20 principes de conception de sites Web que tout professionnel du Web devrait connaître
Publié: 2020-08-03À propos de l'auteur : Alina Khazanova, Product Designer @ Elementor
Alina est designer produit chez Elementor. Sa passion est d'apporter une expérience produit précieuse et satisfaisante aux utilisateurs.
Suivre les principes de la conception de sites Web peut faire ou défaire le succès de votre site. C'est la différence entre les utilisateurs qui partent presque dès qu'ils accèdent à votre page d'accueil, ou qui explorent vos services et produits et finissent par se convertir.
Le design n'est en aucun cas une science exacte. Cependant, il existe de nombreux principes et règles de base utiles qui peuvent vous aider à améliorer vos projets en termes de convivialité et d'esthétique lorsque vous cherchez à créer un site Web professionnel.
Dans cet article, nous expliquerons quels sont les principes de conception et pourquoi vous devez les connaître. Nous discuterons également de certaines des directives les plus populaires et les plus efficaces à suivre. Commençons!
Table des matières
- Quels sont les principes de conception de sites Web ?
- Principes clés d'une conception de site Web efficace
- Les 10 lois sur l'expérience utilisateur (UX)
- Les 10 "commandements" d'utilisabilité par Jakob Nielsen
- Comment appliquer les principes de conception de sites Web dans vos projets
Quels sont les principes de conception de sites Web ?
Les principes de conception sont basés sur les contributions de professionnels dans des secteurs aussi divers que la psychologie et les sciences du comportement, la physique, l'ergonomie, etc. En général, ces principes sont des lois flexibles qui guident les concepteurs vers la production de produits finaux efficaces. Ils affectent les éléments choisis ou rejetés et la manière dont ces fonctionnalités sont organisées.
Les principes de conception facilitent la création d'une expérience utilisateur (UX) et d'une interface utilisateur (UI) esthétiquement agréables et efficaces. Les mettre en œuvre correctement génère des conversions. Par exemple, Pipedrive a augmenté le nombre d'inscriptions de 300 % après avoir mis en œuvre une bonne pratique clé : la simplicité.
L'intégration de principes de conception dans vos projets améliorera la convivialité de vos sites Web, influencera la façon dont ils sont perçus et vous permettra finalement de prendre les meilleures décisions pour vos utilisateurs et votre entreprise de conception de sites Web.
20 principes clés d'une conception de site Web efficace
Il existe de nombreuses définitions des principes de conception disponibles en ligne, et différents designers et autres professionnels les interpréteront en fonction de leurs besoins. Cependant, certaines bonnes pratiques s'appliquent quel que soit le contexte.
Voici quelques-uns des principes de conception de sites Web les plus populaires suggérés par les scientifiques et les experts en ergonomie.
Les 10 lois sur l'expérience utilisateur (UX)
Les lois UX sont une collection de principes de conception de Jon Yablonski - concepteur de produits senior chez General Motors - tirés de son livre "Laws of UX: Using Psychology to Design Better Products & Services". Ce sont des lignes directrices solides que chaque concepteur devrait prendre en compte. Voici quelques-uns des principes les plus importants énumérés par Yablonski :
1. Rendre les principales cibles exploitables faciles à atteindre (loi de Fitts)
La loi de Fitts provient des travaux du psychologue Paul Fitts lors de l'examen du système moteur humain. Cette loi stipule que la distance et la taille d'un élément cible ont un impact direct sur le temps qu'il faut à un utilisateur pour y naviguer et interagir avec lui. Cela signifie que vous voudrez rendre vos principales cibles exploitables faciles à atteindre.
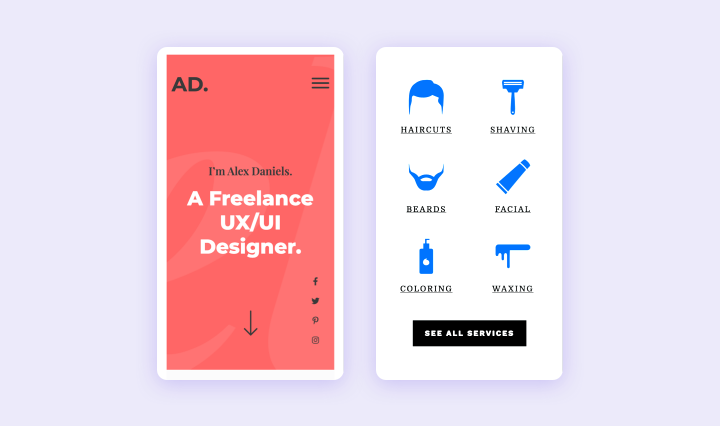
De plus, si vous avez plusieurs cibles, il doit y avoir suffisamment d'espace entre elles. Par exemple, lors de la conception pour mobile, les icônes cliquables doivent être suffisamment grandes pour être appuyées :

L'espacement supplémentaire entre les boutons garantira que les utilisateurs ne cliquent pas accidentellement sur la mauvaise icône. En règle générale, la zone cliquable minimale pour les conceptions mobiles doit être de 40 x 40 pixels.
2. Limiter les choix des utilisateurs au minimum (loi de Hick)
Si vous avez déjà été tellement dépassé par le nombre de choix devant vous que vous avez eu du mal à vous décider entre eux, vous comprendrez à quel point trop d'options peuvent être paralysantes pour les utilisateurs. C'est la loi de Hick en un mot. Plus il y a de choix disponibles et plus chacun d'entre eux est complexe, plus il faudra de temps aux utilisateurs pour prendre une décision.
La loi de Hick, également la loi de Hick-Hyman, porte le nom de William Edmund Hick et Ray Hyman, deux psychologues qui ont examiné la corrélation entre le nombre de stimuli présentés à un individu et leur temps de réaction.
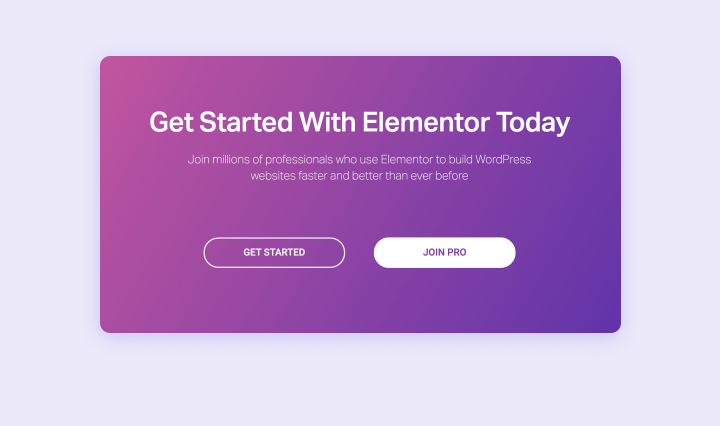
Ce principe signifie effectivement que vous souhaitez supprimer l'encombrement et montrer à vos utilisateurs uniquement les options les plus essentielles dont ils ont besoin. Par exemple, la plupart des sites Web donneront un choix clair entre « Enregistrer » ou « Annuler » et « Oui » ou « Non » lors de la confirmation d'une action :

De même, cette loi peut également être appliquée pour rationaliser votre menu de navigation, afficher des produits ou services et d'autres éléments de conception de sites Web.
3. Placer les éléments liés dans les zones communes (loi de la région commune)
La loi de la région commune, l'une des nombreuses lois de l'école de psychologie de la Gestalt, stipule simplement que si les éléments d'une page sont regroupés étroitement, ils sont perçus comme connectés les uns aux autres.
Vous pouvez accomplir cela avec des bordures, des arrière-plans ou un espacement. Par exemple, les liens de navigation sont généralement placés ensemble pour former un menu :

Ce principe concerne la composition et l'espacement, et vous voudrez l'utiliser à bon escient. Autre exemple, sur la page d'accueil d'un blog où les aperçus sont affichés chronologiquement, le titre, la description et l'image de chaque article doivent être visuellement regroupés.
4. Utilisez des scénarios et une logique familiers (loi de Jacob)
La loi de Jakob, inventée par Jakob Nielsen, co-fondateur du Nielsen Norman Group, préconise l'utilisation de scénarios et de logiques familiers dans le développement de l'interface utilisateur. Vos utilisateurs s'attendront généralement - et préféreront - que votre site fonctionne de la même manière que d'autres avec lesquels ils sont déjà familiers.
Nous construisons chacun des modèles mentaux autour des conventions entourant les sites Web. Cela permet à vos utilisateurs de se concentrer sur ce qu'ils veulent accomplir plutôt que de se familiariser avec une interface utilisateur inconnue.
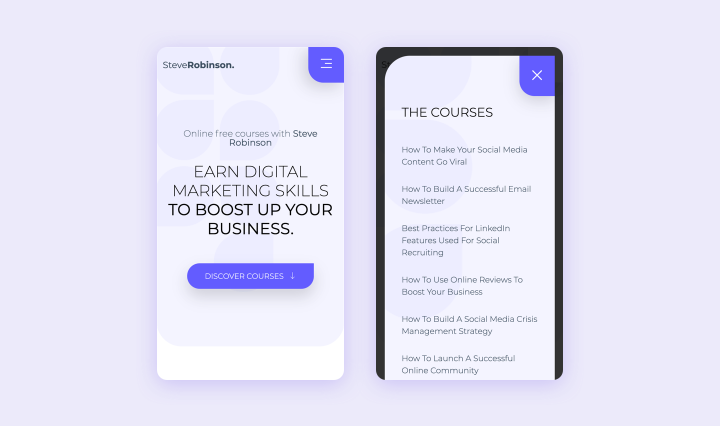
Cela signifie que vous voudrez vous en tenir à ce qu'ils savent déjà et ne pas les submerger de scénarios inconnus. Une icône « burger », par exemple, ouvrira généralement une sorte de menu :

Si vous utilisez cette icône dans votre conception, elle devrait se comporter comme vos utilisateurs s'y attendent.
5. Utilisez des structures simples et évitez les formes complexes (loi de Pragnanz)
En 1910, Max Wertheimer, un psychologue, a observé une série de lumières allumées et éteintes à un passage à niveau. Même s'il semblait qu'une seule lumière se déplaçait autour du chapiteau entre les ampoules, il s'agissait en réalité d'une série d'ampoules s'allumant et s'éteignant.
Cette observation a formé la base d'un ensemble de principes concernant la façon dont nous percevons visuellement les objets. L'une d'elles est la loi de Pragnanz, qui recommande d'utiliser des structures simples et d'éviter les formes complexes.
Vos utilisateurs interpréteront votre conception en utilisant le moins d'effort cognitif possible. Les images complexes seront perçues dans leurs formes les plus simples. La réduction de la surcharge cognitive devrait être une partie importante de vos objectifs de conception.
Vous pouvez appliquer ce principe en regroupant et en alignant les éléments dans des blocs, des colonnes et des sections pertinents, au lieu de les jeter partout sur la page :

Des structures et des éléments simples faciliteront l'interprétation.
6. Placer des éléments groupés à proximité les uns des autres (loi de proximité)
La loi de proximité, un autre principe attribué à la psychologie de la Gestalt, stipule que les éléments qui sont proches les uns des autres seront perçus comme un groupe. Cela réduit également la surcharge cognitive pour vos utilisateurs, car ils interpréteront plus facilement les informations.
L'application de ce principe consiste à utiliser judicieusement l'espacement. Les éléments qui composent un groupe doivent être plus proches que ceux des différents groupes.
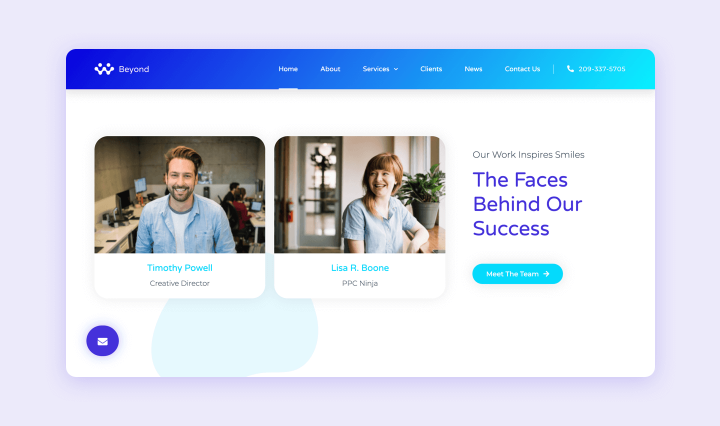
Dans de nombreux en-têtes de sites Web, les liens de menu sont regroupés tandis que les appels à l'action (CTA) sont alignés sur un côté ou séparés d'une manière ou d'une autre des éléments de navigation :

C'est une parfaite illustration de la loi de proximité. Étant donné que les liens de menu et les CTA remplissent des fonctions différentes, ils sont visuellement séparés.
7. Utiliser la similarité pour unir des éléments en groupes (loi de similarité)
Une autre loi de la Gestalt, la loi de similitude, stipule que des objets similaires seront perçus comme liés quelle que soit la distance qui existe entre eux. C'est la base derrière les ensembles de fonctionnalités de style avec des schémas de couleurs, des icônes et du texte similaires :

Vous voudrez utiliser ce principe à bon escient pour unir le contenu connecté en groupes grâce à un style similaire et cohérent.
8. Connectez les éléments de conception pour montrer leur relation les uns avec les autres (loi de connectivité uniforme)
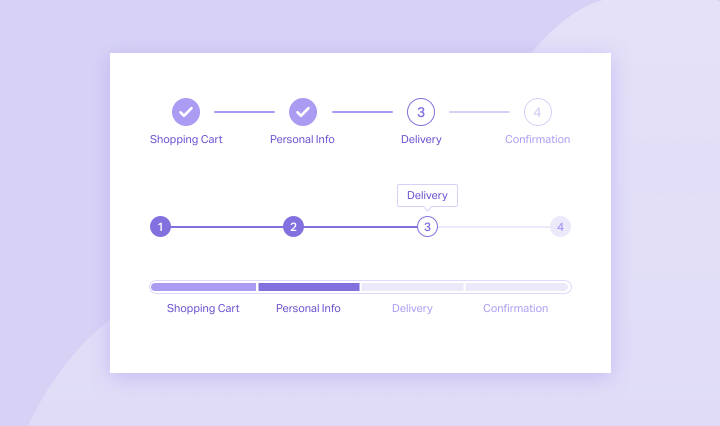
La loi de connexité uniforme, également issue de la psychologie de la Gestalt, stipule que les éléments qui sont visuellement connectés seront considérés comme étant plus liés que les éléments pas du tout connectés. Une application de cette loi consiste à utiliser un stepper de progression dans vos flux d'intégration ou de paiement :

Cela crée une connexion visuelle qui montre que toutes les étapes font partie du même processus.
9. Divisez le contenu en petits morceaux (loi de Miller)
La loi de Miller porte le nom du psychologue cognitif George Miller, qui a affirmé qu'une personne moyenne ne pouvait conserver que cinq à neuf éléments d'information dans sa mémoire de travail. Ce principe suggère de séparer le contenu en morceaux. Par exemple, les numéros de carte de crédit sont généralement divisés en groupes de quatre pour aider les gens à les analyser.
Cette loi souligne l'importance d'une bonne planification de la conception. Au fur et à mesure qu'une application grandit et acquiert plus de fonctionnalités, elle devient plus difficile à utiliser. Vous devez planifier votre interface dans cet esprit afin qu'elle puisse accueillir de nouvelles fonctionnalités tout en restant facile à utiliser.
Une autre façon d'appliquer cette règle est de limiter la quantité de contenu que votre utilisateur doit percevoir à un moment donné. Divisez le contenu en morceaux au lieu de tout afficher en un seul bloc :

De plus, concevez en gardant à l'esprit les tailles d'écran les plus populaires et contrôlez le nombre d'éléments que les utilisateurs voient en un coup d'œil.
Soyez critique sur votre conception. Si vous pensez qu'il y a trop de contenu dans une section, déplacez-la vers une autre et séparez les éléments de manière logique.
10. Accentuer le premier et le dernier élément d'une série (effet de position en série)
Cette loi a été inventée par le psychologue allemand Herman Ebbinghaus, qui a été le pionnier des méthodes expérimentales pour mesurer la mémoire. Il indique que les utilisateurs se souviendront mieux du premier et du dernier élément d'une série. Vous pouvez utiliser cette tendance pour mettre en évidence les zones les plus importantes de vos pages Web.

Par exemple, les contenus clés tels que les CTA, les formulaires ou les options d'achat sont plus efficaces en haut ou en bas de la page.
Les 10 "commandements" d'utilisabilité par Jakob Nielsen
Jakob Nielsen - le co-fondateur du groupe Nielsen Norman que nous avons brièvement mentionné plus tôt - a inventé plusieurs méthodes d'utilisabilité, y compris les dix principes d'évaluation heuristique dont nous allons discuter. Le Nielsen Norman Group est une société renommée de recherche et de conseil en UX qui a eu un impact significatif sur le domaine de la conception Web et logicielle.
Nielsen a initialement développé ces principes d'utilisabilité en 1990, mais les a révisés pour une clarté maximale sur la base de l'analyse de 249 problèmes d'utilisabilité. Veuillez noter qu'il ne s'agit pas de lois ou de directives spécifiques, mais de règles plus générales. C'est pour cette raison qu'elles sont appelées « heuristiques ».
1. Tenez vos utilisateurs informés avec des commentaires appropriés
Les utilisateurs doivent faire confiance à votre marque et se sentir ancrés dans l'utilisation de votre application. Cela signifie que votre site doit continuellement communiquer ce qui se passe et leur faire savoir si leurs interactions sont réussies.
Par exemple, une boutique de commerce électronique informera les utilisateurs qu'ils ont ajouté un article à leur panier ou l'ont enregistré pour un examen ultérieur. Les commentaires peuvent utiliser des changements de couleur, des indicateurs de progression, des notifications et des alertes pour informer visuellement l'utilisateur.
2. Les informations doivent être affichées dans un ordre logique et utiliser des expressions et des concepts familiers
Les utilisateurs ne devraient pas avoir besoin de consulter un dictionnaire pour comprendre les termes de votre site Web. Vous voudrez vous en tenir à la convention. Tenez-vous en aux mots qu'ils connaissent déjà dans le texte de votre interface.
Par exemple, les termes « annuler » et « refaire » ont des significations assez universelles dans les interfaces utilisateur des applications. Les remplacer par des termes inconnus tels que « reverse » et « reprise » sera désorientant pour les utilisateurs.
3. Activez le contrôle et la liberté dans la manière dont les utilisateurs interagissent avec votre site Web
Les utilisateurs font souvent des erreurs et auront besoin d'un moyen d'annuler ou de rétablir des actions, par exemple en utilisant des boutons comme nous l'avons mentionné précédemment. De même, vous pouvez envisager de fournir une option Modifier le cas échéant. Par exemple, cette fonctionnalité est souvent utile pour apporter des modifications aux commentaires et aux messages dans les applications de médias sociaux.
Avec de telles fonctionnalités disponibles, les utilisateurs se sentiront plus en contrôle et seront moins tendus en cas d'accident.
4. Suivez les conventions et les normes
L'adhésion aux normes peut sembler similaire au deuxième principe et peut être considérée comme une extension de celui-ci. Mettre en œuvre des structures de navigation avec lesquelles les utilisateurs sont familiers. Ils devraient comprendre facilement votre interface et accéder à tous les éléments dont ils ont besoin pour interagir avec votre page.
Un rapport sur l'utilisabilité de la terminologie du panier d'achat l'illustre. La conception a utilisé le terme « Shopping Sled » dans le but de se démarquer. Cependant, 50 pour cent des utilisateurs ne comprenaient pas ce que cela signifiait. L'autre moitié n'a déduit sa signification que parce qu'elle se trouvait au même endroit qu'un panier se trouve normalement sur un site Web.
5. Prévenez les erreurs lorsque vous le pouvez et avertissez les utilisateurs avant qu'ils ne prennent des mesures irréversibles
Il est judicieux d'afficher des messages d'erreur significatifs afin que l'on sache clairement comment résoudre les problèmes et ce qui les a causés. Cependant, il est encore plus efficace de supprimer les situations sujettes aux erreurs ou d'informer explicitement les utilisateurs de toute conséquence connue des actions qu'ils sont sur le point d'entreprendre.

Par exemple, la suppression d'un compte utilisateur est souvent irréversible. La plupart des applications mettront en évidence ce paramètre en rouge afin qu'il se démarque. Un « Êtes-vous sûr de vouloir faire cela ? » Le message s'affiche généralement si les utilisateurs cliquent également sur le bouton Supprimer .
6. Gardez les informations importantes visibles
Les utilisateurs ne devraient pas avoir à mémoriser les informations d'une étape d'un processus, comme une commande ou une configuration technique, à une autre. Vous voulez que vos utilisateurs reconnaissent, plutôt que mémoriser, les informations.
Un magasin de commerce électronique peut appliquer cette heuristique en mettant à disposition une liste d'articles récemment consultés, afin que les utilisateurs n'aient pas à se souvenir des noms des produits pour lesquels ils n'ont pas encore terminé leurs achats.
7. Construisez des systèmes confortables pour les novices et les experts
Vous voudrez rendre votre site Web facile pour les nouveaux visiteurs, mais aussi confortable pour ceux qui connaissent mieux le système et qui pourraient avoir besoin d'accélérateurs pour des actions fréquentes. Les raccourcis clavier, que vous pouvez fournir ou donner aux utilisateurs la possibilité de créer et de modifier, en sont un exemple.
8. Rendez vos créations à la fois esthétiques et simples
Vous voudrez garder votre interface épurée au lieu de submerger vos utilisateurs avec trop d'options. Les objets inutiles se disputent l'espace et réduisent la visibilité de fonctionnalités plus importantes.
9. Fournissez des messages d'erreur faciles à comprendre
Des messages d'erreur clairs et compréhensibles permettent d'identifier facilement les sources des problèmes et de trouver rapidement des solutions possibles. Vous voudrez rendre le vôtre direct, poli (ne pas blâmer l'utilisateur) et constructif, en donnant des conseils sur la façon de résoudre le problème.
10. Fournir des documents d'aide consultables
Il peut parfois être nécessaire pour les utilisateurs de référencer des informations d'aide supplémentaires. Votre documentation doit être facile à rechercher afin qu'ils puissent trouver rapidement un contenu pertinent à leur situation et résoudre leurs problèmes.
Comment appliquer les principes de conception de sites Web dans vos projets
Apprendre autant de principes et de lignes directrices peut sembler accablant. Voici quelques conseils pour les appliquer :
1. Se familiariser avec les meilleures pratiques
Vous voudrez continuer à apprendre et à vous renseigner sur les meilleures pratiques de conception UX. Apprenez des solutions existantes liées au Web. Commencez vos projets par une phase de recherche ou d'inspiration où vous en apprenez davantage sur les besoins de vos utilisateurs et collectez des références de qualité à partir desquelles vous apprendrez.
2. Choisissez les principes que vous utilisez judicieusement
Comme chaque projet est un cas individuel et bénéficiera de principes de conception différents. Vous devrez prioriser ceux qui peuvent vous aider le plus pour chaque site Web que vous créez. Gardez à l'esprit les principales fonctionnalités du site, ses principaux flux d'utilisateurs et ses objectifs commerciaux correspondants.
3. Testez et améliorez régulièrement vos conceptions
Vous devrez tester votre site Web autant que possible avec de vrais utilisateurs cibles. Si vous n'êtes pas en mesure de le faire, vous pouvez demander de l'aide et tester avec des collègues, des clients et même vos co-concepteurs pour recueillir des informations pertinentes sur la convivialité de votre site Web.
A ce stade, vous ne recherchez pas la perfection. Rien n'est parfait dès le départ, alors n'ayez pas peur de peaufiner et d'améliorer votre design en fonction des retours des données d'utilisation.
4. Pratiquez
Au fur et à mesure que vous les pratiquerez, vous commencerez à appliquer les principes de conception presque inconsciemment. Plus vous concevez en gardant à l'esprit les principes de convivialité, plus il vous sera facile de générer rapidement des solutions efficaces et d'éviter les problèmes.
5. Formez votre style unique, mais seulement après avoir compris les bases
Les règles sont conçues pour faciliter les processus, mais ne sont pas destinées à être suivies aveuglément. Cependant, vous ne pourrez souvent enfreindre les règles avec succès que si vous comprenez parfaitement leur objectif.
Ces principes de conception forment une boîte à outils de base et des connaissances fondamentales pour vous permettre d'expérimenter et de développer votre propre style unique. Une fois que vous les maîtrisez, vous pouvez produire des solutions de conception extraordinairement réussies en les cassant à dessein.
6. Utilisez l'éditeur Elementor
Notre éditeur Elementor est fondé sur des principes et une logique de conception. En utilisant notre fonction de conception et notre vaste collection de widgets, vous pouvez mieux organiser la structure du contenu de votre site Web et vous assurer de créer un produit numérique convivial.
Par exemple, les sections et les colonnes d'Elementor vous aident à regrouper le contenu de manière logique. Les widgets offrent un moyen simple de fragmenter le contenu, en utilisant les principes de similitude et de connexions visuelles pour faciliter la perception de vos utilisateurs.
Dans l'ensemble, Elementor supprime les tracas liés à l'organisation du contenu à partir de zéro. Avec nos widgets et notre bibliothèque de modèles, vous disposez de nombreuses solutions pour mettre en œuvre les principes de conception de la meilleure façon possible.
Emballer
Pour créer des sites Web professionnels et conviviaux, vous devez vous familiariser avec les principes de conception de base et les mettre en œuvre judicieusement dans votre travail. Cela vous aidera à améliorer vos conceptions en les rendant plus attrayantes, plus faciles à utiliser et, surtout, plus rentables.
Nous avons couvert beaucoup de terrain dans cet article, y compris dix lois UX compilées par Jon Yablonski et dix principes d'utilisabilité développés par Jakob Nielsen. De plus, nous avons partagé plusieurs façons de mettre en œuvre ces meilleures pratiques dans votre travail, notamment en utilisant notre éditeur Elementor.
Avez-vous des questions sur l'application des principes de conception dans votre travail ? Faites-nous savoir dans la section commentaires ci-dessous!
