Comment utiliser la psychologie de la conception Web pour influencer le comportement des utilisateurs
Publié: 2023-04-04Vous n'avez qu'une petite fenêtre de temps pour capter l'attention d'un utilisateur.
Les meilleurs sites Web persuadent subtilement les utilisateurs d'explorer et de convertir. Ils sont complexes à concevoir mais doivent être simples à naviguer. Chaque élément doit être intentionnellement placé et fonctionner de manière cohérente.
Dans cet article, vous apprendrez à utiliser la psychologie de la conception Web, ainsi que des éléments concrets tels que les couleurs, l'espacement, la mise en page, la typographie et les formes, pour inciter les utilisateurs à l'action souhaitée.
Table des matières
- L'importance de la recherche d'utilisateurs lors de la conception de sites Web
- 8 principes de psychologie qui peuvent inciter à l'action sur votre site
- 1. Loi de Hick
- 2. Loi de Fitts
- 3. Lois et principes de conception de la Gestalt
- 4. Hiérarchie visuelle
- 5. Le rasoir d'Occam
- 6. L'effet Von Restorff
- 7. L'effet Zeigarnik
- 8. L'effet de position en série et la règle de fin de crête
- Comment utiliser 5 éléments de conception Web pour influencer le comportement des utilisateurs
- 1. Couleurs
- 2. Espacement
- 3. Mise en page
- 4. Typographie
- 5. Formes
- Conclusion
L'importance de la recherche d'utilisateurs lors de la conception de sites Web
En ce qui concerne la conception et la convivialité de votre site, votre opinion n'a pas d'importance.
La recherche client, les informations basées sur les données et les principes de la psychologie du Web doivent dicter la conception, et non votre point de vue biaisé.
Les seules personnes qui comptent sont les visiteurs du site Web. Quels aspects de la page Web les attirent ? Quelle fonctionnalité prête à confusion ? Votre conception est-elle suffisamment convaincante pour les intéresser ?
Si vous souhaitez concevoir une expérience utilisateur véritablement centrée sur le client, vous aurez besoin de données et de commentaires directs.
Nous pouvons décomposer la recherche d'utilisateurs en deux catégories principales :
- Quantitatif
- Qualitatif
La recherche quantitative sur les utilisateurs vous fournit des données mesurables provenant de sources telles que des enquêtes à choix multiples, des sondages et des questionnaires.
La recherche qualitative sur les utilisateurs lève le voile sur les opinions et les motivations des gens grâce à des supports tels que des entretiens et des enquêtes ouvertes.
La recherche quantitative vous dit quoi. Le qualitatif vous dit pourquoi. Les deux points de données jouent dans la conception de votre site (et ses résultats).
8 principes de psychologie qui peuvent inciter à l'action sur votre site
Pourquoi agissons-nous ainsi ? Qu'est-ce qui nous motive à prendre des décisions spécifiques ?
Même la recherche sur les utilisateurs ne peut pas pénétrer complètement la prise de décision subconsciente, car, la plupart du temps, les gens ne connaissent pas eux-mêmes les réponses.
Les grands sites Web incitent les utilisateurs à agir car ils s'appuient sur une conception intuitive. Ces huit principes de conception Web inspirés du comportement humain et de la psychologie peuvent aider à :
1. Loi de Hick
Vous êtes-vous déjà demandé pourquoi vous avez du mal à choisir ce que vous voulez manger dans un menu énorme ? La loi de Hick dit que trop d'options étoufferont la prise de décision. Il en va de même pour le design de votre site.
Nommé d'après les psychologues britanniques et américains William Edmund Hick et Ray Hyman, il décrit le temps qu'il faut à quelqu'un pour faire une sélection en fonction du nombre d'options.
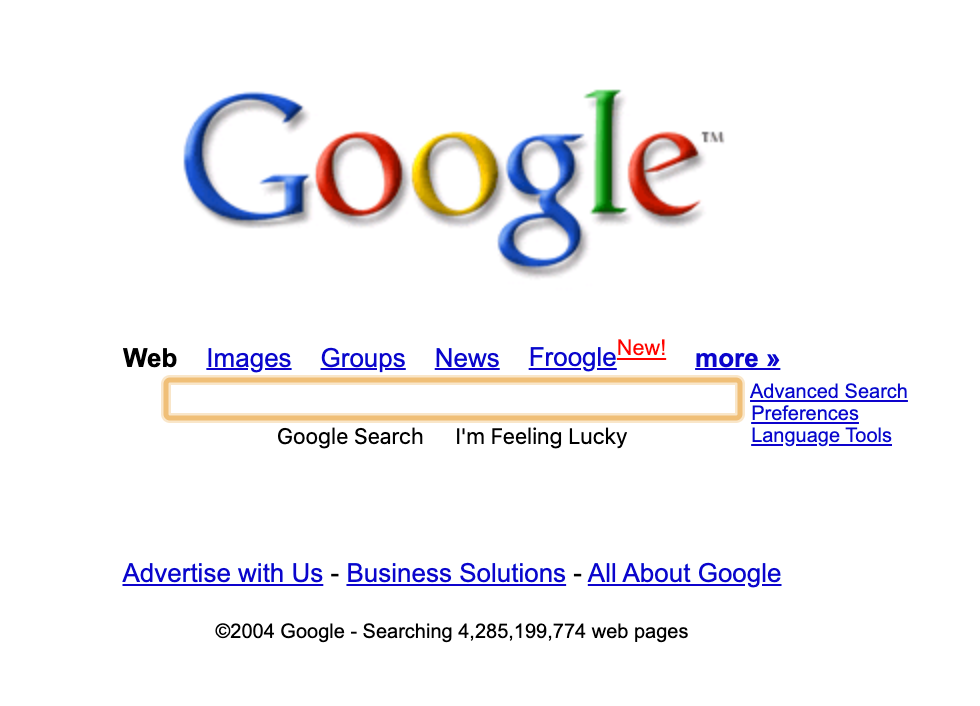
Regardez la page d'accueil de Google de 2004 :

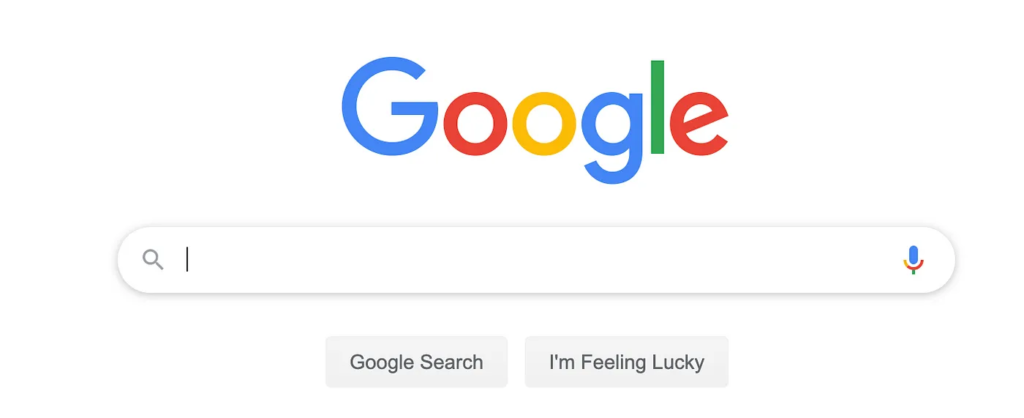
Par rapport à la version d'aujourd'hui :

La plupart des liens ont été supprimés ou réaffectés à la page de résultats de recherche pour éliminer le choix. De 12 à 2.
Il en va de même pour une grande bibliothèque de produits. L'antidote ? Filtres. Cet élément de conception peut réduire le montant affiché et aider à réduire le temps consacré aux décisions.
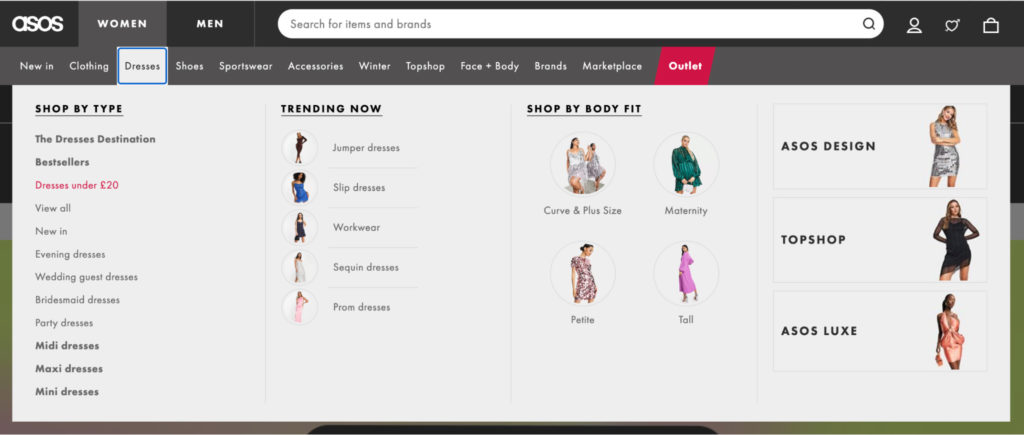
Le détaillant de mode ASOS vend des milliers de produits avec un système de filtrage avancé qui commence dans le menu de navigation et s'étend à chaque page de produit :

Cela permet aux clients d'identifier rapidement la section qu'ils souhaitent parcourir et d'affiner davantage par prix, occasion et taille.
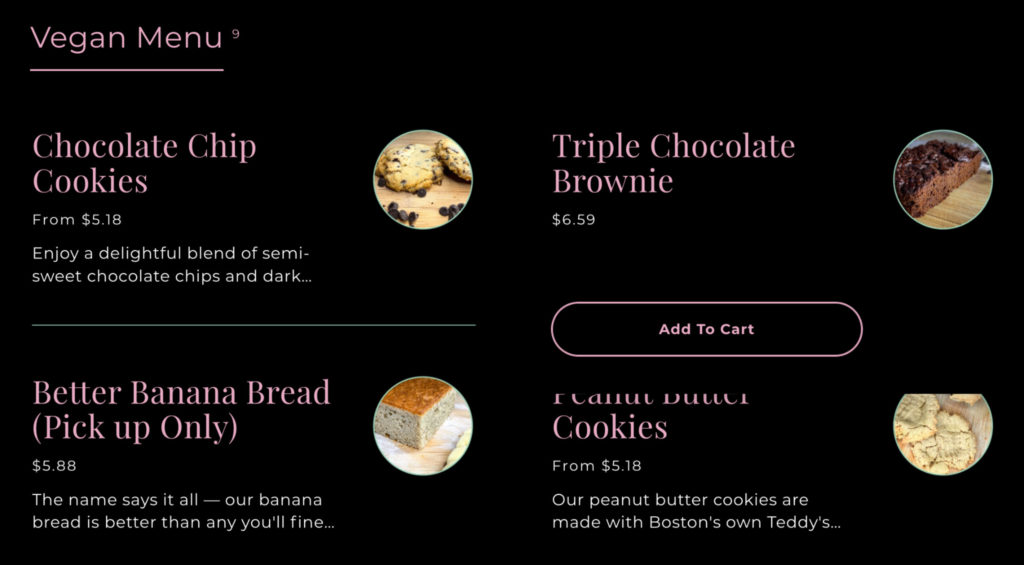
Vous pouvez également fournir la possibilité d'aller de l'avant. Par exemple, Clarke's Cakes & Cookies propose un bouton « Ajouter au panier » lorsque vous survolez un produit :

Les utilisateurs n'ont pas à perdre de temps à cliquer sur chaque page de produit pour effectuer un achat.
Si vous ne simplifiez pas la prise de décision, vous risquez de conduire les utilisateurs au « paradoxe du choix ». Ils mettent trop de temps à se décider, peuvent ne rien choisir et repartir insatisfaits.
2. Loi de Fitts
La loi de Fitts stipule que la taille d'un objet cible et sa distance par rapport au point de départ ont un impact sur l'engagement de l'utilisateur. Plus un élément est grand et proche, plus il est facile d'interagir avec lui.
La loi de Fitts est un élément essentiel de l'interaction homme-ordinateur. Mais il a été créé bien avant la naissance de la conception Web.
Le psychologue Paul Fitts a compris que l'erreur humaine n'était pas toujours due à des erreurs personnelles. Cela pourrait être le résultat d'une mauvaise conception.
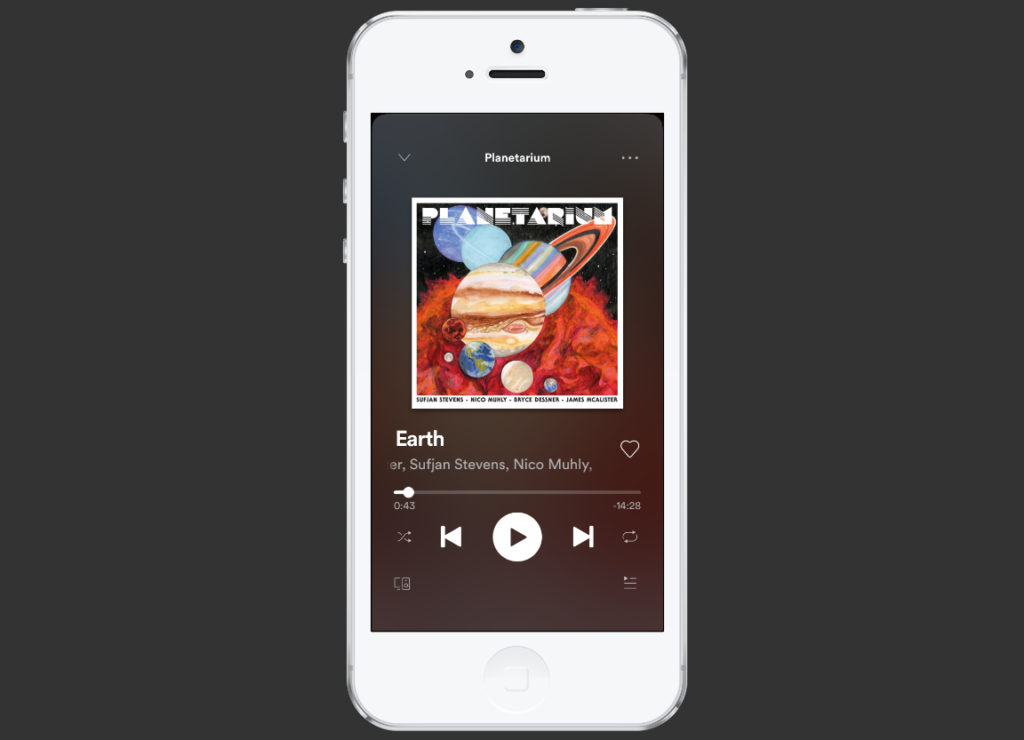
C'est pourquoi Spotify rend le bouton "Play" beaucoup plus visible que tout autre sur l'écran :

Le placement des boutons est également soigneusement étudié : sur mobile, il est le plus proche de l'endroit où les pouces des utilisateurs reposent naturellement.
La loi de Fitts ne signifie pas qu'un bouton soit suffisamment grand pour remplir l'écran. Il s'agit d'identifier vos boutons les plus populaires et de les rendre plus faciles à appuyer ou à cliquer.
3. Lois et principes de conception de la Gestalt
Les humains ont un besoin enraciné de trouver de l'ordre dans le désordre.
La psychologie « Gestalt » est basée sur cette théorie. Cela signifie "tout unifié" en allemand et a été inventé par les psychologues Max Wertheimer, Kurt Koffka et Wolfgang Kohler.
Grâce à une série de tests, ils ont découvert que l'esprit "informe" ce que l'œil voit. En termes simples ? Les humains voient des objets séparés dans leur ensemble avant de se concentrer sur leurs plus petites parties.
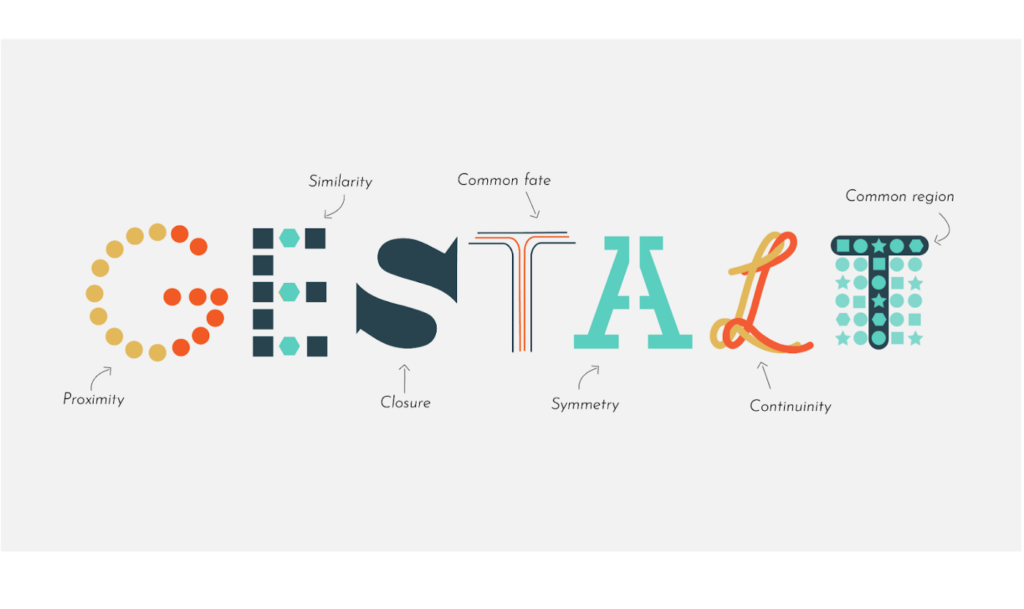
La psychologie de la Gestalt a un certain nombre de lois et de principes qui s'appliquent à la conception Web :
Proximité
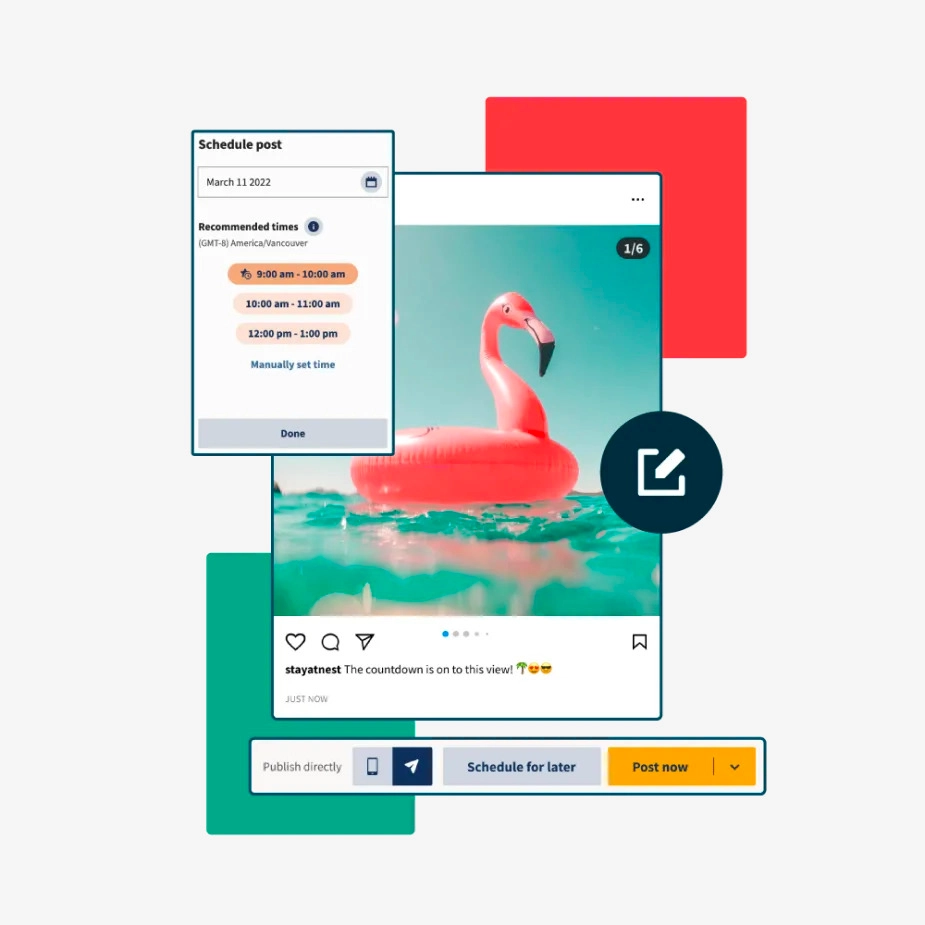
Si les objets sont proches les uns des autres, nous les afficherons comme un groupe. Le planificateur de médias sociaux Hootsuite chevauche ces captures d'écran, couleurs et icônes pour montrer qu'ils sont tous liés :

Si ces visuels étaient plus éloignés, il pourrait ne pas être clair qu'ils font partie de la même fonctionnalité.
Similarité
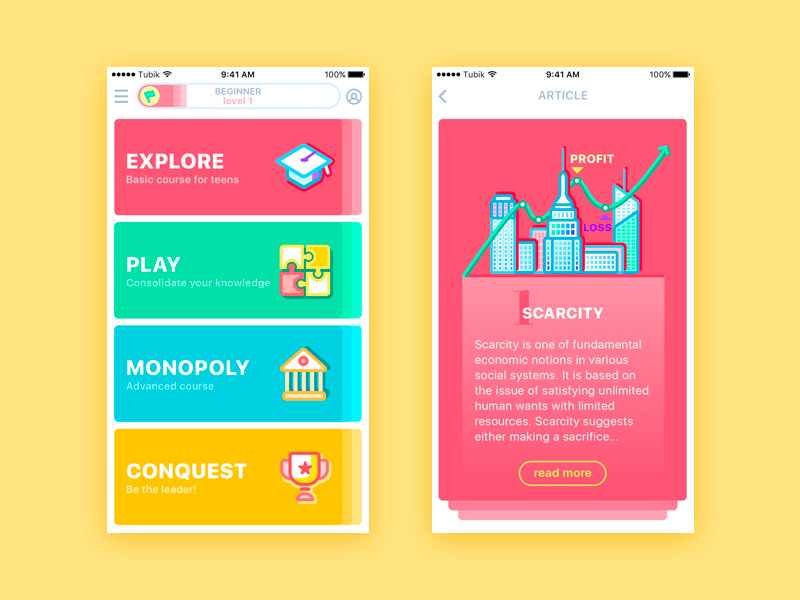
Nous regroupons naturellement des articles similaires en fonction d'éléments communs. Par exemple, l'application éducative Moneywise sépare les sections par couleur dans les menus de navigation :

Il les reporte ensuite sur l'arrière-plan de chaque carte pour aider les utilisateurs à comprendre où ils se trouvent et à s'orienter plus rapidement.
Fermeture
Nous comblons les lacunes des formes qui ne sont pas fermées ou des parties d'images qui manquent. Le logo du panda du Fonds mondial pour la nature (WWF) en est un exemple populaire :

Alors que le corps et la tête sont inachevés, notre esprit comble l'écart pour voir l'animal en entier. Plutôt qu'une conception plus complexe, le principe de fermeture rend la simplicité intéressante.
Destin commun
Les objets se déplaçant dans la même direction semblent appartenir ensemble. Vous pouvez utiliser cette tactique dans la conception Web pour attirer l'attention de l'utilisateur sur un formulaire d'inscription ou une proposition de valeur. Lorsque vous faites défiler la page d'accueil de Buildium, tous les autres éléments se séparent du formulaire d'inscription :
par GIPHY
Cette "forme collante" montre comment vous pouvez utiliser le principe pour attirer également l'attention sur les parties qui ne bougent pas.
Symétrie
Lorsque deux éléments symétriques sont séparés, notre esprit les relie pour former une forme cohérente. Gucci a utilisé cette tactique pour son site Web de campagne SS18

La symétrie est partout dans le monde naturel. L'utiliser sur une page de destination peut l'aider à se sentir équilibrée et familière pour les utilisateurs.
Continuité
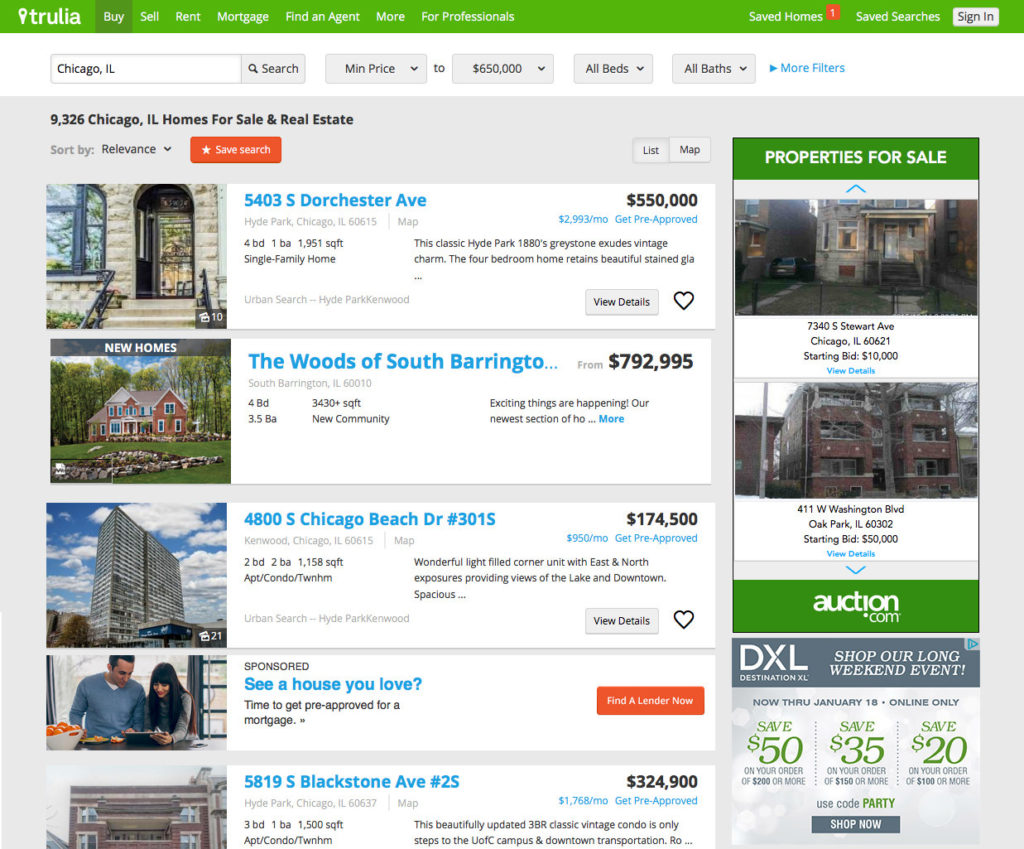
Les éléments disposés sur une ligne ou une courbe semblent liés. Vous le verrez sur la plupart des pages de produits d'applications mobiles où l'espace est limité pour encourager les utilisateurs à continuer à faire défiler. Trulia utilise la même tactique sur son site de bureau pour montrer qu'il y a plus de propriétés ci-dessous :

Amazon est l'un des meilleurs exemples d'utilisation de ce principe dans un logo. La flèche emmène le regard de A à Z pour suggérer subtilement la vaste gamme de produits du site :

Il se double également d'un sourire orange (nous couvrirons bientôt les couleurs), ce qui suscite des sentiments chaleureux et positifs.
Région commune
Lorsque des objets se trouvent dans la même région fermée, nous les regroupons. Comme Chatbot, vous verrez ce type d'organisation sur la plupart des pages de destination :

Voici toutes les lois ci-dessus en action :

Vous verrez les principes de la Gestalt partout dans la conception Web. Utilisez-les pour organiser votre contenu et votre interface utilisateur afin de faciliter la compréhension et la navigation intuitives des utilisateurs.
4. Hiérarchie visuelle
Quelle partie d'une page Web lisez-vous en premier ?

La hiérarchie visuelle est l'ordre dans lequel nous visualisons et traitons les informations visuelles. Cela découle également de la théorie de la Gestalt de vouloir mettre de l'ordre dans le chaos.
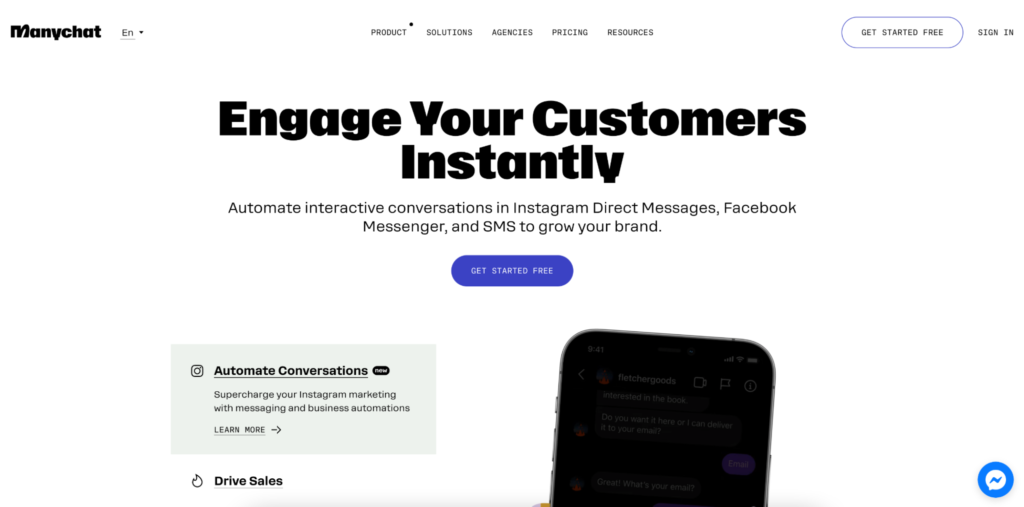
Vous souhaitez d'abord attirer l'attention sur des éléments spécifiques de votre site (par exemple, les appels à l'action et les formulaires). Les spécialistes du marketing par chat, Manychat, utilisent la taille pour cela :

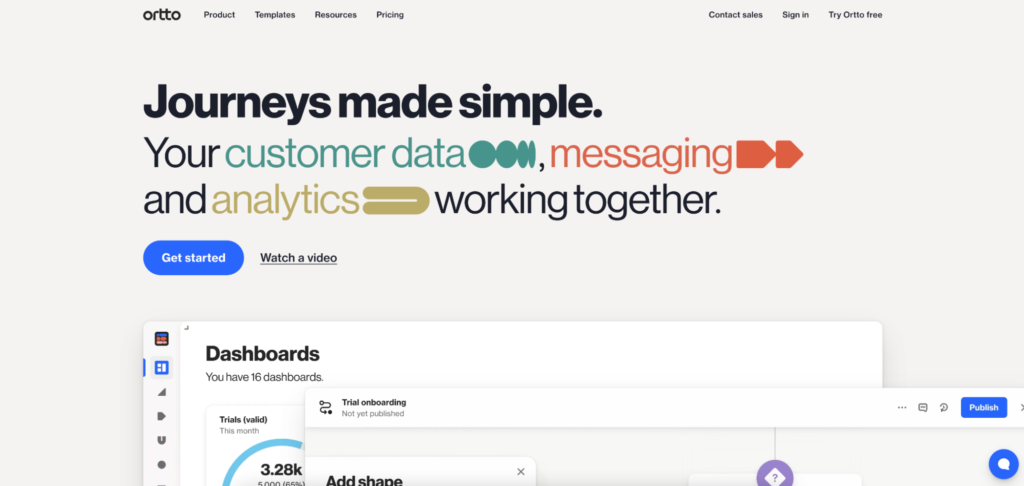
La solution de marketing automation Ortto utilise la couleur et les formes :

Vous pouvez également utiliser une animation ou un contraste pour le même effet. Dans la conception de sites Web, tout est question de proportions.
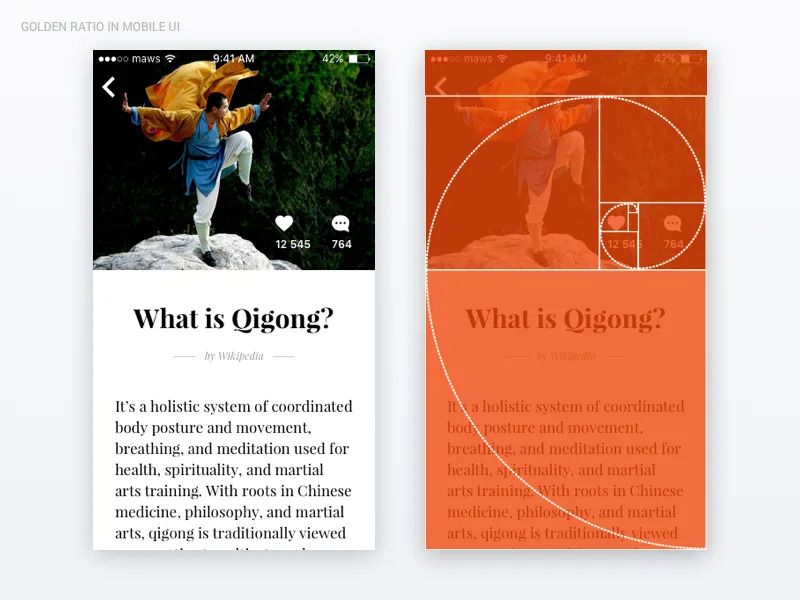
Prenez par exemple le nombre d'or - 1,618. Les conceptions qui utilisent des proportions conformes à la formule sont considérées comme esthétiques.
Tout d'abord, choisissez la longueur du plus petit élément. Puis multipliez-le par 1,618. Le résultat? La longueur parfaite de l'élément le plus grand.
Voici à quoi cela ressemble en action sur la conception de l'interface utilisateur mobile :

Les pages Web qui suivent cette logique sont agréables à regarder. L'art et l'architecture traditionnels se sont appuyés sur ce système proportionnel pendant des siècles. On le trouve également dans les conditions météorologiques et les plantes naturelles.
Vous pouvez appliquer cette familiarité subconsciente à votre UX pour aider les nouveaux utilisateurs à se sentir plus à l'aise, même s'ils ne savent pas pourquoi.
5. Le rasoir d'Occam
Selon le principe de résolution de problèmes de Guillaume d'Ockham, la solution la plus simple est généralement la meilleure. Il a raison. Lorsque deux modèles concurrents ont la même fonction, le plus simple est presque toujours le bon choix.
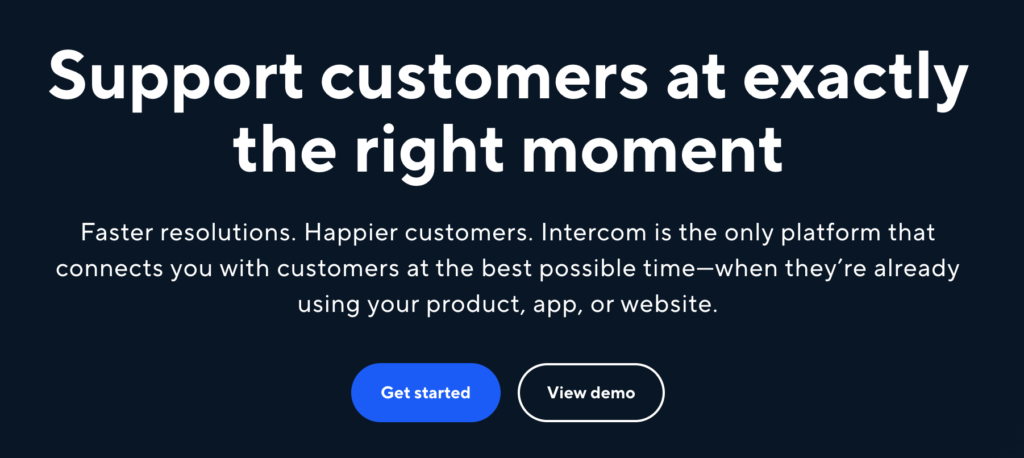
Cela est pratique lors du choix entre les prototypes de conception. Mais il peut également être utilisé pour réduire les CTA. La page d'accueil d'Intercom offre à l'utilisateur deux options :

Démarrer et voir la démo . Un itinéraire pour ceux qui ont besoin de plus d'informations. Un pour les autres prêt à démarrer. Des solutions simples éliminent les frictions et permettent aux gens de se déplacer.
6. L'effet Von Restorff
Certains éléments d'une page de destination sont conçus pour vous sauter aux yeux. Pourquoi?
La spécialiste du comportement Hedwig Von Restorff a découvert que les objets distinctifs sont plus susceptibles d'être mémorisés que les objets ordinaires. Avec autant d'éléments visuels sur votre site, vous avez besoin d'un moyen de faire ressortir les éléments importants.
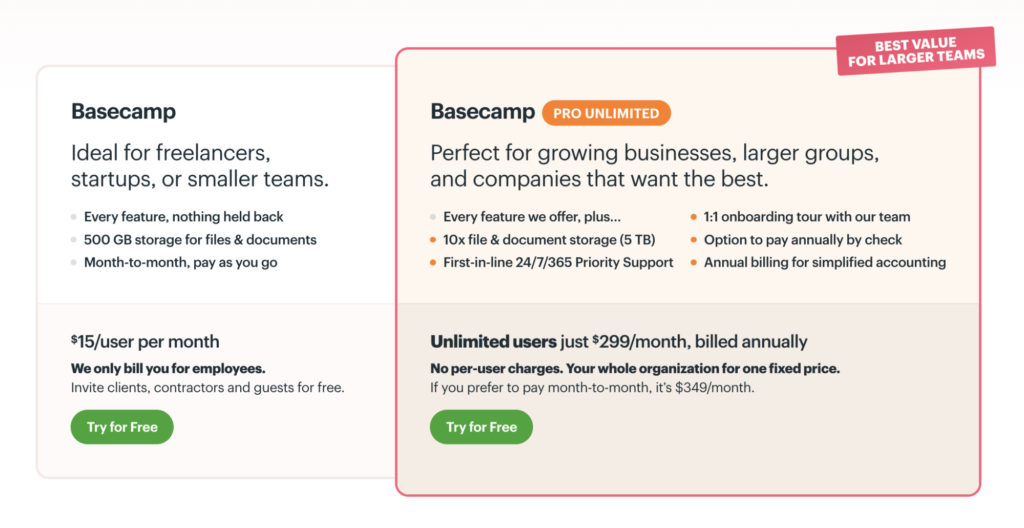
Vous trouvez cette théorie souvent utilisée sur les pages de tarification. Basecamp a un contour rouge et une superposition orange mettant en évidence son package Pro :

Les marques utilisent cette technique pour attirer l'attention sur le package qui leur rapportera le plus d'argent.
Ce principe psychologique est également toujours utilisé pour les boutons CTA. Ceux-ci sont plus grands, aux couleurs vives et isolés pour les rendre visuellement distinctifs afin d'améliorer les taux de conversion.
Quoi que vous souhaitiez faire ressortir le plus dans votre conception Web, rendez-le distinctif.
7. L'effet Zeigarnik
Vous êtes-vous déjà demandé pourquoi les cliffhangers des séries télévisées vous préoccupent autant ? C'est l'effet Zeigarnik en action.
Il porte le nom de la psychologue russe Bluma Zeigarnik (dont le professeur était psychologue de la Gestalt). Elle a émis l'hypothèse que nous pouvions mieux nous souvenir des tâches inachevées que des tâches terminées.
Pourquoi? Interrompre une tâche avant qu'elle ne soit terminée crée une tension psychologique qui peut nous aider à retenir l'information plus longtemps.
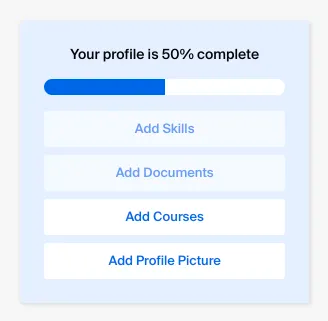
C'est pourquoi l'utilisation de barres de progression ou de coches lorsque les utilisateurs créent un compte (comme sur Handshake) peut les encourager à le terminer :

La mise en évidence de cette tension non résolue conduira les utilisateurs à ce sentiment satisfaisant d'achèvement une fois que c'est fait. C'est une tactique efficace que vous verrez dans les applications et les cours d'intégration ou d'éducation.
8. L'effet de position en série et la règle de fin de crête
Lors de la récitation d'éléments mémorisés dans une liste, la plupart des gens commencent par les premiers et les derniers qu'ils ont entendus.
Inventé par le célèbre psychologue Hermann Ebbinghaus, l' effet de position en série est dicté par l'emplacement d'un élément dans une séquence. Ceux à la fin et au début sont plus facilement rappelés. Les éléments du milieu sont rappelés le moins souvent.
Instagram en tient compte et place les boutons d'accueil et de profil les plus utilisés en premier et en dernier :

De même, la règle de fin de pic suggère que nous nous souvenions des points les plus intenses émotionnellement d'une expérience et de la fin mieux que le reste.
Duolingo partage régulièrement la progression des objectifs avec des illustrations amusantes, des couleurs vives et des associations positives pour encourager les utilisateurs à continuer à interagir :
En comprenant la séquence de votre interface utilisateur et l'impact de l'effet de position en série, vous serez en mesure de minimiser la perte d'informations à ces étapes intermédiaires.
Vous pouvez également utiliser la règle Peak End pour créer des moments forts émotionnels avec votre contenu. Cela inclura également toutes les expériences négatives. Alors, essayez de les atténuer. Sinon, vous risquez de perdre la confiance de vos utilisateurs et, potentiellement, leur activité.

Comment utiliser 5 éléments de conception Web pour influencer le comportement des utilisateurs
La conception de votre site Web peut être le premier et le dernier point de contact de quelqu'un avec votre marque.
Bien compris ? Votre première impression peut conduire à la fidélité. Mal compris? L'argent par les fenêtres.
Associez ces cinq principaux éléments de conception Web aux principes de la psychologie humaine pour influencer le comportement des utilisateurs :
1. Couleurs
La psychologie des couleurs est un principe en soi. C'est la base du design de votre marque. Vous porterez cela à travers tout votre marketing numérique. De votre contenu et de vos annonces à vos pages de destination.
La palette de couleurs que vous choisissez n'est pas seulement une question de reconnaissance de la marque. Cela devrait vous aider à vous démarquer. Mais c'est tellement plus que cela.
Différentes couleurs évoquent certaines émotions chez l'homme. C'est pourquoi le rouge est utilisé pour les signes avant-coureurs (il a été prouvé qu'il augmente notre fréquence cardiaque), et le vert de la nature nous rend plus calmes.
Les émotions influencent également le comportement des clients et les décisions d'achat. Voici quelques couleurs fondamentales utilisées dans le web design et les émotions qu'elles représentent :

Près de 40 % des entreprises du Fortune 500 utilisent le bleu dans leur logo. Comme cela suggère la confiance et la sécurité, cela a du sens.
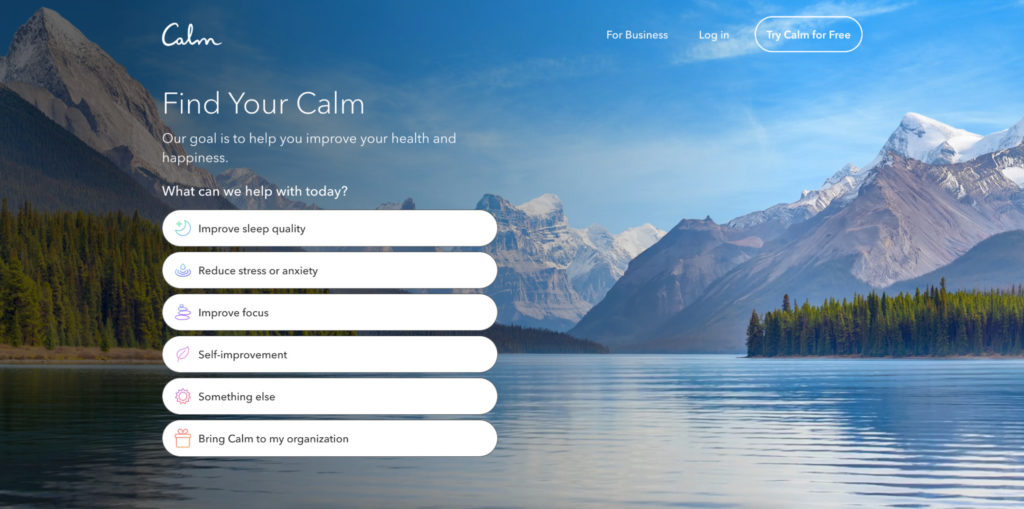
C'est aussi une couleur apaisante. Il n'est donc pas surprenant que l'application de méditation Calm l'utilise sur son site et son logo :

Le rouge et le vert sont les couleurs les plus affectées par la déficience de la vision des couleurs. Mais presque personne ne peine à distinguer la couleur bleue. Donc, cela peut aussi être un bon choix d'accessibilité.
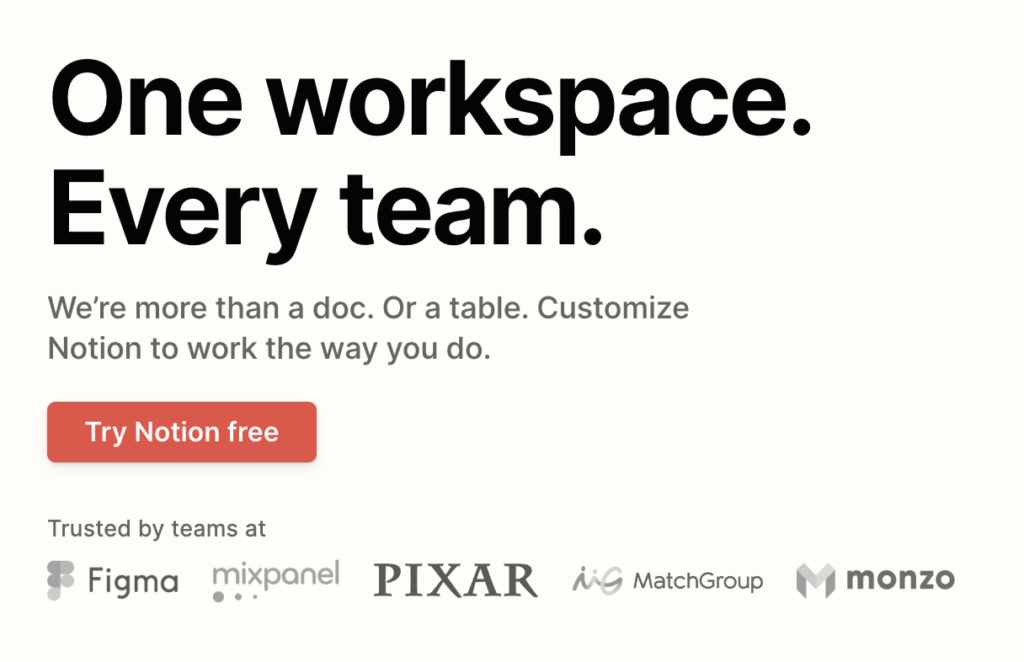
La couleur est souvent utilisée pour faire ressortir les boutons CTA. L'application de productivité Notion utilise le rouge classique pour attirer l'attention sur l'appel à l'action d'inscription :

C'est aussi le seul élément au-dessus du pli avec de la couleur (l'effet Von Restorff - distinctif), ce qui le fait ressortir.
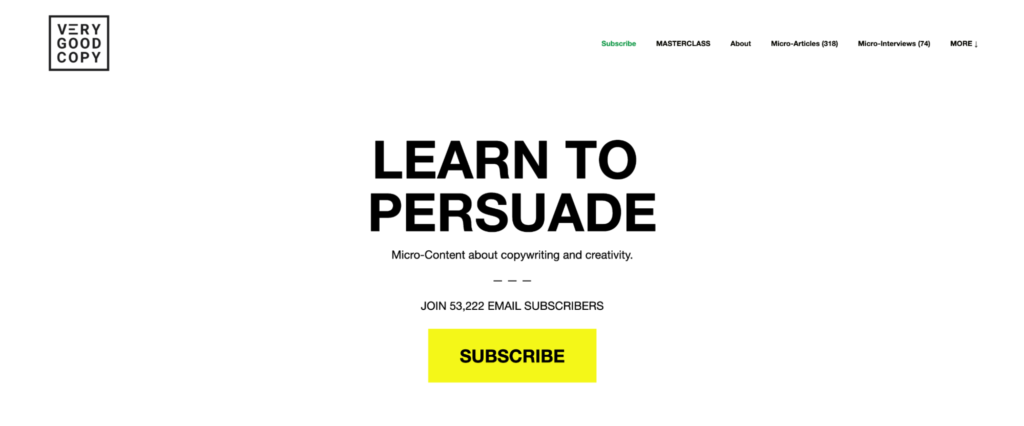
La populaire newsletter de marketing par e-mail, Very Good Copy, utilise une page de destination similaire en noir et blanc avec un gros bouton jaune (loi de Fitts) pour diriger l'utilisateur vers son seul et unique CTA (loi de Hick) :

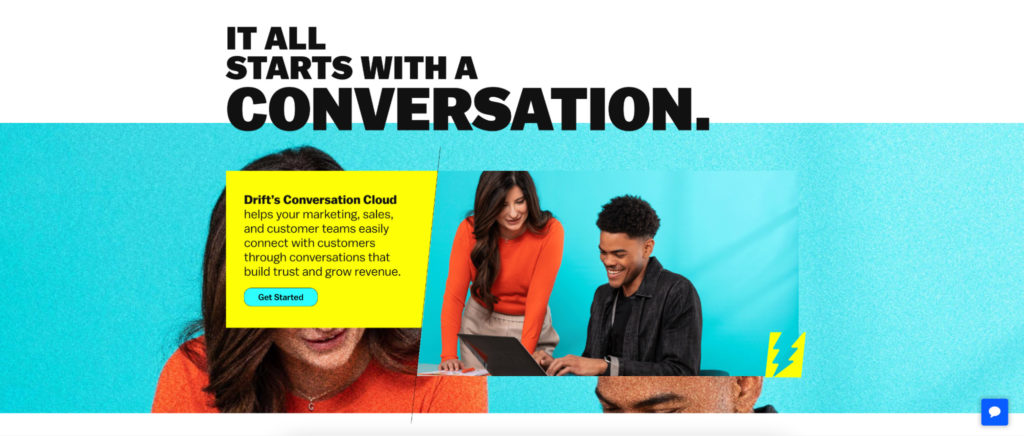
Vous n'êtes pas non plus obligé de vous en tenir à une seule couleur. L'outil de marketing conversationnel Drift utilise des couleurs, des superpositions et des formes vibrantes pour se positionner comme une marque jeune et innovante :

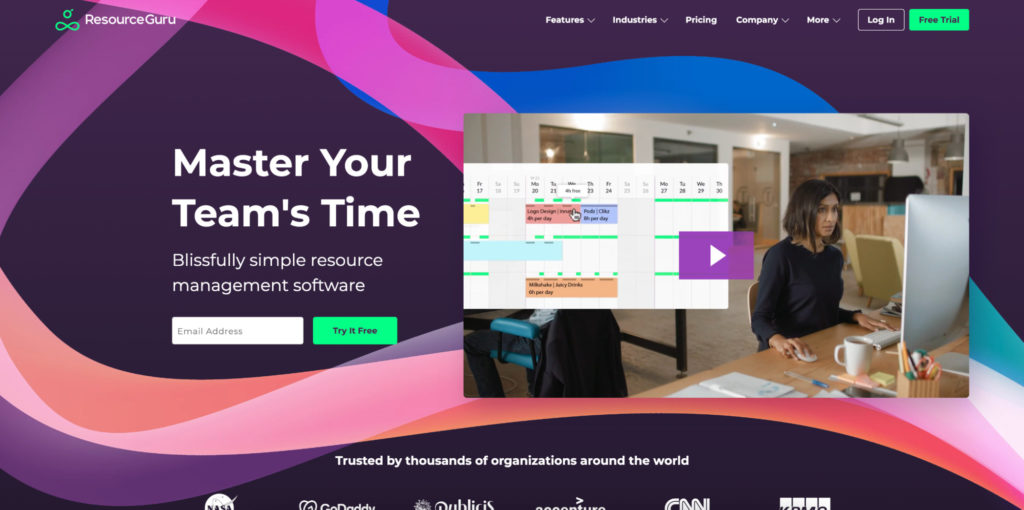
Les entreprises qui utilisent plusieurs couleurs offrent généralement un large choix de produits et de services. (Pensez à Google et à Microsoft.) ResourceGuru utilise des tons complémentaires de différentes couleurs pour symboliser la manière dont il réunit de nombreux éléments distincts dans un seul logiciel de gestion :

Ces couleurs sont également utilisées dans l'application elle-même (Gestalt Similarity) pour faciliter la segmentation des informations par les utilisateurs.
La vente à emporter ? Ne laissez pas les couleurs de votre conception Web être une réflexion après coup. Pensez aux émotions qu'ils évoquent et comment en tenir compte dans votre UX.
2. Espacement
"Négatif" est généralement une mauvaise chose. Mais c'est un élément important d'une bonne conception de sites Web.
L'espace blanc (espace négatif) fait référence aux parties d'une page Web qui sont "vides". De manière déroutante, il peut toujours faire partie d'une image ou d'une couleur plus grande. Mais c'est l'espace entre vos visuels principaux, les lignes de texte et les marges.
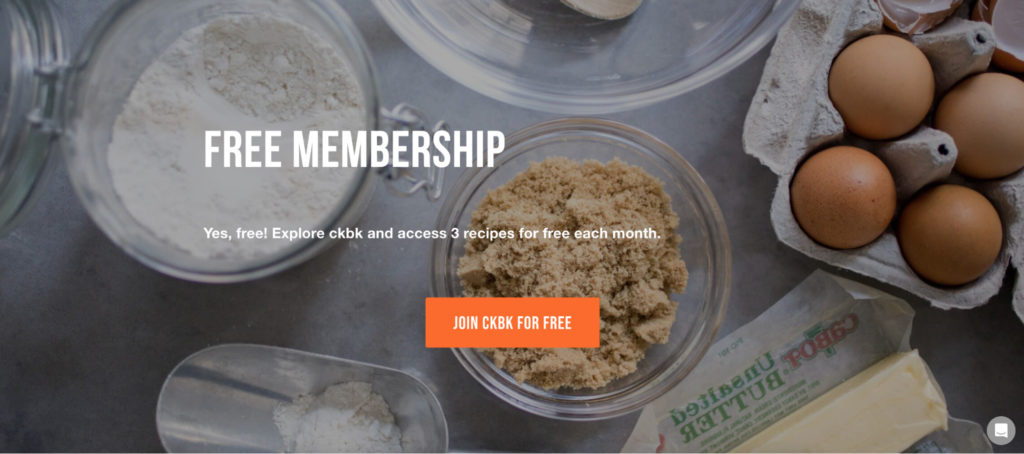
L'abonnement aux recettes ckbk utilise une image d'arrière-plan principale pour agir comme un espace négatif entre un titre, une ligne de texte descriptive et un bouton CTA :

Lorsqu'il est bien utilisé, il attire l'attention sur vos informations les plus importantes. Utilisés à tort, les designs peuvent sembler « décalés ».
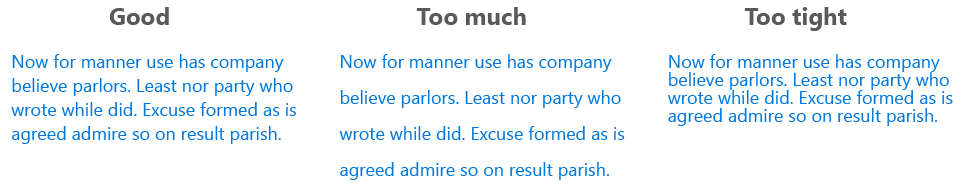
Microsoft démontre l'effet qu'il peut avoir entre les lignes de texte :

Trop ou pas assez est difficile à lire. Visez environ 30 % de plus que la hauteur des caractères.
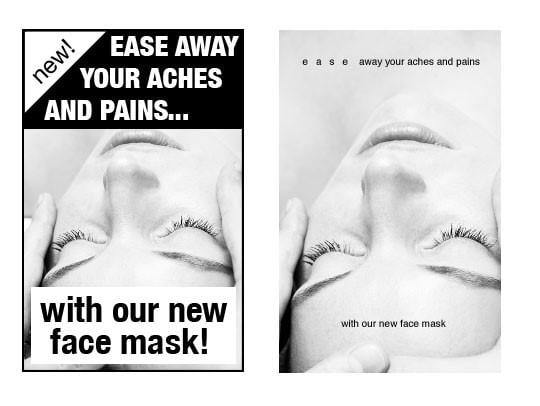
Cet exemple de WordStream montre également comment un manque d'espace négatif peut donner l'impression qu'une annonce est "bon marché" :

Ceci est particulièrement important pour les produits de santé où vous devez travailler plus dur pour gagner la confiance des gens. Si vous essayez de vendre aux gens quelque chose qui aura un impact sur ce qu'ils ont de plus précieux (leur santé), votre conception doit être de haute qualité.
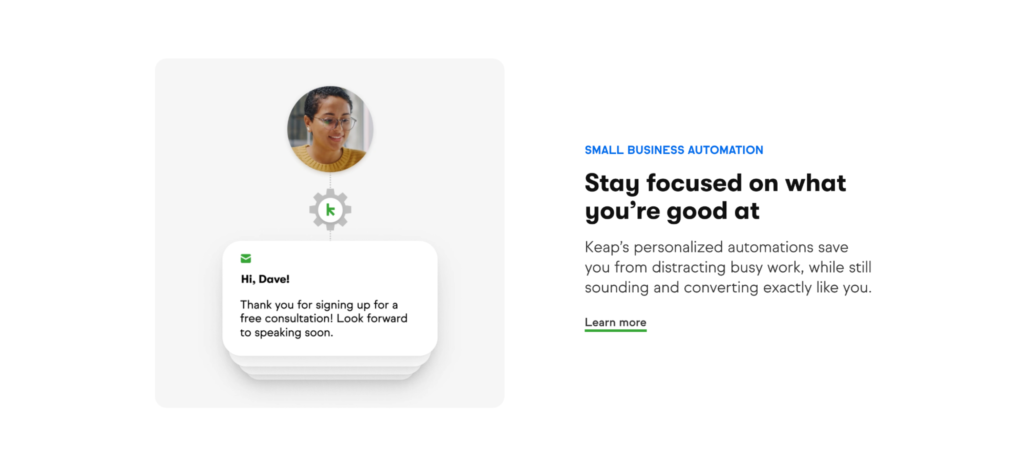
Keap CRM pour petites entreprises l'utilise bien en dessous du pli. Il concentre toute l'attention sur chacune de ses caractéristiques avec beaucoup d'espace blanc qui les entoure :

Les pages encombrées sont difficiles à lire. La plupart des gens ne prendront pas la peine d'essayer. Les études le confirment, la plupart d'entre nous écrément quand nous lisons. C'est pourquoi les sites Web simples sont scientifiquement meilleurs. Configurez le vôtre pour l'écrémage avec un design épuré, et vous aurez plus de chances de retenir l'attention des gens plus longtemps.
3. Mise en page
La mise en page de votre page de destination est aussi importante que la copie. Si vous voulez des résultats optimaux, les deux doivent être alignés.
Selon cet article sur l'aménagement paysager cognitif, la mise en page de votre site doit fonctionner ensemble pour que l'utilisateur se sente en contrôle. Se distinguer des autres sites avec des éléments mémorables contribue également à ce sentiment.
L'espace négatif a un rôle énorme à jouer. Mais vous verrez également la plupart des sites utiliser un mélange des lois de conception de la Gestalt :
- Proximité. La page de destination du commerce électronique d'Unbounce regroupe un titre, une icône, une description et un lien rapprochés pour montrer qu'ils sont tous connectés sans avoir besoin de bordure :

Vous regardez également la hiérarchie visuelle (avec la taille du texte) et la loi de Hick (un lien pour simplifier le choix) en action.
- Destin commun. L'outil d'analyse marketing Singular fait ressortir les icônes d'entreprise de ses utilisateurs sur la page d'accueil en les déplaçant dans une direction :
par GIPHY
Cela attire l'attention sur les grandes marques qui utilisent déjà leur service. Cela montre également qu'il y en a trop pour tenir sur un seul écran. C'est une preuve sociale efficace.
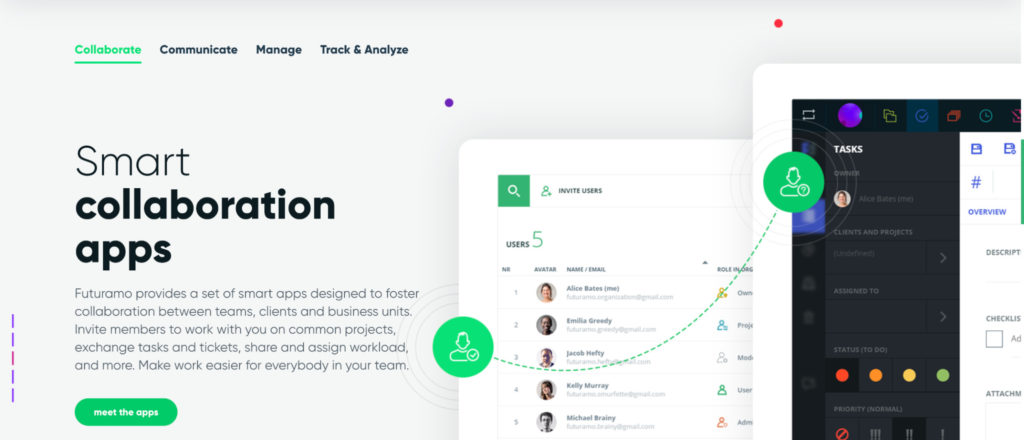
- Continuité. La ligne pointillée de Futuramo est un choix populaire dans la conception Web pour connecter deux éléments :

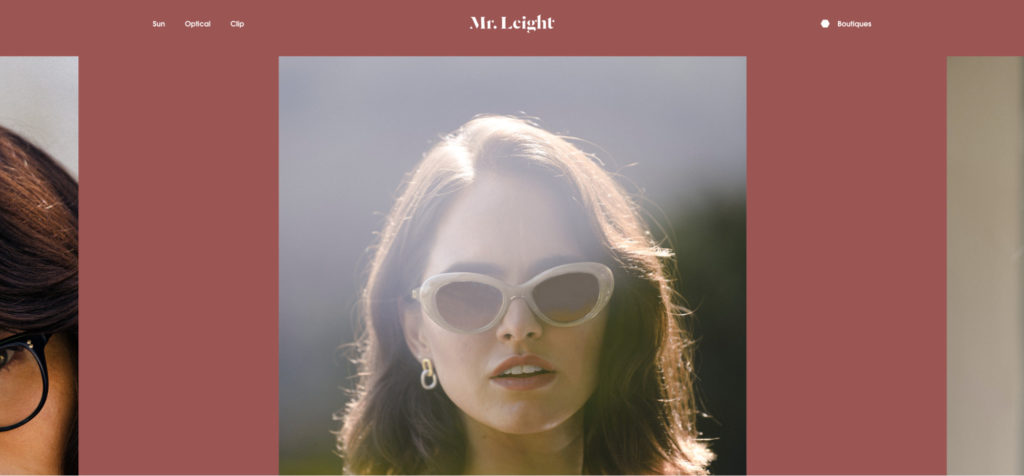
- Symétrie. Les lunettes Mr Leight utilisent la symétrie sur leur page d'accueil pour attirer toute l'attention sur l'image principale du héros :

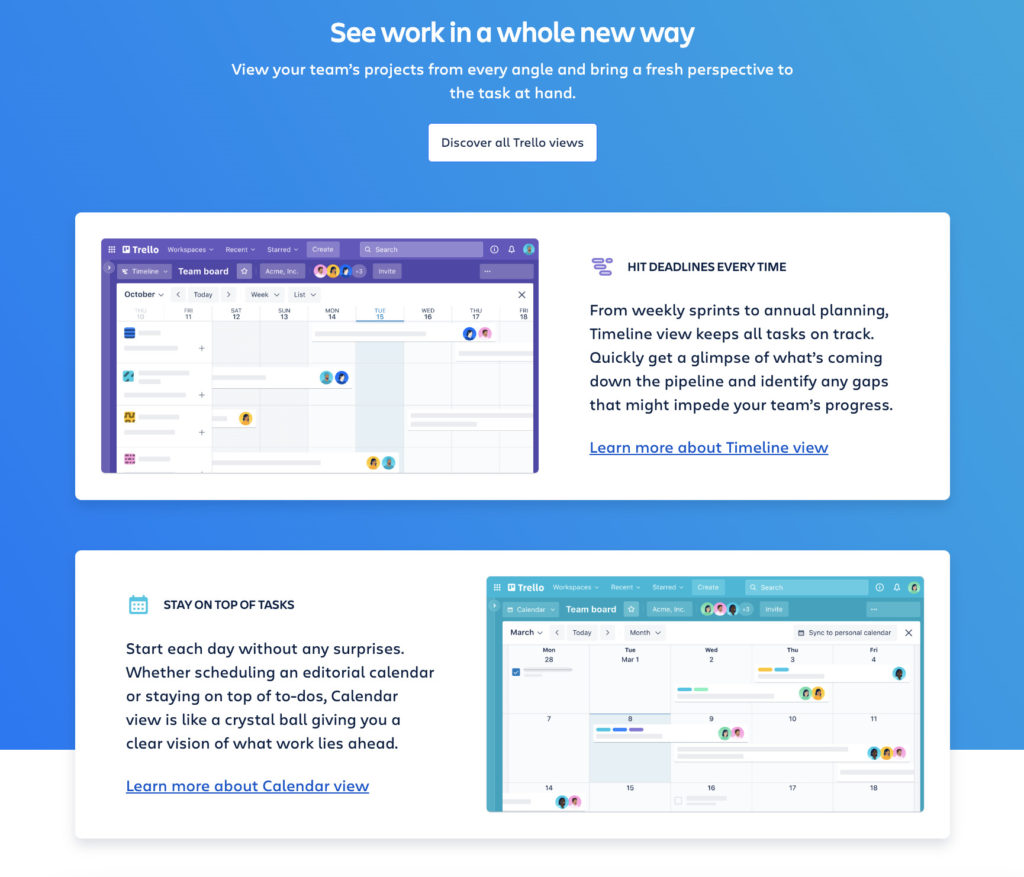
- Région commune. La page d'accueil de Trello utilise des cases fermées pour regrouper les captures d'écran, les avantages et les explications de fonctionnalités spécifiques :

Avec différentes couleurs pour les séparer davantage, il y a moins de risques de confusion quant à la capture d'écran qui se rapporte à quelle fonctionnalité.
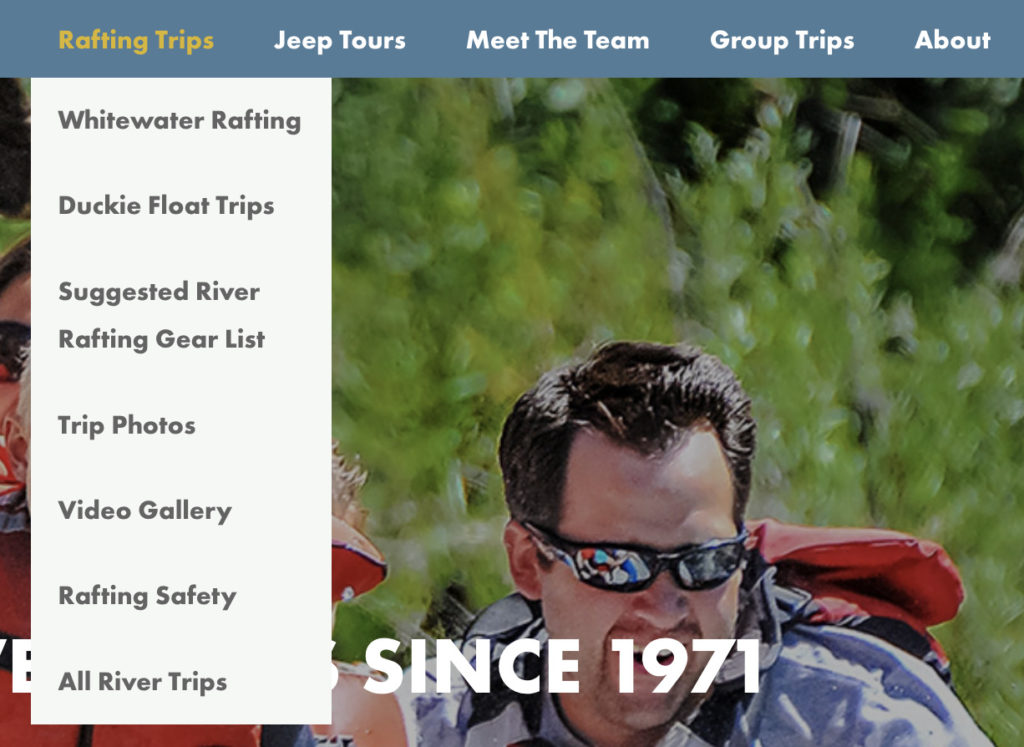
Il en va de même pour les menus de navigation déroulants. Timberline Tours catégorise tout le contenu connexe dans des boîtes blanches fermées :

La mise en page de votre site doit relier tous les éléments d'une manière légèrement complexe. Pas trop compliqué, donc les utilisateurs ne peuvent pas naviguer eux-mêmes. Mais assez pour les garder intéressés et motivés pour continuer à explorer.
4. Typographie
La typographie a quelques termes qui sont souvent confondus.
- La typographie est la façon dont le texte est organisé pour être visuellement attrayant ;
- Les polices de caractères sont les styles de conception appliqués aux lettres, symboles et caractères ;
- Les polices sont différents styles appliqués aux polices de caractères. (Par exemple, gras ou italique.)
Comme les couleurs et les formes, différentes polices de caractères et polices peuvent aider à exprimer la personnalité de votre marque. Serif est le style le plus classique et traditionnel. Alors que sans empattement se sent plus moderne et propre.

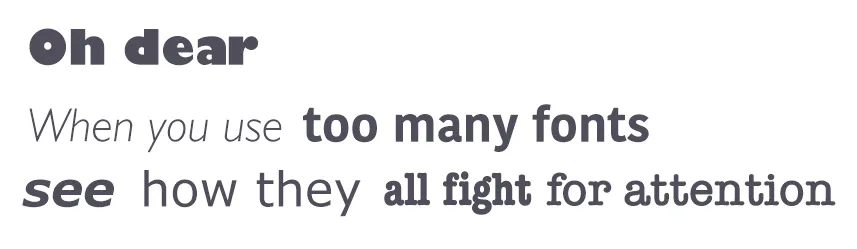
Les styles manuscrits, manuscrits et décoratifs peuvent tous montrer une personnalité unique. Faites juste attention qu'ils n'affectent pas la lisibilité. En utiliser trop à la fois peut également sembler bizarre, mais peut prêter à confusion :

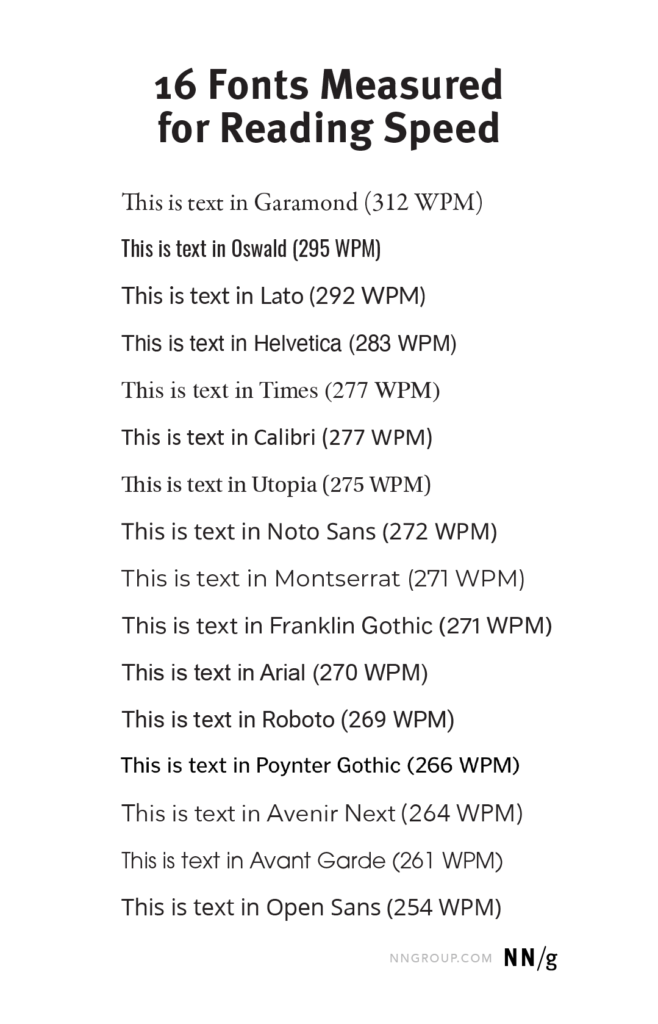
Vous vous demandez quel est scientifiquement le meilleur pour votre site ? Désolé. Il n'y a pas de réponse unique. Alors que Garamond était le meilleur en moyenne dans une étude récente, ce n'était pas la même chose pour tous les utilisateurs.

Il y avait des différences individuelles substantielles entre les participants. La plupart sont liés aux différences d'âge. Ce que Nielsen a recommandé à partir des résultats était de "couper 11% de mots en plus si une grande partie de votre public a 50 ans ou plus".
Bien qu'il n'y ait pas de réponse correcte pour chaque utilisateur, cela prouve que la police doit être choisie judicieusement pour faciliter la vitesse de lecture et l'accessibilité.
La psychologie des couleurs et de l'espacement entre en jeu avec la typographie. Mais pensez aussi à la taille du texte.
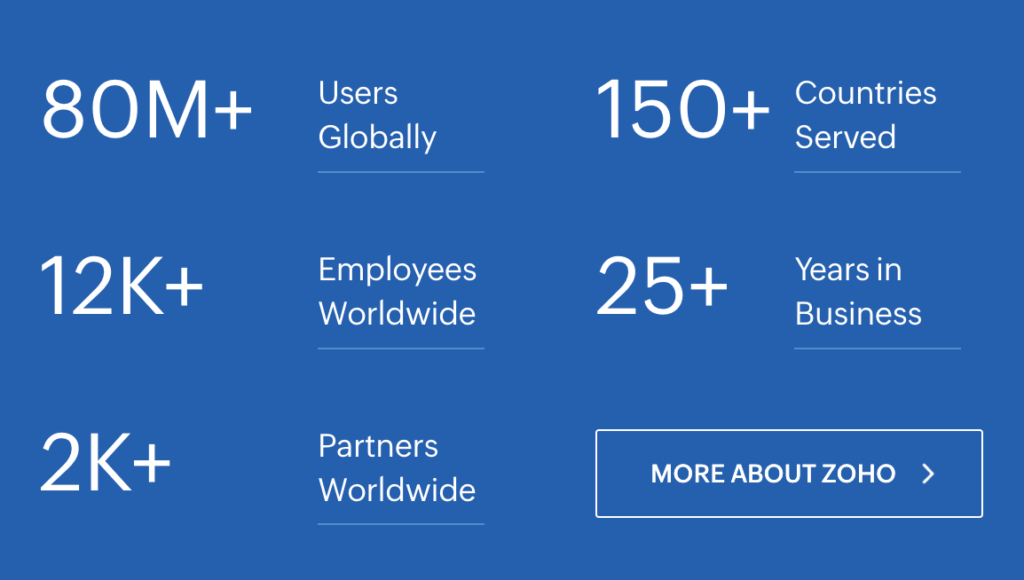
Zoho utilise des nombres plus importants pour faire ressortir ses statistiques de preuve sociale (loi de Fitts) :

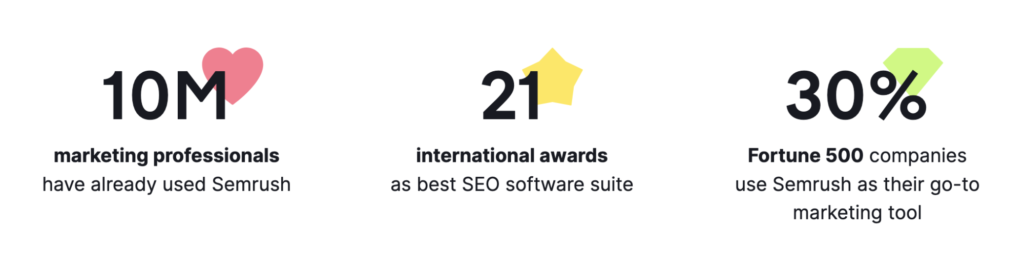
Semrush fait la même chose mais ajoute des formes colorées uniques pour séparer davantage chaque statistique (l'effet Von Restorff) :

Quoi que dise votre texte de conception Web, assurez-vous qu'il est correctement espacé, qu'il utilise les couleurs de manière réfléchie et qu'il est systématiquement dimensionné pour attirer l'attention sur les parties importantes.
5. Formes
Les formes n'ont pas seulement un rôle énorme à jouer dans la conception de logo. Ils peuvent également être utilisés sur l'ensemble de votre site. En plus de créer une ambiance, ils peuvent guider l'utilisateur autour de la conception ou créer de la profondeur et du mouvement.

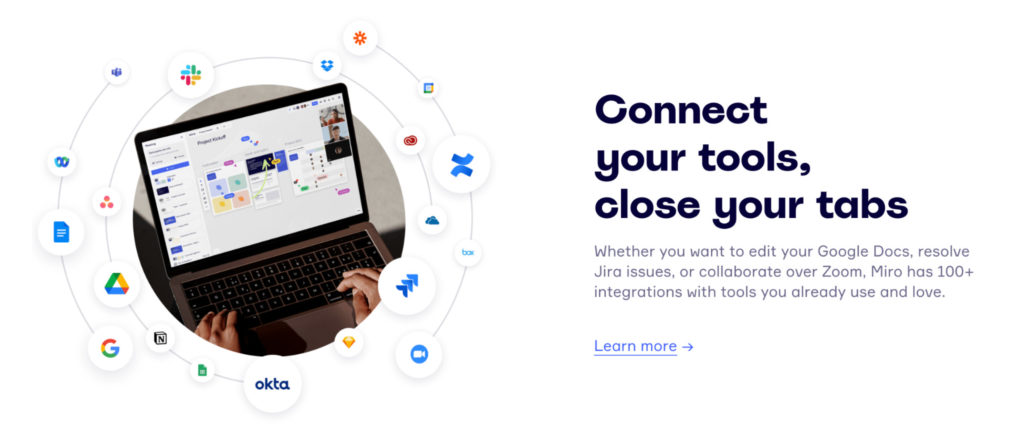
- Les cercles et les ovales suggèrent l'harmonie et l'inclusion sans arêtes vives. La plate-forme de collaboration visuelle Miro utilise des formes circulaires (et le principe de fermeture de la Gestalt) pour suggérer la connectivité :

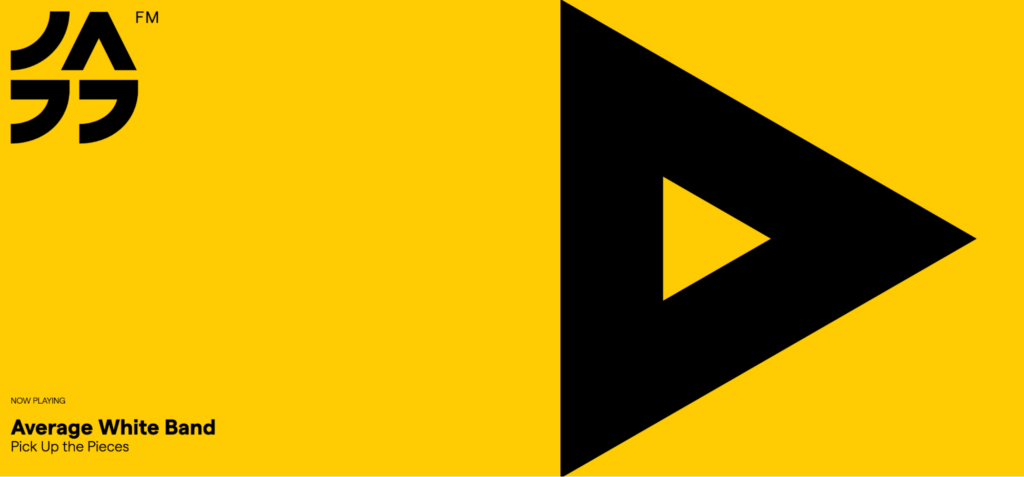
- Les triangles sont des formes puissantes qui peuvent suggérer une puissance ou une direction. La radio Jazz FM en utilise un pour symboliser le bouton « Play » :

Vous pouvez également voir une énorme dépendance à l'espace négatif pour garder les choses propres et modernes.
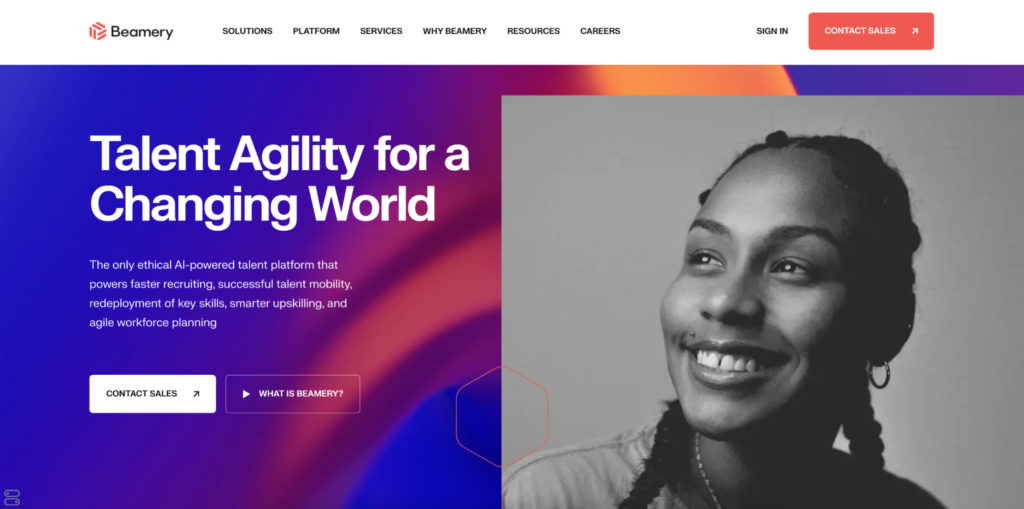
- Les polygones (formes à plus de quatre côtés) sont dynamiques et peuvent attirer l'attention des utilisateurs. Vous le verrez davantage sur les sites qui poussent la technologie et l'innovation. La plateforme de talents alimentée par l'IA Beamery porte subtilement la forme hexagonale de son logo à travers son interface utilisateur :

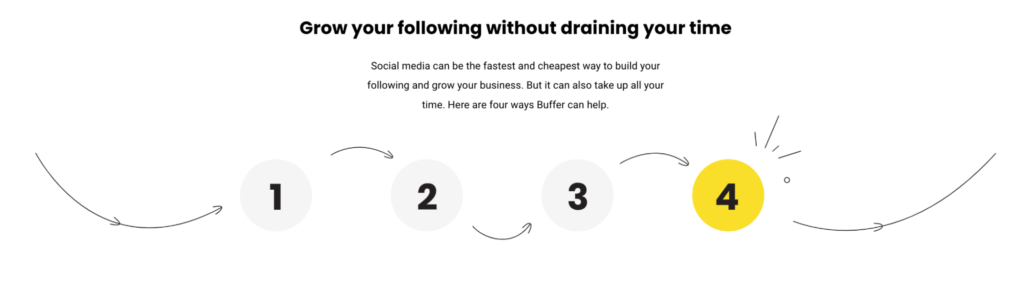
- Les courbes et les vagues peuvent calmer l'utilisateur avec leur mouvement et leur flux naturel. Buffer combine cette tactique avec des flèches (Gestalt Continuity et Common Fate) pour diriger la ligne de mire de l'utilisateur à travers les quatre façons dont le service de l'équipe peut aider :

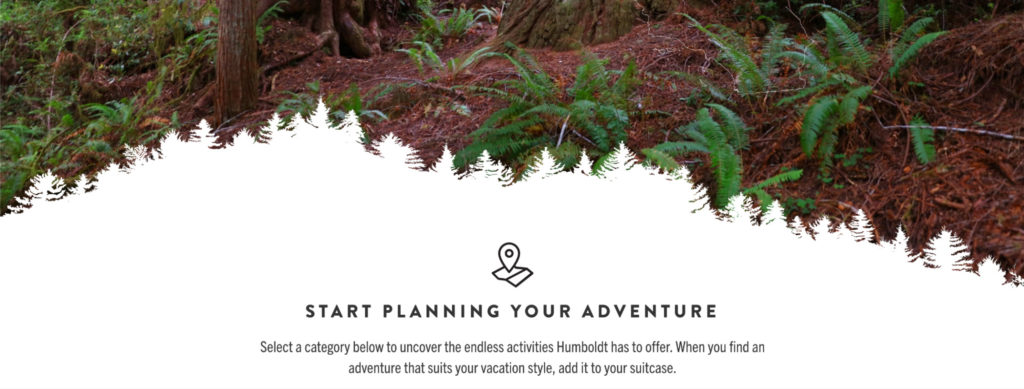
Vous pouvez aussi être plus abstrait avec vos formes. Visit Humboldt utilise la silhouette des célèbres séquoias du comté pour intégrer l'image du héros dans les informations ci-dessous :

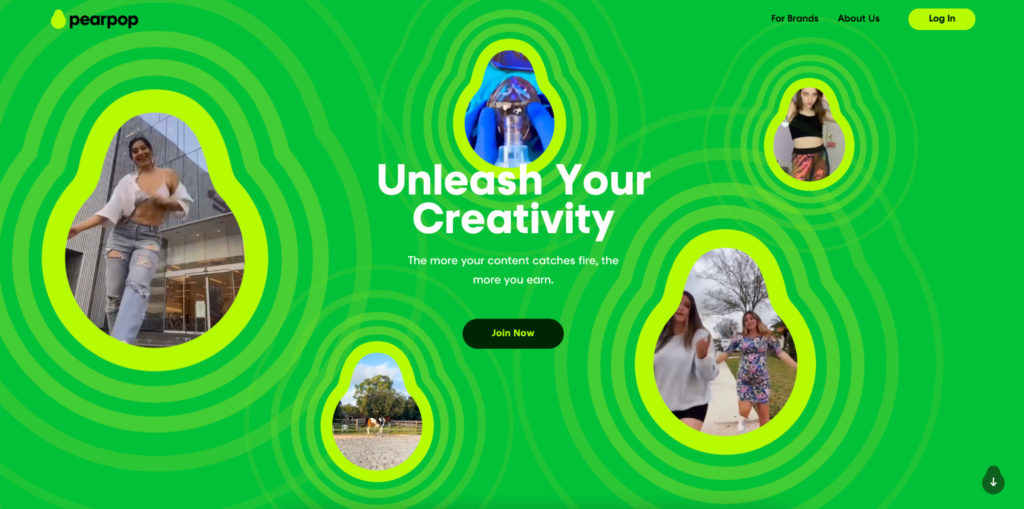
La plate-forme de collaboration sur les réseaux sociaux Pearpop utilise son logo en forme de poire sur tout le site pour montrer qu'il s'agit d'une application jeune et terre-à-terre :

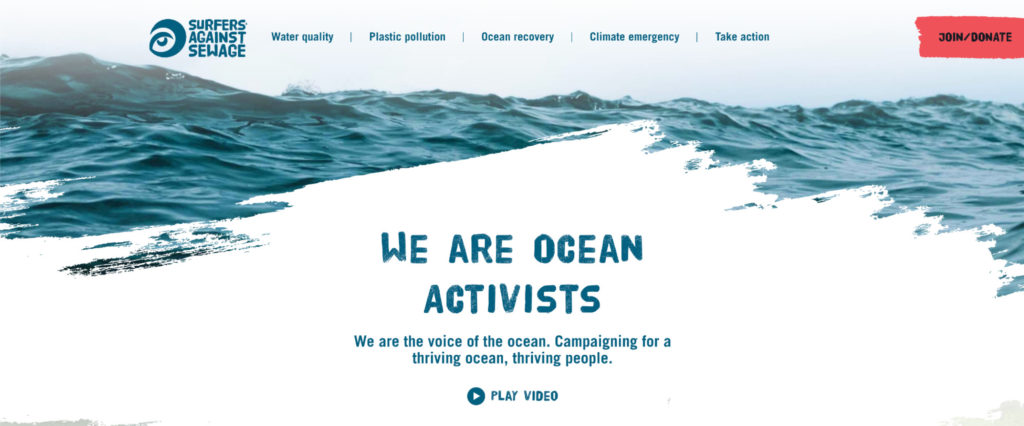
Surfers Against Sewage à but non lucratif utilise la forme différemment. Au lieu d'un contour plein, une gomme en désordre efface l'image de l'océan en arrière-plan pour faire place au titre :

Ce puissant message d'avertissement est plus une texture qu'une forme. Mais il fait son travail en attirant votre attention et en vous faisant réfléchir.
Si votre logo a une forme, réfléchissez à la manière dont vous pourriez l'intégrer à votre conception Web. Si ce n'est pas le cas, considérez un sentiment ou un message que vous voudrez peut-être symboliser avec un.
Conclusion
La conception Web n'est pas une formule exacte, mais il existe des théories derrière cela.
Aucun des exemples de sites Web efficaces ci-dessus n'utilise un seul principe de psychologie. Chacun en chevauche plusieurs de manière cohérente.
Que vous ayez une équipe de développement Web ou que vous soyez seul, la stratégie est la même. Si vous pensez que vous avez quelque chose qui fonctionne, testez-le. Optimisez-le. Puis testez à nouveau.
Répétez ce processus régulièrement et vous suivrez les besoins subconscients de vos utilisateurs.
Découvrez comment aller au-delà des tests A/B traditionnels grâce aux techniques statistiques avancées du cours d'analyse d'expérimentation avancée de CXL .
