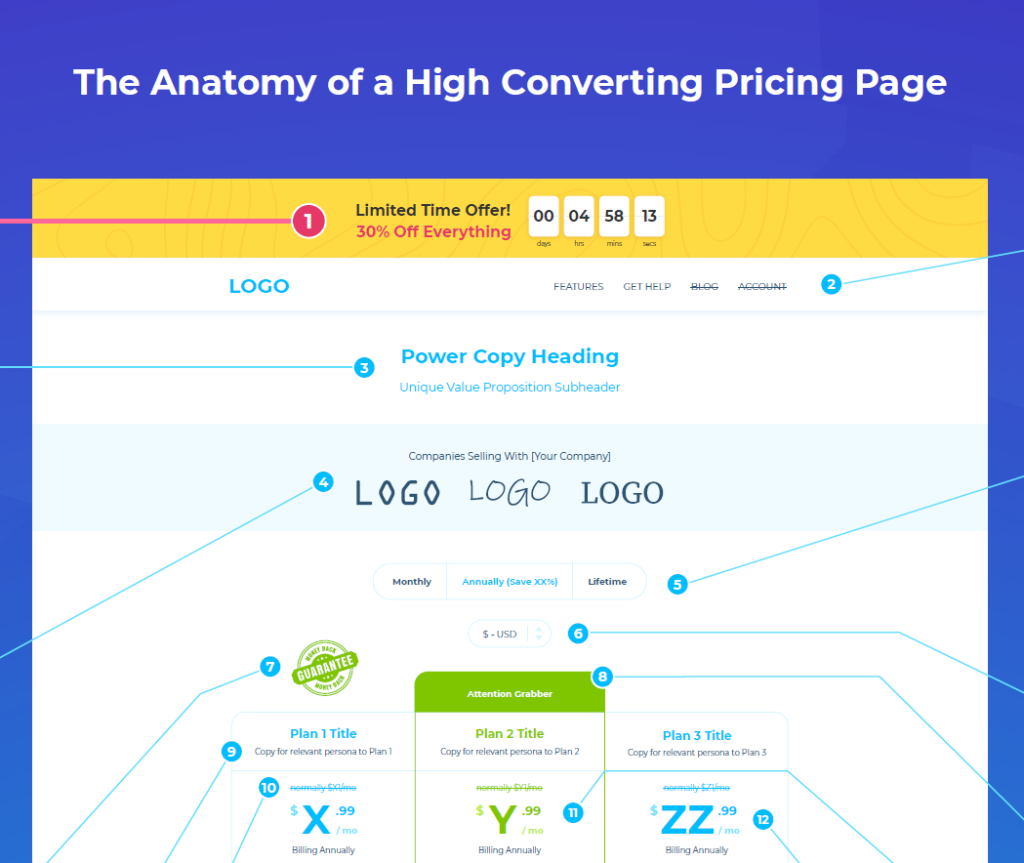
C'est ce juste équilibre que nous voulons vous aider à trouver avec le plan ci-dessous d'une page à prix de conversion élevé. Chaque section critique est annotée avec des informations qui guideront et informeront la mise en page de votre propre page de tarification. Vous pouvez cliquer sur l'image pour l'afficher dans un autre onglet ou la recevoir avec notre modèle de page de tarification Elementor gratuit et modifiable à utiliser comme référence (nous aborderons le modèle dans un instant 😉).

Télécharger le plan de la page de tarification
Parce que nous comprenons à quel point la gestion et la gestion d'une entreprise WordPress peuvent être difficiles, nous avons fait le gros du travail pour vous. Si vous utilisez Elementor sur votre site Web, vous pouvez télécharger, importer et personnaliser ce modèle de page de tarification, en utilisant le plan annoté comme référence comme vous le faites. La mise en page et les éléments ont été placés conformément aux points que nous mentionnons dans l'article ci-dessous. Téléchargez le modèle gratuitement ici :
Abonnez-vous à notre blog et profitez de votre gratuit
Plan de la page de tarification
& Modèle d'élément
Téléchargez votre modèle gratuit avec notre plan annoté pour une page de prix à forte conversion.
Partager avec un ami
Saisissez l'adresse e-mail de votre ami. Nous leur enverrons seulement ce livre par e-mail, l'honneur du scout.
Merci pour le partage
Génial - une copie de 'Pricing Page Blueprint & Elementor Template' vient d'être envoyée à . Vous voulez nous aider à faire passer le mot encore plus ? Allez-y, partagez le livre avec vos amis et collègues.
Merci pour votre subscription!
- nous venons d'envoyer votre copie de 'Pricing Page Blueprint & Elementor Template' à .
Vous avez une faute de frappe dans votre e-mail ? cliquez ici pour modifier l'adresse e-mail et envoyer à nouveau.
Pendant que nous vous envoyons cet e-mail, plongeons-nous dans les détails granulaires afin que vous puissiez être opérationnel lors de la création de votre propre page de tarification !
1. Créer une urgence
Les humains sont câblés pour agir dans des situations d'urgence.
Il est donc logique que la création d'urgence pour stimuler les conversions soit l'une des plus anciennes astuces du manuel de marketing. Un moyen efficace de créer une «pression d'achat» est avec FOMO, autrement connu sous le nom de Fear of Missing Out.
Les humains sont câblés pour agir dans des situations urgentes et un moyen efficace de créer une pression sur votre page de tarification consiste à utiliser des tactiques qui créent FOMO.Tweet
Vous pouvez déclencher FOMO en :
- Affichage du nombre d'utilisateurs qui bénéficient de votre produit ou service.
- Montrer la rareté en affichant des licences limitées ou un temps limité pour acheter le produit.
- Offrir des offres exclusives ou des réductions pour les lève-tôt aux clients bêta ou aux utilisateurs de pré-version.
- Affichage d'offres basées sur le temps ou « temporairement permanentes » (toujours disponibles) qui comptent à rebours jusqu'à la « fin des ventes » dans un certain nombre d'heures/jours.
- Cela fonctionne particulièrement bien dans l'industrie des plugins ou des thèmes, car un visiteur ne reviendra probablement pas très souvent sur votre page de tarification comme il le ferait dans une épicerie à côté de sa maison. Les plugins et les thèmes sont rarement achetés, surtout si vous ne vendez pas d'options mensuelles.
- Avis de non-responsabilité : cette recommandation de remise « temporairement permanente » peut être illégale dans certaines parties de l'Europe, donc pour pécher par excès de prudence, c'est une bonne idée de vérifier la légalité sur les marchés sur lesquels vous vendez vos produits.
Bien que créer de l'urgence puisse récolter les fruits des ventes, vous devez être subtil à ce sujet. À aucun moment, le client ne doit avoir l'impression que vous poussez trop votre produit et que vous manipulez ses décisions.
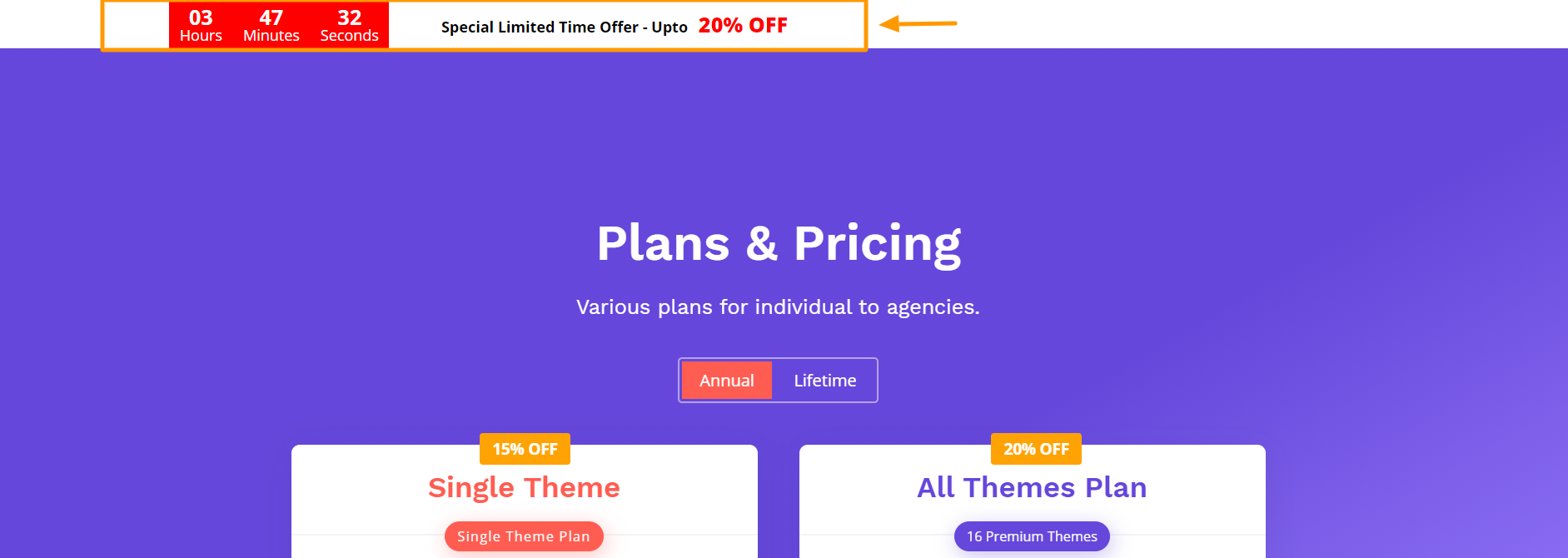
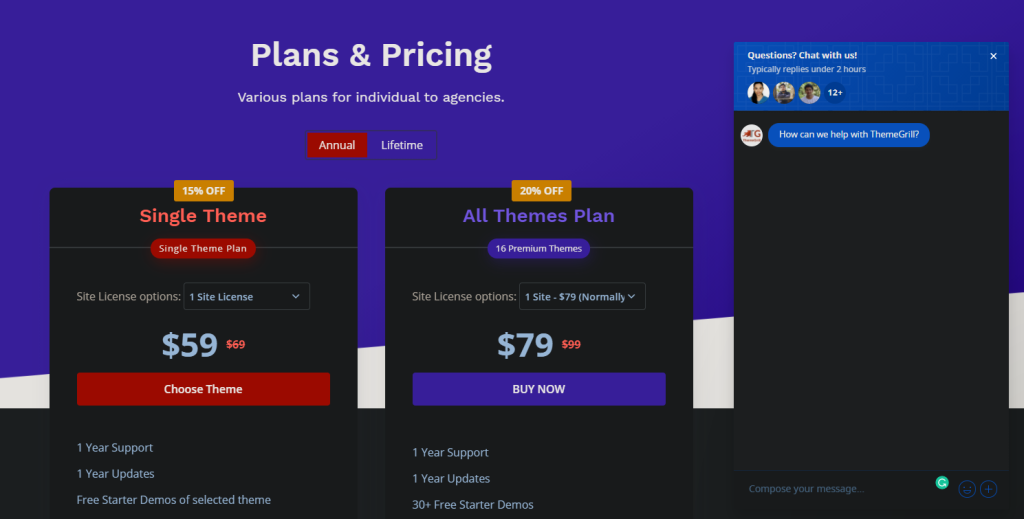
Un exemple d'urgence bien faite est le compte à rebours de ThemeGrill, qui affiche une remise allant jusqu'à 20 %. Bien que cette offre soit toujours disponible, elle crée un sentiment d'urgence pour les nouveaux visiteurs et pourrait les inciter à effectuer un achat.

2. Réduire les points de sortie
Un point de sortie est un lien qui empêche les visiteurs de cliquer sur le CTA. De toute évidence, vous ne pouvez pas supprimer chaque lien d'une page de tarification - ils peuvent fournir de précieuses informations supplémentaires sur les produits aux visiteurs qui souhaitent en savoir plus sur des fonctionnalités et des avantages spécifiques. L'astuce consiste à éviter de trop insister sur les liens et de les regrouper trop près les uns des autres.
Voici comment réduire les points de sortie inutiles :
- Créez un en-tête de page de tarification et un menu de navigation uniques avec moins d'options que l'en-tête de votre site Web standard. Faites de même pour votre pied de page.
- Évitez d'ajouter des liens vers des fonctionnalités individuelles dans la section de comparaison des forfaits.
- Évitez d'ajouter des popups ; ils peuvent être assez distrayants et même assez irritants pour éloigner les visiteurs de votre page.
C'est un bon équilibre entre s'assurer que les visiteurs ne se sentent pas limités lors de la navigation ou submergés par une abondance de liens mal placés.
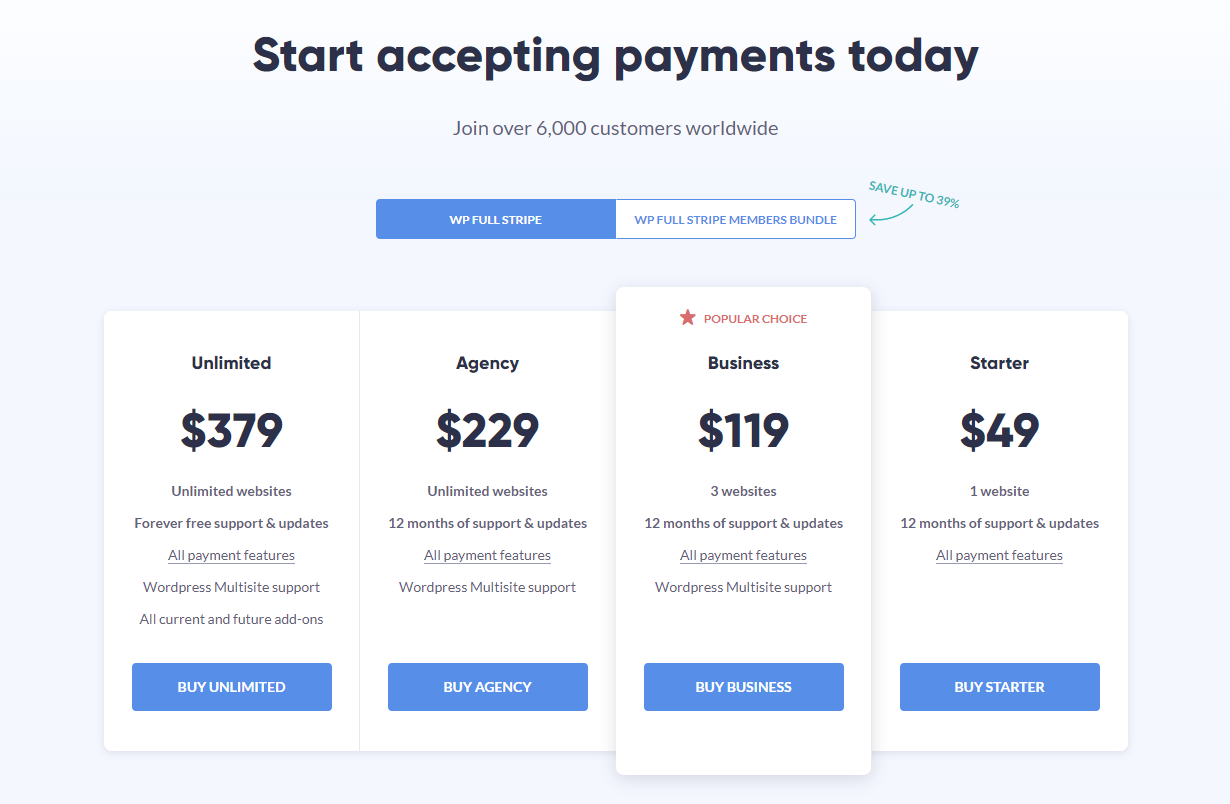
Un équilibre que la page de tarification de WP Full Stripe atteint bien.
La page a une structure épurée et sans fioritures (je ne compte qu'un seul lien qui n'est pas lié à la tarification ou aux offres groupées) et concentre l'attention du visiteur sur les CTA du plan tarifaire. Même le lien "Sélectionnez votre forfait" au bas de la page renvoie directement au tableau des prix. Pas beaucoup de points de sortie ici !

3. Gardez la conception et la copie simples
Lorsqu'il s'agit d'écrire et de concevoir des pages Web, privilégiez la simplicité. Cela est particulièrement vrai pour les pages de tarification, où les visiteurs ont une intention d'achat claire et ne doivent pas en être distraits. Bombarder votre page de tarification avec de nombreux éléments ou une copie longue et sinueuse peut empêcher les visiteurs de comprendre les informations qui leur sont présentées.
C'est ce qu'on appelle la surcharge cognitive, qui se produit lorsque la quantité d'informations fournies dépasse la capacité de traitement de l'information d'une personne. Par exemple:
- Des étapes inutiles qui détournent les gens d'un objectif précis.
- Conception encombrée et surabondance de contenu, sans chemin clair pour l'œil à suivre.
- Trop d'options parmi lesquelles choisir (autrement connu sous le nom de loi de Hick ou paralysie décisionnelle).
- Des incohérences visuelles telles que des tailles et des couleurs de police différentes, ou des CTA qui ne parlent pas à l'offre sur la page.
Évitez ce qui précède et laissez votre page de tarification respirer en plaçant stratégiquement des zones d'espace "blanc" entre les éléments, en prenant soin de n'inclure que la copie nécessaire :
- Une description du produit et une proposition de valeur.
- Une ventilation concise des fonctionnalités les plus convaincantes de votre plugin ou thème.
- Options de tarification très visibles et différenciation entre les forfaits et leurs fonctionnalités.
- Un CTA qui "apparaît" et indique clairement quelle action l'utilisateur doit entreprendre ensuite.
En ce qui concerne la proposition de valeur, il n'est pas certain que les visiteurs de votre page de tarification soient vendus sur votre produit et vous devez supposer qu'ils ont besoin de plus de conviction. Votre proposition de valeur doit expliquer succinctement ce que fait votre produit, pourquoi il est supérieur aux alternatives et comment il résout un problème spécifique ou enrichit la vie d'une personne. Je recommande d'inclure ceci dans la section d'en-tête juste en dessous de votre "en-tête de copie de puissance" ou juste après les plans de tarification. Des informations supplémentaires, telles que les requêtes courantes des utilisateurs, peuvent être incluses dans la section FAQ ou après les informations ci-dessus.
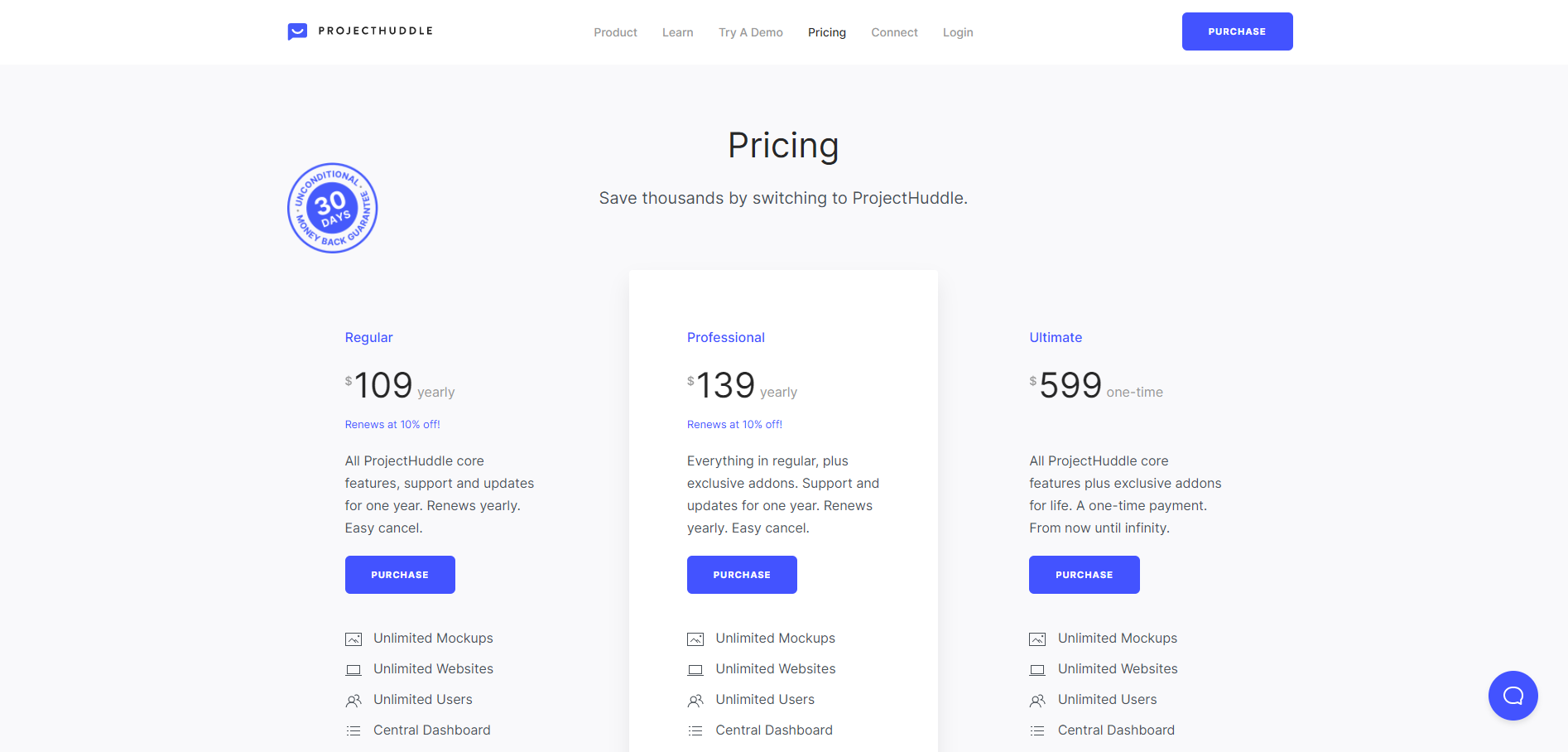
C'est à vous de décider à quel point vous voulez que votre page de tarification soit allégée, et un bon exemple de cette stratégie "moins c'est plus" est la page de tarification de Project Huddle :

4. Clarifier la proposition de valeur
Naturellement, les visiteurs se demanderont pourquoi ils devraient choisir votre produit plutôt que des alternatives - et vous devez leur répondre de manière convaincante.
C'est là qu'intervient votre proposition de valeur . Une proposition de valeur explique le besoin auquel votre produit répond, les avantages qu'une personne peut attendre de son utilisation et pourquoi il est meilleur que les alternatives. Il s'agit d'un texte concis qui devrait exploiter et influencer le processus de prise de décision d'une personne.
Bien que vous n'ayez pas besoin de créer une section autonome qui compare votre solution aux concurrents, vous devez motiver pourquoi votre produit est supérieur. Cela peut être réalisé en mettant en évidence votre nombre de clients actifs ou en mentionnant spécifiquement pourquoi d'autres clients utilisent votre produit et ce qu'ils en retirent.
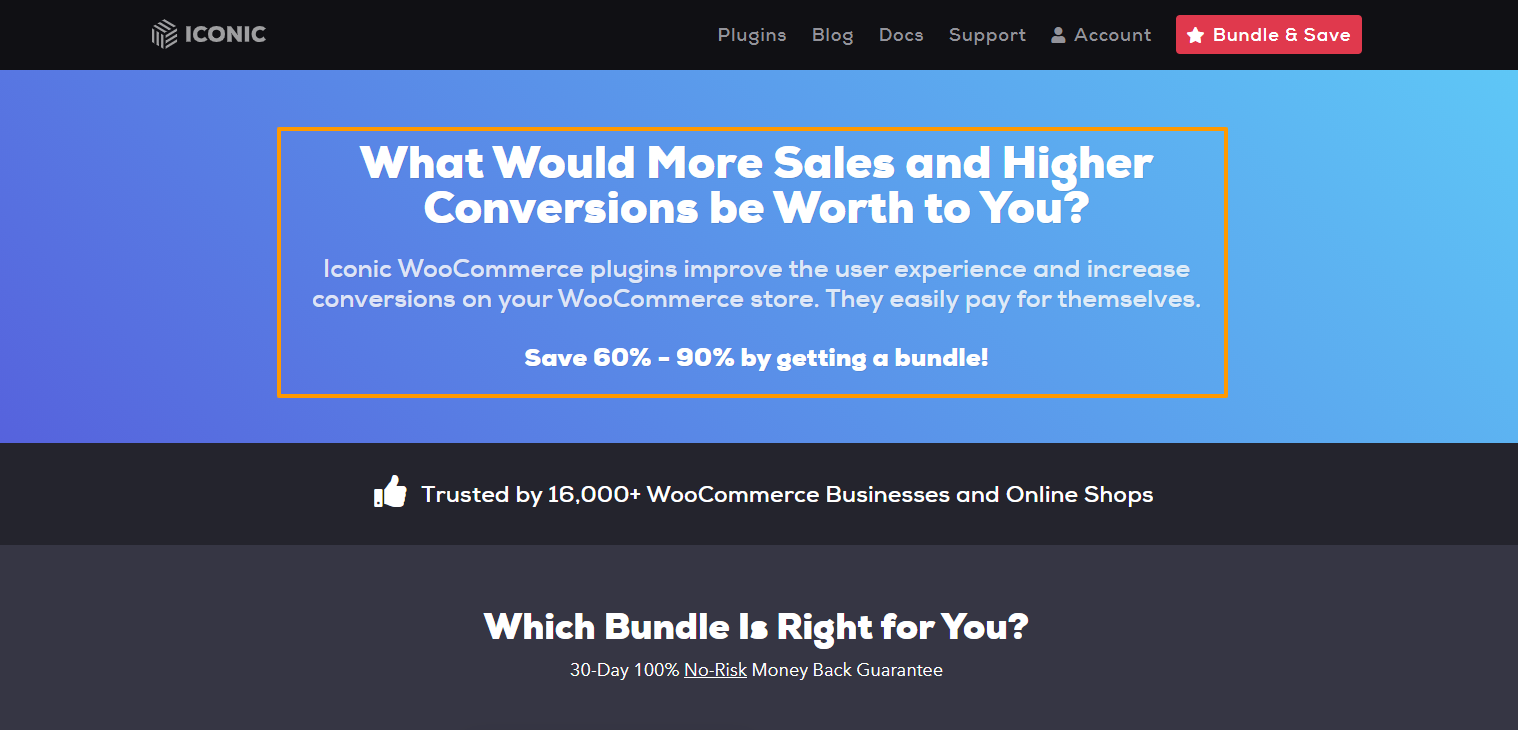
IconicWP héberge plusieurs plugins qui aident à stimuler la conversion pour les sites Web WooCommerce. Sur la page de tarification des offres groupées, l'en-tête et le sous-titre expliquent pourquoi l'offre groupée vaut son prix et exactement ce que les utilisateurs peuvent en attendre :

5. Inclure une option de paiement mensuel
Considéreriez-vous votre plugin cher par rapport à la norme de l'industrie pour les alternatives/concurrents ? Si oui, vous pouvez rendre le prix moins intimidant en donnant aux clients potentiels la possibilité de payer mensuellement.
Il est alors logique d'afficher également les prix annuels par incréments mensuels afin d'aider un acheteur potentiel à comparer les cycles de facturation. Par exemple, au lieu d'afficher 100 $ / an , vous pouvez afficher 7,99 $ / mois facturés annuellement (ce qui équivaut à ~ 96 $).
Psychologiquement, s'engager à 7,99 $ est beaucoup plus facile que 100 $ par an, car on a l'impression d'opter pour un prix à un chiffre au lieu d'un prix à trois chiffres.
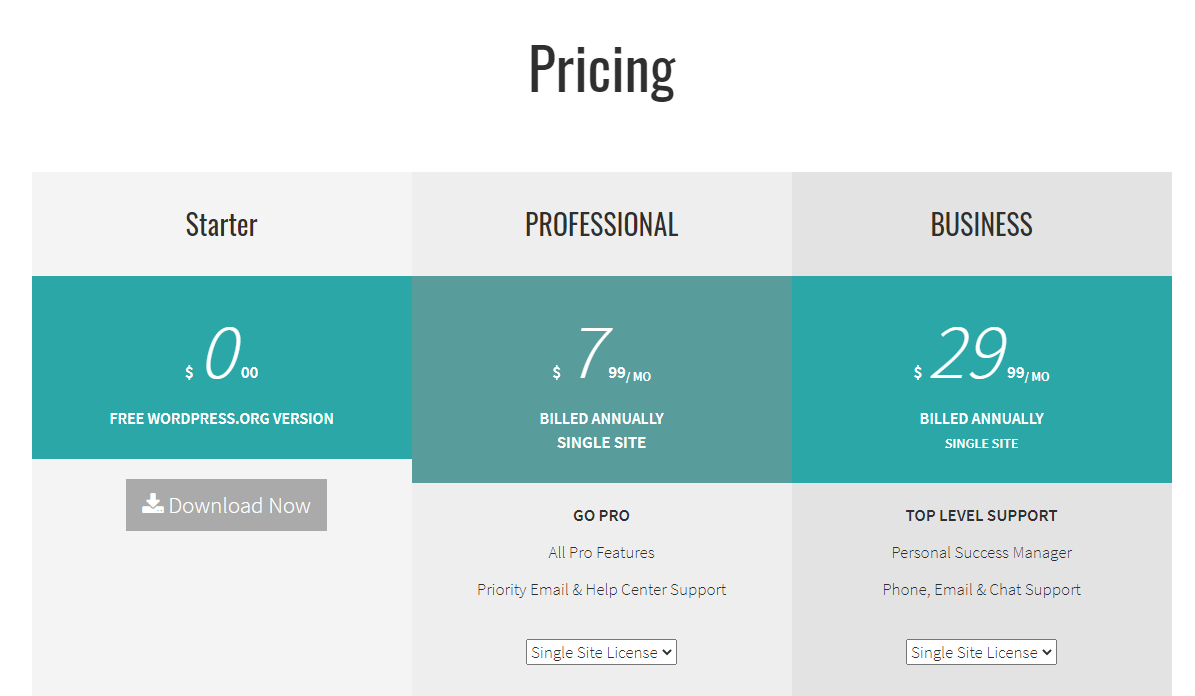
Voici comment ThemeKraft utilise cette technique de psychologie des prix pour ses forfaits Professionnel et Entreprise :

Une technique d'ancrage supplémentaire et efficace consiste à augmenter considérablement le prix mensuel pour pousser intentionnellement les utilisateurs vers le plan annuel. En parallèle, cette technique rend également votre offre plus attractive pour les acheteurs qui n'ont besoin de votre produit qu'à court terme. Ainsi, même si le prix mensuel est de 19,99 $ / mois, il sera plus abordable d'acheter votre produit que le produit de votre concurrent.
Découvrez cette expérience de tarification, où la suppression d'une option de paiement mensuel a immédiatement réduit de 50 % les ventes du forfait annuel. Cela met en valeur la puissance de la vente mensuelle et annuelle.
Pour qu'une option de paiement mensuel fonctionne, un service basé sur un abonnement doit être en place pour facturer automatiquement ces clients chaque mois. Si vos clients doivent renouveler eux-mêmes le même abonnement tous les mois, proposer des paiements mensuels ne fonctionnera pas aussi efficacement car beaucoup d'entre eux risquent d'oublier de payer et certains annuleront le service car le processus manuel est irritant.
Bien que les paiements mensuels automatiques soient parfaits pour fidéliser la clientèle et vous aider à prévoir vos revenus, vous devez vous protéger des personnes mal intentionnées. Assurez-vous que vous êtes en mesure de limiter certaines fonctionnalités côté serveur afin que votre produit ne soit pas exploité et que vous ne donniez pas l'intégralité du produit au cours du premier mois.
Si vous ne savez pas si les abonnements mensuels peuvent fonctionner pour votre produit ou non, téléchargez notre aide-mémoire pour vous aider à décider :
Procurez-vous un exemplaire gratuit de notre
Aide-mémoire pour vendre des thèmes et des plugins
Une feuille de route de croissance avec des conseils concis et exploitables pour chaque étape du développement de produits WordPress.
Partager avec un ami
Saisissez l'adresse e-mail de votre ami. Nous leur enverrons seulement ce livre par e-mail, l'honneur du scout.
Merci pour le partage
Génial - une copie de 'Cheat Sheet for Selling Themes and Plugins' vient d'être envoyée à . Vous voulez nous aider à faire passer le mot encore plus ? Allez-y, partagez le livre avec vos amis et collègues.
Merci pour votre subscription!
- nous venons d'envoyer votre copie de 'Cheat Sheet for Selling Themes and Plugins' à .
Vous avez une faute de frappe dans votre e-mail ? cliquez ici pour modifier l'adresse e-mail et envoyer à nouveau.
6. Autoriser les paiements dans plusieurs devises
Quel que soit l'endroit où se trouvent la majorité de vos clients payants, vous devez donner aux visiteurs le choix de payer dans leur devise d'origine. En plus de créer une expérience client positive, une option multidevise peut augmenter les taux de conversion et vous permettre d'étendre plus facilement votre portée sur différents marchés mondiaux.
Certes, le côté technologique des choses peut être quelque peu difficile si vous gérez vous-même votre magasin. Cela dit, les avantages de la mise en œuvre de paiements dans plusieurs devises l'emportent définitivement sur les inconvénients en termes de taux de conversion et de satisfaction client.
Une solution consiste à intégrer la fonctionnalité en installant un module complémentaire si vous vendez avec WooCommerce ou EDD. Une autre consiste à utiliser Freemius, où vous obtenez cette fonctionnalité multi-devises intégrée.
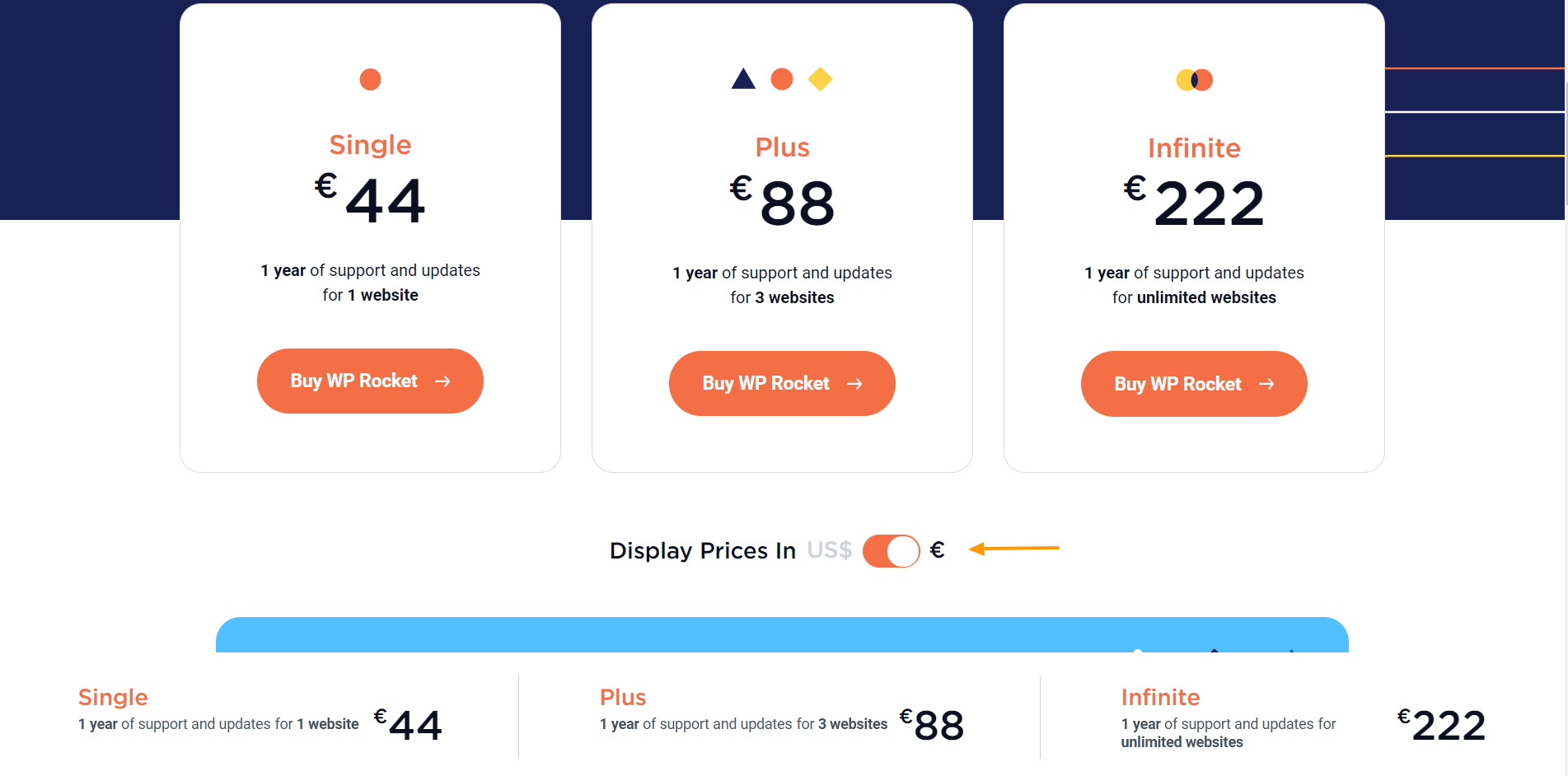
Un bon exemple d'une option multi-devises simple et intuitive peut être vu sur la page de tarification de WPRocket. Sous le tableau, il y a une option de basculement pour changer le prix des dollars américains en euros, ce qui permet aux clients européens d'acheter plus facilement le produit (probablement parce que l'équipe a observé une croissance là-bas ou souhaite exploiter ce marché). Une fois le commutateur basculé, tous les prix observables changent, jusqu'au pied de page collant.

7. Facilitez la recherche de prix
La grande majorité de vos visiteurs se trouvent sur votre page de tarification pour comparer les coûts et les forfaits. Si ces informations sont difficiles à trouver, ils seront frustrés (et peut-être même un peu méfiants).
Par exemple, si vous ne révélez vos prix qu'à la caisse (après que le visiteur a cliqué sur le bouton d'achat), il y a plus de chances qu'il abandonne l'achat. Pourquoi? Parce que les gens n'aiment pas être pris au dépourvu.
Une page de paiement est perçue comme étant purement transactionnelle, et afficher un numéro sur un écran autonome pour la première fois peut rendre ce prix plus cher. Évitez ces frictions en étant franc avec vos prix et en plaçant les tableaux près du haut de la page, aussi clairement que possible. Il est psychologiquement plus attrayant pour les clients potentiels de voir votre produit, votre proposition de valeur et vos prix dans le cadre d'un ensemble cohérent.
Concentrez-vous sur « ce que les clients obtiendront pour le prix » plutôt que sur « ce que les clients doivent payer ».
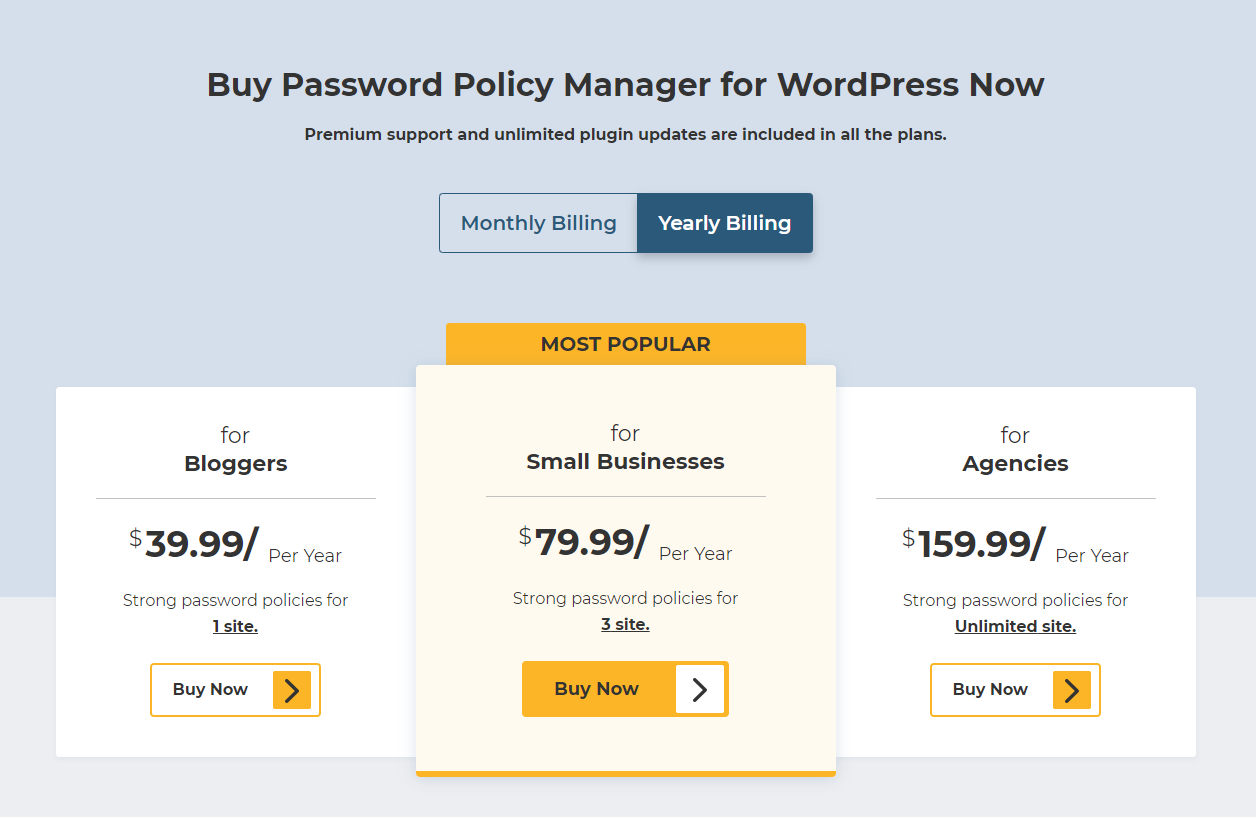
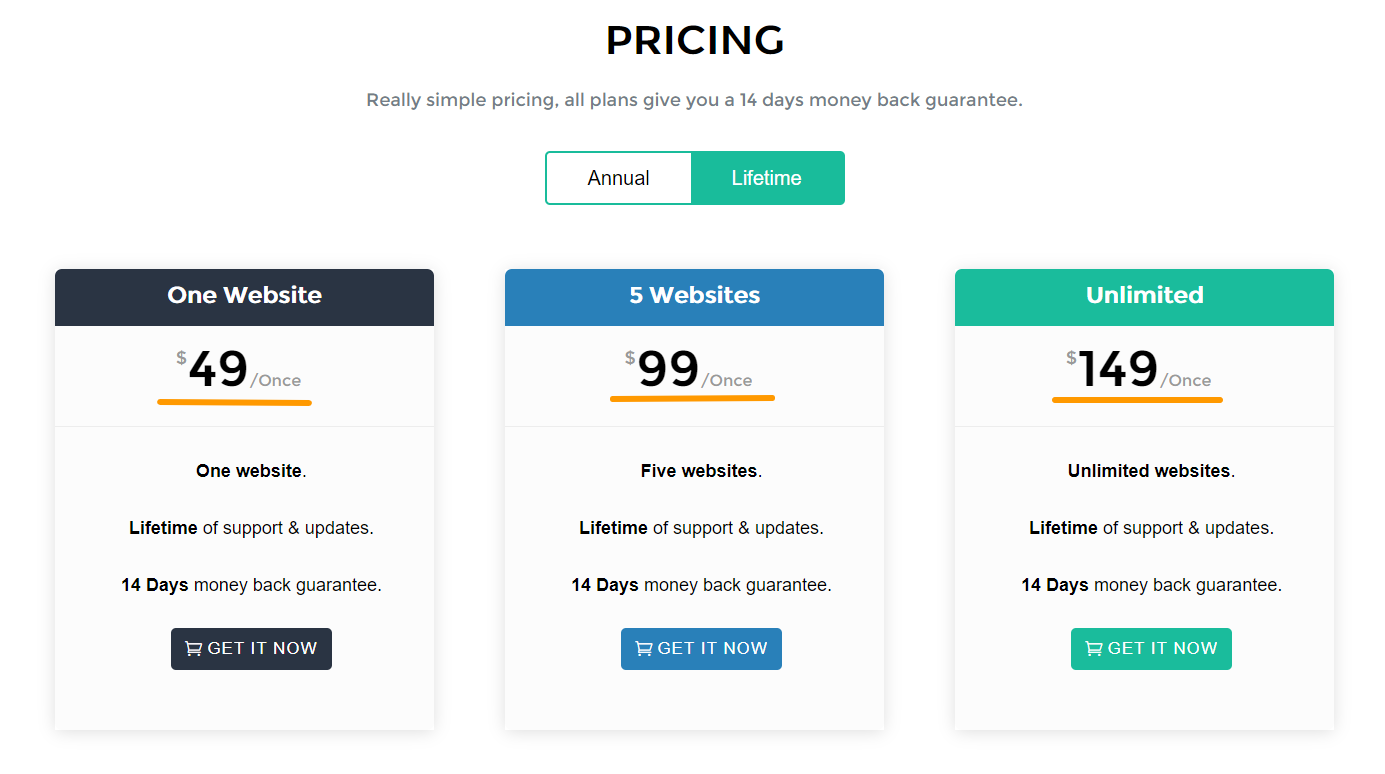
Password Policy Manager pour WordPress suit une structure de tableau de prix standard. Lorsqu'un visiteur ouvre la page de tarification, un plan tarifaire à trois niveaux lui est présenté, expliquant clairement les prix pour différentes durées (facturation mensuelle ou annuelle). Rien de caché ici !

8. Mettez en surbrillance un plan recommandé
Il est assez courant que les pages de tarification proposent trois à quatre forfaits parmi lesquels choisir.
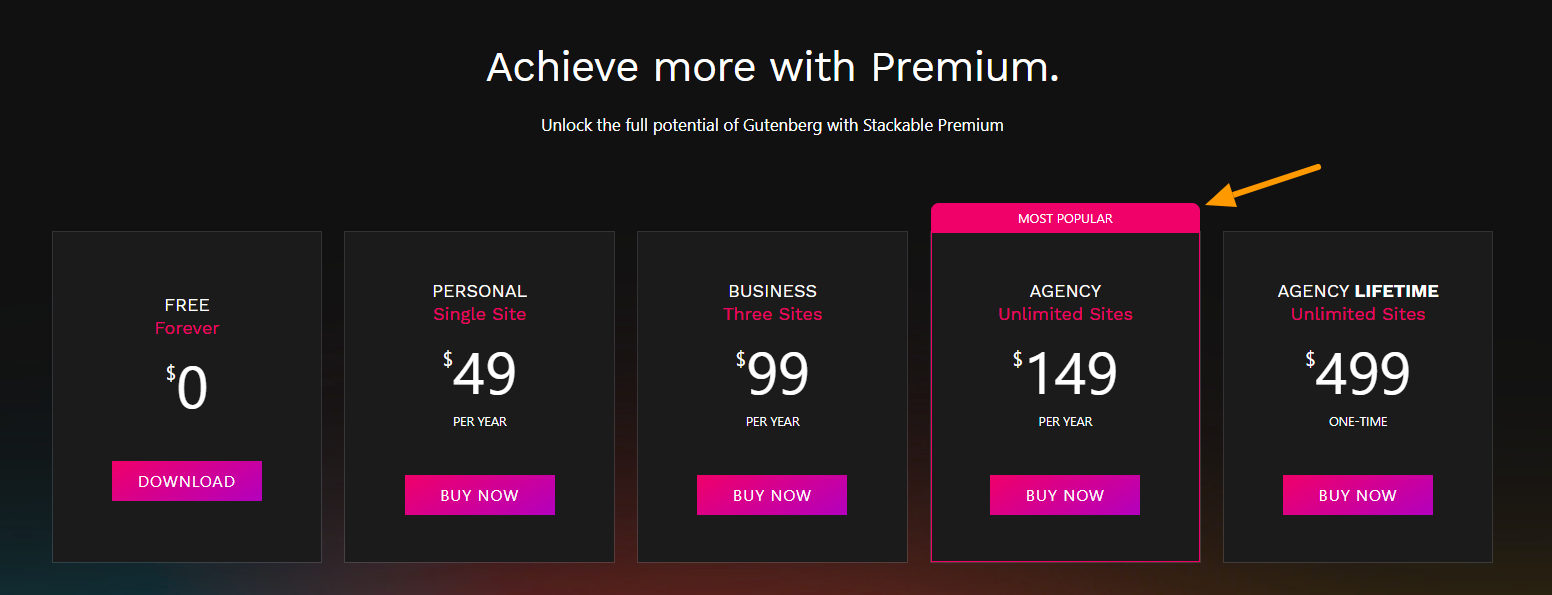
Pour s'assurer qu'un client potentiel ne soit pas frappé par la paralysie de l'analyse, il est recommandé de recommander le plan que vous souhaitez voir le plus vendu (votre plan cible), qu'il soit ou non. Il suffit de mettre en évidence le plan en l'agrandissant légèrement ou en ajoutant un badge "le plus populaire" pour faire le travail. Il convient de mentionner que la mise en évidence d'un plan spécifique attire également l'attention du client sur le plan que vous souhaitez promouvoir.
Voici quelques-unes des pratiques courantes :
- Mettez en surbrillance la bordure de votre forfait préféré.
- Ajoutez un badge ou une étiquette avec le texte "Le plus populaire" ou "Meilleur rapport qualité-prix".
- Placez-le à côté du plan le plus cher pour rendre la tarification de votre plan préféré plus attrayante.
Stackable utilise bien ces techniques :

9. Aidez les visiteurs à choisir le plan qui leur convient le mieux
Pour la plupart, les clients de plugins et de thèmes WordPress se répartissent en quatre catégories :
- Indépendants
- Propriétaires de sites Web
- Agences
- Mainteneurs
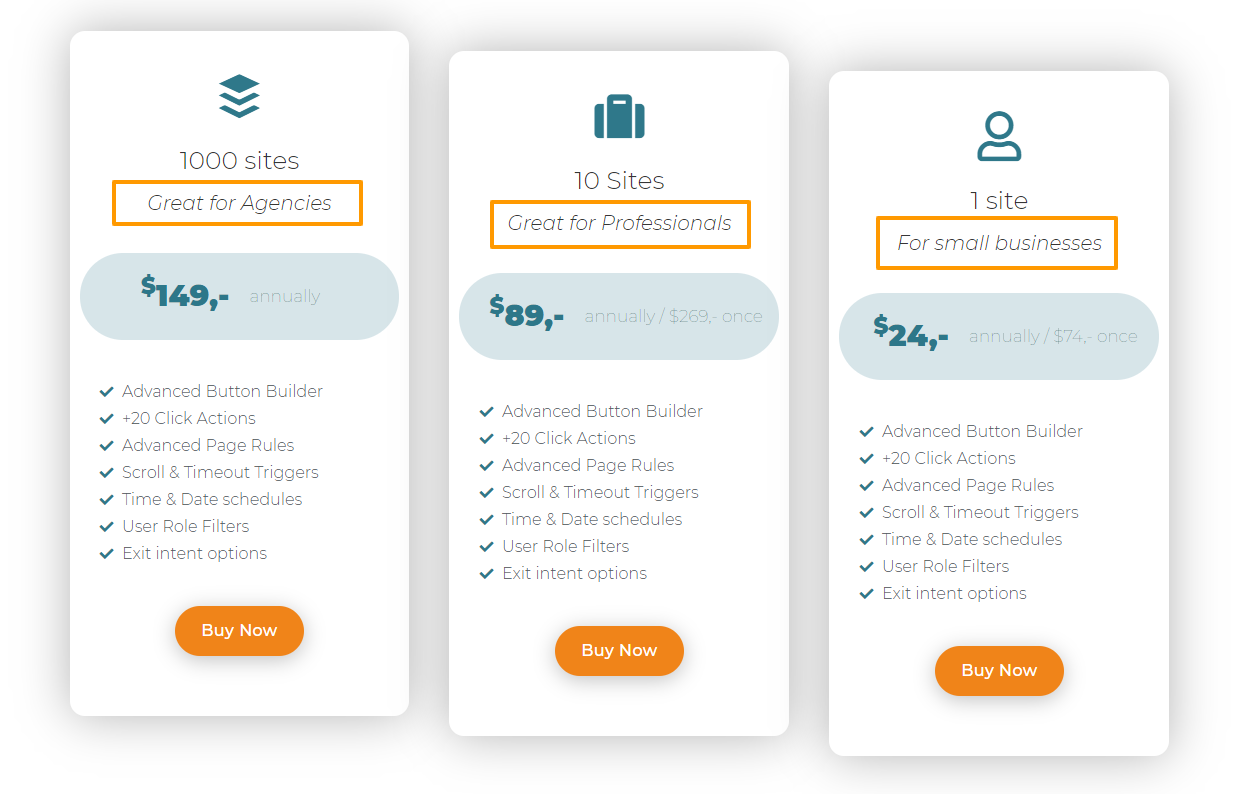
Bien que vous ne puissiez pas identifier la catégorie à laquelle appartient votre visiteur, vous pouvez créer des dalles de tarification adaptées à chaque catégorie d'utilisateurs. Buttonizer précise quel forfait est adapté à qui avec le nombre de licences (qui est le principal différenciateur) et une simple ligne de copie au-dessus du prix :

10. Envisagez l'ancrage des prix
L'ancrage des prix est une forme de biais cognitif qui exploite l'inclination d'une personne à prendre des décisions d'achat en fonction du premier prix qu'elle voit. Par exemple, une montre à 3 000 $ semblera chère s'il n'y a rien à laquelle la comparer, mais si vous la mettez à côté d'une montre à 15 000 $, son prix semblera plus raisonnable.

Même les grandes marques l'utilisent pour rendre le prix d'un produit plus attractif. Vous souvenez-vous de l'événement de lancement de l'iPad ? Lors de son discours, Steve Jobs a intelligemment affiché une grande étiquette de prix de 999 $ sur l'écran. Quand il était temps de révéler le prix, il a déclaré que l'iPad était au prix de 499 $ (à un public enthousiaste).
Les participants auraient-ils eu la même réaction si le prix de 499 $ était à l'écran depuis le début ? Je ne pense pas.
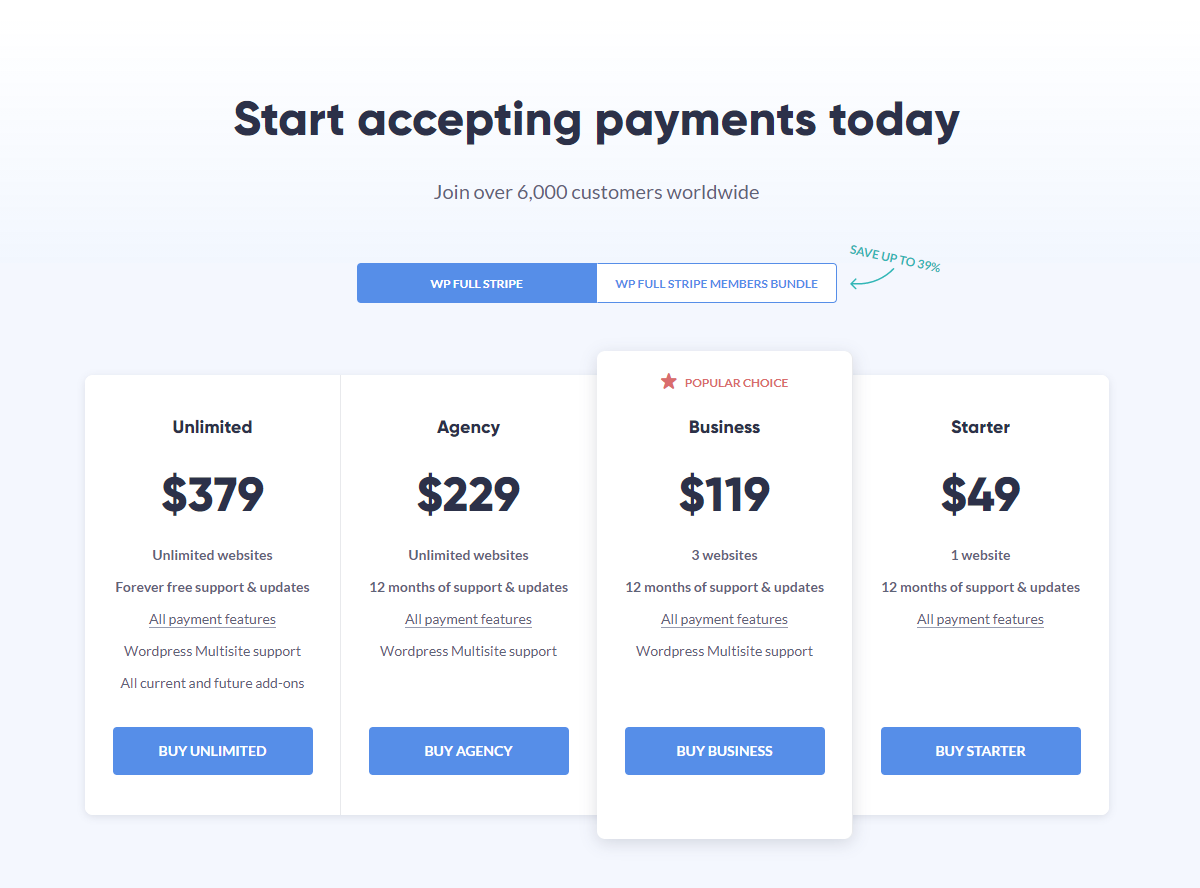
Vous pouvez également utiliser cette technique pour orienter votre client dans la bonne direction. Le simple fait de placer un forfait plus cher avant votre forfait préféré rendra son prix plus raisonnable. Jetez un œil à la façon dont WP Full Stripe ancre les prix en affichant d'abord leurs plans coûteux et leur plan recommandé après eux.

11. Charmez les prix
Nous ne pouvons pas échapper au fait que nos traits psychologiques uniques nous poussent à prendre des décisions, que nous en soyons conscients ou non.
La tarification de charme est une technique qui puise dans nos moteurs subconscients pour rendre une étiquette de prix plus attrayante ou pousser une personne vers un plan ou un produit particulier que vous souhaitez qu'elle achète.
En termes simples, en réduisant les chiffres ronds d'un centime pour qu'ils se terminent par « 9 » ou « 99 », vous rendez le prix beaucoup plus attrayant pour les consommateurs potentiels. Par exemple, faire baisser un prix affiché de 100 $ à 99,9 $ ou 99 $ .
Pas convaincu? Dans une expérience menée par le MIT et l'Université de Chicago, des vêtements pour femmes ont été utilisés pour tester cet effet avec des prix fixés à 34 $, 39 $ et 44 $. Preuve de la puissance du « 9 », les ventes étaient plus élevées pour le prix de 39 $.
Voici comment Divi Kingdom utilise le chiffre '9' pour charmer ses clients potentiels :

12. Évitez de vendre des licences à vie illimitées
Bien qu'il ne s'agisse pas d'une règle « fixe » et que votre stratégie commerciale dicte votre choix, vous devez généralement éviter d'offrir des licences illimitées.
Comme mentionné précédemment, l'offre de licences à vie illimitées limite le montant que vous pouvez facturer aux clients potentiels, ce qui est particulièrement important si vous vous adressez à de plus grandes entreprises qui peuvent se permettre de payer plus. Si une agence au niveau de l'entreprise peut acheter une licence à vie illimitée lorsqu'elle achète l'un de vos forfaits, pourquoi vous contacterait-elle pour discuter de vos offres personnalisées ? De même, si un "vrai" client d'entreprise arrive sur votre page de tarification et voit que vos forfaits "normaux" offrent des licences à vie illimitées, quel serait l'intérêt d'ouvrir des discussions (et de payer plus) si les petits clients ont un accès à vie et qu'il n'y a rien négocier?
En fin de compte, offrir des licences illimitées est une mauvaise pratique. Les seuls cas auxquels je peux penser où cela a du sens sont si votre produit cible des agences ou si tous vos concurrents le font et que vous ne voulez pas être laissé pour compte.
Ainsi, une bonne règle de base consiste à proposer des licences à vie (mais pas des licences à vie illimitées !) lorsque la tarification est correcte. De plus, si vous êtes sur le marché depuis quelques années et que vous savez que la CLV moyenne de votre produit est, disons, de deux ans, vous pouvez envisager d'offrir un plan à vie qui se situe quelque part dans la région de trois fois votre souscription annuelle.
Si vous souhaitez en savoir plus sur l'offre de licences à vie, consultez Licence à vie pour les plugins WordPress - dans le bon sens !
13. Rendez chaque plan distinct avec une différenciation claire des fonctionnalités
Souvent, les développeurs tombent dans le piège de faire du nombre de sites/licences la seule différence claire entre les plans. Cela n'est pas stratégique car, à l'exception des produits qui ciblent spécifiquement les développeurs et les agences, la plupart d'entre eux ont de vastes publics cibles composés d'utilisateurs disposant d'un seul site Web. Pas trois, et certainement pas 20.
Il s'ensuit que si la seule différenciation entre vos plans est le nombre d'activations de licence, vous rendez automatiquement les plans supérieurs non pertinents pour une énorme - énorme - majorité de votre public. Il n'y a tout simplement aucune raison au monde pour qu'une personne possédant un seul site Web opte pour un forfait plus cher, peu importe à quel point les prix réduits sont attrayants.
Cette simple restriction rend les niveaux de prix inférieurs les plus populaires par défaut, limitant la place pour la psychologie des prix - l'acheteur devient essentiellement aveugle à tout le reste parce que les plans les plus chers ne sont tout simplement pas pertinents pour eux.
Les prospects auront plus de raisons de choisir un plan plutôt qu'un autre si vous différenciez clairement vos plans en ajoutant (et en soustrayant) des fonctionnalités. Plus d'options signifie plus de raisons d'acheter, ce qui peut potentiellement équivaloir à un taux de conversion plus élevé et à un ASP (prix de vente moyen) plus élevé.
Pour rendre un plan plus attrayant que l'autre, envisagez de supprimer les fonctionnalités des plans à bas prix et d'ajouter vos fonctionnalités attrayantes et intéressantes au plan vers lequel vous souhaitez que les utilisateurs gravitent - le «plan cible» mentionné précédemment. De cette façon, vos utilisateurs auront plusieurs raisons uniques et financièrement solides de choisir le forfait le plus cher.
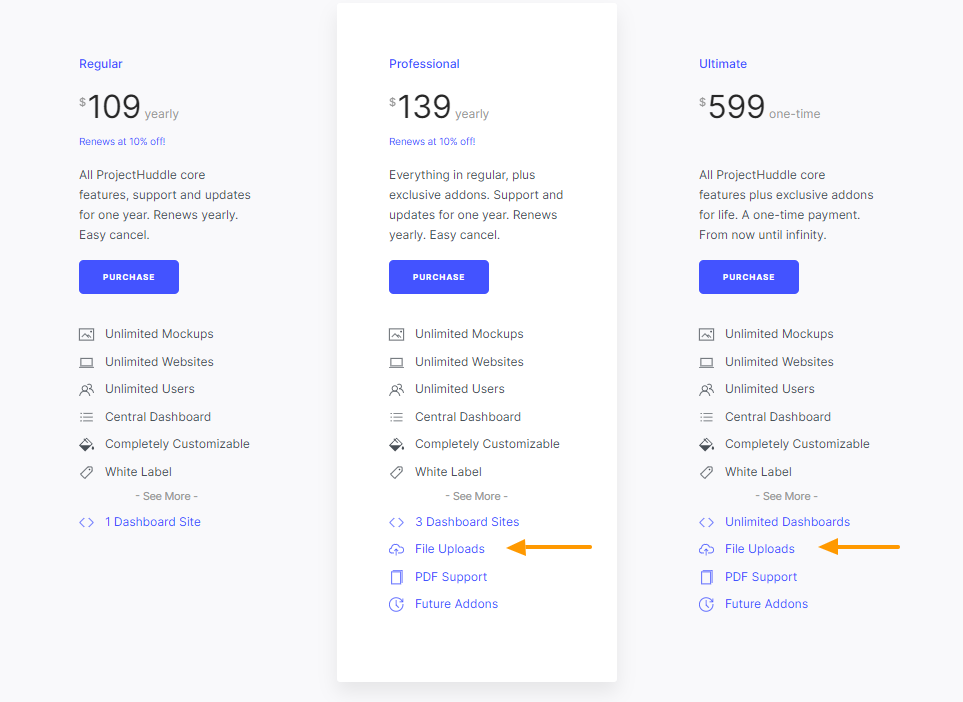
Jetez un œil à la page de tarification de Project Huddle. Le plan régulier et moins cher n'inclut pas de fonctionnalités attrayantes telles que le téléchargement de fichiers, la prise en charge de PDF et les futurs addons. La seule façon d'obtenir ces fonctionnalités est d'opter pour le plan Professional ou Ultimate.

14. Soyez précis sur la valeur de vos offres groupées ou d'abonnements
Si vous gérez une boutique de thèmes, une entreprise de plug-ins basée sur des modules complémentaires ou si vous avez simplement plusieurs produits complémentaires, proposer des offres groupées ou des abonnements est un excellent moyen de vendre. Mais de nombreux développeurs ne parviennent pas à transmettre la valeur spécifique que chaque package groupé apporte à la table.
Par exemple, de nombreuses boutiques de thèmes proposent un ensemble de ventes incitatives lorsque les utilisateurs décident d'acheter un seul thème. Montrer à l'acheteur qu'il peut obtenir 30 thèmes supplémentaires pour 50 $ supplémentaires peut sembler une offre financière convaincante, mais cela n'a aucune signification basée sur la valeur si vous ne clarifiez pas ce que sont ces 30 thèmes ou quelle valeur spécifique ils offrent. Ce serait l'équivalent de vendre une boîte noire avec le message : « Payez-nous 50 $ de plus pour plus ! Faites-nous confiance, ça vaut le coup » . Vous devez expliquer pourquoi le pack vaut la peine d'être acheté en plus d'obtenir un nombre X de thèmes à un meilleur prix.
Vous n'avez pas besoin de mentionner tous les produits inclus dans l'offre groupée, mais vous devez mentionner les produits les plus attrayants et les plus populaires sous la forme de puces ou de blocs d'informations courts et digestes. C'est également une bonne pratique de mettre en évidence les marchés verticaux/créneaux auxquels les packages s'adressent - cela concentrera l'attention de l'acheteur concerné sur le bundle qui lui est destiné.
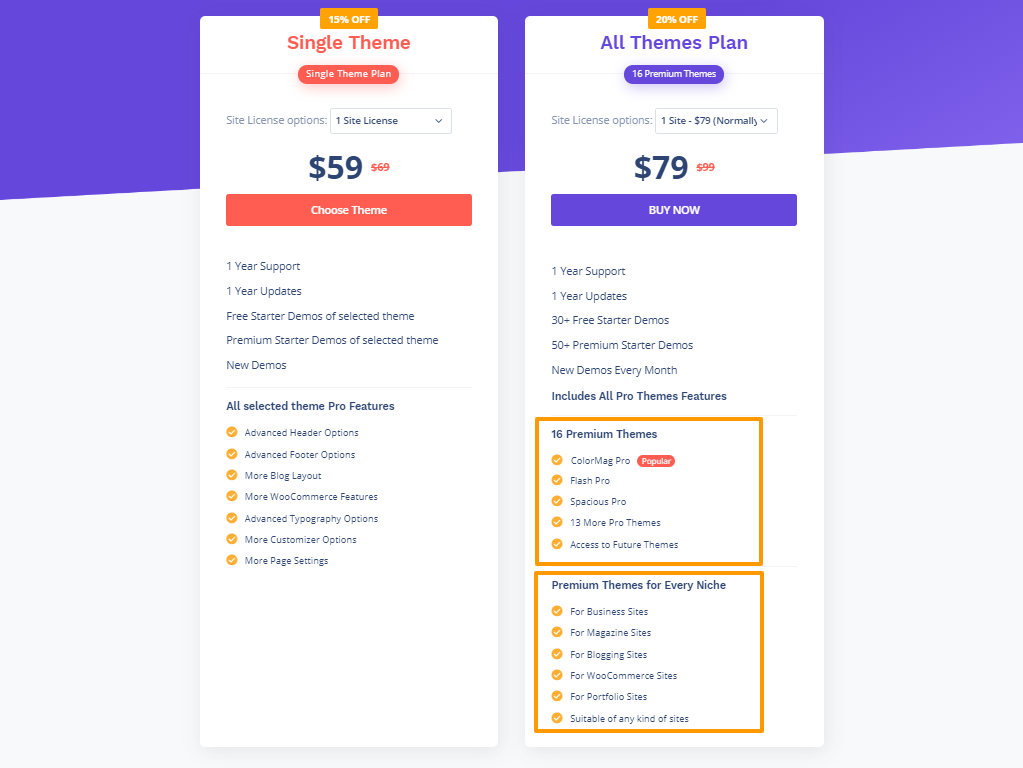
ThemeGrill utilise bien cette technique. Lorsqu'un utilisateur atterrit sur sa page de tarification de thème unique, une option pour le «plan tous les thèmes» lui est présentée. Le niveau met en évidence les trois thèmes les plus populaires de ThemeGrill ainsi que les secteurs verticaux pour lesquels les thèmes sont conçus. Le pack est rendu encore plus attrayant par des avantages supplémentaires tels que "l'accès aux thèmes futurs".

15. Faites ressortir vos boutons d'achat
J'ai vu de nombreuses pages de tarification - notamment pour les thèmes - où le bouton d'achat / appel à l'action (CTA) est "caché" quelque part au bas de la page, ce qui signifie que les visiteurs doivent faire défiler des kilomètres pour découvrir où ils devraient passer à l'action. Il s'agit d'un point de friction évident dans le parcours de l'acheteur et qui pourrait suffisamment irriter les prospects pour les faire abandonner en cours de défilement.
En plus de placer vos CTA près du haut de la page, ces techniques simples les rendront plus percutants et inciteront subtilement les visiteurs à cliquer sur le plan que vous souhaitez qu'ils :
- Utilisez des couleurs contrastées pour faire ressortir les boutons.
- Incluez des animations de « survol de la souris » pour attirer le regard du visiteur vers le(s) bouton(s).
- Agrandissez le CTA de votre plan préféré et utilisez une autre couleur pour le différencier.
- Assurez-vous que votre CTA a un sens contextuel. Si la copie de votre page parle de démarrer un essai gratuit, l'ajout de "Acheter maintenant" au bouton crée une déconnexion et confondra les visiteurs. Un meilleur moyen, plus logique, d'amener les gens à cliquer serait "Commencez votre essai gratuit" ou "Commencez".
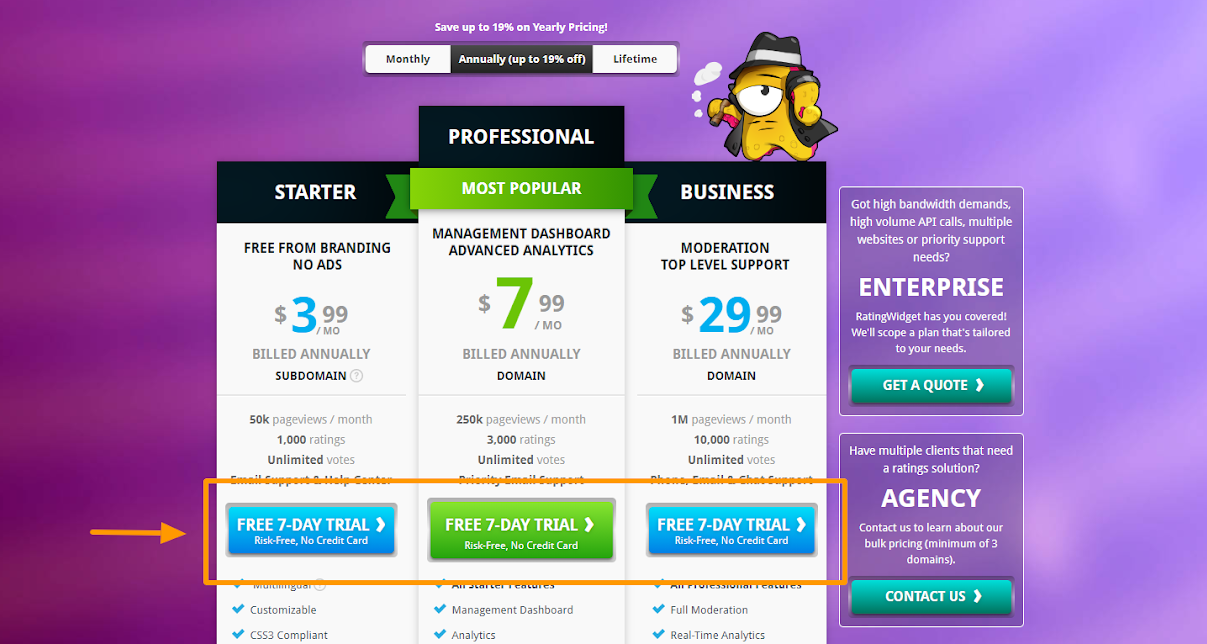
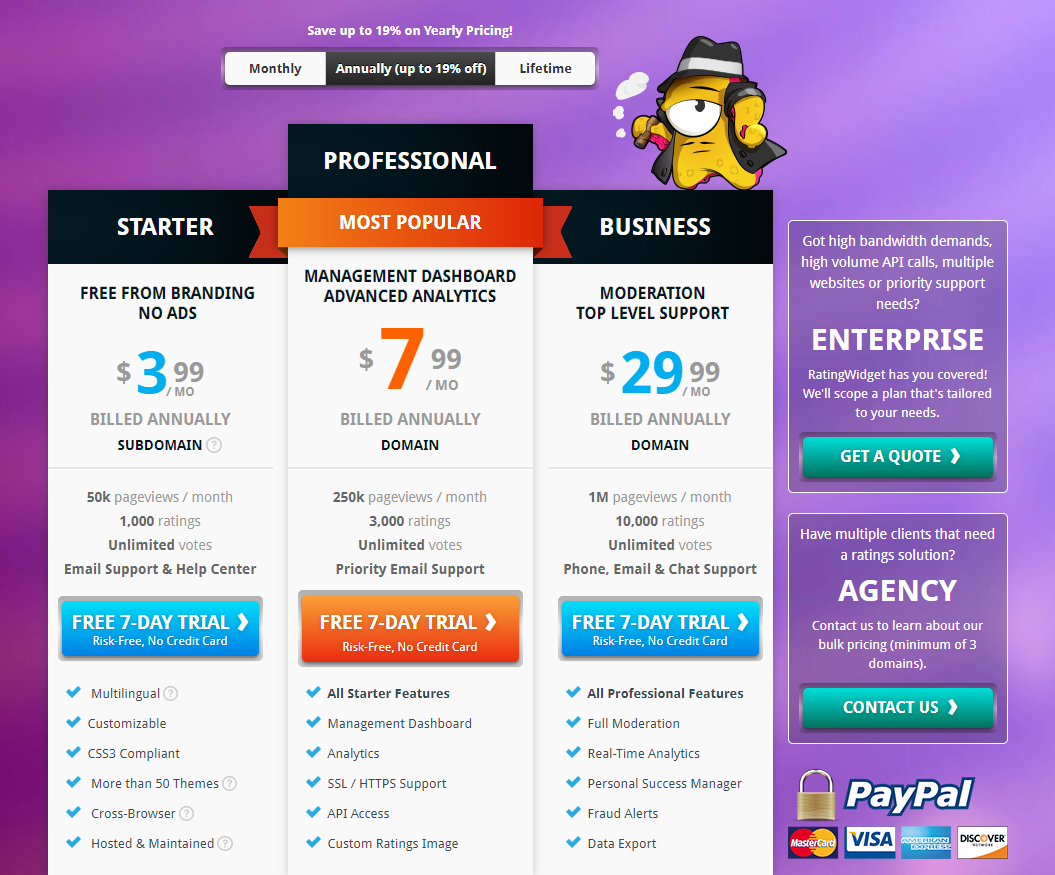
Voici un bon exemple : Rating-Widget propose un essai gratuit de 7 jours, qui est clairement mentionné dans le CTA avec le sous-titre « Sans risque, sans carte de crédit ». Cette copie rassure à la fois les visiteurs et met en évidence un avantage convaincant d'aller avec l'essai gratuit.

16. Offrez un essai gratuit
Il s'agit plus d'une stratégie commerciale que d'une technique d'optimisation de la page de tarification, il est donc important de déterminer si l'offre d'essais gratuits a du sens pour vous.
Par exemple, s'il faut du temps pour que les avantages de votre produit se matérialisent, offrir des essais gratuits de 7 jours n'aura pas beaucoup de sens.
Mais, si les utilisateurs voient de bons résultats de votre plugin dès le départ, les essais gratuits peuvent considérablement augmenter les conversions en facilitant le processus d'intégration et en leur permettant d'explorer toutes les fonctionnalités payantes sans aucune condition.
Lorsque vous décidez de la validité et de la logistique de l'offre d'essais gratuits, tenez compte des points suivants :
- La valeur de votre produit augmente-t-elle avec le temps ?
- Est-il difficile pour vos clients de passer à un produit concurrent ?
- Devriez-vous demander les détails de votre carte de crédit pour vous inscrire à un essai gratuit ?
- Quelle devrait être la durée de votre essai gratuit ?
Nous répondons à ces questions dans notre Guide ultime des essais gratuits pour les plugins et thèmes WordPress.
17. Évitez de mettre en évidence la version gratuite
Il est pratiquement acquis qu'il y aura plus de mises à niveau gratuites que d'achats directs dans une entreprise freemium. Si ce n'est pas le cas, alors quelque chose ne va pas avec la conception de la structure du modèle freemium de cette entreprise.
Quel que soit le ratio, une offre gratuite ne doit pas être mise en avant car elle réduira votre taux de conversion en payant. Pensez-y, s'il n'y a pas d'offre gratuite sur le site, un visiteur achètera ou abandonnera. Cependant, s'il existe une option, cela réduira le nombre de visiteurs qui achètent, car certains choisiront d'emprunter la voie gratuite.
Cela dit, il y a des avantages à avoir une version gratuite. La première est qu'il peut augmenter les conversions en facilitant l'intégration et en permettant aux utilisateurs d'essayer le produit avant de prendre un engagement payant. S'ils l'aiment, ils l'achèteront. L'autre avantage évident est qu'il vaut tout simplement mieux avoir un utilisateur gratuit que personne du tout !
Alors, comment s'y prendre pour proposer une version gratuite si on veut éviter de la mettre en avant ? Une bonne pratique consiste à enregistrer votre version gratuite en "dernier recours", mais uniquement si vous ne proposez pas d'essais gratuits sans mode de paiement. Il existe plus qu'assez de mécanismes et de techniques UX solides pour visualiser efficacement cette offre de "dernier recours" (comme un pop-up/under qui se déclenche lorsqu'un utilisateur a passé un certain temps sur votre page de tarification).
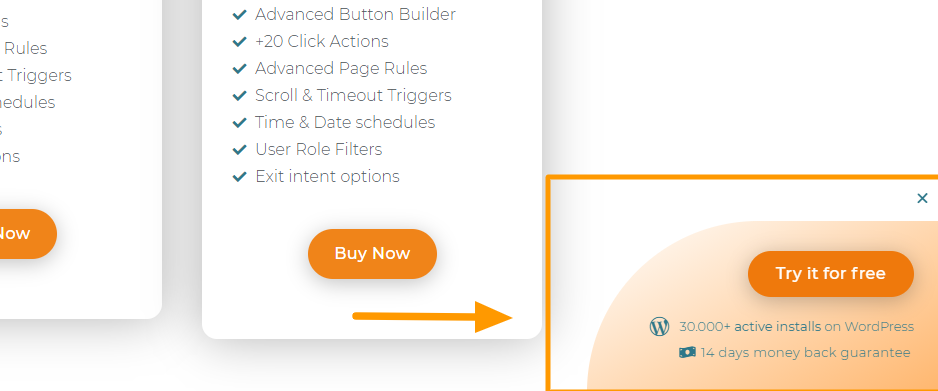
Le plugin Buttonizer Pro utilise bien cette technique. Au début, seuls les forfaits payants sont répertoriés sur la page de tarification. Après environ 10 secondes, une fenêtre contextuelle apparaît dans le coin inférieur droit informant les visiteurs de la version gratuite. Ceux qui chevauchent la clôture peuvent être convaincus d'essayer le produit lorsqu'il n'y a aucun engagement monétaire.

Il y a aussi une section CTA au bas de la page qui présente aux visiteurs des liens gratuits et premium. Il s'agit d'un "dernier effort" astucieux pour convaincre les visiteurs indécis (ou rêveurs) qui ont défilé vers le bas de passer à l'action.

En ce qui concerne l'emplacement de la version gratuite dans la hiérarchie CTA de votre page de tarification, je vous recommande de les commander comme telles :
- Offre payante
- Essai avec un moyen de paiement
- Essai sans moyen de paiement
- Version gratuite
Cependant, si vous proposez un essai gratuit sans mode de paiement, je vous conseille de le révéler dans la fenêtre contextuelle d'intention de sortie au lieu de votre version gratuite - il y a une probabilité accrue que les utilisateurs mettent à niveau s'ils ont utilisé le produit avec succès jusqu'à la période d'essai. finir.
Vous n'êtes pas convaincu que ce qui précède fonctionnerait pour votre plugin ou thème particulier ? Une autre méthode efficace consiste à ajouter des essais gratuits à durée limitée pour la version payante de votre produit. Mais plus là-dessus plus tard
18. Répondez aux préoccupations autant que possible
La proposition de valeur de votre produit a probablement touché une corde sensible auprès des visiteurs de votre page de tarification. Même ainsi, ils sont encore en phase de recherche et doivent être convaincus que vos prix et fonctionnalités correspondent à leurs besoins et, plus important encore, que l'entreprise derrière le produit est crédible.
Alors que certains visiteurs seront assurés par un certificat SSL, d'autres ont besoin de plus de conviction avant d'être prêts à remettre les détails de leur carte de crédit. Pour les plus prudents, ajouter des badges de sécurité à votre page de tarification est une bonne solution.
Pour renforcer la confiance dans leurs passerelles de paiement, nombre de nos partenaires utilisent le badge de sécurité Freemius pour garantir aux prospects qu'il n'y a pas lieu de s'inquiéter du fait que leurs informations de carte de crédit se retrouvent entre de mauvaises mains.
Voici comment FooGallery apaise les inquiétudes que les clients potentiels pourraient avoir concernant la sécurité :

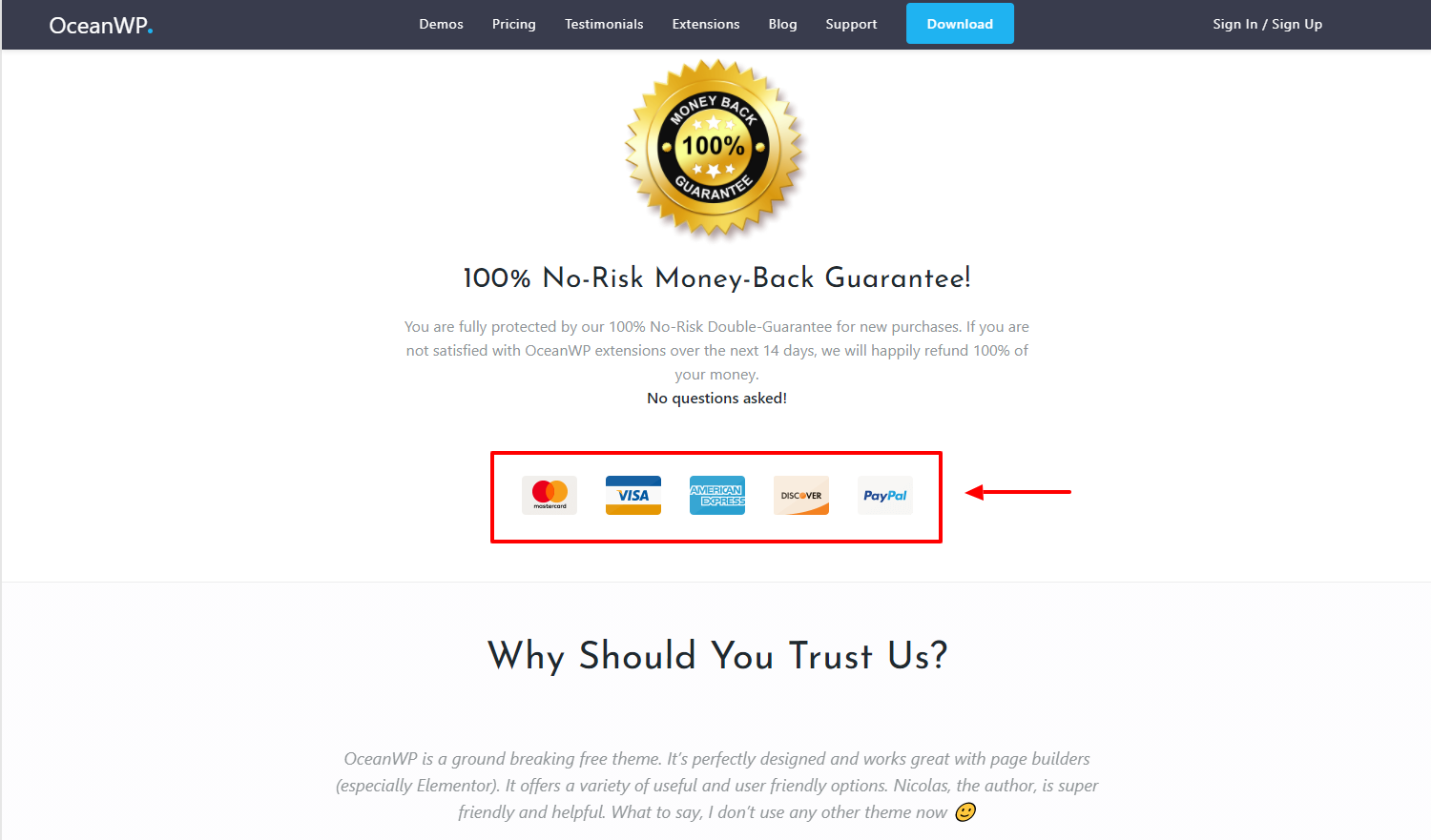
De plus, vous devez également rendre vos méthodes de paiement très claires afin que les visiteurs sachent qu'ils peuvent facilement acheter en utilisant leur méthode de paiement éprouvée. Voici comment OceanWP, l'un des thèmes WordPress les plus populaires de l'écosystème, utilise des badges de passerelles de paiement de confiance pour renforcer sa crédibilité :

Il y aura des cas où les techniques ci-dessus ne suffiront pas à convaincre un visiteur d'acheter. Pour ces scénarios, une garantie de remboursement et une politique de remboursement aussi claire que possible aideront à donner aux prospects la « tranquillité d'esprit » car ils savent qu'ils seront en mesure de récupérer les coûts si le plugin ou le thème s'avère insatisfaisant.
N'oubliez pas qu'une partie du parcours d'un acheteur réussi consiste à répondre au plus grand nombre possible de préoccupations des clients potentiels.
Dans l'exemple ci-dessous, FiboSearch donne le ton d'une relation commerciale positive en offrant une garantie de remboursement de 30 jours, en utilisant des mots et des phrases percutants comme « inconditionnel » et « entièrement protégé » :

19. Répondre aux clients d'entreprise
Élargir la portée de votre marché cible pour inclure les entreprises clientes peut augmenter considérablement vos revenus. Cela dit, les relations commerciales avec des clients plus importants peuvent être plus exigeantes, complexes et chronophages.
Par exemple, non seulement vous devez adapter un plan/prix personnalisé pour chaque entreprise, mais vous devez également passer par plusieurs étapes et niveaux de gestion pour conclure l'affaire, car les grandes entreprises ont tendance à avoir des cycles de vente plus longs.
Vous recevrez probablement moins de demandes d'entreprise par rapport à d'autres clients, mais si vous pouvez en convertir ne serait-ce qu'une ou deux, vous pourrez augmenter considérablement vos revenus globaux. J'ai vu des développeurs de plugins et de thèmes citer 20 à 30 fois plus que ce qu'un client moyen paie et toujours convertir un client d'entreprise !
Pour répondre aux besoins des grandes entreprises sur votre page de tarification, envisagez de mettre en œuvre les techniques suivantes :
- Ajoutez une option "Contactez-nous" à côté des dalles de tarification spécifiquement pour les entreprises.
- Ne citez pas une fourchette de prix car il n'y a pas de solution unique et les forfaits doivent être adaptés à chaque client.
- Comme mentionné, évitez de vendre des licences à vie illimitées car cela limite le montant qu'une entreprise peut vous payer.
- Ajoutez des badges de confiance et les logos de vos clients d'entreprise existants (le cas échéant) à la page Contactez-nous.
- Soyez disponible et prêt pour un appel de prévente avec des entreprises clientes potentielles en cas de besoin.
- Vous citerez des chiffres supérieurs à vos niveaux de tarification normaux (clairement visibles), vous devez donc être en mesure de justifier pourquoi vous avez augmenté le coût.
Comme bon exemple de la façon de répondre spécifiquement aux grandes entreprises, la page de tarification de Rating-Widget dirige les visiteurs des grandes entreprises vers une page spécifique à l'entreprise avec un bouton CTA accrocheur "Obtenir un devis" sous un en-tête gras qui indique clairement qui le les plans sur mesure sont pour.

Pour plus d'informations sur l'augmentation des ventes des grandes entreprises, consultez cet article détaillé.
20. Ajouter une preuve sociale
Les témoignages et les avis sont une méthode incontournable pour ajouter une preuve sociale et une validation de produit à votre page de tarification. You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? Pas de problème! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
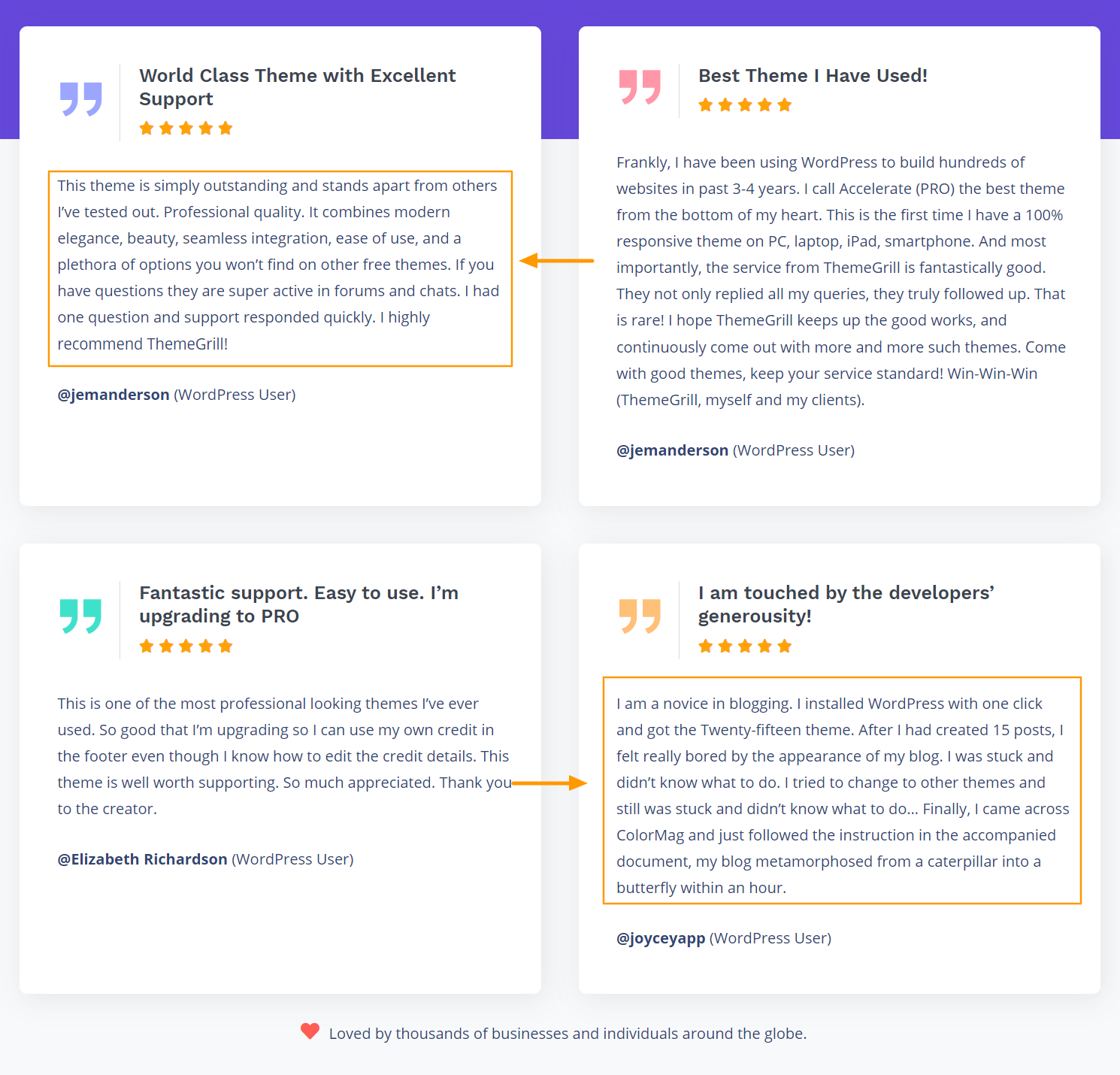
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
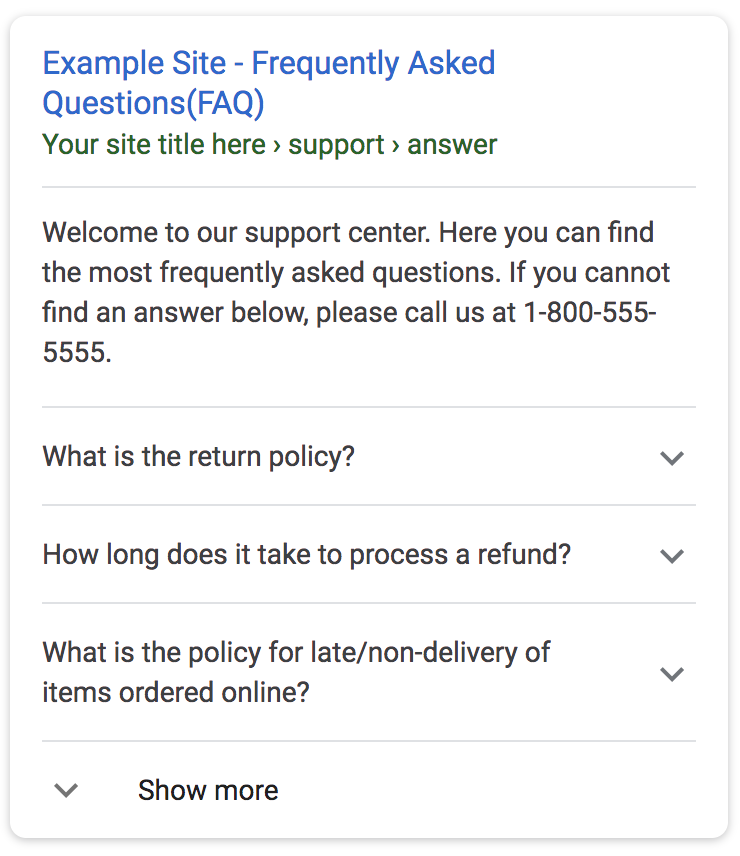
Here's what an FAQ schema's rich results look like:

(Image Source)
22. Add an Exit-Intent Popup
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
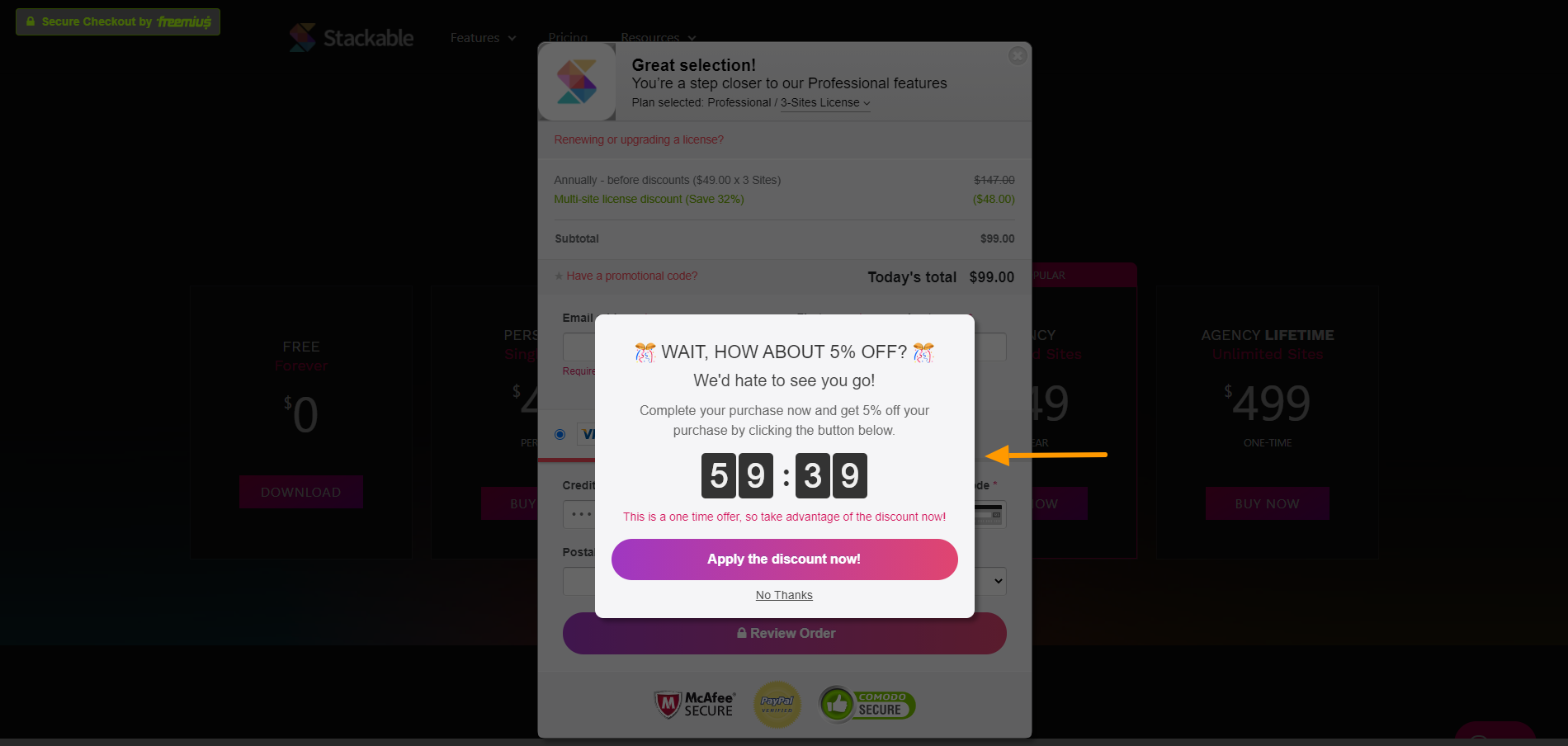
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. One step at a time
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
