Conseils éprouvés pour améliorer la conception des applications mobiles en améliorant son interface utilisateur
Publié: 2018-02-23Souvent, nous entendons les termes « UI » et « UX » utilisés dans le contexte des sites Web et des applications mobiles. N'avons-nous pas tous entendu ou fait des déclarations telles que "Je ne comprenais tout simplement pas l'interface utilisateur de l'application, je ne l'ai donc pas installée" ou "L'UX du site Web est tellement géniale que je n'arrête pas d'y revenir". Que sont réellement UI et UX et comment impactent-ils les performances d'une application mobile ? Et plus important encore, comment la conception d'applications mobiles peut-elle être améliorée à l'aide de l'interface utilisateur et de l'expérience utilisateur ?
Ce blog parlera des aspects vitaux de l'interface utilisateur et de l'expérience utilisateur d'une application mobile et fournira également des conseils pratiques qui ont fait leurs preuves pour améliorer l'interface utilisateur et l'expérience utilisateur d'une application.
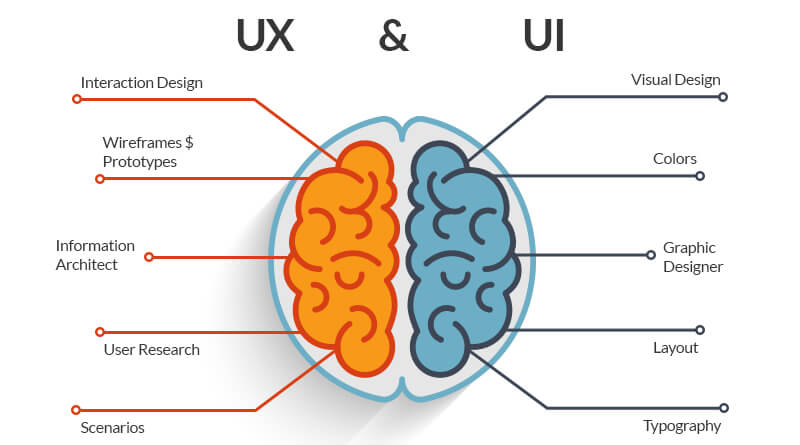
Interface utilisateur (UI) et expérience utilisateur (UX)
L'expérience utilisateur (UX) et l'interface utilisateur (UI) sont couramment utilisées de manière interchangeable, mais le fait est que l'interface utilisateur et l'UX sont assez différentes l'une de l'autre. « Le design n'est pas l'apparence ou la sensation d'une chose ; le design est tout au sujet de la façon dont tout fonctionne. Les mots légendaires de Steve Jobs résument la co-dépendance entre UI et UX. Une excellente stratégie de conception de produit pour votre application mobile gardera à l'esprit les besoins des utilisateurs finaux et répondra au résultat net de la conversion, à chaque fois.
L'interface utilisateur et l'expérience utilisateur fonctionnent main dans la main pour rendre l'interaction avec une application mobile aussi indolore et fluide que possible.

L'expérience utilisateur fait référence au côté interactif d'un site Web ou d'une application. Il régit le type d'expérience d'un utilisateur lorsqu'il interagit avec un produit. Une application ayant une excellente UX mettra les nouveaux utilisateurs à l'aise et les encouragera en fait à explorer l'application. Ainsi, les développeurs UX doivent réellement anticiper la façon dont un utilisateur pensera lorsqu'il utilisera un produit, puis le concevoir de manière à ce que l'interaction devienne transparente et intuitive. Lorsque l'on parle de l'UX d'un site Web, le plan du site, le chargement des pages, la réactivité et le contenu sont des aspects pertinents et pour les applications, la navigation et la mise en page sont des aspects UX pertinents.
L'interface utilisateur, quant à elle, fait référence aux éléments visuels d'un site Web ou d'une application. La typographie, les schémas de couleurs et la disposition des divers éléments de conception font généralement partie de la conception de l'interface utilisateur. Ainsi, si un bouton d'appel à l'action doit être placé sur une page Web, sa couleur et ses polices seront décidées par les développeurs de l'interface utilisateur, mais son emplacement, sa résolution et sa fonctionnalité seront déterminés par un expert UX.
Ainsi, alors que les professionnels de l'UX créent des conceptions centrées sur les besoins et la recherche de l'utilisateur, les professionnels de l'interface utilisateur créent des conceptions visuelles basées sur les besoins et les exigences d'un client. Mais l'objectif final de l'interface utilisateur et de l'expérience utilisateur est de plaire aux visiteurs du site Web et aux utilisateurs de l'application et de les encourager à revenir encore et encore sur l'application ou le site Web.
Conseils pour améliorer l'interface utilisateur de votre application mobile
Concevoir l'UX et l'UI parfaites est un art et une science. La conception de votre application mobile peut faire ou défaire son destin. Bien que le style ne puisse certainement pas battre la substance, c'est un facteur déterminant pour les utilisateurs d'applications. Tous les utilisateurs adorent les applications avec des mises en page familières, des temps de chargement rapides et une expérience transparente sur tous les appareils et écrans, des éléments visuels cohérents et une image de marque forte. Ainsi, pour que votre application soit un succès, elle doit être attrayante à l'intérieur comme à l'extérieur.
Avoir une icône d'application unique
Une icône d'application qui tue fera ressortir votre application parmi les dizaines qui encombrent l'écran d'un utilisateur. Les icônes Facebook, Google et WhatsApp sont reconnaissables par les gens du monde entier. Assurez-vous que l'icône de votre application reflète les couleurs et le style de votre marque. Utilisez l'icône de manière cohérente sur les écrans et les pages et sur tous les supports marketing. L'objectif est de tisser un lien fort entre le message de votre marque et ses icônes afin que les gens fassent le lien instantanément.

Gardez à l'esprit les points suivants lors de la conception du logo de votre application :
- Utilisez une image unique ou les initiales de votre marque dans l'icône. Le logo de votre entreprise est également un bon choix car il peut déjà avoir établi sa réputation et sa visibilité sur le marché.
- Évitez d'incorporer de longs mots dans l'icône car cela affecte négativement la lisibilité et encombre l'écran.
- Soumettez plusieurs itérations de l'icône lors de la publication de votre application.
Privilégier le design d'interaction
La conception d'interaction est un aspect essentiel de la conception d'applications mobiles. Les applications avec une excellente conception d'interaction sont simples à utiliser et semblent comme une seconde nature. Les utilisateurs peuvent comprendre comment utiliser ces applications sans lire de longs didacticiels ou voir des démos complexes. Chaque élément de l'application s'emboîte parfaitement, de sorte que la conception devient secondaire et que la fonctionnalité gagne en priorité.

Les trois piliers de la conception d'interaction qui peuvent améliorer l'interface utilisateur de votre application sont :
- Conception axée sur les objectifs : la recherche d'utilisateurs et les scénarios de cas d'utilisation doivent être réalisés pour de nombreuses situations afin que vous compreniez comment un utilisateur se comportera dans une situation particulière. Votre application ne doit à aucun moment perdre des utilisateurs. Comme il est relativement facile d'acquérir une application dans les Play Stores, les utilisateurs n'hésitent pas à abandonner instantanément une application qui ne répond pas à leurs besoins et à opter pour une application concurrente. Ainsi, vos développeurs d'interface utilisateur doivent uniquement attirer des visiteurs, mais aussi les fidéliser et les convertir efficacement grâce à une conception et une interactivité brillantes. Des flux de travail personnalisés doivent être conçus pour différents cas d'utilisation. Une navigation familière et des mises en page simples sont les meilleures pour guider les utilisateurs vers les prochaines étapes. Une typographie épurée et un contenu contextuel sont absolument essentiels pour maintenir l'attention.
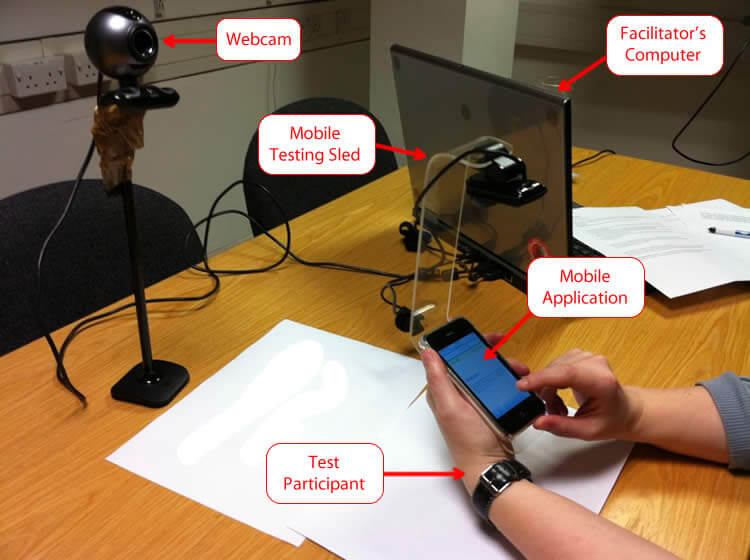
- Convivialité : les tests de convivialité sont sans doute la phase la plus importante du développement d'une application. Il permet à de vrais utilisateurs d'interagir avec une application en construction. Une observation attentive doit être faite pour identifier les points d'arrêt et les incohérences dans l'interface utilisateur de l'application. Les tests d'utilisabilité doivent être répétés plusieurs fois avec différents utilisateurs et dans différents environnements. Cela donnera probablement les commentaires les plus authentiques à vos développeurs avant même que l'application n'arrive sur le marché.


- Commentaires : les utilisateurs doivent être validés après avoir effectué une action, en particulier les nouveaux utilisateurs qui ne connaissent pas le fonctionnement d'une application. Ainsi, fournissez des commentaires opportuns sous la forme d'indices visuels, de sons ou d'invites lorsqu'un utilisateur effectue une action. C'est également une excellente stratégie d'inclure une invite sur la prochaine étape qu'ils doivent effectuer pour les guider vers l'étape de conversion.
Réduire, réduire, réduire
Alors que les applications mobiles deviennent la source de référence pour tous les types de transactions, c'est une dure vérité que la durée d'attention des gens diminue de seconde en seconde. Les internautes n'ont pas la patience de lire des murs de texte ou de parcourir de longs guides pratiques.
- Gardez la copie de votre application propre et attrayante. Respectez également le contexte du contenu. L'objectif n'est pas d'impressionner le public avec des termes longs et techniques, mais de le séduire avec un contenu simple et facile à comprendre.
- Utilisez abondamment les images et les icônes. Non seulement ils rendent votre application attrayante, mais ils occupent également moins d'espace et sont plus efficaces que les indices textuels. Gardez à l'esprit que les images utilisées ne doivent pas être des images de stock génériques. Ils doivent être adaptés à la plate-forme et à la taille de l'écran et avoir une résolution confortable.
- Les applications mobiles ont des problèmes avec le multitâche. Concentrez-vous donc sur des fonctionnalités limitées. N'essayez pas de tout accomplir avec une seule application. Supprimez tous les éléments et fonctionnalités superflus et rendez l'écran de votre application épuré. Cela plaira aux utilisateurs et augmentera également les performances de votre application.
Concentrez-vous sur la réactivité
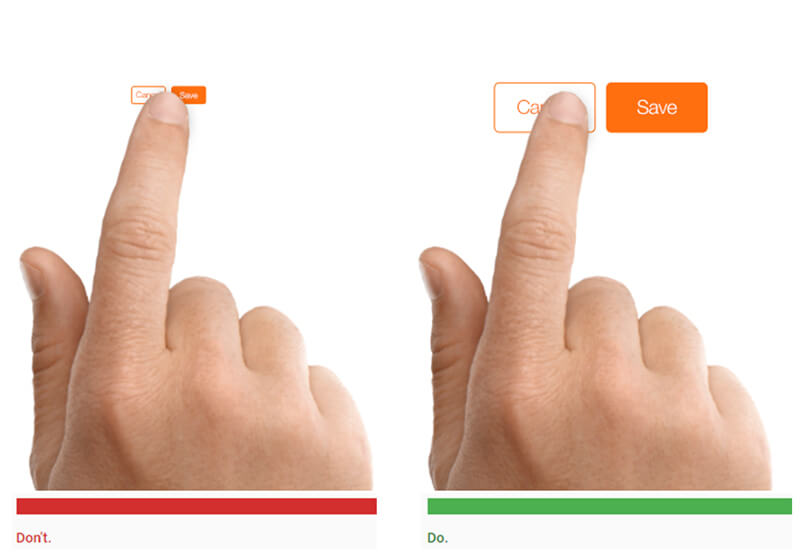
- La conception conviviale pour les doigts est un must pour les applications mobiles. Votre application doit fonctionner parfaitement sur différents appareils et tailles d'écran. Que cela nécessite de peaufiner les requêtes multimédias ou JavaScript, rien ne doit être laissé au hasard pour garder les utilisateurs engagés lorsqu'ils basculent entre les ordinateurs portables, les smartphones et les tablettes.

- Utilisez des images dans un format adapté à la plate-forme sur laquelle votre application s'exécute. Les graphiques extensibles sont un excellent choix pour la conception d'applications Android.
- Suivez les règles et la conception de la plate-forme pour une meilleure utilisation de la plate-forme particulière. N'essayez pas de réinventer la roue et de créer des contrôles d'écran inconnus et des éléments d'interface. Inspirez-vous de la plate-forme sur l'apparence de votre application. Cela réduira non seulement la redondance des efforts, mais ravira également les utilisateurs.
- Respectez les directives d'interface utilisateur prescrites pour les applications mobiles. Il existe des normes pour les boutons, les menus, les widgets et chaque élément mobile. Toutes les applications sont examinées pour ces directives par les magasins de jeux avant d'y être publiées.
Connaissez vos éléments visuels
Les éléments visuels tels que les polices et les couleurs, bien qu'ils fassent partie de l'interface utilisateur, contribuent considérablement à l'expérience utilisateur holistique avec une application.
- Lorsque vous choisissez la typographie pour la copie de votre application, concentrez-vous sur la lisibilité plutôt que sur l'attractivité. L'objectif n'est pas de distraire les utilisateurs des fonctionnalités de votre application en utilisant de grandes polices farfelues. Les polices trop petites deviennent minuscules sur des tailles d'écran plus petites. Alors, gardez la taille de la police au-dessus de 12 pt. au moins.
- Comprenez bien les couleurs et utilisez-les intelligemment pour améliorer les visuels et afficher les transitions d'écran. Le fondu entre les écrans adoucira les transitions d'écran. La mise en surbrillance d'un bouton peut inviter un utilisateur à effectuer une action. Changer la couleur d'un bouton après avoir cliqué sur celui-ci indiquera qu'une action axée sur un objectif a été effectuée.
- Utilisez des icônes populaires pour afficher des actions typiques. Par exemple, un cœur peut être utilisé pour indiquer les favoris et une coche pour indiquer une action terminée. Remplacer le texte par des icônes représentatives aidera les utilisateurs internationaux de votre application qui peuvent ne pas comprendre la copie de votre application.
- Gardez un œil sur les tendances en matière de conception d'applications, car elles évoluent rapidement. Design matériel, design plat, design minimaliste - choisissez judicieusement pour donner à votre application mobile un look contemporain.
Concevoir une application mobile avec une excellente interface utilisateur est une tâche difficile. Cela nécessite des années de patience et une compréhension approfondie de la psychologie des utilisateurs. Mais la pratique rend parfait. Alors, continuez à itérer et à tester pour obtenir la conception d'application mobile parfaite.
L'équipe UI et UX qualifiée d'Appinventiv a créé plus de 350 applications Android et applications iOS . Nous fournissons même des conseils de conception complets pour auditer les éléments de conception de votre application et améliorer ses performances et sa convivialité.
