Présentation des intégrations de formulaires : connectez les formulaires à MailChimp, MailPoet et à d'autres services
Publié: 2017-05-03Aujourd'hui, nous publions une nouvelle fonctionnalité qui vous permettra de vous connecter facilement aux services de marketing par e-mail.
Le marketing par e-mail fait partie intégrante de toute entreprise en ligne. La formule est simple : vous créez un site Web (via Elementor, évidemment), le remplissez de contenu, gagnez du trafic et inscrivez ces utilisateurs à une liste de diffusion.
L'importance du marketing par e-mail est quelque chose sur quoi tous les experts en marketing semblent s'accorder. Par exemple, Noah Kagan déclare : « Appsumo est une entreprise à 7 chiffres, avec plus de 90 % de nos revenus générés par notre liste de diffusion.
Le problème est que l'intégration de formulaires aux services de marketing par e-mail n'est pas si simple et intuitive. Construire une page de destination avec Elementor est si simple, pourquoi créer une liste de diffusion ne serait-il pas aussi simple ?
Je suppose que maintenant vous avez compris qu'il s'agit de ma préparation pour la prochaine version d'Elementor. Voilà c'est parti :
Désormais, les intégrations de formulaires aux services de marketing par e-mail ont été simplifiées !
Un récapitulatif rapide d'Elementor Forms - À l'époque où nous avons introduit Elementor Forms pour la première fois, notre objectif était de fournir la meilleure expérience pour la conception de formulaires WordPress. Cela comprenait un contrôle visuel en direct sur chaque aspect du formulaire, ainsi que la possibilité de créer l'intégralité du formulaire à partir d'un seul endroit dans l'éditeur frontal.
L'extension des capacités de formulaire a été l'une des fonctionnalités les plus attendues par nos utilisateurs. Jetez un coup d'œil à ce commentaire de la publication de la fonctionnalité de la semaine dernière, rédigé par Simon du Royaume-Uni :
« Ce sera formidable de voir plus de fonctionnalités avec l'élément de formulaire. Cela tue mon site en ce moment […] Je me demande juste s'il est prévu d'intégrer complètement l'élément de formulaire avec des fournisseurs de services de messagerie comme MailChimp ? D'un utilisateur très heureux d'Elementor ! »
Simon, cet article vous est dédié !

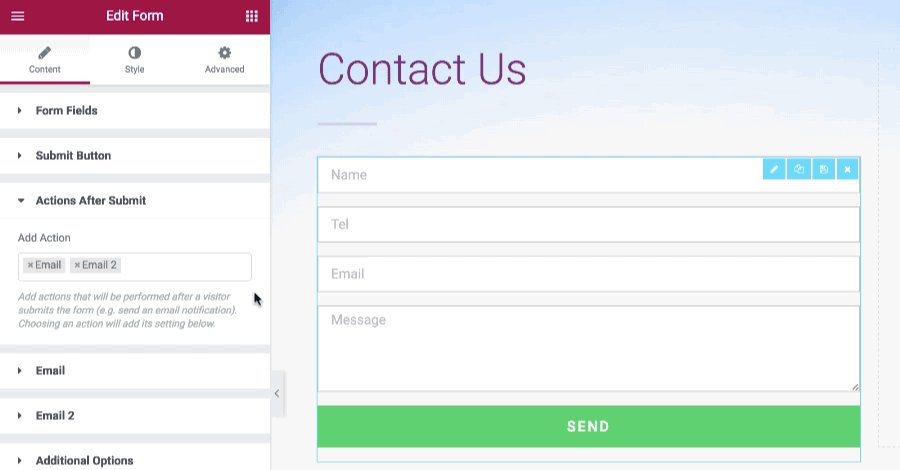
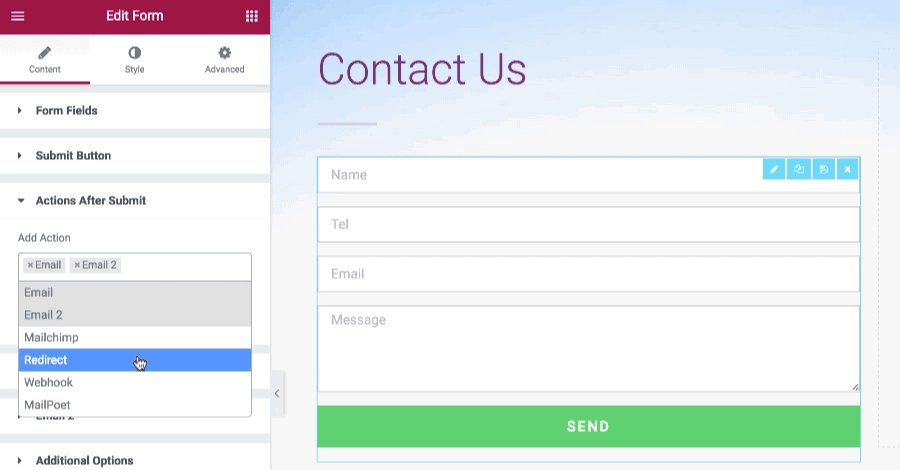
Actions - Que se passe-t-il après la soumission
Nous introduisons maintenant la prochaine étape dans l'évolution de la forme d'Elementor. Nous avons ajouté la possibilité de contrôler toutes les actions qui se produisent après la soumission du formulaire. Cela comprend l'ajout de l'expéditeur du formulaire à un service de messagerie tel que Mailchimp, MailPoet et Zapier, la redirection de l'utilisateur vers une page de remerciement dédiée, l'ajout de CC et BCC à l'e-mail de réponse, l'envoi de codes abrégés de champs de formulaire et l'envoi d'un deuxième e-mail.

Intégrations de formulaires MailChimp
Mailchimp envoie plus d'un milliard d'e-mails par jour. En 2015, plus de 3,4 millions d'utilisateurs ont rejoint leur service de messagerie. La société est de loin en tête de la course toujours encombrée des services de marketing par courrier électronique. Je dois mentionner leur récente campagne « Did You Mean », dont je me souviendrai personnellement toujours comme l'une des campagnes de marketing les plus remarquables de tous les temps.
Nous avons simplifié la connexion des formulaires d'inscription Elementor aux listes et groupes MailChimp… oh tellement facile.
En fait, si vous vous connectez à MailChimp d'une autre manière, allez-y et coupez ces fils et faites-le avec Elementor Forms. Si vous incluez régulièrement des prospects et des formulaires d'inscription dans les sites Web et les pages de destination que vous créez, cela facilitera grandement votre flux de travail.
Après avoir inséré la clé API MailChimp, vous serez en mesure de gérer entièrement l'intégration de la soumission de formulaire dans MailChimp :
- Ajouter les détails du formulaire soumis à une liste dans MailChimp
- Ajouter les détails du formulaire à un groupe dans une liste
- Choisissez les champs de formulaire à inclure dans chacun des champs de la liste MailChimp
- Activez le double opt-in de MailChimp afin que MailChimp vérifie l'utilisateur avec un e-mail
Encore une fois, tout cela est géré en frontend par l'éditeur Elementor, sans qu'il soit nécessaire d'utiliser du code ou d'aller au backend.


Intégrations de formulaires Zapier
L'intégration avec Zapier via webhook était déjà disponible, mais nous l'avons simplifiée. Si vous ne travaillez pas avec MailChimp ou MailPoet, Zapier est votre moyen de connecter Elementor à d'autres services de marketing par e-mail.
Si les trois services de messagerie ne sont pas votre style, nous avons également créé un moyen pour les développeurs de créer des intégrations avec d'autres services via notre API.

Intégrations de formulaires MailPoet
MailPoet est un autre service de messagerie de premier ordre qui réside entièrement dans WordPress. Ce plugin vous permet de gérer les newsletters, les e-mails automatisés, les notifications de publication et les répondeurs automatiques directement depuis WordPress. C'est un plugin gratuit qui a plus de 400 000 installations actives.
Nous avons maintenant rendu l'intégration avec MailPoet un jeu d'enfant. Vous pouvez connecter vos formulaires à vos listes et groupes de marketing par e-mail MailPoet, afin que le formulaire soumis soit automatiquement inscrit dans MailPoet.
Courriel de confirmation (courriel 2)
Il existe de nombreuses situations dans lesquelles vous devrez probablement envoyer plus d'un e-mail après que le visiteur a soumis le formulaire. Pensez, par exemple, au moment où vous devez envoyer au visiteur qui a soumis un e-mail de confirmation et envoyer au propriétaire du site un e-mail de notification indiquant qu'un prospect vient d'être soumis. Vous pouvez maintenant configurer un deuxième e-mail à envoyer à partir du widget Formulaires.
Codes abrégés des champs de courrier électronique
Par défaut, le widget de formulaire Elementor vous envoie tous les champs de formulaire du visiteur qui a rempli le formulaire.
Vous avez maintenant beaucoup plus de flexibilité avec le formulaire envoyé. Chaque champ comprend un shortcode, vous pouvez donc entièrement personnaliser le formulaire envoyé envoyé que vous recevez.
Créez des premier et deuxième e-mails séparés, en envoyant différents champs à vous ou à votre équipe.
Cela facilite également la création d'une réponse personnalisée. Par exemple, vous pouvez envoyer à vos visiteurs qui se sont inscrits un e-mail de confirmation avec leurs coordonnées intégrées dans l'e-mail. « Merci {firstname} de vous être inscrit à notre {course-type} » – Ceci n'est qu'un exemple du type d'e-mails que vous pouvez désormais créer.
Envoyer un e-mail conçu
Si vous souhaitez envoyer un e-mail conçu, vous pouvez utiliser du HTML dans le contenu du formulaire. Si vous décidez d'envoyer un tel e-mail, assurez-vous que la sélection "Envoyer en tant que" au bas de l'e-mail est définie sur HTML.
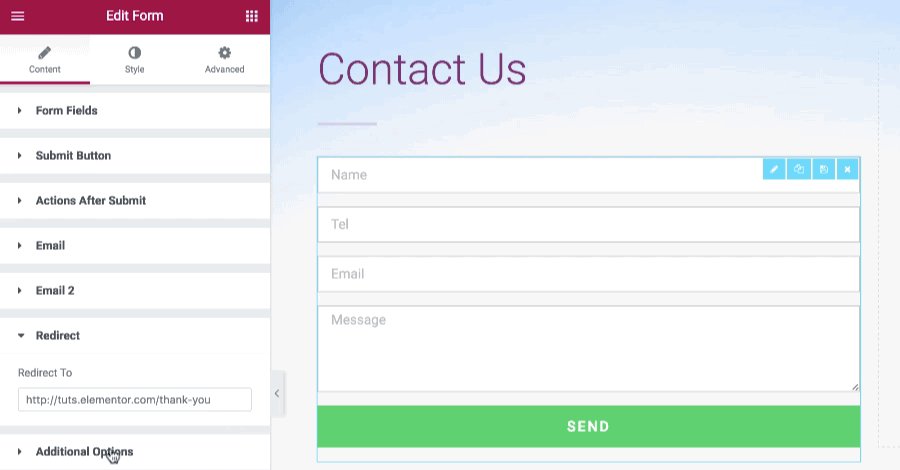
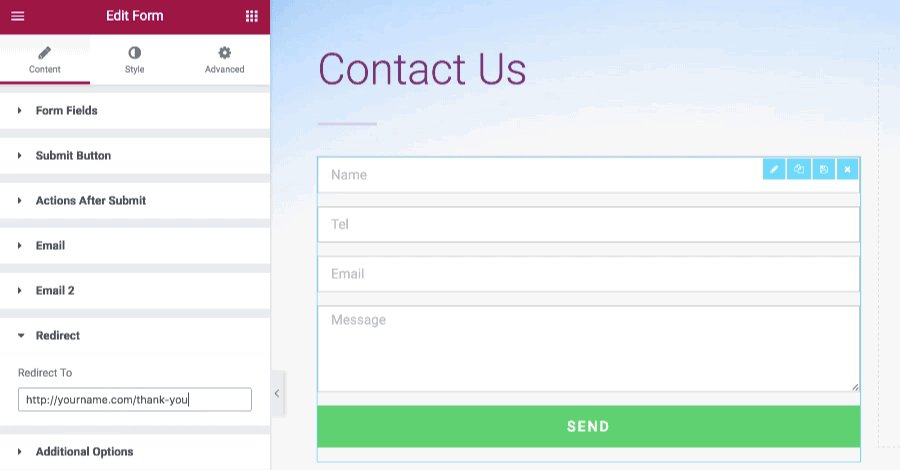
Rediriger l'utilisateur après l'envoi
Une autre action que vous pouvez ajouter consiste à rediriger l'utilisateur vers une page de remerciement dédiée. Les pages 'Merci' sont indispensables. Ils vous permettent d'indiquer au visiteur qui a soumis le formulaire que son formulaire a été soumis avec succès et peuvent également être utilisés pour effectuer des ventes incitatives. Il permet également de suivre les conversions de formulaires en plaçant le pixel dans la page de remerciement.
Ajouter CC et BCC à l'e-mail de réponse
Ce champ est utilisé lorsque vous envoyez des formulaires soumis à vos systèmes de billetterie. C'est idéal si vous souhaitez qu'une copie de sauvegarde soit envoyée à votre adresse e-mail. Vous pouvez maintenant utiliser les champs CC et BCC pour envoyer le formulaire soumis à des destinataires autres que le principal.
