9 exemples inspirants de PWA : comment les marques de commerce électronique atteignent des temps de chargement inférieurs à la seconde
Publié: 2022-03-02Depuis quelques années maintenant, les marques de commerce électronique qui envisagent le commerce sans tête sont enthousiasmées par les améliorations de la vitesse du site que les applications Web progressives (PWA) peuvent offrir.
L'utilisation de PWA pour alimenter une interface de commerce sans tête change la donne pour une vitesse de site ultra-rapide, en particulier sur mobile. Les temps de chargement rapides peuvent finalement augmenter les taux de conversion du commerce électronique et les revenus par utilisateur, mais avant de vous lancer dans la création de votre propre PWA sans tête, il est probable que vous souhaitiez voir les magasins incroyables d'autres marques en action.
Dans cet article, nous examinons de véritables exemples de commerce électronique PWA dans la nature et comment les marques utilisent cette technologie pour améliorer l'expérience globale des acheteurs.
Nous partagerons un aperçu des raisons de la transition de chaque marque et de l'avantage concurrentiel de chaque magasin :
#cta-visual-fe#<cta-title>Lancez une PWA sur n'importe quelle plateforme de commerce électronique<cta-title>Shogun Frontend est le moyen le plus simple de lancer une PWA pour votre boutique.En savoir plus
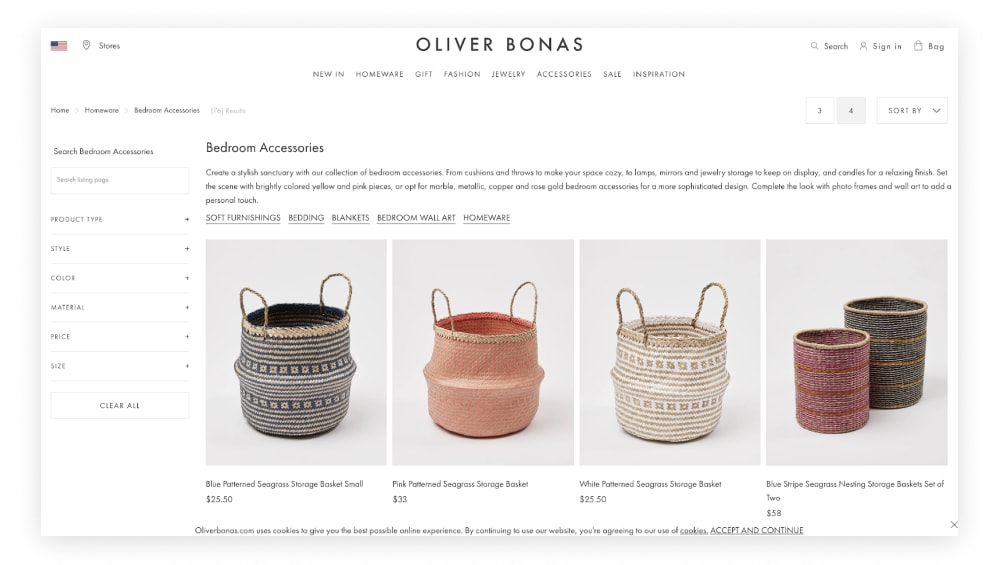
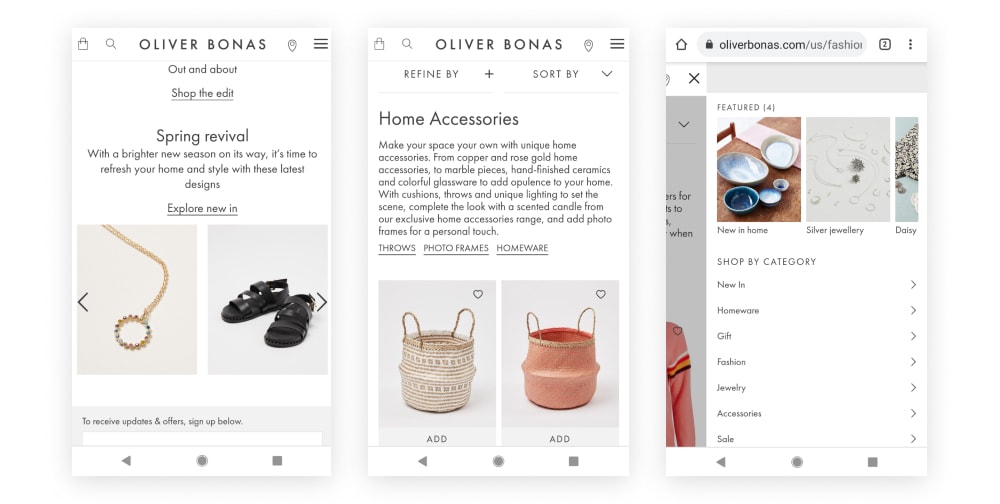
Olivier Bonas


Le premier est le point de vente britannique de mode, de bijoux et de cadeaux, Oliver Bonas. En plus d'avoir plus de 60 points de vente au Royaume-Uni, la marque de style de vie a utilisé sa boutique en ligne avec intelligence pour se développer sur les marchés américains et internationaux.
Camilla Tress, stratège en commerce électronique d'Oliver Bonas, a déclaré que l'ambition était d'offrir aux clients une expérience en ligne correspondant au soin et à l'attention individuels qu'ils recevraient dans un magasin physique.
Comme elle l'a expliqué au Retail Business Technology Expo 2018, "Les gens adorent entrer dans nos magasins, nos vendeurs connaissent vraiment bien les produits et donnent de bons conseils - et nous voulons recréer cela en ligne."
Ce que nous aimons de cette PWA :
- La navigation sur le site est fluide et intuitive. La mise en page simple et directe signifie que les clients sont guidés rapidement et de manière transparente à travers le site.
- Il y a beaucoup d'images de produits, mais elles ne se chevauchent pas.
- Passer d'une page affichant plusieurs images de produits à une page présentant un seul produit est incroyablement rapide sur le site mobile - beaucoup plus proche de l'expérience in-app que les marques souhaitent que leurs clients aient lors de leurs achats.
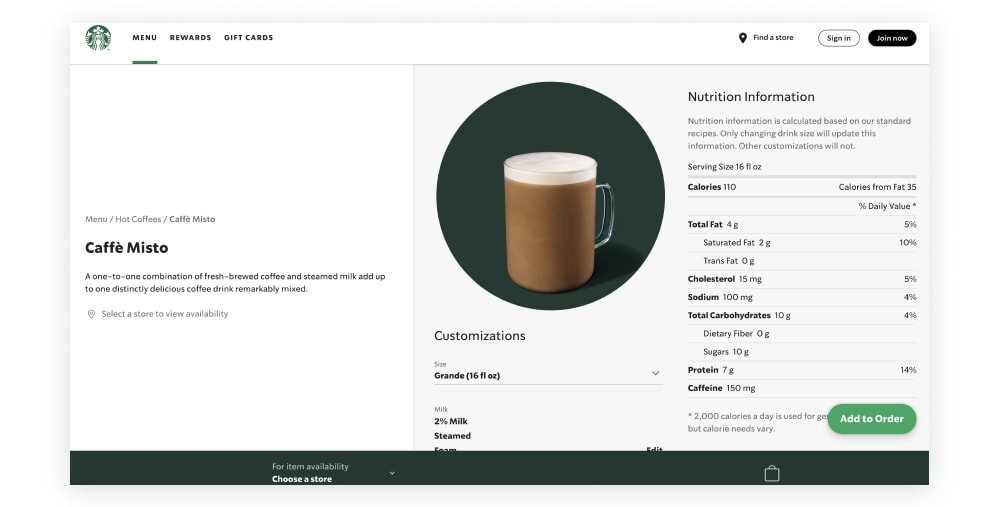
Starbuck


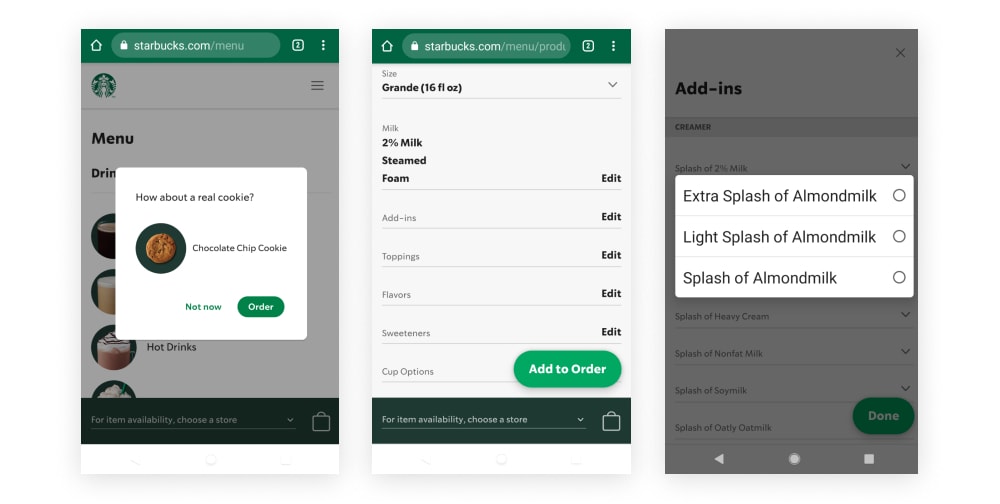
Starbucks souhaitait ajouter une fonction de commande en ligne à son site qui n'obligeait pas les clients à télécharger et à installer leur application native. Compte tenu des besoins de leurs clients en déplacement et avec l'ambition de s'établir sur des marchés émergents avec une couverture Internet souvent inégale, ils ont opté pour une PWA comme solution.
La fonctionnalité hors ligne fournie par les PWA signifie que les clients peuvent parcourir le site, passer leur commande et l'ajouter à leur panier, en sélectionnant et en personnalisant leur café ou leur gâteau au fur et à mesure, même lorsqu'ils ne sont pas connectés à Internet.
Qu'est-ce qui rend cette PWA de commerce électronique particulièrement intéressante ?
- L'application Web progressive qui en résulte est plus de 99 % plus petite que l'application native préexistante de la marque, ce qui la rend nettement plus accessible aux clients.
- Il est livré avec une gamme vertigineuse d'options de personnalisation, d'images conviviales et d'animations qui changent radicalement de ce qui est livrable sur les sites mobiles standard.
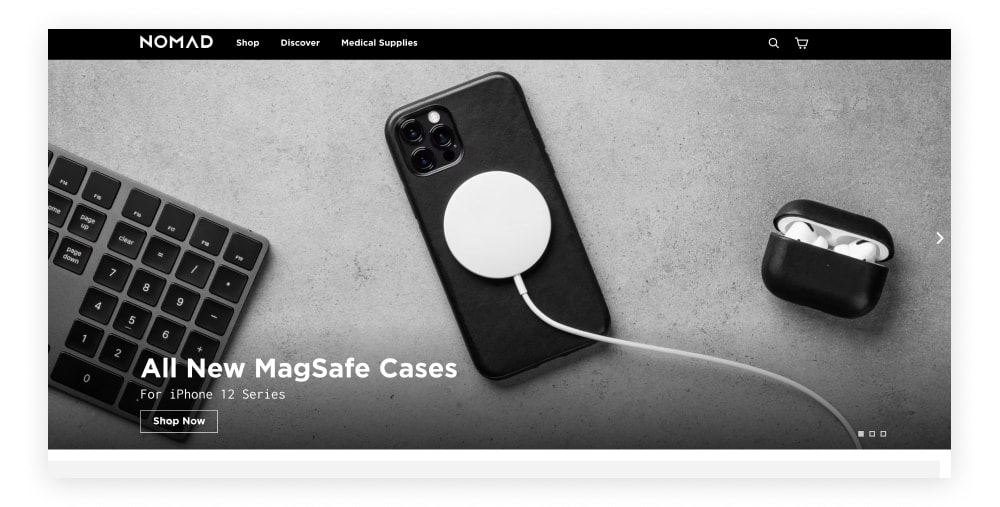
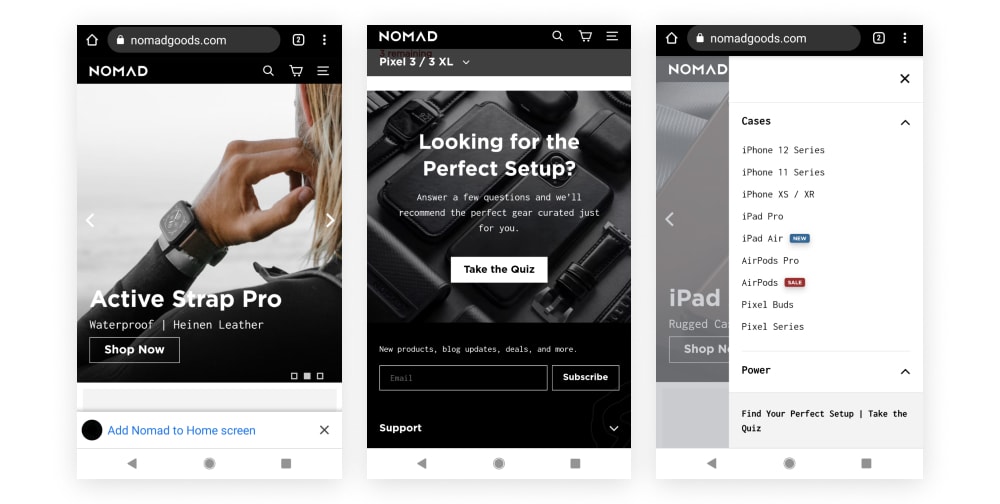
Nomade


Présentant un mélange d'accessoires de style de vie et de gadgets mobiles, ce site propose de nombreux produits à présenter à ses visiteurs.
Contrairement à certaines des autres marques que nous présentons, Nomad était déjà satisfait de l'apparence de leur site pré-PWA. Ils voulaient conserver l'esthétique unique qu'ils avaient travaillé dur pour créer tout en réduisant les temps de chargement des pages qui entravaient la capacité des visiteurs à parcourir le catalogue.
Ils souhaitaient également réduire les délais dont leurs équipes internes avaient besoin pour développer des campagnes marketing et créer des pages personnalisées.
Après être passé à une PWA avec Shogun Frontend, Nomad a bénéficié d'une augmentation de 25 % du taux de conversion. Reese Hammerstrom, directeur du commerce électronique de Nomad, déclare : « Les premières données montrent que les utilisateurs passent plus de temps sur le site et visitent plus de pages. Les clients peuvent instantanément consommer plus de contenu, explorer davantage notre catalogue et en savoir plus sur la marque. En conséquence, le taux de conversion augmente.
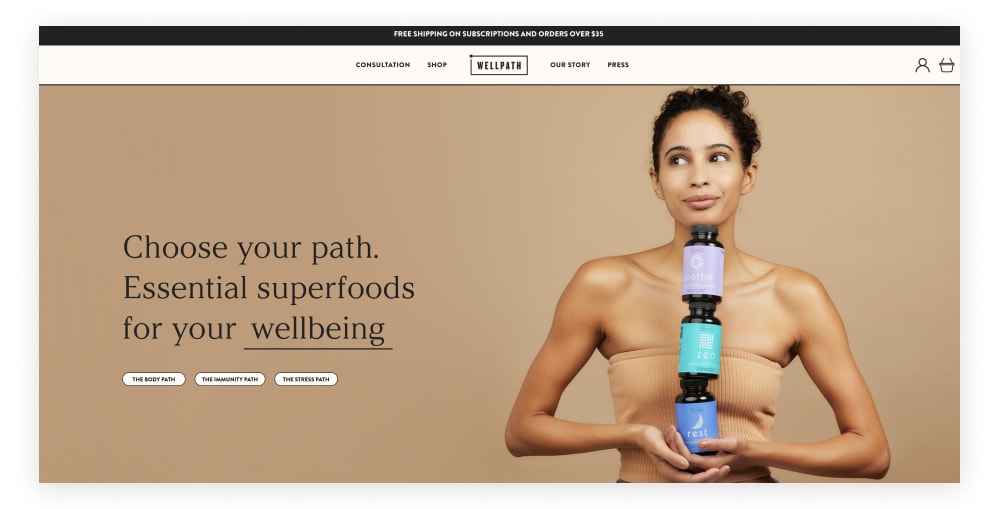
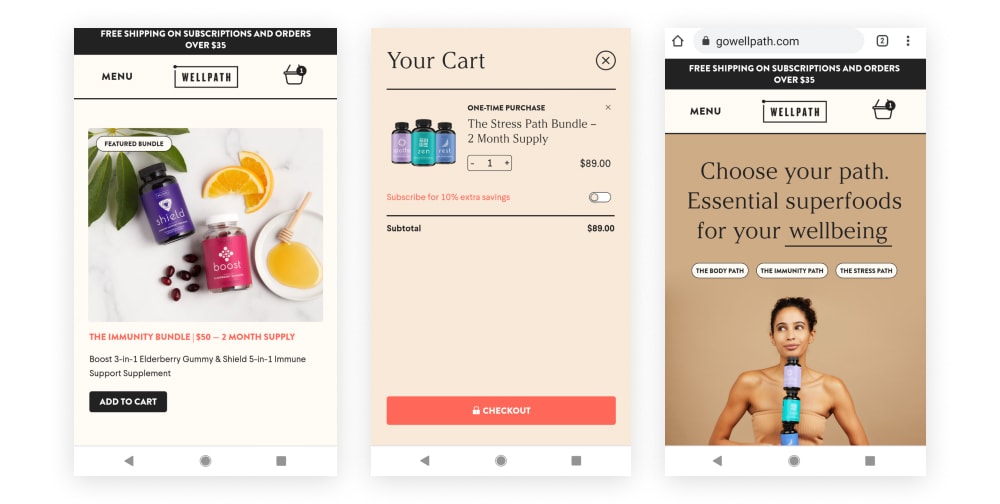
WellPath


Cette marque de santé et de bien-être relativement nouvelle, uniquement en ligne, propose des forfaits de suppléments qui peuvent être adaptés aux besoins des clients. Les visiteurs choisissent parmi trois "chemins" différents lorsqu'ils arrivent sur le site et peuvent remplir une consultation de deux minutes (en laissant leur nom et leur adresse e-mail) s'ils ne savent pas quel chemin emprunter.
Une fois que les clients ont choisi leur chemin sur la page de destination, la navigation simple fait apparaître trois autres options de produits. À partir de là, il ne reste plus qu'un clic pour passer au panier et un autre pour passer à la caisse.
Outre la vitesse caractéristique et l'expérience utilisateur satisfaisante des sites PWA, les options de personnalisation parfaitement intégrées conviennent parfaitement à une marque qui souhaite offrir à ses clients une expérience holistique sur mesure.
#cta-visual-fe#<cta-title>Créer une PWA pour votre marque<cta-title>Shogun Frontend est le moyen le plus simple de lancer une PWA pour votre boutique.En savoir plus
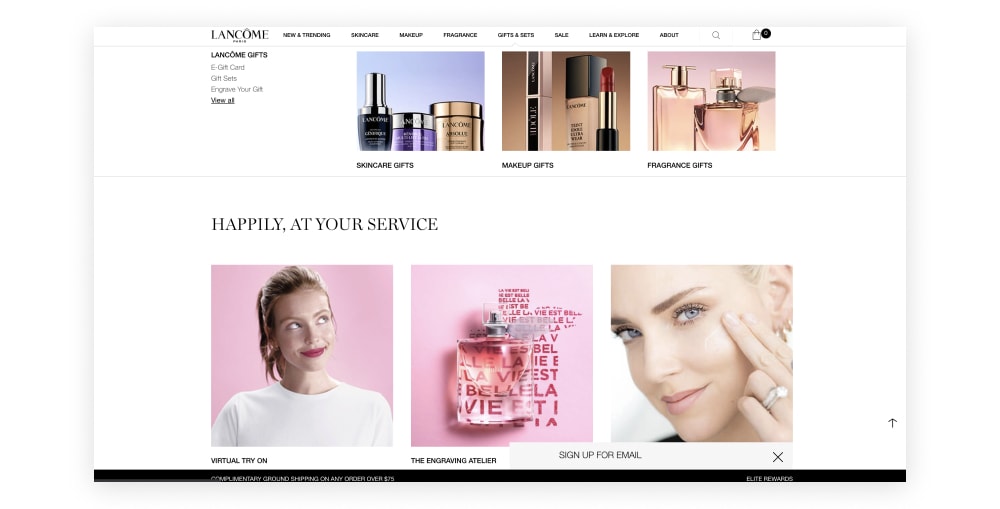
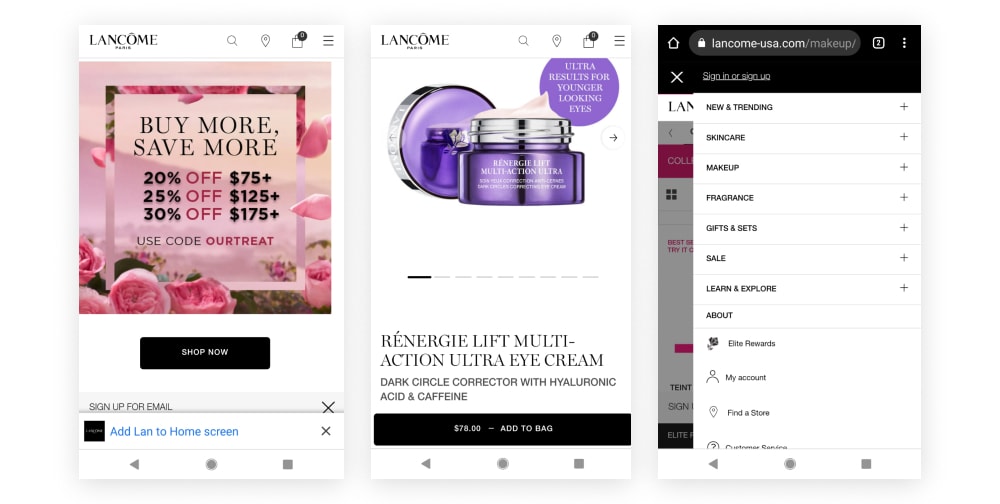
Lancôme


La marque française de cosmétiques de luxe poursuit depuis longtemps une stratégie axée sur le mobile, son volume de trafic mobile ayant dépassé celui des ordinateurs de bureau en 2016. Mais leurs taux de conversion n'ont pas suivi la croissance de leur trafic mobile au début. Les vitesses plus lentes sur mobile signifiaient que les clients en avaient assez d'attendre que les pages se chargent et d'abandonner les paniers.

Lancome a envisagé de créer une application native pour mobile pour résoudre le problème, mais étant donné que seul un petit pourcentage de clients fidèles serait prêt à adopter une application, ils ont décidé que leur marque et leurs besoins commerciaux seraient mieux servis par une solution qui améliorerait le mobile. expérience dès la sortie du navigateur, mais produisent également des résultats sur toutes les plateformes.
La solution PWA qui en a résulté n'a pas déçu. Dans l'ensemble, Lancôme a bénéficié d'une augmentation de 17 % des taux de conversion, les améliorations de la vitesse et de l'UX entraînant une augmentation de 53 % des sessions mobiles pour les visiteurs accédant à leur site via IOS (un groupe de clients clé pour la marque).
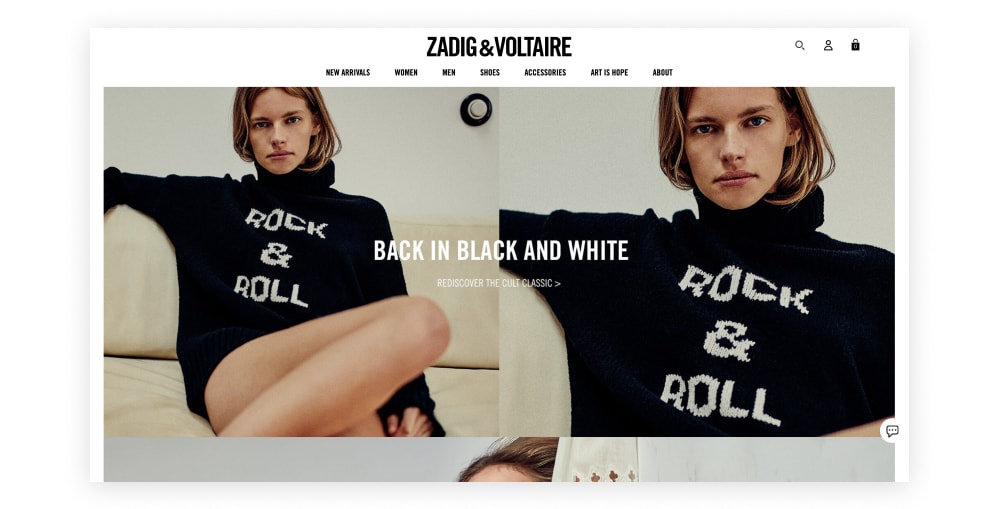
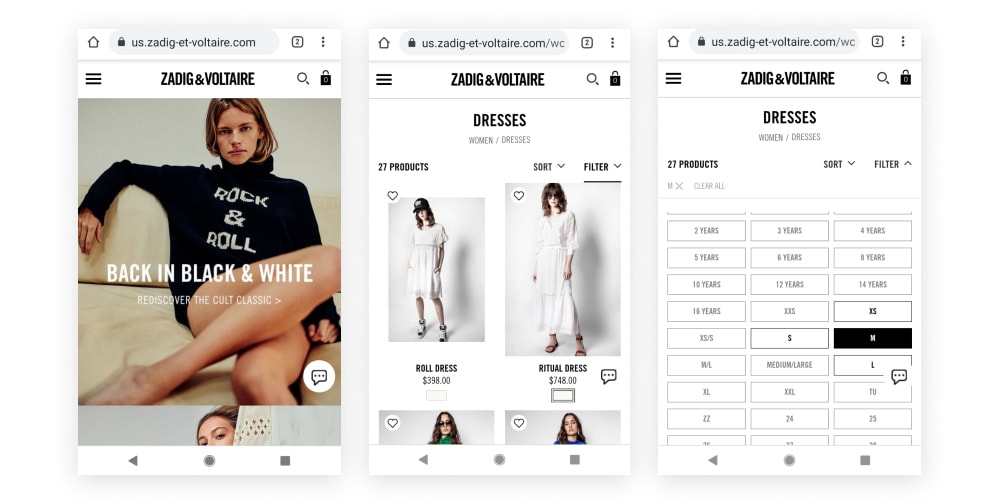
Zadig et Voltaire


Une autre marque de luxe française à adopter les PWA est Zadig & Voltaire. Les chargements de page ultra-rapides sont importants pour les marques de mode, non seulement pour s'assurer que les clients obtiennent l'expérience d'achat haut de gamme qu'ils méritent, mais, comme les autres exemples dont nous avons parlé, pour réduire l'abandon de panier et assurer un taux de conversion sain.
La marque a décidé d'utiliser la flexibilité offerte par les PWA pour mettre en œuvre la nouvelle expérience d'achat par étapes. Ils ont commencé par repenser leur site italien et, convenablement impressionnés par les améliorations de vitesse qui en ont résulté, sont passés à d'autres régions. L'année dernière, ils ont lancé leur site français phare propulsé par PWA.
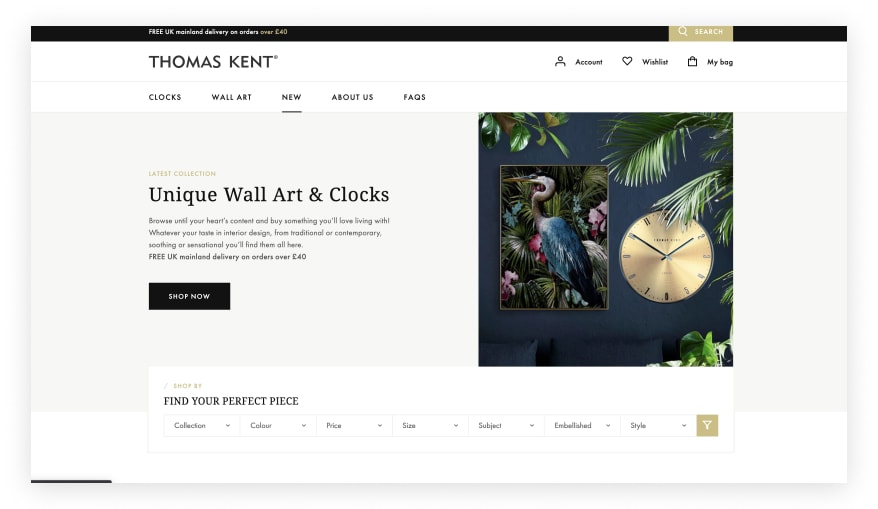
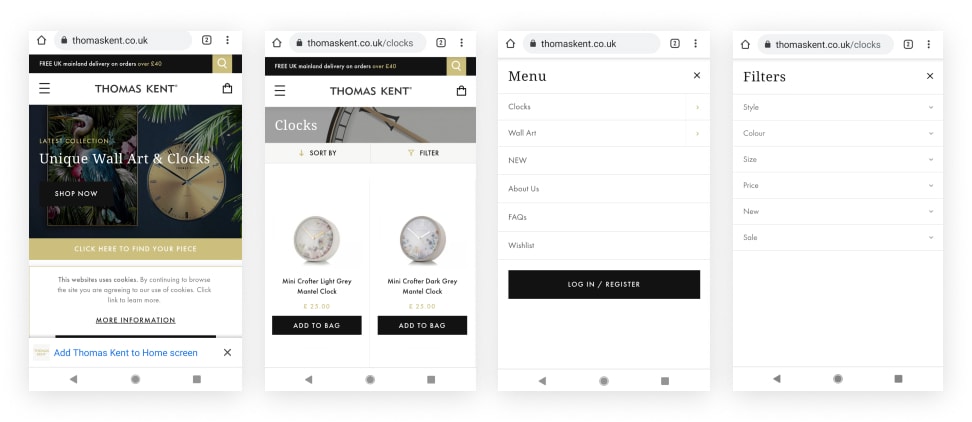
Thomas Kent


L'horloger britannique et fournisseur d'art mural de haute qualité est une autre marque à avoir vu des augmentations spectaculaires des taux de conversion après avoir relancé son site avec un PWA sous le capot.
Adopter une approche mobile d'abord sans laisser de côté les clients qui préfèrent faire leurs achats sur le site de bureau est la pierre angulaire de ce qui rend les PWA si attrayants pour les marques de commerce électronique.
Sur le site mobile, une variété impressionnante d'options de menu et de filtrage glissent de manière transparente depuis le côté de l'écran sans qu'il soit nécessaire de charger davantage de pages, ce qui permet une personnalisation sans effort du produit.
En plus des vitesses ultra-rapides emblématiques (temps de chargement de page 54 % plus rapide), cette marque a enregistré une augmentation considérable de 77 % des taux de conversion et une augmentation tout aussi impressionnante de 79 % des revenus provenant du trafic organique.
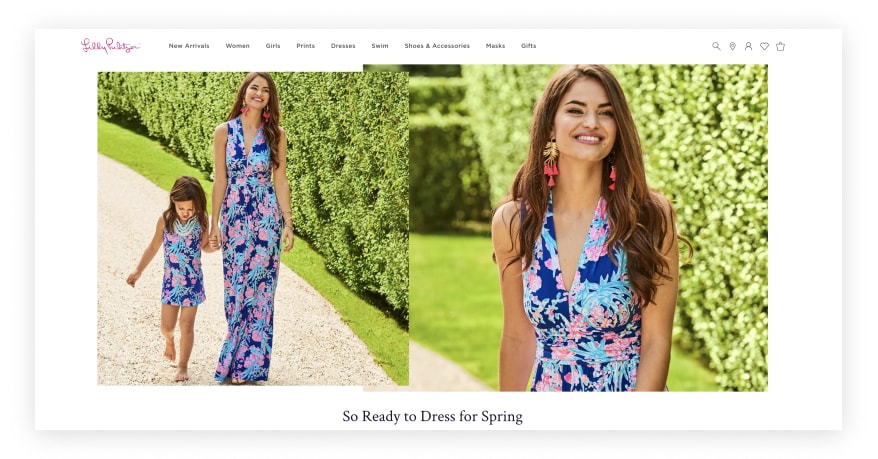
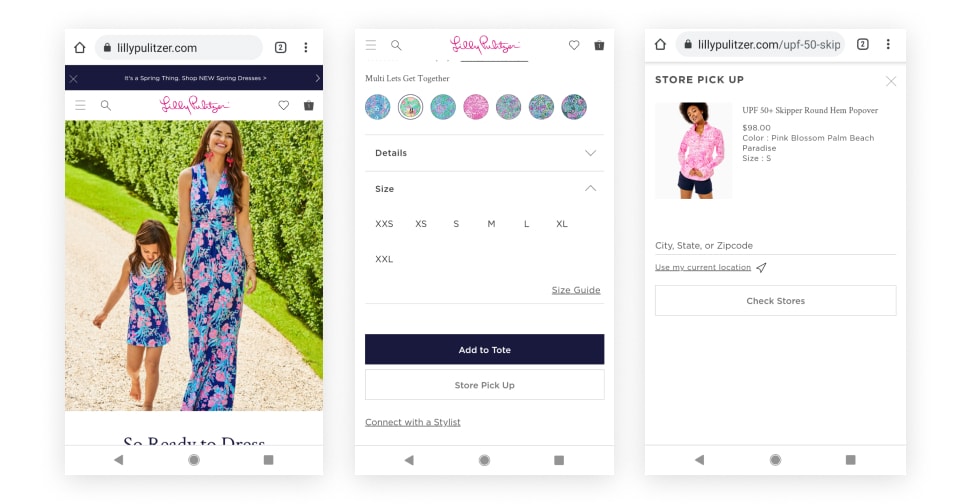
Lilly Pulitzer


Cette marque de vêtements de villégiature pour femmes est un autre exemple de l'expérience propre, simple et rapide qu'offrent les sites PWA.
Il y a un parcours intuitif et simple de la page d'accueil au panier (ou "fourre-tout" comme Lilly Pulitzer aime l'appeler). Un menu discret est basculé en haut de l'écran, permettant aux visiteurs réguliers de sauter facilement là où ils veulent aller, tandis que les nouveaux clients sont guidés par des images de produits épurées lorsqu'ils cliquent de la page d'accueil à la caisse en quelques secondes.
Vous pouvez rapidement trouver un magasin à proximité pour récupérer ou "entrer en contact avec un styliste" car ces deux options apparaissent directement sur la page du produit.
Les appareils mobiles et de bureau offrent aux clients une expérience incroyablement similaire - un autre grand avantage d'avoir un site PWA flexible qui prend en charge les deux appareils - et les visiteurs apprécieront la qualité élevée et constante qui en résulte.
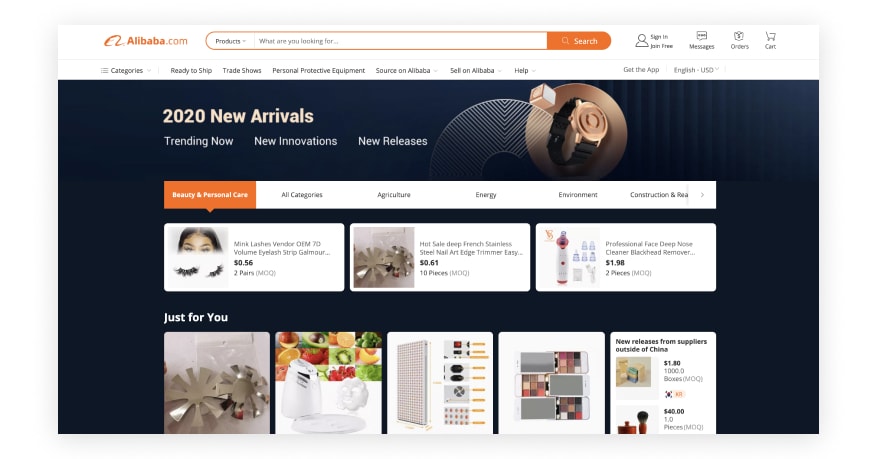
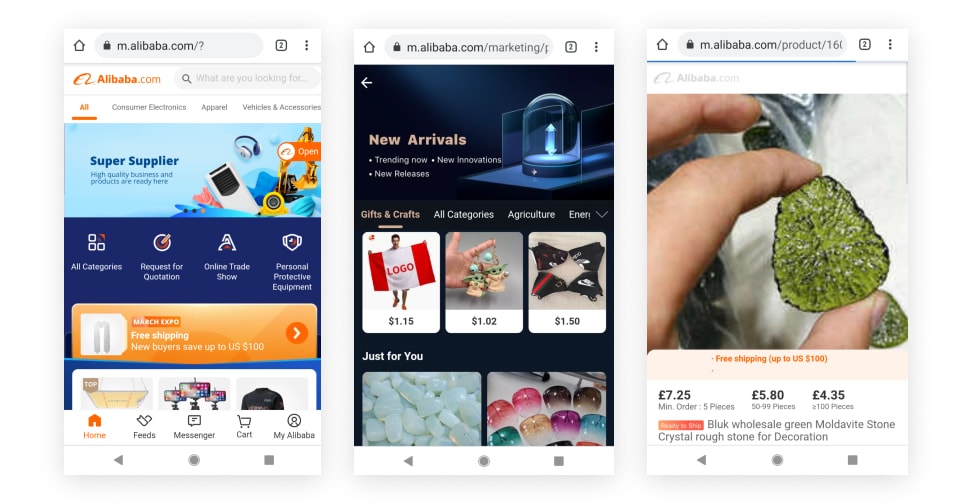
Alibaba


Bien que le géant chinois du commerce électronique ne soit peut-être pas une marque DTC conventionnelle, avec une présence dans plus de 200 comtés, il s'agit de la plus grande plateforme de commerce B2B au monde.
Frustré par la lenteur de l'Internet mobile, Alibaba a d'abord voulu utiliser son site mobile pour encourager les clients à télécharger leur application native. Mais malgré tous leurs efforts, la demande placée est restée obstinément en deçà des attentes. Ils ont donc eu l'idée d'utiliser un site PWA pour recréer l'expérience de l'application, mais (car il utilise le Web ordinaire comme n'importe quel autre site) accessible à un segment beaucoup plus large de sa clientèle.
Le passage de leur site à une PWA a entraîné une augmentation de 76 % des conversions. Et ce fut l'augmentation globale, quel que soit le navigateur. Ainsi, bien que le passage à PWA ait été motivé par des considérations relatives à leur présence sur le Web mobile, les améliorations de la vitesse et de l'expérience utilisateur ont donné des résultats sur toutes les plates-formes.
Envie de créer votre propre PWA ?
J'espère que ce bref aperçu du monde du commerce électronique PWA vous a inspiré.
Les marques avant-gardistes sont passées aux PWA pour alimenter leurs vitrines en raison des améliorations de la vitesse et de l'UX cohérente qu'elles offrent. Si votre marque est d'abord mobile ou axée sur le mobile, l'utilisation d'une PWA pour créer votre site - plutôt qu'une application native qui peut avoir une adoption limitée - vous aidera finalement à obtenir la qualité riche et attrayante que les applications apportent, sans perdre les avantages de portée et d'accessibilité qu'un site Web vous offre.
#cta-visual-fe#<cta-title>Créer une PWA pour votre marque<cta-title>Shogun Frontend est le moyen le plus simple de lancer une PWA pour votre boutique.En savoir plus